Angular 多模块项目构建过程
张喜硕 人气:0引言
两个月前,已存在录题系统,需要构建出题系统,且两套系统存在公用的实体、组件以及服务,如何在构建新系统的同时复用原系统的代码成为了项目难点。
当时的解决方案是将两个系统放在一个应用里,并为该应用配置两套构建方案,当进行 ng serve 或 ng build 时,加载相应配置,动态构建出两套系统,从而解决了共享代码的问题。
现在再去看 Angular ,理解又不同了。
新的思想与理解都源于后端的思考,在构建后端项目时,为了实现代码复用,会构建多模块。
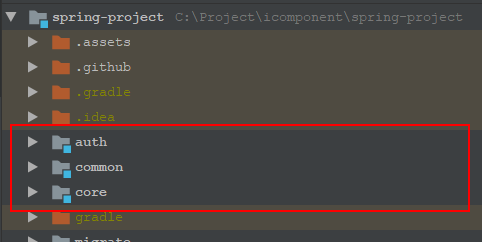
就像下图所示一样,通用的代码放在 Core 与 Common 模块中,各业务模块依赖这两个模块,通过模块间依赖实现代码复用。

那么问题就来了,在 Angular 里,我们可不可以像后台一样去构建多模块项目,以达到复用的目的呢?
实现
参考学习
之前一直使用 Angular Multi Module 作为关键字进行搜索,结果查询出来的都是多模块惰性加载的文章,参考意义不大。
直到最近才发现之前搜索的关键字错误,应该是 Angular Multi Library And Application 。
具体学习请参考以下两篇文章:
ANGULAR WORKSPACES: MULTI-APPLICATION PROJECTS
初始化命令
创建一个 Angular 项目,其名为 angular-project ,不创建 Application ,不进行交互,跳过依赖的安装。
ng new angular-project --createApplication=false --interactive=false --skipInstall=true
生成库 common ,生成应用 sso ,跳过依赖的安装。
ng g library common --skipInstall=true ng g application sso --style=scss --routing=true --skipInstall=true
安装依赖:
npm install --registry=https://registry.npm.taobao.org
项目结构
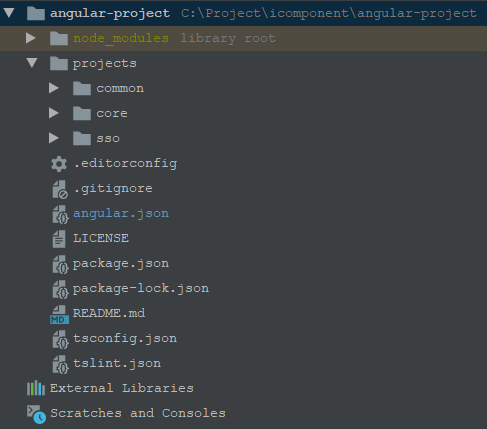
最终的项目结构长这样,所有模块位于 projects 目录下。

Angular Library 的结构如下,就像平常用的一样,也有 Module , Module 中包含组件、服务等等。

同时我们开始反思之前用过的 ShareModule ,其实我们应该将其做成一个 Angular Library ,并将其发布到 npm 仓库,这样在多个项目之间快速移植公共模块也更高效快捷。
但是在开发过程中,共享模块可能有所改动,频繁发布就有些麻烦,如何直接引用本地的模块呢?
构建 common 库:
ng build common
如果该库频繁改动的话,可以添加监听参数,文件修改后自动构建:
ng build common --watch
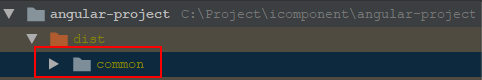
命令执行后会在 dist 目录生成构建成功的 common 库。

使用起来就像我们使用的其他 Angular 库一样,直接 import , WebStorm 会自动提示。
import
{
CommonModule
}
from 'common';
测试
在业务模块中引入 CommonModule 。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { CommonModule } from 'common';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
CommonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
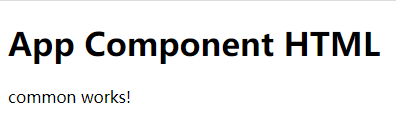
在 AppComponent 组件中使用 CommonModule 中的 CommonComponent 。
<h1>App Component HTML</h1> <lib-common></lib-common>
注:库组件生成的默认前缀是 lib 。
进入业务组件进行 ng serve ,成功。

总结
以上所述是小编给大家介绍的Angular 多模块项目构建过程,希望对大家有所帮助!
加载全部内容