Photoshop打造Twitter可爱蓝色小鸟图标
糖糖 人气:0
最终效果

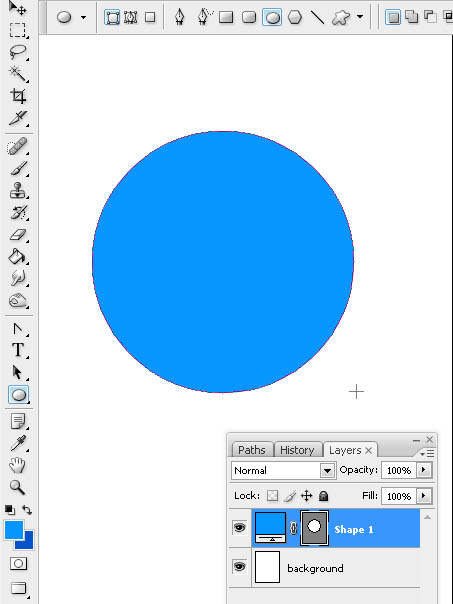
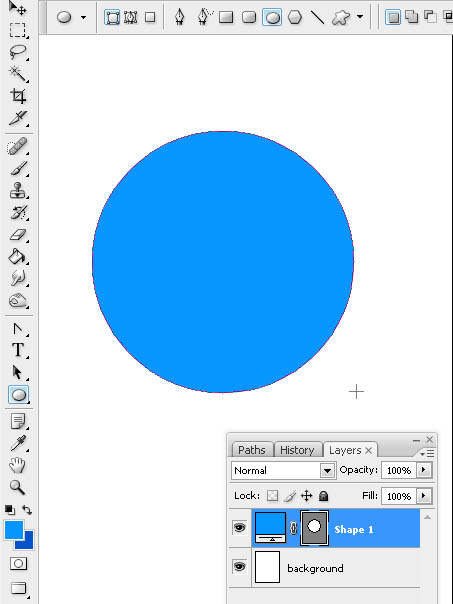
1、新建一个800×600像素,分辨率72dpi,RGB颜色和白色背景的新PSD文件里,我们画一个圆形,颜色#0099FF。按SHIFT键你可以创建一个完美的圆。

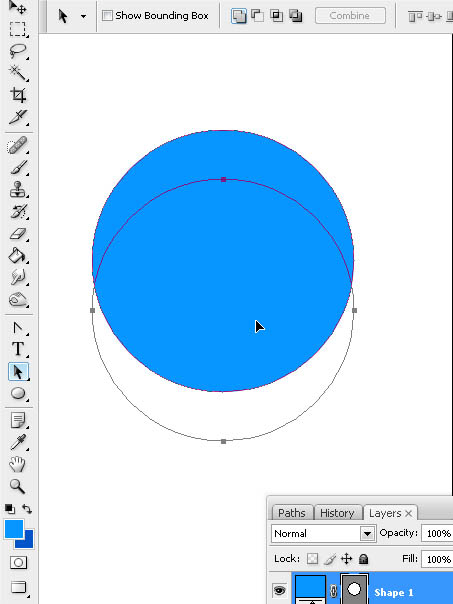
2、按Alt + Shift键,我们将向下复制这个形状,来创建鸟的头部和身体。

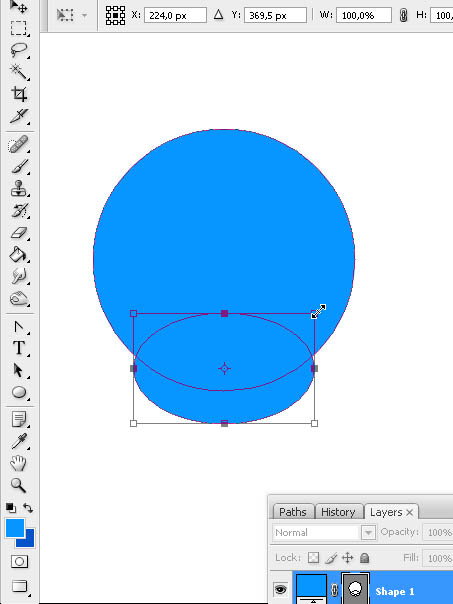
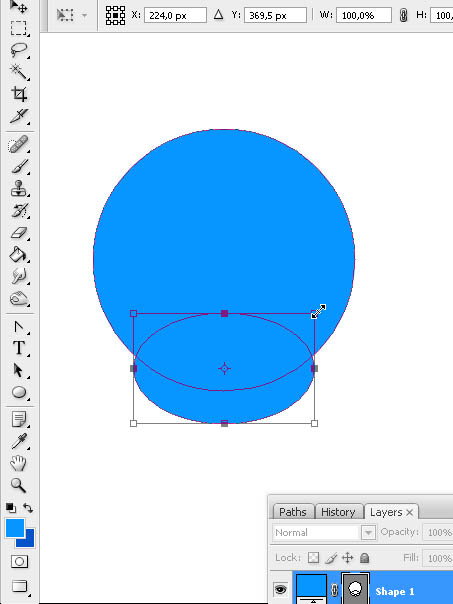
3、我们将改变所复制圆的比例。按Cmd/Ctrl + T大家都知道吧。

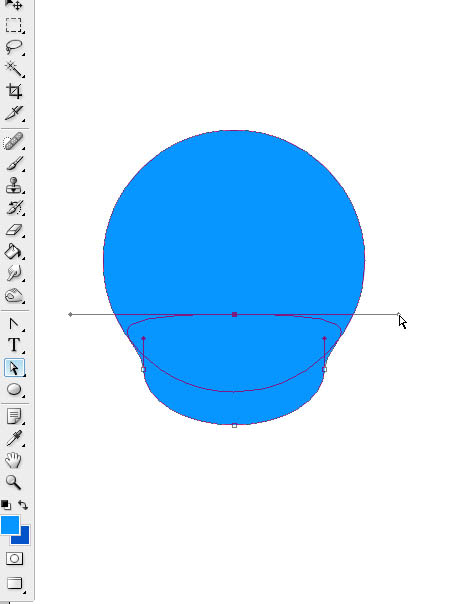
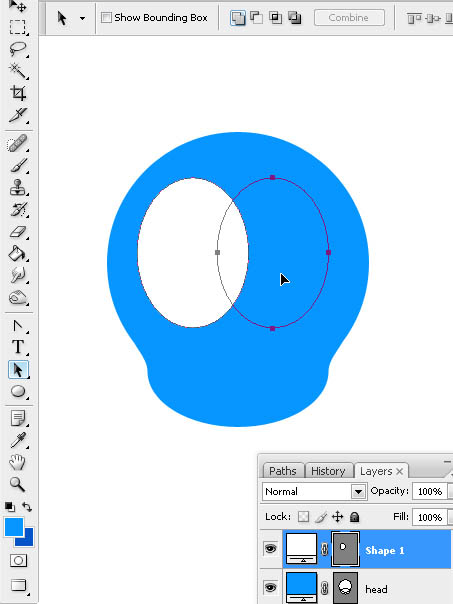
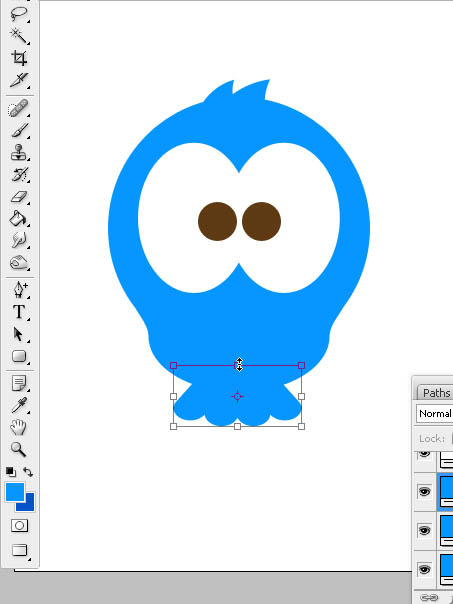
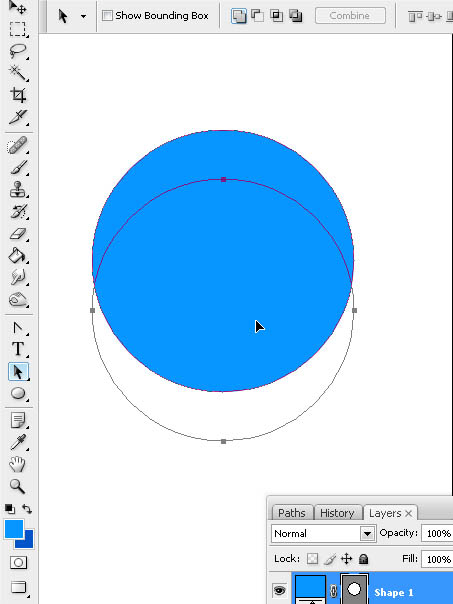
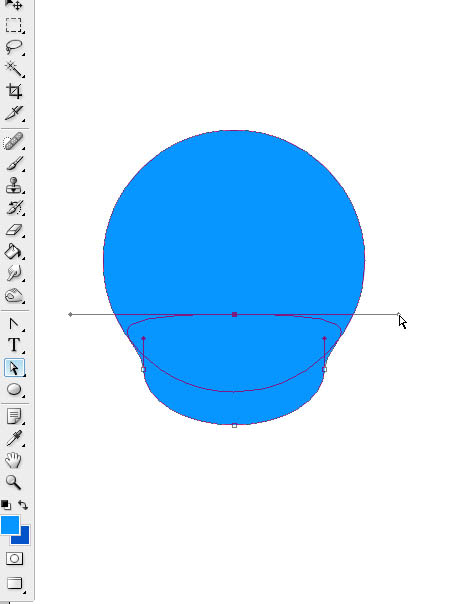
4、使用直接选择工具,按照下图那样做。

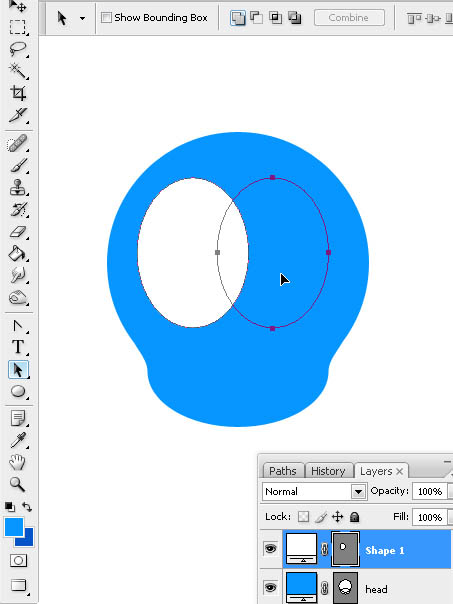
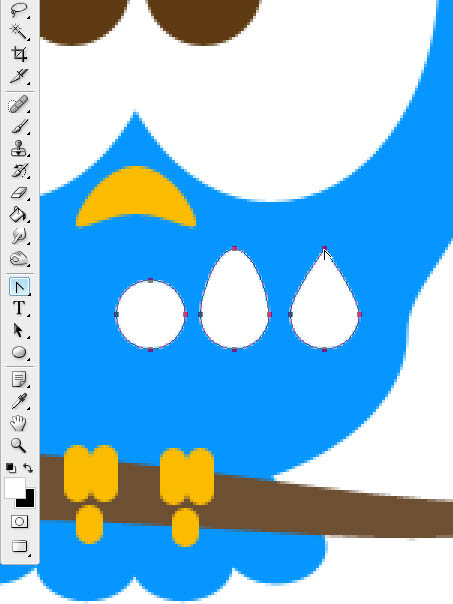
5、现在画眼睛,我们将创建一个竖长的椭圆形,再复制它。

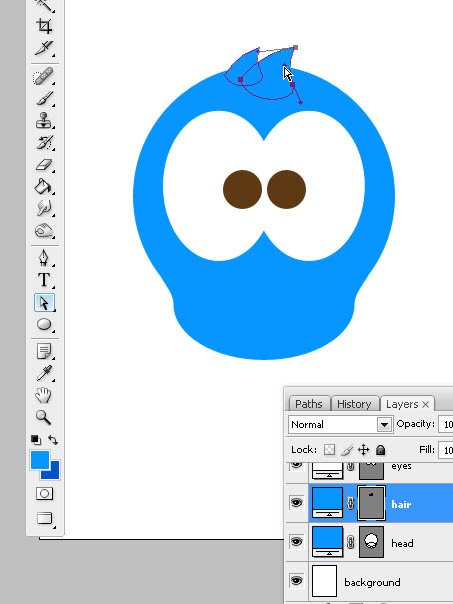
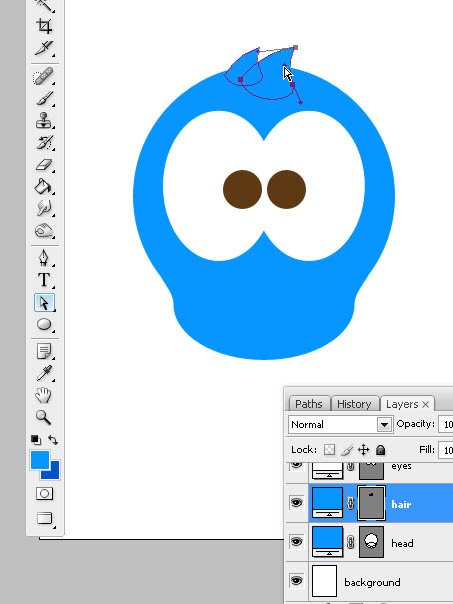
6、眼睛完成后,我们再给它添加两根头发。

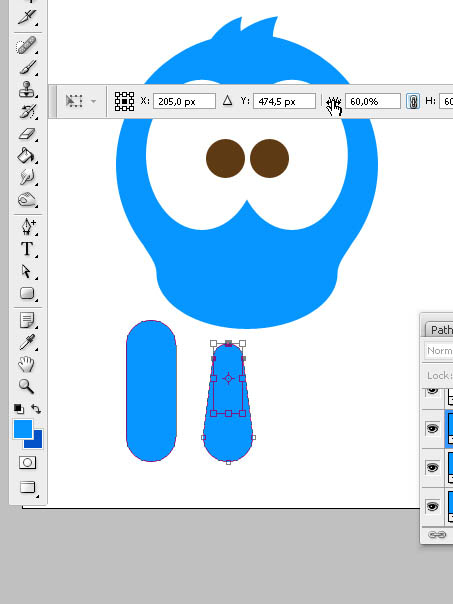
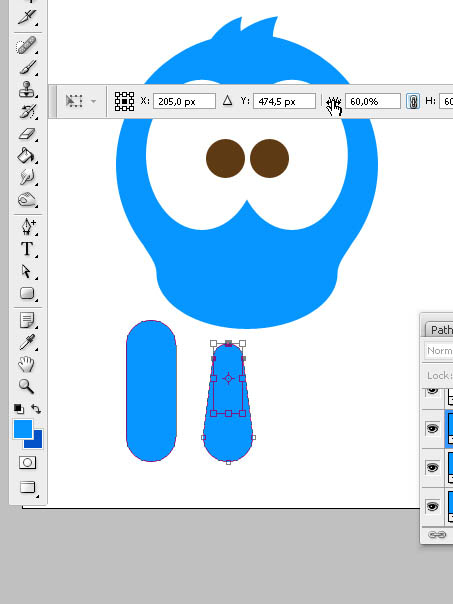
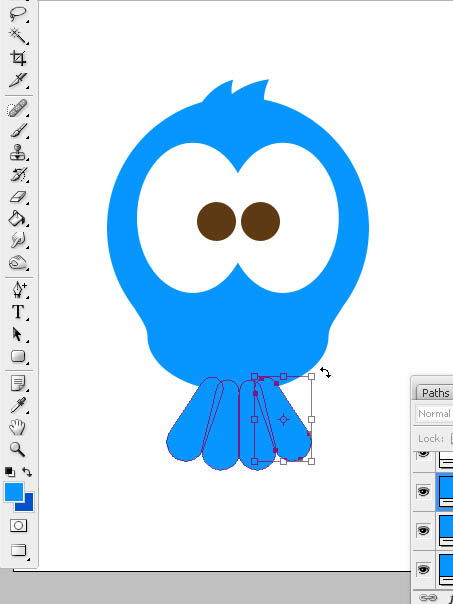
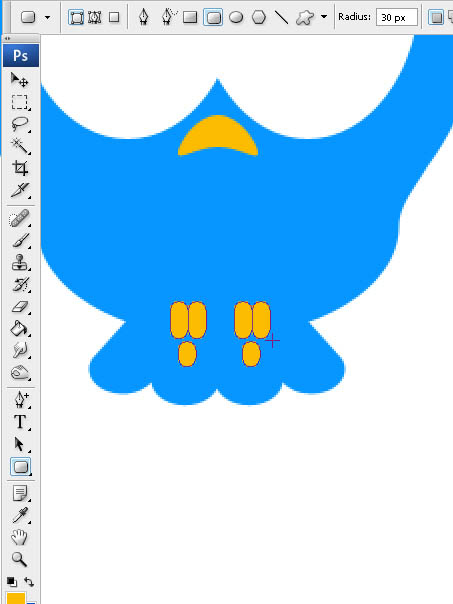
7、现在,做它尾部的羽毛。我们将画一个圆角矩形(看下图),设置30像素的半径。使用直接选择工具,我们将选择三个上方的锚点,按Cmd/Ctrl + T方向点就会出现。在上方的菜单中,我们将点击链接比例工具,水平点击拖动字母“W”(宽度),我们将把这些定位点从原先的减少到60%。不明白的同学琢磨一下。

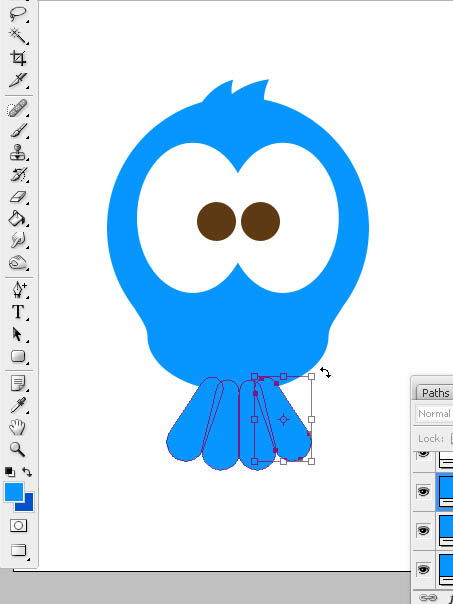
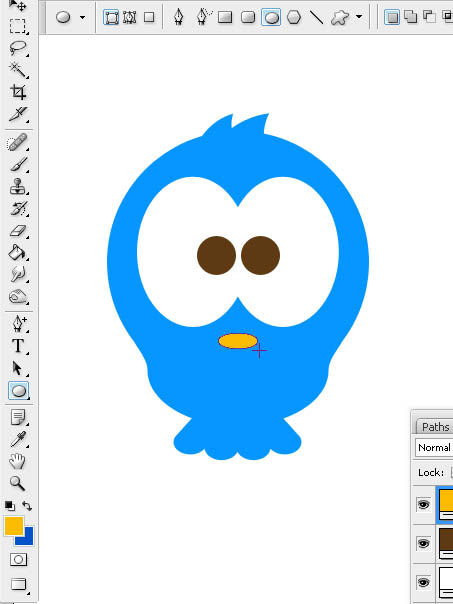
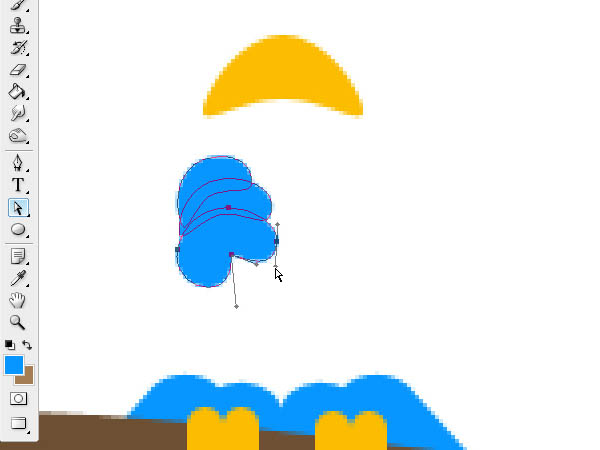
8、复制它并旋转上步我们做好的那个图形来创建鸟的羽毛。

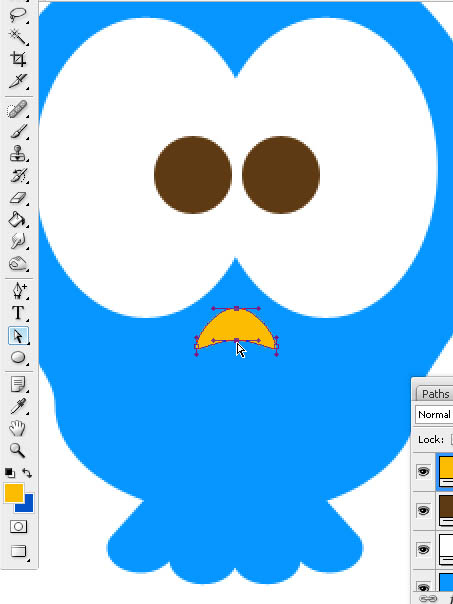
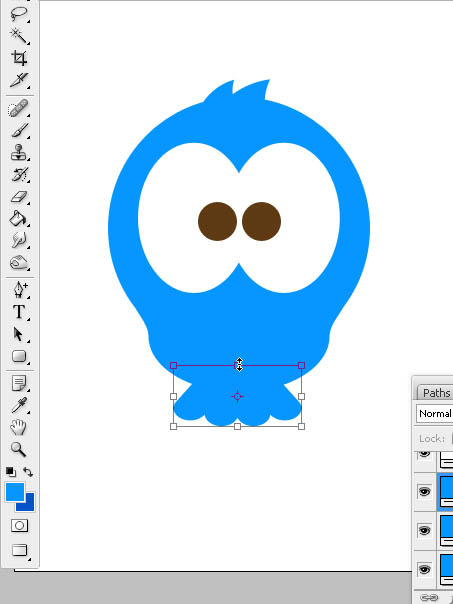
9、全选这四根羽毛,按Cmd/Ctrl + T,把他们压扁点。

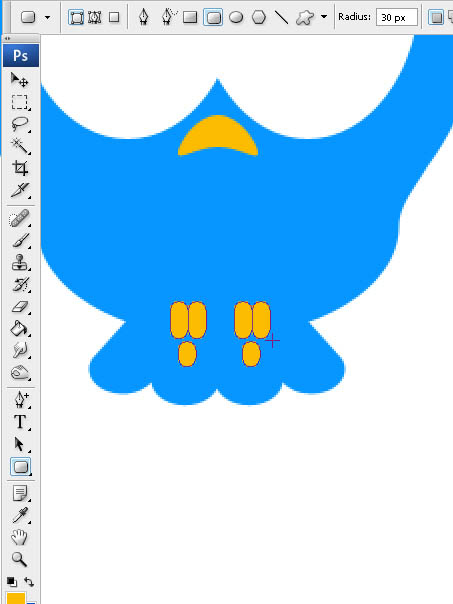
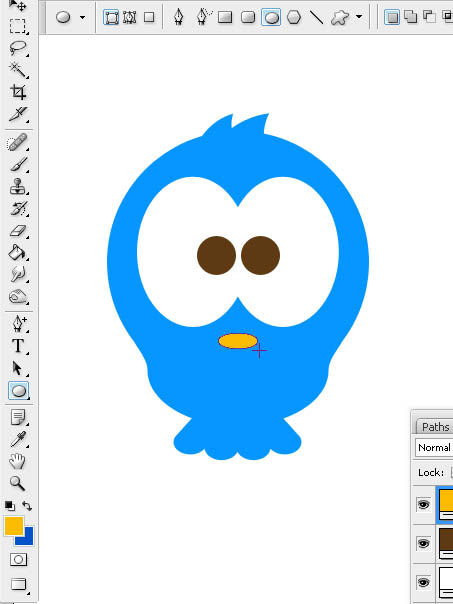
10、现在我们画一个小的椭圆形来创建鸟嘴,看下图。

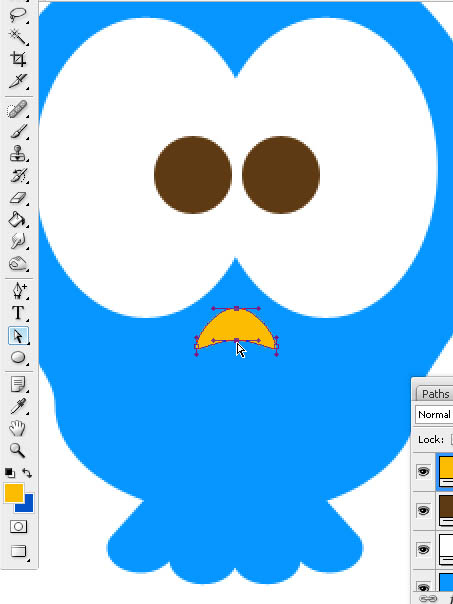
11、用直接选择工具变换椭圆的锚点,来为小鸟创建一个可怜楚楚的小嘴。

12、下面我们创建小鸟的爪子。

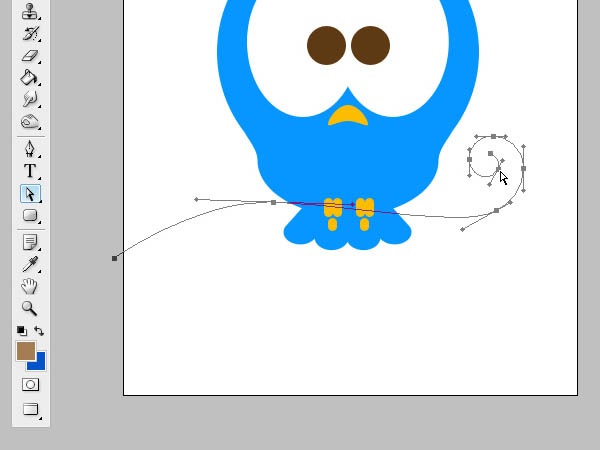
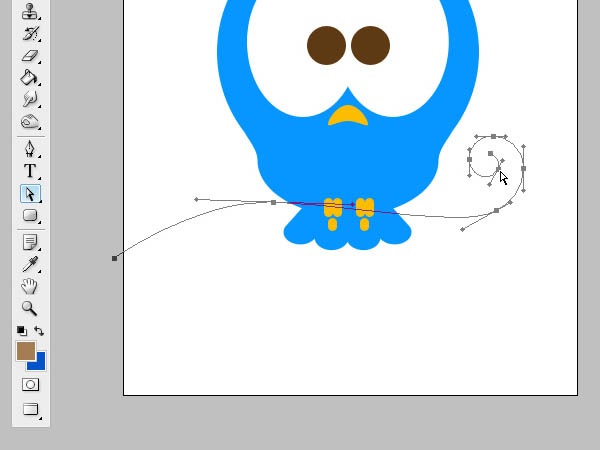
13、使用钢笔工具创建树枝,象下图那样。(前提是你能熟练使用钢笔工具)

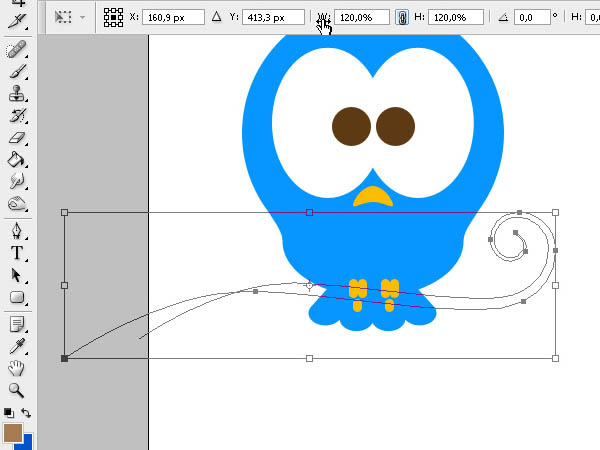
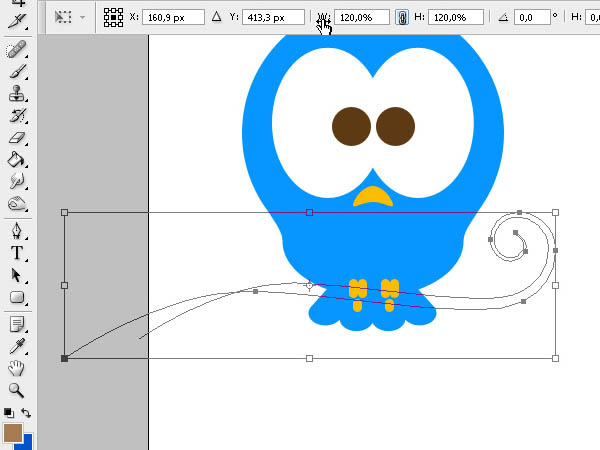
14、复制这个路径,把它放大20%。(象下图那样)

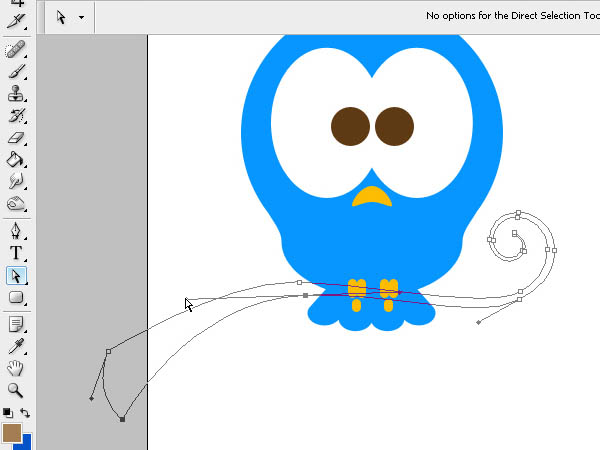
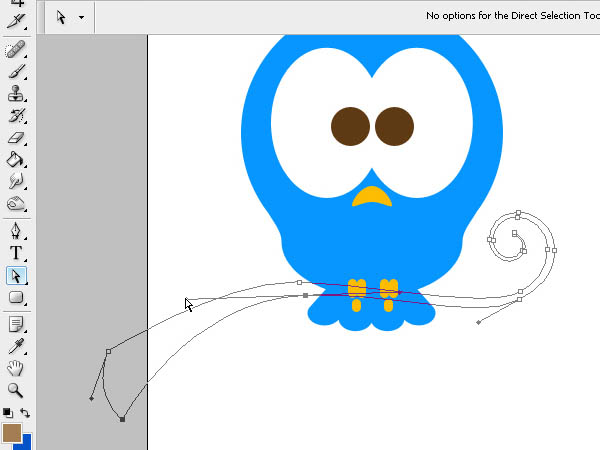
15、链接这两个路径,象下图那样调整。(前提是你能熟练使用钢笔工具)

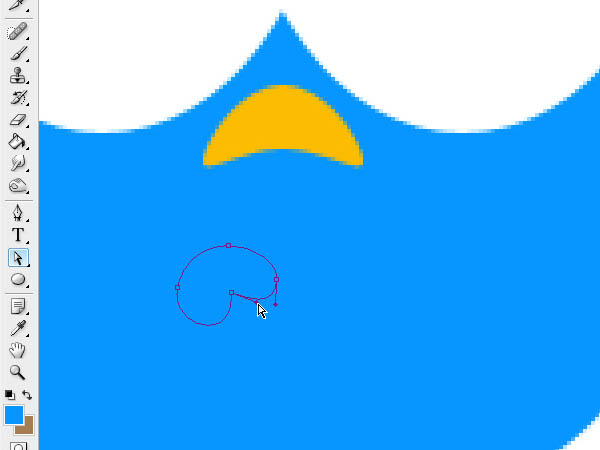
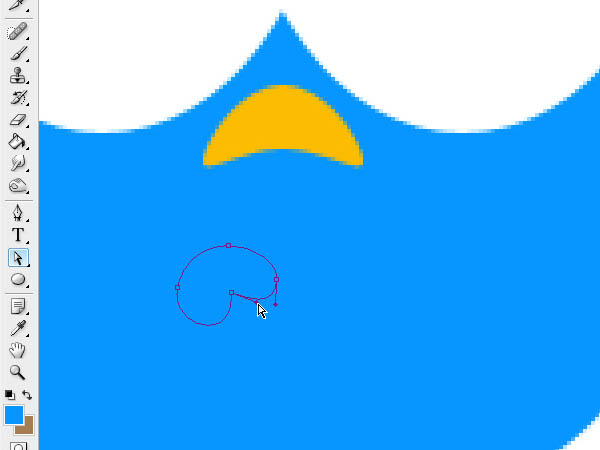
16、画小鸟的手。先画个圆,然后如下图那样调整锚点(前提是你能熟练使用钢笔和直接选择工具)。

17、我们将为每只手画3个手指。

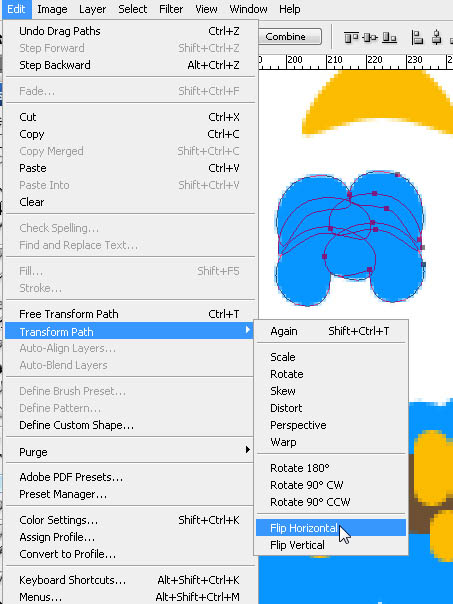
18、创建了一只手的手指之后,我们按Alt + Shift然后拖动鼠标复制它,去路径>水平翻转来做出另外一边的三个手指。

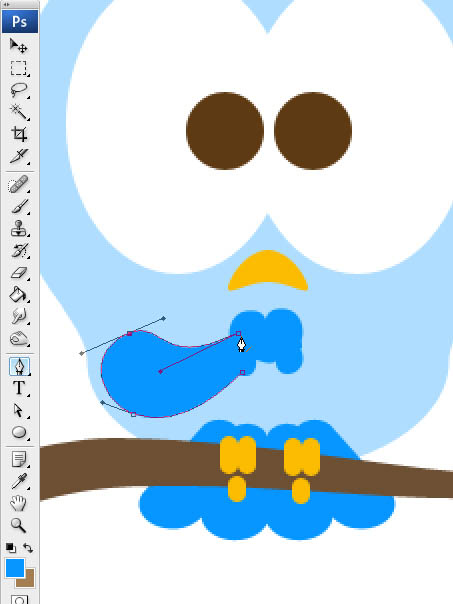
19、使用钢笔工具,创建胳膊。

20、现在,我们画鸟的眼泪。画一个圆形,选择上方的锚点,向上拖动。

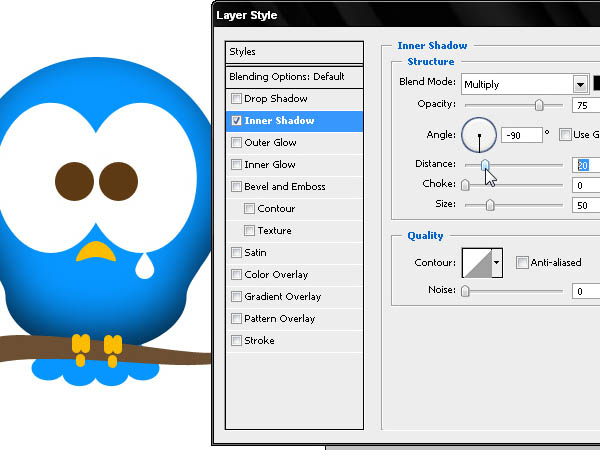
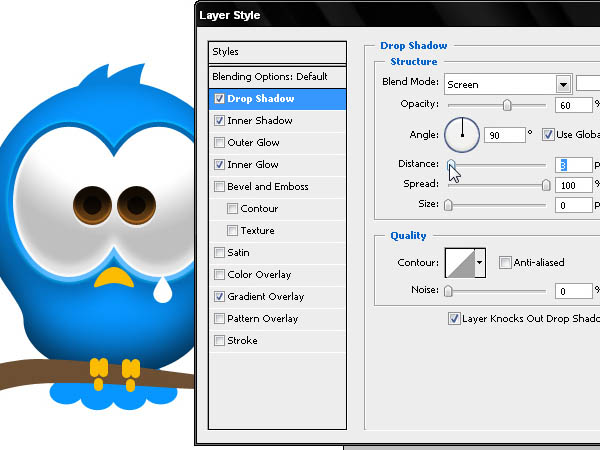
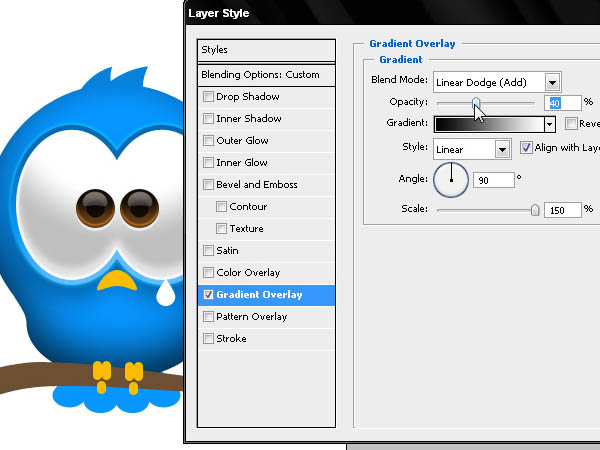
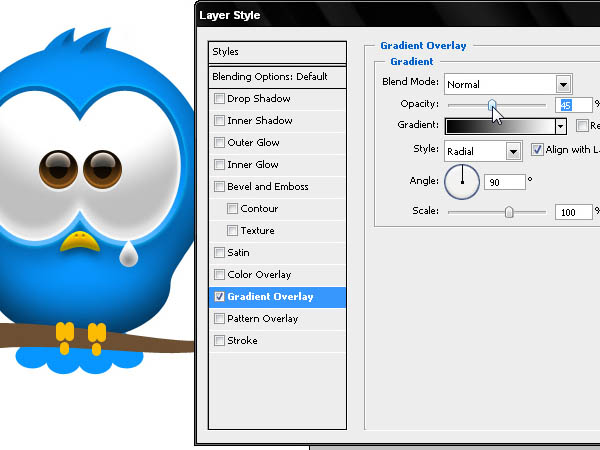
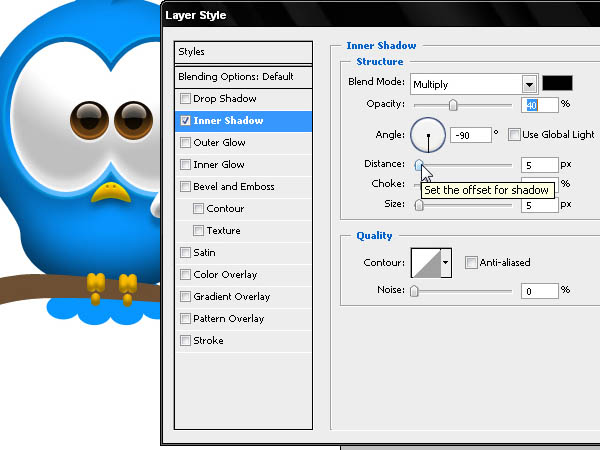
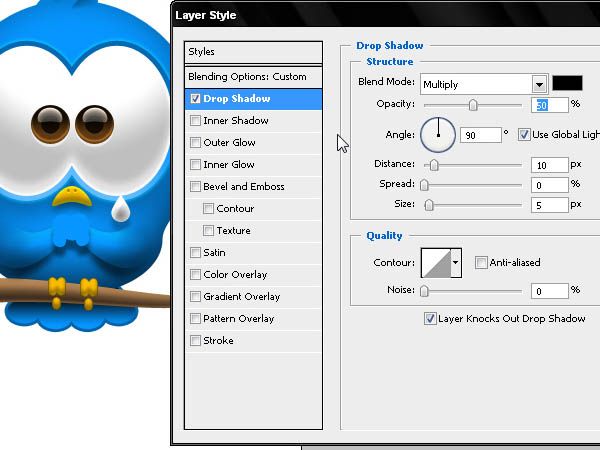
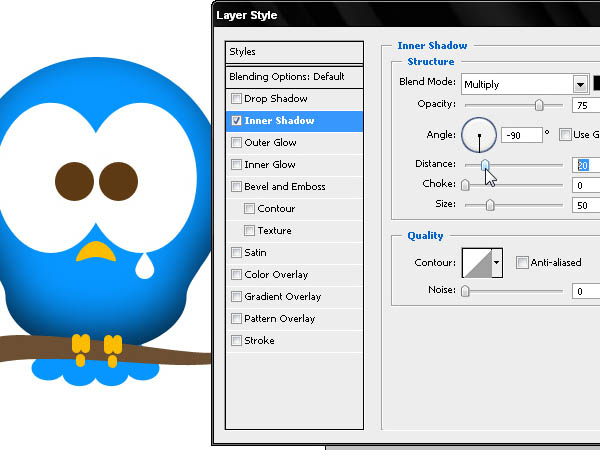
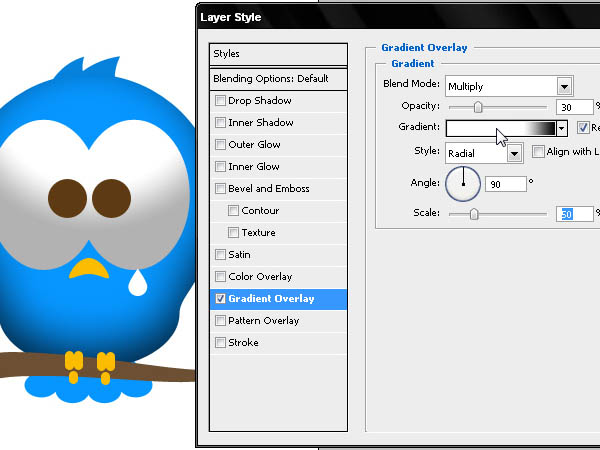
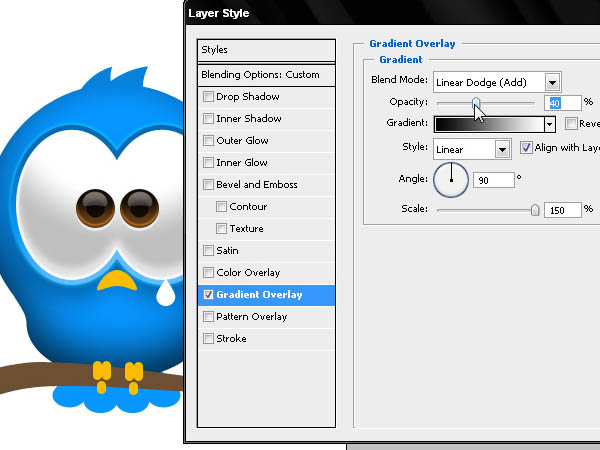
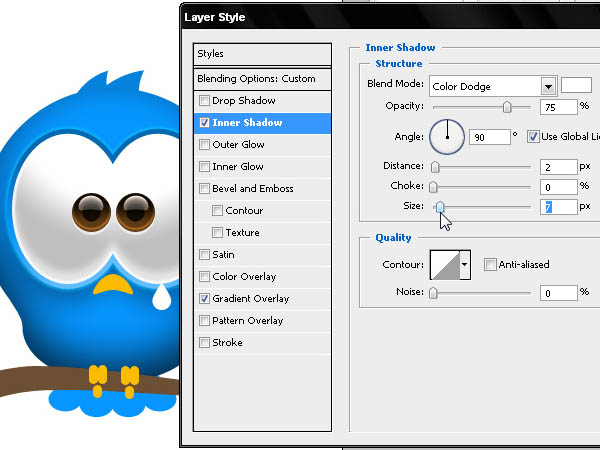
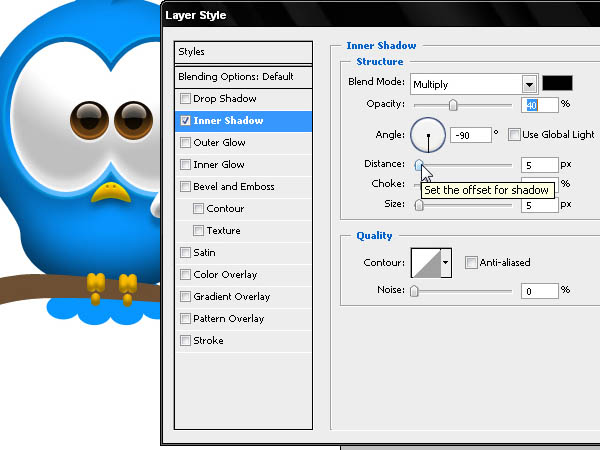
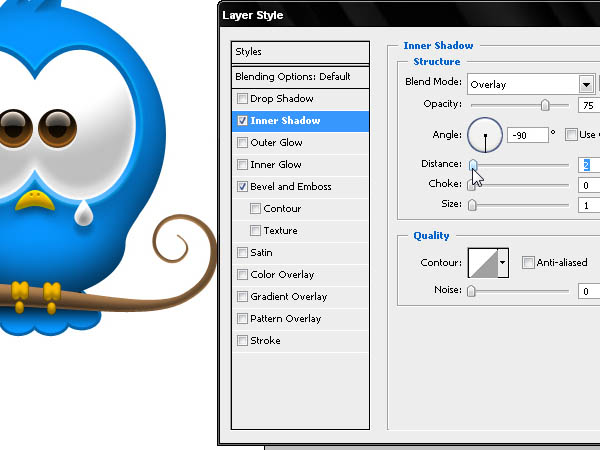
21、我们隐藏小鸟的头发和手臂图层,给小鸟身体添加一个内阴影,角度-90度,得到阴影效果。

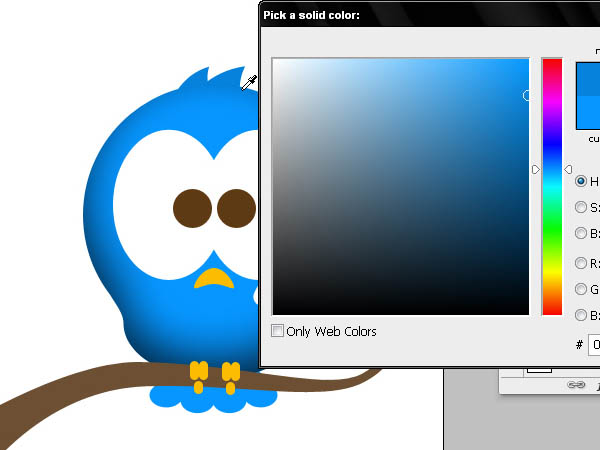
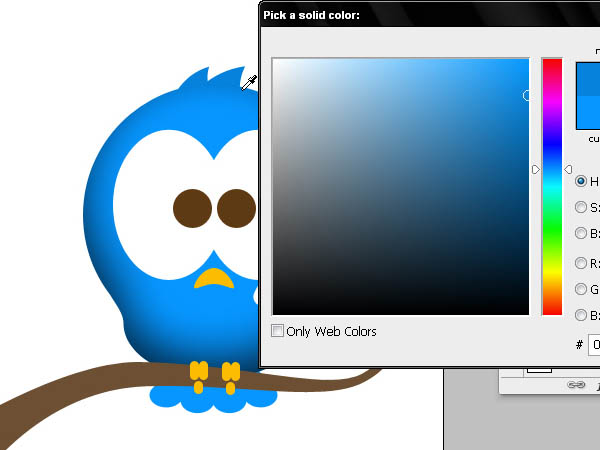
22、使头发层可见。给小鸟的头发一个深一点的颜色,使其能与身体部分更好的融合。

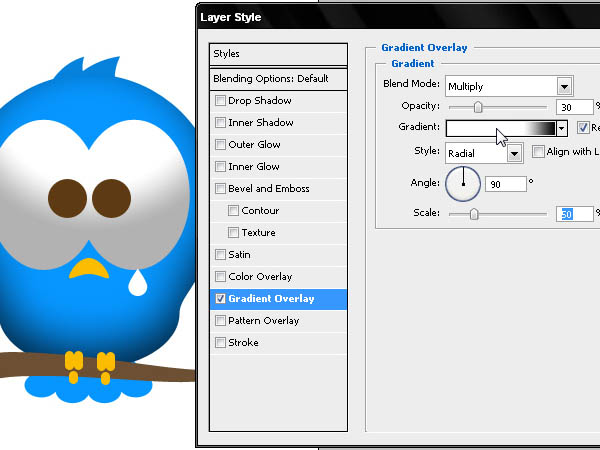
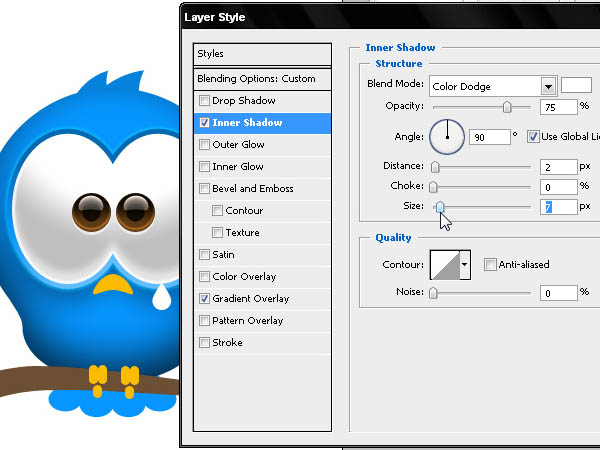
23、现在,我们调整眼睛层,如下图设置数值(渐变叠加选项)。

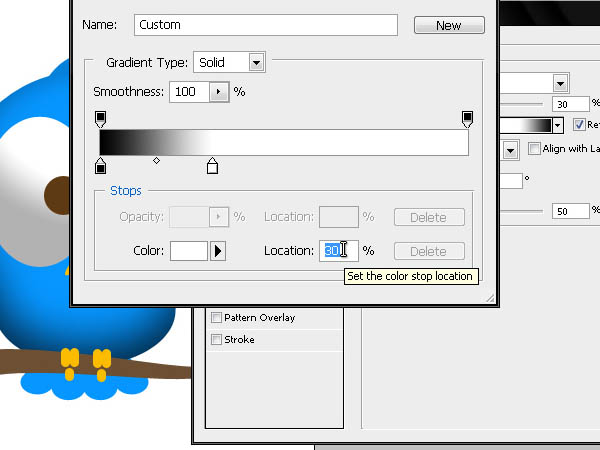
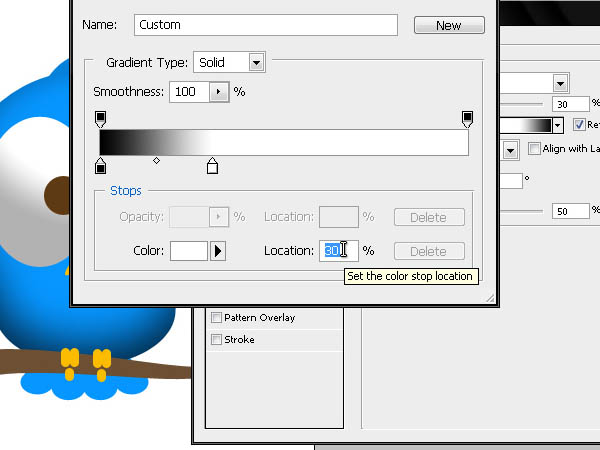
24、调整渐变效果(渐变编辑器数值如下图所示)。

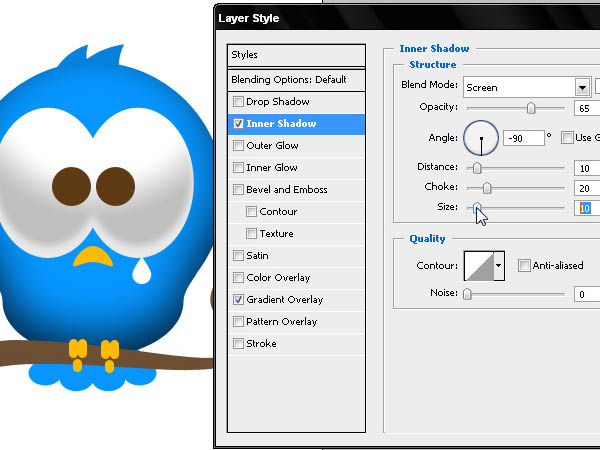
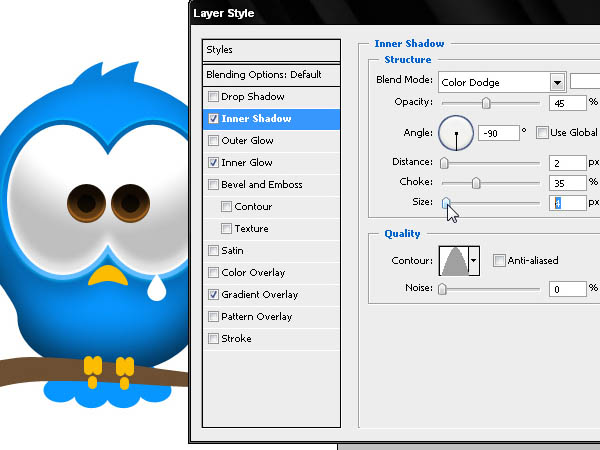
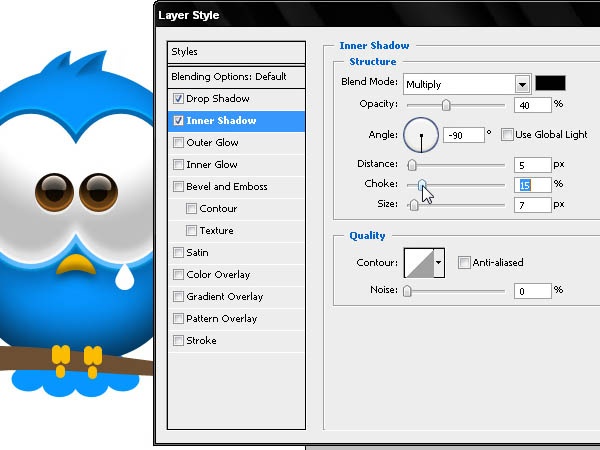
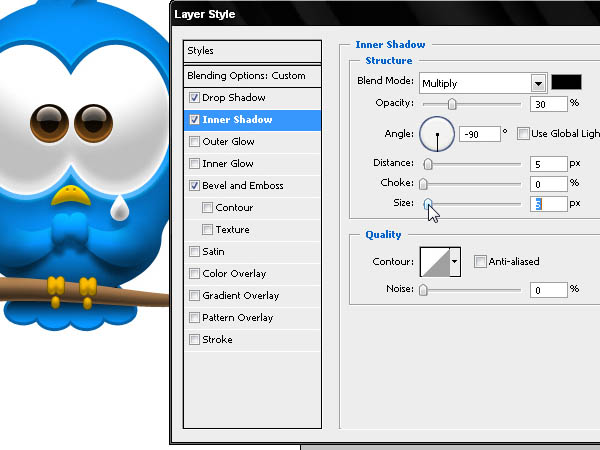
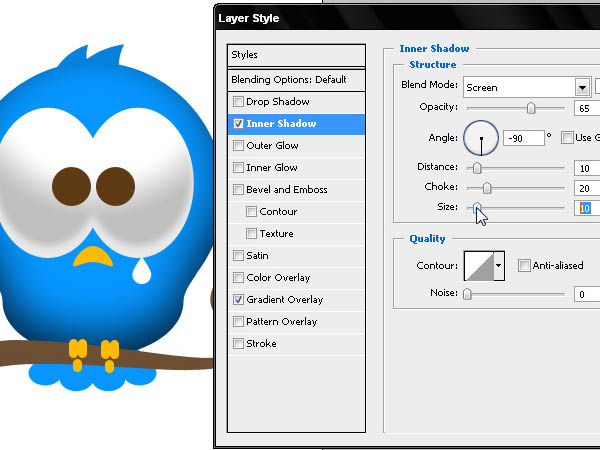
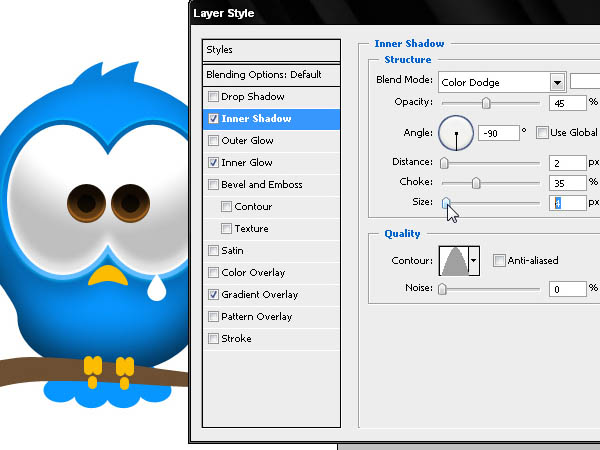
25、现在,我们给眼睛添加一个内阴影(数值如下图所示)。

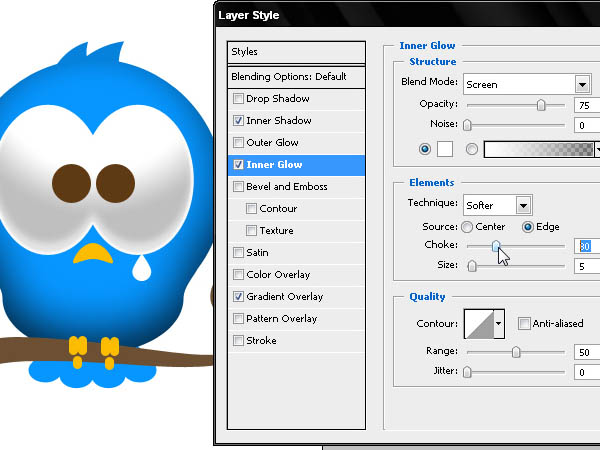
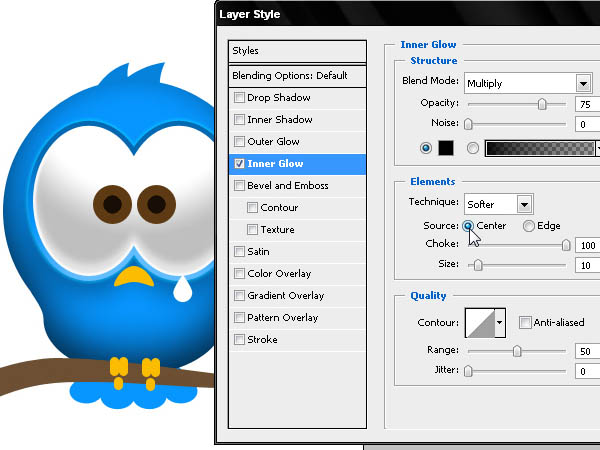
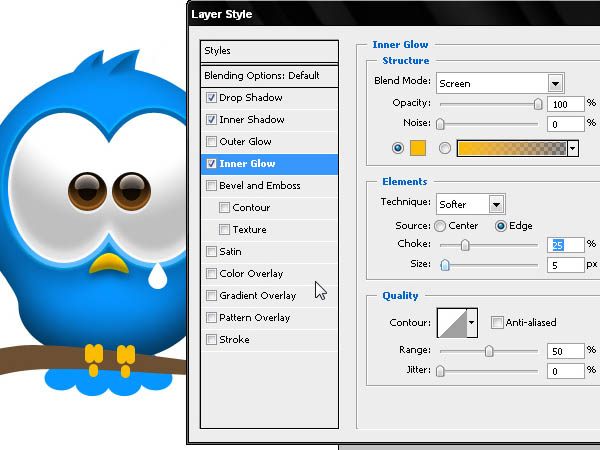
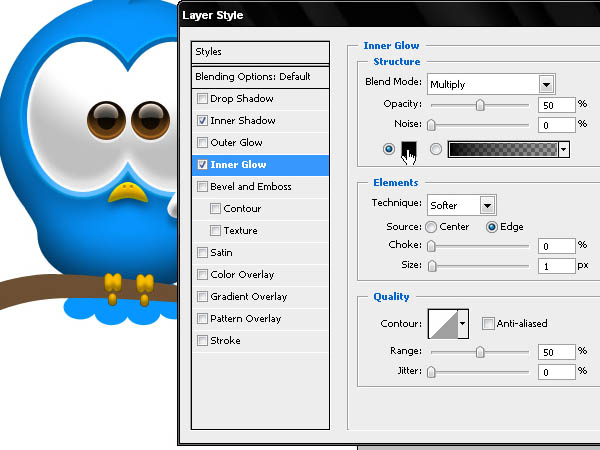
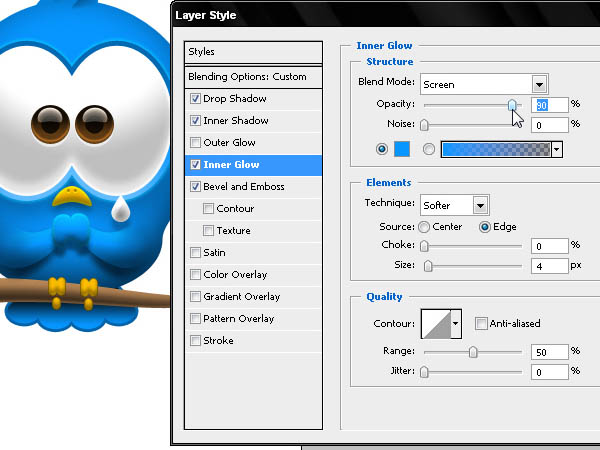
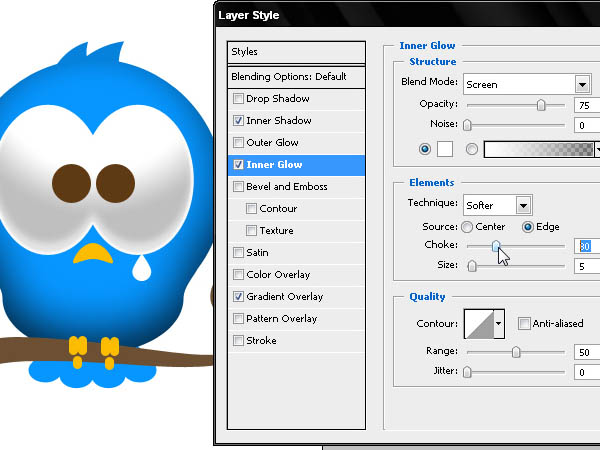
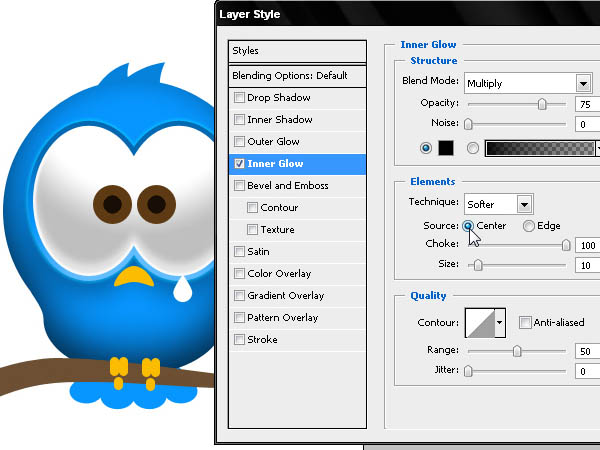
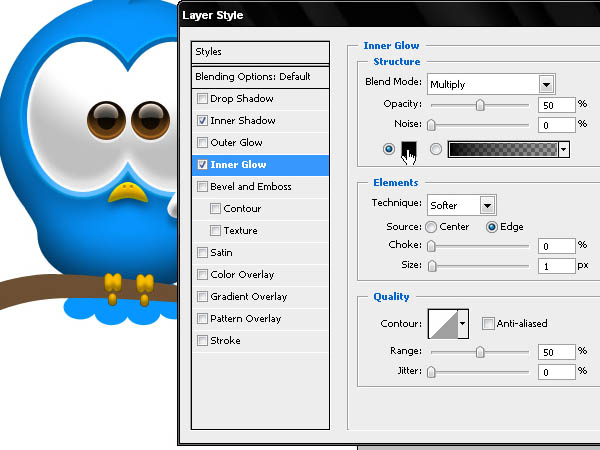
26、再添加一个内发光效果(数值如下图所示)。

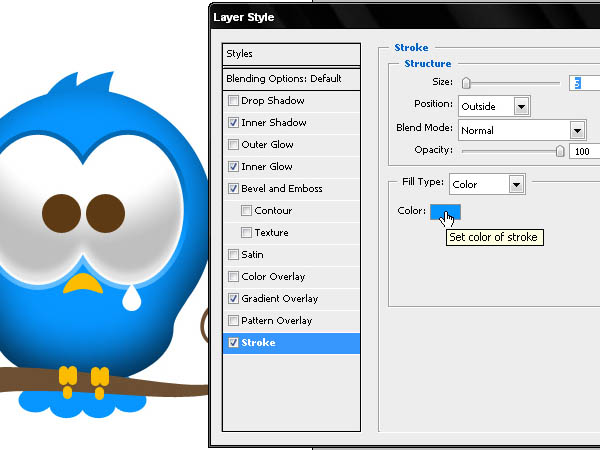
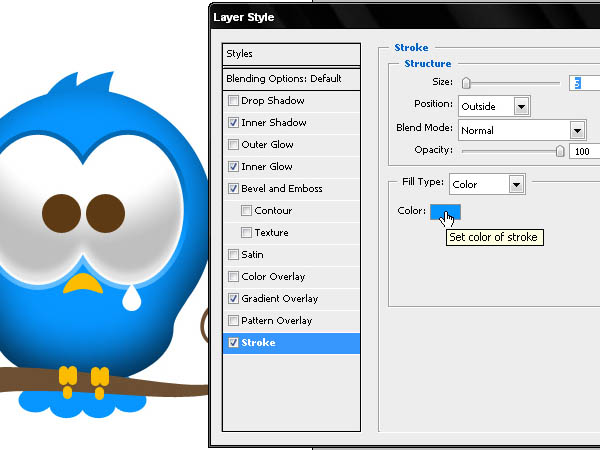
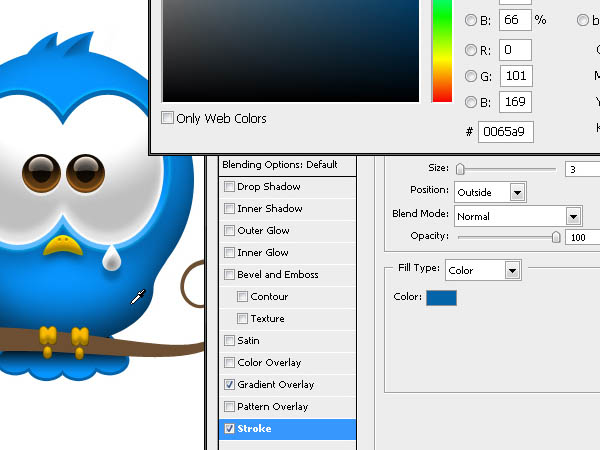
27、为了能让眼睛体现出凹凸感,我们设置描边,斜面和浮雕数值。我们首先设置描边,颜色#0099FF。

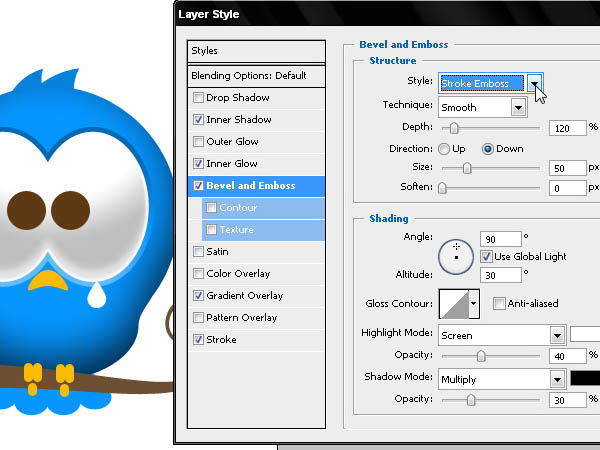
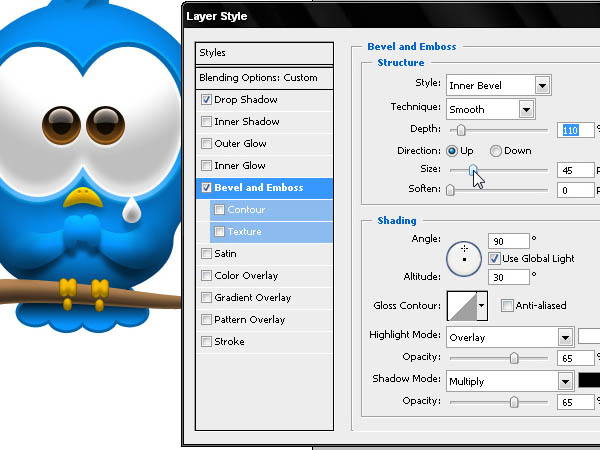
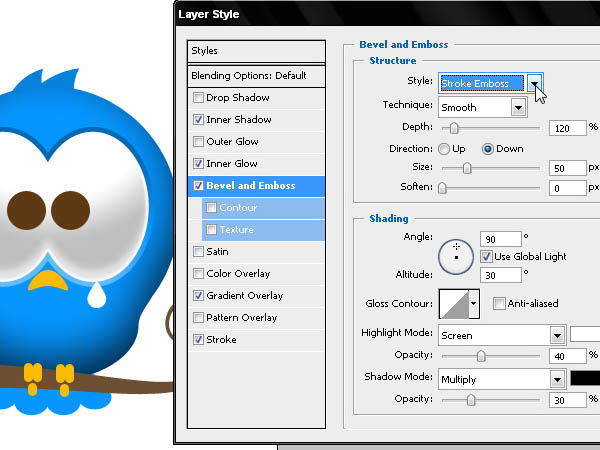
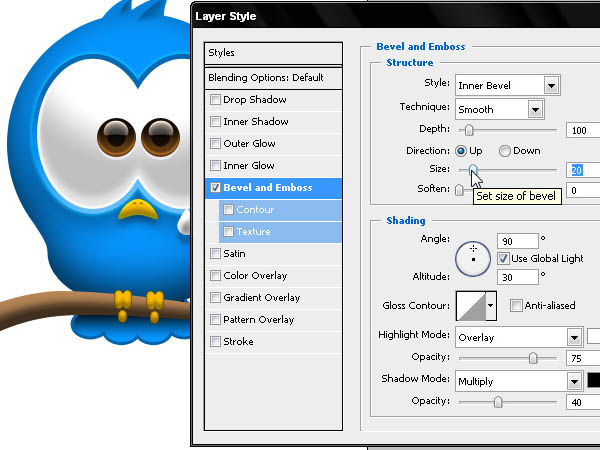
28、设置斜面和浮雕数值(如下图)下图里面的stroke emboss是描边浮雕的意思。

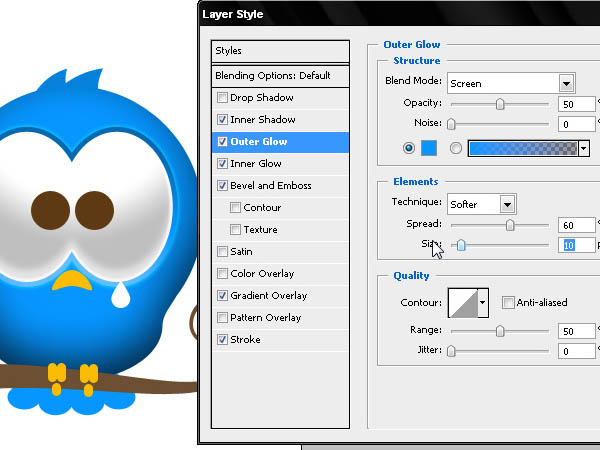
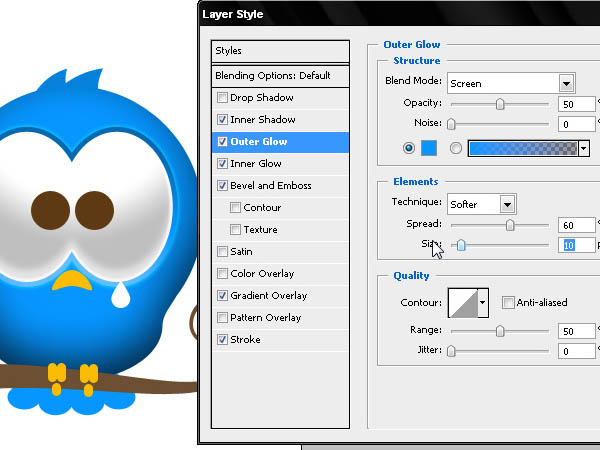
29、设置外发光数值(如下图)。

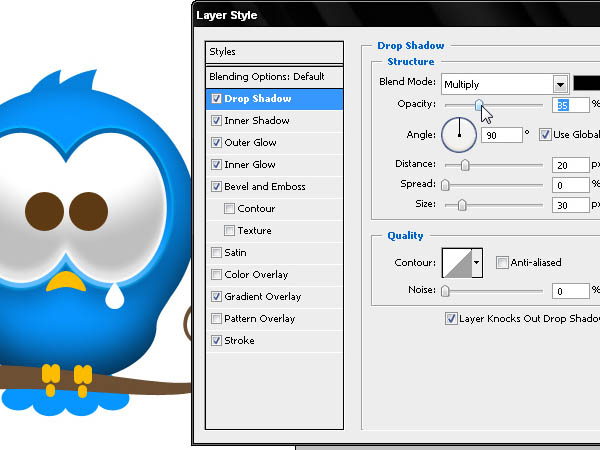
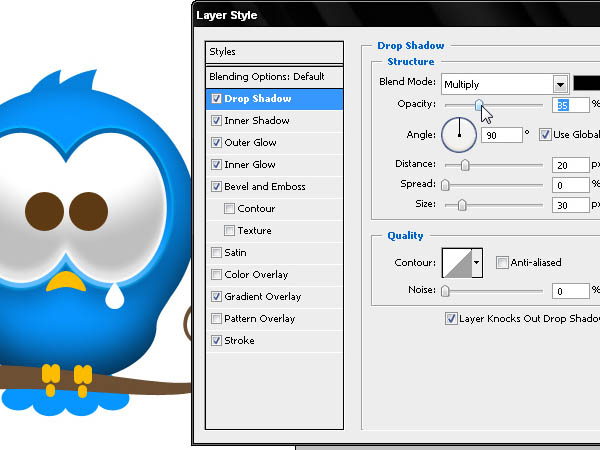
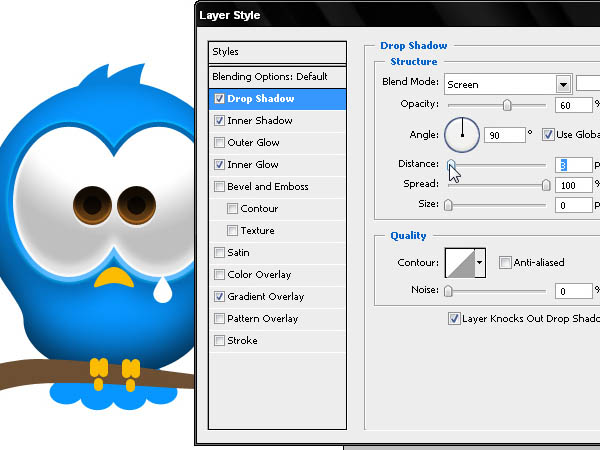
30、最后设置投影数值(如下图)。

31、我们使用图层样式在眼睛里添加虹膜。我们将使用一个黑色的内发光和正片叠底的混合模式,设置如下图,我们会得到两个轮廓鲜明的黑色圆圈。

32、现在我们将使用线性渐变创建虹膜的深度感。

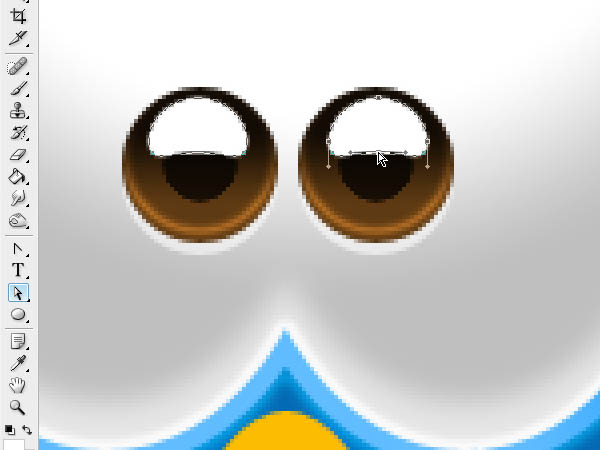
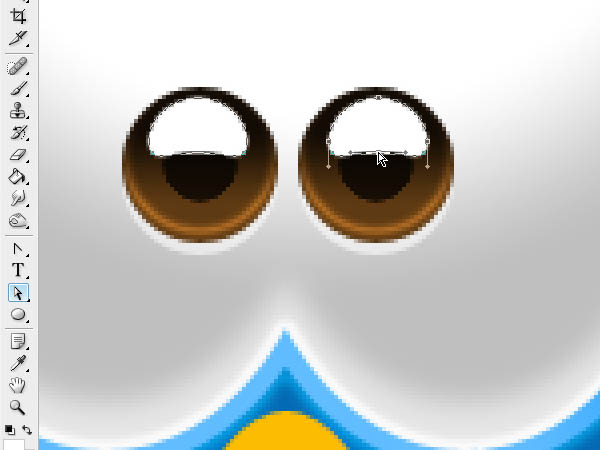
33、在这里,我们将使用内阴影样式来加亮虹膜的下方边缘,如图。

34、现在设置投影。

35、编辑2个水平的椭圆形来创建眼睛里的反射效果,如图。

36、我们将形状图层的透明度调整为零,添加渐变叠加,使用下列值。

37、现在我们将添加内阴影。

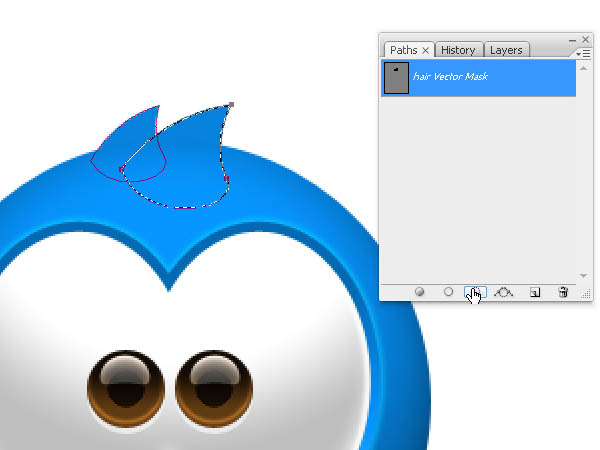
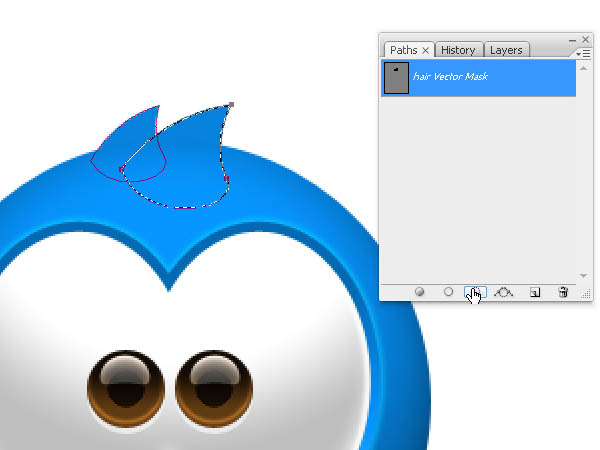
38、我们现在选择头发图形,点击路径面板下的将路径作为选区载入。

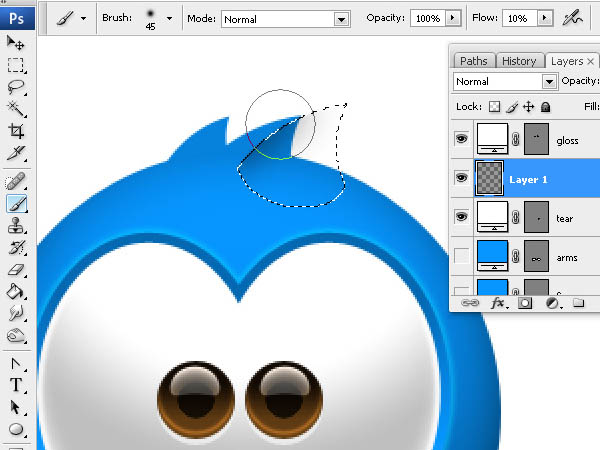
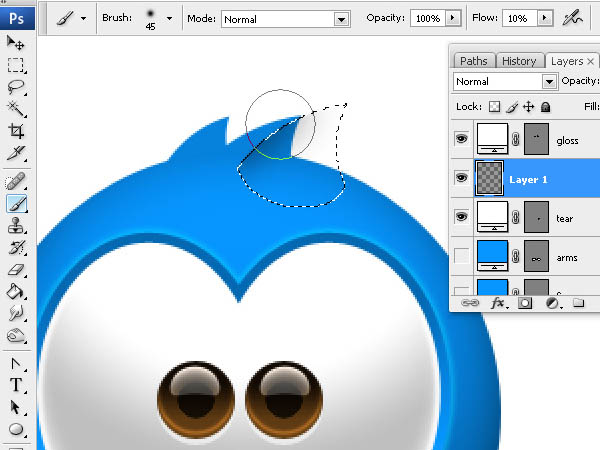
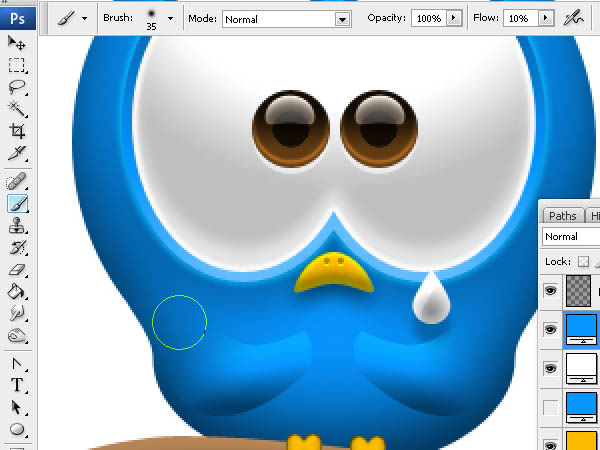
39、现在我们在新层上轻轻地描绘阴影。确保使用下图的设置。点击几次之后我们将得到一个淡淡的渐变的阴影。

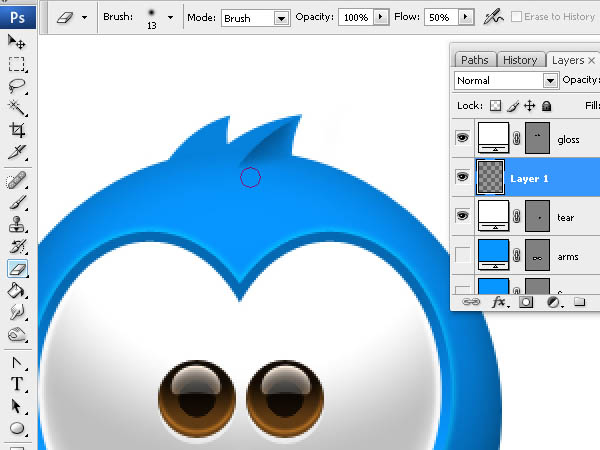
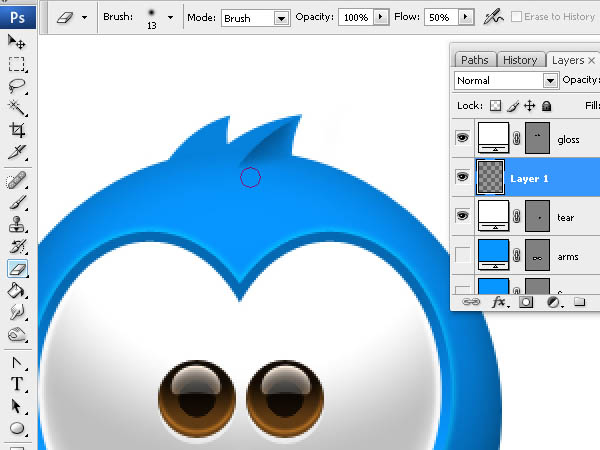
40、选择橡皮擦,使用下图的值,我们将擦除阴影多余的部分。

41、现在,我们将在鸟嘴下方添加阴影。

42、然后我们再使用一个内阴影。

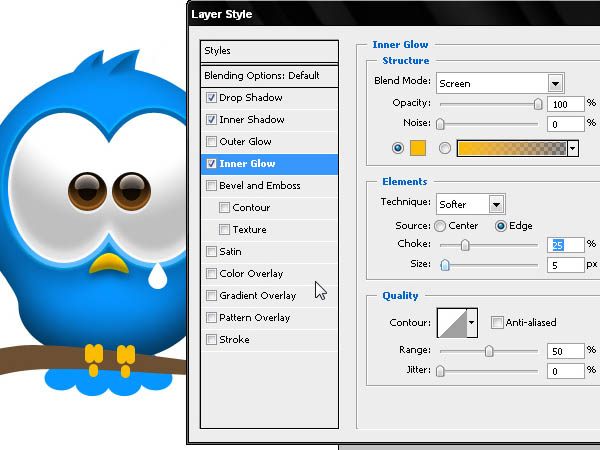
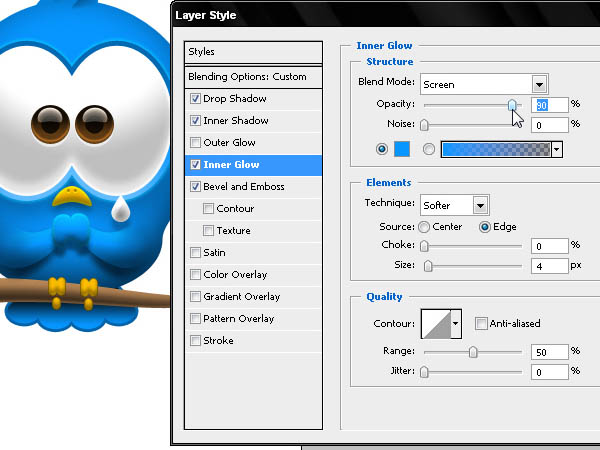
43、按照下图设置内发光。

44、添加两个新的圆形,30%的透明度,我们将画出嘴表面的小洞,按下图设置数值。

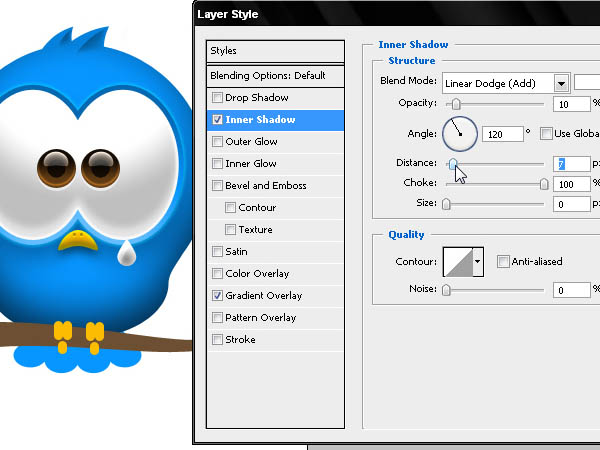
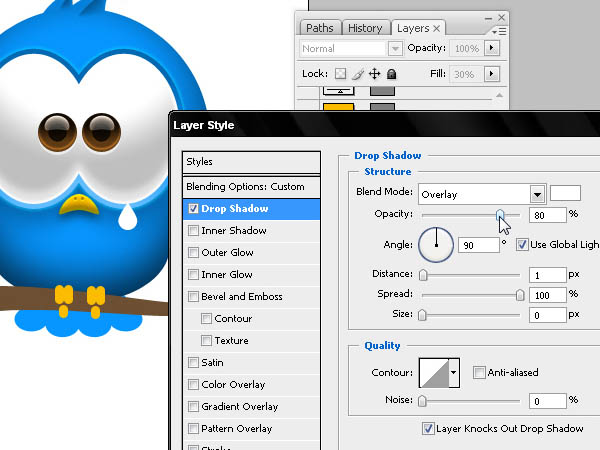
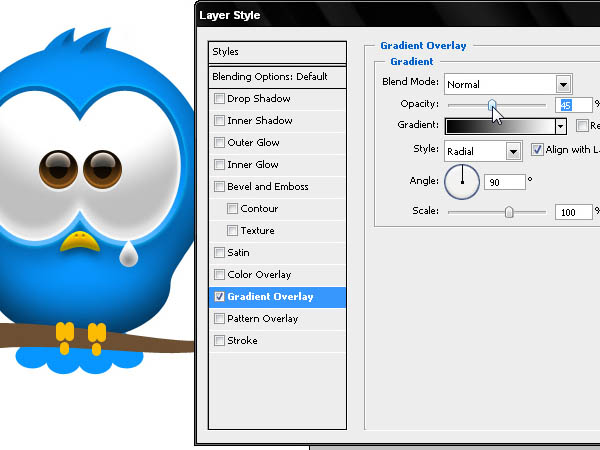
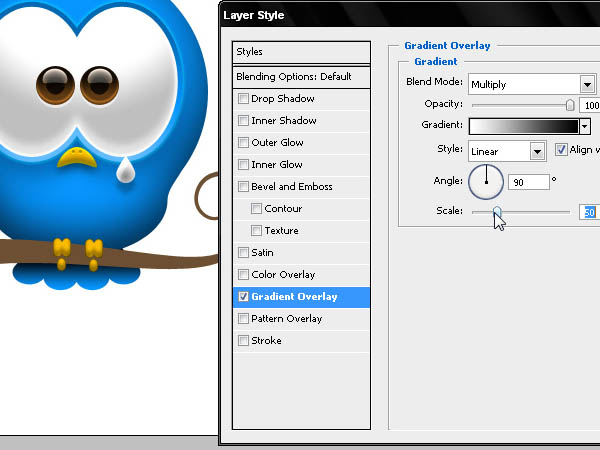
45、现在,我们在眼泪上应用渐变叠加。

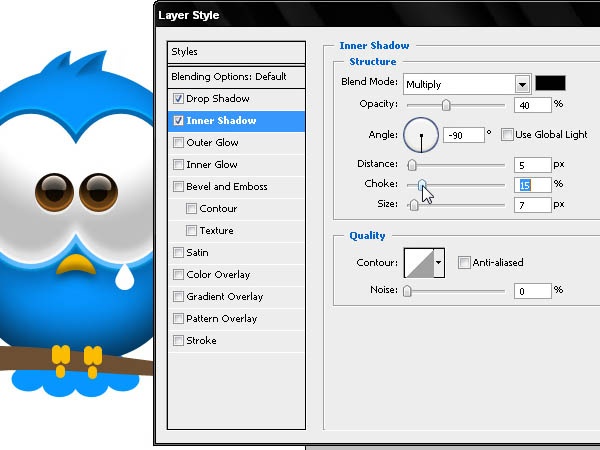
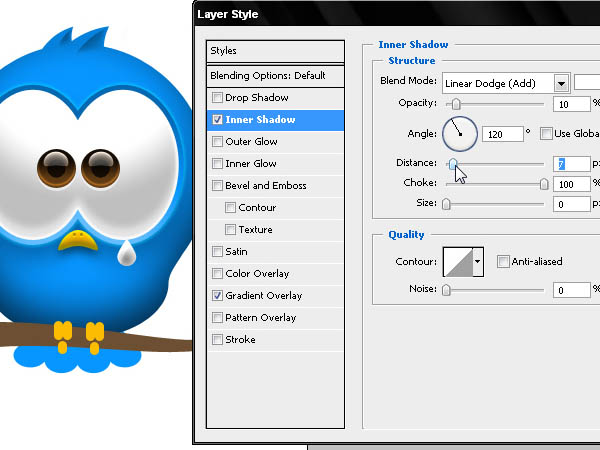
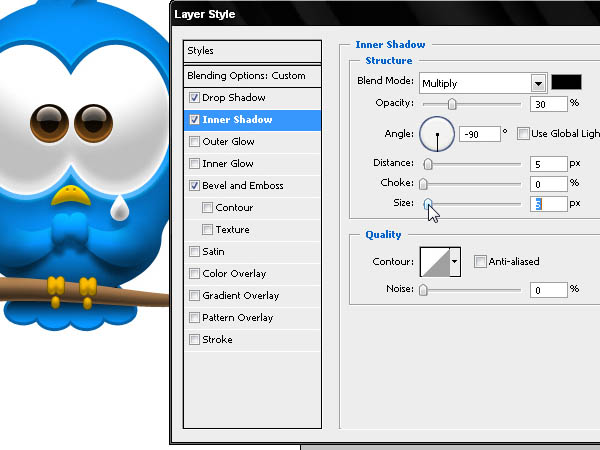
46、继续应用图层样式,按下图添加内阴影。

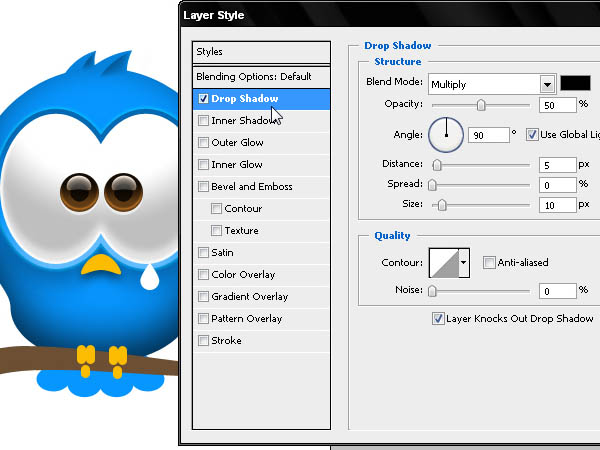
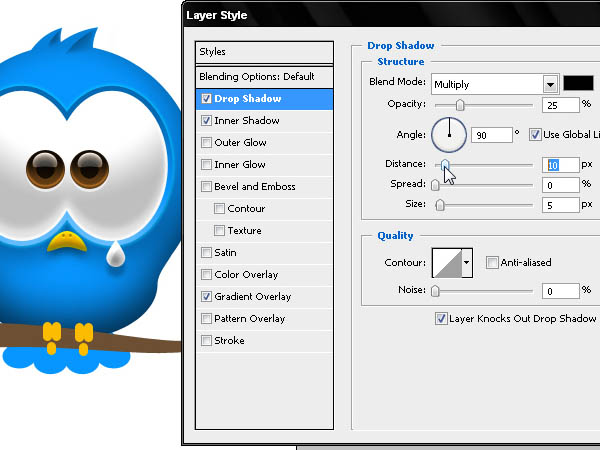
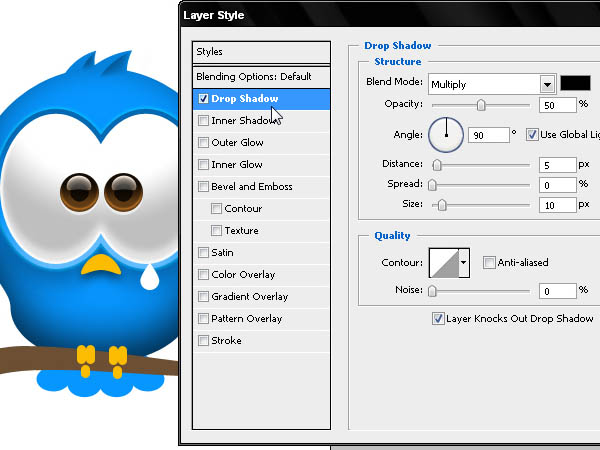
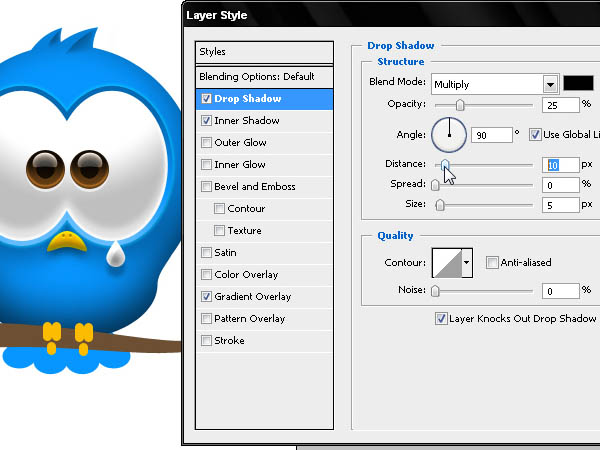
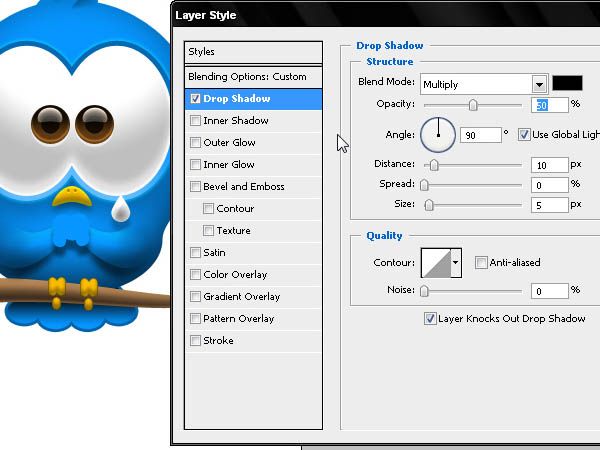
47、最后,在眼泪下方添加投影。

48、我们在鸟的脚上应用内阴影。

49、添加内发光。

50、我们在树枝层下方尾巴羽毛的上方创建一个阴影。

51、最后,在尾巴羽毛上应用一个3像素的描边创建斜面,使用比身体亮部稍暗的色调。

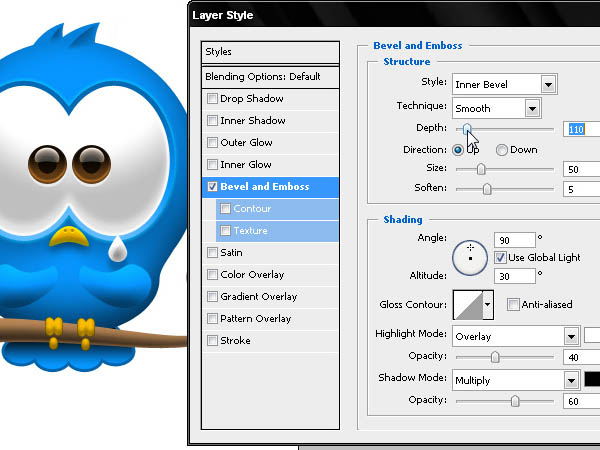
52、使用斜面和浮雕效果得到立体感的树枝。

53、添加内阴影。

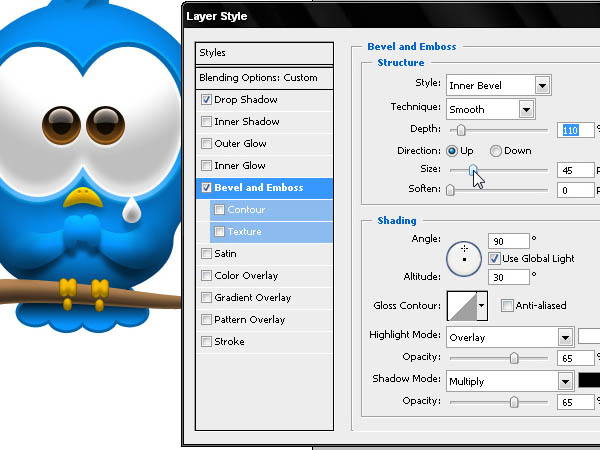
54、我们将继续使用斜面和浮雕效果来设置她的胳膊。如图。

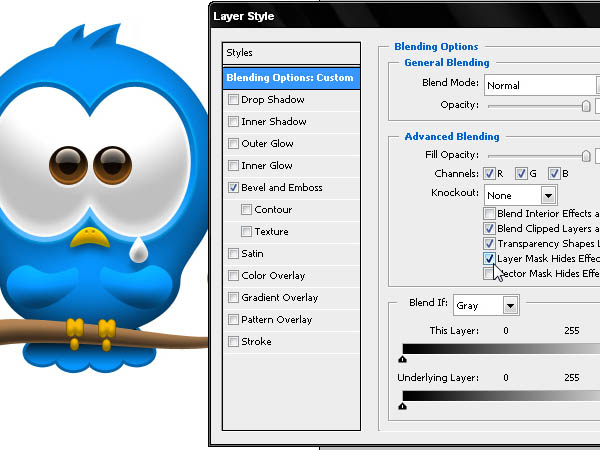
55、不要忘记勾选图层蒙版隐藏效果选项。

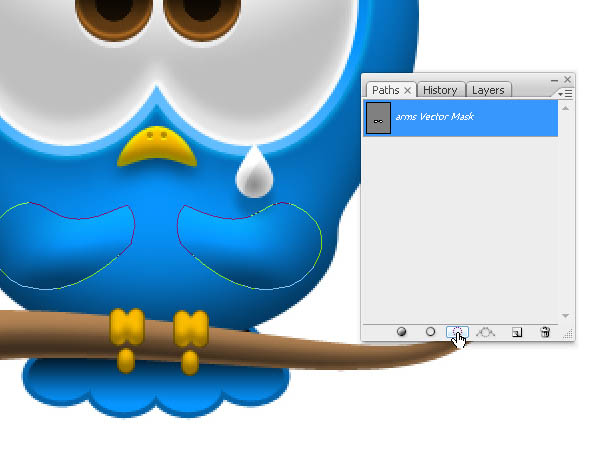
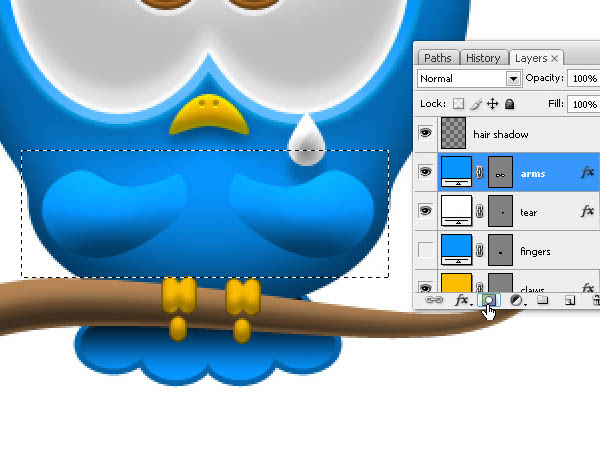
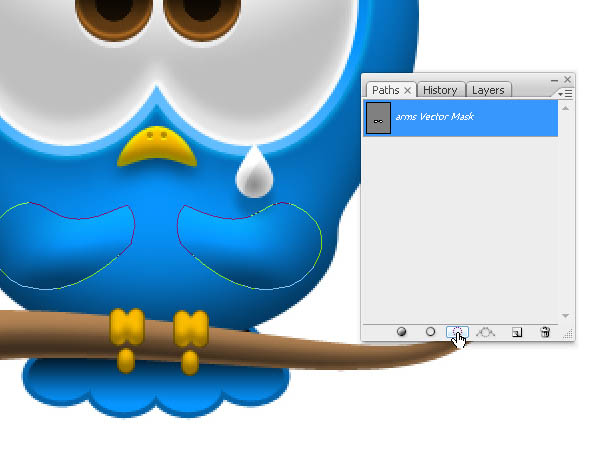
56、现在我们围绕着胳膊创建一个选区,将它转换成蒙版。

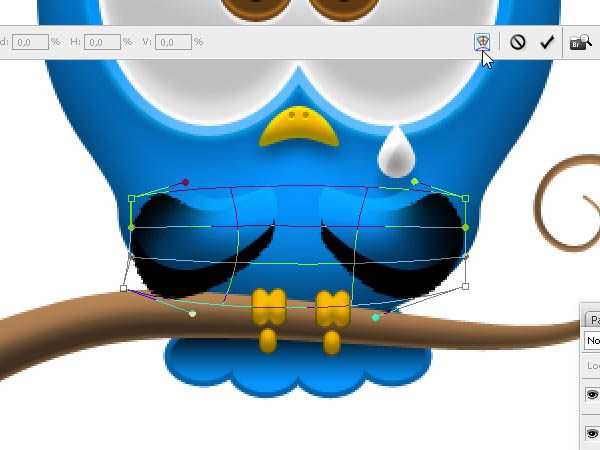
57、使用黑色描绘蒙版。隐藏手臂和身体之间的接触区域,使其更好地融合。

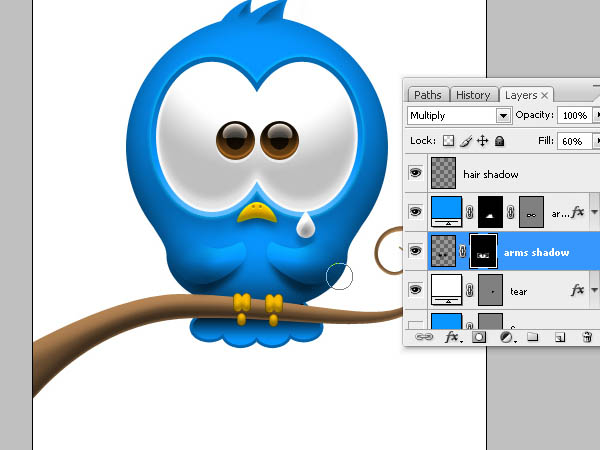
58、现在,我们将创建手臂的阴影,使用图层样式,因为我们还需要隐藏阴影中的一些区域。选择手臂形状,在路径选项中将其转换成选区。

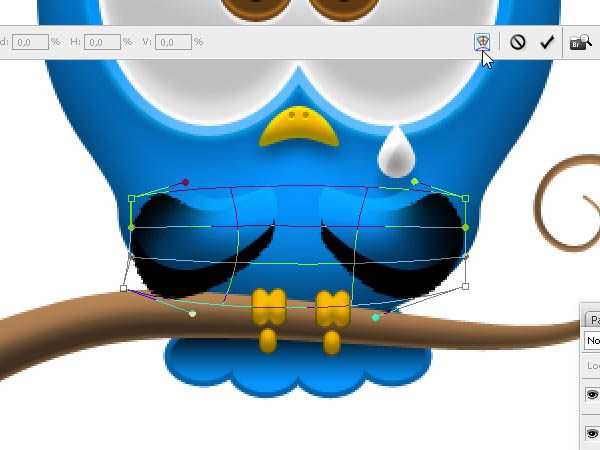
59、我们将用黑色描绘选区,然后按Cmd/Ctrl + T,在上方的菜单中选择弯曲工具,我们将用它弯曲阴影。

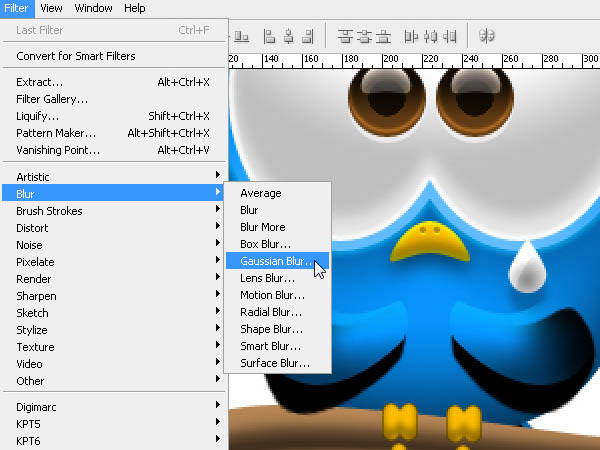
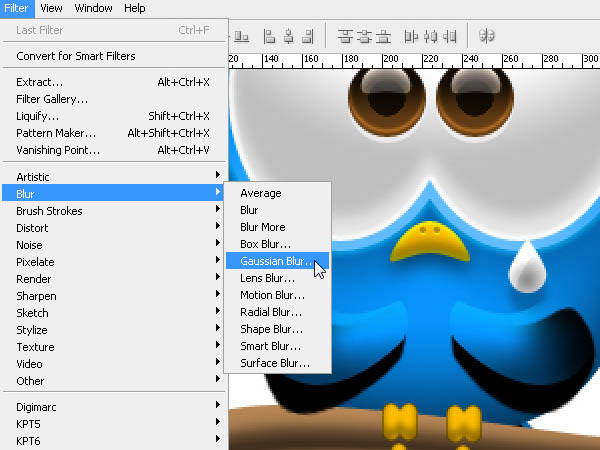
60、现在,我们使用2像素的高斯模糊减淡阴影。

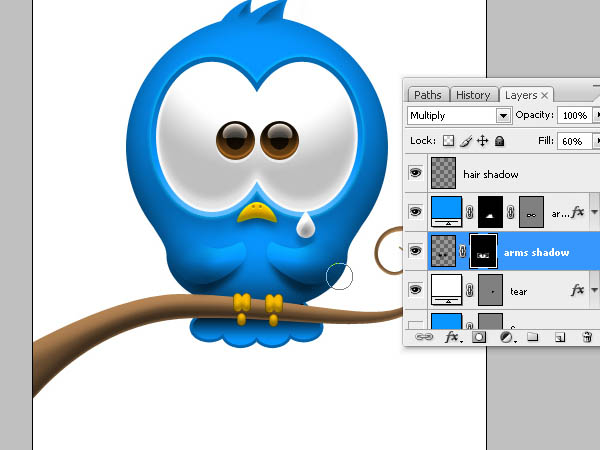
61、我们给阴影添加蒙版,使用笔刷工具,用黑色涂抹蒙版。 然后,我们将再次隐藏图层来修饰调整这些阴影。

62、小手部分也需要做跟上面相同的工作。

63、使用斜面和浮雕使其具有一些立体感。

64、我们使用内阴影来加强手掌下方的阴影。

65、再使用内发光。

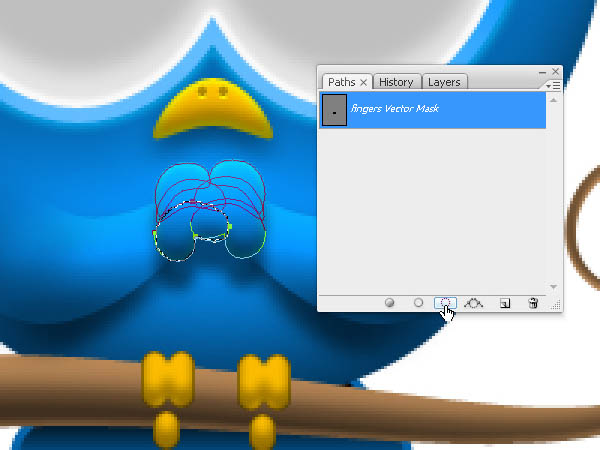
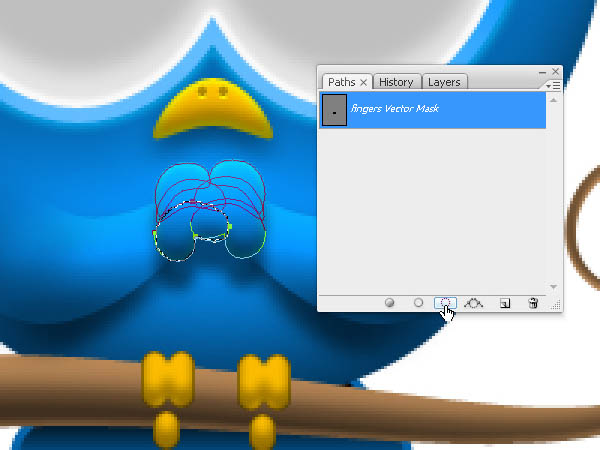
66、我们之前画的每只手指将被转换成选区,我们将在不同的图层上修饰手指。

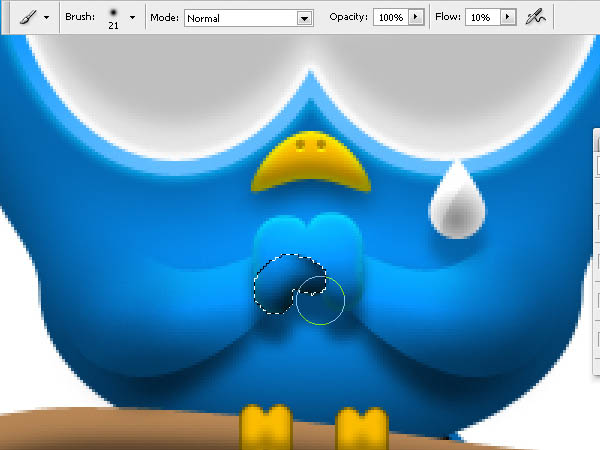
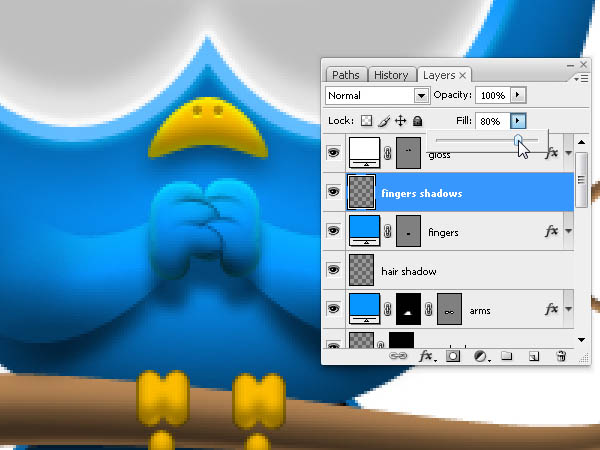
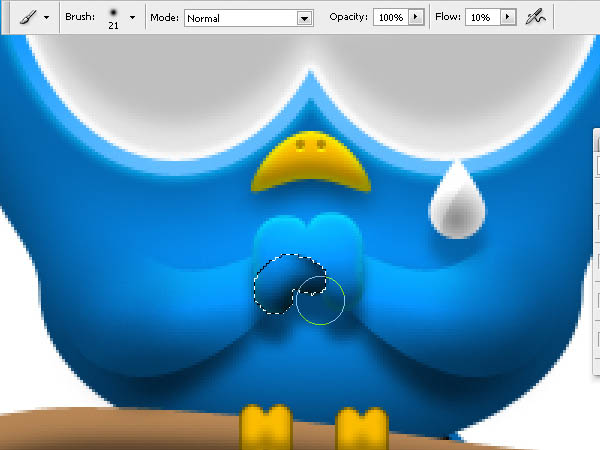
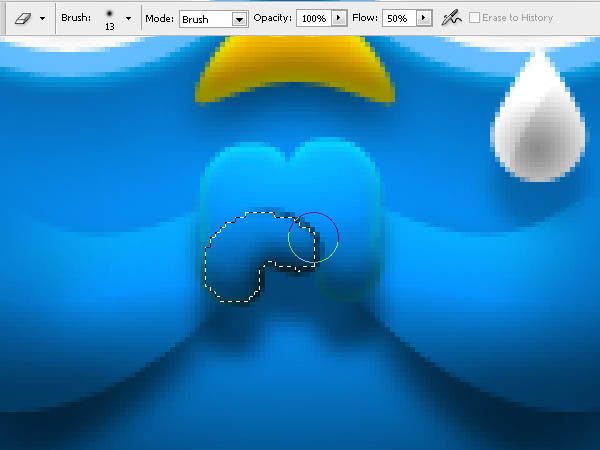
67、随着形状图层被转换成选区,我们会在一个新层上描绘小手指和手掌的阴影。 使用一个小的圆点笔刷,10%的柔软流量,轻轻点击。

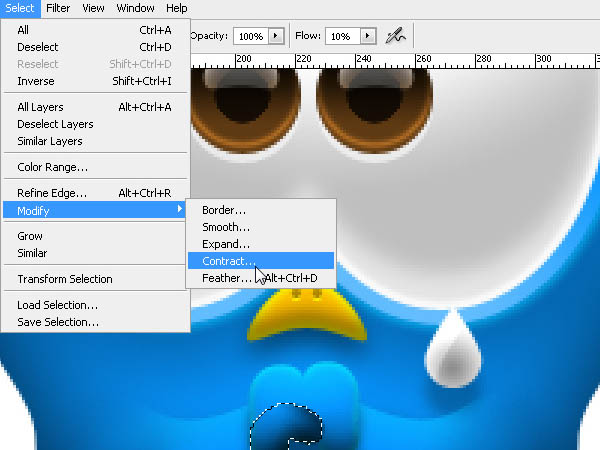
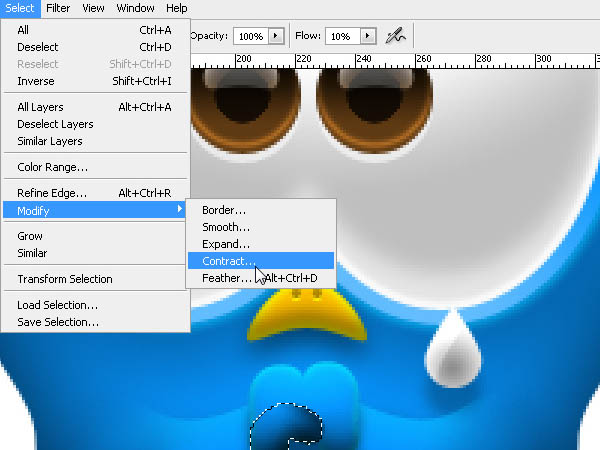
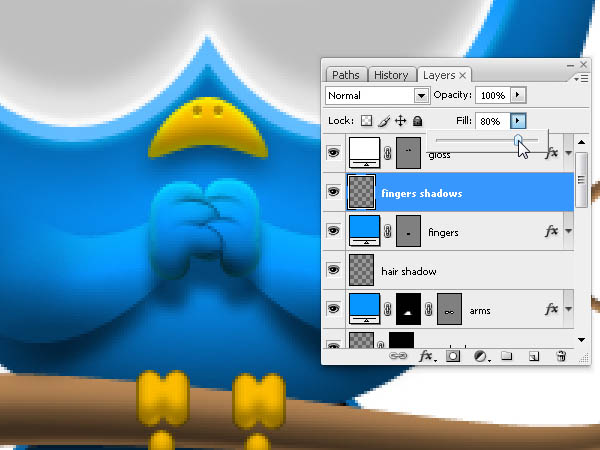
68、我们将收缩1像素擦除多余的效果。

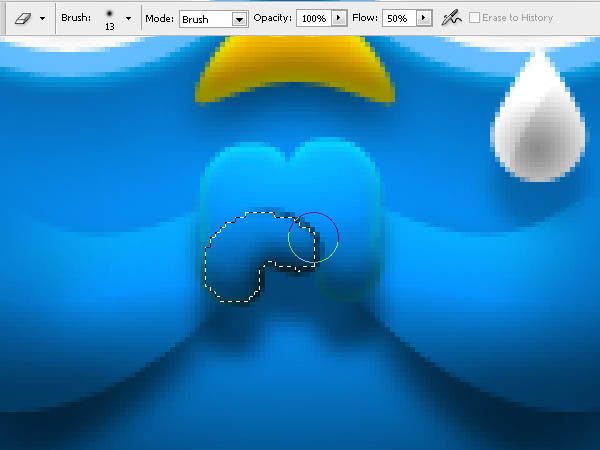
69、让我们用黑色涂抹蒙版。

70、我们会重复同样的步骤来描绘和擦除每个手指在不同的层上。还要继续清除多余的部分使手指看起来像交织在一起。 完成后,选择所有图层,按Cmd/Ctrl + E组合它们,然后你可以通过增加透明度来减少这些阴影的强度。

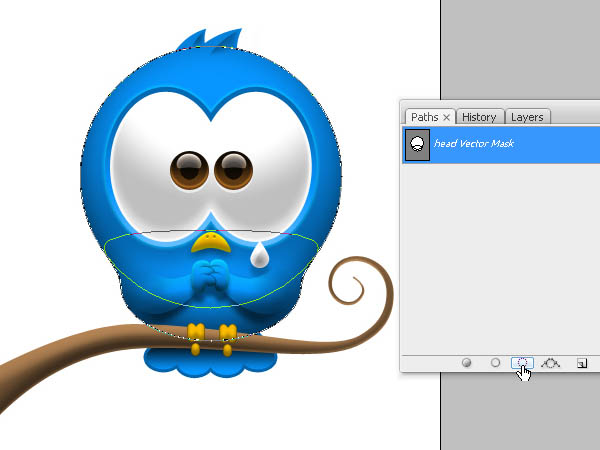
71、我们需要给鸟的身体上添加一些反射的光线。我们选择身体的形状图层,将其转换成选区,就像我们在前面步骤中做过的一样。

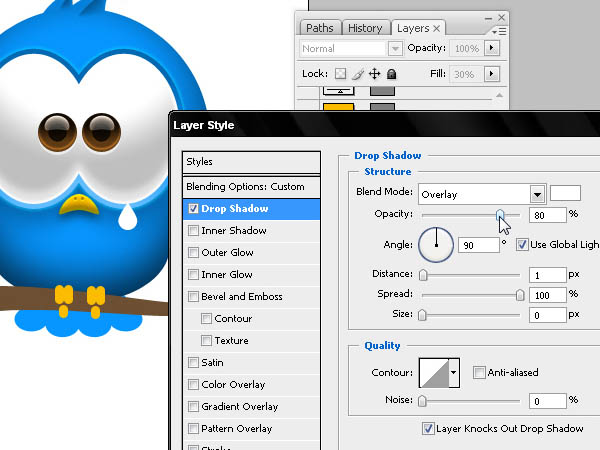
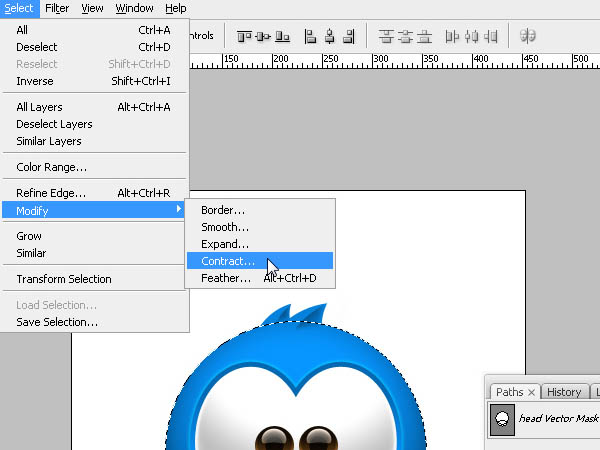
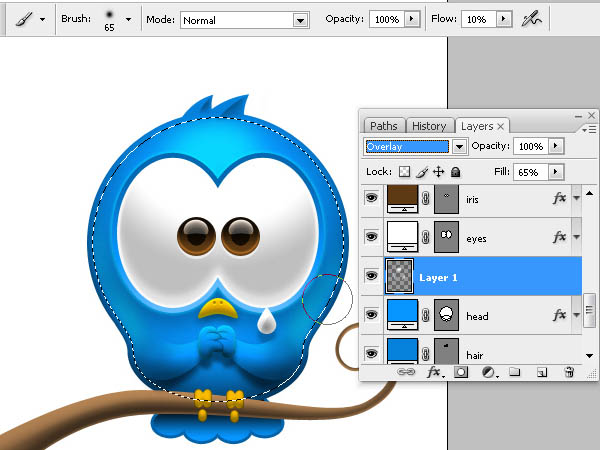
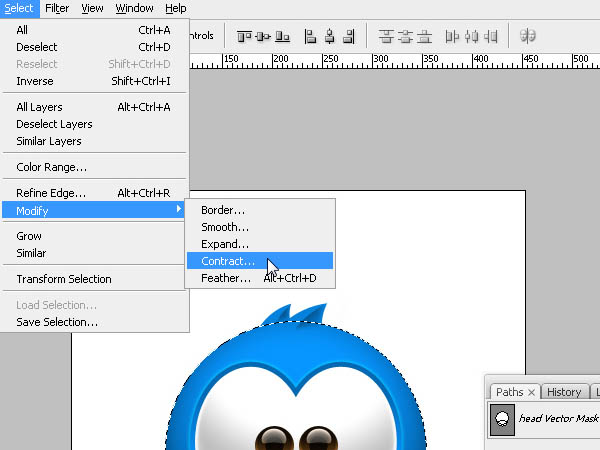
72、让我们收缩选区5或6个像素。

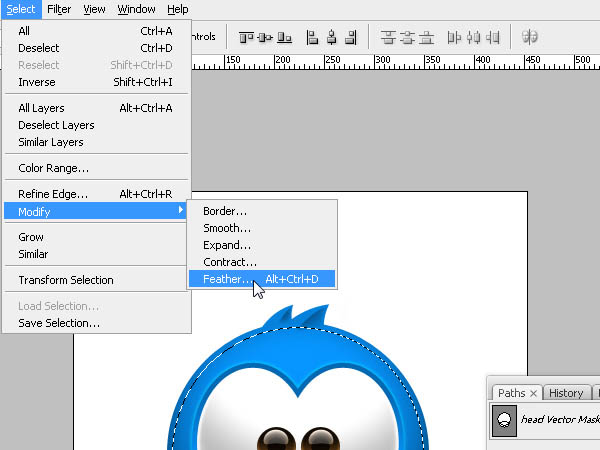
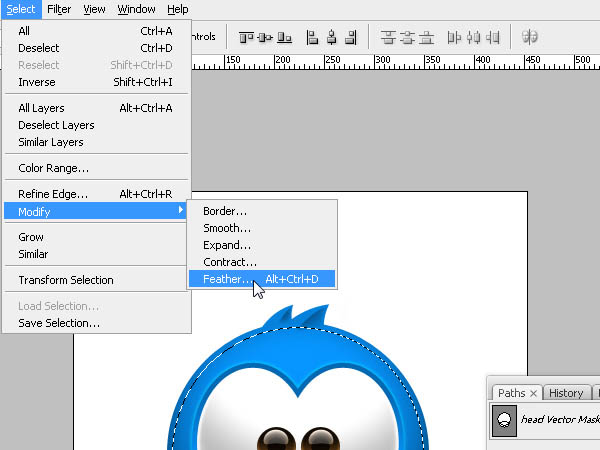
73、然后,我们羽化大约2或3个像素。

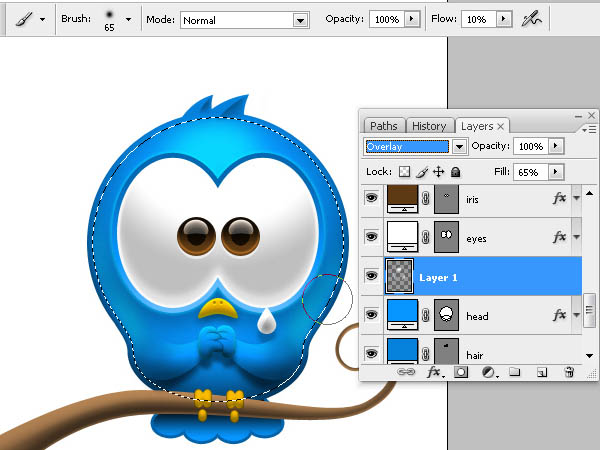
74、现在,我们将创建一个新层,使用叠加,我们将绘制小鸟身体的边及其眼睛上方的区域。

75、大家按照自己的喜好再做些细节方面的修饰我们就完成了。


1、新建一个800×600像素,分辨率72dpi,RGB颜色和白色背景的新PSD文件里,我们画一个圆形,颜色#0099FF。按SHIFT键你可以创建一个完美的圆。

2、按Alt + Shift键,我们将向下复制这个形状,来创建鸟的头部和身体。

3、我们将改变所复制圆的比例。按Cmd/Ctrl + T大家都知道吧。

4、使用直接选择工具,按照下图那样做。

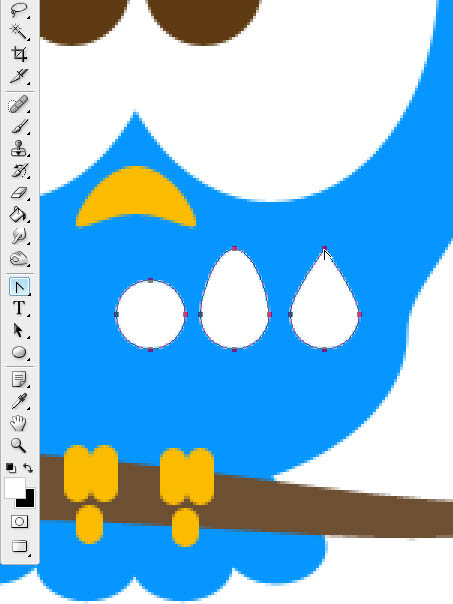
5、现在画眼睛,我们将创建一个竖长的椭圆形,再复制它。

6、眼睛完成后,我们再给它添加两根头发。

7、现在,做它尾部的羽毛。我们将画一个圆角矩形(看下图),设置30像素的半径。使用直接选择工具,我们将选择三个上方的锚点,按Cmd/Ctrl + T方向点就会出现。在上方的菜单中,我们将点击链接比例工具,水平点击拖动字母“W”(宽度),我们将把这些定位点从原先的减少到60%。不明白的同学琢磨一下。

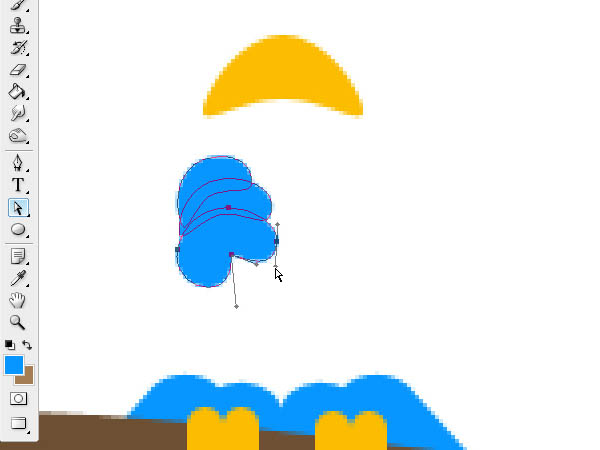
8、复制它并旋转上步我们做好的那个图形来创建鸟的羽毛。

9、全选这四根羽毛,按Cmd/Ctrl + T,把他们压扁点。

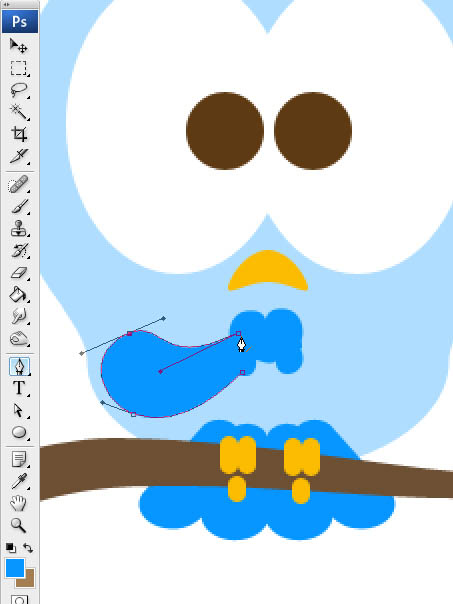
10、现在我们画一个小的椭圆形来创建鸟嘴,看下图。

11、用直接选择工具变换椭圆的锚点,来为小鸟创建一个可怜楚楚的小嘴。

12、下面我们创建小鸟的爪子。

13、使用钢笔工具创建树枝,象下图那样。(前提是你能熟练使用钢笔工具)

14、复制这个路径,把它放大20%。(象下图那样)

15、链接这两个路径,象下图那样调整。(前提是你能熟练使用钢笔工具)

16、画小鸟的手。先画个圆,然后如下图那样调整锚点(前提是你能熟练使用钢笔和直接选择工具)。

17、我们将为每只手画3个手指。

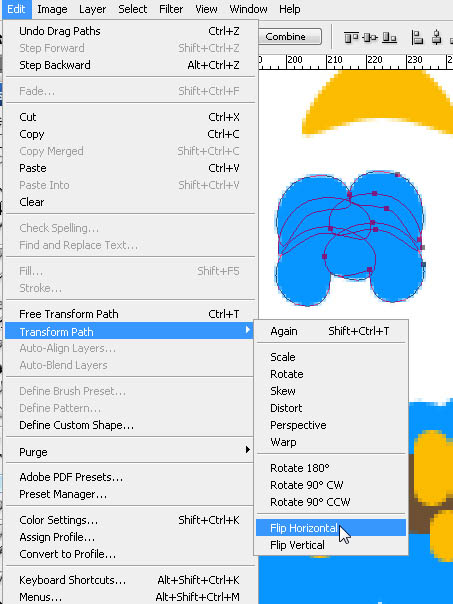
18、创建了一只手的手指之后,我们按Alt + Shift然后拖动鼠标复制它,去路径>水平翻转来做出另外一边的三个手指。

19、使用钢笔工具,创建胳膊。

20、现在,我们画鸟的眼泪。画一个圆形,选择上方的锚点,向上拖动。

21、我们隐藏小鸟的头发和手臂图层,给小鸟身体添加一个内阴影,角度-90度,得到阴影效果。

22、使头发层可见。给小鸟的头发一个深一点的颜色,使其能与身体部分更好的融合。

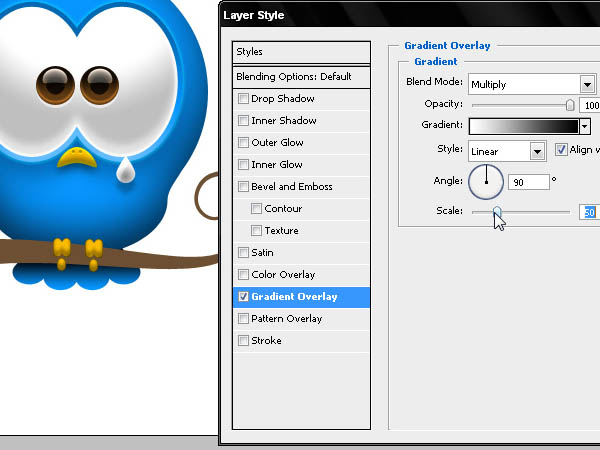
23、现在,我们调整眼睛层,如下图设置数值(渐变叠加选项)。

24、调整渐变效果(渐变编辑器数值如下图所示)。

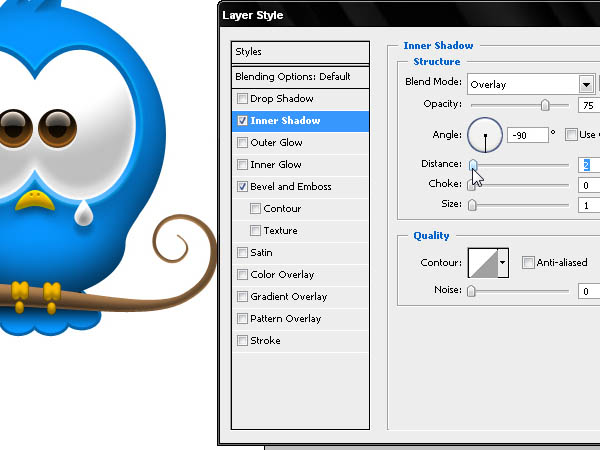
25、现在,我们给眼睛添加一个内阴影(数值如下图所示)。

26、再添加一个内发光效果(数值如下图所示)。

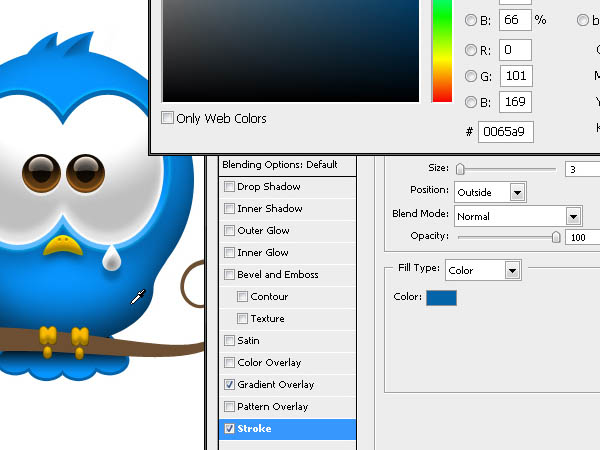
27、为了能让眼睛体现出凹凸感,我们设置描边,斜面和浮雕数值。我们首先设置描边,颜色#0099FF。

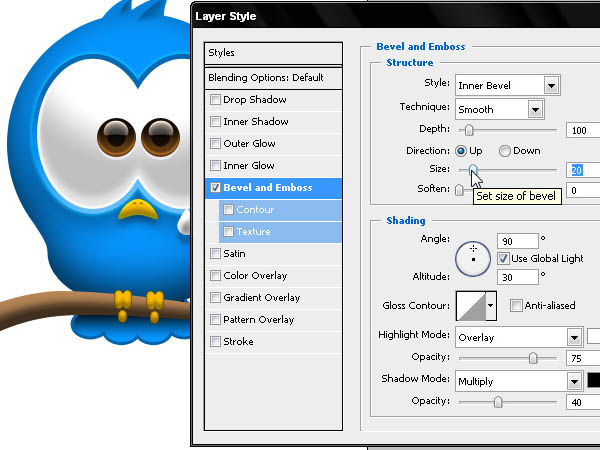
28、设置斜面和浮雕数值(如下图)下图里面的stroke emboss是描边浮雕的意思。

29、设置外发光数值(如下图)。

30、最后设置投影数值(如下图)。

31、我们使用图层样式在眼睛里添加虹膜。我们将使用一个黑色的内发光和正片叠底的混合模式,设置如下图,我们会得到两个轮廓鲜明的黑色圆圈。

32、现在我们将使用线性渐变创建虹膜的深度感。

33、在这里,我们将使用内阴影样式来加亮虹膜的下方边缘,如图。

34、现在设置投影。

35、编辑2个水平的椭圆形来创建眼睛里的反射效果,如图。

36、我们将形状图层的透明度调整为零,添加渐变叠加,使用下列值。

37、现在我们将添加内阴影。

38、我们现在选择头发图形,点击路径面板下的将路径作为选区载入。

39、现在我们在新层上轻轻地描绘阴影。确保使用下图的设置。点击几次之后我们将得到一个淡淡的渐变的阴影。

40、选择橡皮擦,使用下图的值,我们将擦除阴影多余的部分。

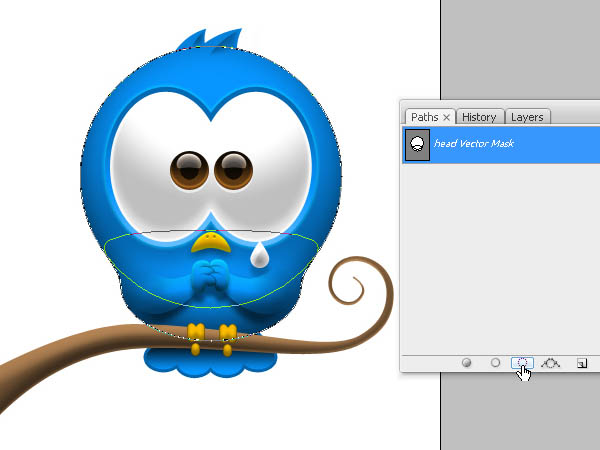
41、现在,我们将在鸟嘴下方添加阴影。

42、然后我们再使用一个内阴影。

43、按照下图设置内发光。

44、添加两个新的圆形,30%的透明度,我们将画出嘴表面的小洞,按下图设置数值。

45、现在,我们在眼泪上应用渐变叠加。

46、继续应用图层样式,按下图添加内阴影。

47、最后,在眼泪下方添加投影。

48、我们在鸟的脚上应用内阴影。

49、添加内发光。

50、我们在树枝层下方尾巴羽毛的上方创建一个阴影。

51、最后,在尾巴羽毛上应用一个3像素的描边创建斜面,使用比身体亮部稍暗的色调。

52、使用斜面和浮雕效果得到立体感的树枝。

53、添加内阴影。

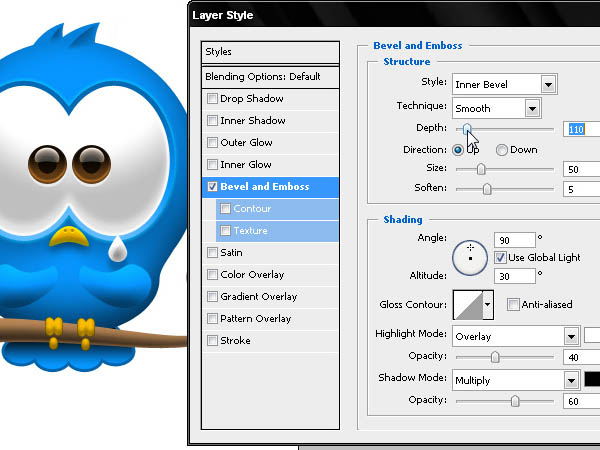
54、我们将继续使用斜面和浮雕效果来设置她的胳膊。如图。

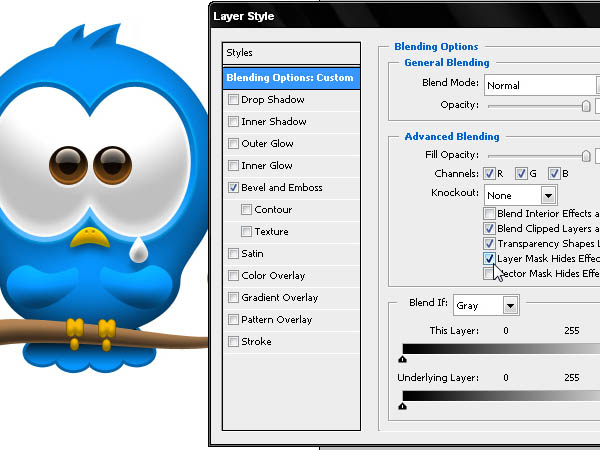
55、不要忘记勾选图层蒙版隐藏效果选项。

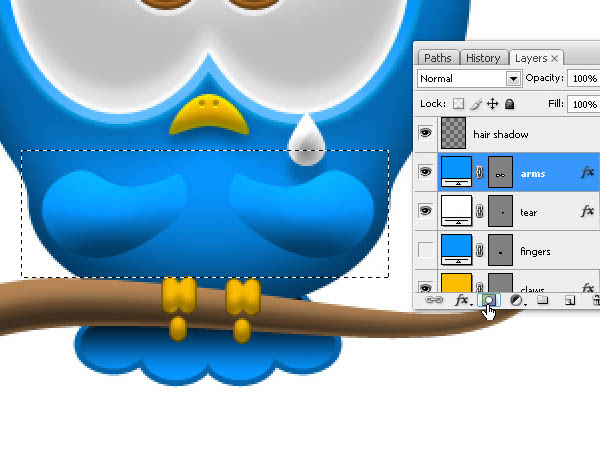
56、现在我们围绕着胳膊创建一个选区,将它转换成蒙版。

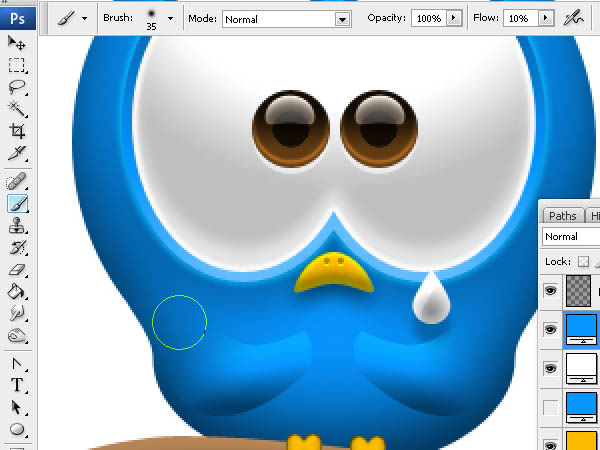
57、使用黑色描绘蒙版。隐藏手臂和身体之间的接触区域,使其更好地融合。

58、现在,我们将创建手臂的阴影,使用图层样式,因为我们还需要隐藏阴影中的一些区域。选择手臂形状,在路径选项中将其转换成选区。

59、我们将用黑色描绘选区,然后按Cmd/Ctrl + T,在上方的菜单中选择弯曲工具,我们将用它弯曲阴影。

60、现在,我们使用2像素的高斯模糊减淡阴影。

61、我们给阴影添加蒙版,使用笔刷工具,用黑色涂抹蒙版。 然后,我们将再次隐藏图层来修饰调整这些阴影。

62、小手部分也需要做跟上面相同的工作。

63、使用斜面和浮雕使其具有一些立体感。

64、我们使用内阴影来加强手掌下方的阴影。

65、再使用内发光。

66、我们之前画的每只手指将被转换成选区,我们将在不同的图层上修饰手指。

67、随着形状图层被转换成选区,我们会在一个新层上描绘小手指和手掌的阴影。 使用一个小的圆点笔刷,10%的柔软流量,轻轻点击。

68、我们将收缩1像素擦除多余的效果。

69、让我们用黑色涂抹蒙版。

70、我们会重复同样的步骤来描绘和擦除每个手指在不同的层上。还要继续清除多余的部分使手指看起来像交织在一起。 完成后,选择所有图层,按Cmd/Ctrl + E组合它们,然后你可以通过增加透明度来减少这些阴影的强度。

71、我们需要给鸟的身体上添加一些反射的光线。我们选择身体的形状图层,将其转换成选区,就像我们在前面步骤中做过的一样。

72、让我们收缩选区5或6个像素。

73、然后,我们羽化大约2或3个像素。

74、现在,我们将创建一个新层,使用叠加,我们将绘制小鸟身体的边及其眼睛上方的区域。

75、大家按照自己的喜好再做些细节方面的修饰我们就完成了。

加载全部内容