Photoshop入门教程:制作水晶按钮
佚名 人气:0
本教程主要是介绍水晶按钮的制作方法,制作方法比较简单不过需要表现出整个按钮的光感,其中也用到了滤镜来制作高光,更好的表现出光的多样性。
最终效果

1.新建一个450 * 450像素的文件背景填充为灰色,然后拉出水平和垂直的两条参照线,新建一个图层以参照线交点为圆心,用椭圆选框工具绘制一个正圆然后填充黑色,不要取消选区效果如图1

<图1>
2.使用渐变工具,颜色为黑白渐变,渐变方式为径向渐变从左上往下绘制渐变,拉好后用画笔工具把右下的位置涂点白色效果如图2
<图2>
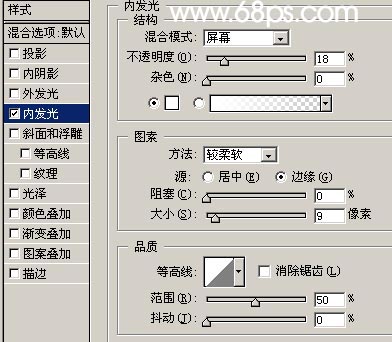
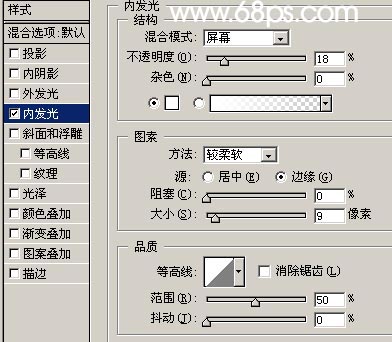
3.调出图层样式,参数设置如图3,效果如图4

<图3>

<图4>
4.新建一个图层以参照线交点为圆心绘制一个略小的正圆填充为白色,不要取消选区,然后调出图层样式加点内阴影,参数设置如图5,效果如图6,保持选区用黑色画笔工具不规则的涂抹一下边缘效果如图7

<图5>

<图6>

<图7>
5.新建一个图层以参照线交点为圆心绘制一个略小的正圆,使用黑白径向渐变,由右下向上绘制渐变,效果如图8

<图8>
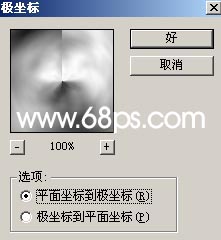
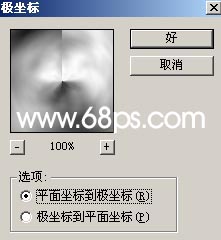
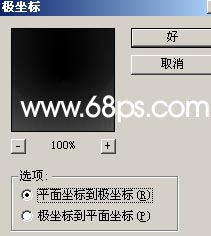
6.新建一个图层按字母“D”,把前背景颜色恢复到黑白,然后执行菜单:滤镜 > 渲染 > 云彩,确定后按Ctrl Alt F加强一下,然后执行菜单:滤镜 > 模糊 > 动感模糊参数设置如图9,确定后再执行菜单:滤镜 > 扭曲 > 极坐标参数设置如图10,确定后调出下面图层的选区,按Ctrl shift I反选按Delete删除,染把图层混合模式改为“滤色”,加上图层蒙版把上面的部分擦掉效果如图12

<图9>

<图10>

<图11>

<图12>
7.新建一个图层,以参照线交点为圆心用椭圆选框工具绘制一个比下面图层略下的正圆,填充为白色,再把不透明度改为15%,效果如图13

<图13>
8.新建一个图层,用椭圆选框工具绘制一个小椭圆然后用透明渐变稍微拉一下效果如图14

<图14>
9.加上一些辅助的光线效果如图15

<图15>
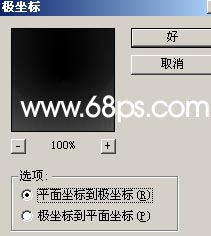
9.新建一个图层填充为黑色,执行菜单:滤镜 > 渲染 > 镜头光晕参数设置如图16,确定后按Ctrl Shift U去色,执行菜单:滤镜 > 扭曲 > 极坐标,参数设置如图17,确定后按Ctrl F加强一次,效果如图18

<图16>

<图17>

<图18>
10.把图层垂直翻转一下(编辑 > 变换 > 垂直翻转),然后改小一点,为了好跟按钮的高光部位对齐可以把图层透明度适当调低一点,对齐以后用椭圆选框工具绘制一个正圆如图19,按Ctrl Shift I反选按Delete删除,然后把图层混合模式改为“滤色”,效果如图20。

<图19>

<图20>
11.最后整体调下光感加文字完成最终效果。

<图21>
最终效果

1.新建一个450 * 450像素的文件背景填充为灰色,然后拉出水平和垂直的两条参照线,新建一个图层以参照线交点为圆心,用椭圆选框工具绘制一个正圆然后填充黑色,不要取消选区效果如图1

<图1>
2.使用渐变工具,颜色为黑白渐变,渐变方式为径向渐变从左上往下绘制渐变,拉好后用画笔工具把右下的位置涂点白色效果如图2

<图2>
3.调出图层样式,参数设置如图3,效果如图4

<图3>

<图4>
4.新建一个图层以参照线交点为圆心绘制一个略小的正圆填充为白色,不要取消选区,然后调出图层样式加点内阴影,参数设置如图5,效果如图6,保持选区用黑色画笔工具不规则的涂抹一下边缘效果如图7

<图5>

<图6>

<图7>
5.新建一个图层以参照线交点为圆心绘制一个略小的正圆,使用黑白径向渐变,由右下向上绘制渐变,效果如图8

<图8>
6.新建一个图层按字母“D”,把前背景颜色恢复到黑白,然后执行菜单:滤镜 > 渲染 > 云彩,确定后按Ctrl Alt F加强一下,然后执行菜单:滤镜 > 模糊 > 动感模糊参数设置如图9,确定后再执行菜单:滤镜 > 扭曲 > 极坐标参数设置如图10,确定后调出下面图层的选区,按Ctrl shift I反选按Delete删除,染把图层混合模式改为“滤色”,加上图层蒙版把上面的部分擦掉效果如图12

<图9>

<图10>

<图11>

<图12>
7.新建一个图层,以参照线交点为圆心用椭圆选框工具绘制一个比下面图层略下的正圆,填充为白色,再把不透明度改为15%,效果如图13

<图13>
8.新建一个图层,用椭圆选框工具绘制一个小椭圆然后用透明渐变稍微拉一下效果如图14

<图14>
9.加上一些辅助的光线效果如图15

<图15>
9.新建一个图层填充为黑色,执行菜单:滤镜 > 渲染 > 镜头光晕参数设置如图16,确定后按Ctrl Shift U去色,执行菜单:滤镜 > 扭曲 > 极坐标,参数设置如图17,确定后按Ctrl F加强一次,效果如图18

<图16>

<图17>

<图18>
10.把图层垂直翻转一下(编辑 > 变换 > 垂直翻转),然后改小一点,为了好跟按钮的高光部位对齐可以把图层透明度适当调低一点,对齐以后用椭圆选框工具绘制一个正圆如图19,按Ctrl Shift I反选按Delete删除,然后把图层混合模式改为“滤色”,效果如图20。

<图19>

<图20>
11.最后整体调下光感加文字完成最终效果。

<图21>
加载全部内容