Photoshop打造简单的红色水晶苹果
Sener 人气:0
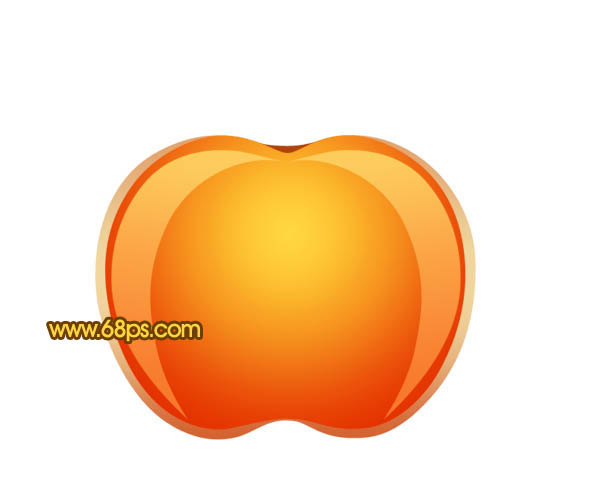
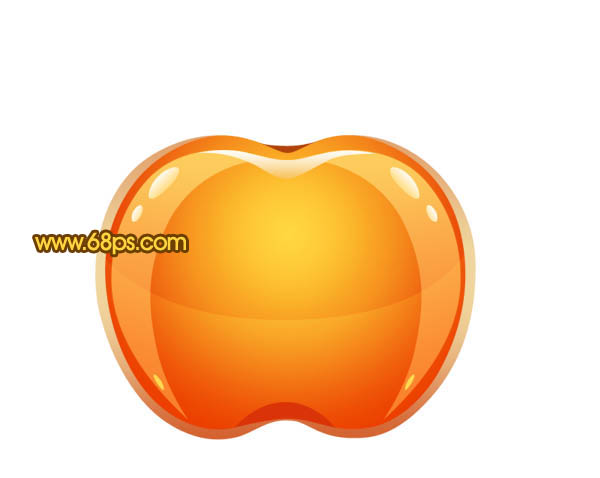
最终效果

1、新建一个600 * 450像素的文档,背景选择白色。新建一个图层,用钢笔工具勾出苹果的轮廓路径,转为选区如下图。

<图1>
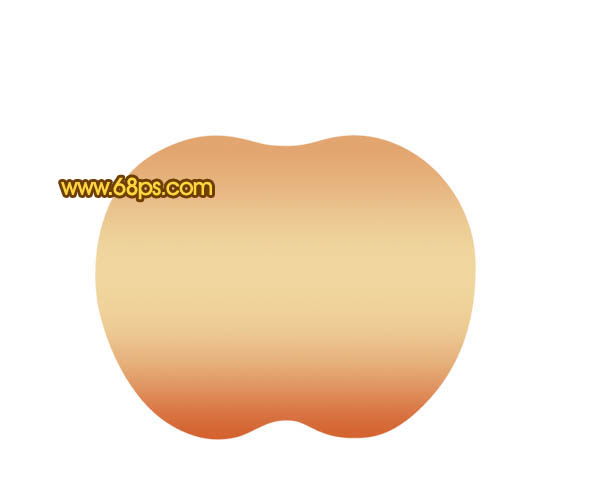
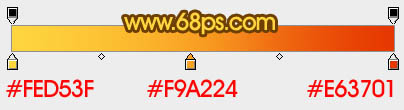
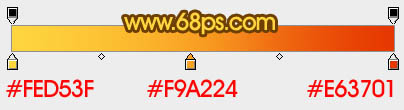
2、选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变。

<图2>

<图3>
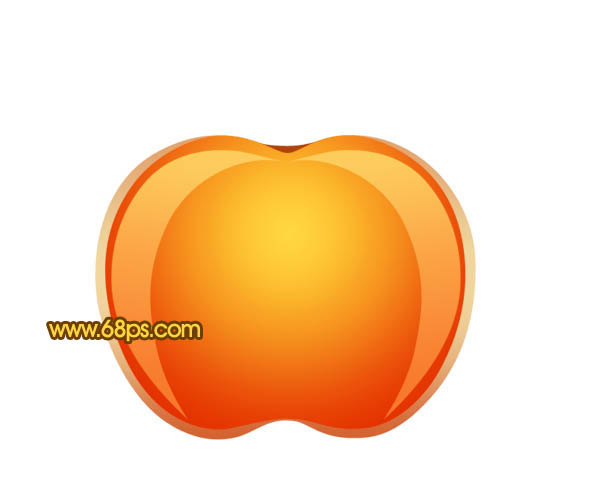
3、新建一个图层,用钢笔勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的径向渐变。

<图4>

<图5>

<图6>
4、新建一个图层,用钢笔工具勾出图7所示的选区,拉上图8所示的线性渐变。

<图7>

<图8>
5、把当前图层复制一层,执行:编辑 > 变换 > 水平翻转,放到苹果的右边,效果如下图。

<图9>
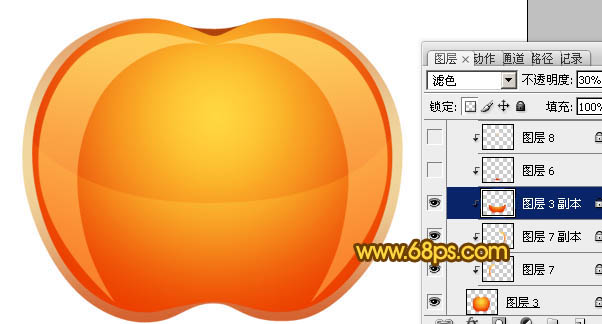
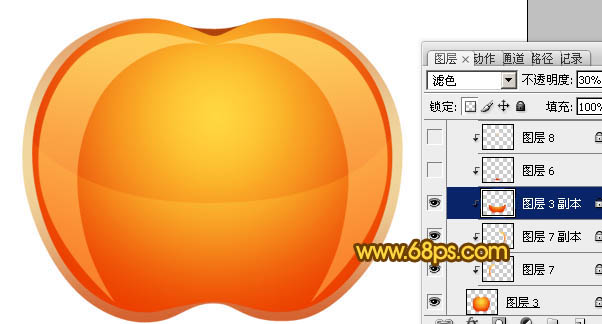
6、回到径向渐变图层如下图,用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分图片复制到新建的图层,按Ctrl + Shift + ] 置顶,图层混合模式改为“滤色”,不透明度改为:30%,效果如图11。

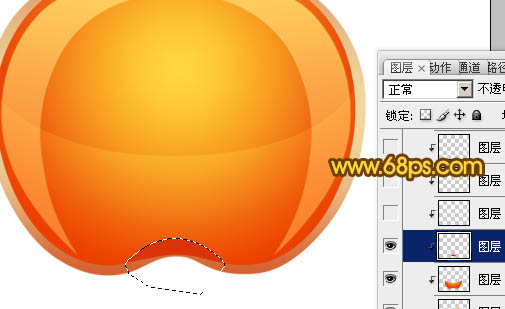
<图10>

<图11>
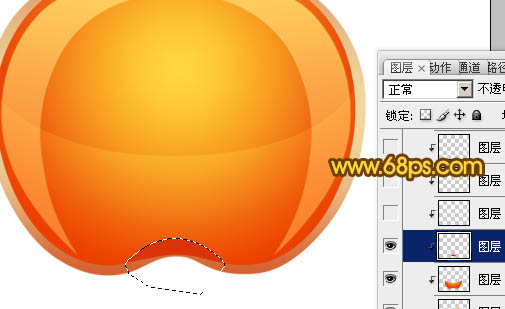
7、用钢笔勾出下图所示的选区,填充颜色:#D93307,按Ctrl + Alt + G 与前一图层编组,如下图。

<图12>
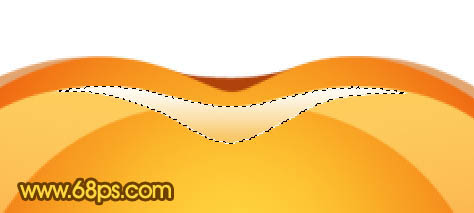
8、用钢笔工具勾出图13所示的选区,拉上图14所示的线性渐变。

<图13>

<图14>
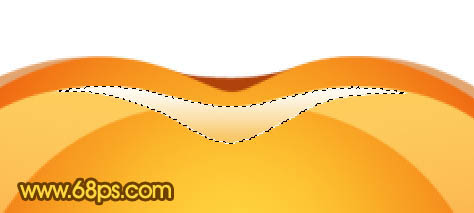
9、用钢笔工具勾出下图所示的选区,拉上刚才设置的线性渐变。

<图15>
10、同上的方法再制作其它的几个高光,效果如下图。

<图16>
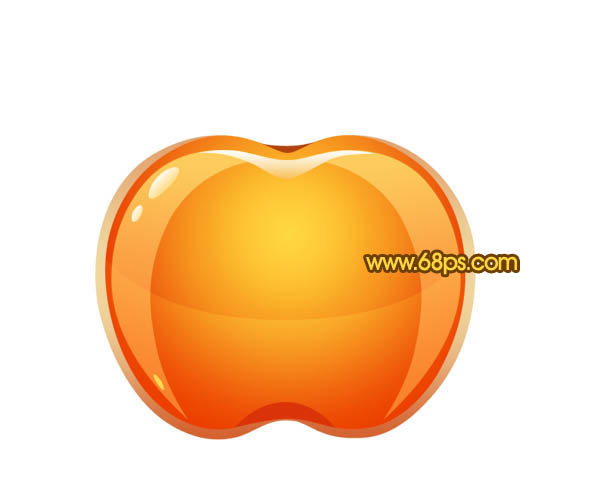
11、右边的高光制作方法相同,效果如下图。

<图17>
12、在背景图层上面新建一个图层,用钢笔勾出图18所示的选区,拉上图19所示的径向渐变。

<图18>

<图19>
13、新建一个图层加上高光,效果如下图。

<图20>
14、在背景图层上面新建一个图层,用钢笔勾出叶子部分的选区,拉上图22所示的线性渐变。

<图21>

<图22>
15、新建一个图层,加上叶子部分叶脉和高光,效果如下图。

<图23>
16、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,用画笔涂上暗褐色,如下图。

<图24>
最终加上投影,完成最终效果。


1、新建一个600 * 450像素的文档,背景选择白色。新建一个图层,用钢笔工具勾出苹果的轮廓路径,转为选区如下图。

<图1>
2、选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变。

<图2>

<图3>
3、新建一个图层,用钢笔勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的径向渐变。

<图4>

<图5>

<图6>
4、新建一个图层,用钢笔工具勾出图7所示的选区,拉上图8所示的线性渐变。

<图7>

<图8>
5、把当前图层复制一层,执行:编辑 > 变换 > 水平翻转,放到苹果的右边,效果如下图。

<图9>
6、回到径向渐变图层如下图,用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分图片复制到新建的图层,按Ctrl + Shift + ] 置顶,图层混合模式改为“滤色”,不透明度改为:30%,效果如图11。

<图10>

<图11>
7、用钢笔勾出下图所示的选区,填充颜色:#D93307,按Ctrl + Alt + G 与前一图层编组,如下图。

<图12>
8、用钢笔工具勾出图13所示的选区,拉上图14所示的线性渐变。

<图13>

<图14>
9、用钢笔工具勾出下图所示的选区,拉上刚才设置的线性渐变。

<图15>
10、同上的方法再制作其它的几个高光,效果如下图。

<图16>
11、右边的高光制作方法相同,效果如下图。

<图17>
12、在背景图层上面新建一个图层,用钢笔勾出图18所示的选区,拉上图19所示的径向渐变。

<图18>

<图19>
13、新建一个图层加上高光,效果如下图。

<图20>
14、在背景图层上面新建一个图层,用钢笔勾出叶子部分的选区,拉上图22所示的线性渐变。

<图21>

<图22>
15、新建一个图层,加上叶子部分叶脉和高光,效果如下图。

<图23>
16、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,用画笔涂上暗褐色,如下图。

<图24>
最终加上投影,完成最终效果。

加载全部内容