PhotoShop(PS)自制炫酷旋转QQ头像实例教程
软件云 人气:0
你还在为不会制作炫酷旋转QQ头像而烦恼吗?看到别人发布的好看的炫酷旋转QQ头像,自己也想学习制作?今天小编教各位如何使用PS制作炫酷旋转QQ头像!






































工具/原料
Adobe Photoshop CS3
方法/步骤
1双击图标打开photoshop图形图像软件

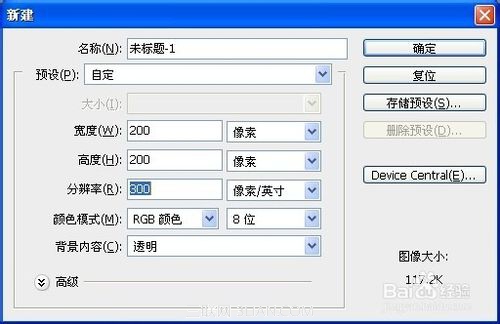
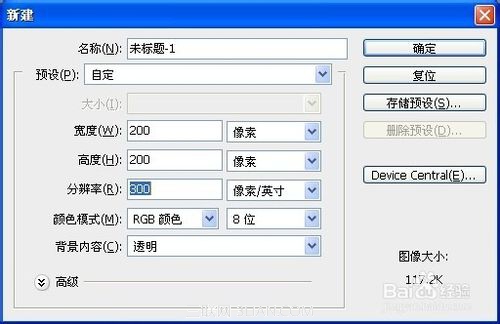
新建一个200*200大的透明图像

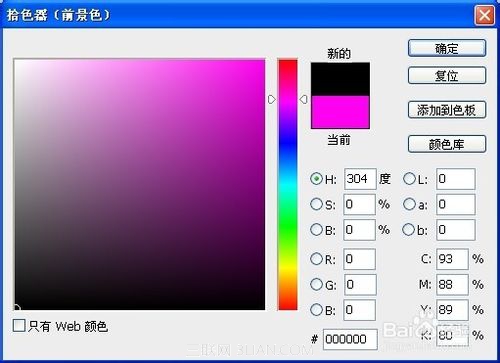
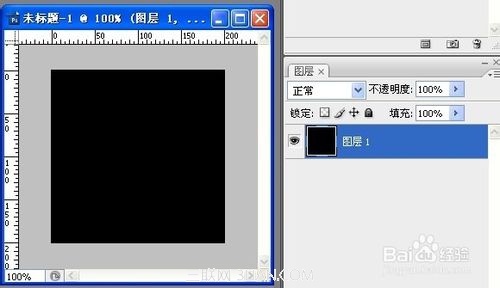
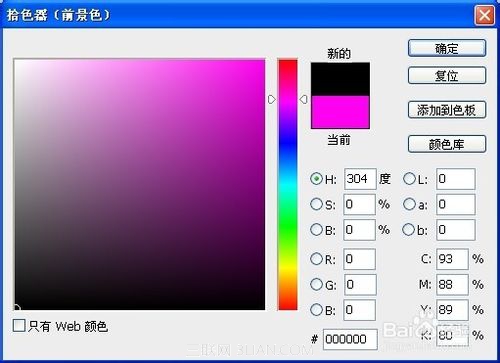
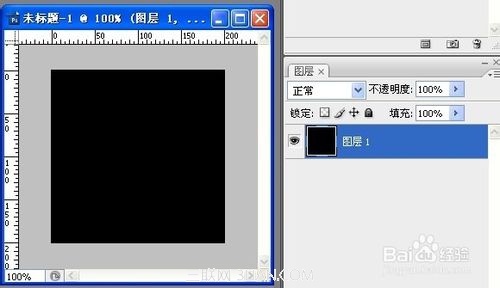
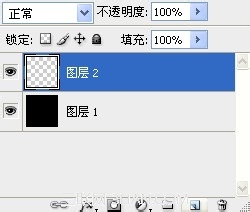
设置前景色为黑色(色值:#000000),并按快捷键:Alt+Delete键给新建的图层填充前景色


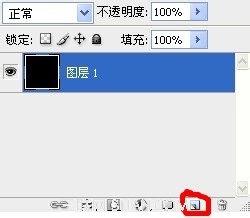
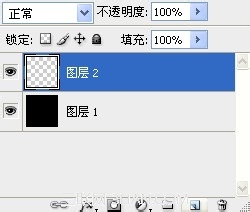
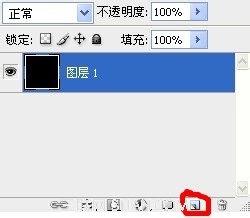
点击有图红圈内图标新建图层


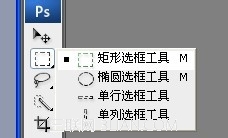
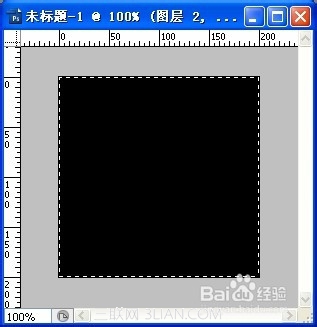
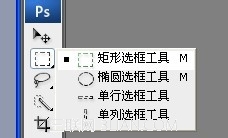
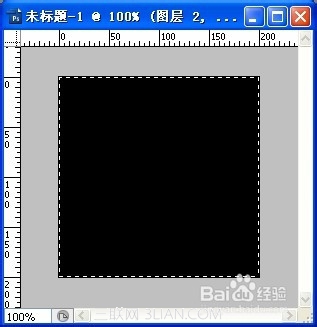
使用矩形选框工具,框选如下图所示:
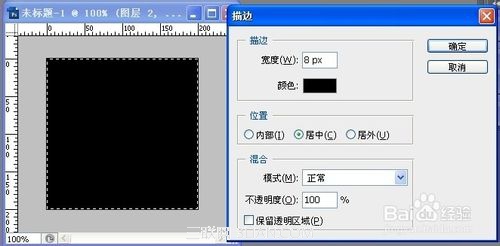
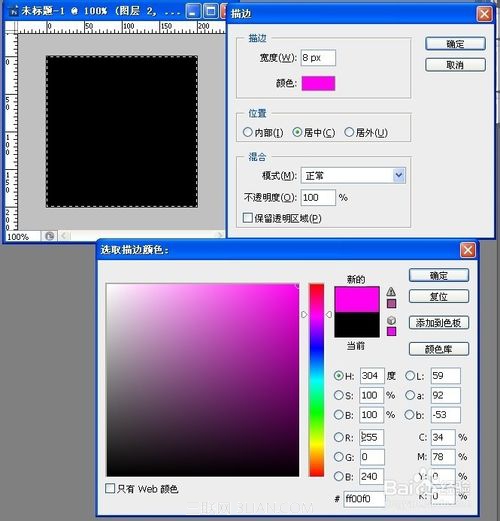
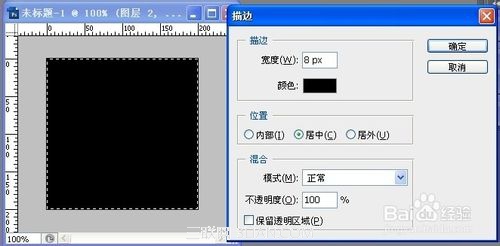
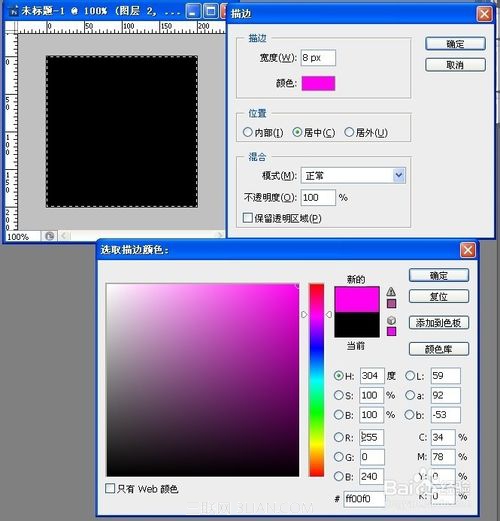
在虚线框内点击右键——描边,弹出描边对话框;
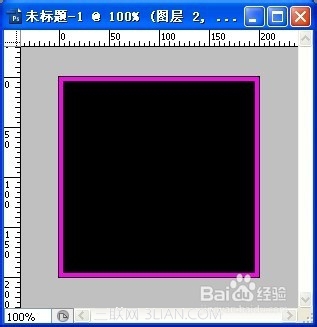
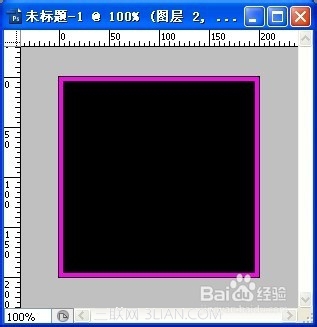
设置宽度为:8px;点击颜色框,弹出选取描边颜色对话框,设置颜色




按ctrl+D取消虚线框

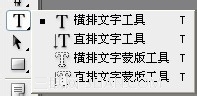
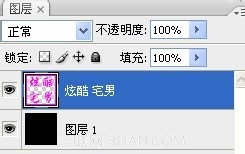
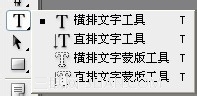
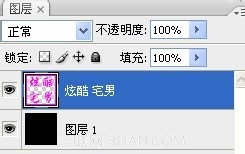
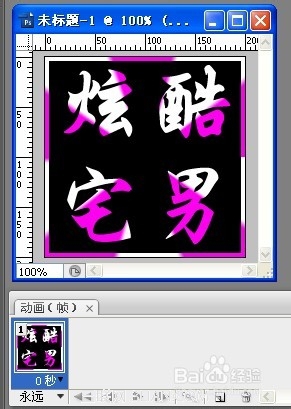
使用文字工具输入“炫酷宅男”
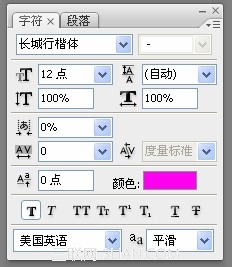
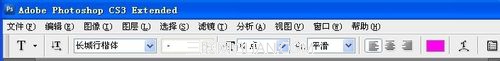
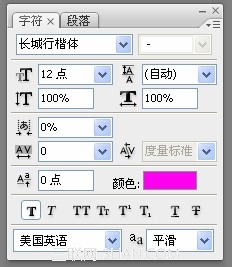
点击弹出设置文字大小、行间距、颜色等信息。





选择图层2和文字图层,右键合并图层


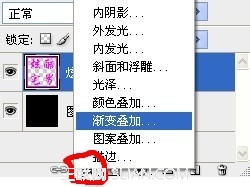
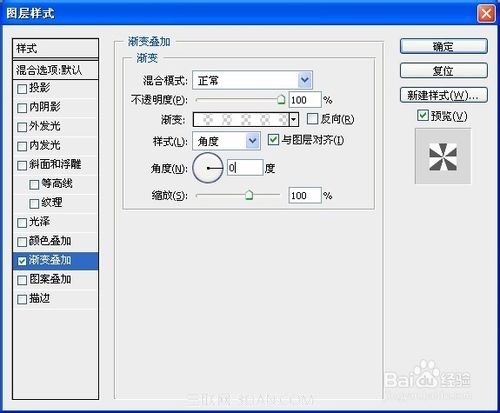
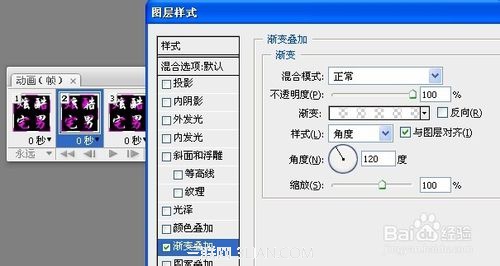
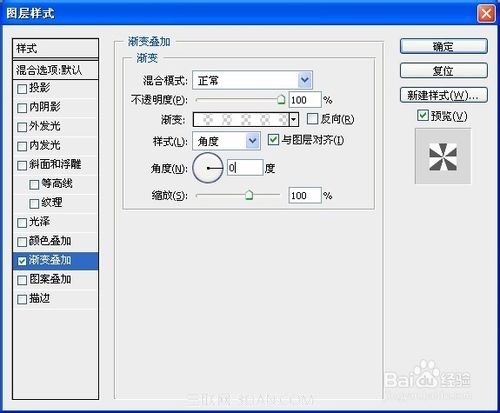
点击fx图标——渐变叠加
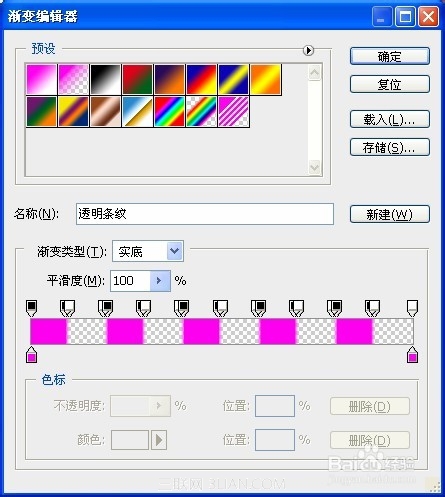
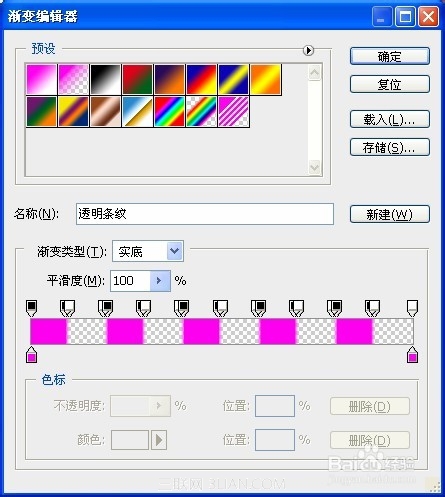
设置渐变颜色,选择预设的最后一个条纹状,修改颜色和位置
修改样式为:角度;角度为:0度,如上图所示:
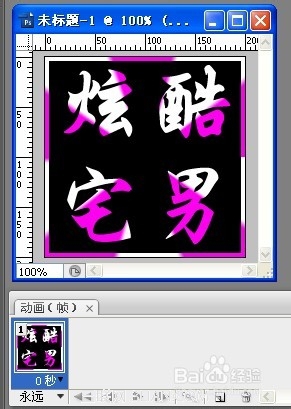
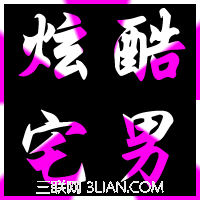
大致效果图:




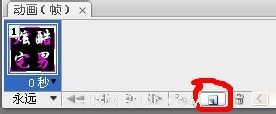
动画制作:窗口——动画,弹出
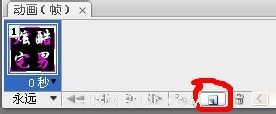
点击红圈内图标复制6帧,如下图:
选择第二帧,修改其图层样式的角度为120,其他帧依次为100、80、60、40、20
点击查看效果,显然闪的太快了,我们修改下延迟时间,选择所有的帧,在“0秒”的位置点击右键选择“其他”弹出设置延迟为0.15秒,在查看下效果。




保存gif图片
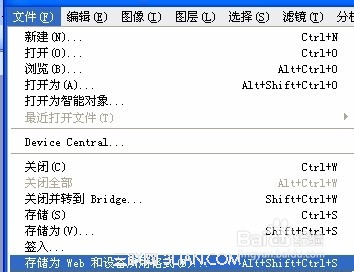
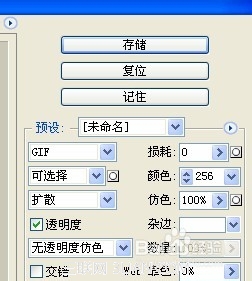
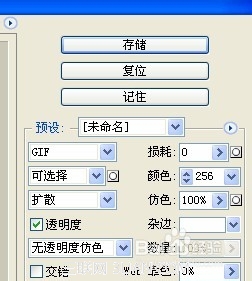
文件——,弹出存储对话框,设置如下:
点击“存储”进行保存。这样炫酷qq头像就制作完成了。效果图如下:



END
注意事项
在制作过程中要随时保持,以免出现不必要的麻烦!
加载全部内容