vue项目,代码提交至码云,iconfont的用法说明
大橙子额 人气:0本文着重讲解了vue项目,代码提交至码云,iconfont的用法说明,值得借鉴,相信能够帮助到您。我们一起来阅读吧
一、前期准备
首先得有一个码云账号,账号名最好是英文,用于线上仓库
其次下载一个git到电脑,因为很多git命令,cmd命令行识别不了
最好再有一个Iconfont账号,很多前端用到的图标就不用再自己画了,直接添加到项目下载下来就可以用了
还需要用到的有node
二、建立项目
1、首先在码云上新建一个私有的项目(如果项目是共有的,那么所有人都能看见,一般设为私有,然后将项目组的人拉进来就可以了),使用READERME文件初始化这个项目,语言选择javascript,克隆到本地
其中需要完成线上仓库与本地的连接
2、接下来就可以在本地进行代码的编写了。
3、需要用到图标时直接在iconfont中找到,加入购物车,添加进项目之后下载到本地,在组件中引用就行了。其中下载的文件只有部分是我们需要的,如下图所示:

再将iconfont.css也复制进css文件夹即可
别忘记还要修改iconfont.css的路径
三、提交代码到码云
主要想记载一下本地代码的提交的一些命令
要提交代码就得完成本地与线上仓库的连接,这里是通过公钥私钥来进行连接的
1、生成公钥私钥
在项目文件夹下执行git命令(引号中为注册码云的邮箱地址)
`ssh-keygen -t rsa -C "xxxxx@xxxxx.com"`
2、一路Enter下去,然后将生成的公钥填在码云(设置-ssh公钥)上
接下来输入
cat ~/.ssh/id_rsa.pub
3、初始化git仓库
在项目文件夹下执行git命令
git init
4 、将项目文件添加到缓冲区中
git add .
5 、将add的文件commit到仓库
git commit -m 'project init'
6、连接码云
这一步有可能会报错,需要输入命令
git config --global user.name 用户名;
git config --global user.email 邮箱名;
7、上传代码到码云仓库
git push
四、远端有项目的情况和码云建立连接:
1.在本地创建一个文件夹 或 命令 mkdir + 文件名
2.命令cd + 文件目录 进到文件名下
3.git clone + 码云仓库地址(码云上新建项目点进去克隆或复制的链接)
五、一些git命令
查看所有分支 :git branch -a
切换到某一分支:git checkout 分支名称
合并分支:git merge 原分支 目标分支
提交命令有两个,git push origin master(正常提交)和git push origin master -f(强制提交,强制提交可能会把之前的commit注释信息,不会改变修改的代码,慎用),都是提交到master分支
查看远程分支 git branch -a或git branch -r
创建本地分支 git branch demo_fenzhi
切换到本地分支 git checkout demo_fenzhi
删除本地分支 git branch -d demo_fenzhi
查看本地分支状态 git branch
创建远程的分支,并且把本地分支推送到远程分支上 git push origin demo_fenzhi:demo_fenzhi 本地分支名称:远程分支名称
删除远程分支 git push origin :demo_fenzhi
或 git push origin --delete demo_fenzhi
本地分支与远程分支比较 git diff demo_dev origin/demo_fenzhi
//demo_dev为本地分支,demo_fenzhi为远程分支
新分支并切换到分支 git checkout -b bende_fenzhi
创建+切换分支:git checkout -b <name>
合并某分支到当前分支:git merge <name>
恢复删除后未git add的文件 git checkout -f或git clean -df
可以把远程某各分支拉去到本地的branchname下,如果没有branchname,则会在本地新建branchname git fetch origin branchname:branchname
获取远程分支remoteName到本地新分支localName,并跳到localName分支 git checkout origin/remoteName -b localName
补充知识:vue项目在码云预览步骤
第一步:
需要将vue项目进行打包,即npm run build,打包完将dist文件夹push到码云上,
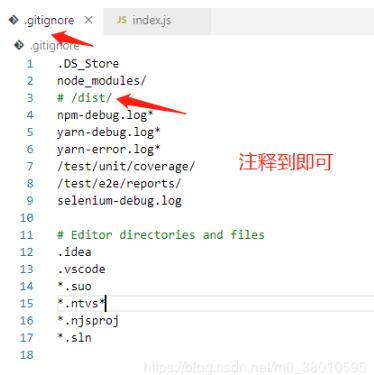
但是注意将文件上传到 GitHub的时候默认是忽略到dist文件夹的,所以需要修改.gitignore 中文件的内容。如截图所示:

第二步:
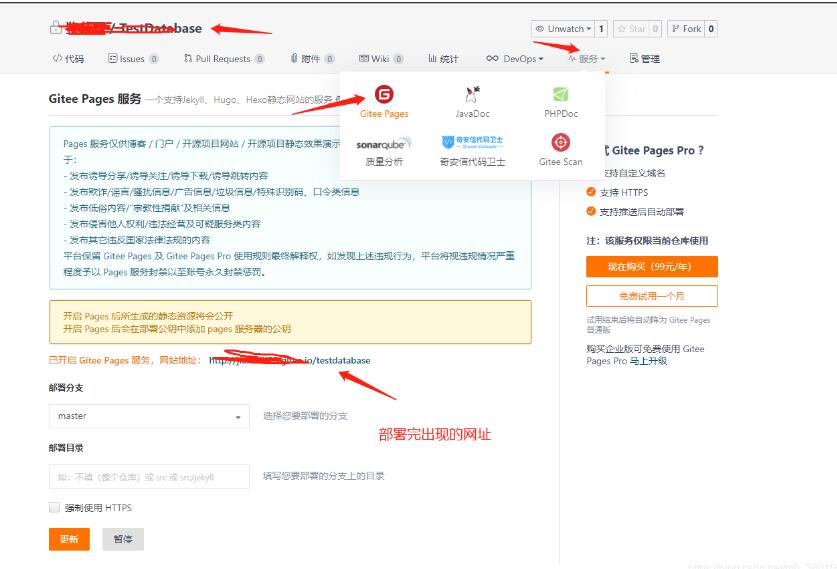
登录码云,找到要预览的代码仓库,操作如以下截图所示,获取部署后的网站地址,第三步的时候需要

第三步:
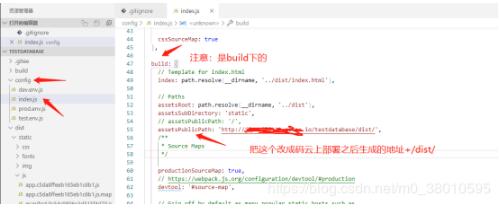
在vscode中,修改该项目下的config/index.js文件下的build部分的内容,如截图所示:

修改完之后,重新执行npm run build命令,并且进行push
第四步:
在浏览器中输入第二步时获取到的网站地址,后面加上 /dist/index.html,即可进行网页的预览
大功告成!
以上这篇vue项目,代码提交至码云,iconfont的用法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容