在webstorm中配置less的方法详解
丁七岁 人气:0本文着重讲解了在webstorm中配置less的方法,本文通过图文并茂的形式为大家做详细介绍,希望能够帮助到您,需要的朋友参考下吧
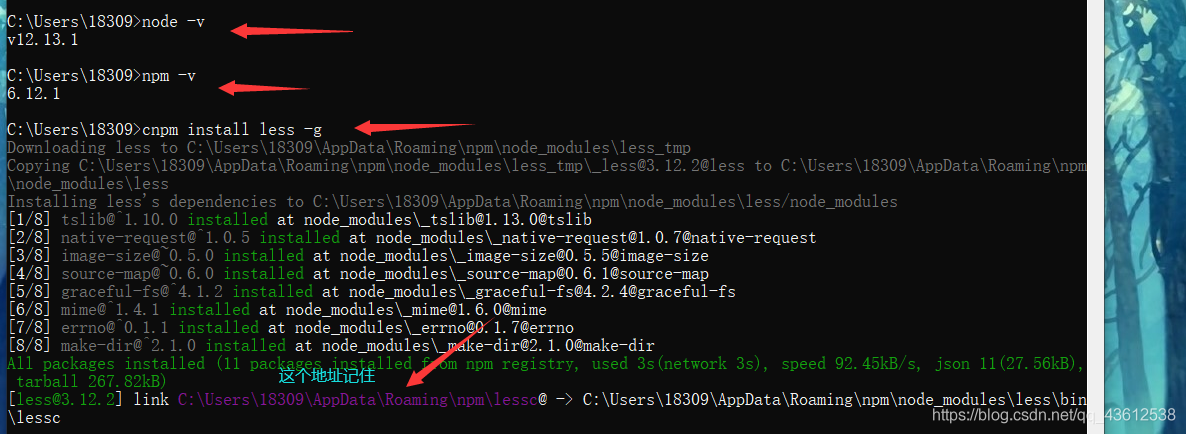
首先你要有node和npm的环境,没得话先下载。
https://nodejs.org/en/
然后下载less

cnpm install less -g
npm install less -g
cnpm用的是淘宝镜像 -g全局下载
上面的那个地址你先复制好,我的是这个: C:\Users\18309\AppData\Roaming\npm\lessc
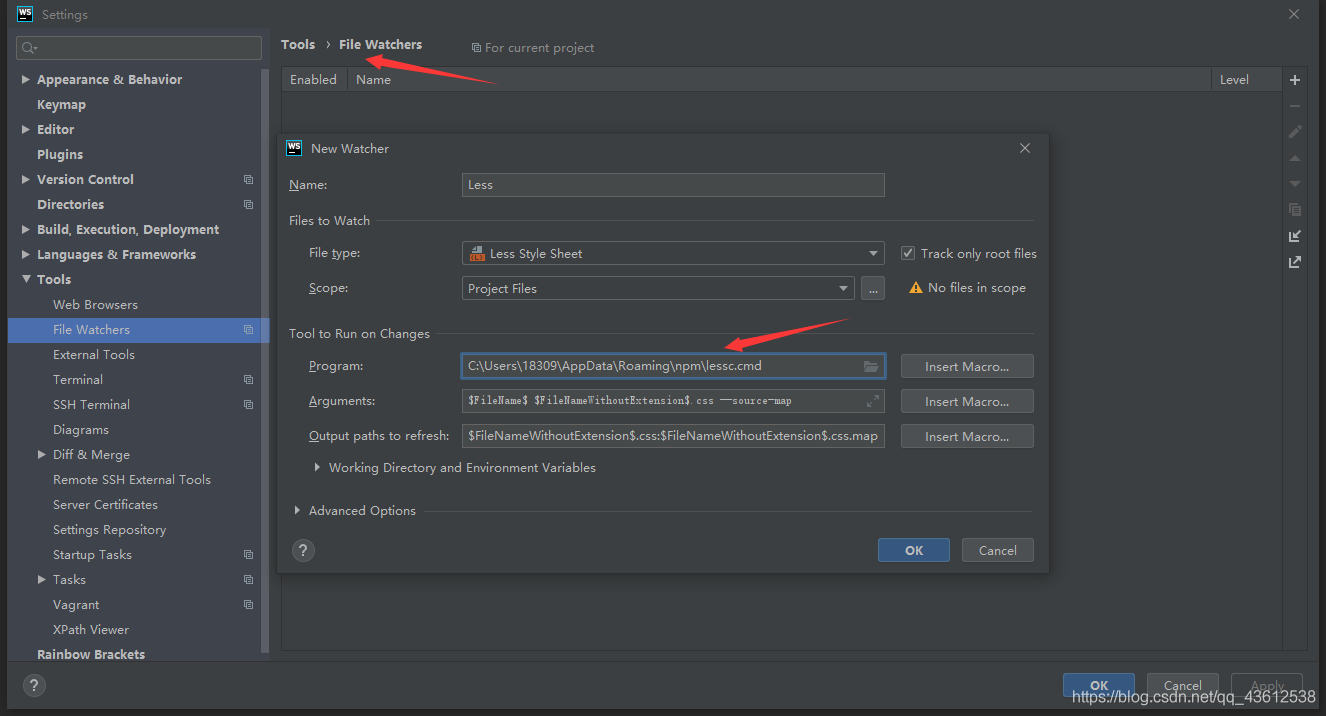
然后看着这个图弄:

把上面的路径复制过来后面再加上.cmd
C:\Users\18309\AppData\Roaming\npm\lessc.cmd
我的是这个,然后重启。
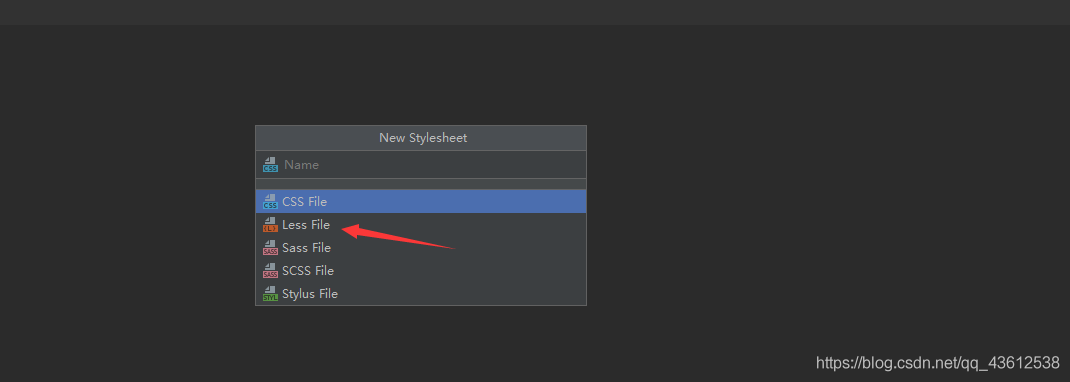
新建一个less文件

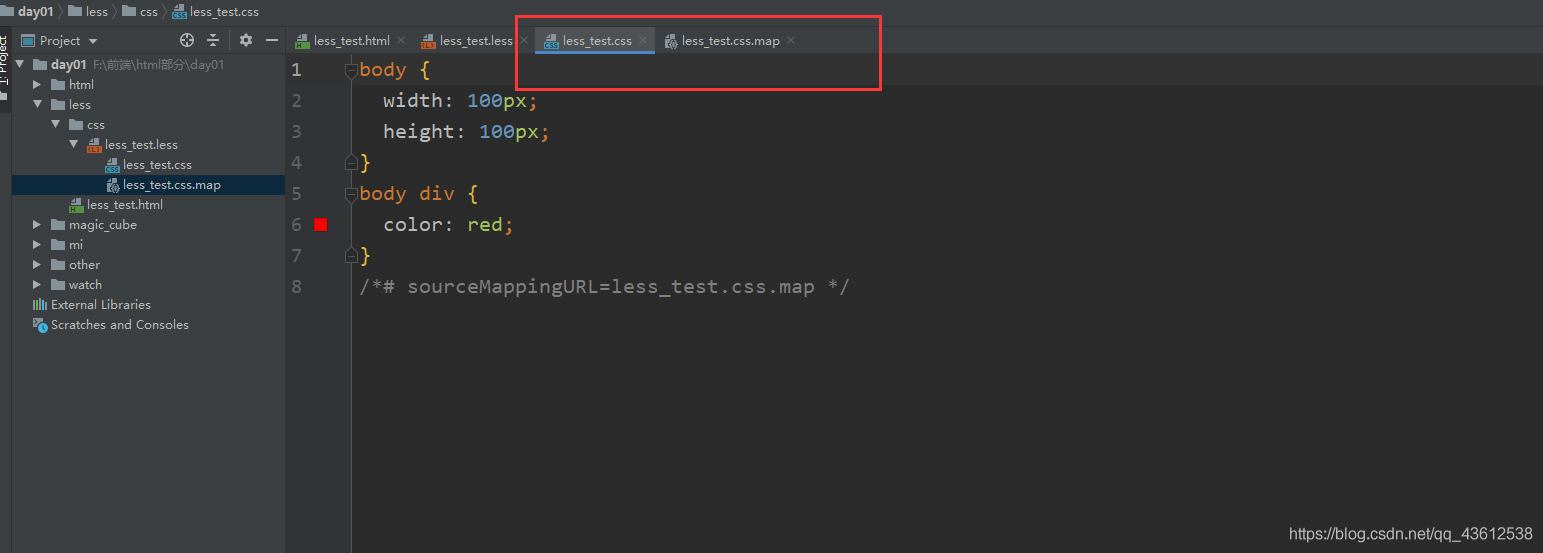
写点东西,比如我的这个:
body{
width: 100px;
height: 100px;
div{
color: red;
}
}
然后你会发现多出来2个文件,

加载全部内容