Photoshop设计制作“光棍节”GIF动画效果教程
软件云 人气:0
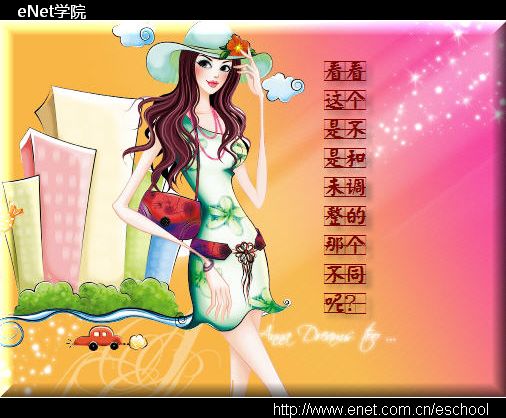
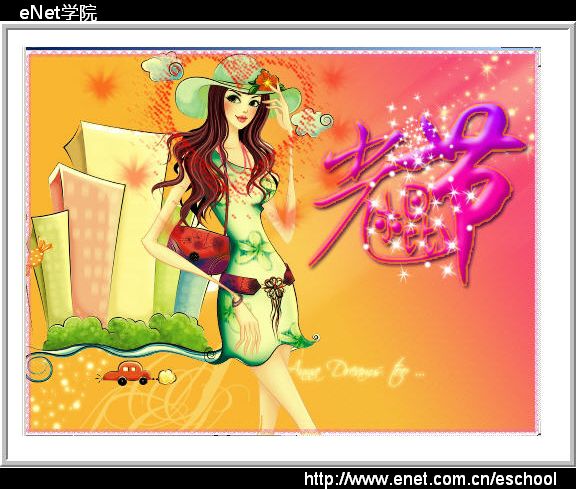
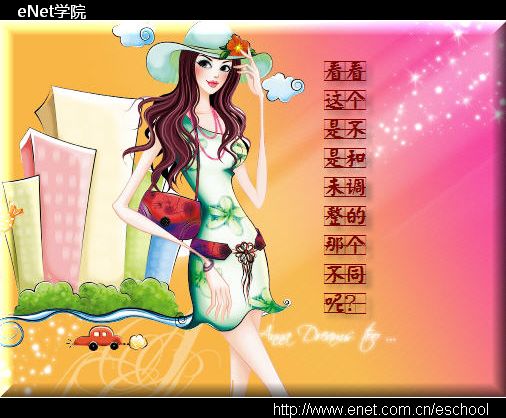
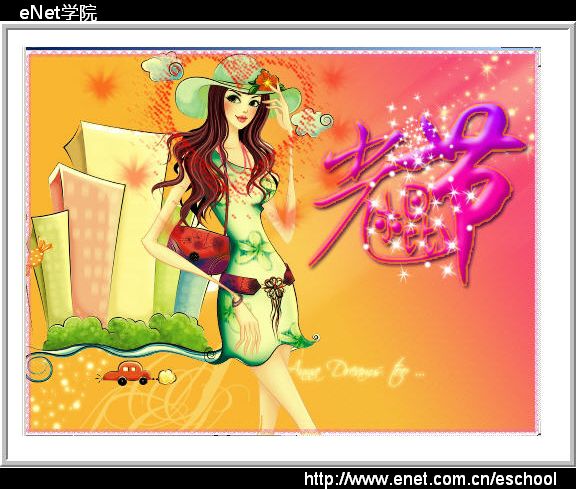
效果图:















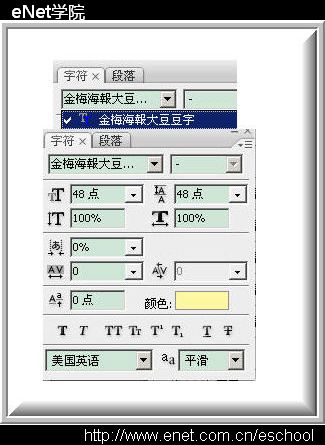
将令你精神百倍设置效果见[图13],得到效果见[图14]


























将令你精神百倍设置效果见[图13],得到效果见[图14]











加载全部内容