Photoshop设计制作一颗漂亮的gif动态透明珠子
小亮亮m 人气:0作者介绍的方法跟临摹有点类似,过程:先找好的珠子素材图片;然后用素材图作为背景,按住实物图的尺寸、光影、颜色等分层绘制即可。
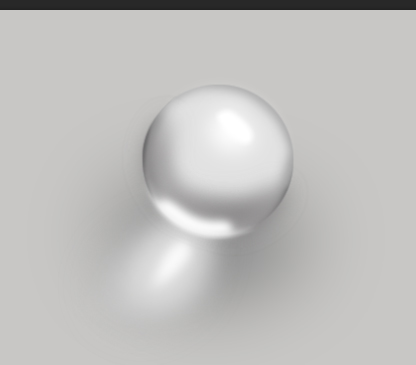
最终效果
我们用到的基本工具:钢笔、图形选区工具、蒙版、画笔(个人觉得画笔是最牛逼的工具)。
就这几个最基本的东西我们就可以完成很复杂的东西了。但是这些都是基础,也是组成所有作品的元素。可以不夸张的说,你把这几个东西玩的牛逼了,学什么都是坨坨的。
那我们开始吧!
我在网上搜球,大家就找一个球,随便找的。我们仔细观察,发现其实这个球很漂亮。
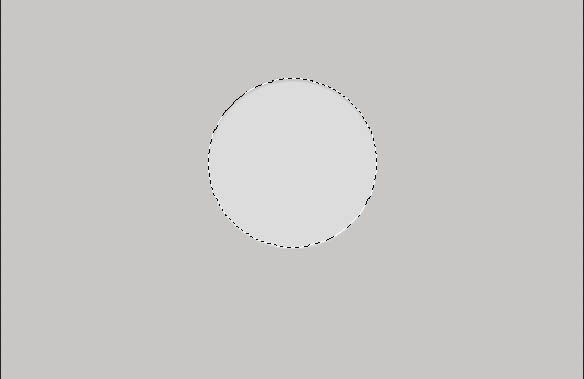
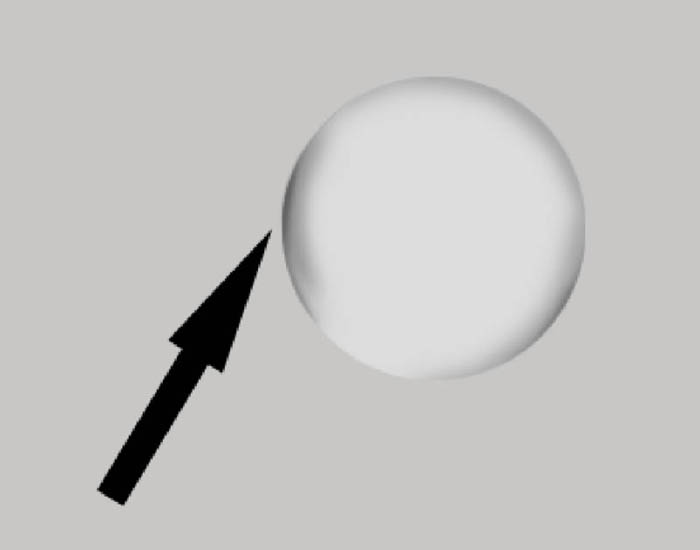
1、我们先画个轮廓。
2、相信这个很简单 大家都会。还是截图一下吧,就按照原来的球画个轮廓。

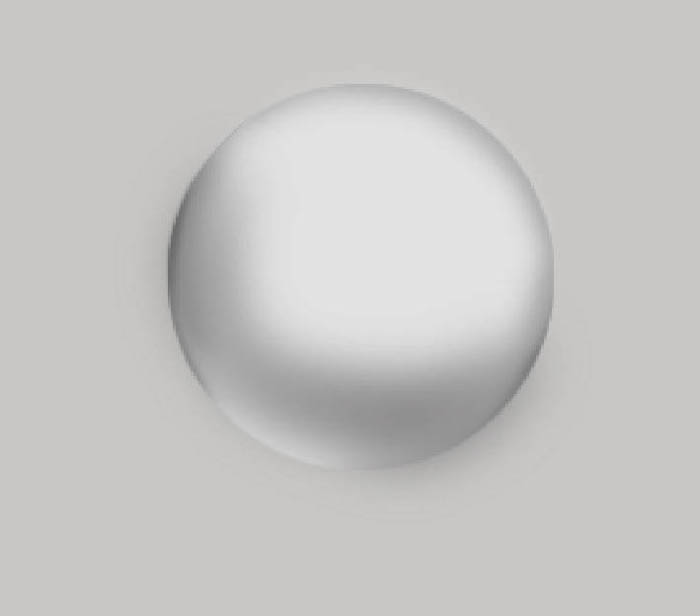
3、做的详细点,然后填色,填色大家都会的。
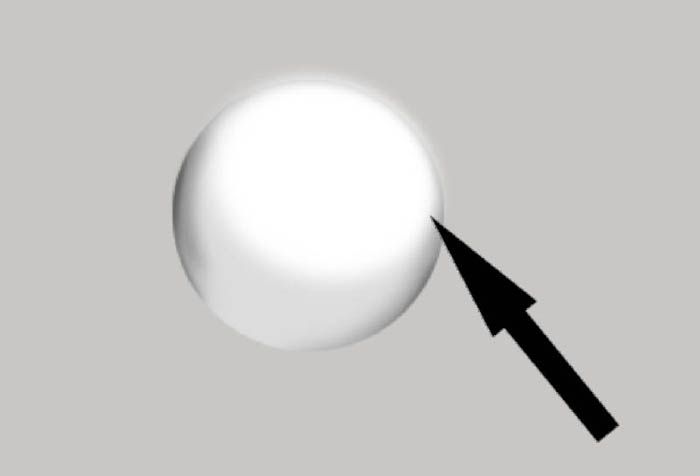
4、有选区的情况下,我们用画笔调整颜色深一点(记住是有选区的情况下)在圆的图层上在新建一个图层。画笔的硬度调整为0,沿着边缘画一下阴影。
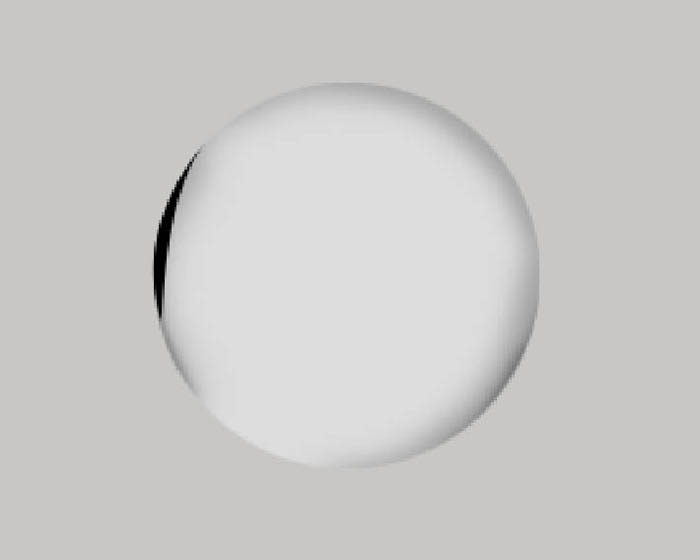
5、这边阴影很深。我们继续加强,按照原来的办法画。
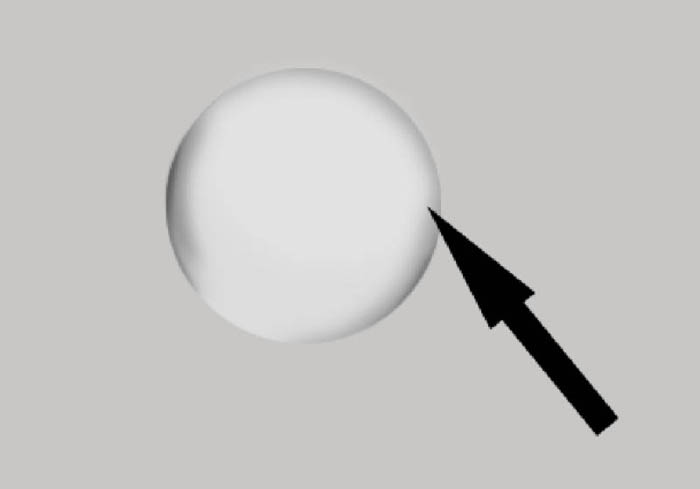
6、画完以后。
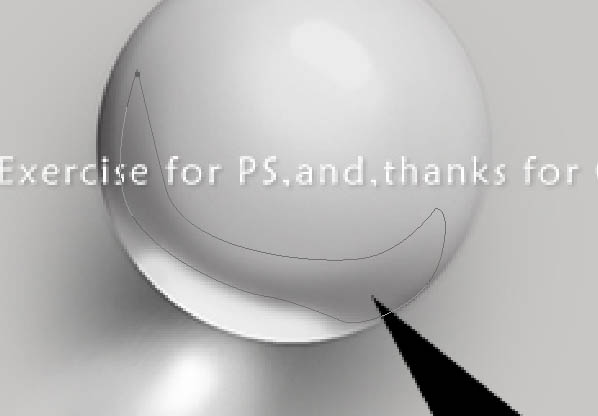
7、钢笔勾出大的阴影。
8、如图,我们按住ctrl+回车变成选区。
9、然后填充黑色。

10、高斯模糊一下。
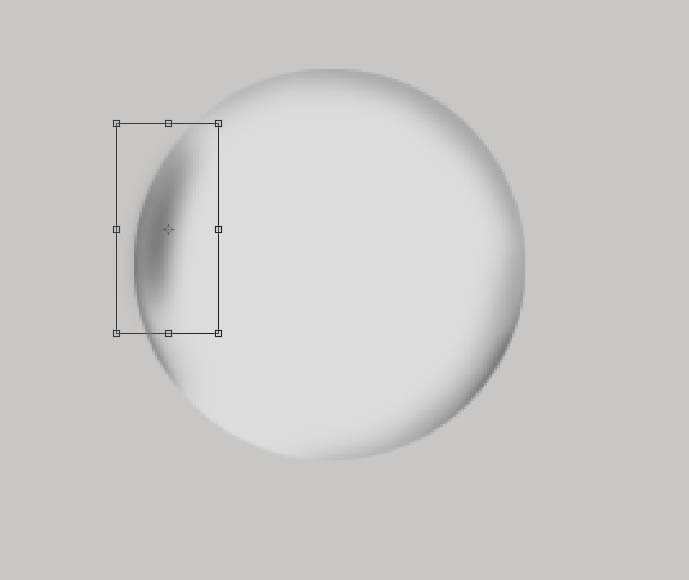
11、移动位置。
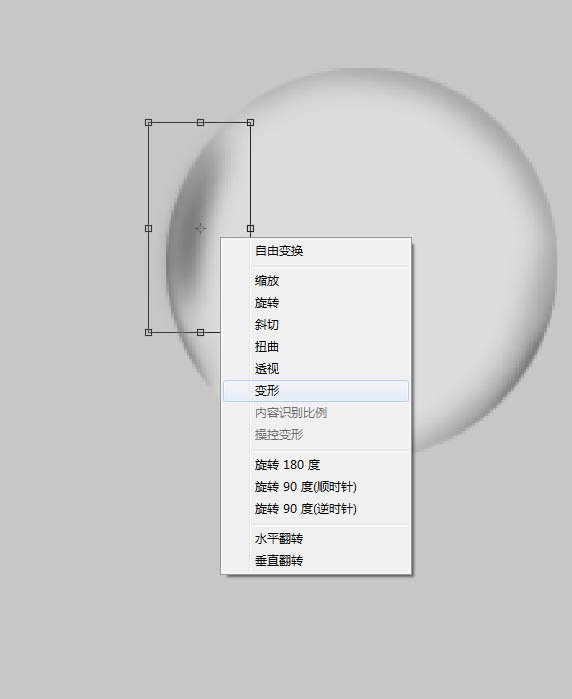
12、适当变换形状ctrl+t。
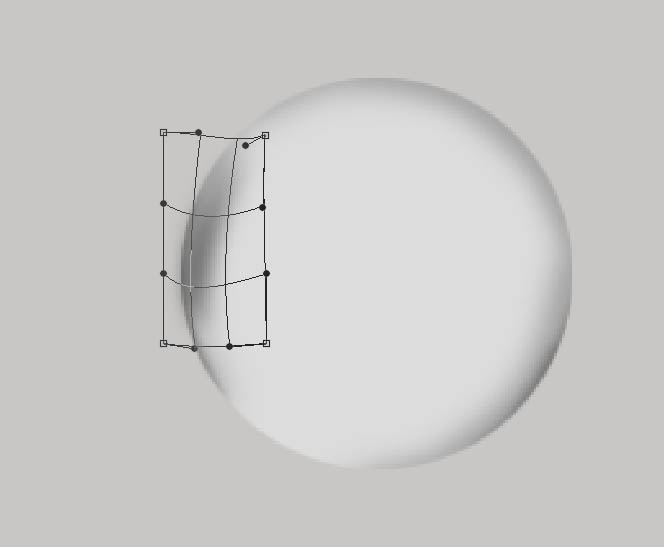
13、选择变形。

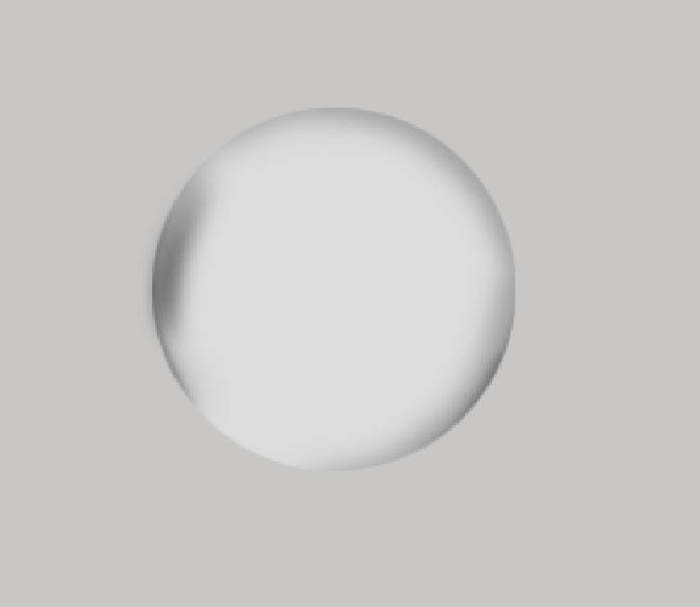
14、然后按回车键。
15、这样色块做好了,同样的办法添加一个更加暗的色块。
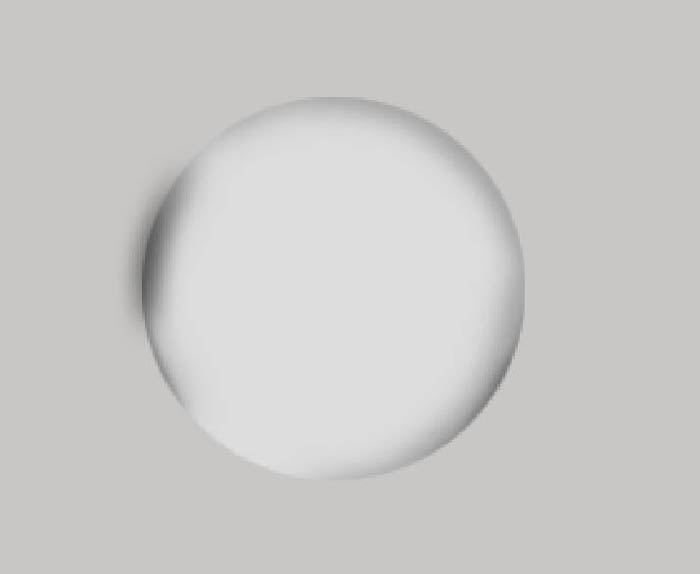
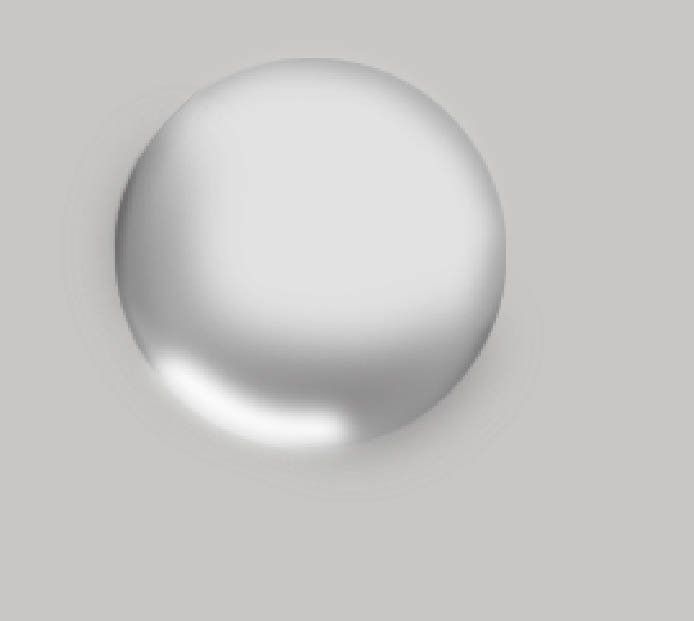
16、我们都是按照原图去操作。画个高光,高斯模糊。
17、调低透明度。
18、钢笔抠出过渡区域,素描好像叫明暗线吧。
19、填充黑色,高斯模糊,透明度调整(不合适再变形)。步骤就是这样的。效果是这样,基本操作都差不多。色块组成。
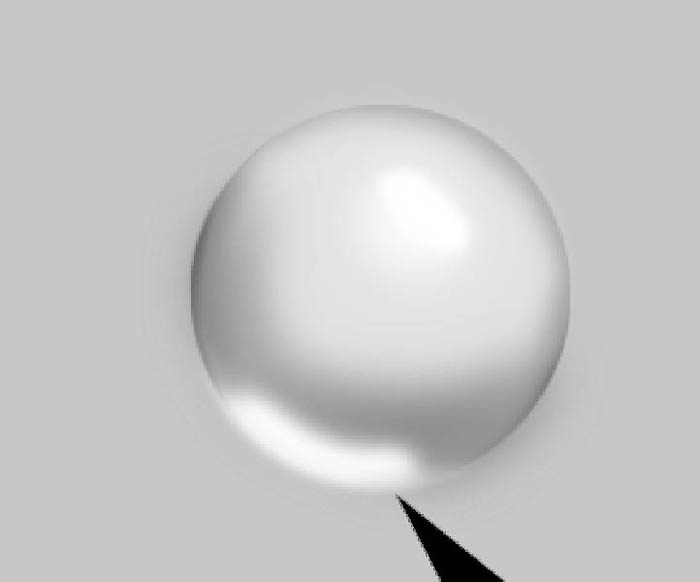
20、然后画高光。依然是钢笔抠图,填白色,高斯模糊,变形。
21、效果好变形可以免去。顶部的高光。
22、最初始圆的图层下面我们开始做阴影,先做个高光在圆图层的下面。
23、然后做阴影。非常简单,做法是一样的,就是高斯模糊力度很大罢了。
24、继续画。
25、画这个高光。

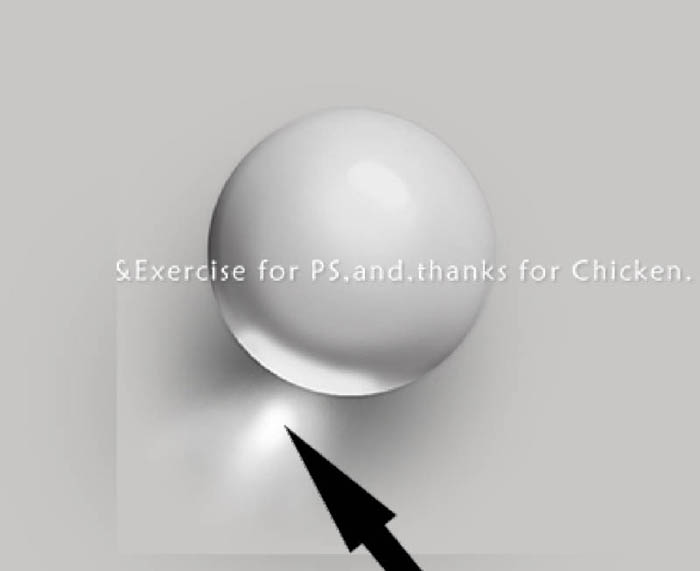
26、后面在加点阴影。
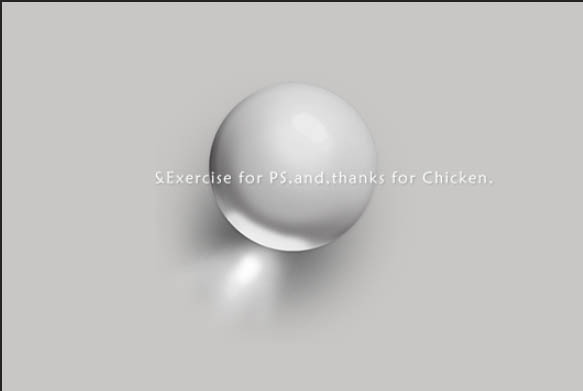
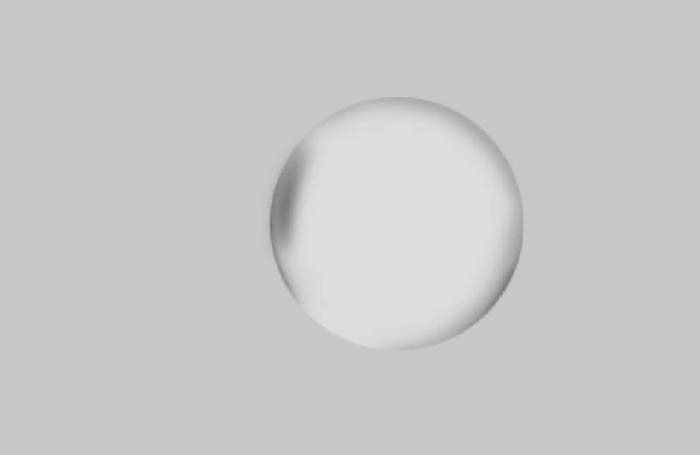
这样基本是做好了。调整到百分百比例效果还是不错的!
这个是动态过程:
加载全部内容