Photoshop自由变换工具制作分形图形教程
佚名 人气:0
分形是一种具有自相似特性的现象、图象或者物理过程。每一组成部分都在特征上和整体相似,只仅仅是变小了一些而已。在海报设计和插画领域都有很多分形图形的应用,时常都会产生令人惊艳的效果。大部分人会用计算软件作出这些具有自相似性的逐渐缩小的图形,而我们这次则只使用Photoshop来做出这种效果。过程中会帮助大家更好地理解自由变换工具以及相关的几组快捷键的应用。 我们先来看看最终效果: 
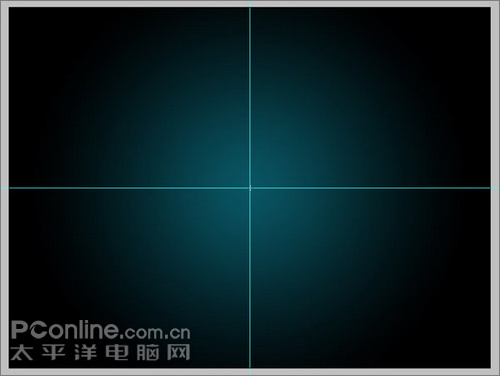
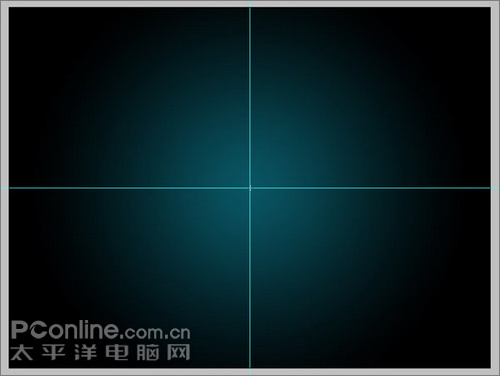
最终效果图 第一步: 新建一个空白文档,大小为1600×1200像素,足够大的画布让创作更为自由,而且之后用来作为壁纸也很方便。使用Ctrl R打开标尺,设置单位为百分比,这对之后的步骤非常重要。新建一条垂直和一条平行的参考线,交叉穿过画面的中心。接着使用渐变工具,选择径向渐变(颜色从#095261渐变到#000000)在画布上画出一个均匀的渐变效果,那么你应该得到一张如下图的文档。
图1
第二布:
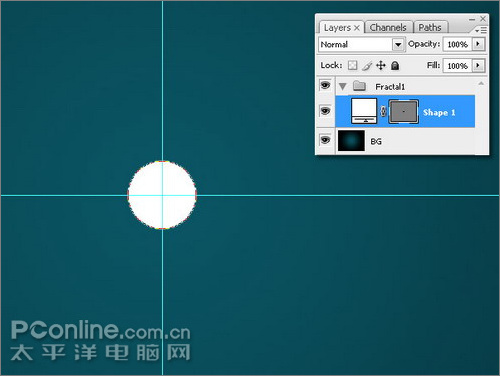
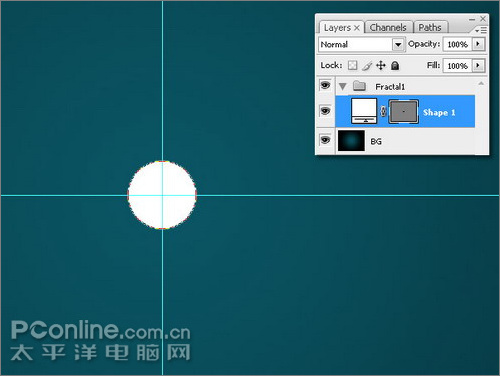
你现在需要画出这教程中唯一的一个图形——圆形,所有的东西都将从这个圆形开始。选择椭圆工具,按住SHIFT画出一个完美的圆形,你也可以按住ALT从中心开始画圆。这个圆形的半径约为83像素且以画布的中心为圆点。接下来在图层面板创建一个新组,命名为“Fractal”,把刚才做出的圆形图层移动到其中。

图2
第三步:
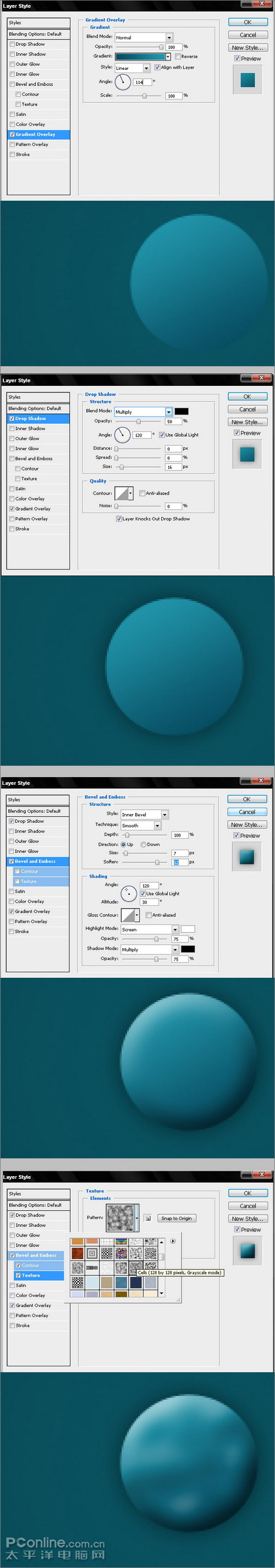
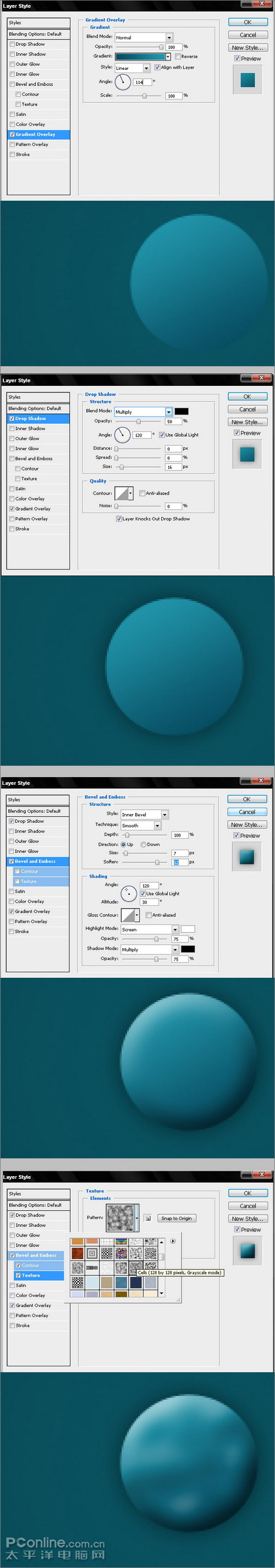
现在为我们画出的圆形添加效果。为它添加图层样式,设置一个深蓝到浅蓝的渐变叠加;然后设置投影,不透明度50%,0距离;最后按图设置斜面和浮雕,记得勾选纹理一项。

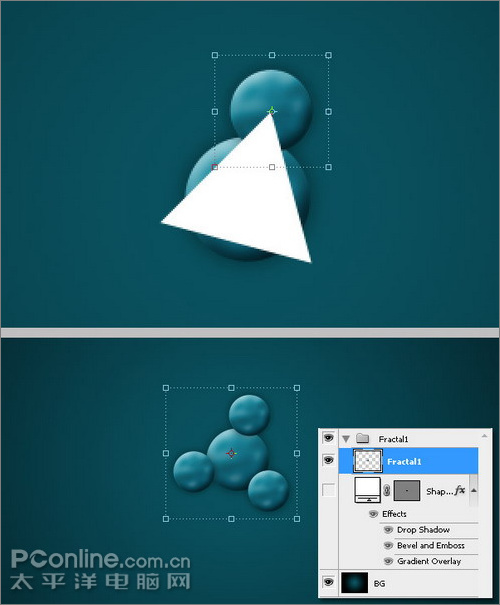
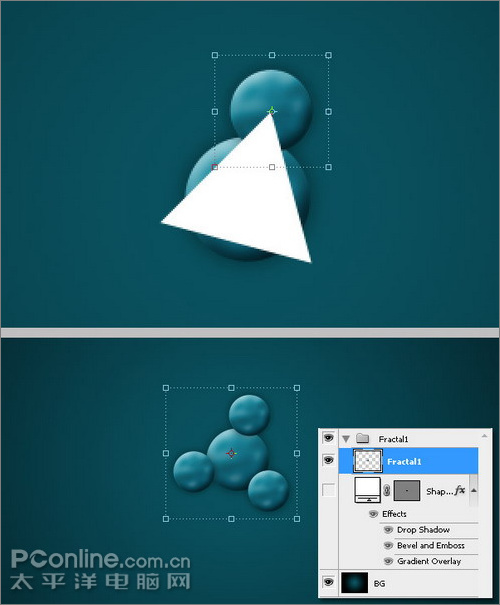
图3 第四步: 现在按住ALT拖动圆形图层以复制一个新层,然后把新圆形图层与一个新的空白图层合并,以保持图层样式设置。按比例缩小这个新图层一点,然后移动到距文档中心120度处,你可以使用一个三角形作为辅助(使用多边形工具以圆心为中点画出一个等边三角形)。 把新圆形图层移动到三角形的其中一个角,再重复两次使得共有3个小圆形包围着大圆形。删除三角形,合并所有4个圆形并命名为“Fractal 1”。(本例里保留了一个原图层的副本,以保存原始的矢量图形,方便以后进行缩放处理)。

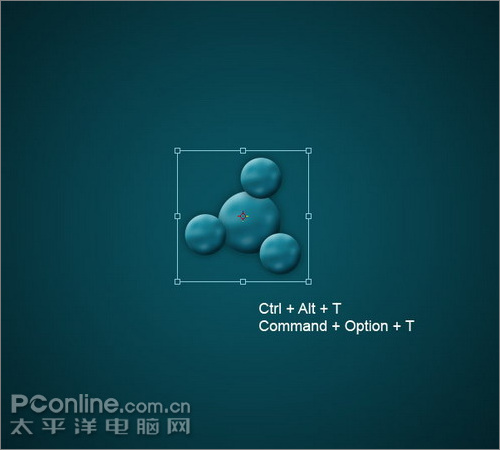
图4 第五步:
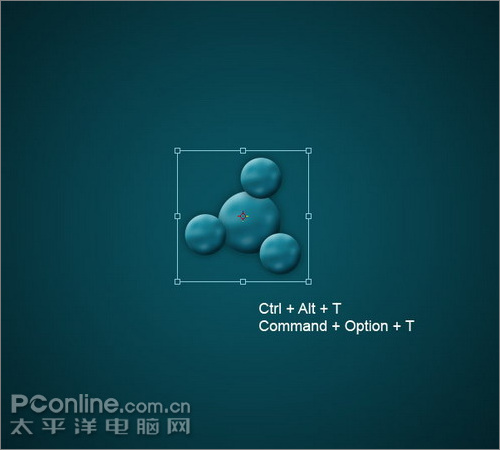
现在到了教程中最有趣的部分,我们将需要重复以下两步数次。现在是第1步,我们需要复制图层再进行自由变换。为方便我们可以使用CTRL ALT T进行,这个命令会先复制一次图层再进行自由变换。不要用鼠标点击任何地方,马上到下一步。

图5
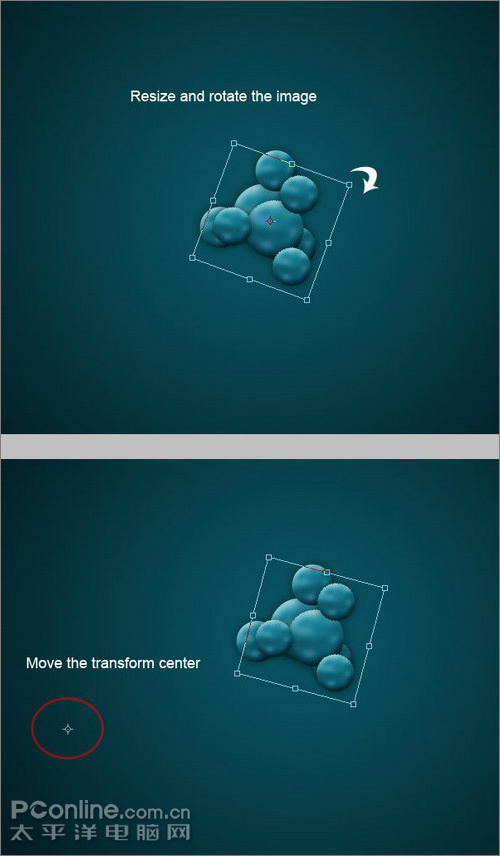
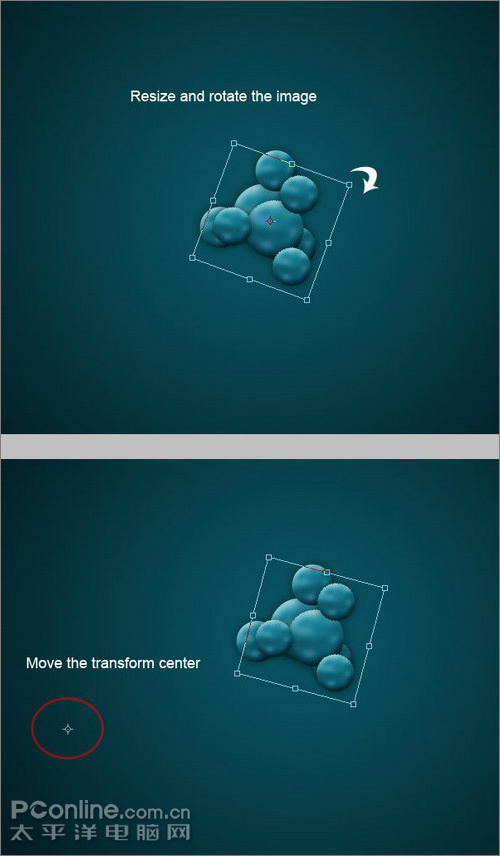
第六步:
按住SHIFT间,稍稍缩小“Fractal 1 copy”一点,然后顺时针转动几度。要保证分形图案有相似性的技巧是把自由变换的中心移向左方、右方、上方或者下方,按照自己的需要处理吧。教程中是移到左方。变换完成后,按下键盘上的回车键结束。

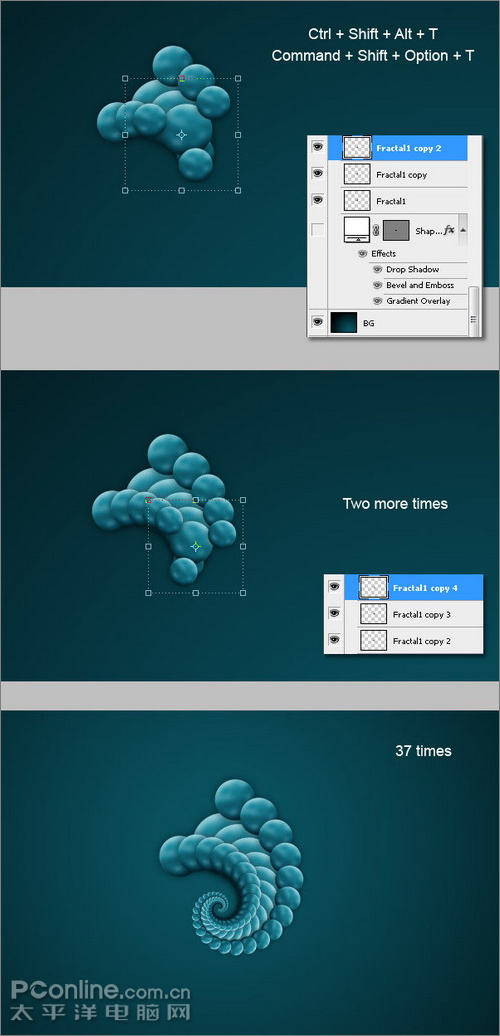
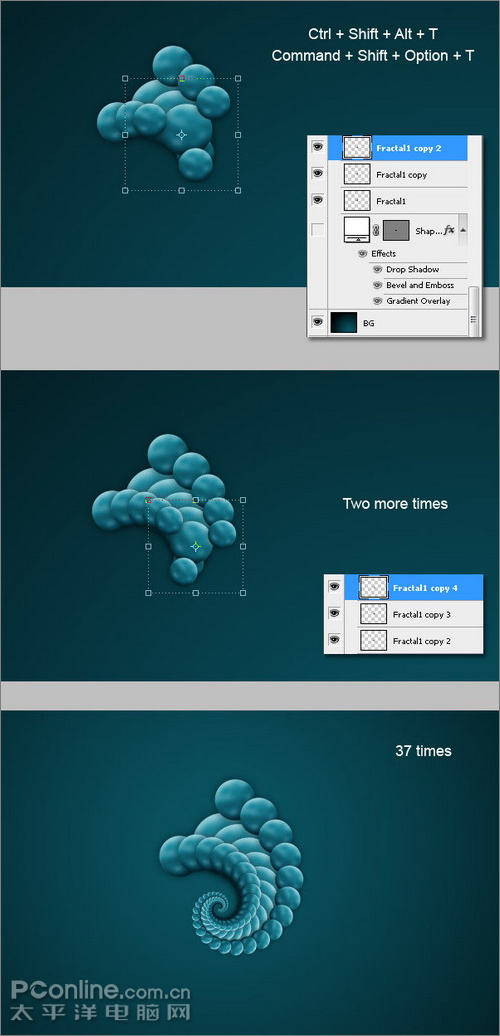
图6 第七步: 现在我们开始使用另一个有用的组合快捷键:CTRL SHIFT ALT T。输入这组快捷键后,Photoshop会按照之前自由变换的设定值进行再次变换,并且是在新图层中,也就是说,连续按下这组快捷键数次,我们就可以得到一组漂亮的自旋转自缩小分形图案图层。
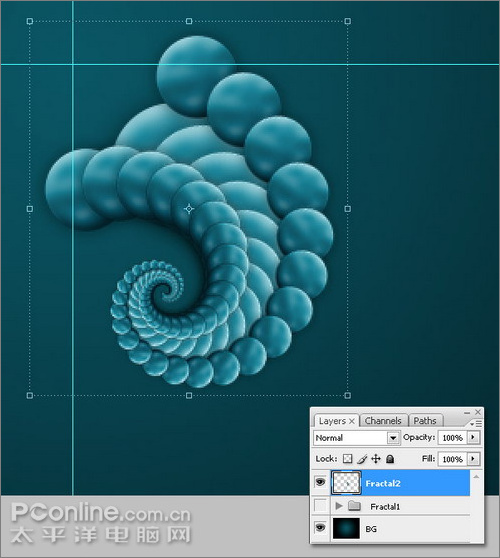
图7 第八步: 复制“Fractal 1”整个群组一次,选择“Fractal 1副本”后按下Ctrl E合并群组内的图层,命名为“Fractal 2”,然后隐藏原始的群组。把“Fractal 2”图层从画布中心移动到右下方。

图8 第九步: 点选“Fractal 2”图层,使用Ctrl Alt T命令进行复制变换,把变换中心移动到画布的中心,旋转图层-120度。
图9 第十步: 接着我们使用Ctrl Shift Alt T快捷键,这样我们会得到刚好旋转120度的第三个分形图形。最好,把这三个新图层组成一个新的群组,命名为“Fractal 2”。复制刚才的群组并合并,命名为“Fractal 2”,隐藏原始群组。

图10 第十一步: 使用Ctrl Alt T复制并变换图层“Fractal 2”,把变换中心留在原始位置,按住Shift Alt键,缩小并移动图层,得到如下图:
图11 第十二步: 使用“色相/饱和度”改变“Fractal 2副本”的颜色,可以按照下图的值进行设置,本教程是改成青绿色。
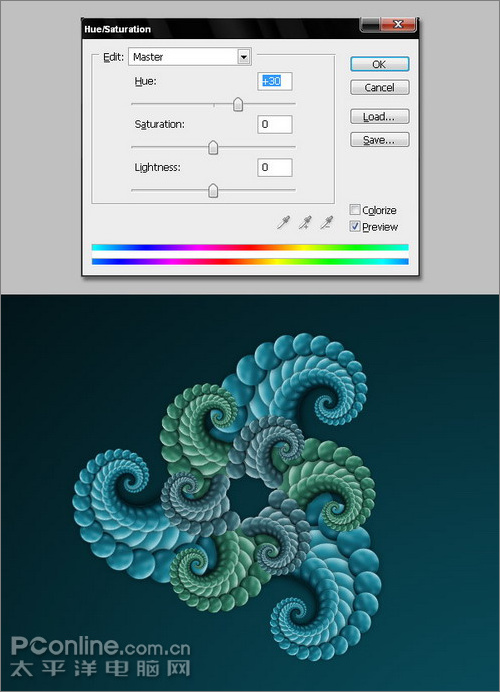
图12 第十三步: 再次自由变换,使用“色相/饱和度”按照下图的设置改变颜色,把新图层的颜色改为灰蓝色。
图13 第十四步: 使用快捷键Ctrl Shift Alt T重复自由变换数次,记得每次都使用“色相/饱和度”按照“浅蓝、青绿、灰蓝、青绿、浅蓝”相间的规律改变颜色。完成后,把所有图层组成群组并命名为“Fractal 3”。复制一次群组后合并成新图层,命名为“Fractal 3”。
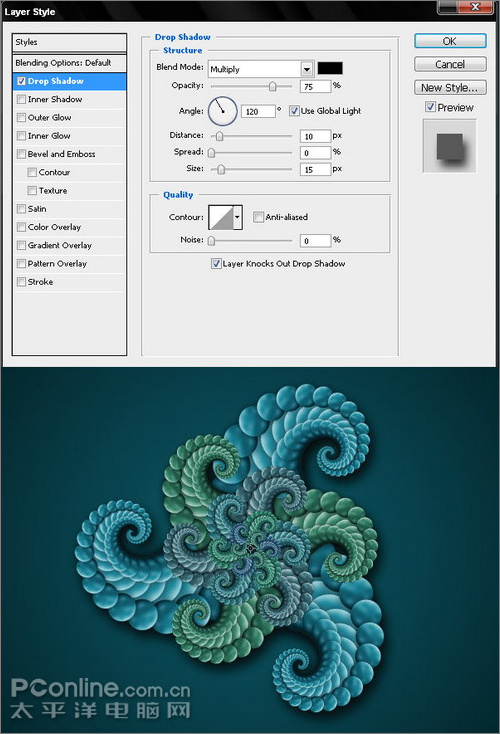
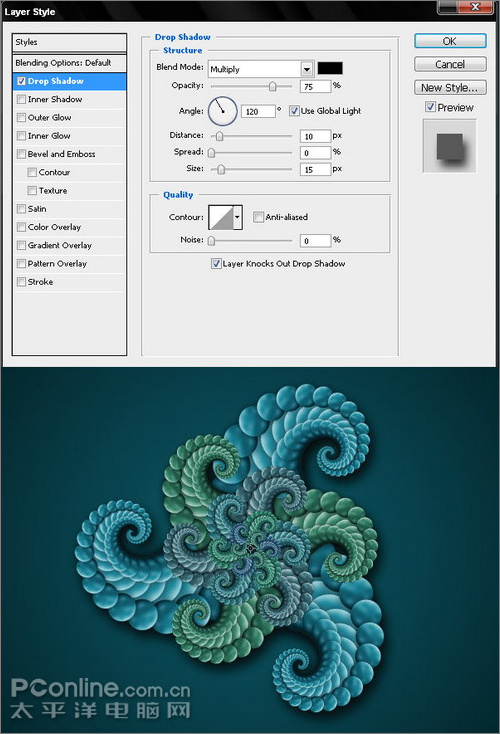
图14 第十五步: 使用图层样式工具为“Fractal 3”图层添加投影效果,设置不透明度75%,距离10像素、大小15像素。
图15 第十六步: 使用Ctrl Alt T复制变换“Fractal 3”图层,旋转副本一定角度,接着缩小一点,把变换中心移到左上方后按下回车。
图16 第十七步:
使用Ctrl Shift Alt T重复变换数次,分形图案便会自动生长,知道得到如下图的效果。你可以重复数次直到你满意为止,本教程就以此效果为终点。

图17 总结 如你所见,你可以使用这种方法创建出各种各样的抽象效果,或者在真实照片上添加效果以增强感染力。祝你创造出更多美妙的效果,让你的朋友吃一惊吧。下图是作者处理出来的壁纸效果图,主要是把分形的其中一部分移动到左上方,使得构图更为均衡有美感。
最终完成效果

最终效果图 第一步: 新建一个空白文档,大小为1600×1200像素,足够大的画布让创作更为自由,而且之后用来作为壁纸也很方便。使用Ctrl R打开标尺,设置单位为百分比,这对之后的步骤非常重要。新建一条垂直和一条平行的参考线,交叉穿过画面的中心。接着使用渐变工具,选择径向渐变(颜色从#095261渐变到#000000)在画布上画出一个均匀的渐变效果,那么你应该得到一张如下图的文档。

图1
第二布:
你现在需要画出这教程中唯一的一个图形——圆形,所有的东西都将从这个圆形开始。选择椭圆工具,按住SHIFT画出一个完美的圆形,你也可以按住ALT从中心开始画圆。这个圆形的半径约为83像素且以画布的中心为圆点。接下来在图层面板创建一个新组,命名为“Fractal”,把刚才做出的圆形图层移动到其中。

图2
第三步:
现在为我们画出的圆形添加效果。为它添加图层样式,设置一个深蓝到浅蓝的渐变叠加;然后设置投影,不透明度50%,0距离;最后按图设置斜面和浮雕,记得勾选纹理一项。

图3 第四步: 现在按住ALT拖动圆形图层以复制一个新层,然后把新圆形图层与一个新的空白图层合并,以保持图层样式设置。按比例缩小这个新图层一点,然后移动到距文档中心120度处,你可以使用一个三角形作为辅助(使用多边形工具以圆心为中点画出一个等边三角形)。 把新圆形图层移动到三角形的其中一个角,再重复两次使得共有3个小圆形包围着大圆形。删除三角形,合并所有4个圆形并命名为“Fractal 1”。(本例里保留了一个原图层的副本,以保存原始的矢量图形,方便以后进行缩放处理)。

图4 第五步:
现在到了教程中最有趣的部分,我们将需要重复以下两步数次。现在是第1步,我们需要复制图层再进行自由变换。为方便我们可以使用CTRL ALT T进行,这个命令会先复制一次图层再进行自由变换。不要用鼠标点击任何地方,马上到下一步。

图5
第六步:
按住SHIFT间,稍稍缩小“Fractal 1 copy”一点,然后顺时针转动几度。要保证分形图案有相似性的技巧是把自由变换的中心移向左方、右方、上方或者下方,按照自己的需要处理吧。教程中是移到左方。变换完成后,按下键盘上的回车键结束。

图6 第七步: 现在我们开始使用另一个有用的组合快捷键:CTRL SHIFT ALT T。输入这组快捷键后,Photoshop会按照之前自由变换的设定值进行再次变换,并且是在新图层中,也就是说,连续按下这组快捷键数次,我们就可以得到一组漂亮的自旋转自缩小分形图案图层。

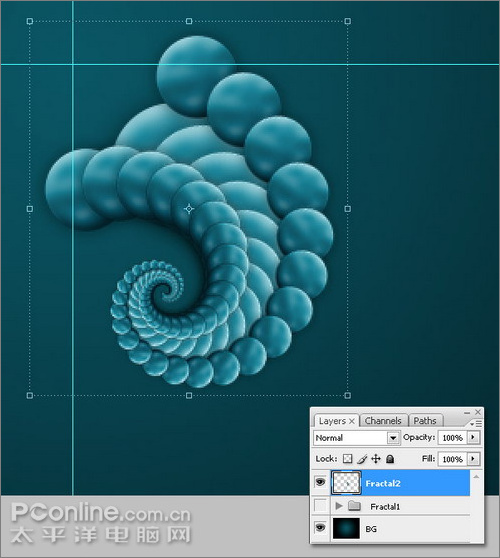
图7 第八步: 复制“Fractal 1”整个群组一次,选择“Fractal 1副本”后按下Ctrl E合并群组内的图层,命名为“Fractal 2”,然后隐藏原始的群组。把“Fractal 2”图层从画布中心移动到右下方。

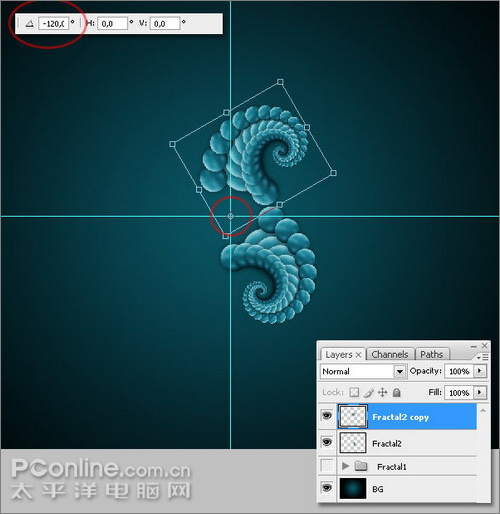
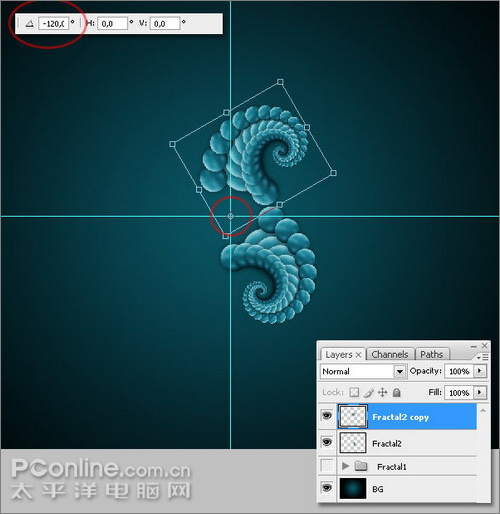
图8 第九步: 点选“Fractal 2”图层,使用Ctrl Alt T命令进行复制变换,把变换中心移动到画布的中心,旋转图层-120度。

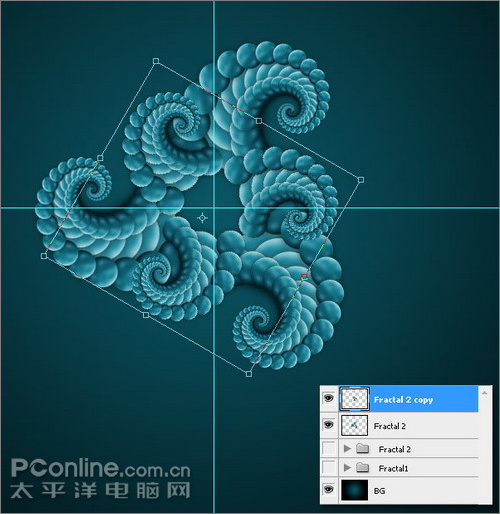
图9 第十步: 接着我们使用Ctrl Shift Alt T快捷键,这样我们会得到刚好旋转120度的第三个分形图形。最好,把这三个新图层组成一个新的群组,命名为“Fractal 2”。复制刚才的群组并合并,命名为“Fractal 2”,隐藏原始群组。

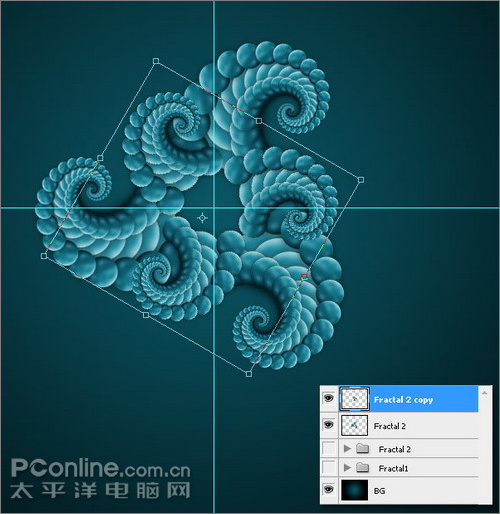
图10 第十一步: 使用Ctrl Alt T复制并变换图层“Fractal 2”,把变换中心留在原始位置,按住Shift Alt键,缩小并移动图层,得到如下图:

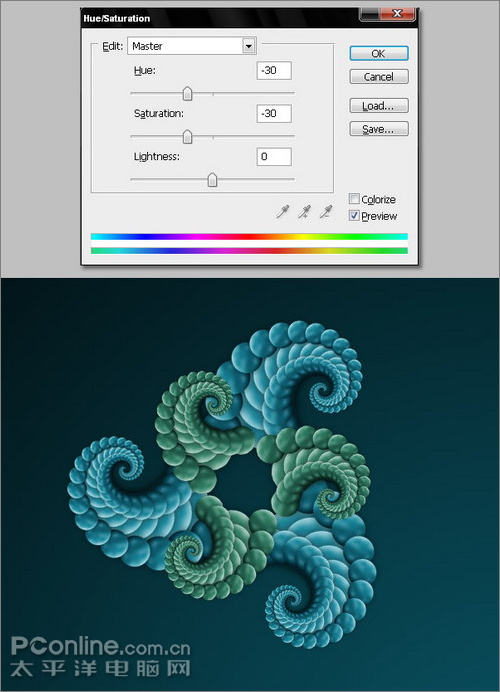
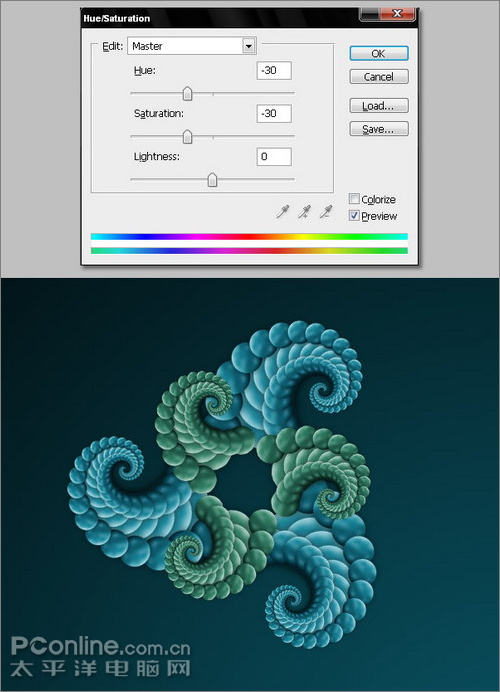
图11 第十二步: 使用“色相/饱和度”改变“Fractal 2副本”的颜色,可以按照下图的值进行设置,本教程是改成青绿色。

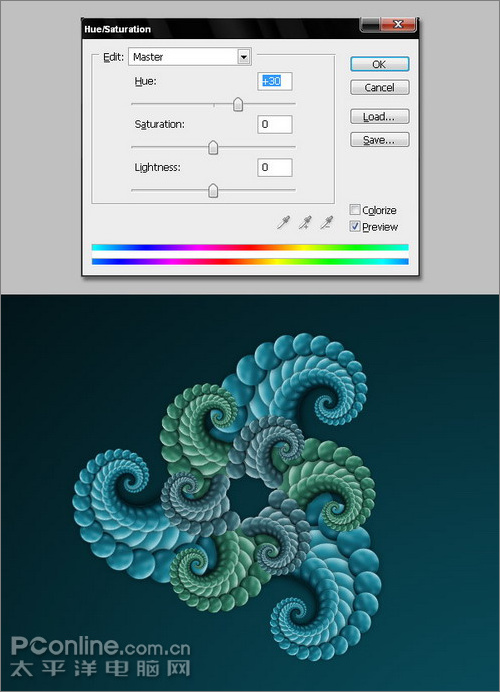
图12 第十三步: 再次自由变换,使用“色相/饱和度”按照下图的设置改变颜色,把新图层的颜色改为灰蓝色。

图13 第十四步: 使用快捷键Ctrl Shift Alt T重复自由变换数次,记得每次都使用“色相/饱和度”按照“浅蓝、青绿、灰蓝、青绿、浅蓝”相间的规律改变颜色。完成后,把所有图层组成群组并命名为“Fractal 3”。复制一次群组后合并成新图层,命名为“Fractal 3”。

图14 第十五步: 使用图层样式工具为“Fractal 3”图层添加投影效果,设置不透明度75%,距离10像素、大小15像素。

图15 第十六步: 使用Ctrl Alt T复制变换“Fractal 3”图层,旋转副本一定角度,接着缩小一点,把变换中心移到左上方后按下回车。

图16 第十七步:
使用Ctrl Shift Alt T重复变换数次,分形图案便会自动生长,知道得到如下图的效果。你可以重复数次直到你满意为止,本教程就以此效果为终点。

图17 总结 如你所见,你可以使用这种方法创建出各种各样的抽象效果,或者在真实照片上添加效果以增强感染力。祝你创造出更多美妙的效果,让你的朋友吃一惊吧。下图是作者处理出来的壁纸效果图,主要是把分形的其中一部分移动到左上方,使得构图更为均衡有美感。

最终完成效果
加载全部内容