用ps简单制作出页面折角效果
zgp0159 人气:0今天小编为大家分享用ps简单制作出页面折角效果方法,教程比较基础,适合新手来学习,希望大家喜欢!
步骤
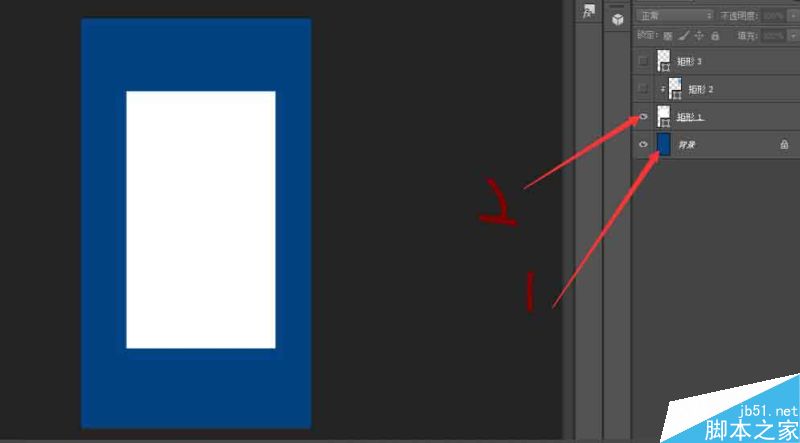
1、打开ps,新建画布,调节好画布尺寸及分辨率,如图一,按住alt+delete填充背景色。再选择矩形的矢量工具,画出一个矩形,如图一,第二步奏

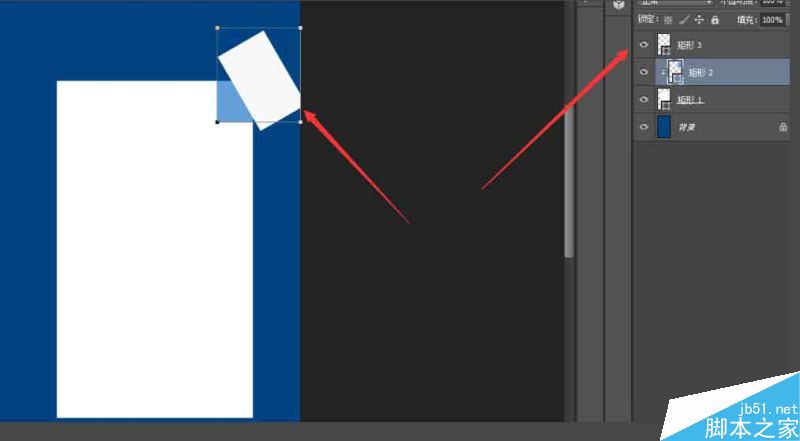
2、在画出另外一个矩形工具


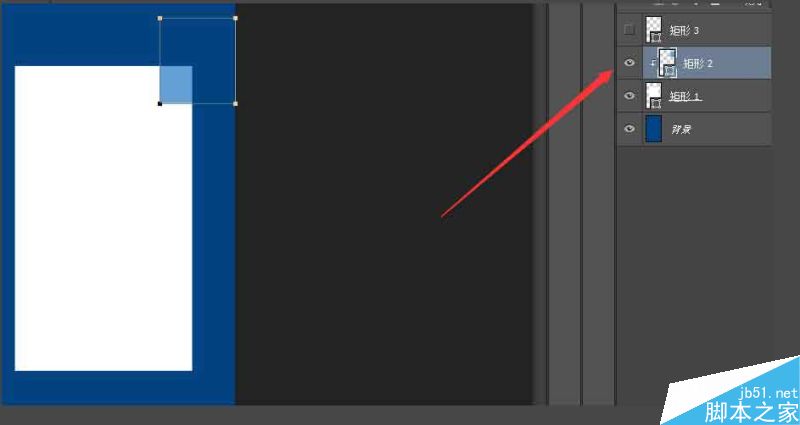
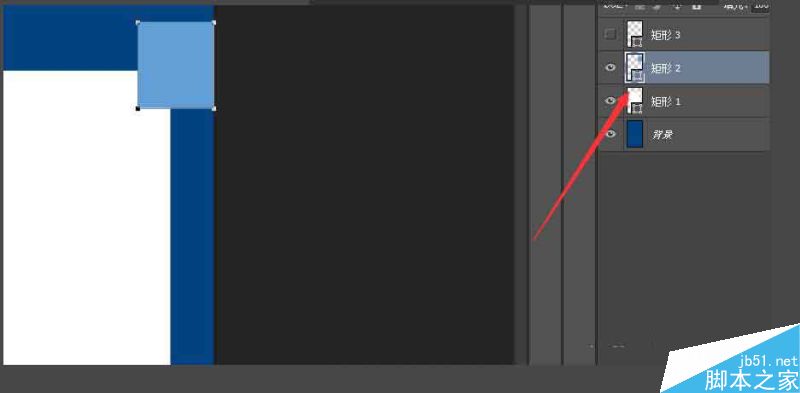
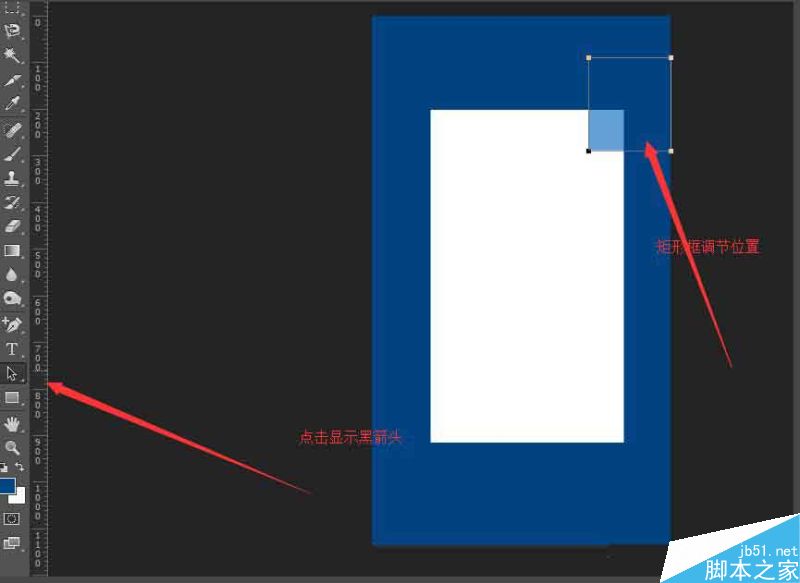
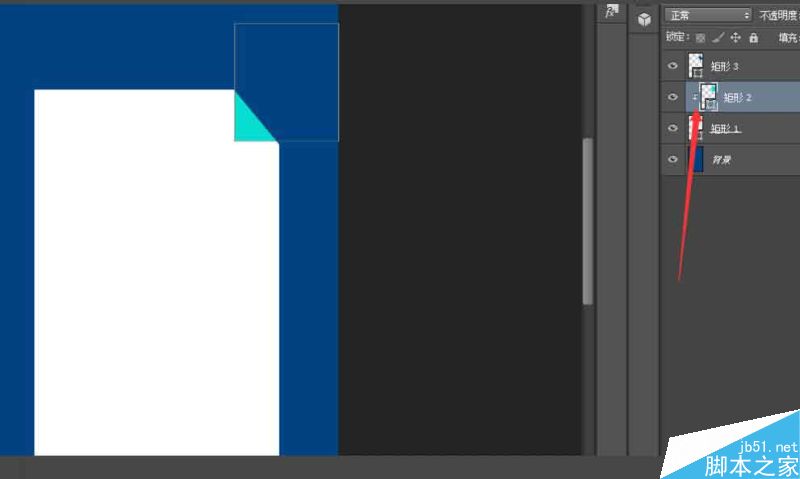
3、选择黑箭头调整位置

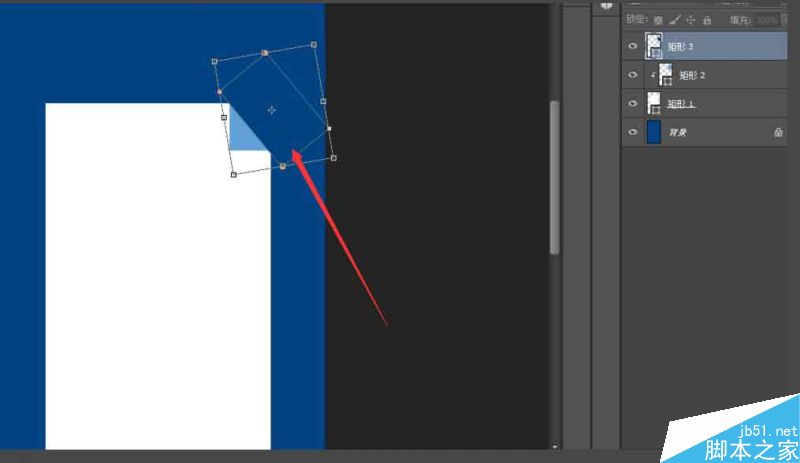
4、在画一个矩形,按住ctrl+t调节位置

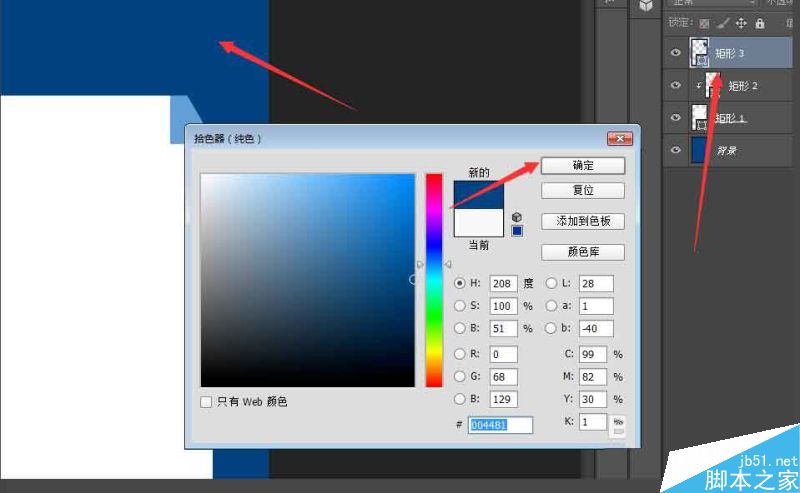
5、双击所显示的矩形选择背景颜色。

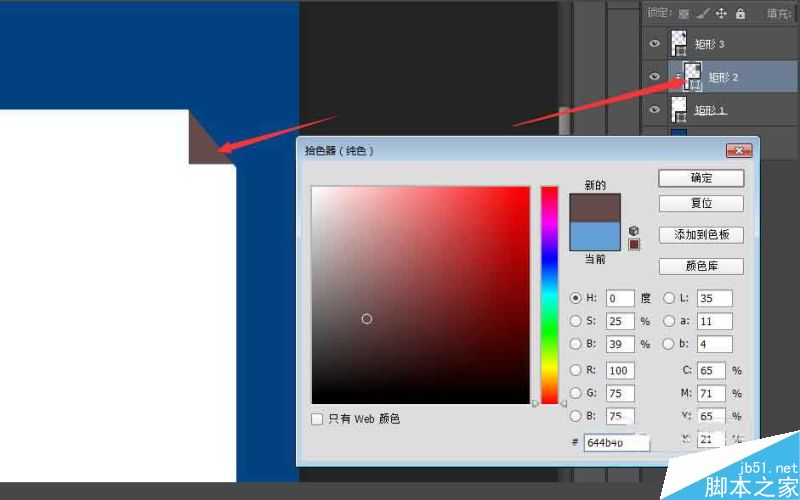
6、用黑箭头选择那个小角的正方形,双击打开选择你想要的颜色值。


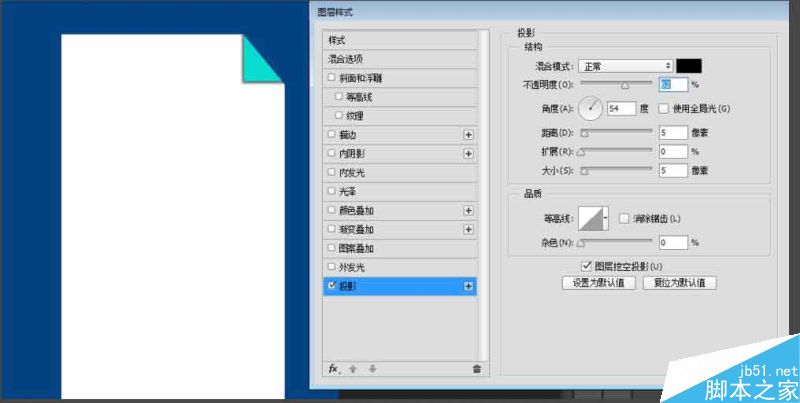
7、最后双击进入其属性选择,勾选最后一项的投影,方向位置调节一下,颜色给一点,大小给几像素。这样就能达到折角的投影效果了。


注意事项
要使用矢量工具进行选择
以上就是用ps简单制作出页面折角效果方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
加载全部内容