Qt5.9实现简单复合图形
比卡丘不皮 人气:0本文着重为大家仔细讲解了Qt5.9实现简单复合图形,文中代码实例讲解的非常细致,希望能够帮助到您,欢迎大家阅读和收藏
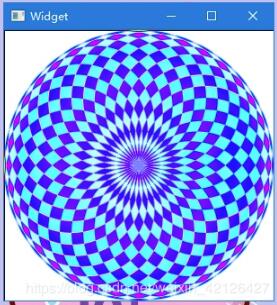
画图处理的简单复合图形,话不多说,先上图吧:

对应的头文件;
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
protected:
void paintEvent(QPaintEvent *event);
public:
explicit Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
对应的cpp 文件为:
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
int W = width();
int H = height();
int side = qMin(W,H); //去长和宽的小值
QRect rect((W -side)/2,(H-side)/2,side,side); //viewport矩形区
painter.drawRect(rect); //Viewport大小
// painter.setViewport((W-side)/2, (H-side)/2,side,side);//设置Viewport,物理坐标范围
painter.setViewport(rect); //设置Viewport
painter.setWindow(-100,-100,200,200); // 设置窗口大小,逻辑坐标
painter.setRenderHint(QPainter::Antialiasing); //设置反走样
//设置画笔
QPen pen;
pen.setWidth(1); //线宽
pen.setColor(Qt::red); //画线颜色
//Qt::NoPen,Qt::SolidLine, Qt::DashLine, Qt::DotLine,Qt::DashDotLine,Qt::DashDotDotLine,Qt::CustomDashLine
pen.setStyle(Qt::SolidLine); //线的类型
//Qt::FlatCap, Qt::SquareCap,Qt::RoundCap
pen.setCapStyle(Qt::FlatCap);//线端点样式
//Qt::MiterJoin,Qt::BevelJoin,Qt::RoundJoin,Qt::SvgMiterJoin
pen.setJoinStyle(Qt::BevelJoin);//线的连接点样式
painter.setPen(pen);
//线性渐变
QLinearGradient linearGrad(0,0,100,0);//从左到右,
linearGrad.setColorAt(0,Qt::yellow); //起点颜色
linearGrad.setColorAt(1,Qt::green); //终点颜色
linearGrad.setSpread(QGradient::PadSpread);//展布模式
painter.setBrush(linearGrad);
//设置复合
painter.setCompositionMode(QPainter::CompositionMode_Difference);
for (int i = 0;i < 36;i++) {
painter.drawEllipse(QPoint(50,0),50,50);
painter.rotate(10);
}
}
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
setPalette(QPalette(Qt::white));
setAutoFillBackground(true);
this->resize(300,300);
}
Widget::~Widget()
{
delete ui;
}
在上面的程序中 ,对单个圆使用了线性渐变填充,单个圆从左到右 ,由黄色渐变为绿色。
使用 QPainter: :setCompositionMode() 函数设置组合模式,即后面绘制的图与前面绘制的图的叠加模式 。
这样就可以画出比较炫酷的图像了。
加载全部内容