Photoshop使用时间轴制作自然的下雪动画
火焰 人气:0
时间轴制作动画相对要复杂一点,首先要制作出循环单元,因为我们要减少导出动画图片的大小。制作好单元后进行拼接得到完整的雪花图,再在时间轴里面设置成动画即可。
最终效果

1、点击下图打开大图,鼠标右键选择“图片另存为”保存到本机,再用PS打开。

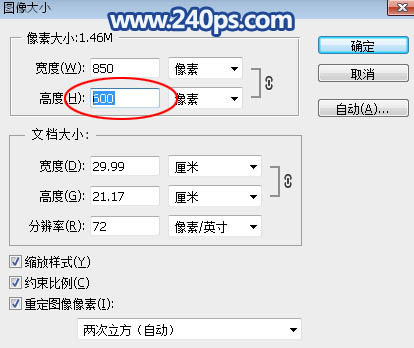
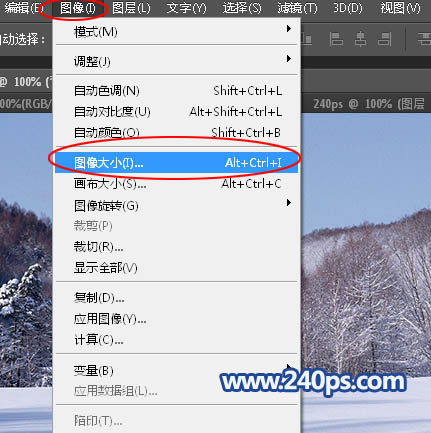
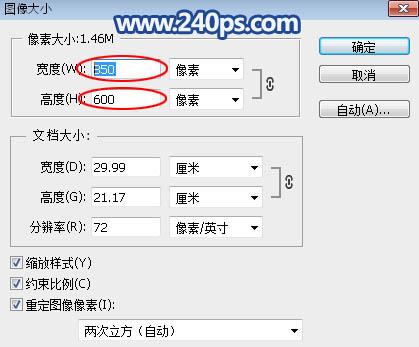
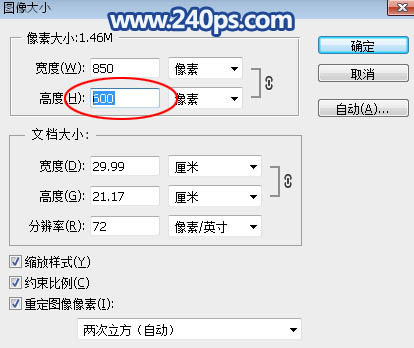
2、选择菜单:图像 > 图像大小,查看一下图片的高度。这一步非常重要,因为雪花要循环播放,我们需要找出合适的数值。这里高度为600,我们制作雪花的高度可以设置为300,200,150等都可以。

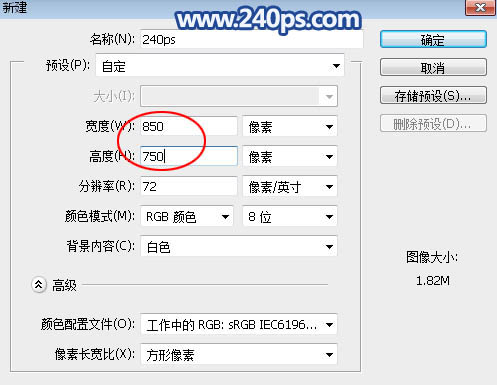
3、按Ctrl + N 新建画布,这里我们设置为850 * 150 像素,分辨率为72。600/150=4刚好是整数倍,宽度跟原始素材一样850。

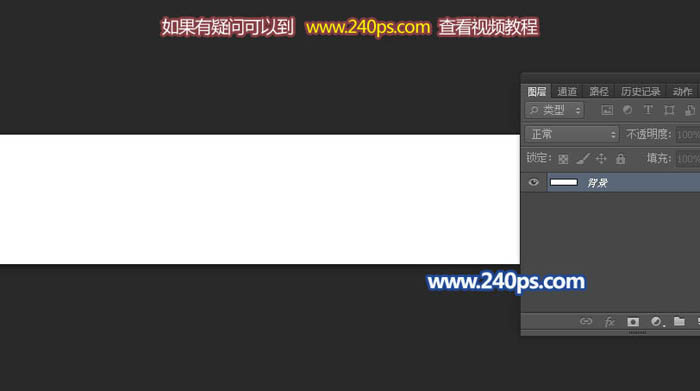
4、这是新建的画布。

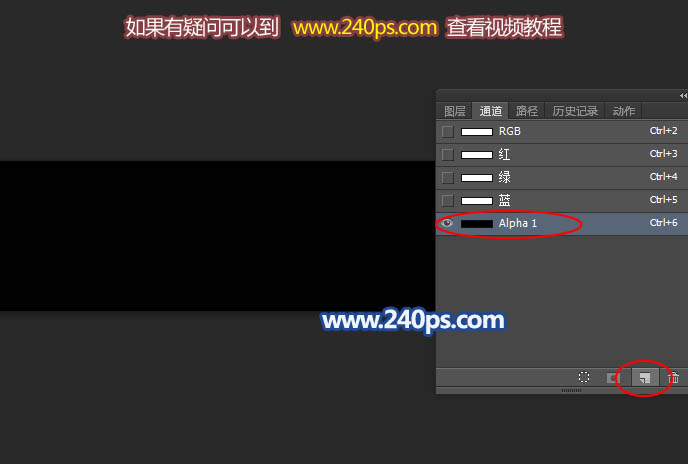
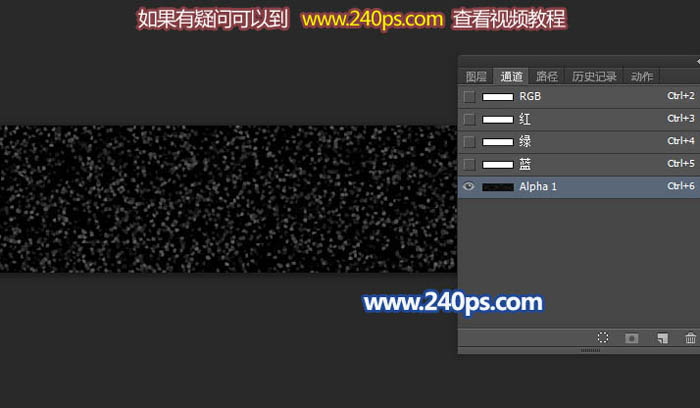
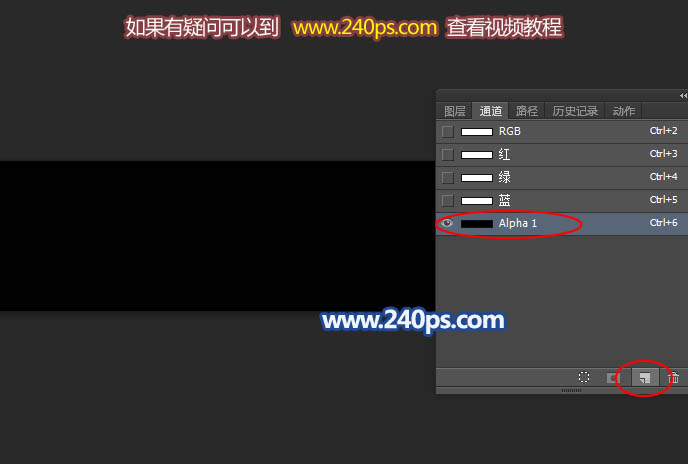
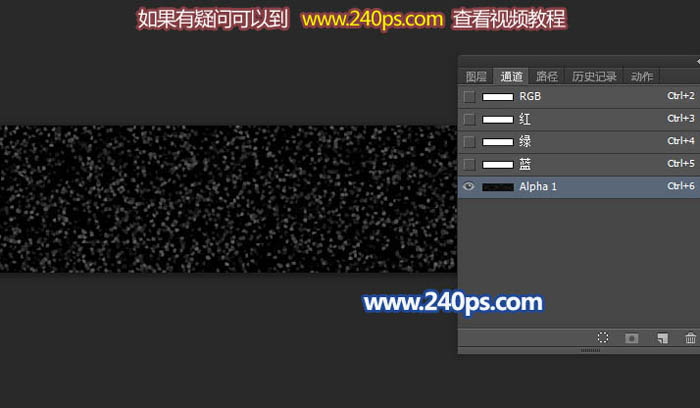
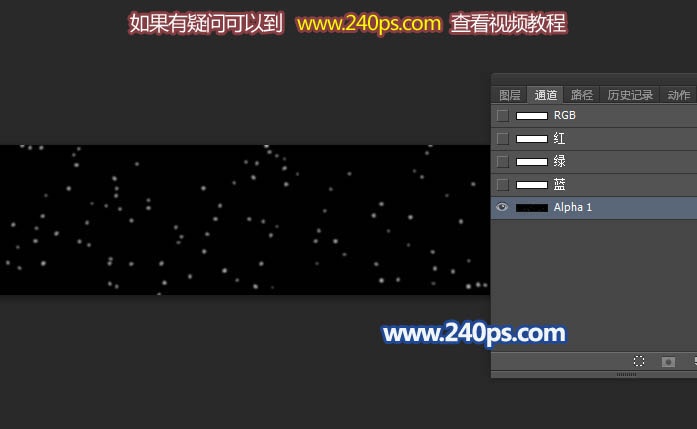
5、进入通道面板,点击下面的新建按钮,新建一个Alpha 1通道,如下图。视频时间轴制作动画相对来说要复杂很多,新手最好进入240ps.com视频教程里查看视频教程。

6、按字母键“D”把前,背景颜色恢复到默认的黑白,前景色为白色,背景色为黑色如下图。

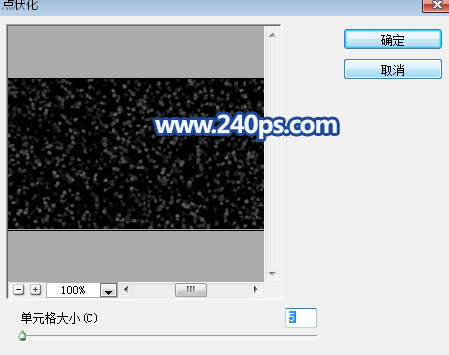
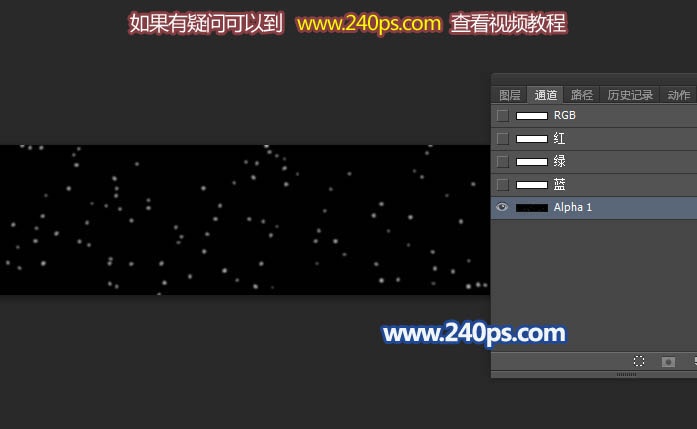
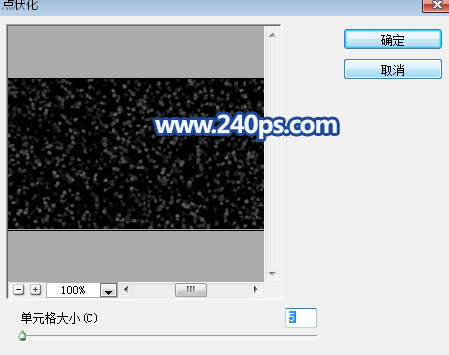
7、选择菜单:滤镜 > 像素化 > 点状化,参数设置为5,如下图,然后确定。


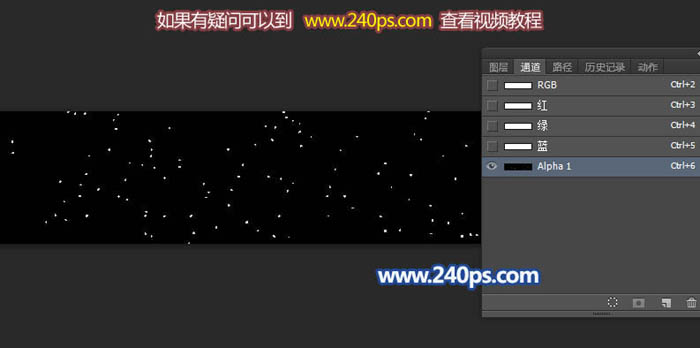
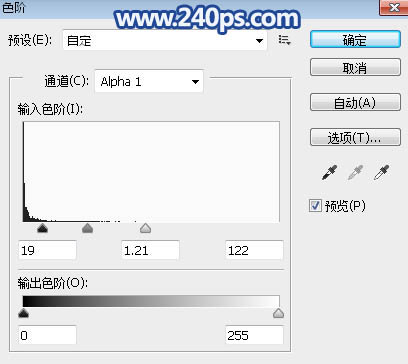
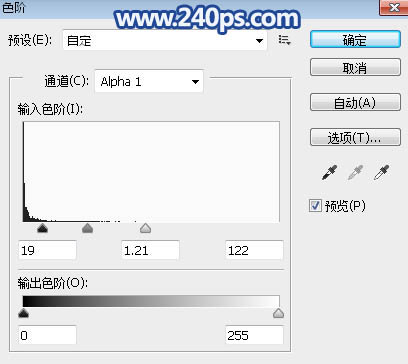
8、按Ctrl + L 调整色阶,参数及效果如下图。


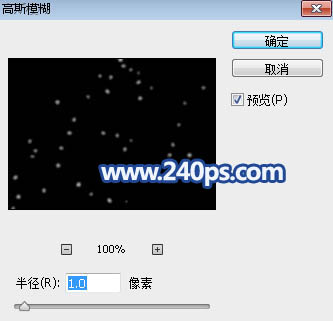
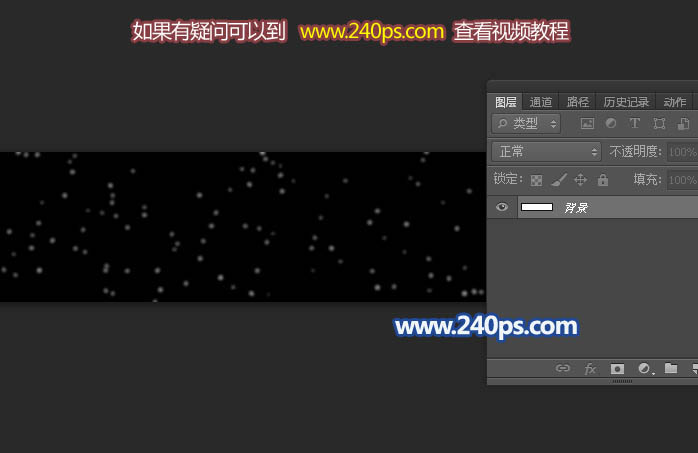
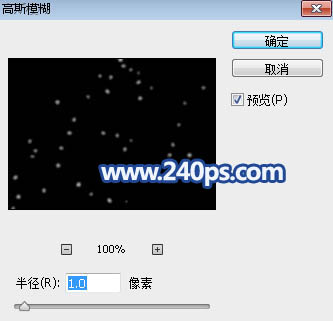
9、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为1,然后确定,效果如下图。


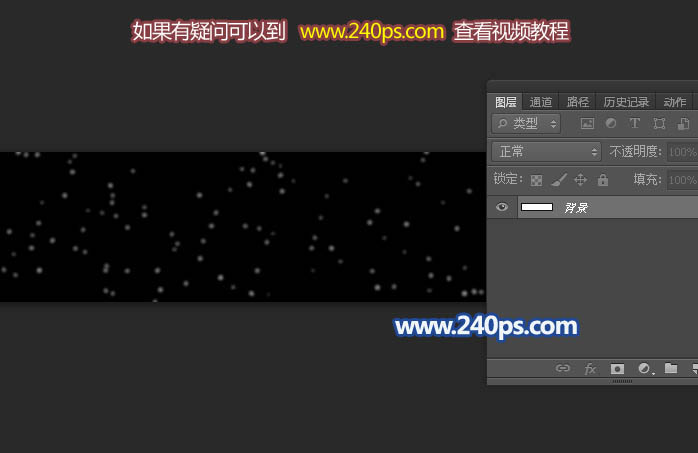
10、按Ctrl + F 重复一次模糊滤镜,效果如下图。

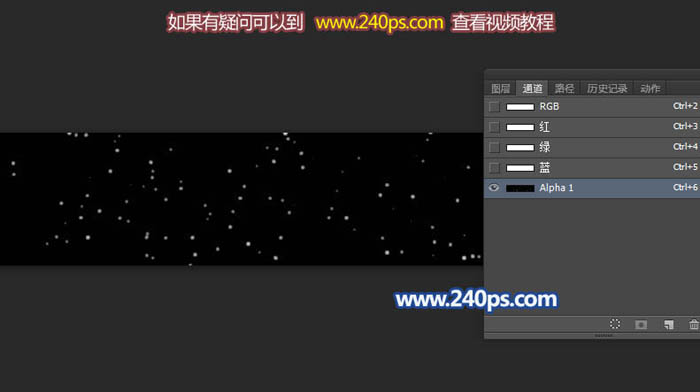
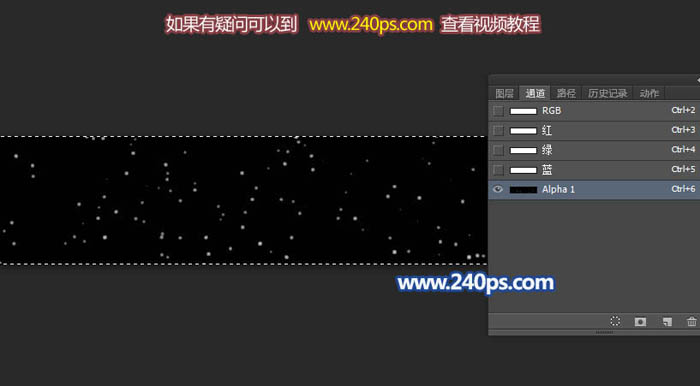
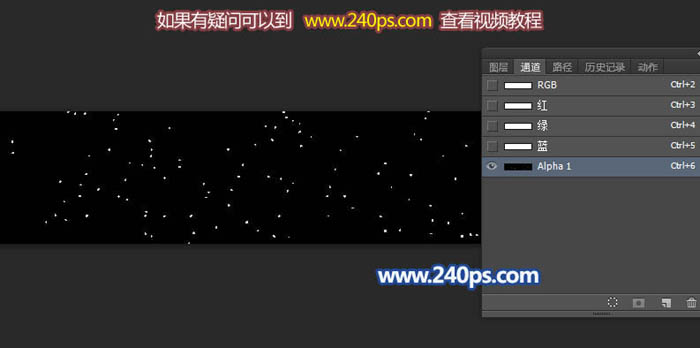
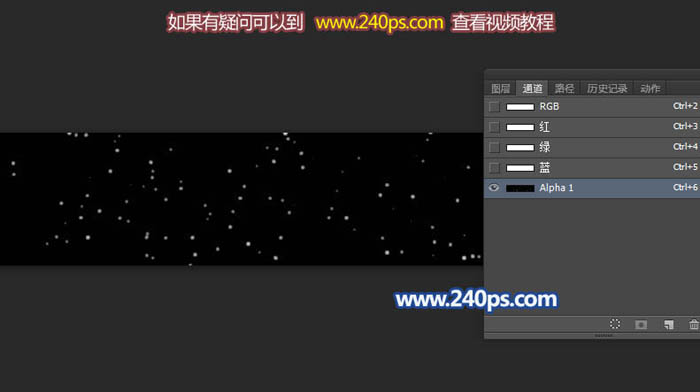
11、再按Ctrl + L 调整色阶,参数及效果如下图。


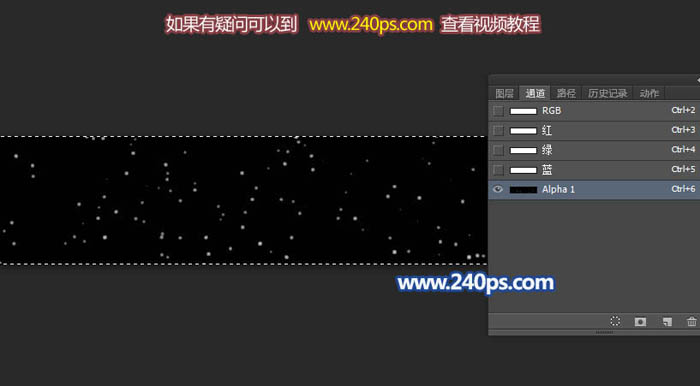
12、按Ctrl + A 全选,按Ctrl + C 复制。

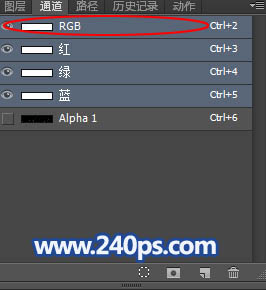
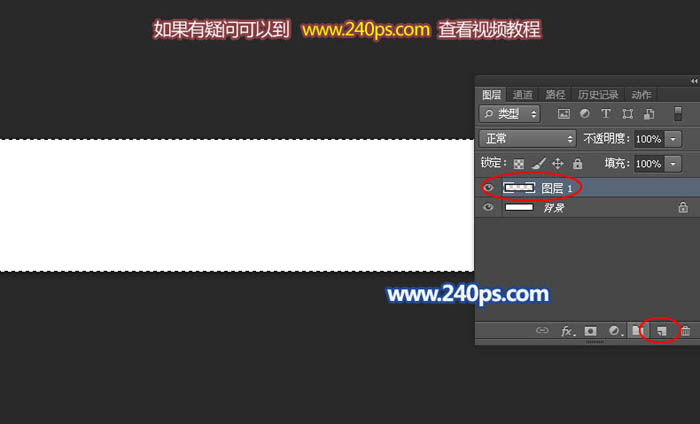
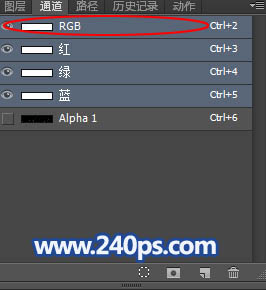
13、点RGB通道,回到图层面板,然后点击下面的新建按钮新建一个图层。


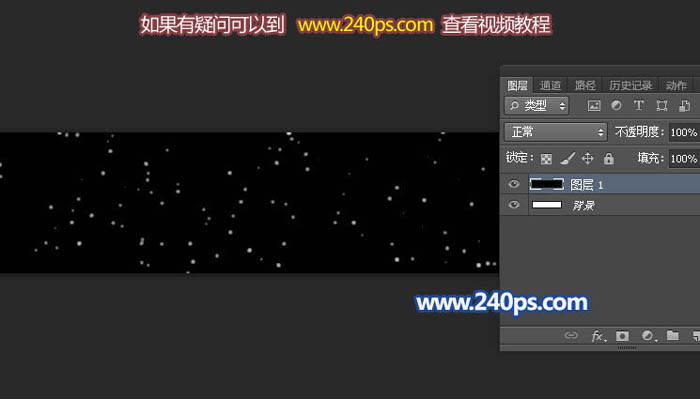
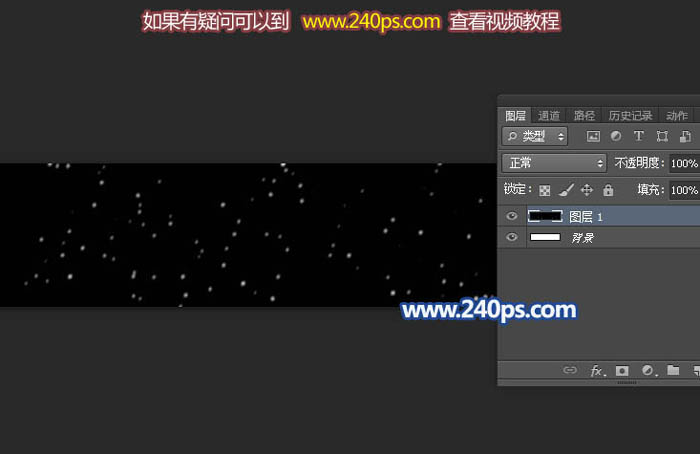
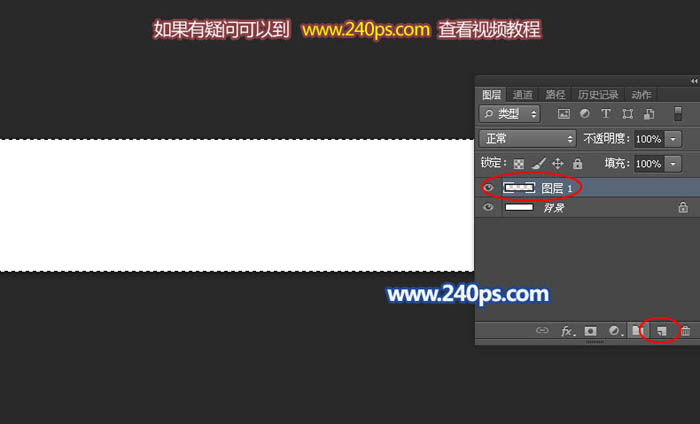
14、按Ctrl + V 把复制的通道粘贴进来,效果如下图。

15、选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为60度,距离设置为2,效果如下图。


16、回到背景素材文件,选择菜单:图像 > 图像大小,850 * 600,我们的循环单元是850 * 150,我们只需要比原始图片增加一个循环就可以。


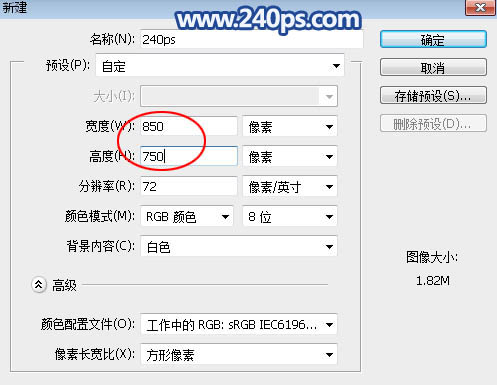
17、按Ctrl + N 新建,尺寸为850 * 750,比原始背景多出一个循环 + 150,如下图。

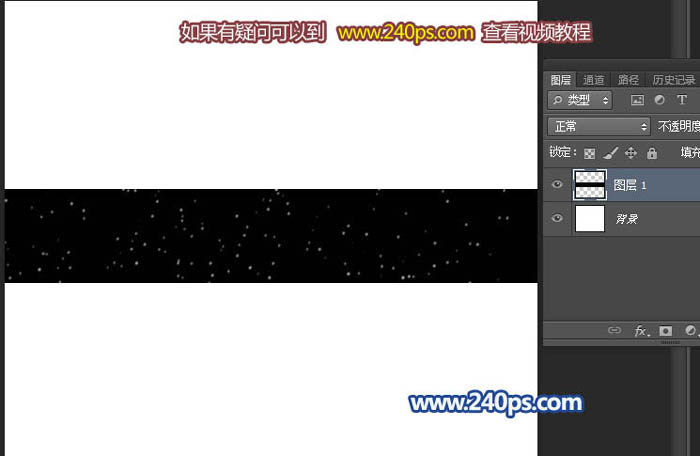
18、把做好的雪花拖进来,如下图。

19、顶部和左侧都对齐到画布顶部,如下图。

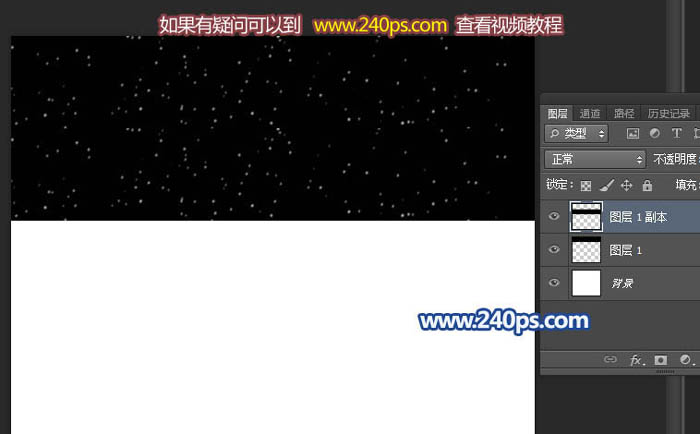
20、按Ctrl + J 复制,然后用移动工具拖动对齐上面的图层的底部,进行拼接,如下图。

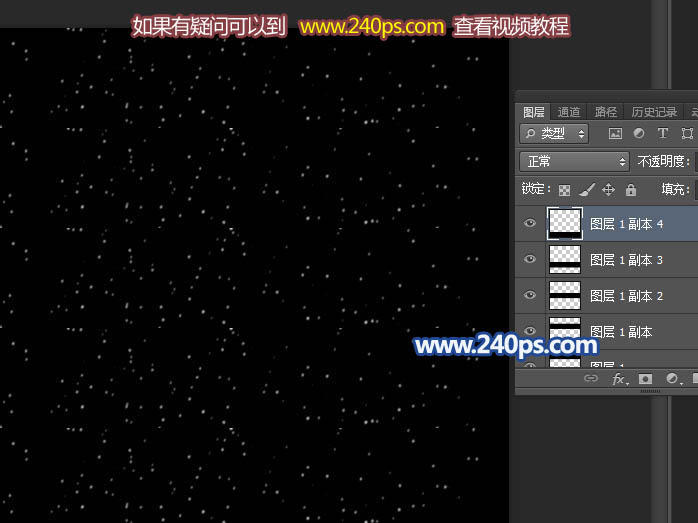
21、再复制几层,同样的方法拼接起来,直到铺满整个画布,如下图。

22、把这些图层选择后合并为一个图层,如下图。

23、把得到的图层用移动工具拖到背景素材文件里面,并把混合模式改为“滤色”,如下图。

24、回到雪花文件,如下图。

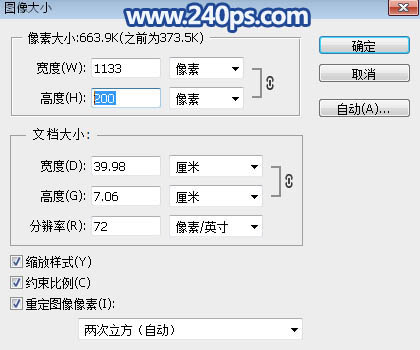
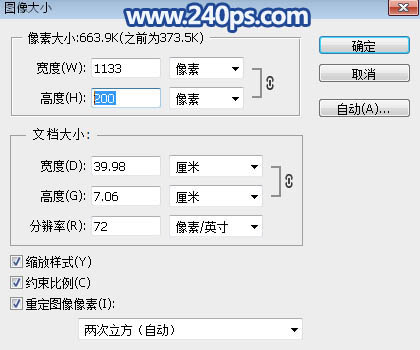
25、我们的思路是把雪花放大,高度调整到200像素,做成一个新的循环单元。选择菜单:图像 > 图像大小,把高度设置为200,如下图,然后确定。

26、选择菜单:图像 > 画布大小,把高度设置为800,如下图。800 - 600=200,刚好是一个循环。

27、同上的方法先复制然后拼接,画布铺满后把雪花图层合并为一个图层。

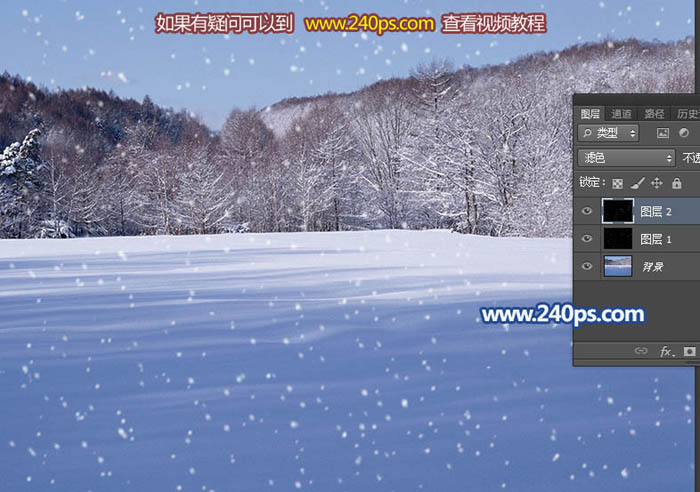
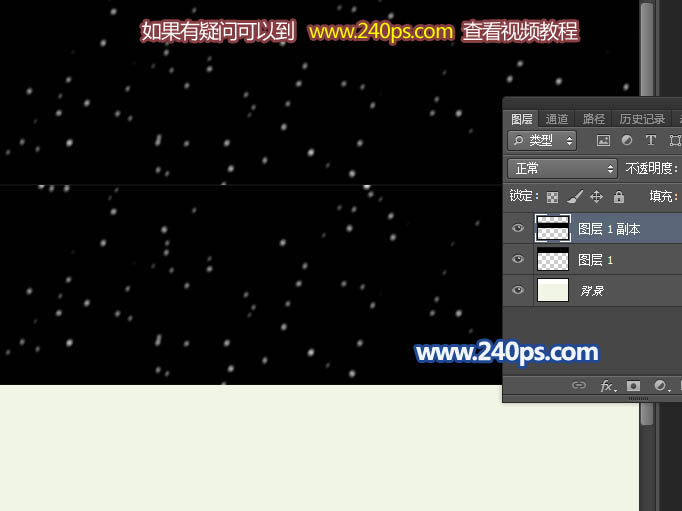
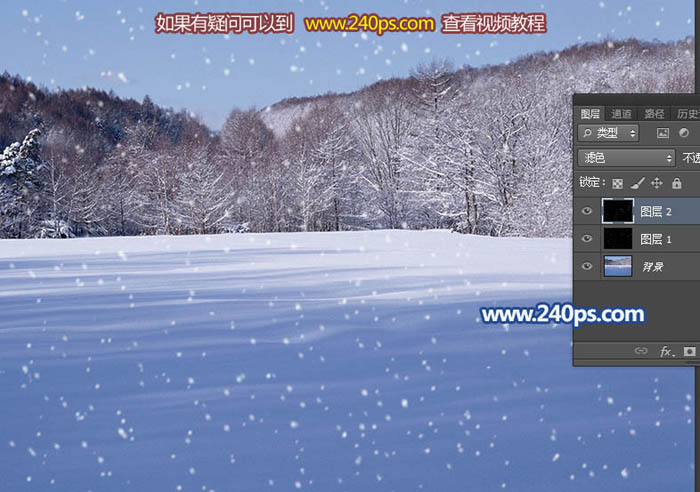
28、用移动工具把做好的第一个雪花层拖进背景素材文件,如下图。

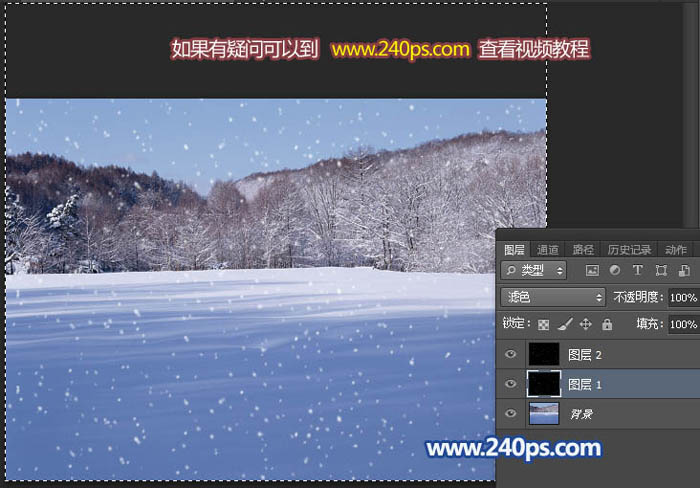
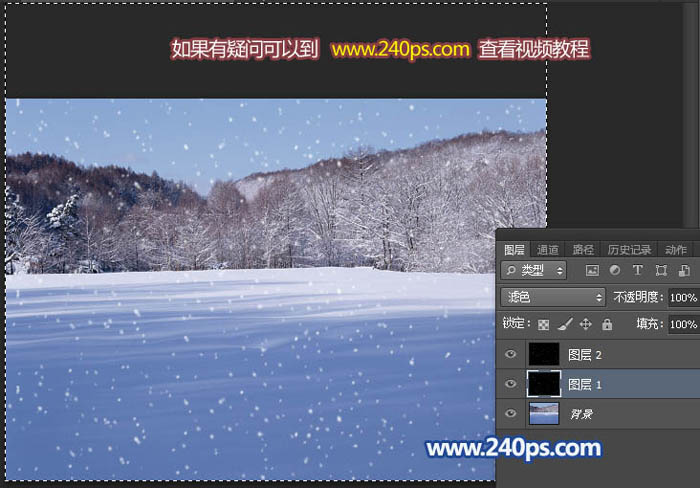
29、选择图层1,用移动工具把图层的底部和左侧跟背景素材对齐,如下图。

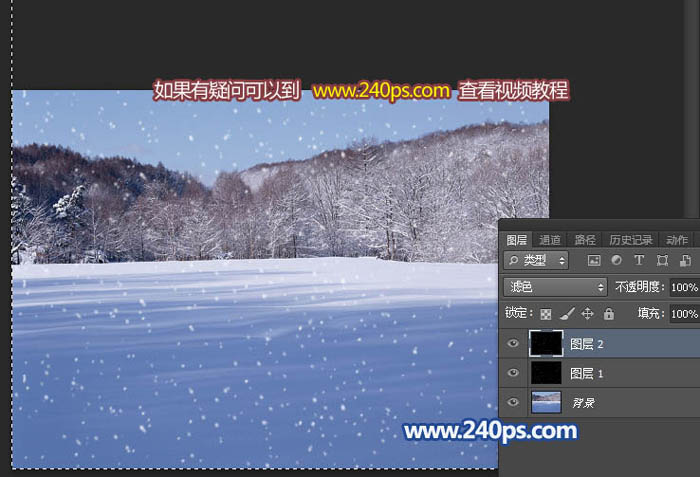
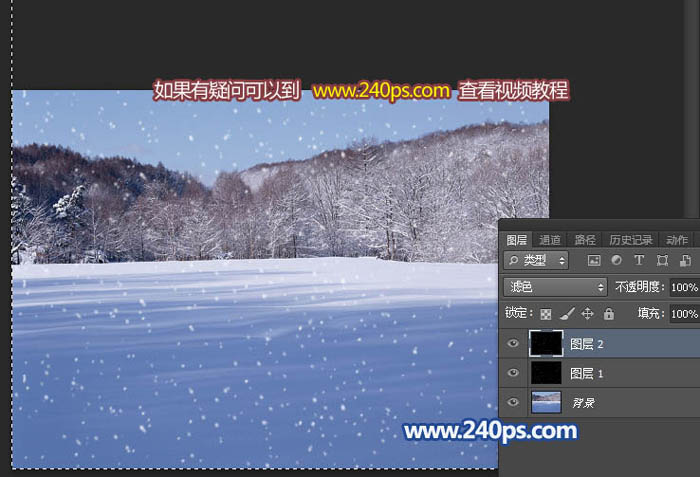
30、选择图层2,用移动工具把图层的底部和左侧跟背景素材对齐,如下图。

31、现在开始制作动画,选择菜单:窗口 > 时间轴,在设置面板选择创建视频时间轴动画。

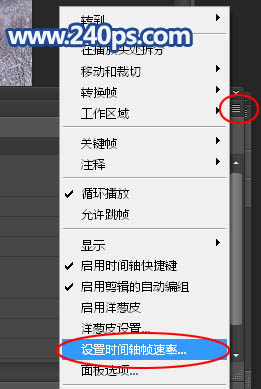
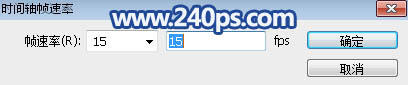
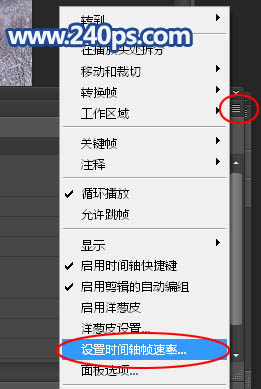
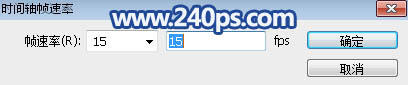
32、在面板的右上角下拉菜单选择“设置时间轴帧速度”,然后设置为15,这一步也很重要GIF动画帧过多文件就会过大。


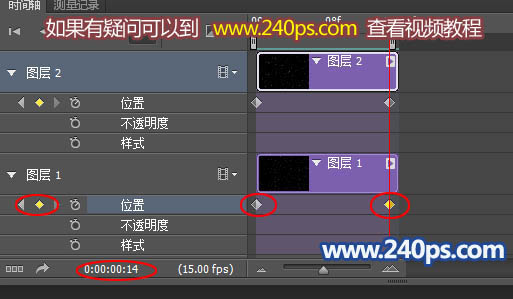
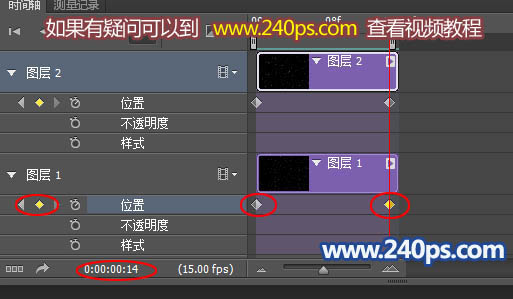
33、我们先把后面的帧固定在14帧左右,这样文件就不会太大。然后选择图层1,选择“位置”,在起始点和终点各点一下前面的菱形图标,如下图。

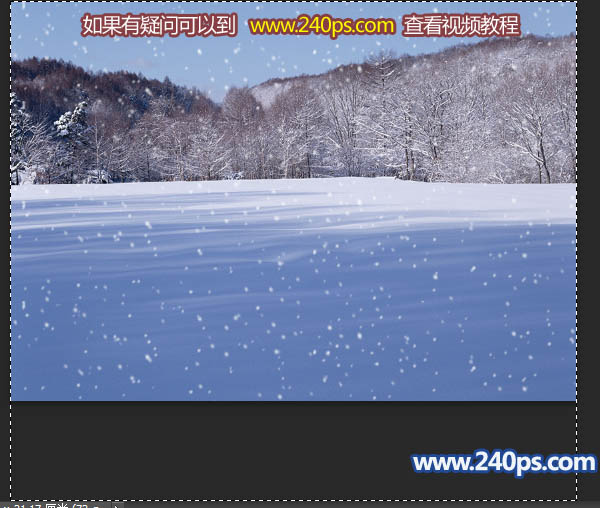
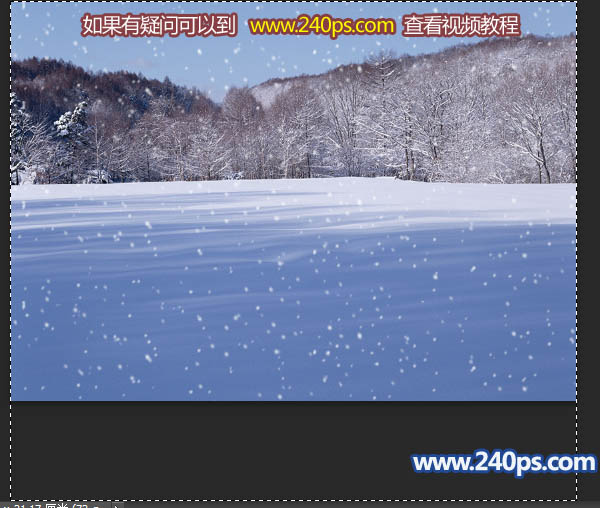
34、在终点把图层1往下移动,顶部和左侧与背景素材对齐,如下图。

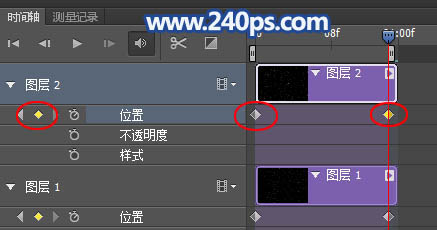
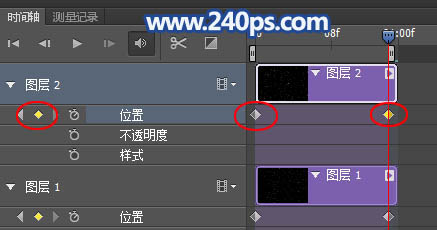
35、图层2也是相同的方法设置,如下图。

36、设置好后把顶部,左侧与背景素材对齐,如下图。

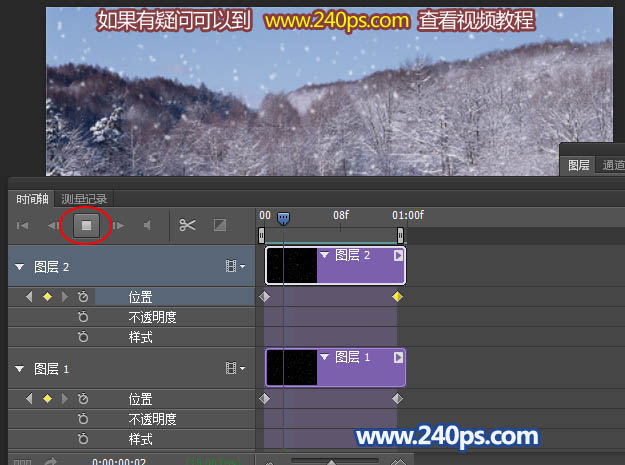
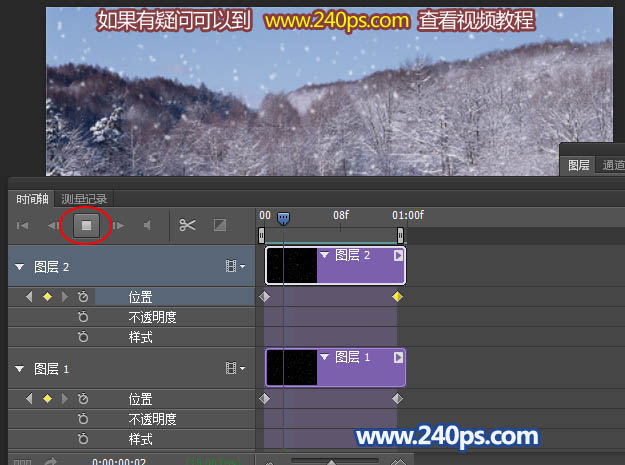
37、点击播放按钮预览一下效果,有不满意的地方可以修改。

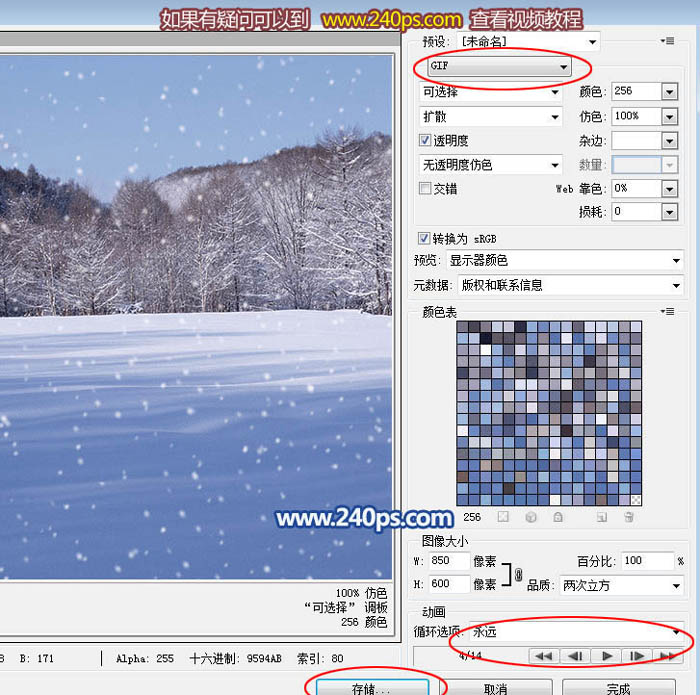
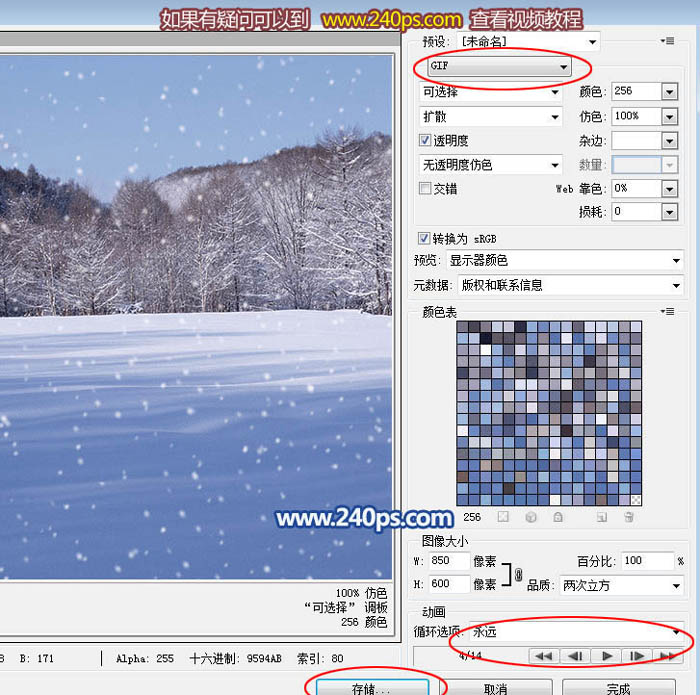
38、满意后选择菜单:文件 > 存储为WEB所用格式,然后选择GIF,下面循环选项选择“永远”,点击存储保存,然后选择保存的位置,并命名。

最终效果:

最终效果

1、点击下图打开大图,鼠标右键选择“图片另存为”保存到本机,再用PS打开。

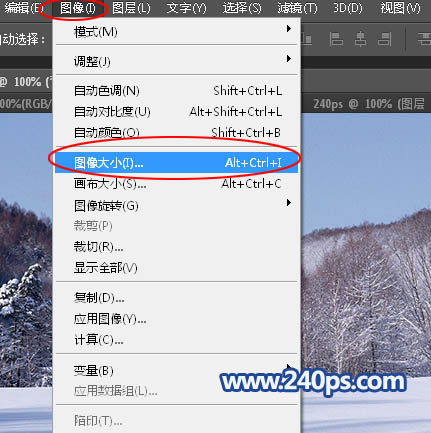
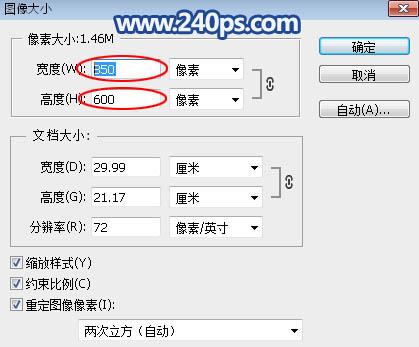
2、选择菜单:图像 > 图像大小,查看一下图片的高度。这一步非常重要,因为雪花要循环播放,我们需要找出合适的数值。这里高度为600,我们制作雪花的高度可以设置为300,200,150等都可以。

3、按Ctrl + N 新建画布,这里我们设置为850 * 150 像素,分辨率为72。600/150=4刚好是整数倍,宽度跟原始素材一样850。

4、这是新建的画布。

5、进入通道面板,点击下面的新建按钮,新建一个Alpha 1通道,如下图。视频时间轴制作动画相对来说要复杂很多,新手最好进入240ps.com视频教程里查看视频教程。

6、按字母键“D”把前,背景颜色恢复到默认的黑白,前景色为白色,背景色为黑色如下图。

7、选择菜单:滤镜 > 像素化 > 点状化,参数设置为5,如下图,然后确定。


8、按Ctrl + L 调整色阶,参数及效果如下图。


9、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为1,然后确定,效果如下图。


10、按Ctrl + F 重复一次模糊滤镜,效果如下图。

11、再按Ctrl + L 调整色阶,参数及效果如下图。


12、按Ctrl + A 全选,按Ctrl + C 复制。

13、点RGB通道,回到图层面板,然后点击下面的新建按钮新建一个图层。


14、按Ctrl + V 把复制的通道粘贴进来,效果如下图。

15、选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为60度,距离设置为2,效果如下图。


16、回到背景素材文件,选择菜单:图像 > 图像大小,850 * 600,我们的循环单元是850 * 150,我们只需要比原始图片增加一个循环就可以。


17、按Ctrl + N 新建,尺寸为850 * 750,比原始背景多出一个循环 + 150,如下图。

18、把做好的雪花拖进来,如下图。

19、顶部和左侧都对齐到画布顶部,如下图。

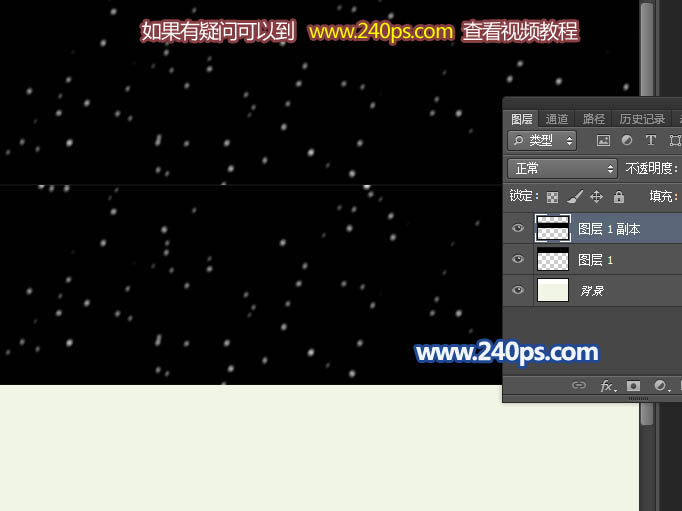
20、按Ctrl + J 复制,然后用移动工具拖动对齐上面的图层的底部,进行拼接,如下图。

21、再复制几层,同样的方法拼接起来,直到铺满整个画布,如下图。

22、把这些图层选择后合并为一个图层,如下图。

23、把得到的图层用移动工具拖到背景素材文件里面,并把混合模式改为“滤色”,如下图。

24、回到雪花文件,如下图。

25、我们的思路是把雪花放大,高度调整到200像素,做成一个新的循环单元。选择菜单:图像 > 图像大小,把高度设置为200,如下图,然后确定。

26、选择菜单:图像 > 画布大小,把高度设置为800,如下图。800 - 600=200,刚好是一个循环。

27、同上的方法先复制然后拼接,画布铺满后把雪花图层合并为一个图层。

28、用移动工具把做好的第一个雪花层拖进背景素材文件,如下图。

29、选择图层1,用移动工具把图层的底部和左侧跟背景素材对齐,如下图。

30、选择图层2,用移动工具把图层的底部和左侧跟背景素材对齐,如下图。

31、现在开始制作动画,选择菜单:窗口 > 时间轴,在设置面板选择创建视频时间轴动画。

32、在面板的右上角下拉菜单选择“设置时间轴帧速度”,然后设置为15,这一步也很重要GIF动画帧过多文件就会过大。


33、我们先把后面的帧固定在14帧左右,这样文件就不会太大。然后选择图层1,选择“位置”,在起始点和终点各点一下前面的菱形图标,如下图。

34、在终点把图层1往下移动,顶部和左侧与背景素材对齐,如下图。

35、图层2也是相同的方法设置,如下图。

36、设置好后把顶部,左侧与背景素材对齐,如下图。

37、点击播放按钮预览一下效果,有不满意的地方可以修改。

38、满意后选择菜单:文件 > 存储为WEB所用格式,然后选择GIF,下面循环选项选择“永远”,点击存储保存,然后选择保存的位置,并命名。

最终效果:

加载全部内容