Spring boot怎样集成kaptcha并生成验证码
慕尘 人气:0本文着重讲解了Spring boot怎样集成kaptcha并生成验证码,文中通过代码实例讲解的非常细致,对大家的工作和学习具有一定的参考学习价值,欢迎大家阅读和收藏
kaptcha是一个开源的验证码实现库
1.添加依赖
<dependency> <groupId>com.github.axet</groupId> <artifactId>kaptcha</artifactId> <version>0.0.9</version> </dependency>
2.添加配置类
配置验证码的生成属性
package com.dream.road.config;
import com.google.code.kaptcha.impl.DefaultKaptcha;
import com.google.code.kaptcha.util.Config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.util.Properties;
@Configuration
public class KaptchaConfig {
@Bean
public DefaultKaptcha producer() {
Properties properties = new Properties();
// 设置边框
properties.put("kaptcha.border", "yes");
// 设置边框颜色
properties.put("kaptcha.border.color", "105,179,90");
// 设置字体颜色
properties.put("kaptcha.textproducer.font.color", "black");
// 设置图片宽度
properties.put("kaptcha.image.width", "160");
// 设置图片高度
properties.put("kaptcha.image.height", "50");
//设置字体尺寸
properties.put("kaptcha.textproducer.font.size", "30");
// 设置验证码长度
properties.put("kaptcha.textproducer.char.length", "5");
// 设置字体
properties.put("kaptcha.textproducer.font.names", "宋体,楷体,黑体");
Config config = new Config(properties);
DefaultKaptcha defaultKaptcha = new DefaultKaptcha();
defaultKaptcha.setConfig(config);
return defaultKaptcha;
}
}
复制代码
参数:
- kaptcha.border:图片边框,值:yes , no
- kaptcha.border.color:边框颜色,值: r,g,b (and optional alpha) 或者 white,black,blue
- kaptcha.image.width:图片宽
- kaptcha.image.height:图片高
- kaptcha.textproducer.char.length:验证码长度
- kaptcha.textproducer.font.names:字体
- kaptcha.textproducer.font.size:字体大小
- kaptcha.textproducer.font.color:字体颜色
- kaptcha.textproducer.char.space:文字间隔
- kaptcha.background.clear.from:背景颜色渐变,开始颜色
- kaptcha.background.clear.to:背景颜色渐变,结束颜色
3.生成验证码api
package com.dream.road.controller;
import com.google.code.kaptcha.Constants;
import com.google.code.kaptcha.Producer;
import org.apache.tomcat.util.http.fileupload.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.io.IOException;
@RestController
public class LoginController {
@Autowired
private Producer producer;
@GetMapping("captcha.jpg")
public void captcha(HttpServletResponse response, HttpServletRequest request) throws ServletException, IOException {
response.setHeader("Cache-Control", "no-store, no-cache");
response.setContentType("image/jpeg");
// 生成文字验证码
String text = producer.createText();
// 生成图片验证码
BufferedImage image = producer.createImage(text);
// 保存到验证码到 session
request.getSession().setAttribute(Constants.KAPTCHA_SESSION_KEY, text);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(image, "jpg", out);
IOUtils.closeQuietly(out);
}
}
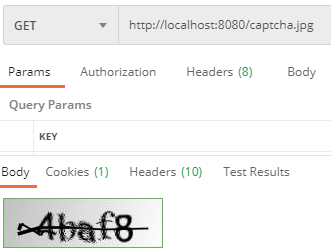
4.测试

加载全部内容