微信小程序开发打开另一个小程序的实现方法
逍遥云天 人气:2微信小程序打开另一个小程序,有两种方法:1.超链接;2.点击按钮。
全局配置:
跳转到其他小程序,需要在当前小程序全局配置中配置需要跳转的小程序列表,代码如下:
App.json
{
...
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
否则会弹出以下错误提示:

超链接实现跳转到小程序:
demo.wxml
<navigator
target="miniProgram"
open-type="navigate"
app-id="wxdbcxxxxxxxx985f"
path="pages/index/index?goods_id=201"
extra-data="{{extraData}}"
version="develop"
bindsuccess="toMiniProgramSuccess">点击超链接打开绑定的小程序</navigator>
demo.js
data:{
extraData: {
from: '优享新可能nav'
}
}
...
toMiniProgramSuccess(res){
//从其他小程序返回的时候触发
wx.showToast({
title: '通过超链接跳转其他小程序成功返回了'
})
}
相关参数:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 设置为miniProgram,则跳转都其他小程序 |
| app-id | String | 要打开的小程序 appId | |
| path | String | 打开的页面路径,如果为空则打开首页,可带参数 | |
| extra-data | Object | 需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。详情 | |
| version | version | release | 要打开的小程序版本,有效值 develop(开发版),trial(体验版),release(正式版),仅在当前小程序为开发版或体验版时此参数有效;如果当前小程序是正式版,则打开的小程序必定是正式版。 |
| bindsuccess | String | 跳转小程序成功 | |
| bindfail | String | 跳转小程序失败 | |
| bindcomplete | String | 跳转小程序完成 |
备注:
1.extra-data必须为Object类型,可以在data中定义,然后模板中引用;
2.version可以为空,以小程序当前环境为准。如果设置有值,则只在当前小程序为非正式版时有效。如果设置为develop,那么最好先用微信预览最新编译过的需要跳转到的小程序,然后再扫码预览原来的小程序。不然的话跳转到的小程序可能不是最新版;
3.bindsuccess回调事件在跳转到小程序返回之后触发,wx.navigateToMiniProgram Api则是在跳转同时触发。
通过按钮单击事件实现:
demo.wxml
<button bindtap='navigateToMiniProgram'> 点击按钮打开其他小程序 </button>
demo.js
navigateToMiniProgram(){
wx.navigateToMiniProgram({
appId: 'wxdbcxxxxx985f',
path: 'pages/index/index?goods_id=201',
extraData: {
from: 'xxxxx'
},
envVersion: 'develop',
success(res) {
// 打开其他小程序成功同步触发
wx.showToast({
title: '跳转成功'
})
}
})
}
相关参数:
| 属性 | 类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| appId | string | 是 | 要打开的小程序 appId | |
| path | string | 否 | 打开的页面路径,如果为空则打开首页 | |
| extraData | object | 否 | 需要传递给目标小程序的数据,目标小程序可在 App.onLaunch,App.onShow 中获取到这份数据。 | |
| envVersion | string | release | 否 | 要打开的小程序版本。仅在当前小程序为开发版或体验版时此参数有效。如果当前小程序是正式版,则打开的小程序必定是正式版。 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
目标小程序接收来源小程序传递过来的参数:
目标小程序app.js
App({
onLaunch: function (options) {
console.log("referrerInfo:::", options.referrerInfo)
}
...
})
输出:
{"appId":"wxcc41e47562b08129","extraData":{"from":"xxxxx"}}
开发者工具调试被打开的小程序时候正确的接收参数:
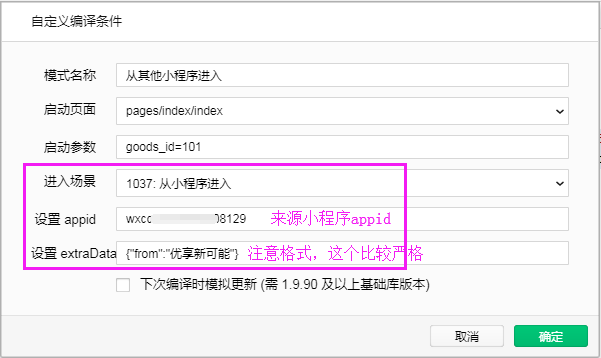
开发者工具新建编译模式:

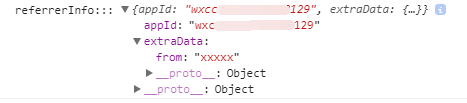
输出如下:

注意:
1. 先选择进入场景,输入1037就能快速定位到从小程序进入这个选项,然后就会显示设置appid及extraData的输入框;
2. 尤其要注意extraData的格式,与来源小程序中传递过来的格式都有点不一样,请严格参照下边的代码:
{"from":"xxxxx"}
注意事项:
1.navigateToMiniProgram Api需要用户主动触发跳转,且在跳转至其他小程序前,将统一增加弹窗,询问是否跳转,用户确认后才可以跳转其他小程序。如果用户点击取消,则回调fail cancel;
2.每个小程序可跳转的其他小程序数量限制为不超过 10 个;
3.在开发者工具上调用此 API 并不会真实的跳转到另外的小程序,但是开发者工具会校验本次调用跳转是否成功。
4. 开发者工具上支持被跳转的小程序处理接收参数的调试。
加载全部内容