javascript+css实现俄罗斯方块小游戏
YUN♛ 人气:0本文着重为大家仔细讲解了javascript+css实现俄罗斯方块小游戏,文中代码实例讲解的非常细致,希望能够帮助到您,欢迎大家阅读和收藏
俄罗斯方块,一个很有趣的一个小游戏,此次基于html+css+javaScript实现,包含在一个方块落地后自动生成方块、操控方块的移动以及方块变形等。
部分代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>俄罗斯方块 — 经典版V10</title>
<link rel="stylesheet" href="css/tetris.css" />
<style>
.playground{
width: 525px; height: 550px;
margin: 20px auto 0 auto;
position: relative;
background-image:url(../img/tetris.png);
}
.pause{width: 525px; height: 550px;
position: absolute;
top:0;left:0;
background-image:url(../img/pause.png);
z-index:100;
display:none;
}
.playground img{
position:absolute;z-index:10;width:26px;
}
.playground p{
font-size: 30px;
font-family: 'SimHei';
font-weight: bold;
color: #667799;
position: absolute;
left:305px;
top:120px;
}
.playground p+p{top:176px;}
.playground p+p+p{top:232px;}
</style>
</head>
<body>
<div class="playground">
<p>SCORE:<span>0</span></p>
<p>LINES:<span>0</span></p>
<p>LEVEL:<span>1</span></p>
</div>
<script src="js/shape.js"></script>
<script src="js/tetris.js"></script>
</body>
</html>
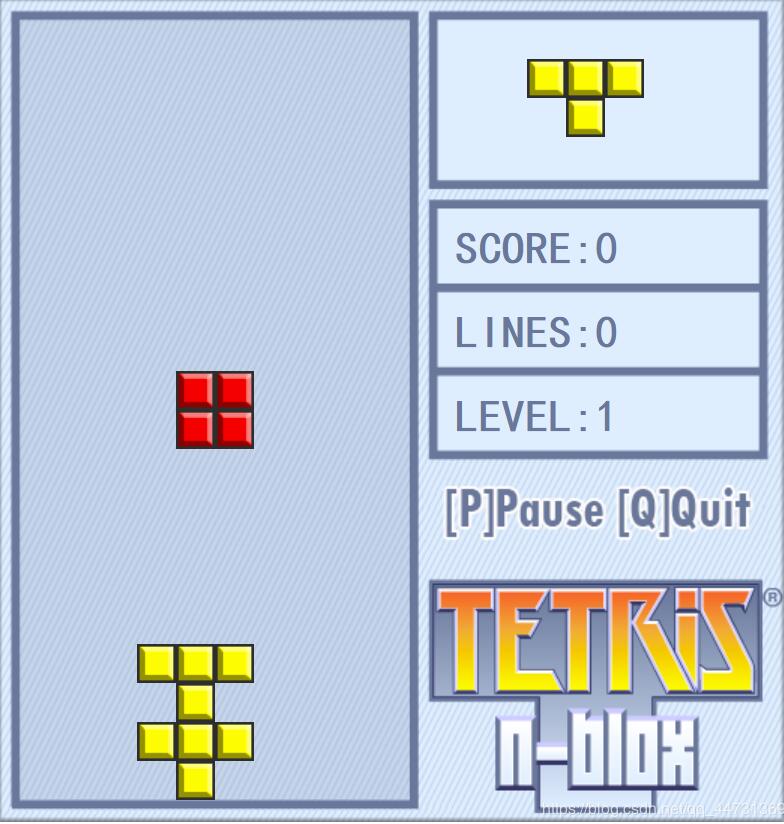
游戏截图:

源码可参考:js俄罗斯方块
更多有趣的经典小游戏实现专题,分享给大家:
加载全部内容