vue中实现点击变成全屏的多种方法
谷歌研发技术团队 人气:0本文着重讲解了vue中实现点击变成全屏的多种方法,本文为大家做详细介绍,希望能够帮助到您,欢迎大家阅读和收藏
项目中有点击按钮实现全屏功能
方式一:js实现全屏
<template> <div> <a-button type="primary" @click="screen">全屏</a-button> </div> </template>
data:
data() {
return {
fullscreen: false
};
},
methods:
screen() {
let element = document.documentElement;
if (this.fullscreen) {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
} else {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
// IE11
element.msRequestFullscreen();
}
}
this.fullscreen = !this.fullscreen;
},
方式二:使用的是sreenfull插件,执行命令安装
npm install --save screenfull
在使用的页面正确引入:
import screenfull from ‘screenfull'
代码如下:
<template>
<div>
<a-button type="primary" @click="screen">全屏</a-button>
<div>
</template>
data:
data() {
return {
fullscreen: false
};
},
methods:
screen() {
// 如果不允许进入全屏,发出不允许提示
if (!screenfull.enabled) {
this.$message("您的浏览器不能全屏");
return false;
}
screenfull.toggle();
this.$message.success("全屏啦");
},
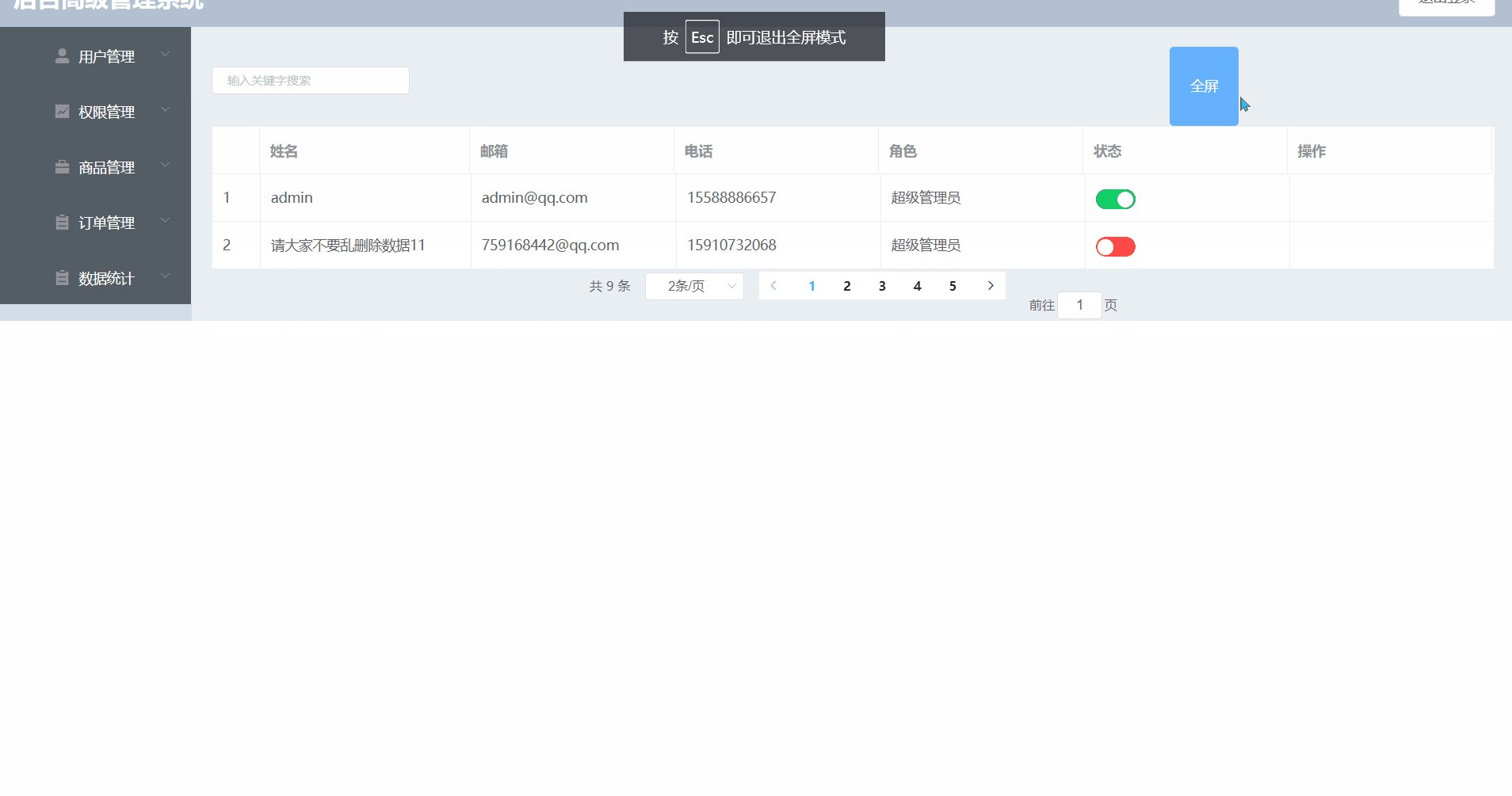
效果图:

实用
到此这篇关于vue中实现点击变成全屏的多种方法的文章就介绍到这了,更多相关vue点击全屏内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容