Photoshop绘制逼真的苹果手机详细教程
南辰翻译 人气:1
打开Photoshop,Ctrl+N新建文件。

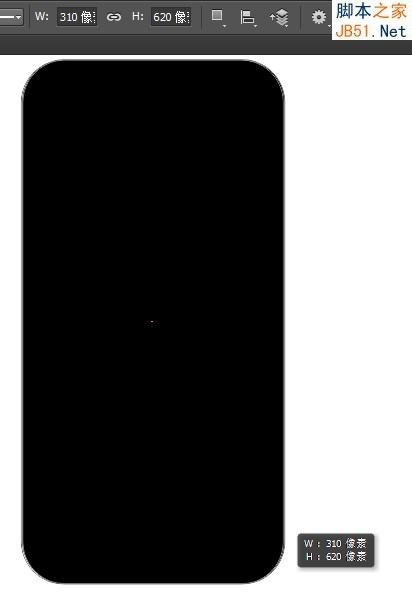
利用圆角矩形工具创建出iPhone的轮廓。这里我使用的圆角为50px。

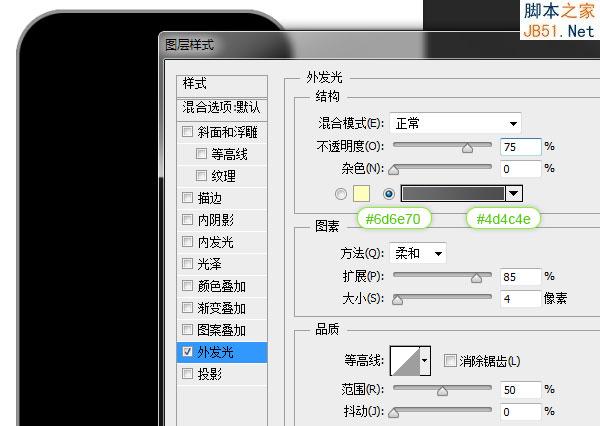
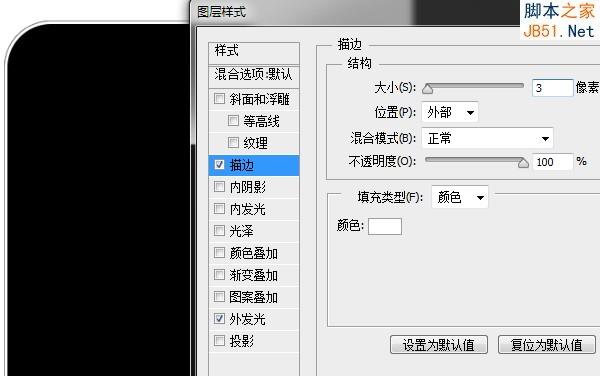
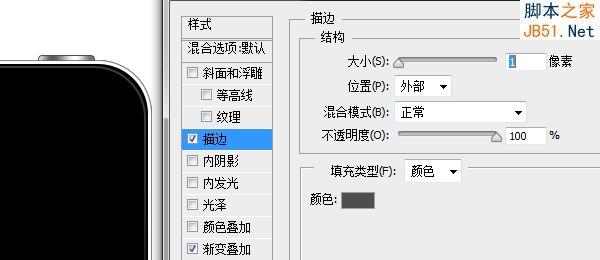
为iPhone添加图层样式如下。先添加外发光,然后进行描边。


在iPhone的顶部及左右两侧创建颜色为#52524e的矩形。

继续利用圆角矩形工具在iPhone中创建半径为50px的圆角矩形。填充为黑色。


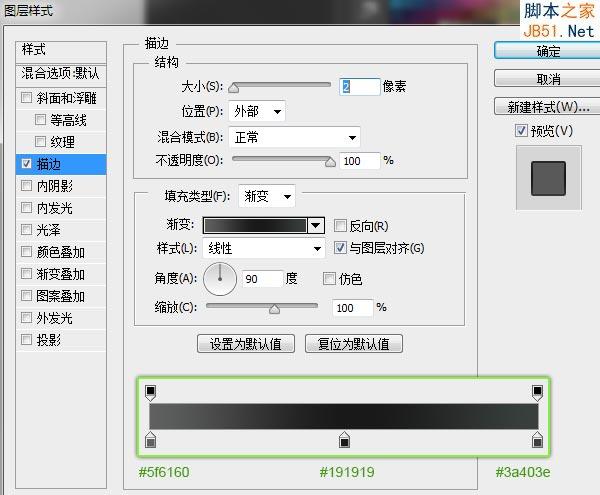
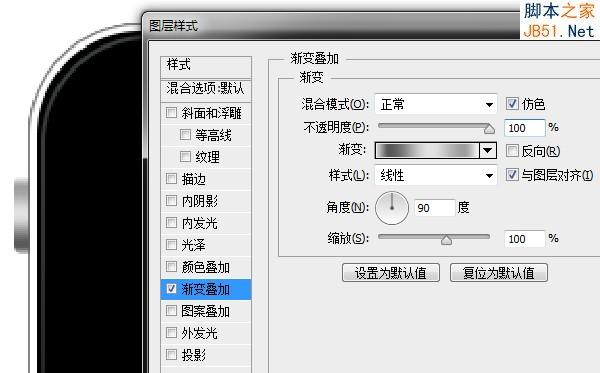
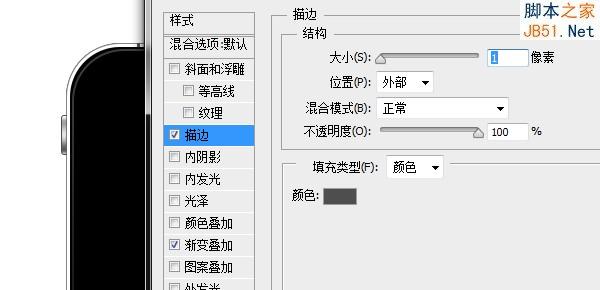
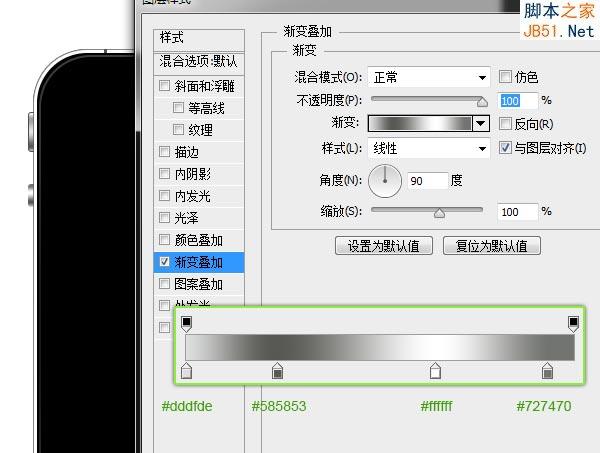
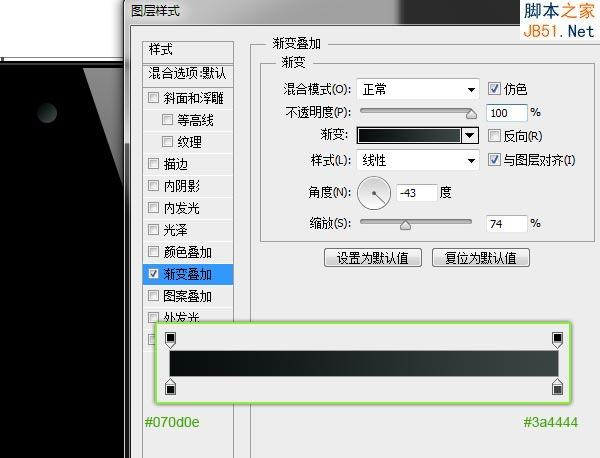
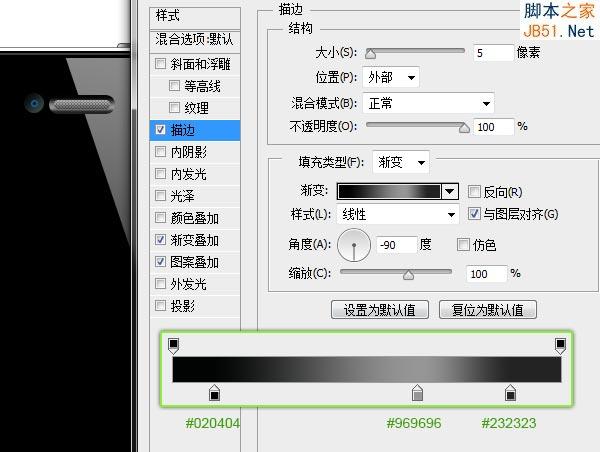
利用圆角矩形工具在手机左侧创建按钮,半径选择2px。并双击图层,为其添加渐变及描边样式。将此按钮图层置于手机图层下方。



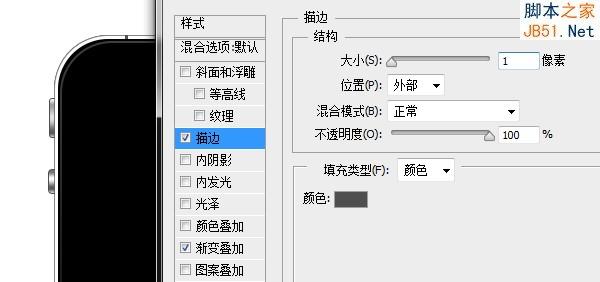
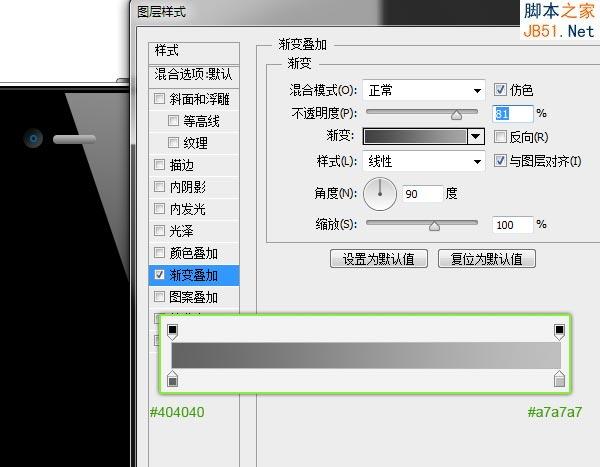
在按钮下方再创建一个小按钮,并添加渐变及描边样式。


第8步:
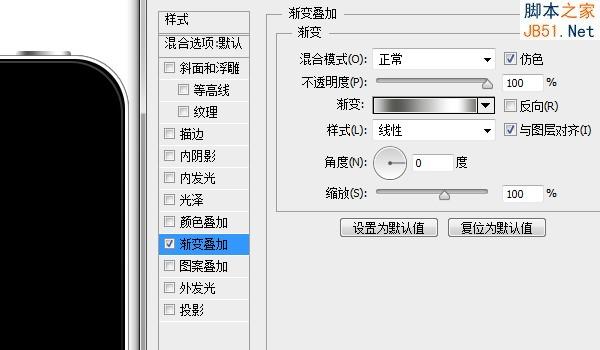
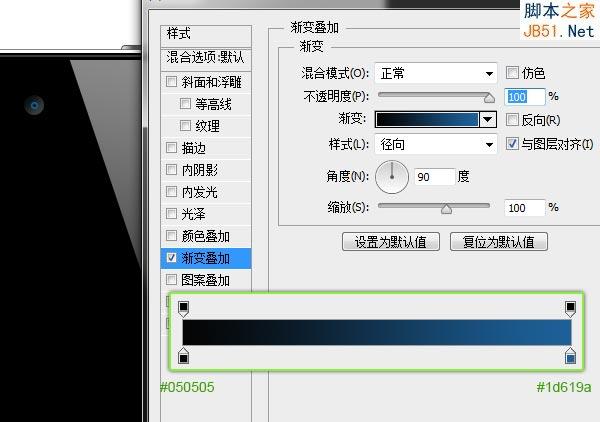
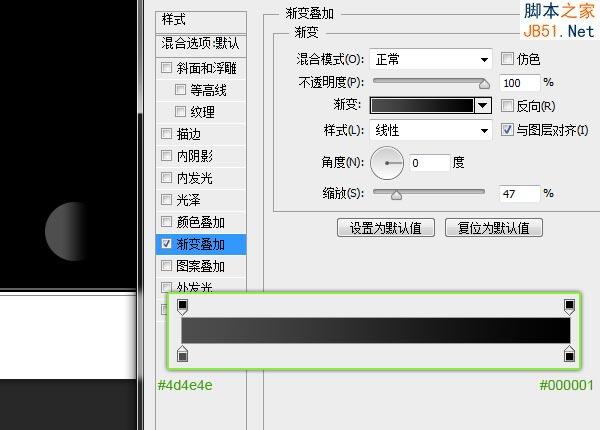
继续在顶部创建开机按钮,并添加图层样式。这次注意渐变的角度为0度。


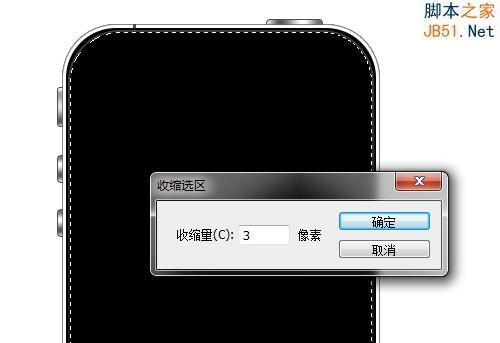
将左侧的按钮按住Alt键向下拖动复制出另一个,摆放到合适位置。然后按Ctrl键点击第5步创建的圆角矩形图层的缩略图,建立选区。


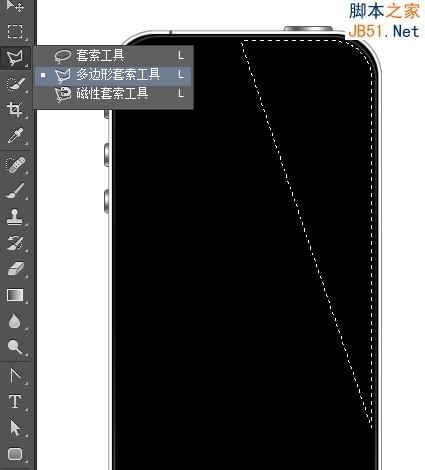
利用多边形套索工具,按住Alt键将左半部分选区减去,剩下如下图所示的类三角区域。

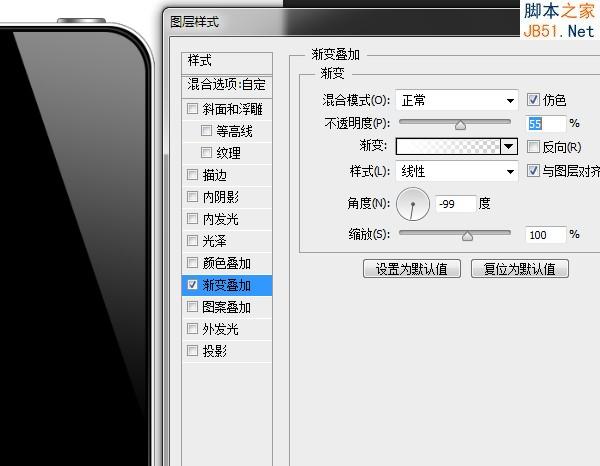
在最上方新建图层,填充成白色。然后将其填充度设置为0,双击图层为其添加渐变叠加。此时屏幕的高光便制作出来了。

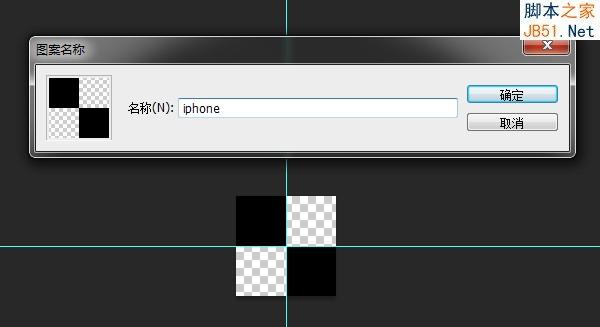
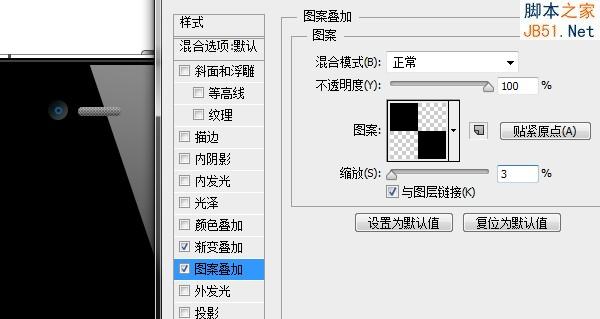
Ctrl+N新建一个100×100px的画布。建立水平、垂直的居中参考线。用矩形工具按住Shift键在左上角与右下角创建出黑色方块。按住Alt键双击背景图层,删除掉。然后执行菜单编辑>自定义图案,将我们做好的图案保存起来。

接下来我们开始摄像头的创建。在手机上部利用椭圆工具按住Shift键创建出一个正圆形。并添加渐变叠加样式。


下面来创建听筒。利用圆角矩形工具,圆角半径选择30px,创建如下图形状。




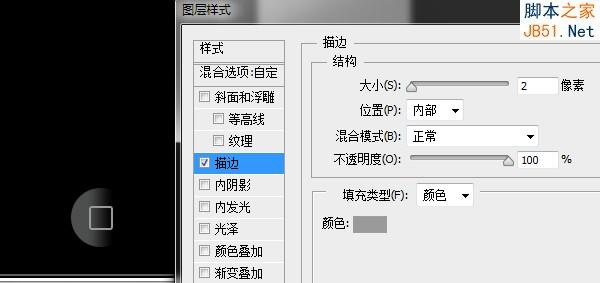
接下来创建Home键。利用椭圆工具按住Shift键创建出正圆形,并为其添加渐变叠加。


将屏幕素材 文件拖入文档中,调整好大小与位置。

再为手机创建倒影与背景即可。屌丝神器便创建完成了。你做出来了吗?艾特给你心目中的女神吧~

加载全部内容