Photoshop制作实用的橘红色装饰彩带
Sener 人气:0
彩带是常用的装饰素材,广告设计中应用最多。彩带的前期构思非常重要,需要怎样的效果,心中要规划好;然后画出手稿,再后期渲染质感。本教程只介绍后期制作,前期的创意由自己去发挥。
最终效果

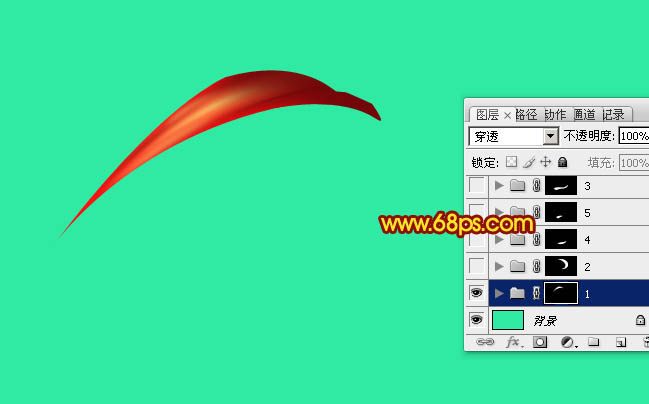
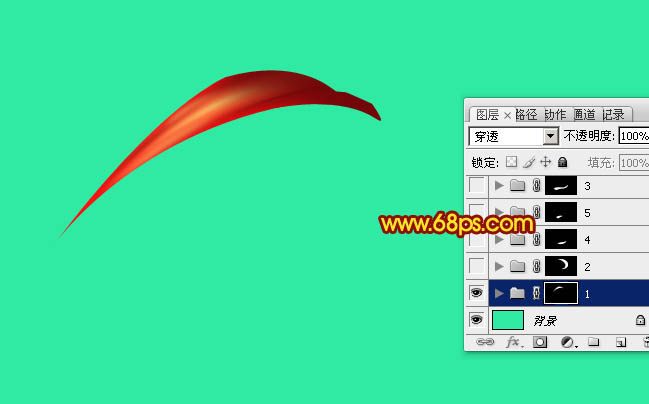
1、新建一个1000 * 600像素,分辨率为72像素的文件,背景填充淡绿色:#30E9A2。先来制作彩带的第一部分,需要完成的效果如下图。

<图1>
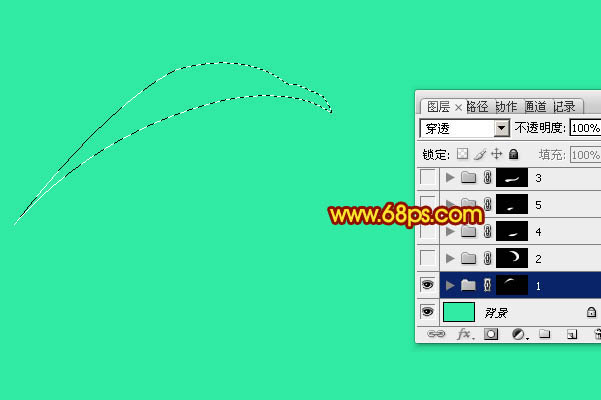
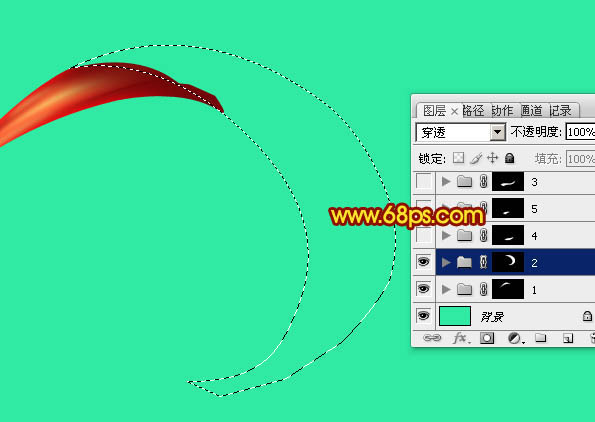
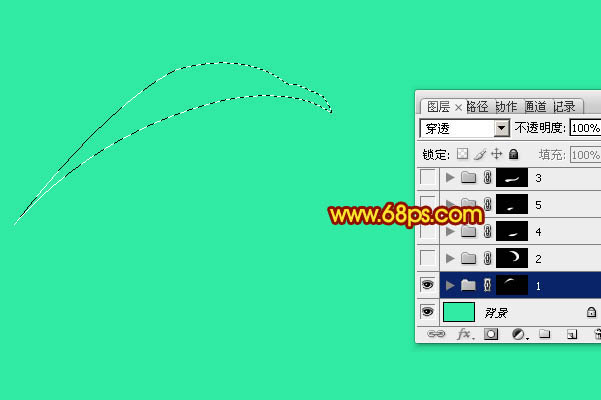
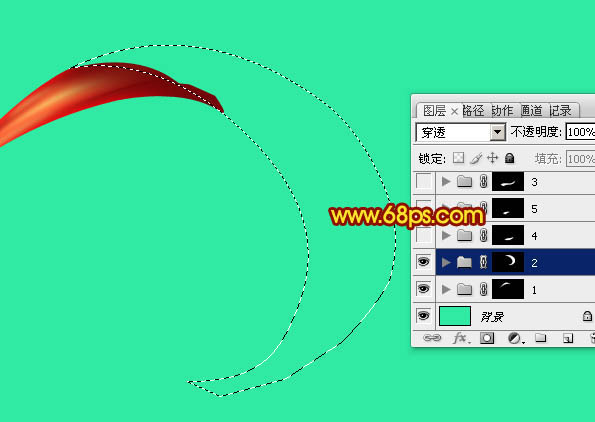
2、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图2>
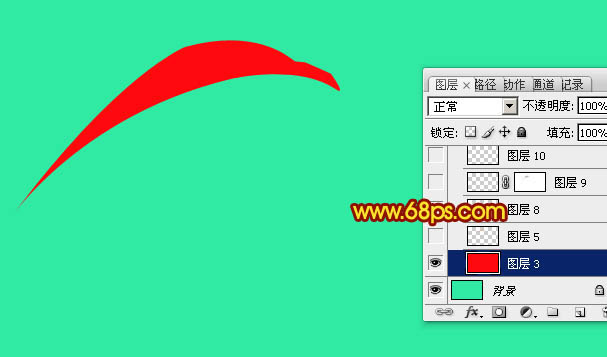
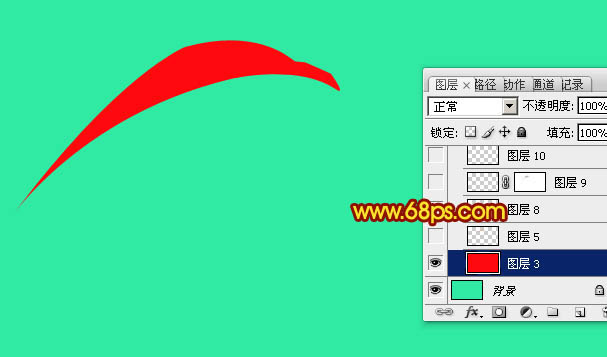
3、在组里新建一个图层填充红色作为底色,如下图。

<图3>
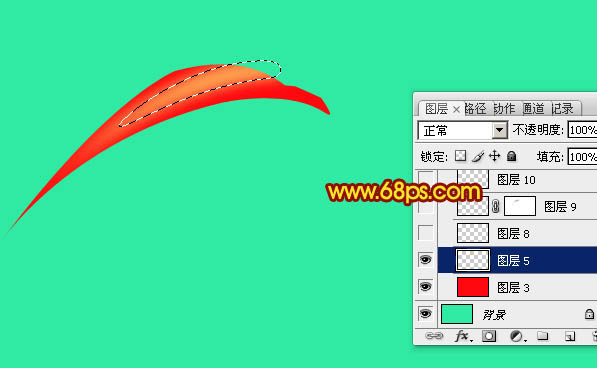
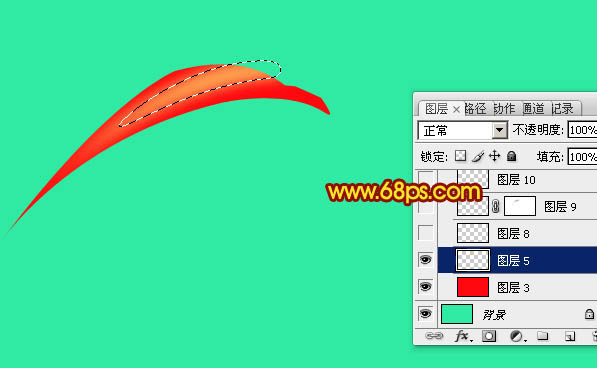
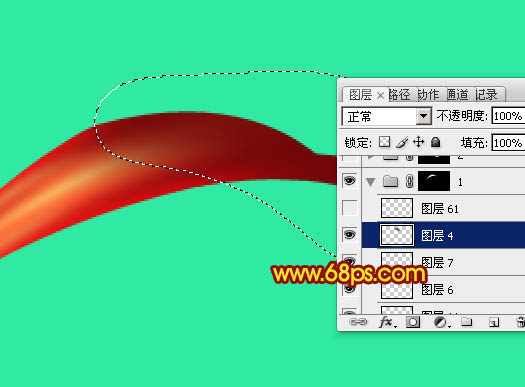
4、新建一个图层,用钢笔勾出中间高光部分选区,羽化4个像素后填充橙黄色。

<图4>
5、新建一个图层,用钢笔勾出高光中间部分高亮选区,羽化1个像素后填充淡黄色。

<图5>
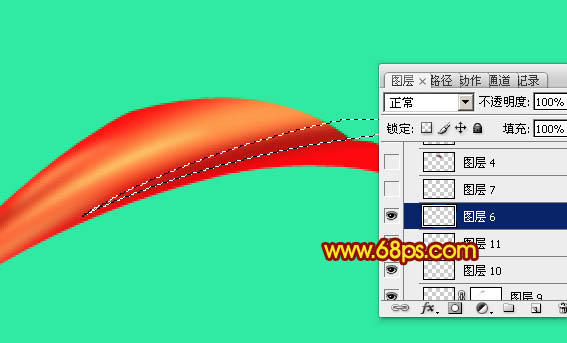
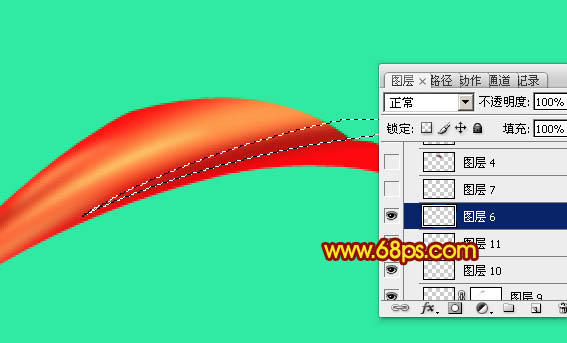
6、新建一个图层,用钢笔勾出底部边缘的暗部选区,羽化2个像素后填充暗红色。

<图6>
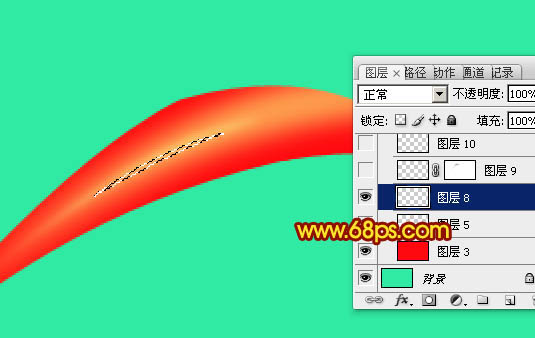
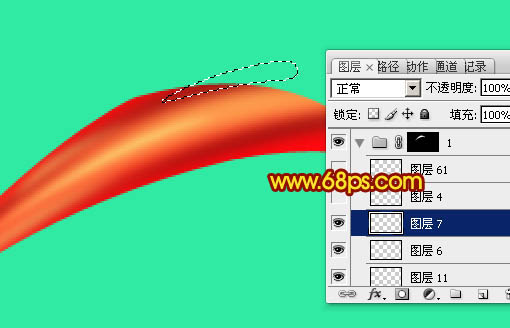
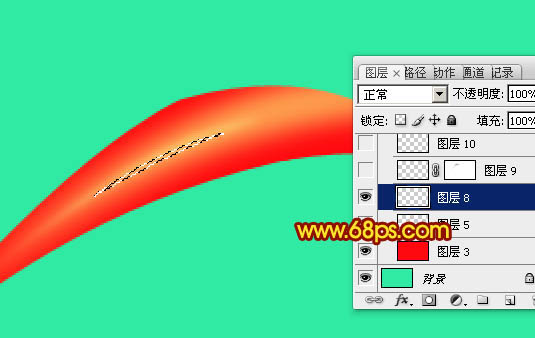
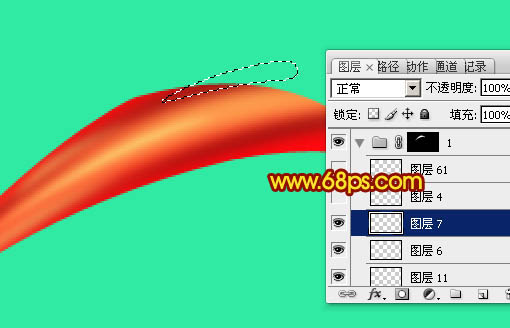
7、新建图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充橙黄色,不过过渡不自然的部分用涂抹工具涂抹一下。

<图7>

<图8>
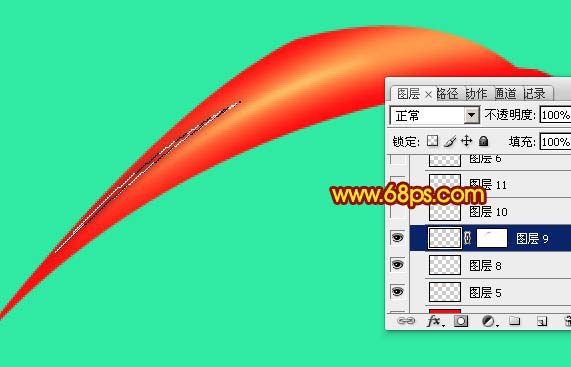
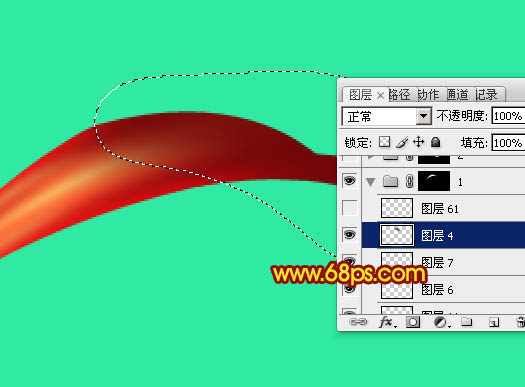
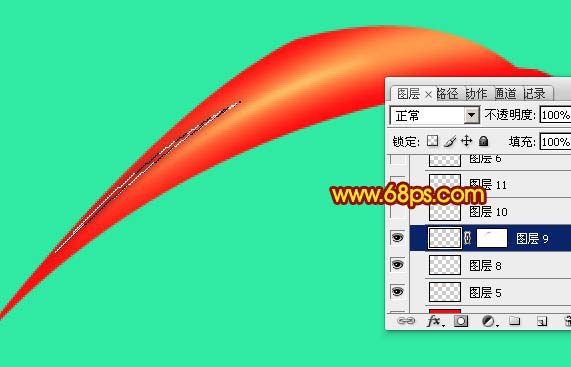
8、新建图层,用钢笔勾出尾部边缘的暗部选区,羽化4个像素后填充暗红色。

<图9>
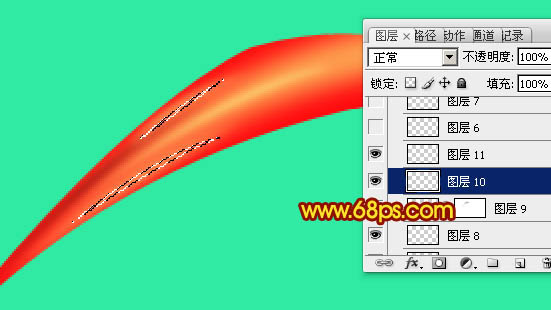
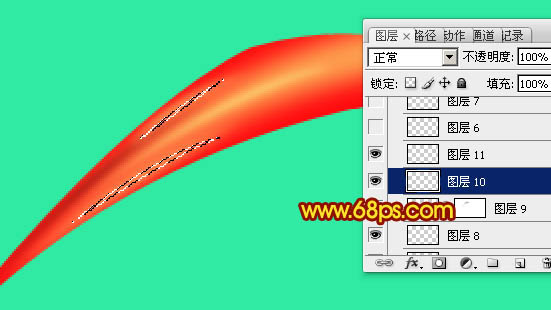
9、新建图层,同上的方法制作尾部顶部边缘的暗部。

<图10>
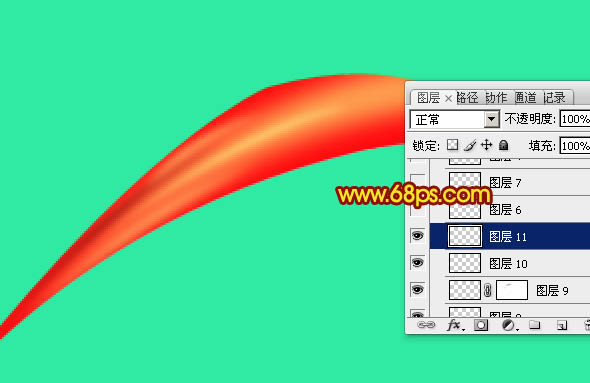
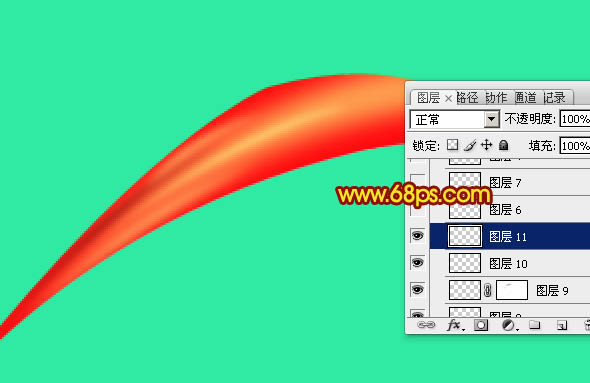
10、新建图层,用钢笔勾出尾部的阴影区域,羽化15个像素后填充稍暗的红色。

<图11>
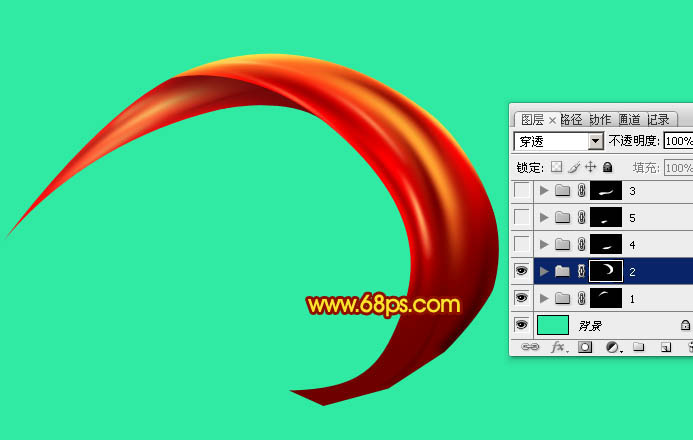
11、新建图层,加强一下尾部的暗部区域,第一部分基本完成。

<图12>
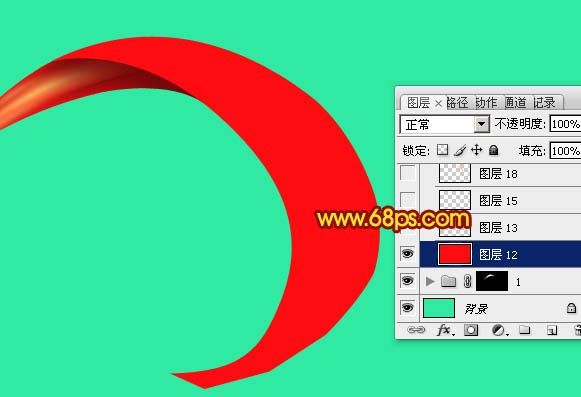
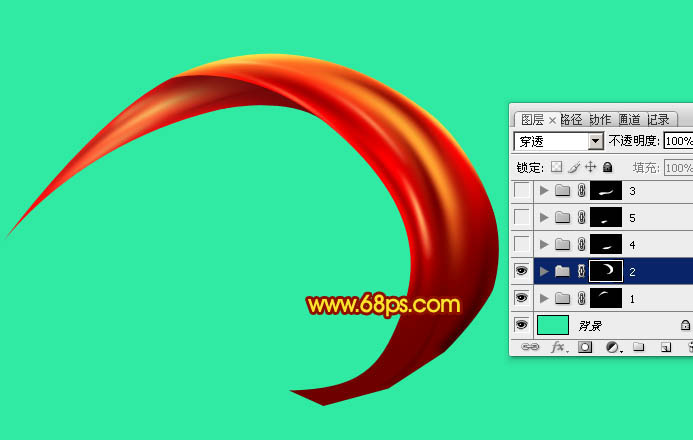
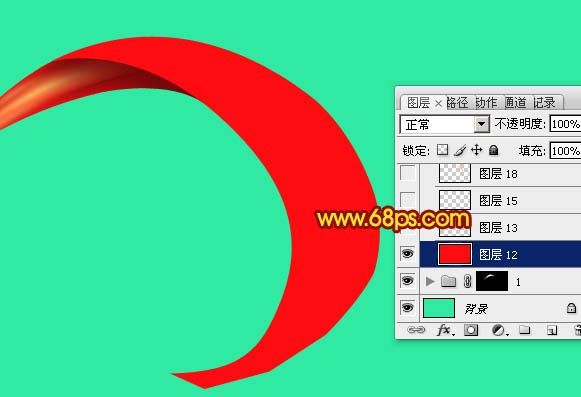
12、现在再来制作第二部分,需要完成的效果如下图。

<图13>
13、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图14>
14、在组里新建一个图层,填充红色作为底色。

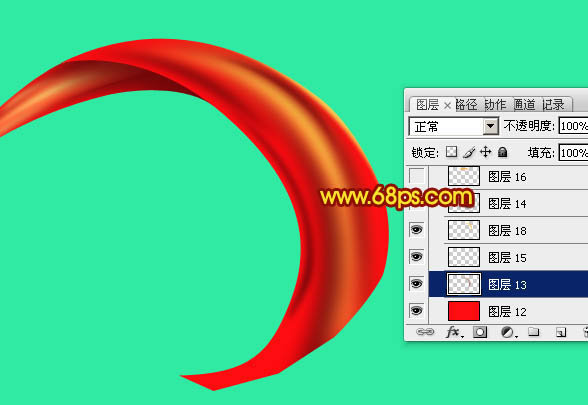
<图15>
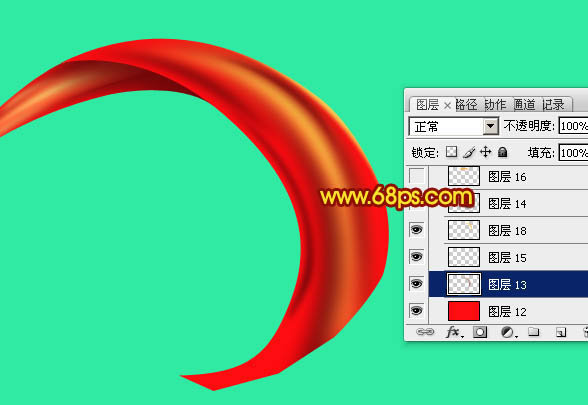
15、新建图层,同上的方法先制作几条主要的高光及暗部区域,效果如下图。

<图16>
16、新建图层,右侧底部加上阴影,效果如下图。

<图17>
17、新建图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充橙黄色,局部需要加亮的部分用减淡工具涂抹一下。

<图18>
18、局部高光的中间需要加强一下亮度,如下图。

<图19>
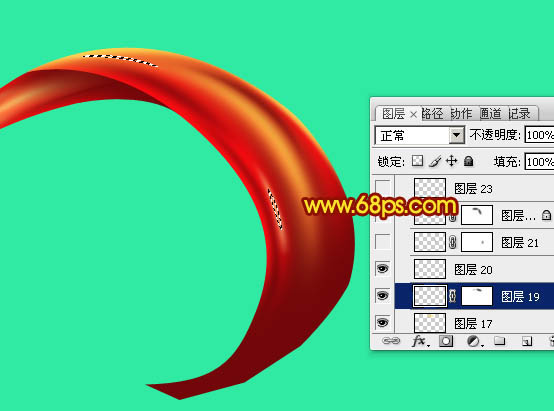
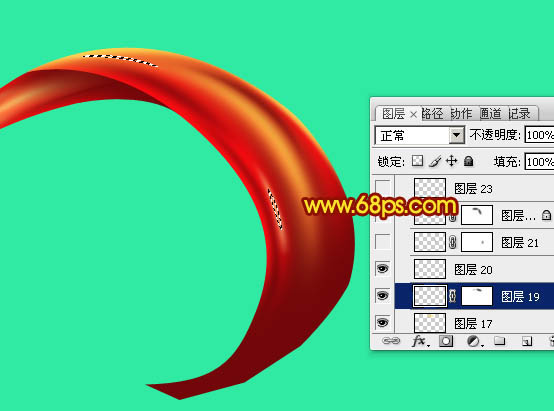
19、同上的方法增加一些暗部。

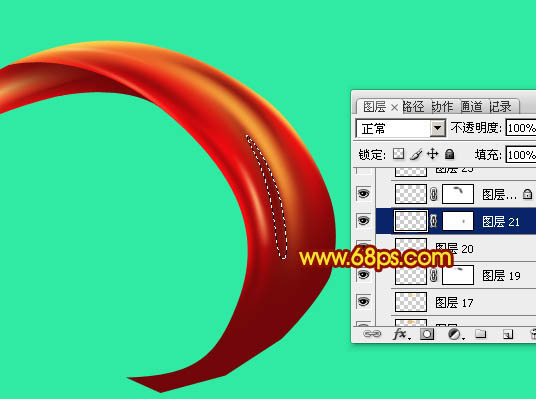
<图20>

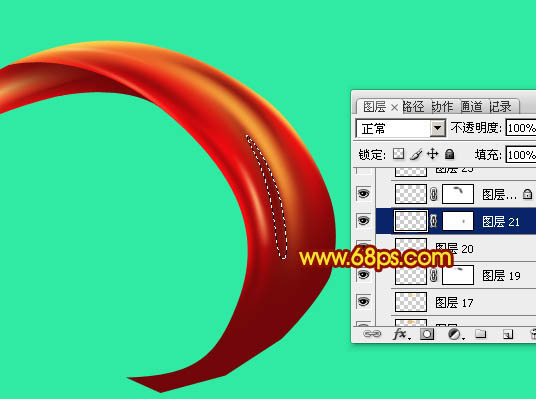
<图21>
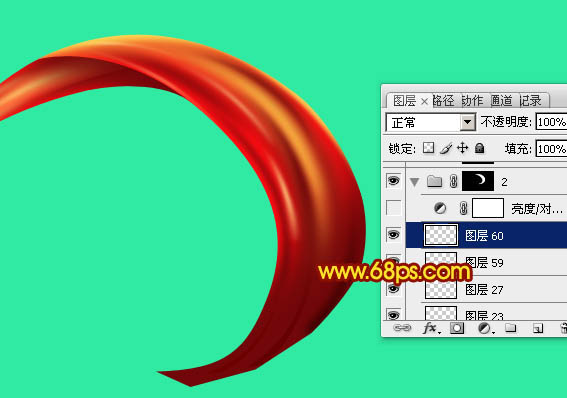
20、创建亮度/对比度调整图层,适当增加图片对比度,参数及效果如下图。

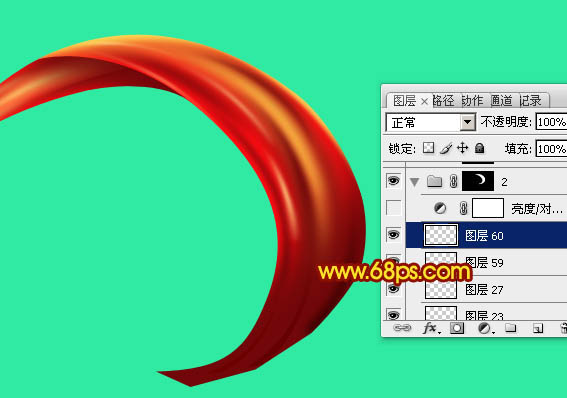
<图22>

<图23>
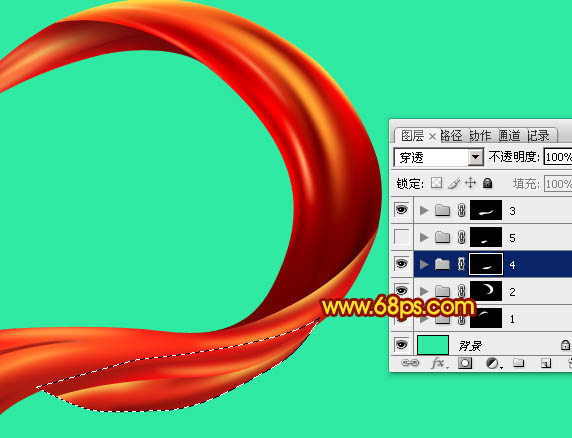
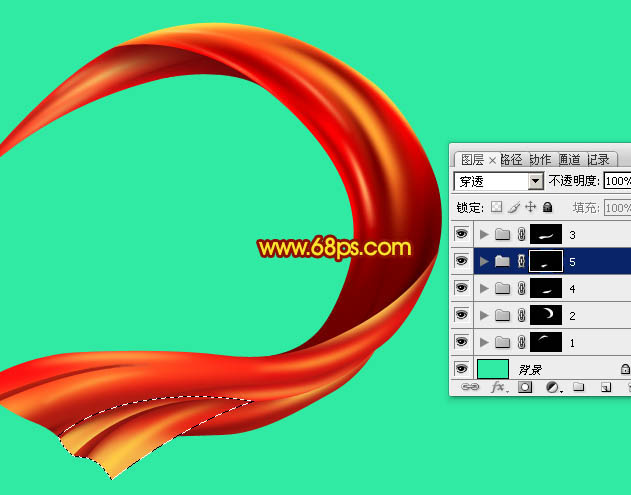
21、同上的方法制作其它部分的菜单过程如图24 - 26。

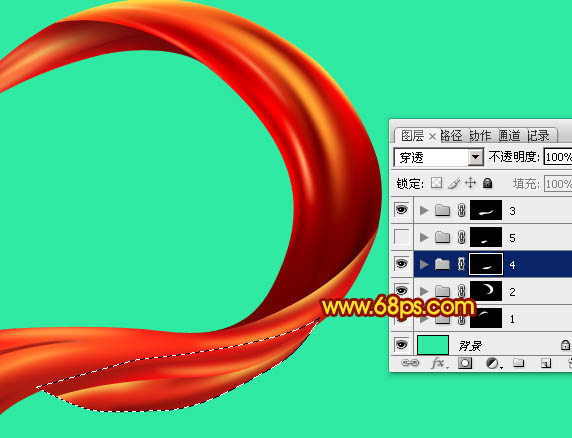
<图24>

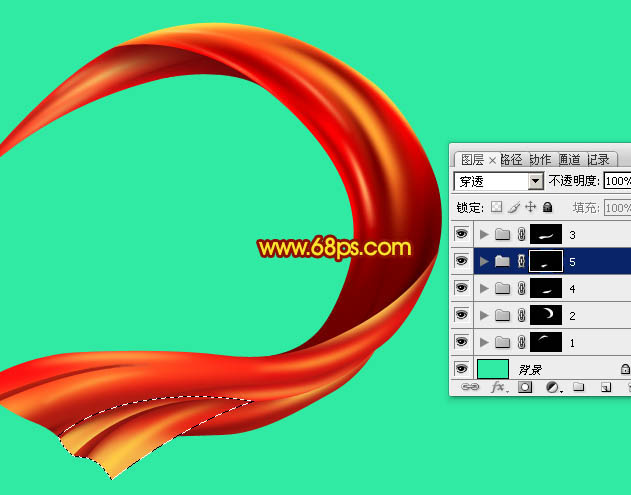
<图25>

<图26>
最后修饰一下细节,完成最终效果。

下节介绍文字部分的制作。

最终效果

1、新建一个1000 * 600像素,分辨率为72像素的文件,背景填充淡绿色:#30E9A2。先来制作彩带的第一部分,需要完成的效果如下图。

<图1>
2、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图2>
3、在组里新建一个图层填充红色作为底色,如下图。

<图3>
4、新建一个图层,用钢笔勾出中间高光部分选区,羽化4个像素后填充橙黄色。

<图4>
5、新建一个图层,用钢笔勾出高光中间部分高亮选区,羽化1个像素后填充淡黄色。

<图5>
6、新建一个图层,用钢笔勾出底部边缘的暗部选区,羽化2个像素后填充暗红色。

<图6>
7、新建图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充橙黄色,不过过渡不自然的部分用涂抹工具涂抹一下。

<图7>

<图8>
8、新建图层,用钢笔勾出尾部边缘的暗部选区,羽化4个像素后填充暗红色。

<图9>
9、新建图层,同上的方法制作尾部顶部边缘的暗部。

<图10>
10、新建图层,用钢笔勾出尾部的阴影区域,羽化15个像素后填充稍暗的红色。

<图11>
11、新建图层,加强一下尾部的暗部区域,第一部分基本完成。

<图12>
12、现在再来制作第二部分,需要完成的效果如下图。

<图13>
13、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图14>
14、在组里新建一个图层,填充红色作为底色。

<图15>
15、新建图层,同上的方法先制作几条主要的高光及暗部区域,效果如下图。

<图16>
16、新建图层,右侧底部加上阴影,效果如下图。

<图17>
17、新建图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充橙黄色,局部需要加亮的部分用减淡工具涂抹一下。

<图18>
18、局部高光的中间需要加强一下亮度,如下图。

<图19>
19、同上的方法增加一些暗部。

<图20>

<图21>
20、创建亮度/对比度调整图层,适当增加图片对比度,参数及效果如下图。

<图22>

<图23>
21、同上的方法制作其它部分的菜单过程如图24 - 26。

<图24>

<图25>

<图26>
最后修饰一下细节,完成最终效果。

下节介绍文字部分的制作。

加载全部内容