node爬取新型冠状病毒的疫情实时动态
喜欢ctrl的cxk 人气:0写在前面:
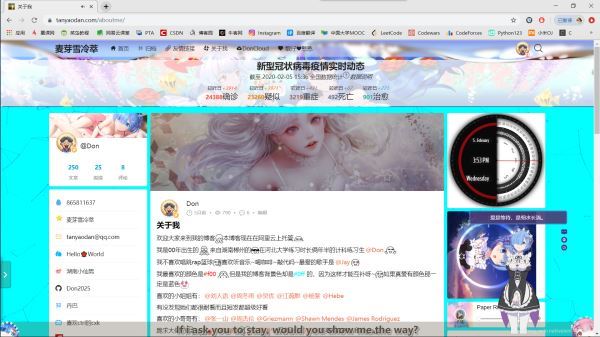
新型冠状病毒有多么可怕,我想大家都已经知道了。湖北爆发了新型冠状病毒,湖南前几天爆发了禽流感,四川发生地震,中国加油!昨天晚上我突发奇想地打算把疫情实时动态展示在自建站上,于是说干就干(先附上昨晚用puppeteer截的图片)。

安装node_modules:
所需的node_modules:①puppeteer;②cheerio;③fs;④cron。
需要注意的是安装puppeteer的时候很容易安装失败,这里有俩个解决方法,都是用淘宝源(马云爸爸不是白叫的😄)。
一、先将npm换成淘宝源再安装:
npm config set registry http://registry.npm.taobao.org/ npm install -g cheerio npm i -g puppeteer npm i -g fs npm i -g cron
二、用cnpm进行安装:
npm install cnpm -g --registry=https://registry.npm.taobao.org/ cnpm install -g cheerio cnpm i -g puppeteer cnpm i -g fs cnpm i -g cron
具体操作:
用puppeteer爬取:
puppeteer本质上是一个chrome浏览器,网页很难分清这是人类用户还是爬虫,我们可以用它来加载动态网页。
先来一个简单的例子,用puppeteer截图:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({args: ['--no-sandbox', '--disable-setuid-sandbox']}); //启动浏览器实例
/* puppeteer.launch()的可选参数如下:
headless: 是否打开浏览器,默认为true
ignoreHTTPSErrors: 是否忽略https错误,默认为true
executablePath: 配置要调用浏览器的可执行路径,默认是同Puppeteer一起安装的Chromeium
slowMo:指定的毫秒延缓Puppeteer的操作
args:设置浏览器的相关参数,比如是否启动沙箱模式“--no-sandbox”,是否更换代理“--proxy-server”,
*/
const page = await browser.newPage(); //新建页面
await page.goto('https://ncov.dxy.cn/'); //访问目标网页:丁香医生
await page.screenshot({ //进行截图
path: 'p1.png',
type: 'png',
// quality: 100, 只对jpg有效
// 指定区域截图,clip和fullPage两者只能设置一个
// fullPage: true,
clip: {
x: 0,
y: 0,
width: 1000,
height: 1000
}
});
browser.close(); //关闭浏览器
})();
用puppeteer获取网页源代码:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://ncov.dxy.cn/');
//page.frames() 获取当前页面所有的 iframe,然后根据 iframe 的名字精确获取某个想要的 iframe
const frame = await page.mainFrame();
const bodyHandle = await frame.$('html'); //获取所有的html
//frame.evaluate()在浏览器中执行函数,相当于在控制台中执行函数,返回一个Promise
const html = await frame.evaluate(body=>body.innerHTML,bodyHandle);
await bodyHandle.dispose();
browser.close();
console.log(html);
})();
用cheerio解析html:
// 使用cheerio模块装载我们得到的页面源代码,返回的是一个类似于jquery中的$对象
// 使用这个$对象就像操作jquery对象一般去操作我们获取得到的页面的源代码
var $ = cheerio.load(html);
var $menu_box = $(".statistics___1cFUQ");
console.log($menu_box.html());
用fs写入到文件中:
/* fs.wirteFile有三个参数
* 1,第一个参数是要写入的文件路径
* 2,第二个参数是要写入得内容
* 3,第三个参数是可选参数,表示要写入的文件编码格式,一般就不写,默认就行
* 4,第四个参数是个回调函数 只有一个参数error,来判断是否写入成功
*/
fs.writeFile("./coronavirus.php",$menu_box.html(),error=>{
if(error) return console.log("写入文件失败,原因是:"+error.message);
console.log('写入成功');
});
引入到网站中:
我是直接把它放在头部,局部代码如下:
<div id="header-bg">
<style type="text/css">
.title___2d1_B img {
width: 18px;
height: 18px;
cursor:pointer;
}
#novel_coronavirus {
text-align: center;
position:relative;
top:50px;
background-color:rgba(255,255,255,0.7);
}
#novel_coronavirus li {
margin: 10px;
padding:2px;
border:1px slide #000;
}
#novel_coronavirus ul li {
list-style:none;
display: inline-block;
}
.count___3GCdh p{
font-size:12px;
}
.count___3GCdh span{
font-size:20px;
}
</style>
<div id="novel_coronavirus" >
<strong><p style="font-size:23px">新型冠状病毒疫情实时动态</p></strong>
<?php require("./test/coronavirus.php");?>
</div>
</div>
服务器上运行的完整代码:
CronJob的定时参数是 秒 分钟 小时 天 月份 星期。这里我设置成了每分钟爬取一次。(我是用mstsc远程连接后运行node coronavirus.js的,这样关闭远程桌面连接后,服务器依然会每分钟爬取一次丁香医生上的新型冠状病毒的全国疫情实时动态。
const cheerio = require('cheerio');
const puppeteer = require('puppeteer');
const fs = require('fs');
var cronJob = require('cron').CronJob;
new cronJob('0 */1 * * * *',function(){
update();
},null,true); //每分钟执行一次
//爬取全国新型肺炎疫情实时动态并写入到指定的.php文件
function update() {
(async () => {
const browser = await puppeteer.launch({args: ['--no-sandbox', '--disable-setuid-sandbox']});
const page = await browser.newPage();
await page.goto('https://ncov.dxy.cn/');
const frame = await page.mainFrame();
const bodyHandle = await frame.$('html');
const html = await frame.evaluate(body=>body.innerHTML,bodyHandle);
await bodyHandle.dispose();
browser.close();
var $ = cheerio.load(html);
var $menu_box = $(".statistics___1cFUQ");
fs.writeFile("coronavirus.php",$menu_box.html(),error=>{
if(error) {
console.log("写入文件失败,原因是:"+error.message);
} else {
console.log('更新成功');
}
});
})();
}
查看我的网站


总结
以上所述是小编给大家介绍的node爬取新型冠状病毒的疫情实时动态,希望对大家有所帮助!
加载全部内容