Photoshop打造一棵长满绿叶的卡通小树
Sener 人气:4
最终效果

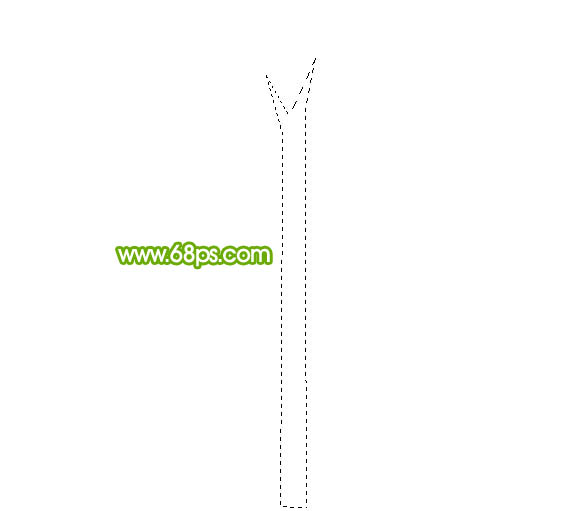
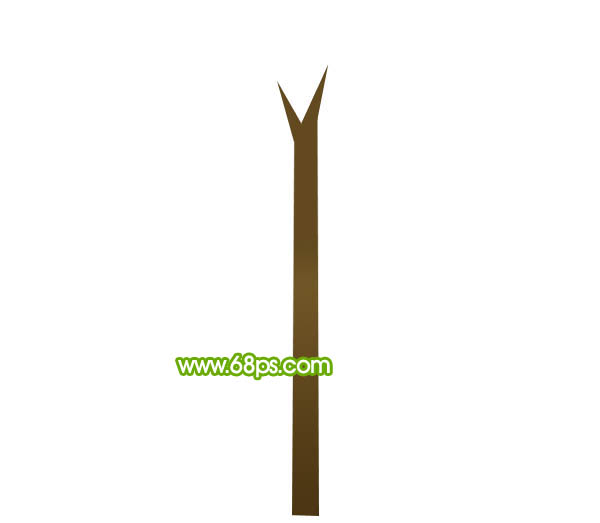
1、新建一个800 * 800像素的文档,背景选择白色。新建一个图层,用钢笔勾出主树干的路径,转为选区如图1。选择渐变工具颜色设置为褐色至深褐色渐变如图2,由上至下拉出图3所示的线性渐变。

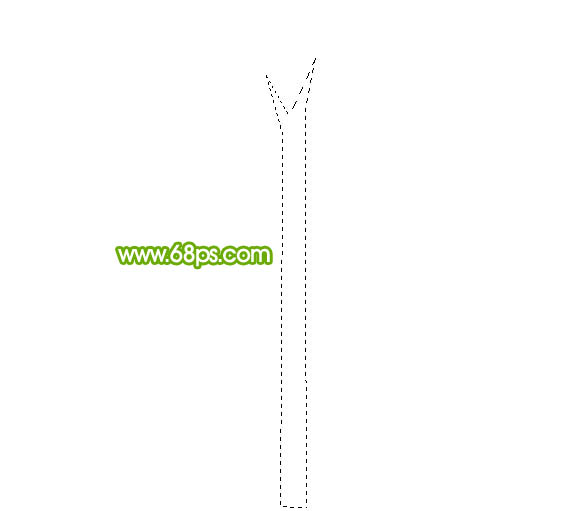
<图1>

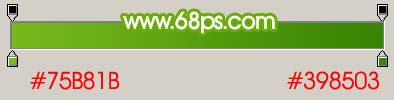
<图2>

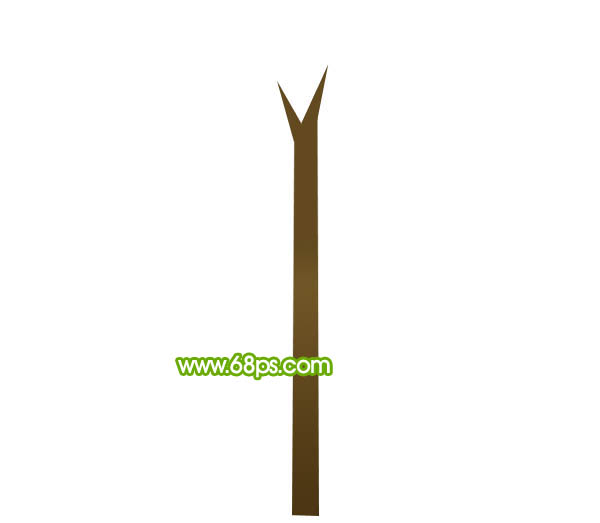
<图3>
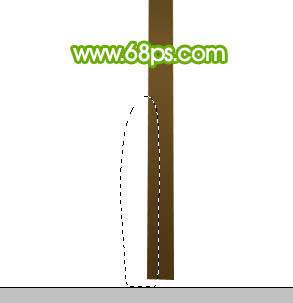
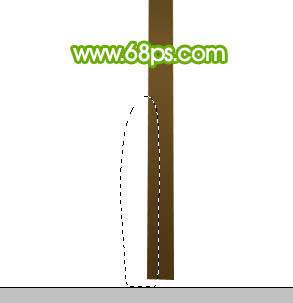
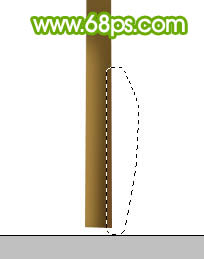
2、新建一个图层,用钢笔勾出图4所示的选区,按Ctrl + Alt + D 羽化5个像素后填充颜色:#AB8743,按Ctrl + Alt + G 与前一图层编组,效果如图5,这一步是作出左侧的高光。

<图4>

<图5>
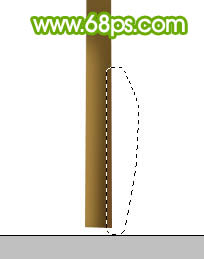
3、在当前图层下面新建一个图层,用钢笔勾出图6所示的选区,羽化3个像素后填充颜色:#6C4A23,作为右侧的高光。

<图6>
4、新建一个图层,用钢笔勾出一些不规则的细小弧形分别填充一些比树干浅一点或深一点的颜色作为表面的纹路,效果如图7 - 9。

<图7>

<图8>

<图9>
5、在背景图层上面新建一个图层,用钢笔勾出图10所示的侧枝的路径,转为选区后填充颜色:#6C5224,新建一个图层用钢笔勾出高光部分的选区如图11,羽化3个像素后填充颜色:#BB8E60,按Ctrl + Alt + G 与前一图层编组,效果如图12。

<图10>

<图11>

<图12>
6、新建一个图层,同上的方法制作其它的侧枝并加上高光。顶部测试由于树叶遮挡不需要做出高光部分,过程如图13,14。

<图13>

<图14>
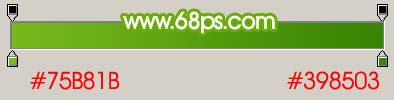
7、新建一个图层,开始制作树叶部分。用钢笔勾出一片简单的叶子路径,转为选区如图15,选择渐变工具颜色设置为绿色到深绿色,如图16,由上至下拉出图17所示的线性渐变。

<图15>

<图16>

<图17>
8、把做好的树叶复制一些组成一束树叶组。部分树叶需要稍微调整一下颜色,突出树叶的层次感。如图18,把做好的这些树叶组合并为一个图层。

<图18>
9、把合成的树叶组多复制一些,适当调节每部分的角度位置及颜色。先设定好光源方向后再复制,受光部分的树叶稍微调亮一点,暗部的则调暗一点,过程如图19 - 21。

<图19>

<图20>

<图21>
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择减淡工具稍微把部分树叶的谒见部分涂亮一点,效果如下图。

<图22>
11、最后可以用调色工具如曲线,可选颜色等调整一下整体颜色。再适当修饰一下细节部分,完成最终效果。

<图23>

1、新建一个800 * 800像素的文档,背景选择白色。新建一个图层,用钢笔勾出主树干的路径,转为选区如图1。选择渐变工具颜色设置为褐色至深褐色渐变如图2,由上至下拉出图3所示的线性渐变。

<图1>

<图2>

<图3>
2、新建一个图层,用钢笔勾出图4所示的选区,按Ctrl + Alt + D 羽化5个像素后填充颜色:#AB8743,按Ctrl + Alt + G 与前一图层编组,效果如图5,这一步是作出左侧的高光。

<图4>

<图5>
3、在当前图层下面新建一个图层,用钢笔勾出图6所示的选区,羽化3个像素后填充颜色:#6C4A23,作为右侧的高光。

<图6>
4、新建一个图层,用钢笔勾出一些不规则的细小弧形分别填充一些比树干浅一点或深一点的颜色作为表面的纹路,效果如图7 - 9。

<图7>

<图8>

<图9>
5、在背景图层上面新建一个图层,用钢笔勾出图10所示的侧枝的路径,转为选区后填充颜色:#6C5224,新建一个图层用钢笔勾出高光部分的选区如图11,羽化3个像素后填充颜色:#BB8E60,按Ctrl + Alt + G 与前一图层编组,效果如图12。

<图10>

<图11>

<图12>
6、新建一个图层,同上的方法制作其它的侧枝并加上高光。顶部测试由于树叶遮挡不需要做出高光部分,过程如图13,14。

<图13>

<图14>
7、新建一个图层,开始制作树叶部分。用钢笔勾出一片简单的叶子路径,转为选区如图15,选择渐变工具颜色设置为绿色到深绿色,如图16,由上至下拉出图17所示的线性渐变。

<图15>

<图16>

<图17>
8、把做好的树叶复制一些组成一束树叶组。部分树叶需要稍微调整一下颜色,突出树叶的层次感。如图18,把做好的这些树叶组合并为一个图层。

<图18>
9、把合成的树叶组多复制一些,适当调节每部分的角度位置及颜色。先设定好光源方向后再复制,受光部分的树叶稍微调亮一点,暗部的则调暗一点,过程如图19 - 21。

<图19>

<图20>

<图21>
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择减淡工具稍微把部分树叶的谒见部分涂亮一点,效果如下图。

<图22>
11、最后可以用调色工具如曲线,可选颜色等调整一下整体颜色。再适当修饰一下细节部分,完成最终效果。

<图23>
加载全部内容