Vue.js实现立体计算器
evail_ 人气:0本文实例为大家分享了Vue.js 制作立体计算器的具体方法,供大家参考,具体内容如下
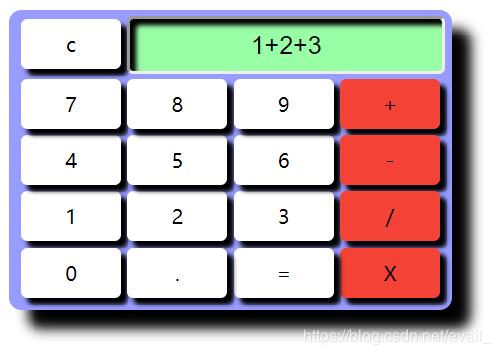
项目效果图



这是一个简单的项目实现加减乘除运算
项目结构

代码展示
计算器1.0.html
<!DOCTYPE html>
<html>
<head>
<title>计算器</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div id="big">
<div id="c" @click="clear">c</div>
<div id="a1" @click="add(1)">1</div>
<div id="a2" @click="add(2)">2</div>
<div id="a3" @click="add(3)">3</div>
<div id="a4" @click="add(4)">4</div>
<div id="a5" @click="add(5)">5</div>
<div id="a6" @click="add(6)">6</div>
<div id="a7" @click="add(7)">7</div>
<div id="a8" @click="add(8)">8</div>
<div id="a9" @click="add(9)">9</div>
<div id="a0" @click="add(0)">0</div>
<div id="a16" @click="add('+')">+</div>
<div id="a15" @click="add('-')">-</div>
<div id="a14" @click="add('/')">/</div>
<div id="a13" @click="add('*')">X</div>
<div id="a12" @click="run">=</div>
<div id="a11" @click="add('.')">.</div>
<input type="text" readonly="readonly" v-model="res" id="a17">
</div>
<script src="js/vue/vue.js"></script>
<script src="js/app.js"></script>
</body>
</html>
style.css
#big {
position: relative;
width: 355px;
height: 240px;
background-color: #999cff;
margin: 100px auto;
border-radius: 10px;
box-shadow: 15px 15px 15px #000;
cursor: pointer;
}
#big div {
position: absolute;
box-shadow: 5px 5px 5px #000;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
width: 80px;
height: 40px;
border-radius: 5px;
}
#c {
background-color: #FFFFFF;
left: 10px;
top: 7px;
}
#a7 {
background-color: #FFFFFF;
left: 10px;
top: 55px;
}
#a4 {
background-color: #FFFFFF;
left: 10px;
top: 100px;
}
#a1 {
background-color: #FFFFFF;
left: 10px;
top: 145px;
}
#a0 {
background-color: #FFFFFF;
left: 10px;
top: 190px;
}
#a8 {
background-color: #FFFFFF;
left: 95px;
top: 55px;
}
#a5 {
background-color: #FFFFFF;
left: 95px;
top: 100px;
}
#a2 {
background-color: #FFFFFF;
left: 95px;
top: 145px;
}
#a11 {
background-color: #FFFFFF;
left: 95px;
top: 190px;
}
#a9 {
background-color: #FFFFFF;
left: 180px;
top: 55px;
}
#a6 {
background-color: #FFFFFF;
left: 180px;
top: 100px;
}
#a3 {
background-color: #FFFFFF;
left: 180px;
top: 145px;
}
#a12 {
background-color: #FFFFFF;
left: 180px;
top: 190px;
}
#a16 {
background-color: #f44336;
left: 265px;
top: 55px;
}
#a15 {
background-color: #f44336;
left: 265px;
top: 100px;
}
#a14 {
background-color: #f44336;
left: 265px;
top: 145px;
}
#a13 {
background-color: #f44336;
left: 265px;
top: 190px;
}
#a17 {
position: absolute;
box-shadow: inset 5px 5px 5px #000;
text-align: center;
font-size: 20px;
width: 250px;
height: 40px;
background-color: #99ffa6;
border-radius: 5px;
left: 95px;
top: 5px;
}
app.js
var app = new Vue({
el: '#big',
data: {
res: ''
},
methods: {
add: function(index) {
this.res += index;
},
run: function() {
try {
this.res = eval(this.res);
} catch(exception) {
this.res = '';
alert("表达式输入错误");
}
},
clear: function() {
this.res = '';
}
}
})
用相对布局把计算器的每一个按键定好位置,加上一些圆角,颜色可以根据自己喜欢的颜色来给,实现3D效果最关键的是要加上阴影效果。注意input标签的阴影要在内侧。采用Vue.js框架使用v-model指令实现input标签的双向绑定。在methods属性中添加函数 使用v-on指令绑定事件,这里使用缩写@click ,add函数的功能是完成字符串的拼接,run函数调用eval函数将拼接好的字符解析并运算出结果赋给res,如果字符串格式有误抛出异常并通过alert函数反馈给用户然后把res清除。
加载全部内容