Photoshop设计超酷的大乱斗场景游戏网站首页教程
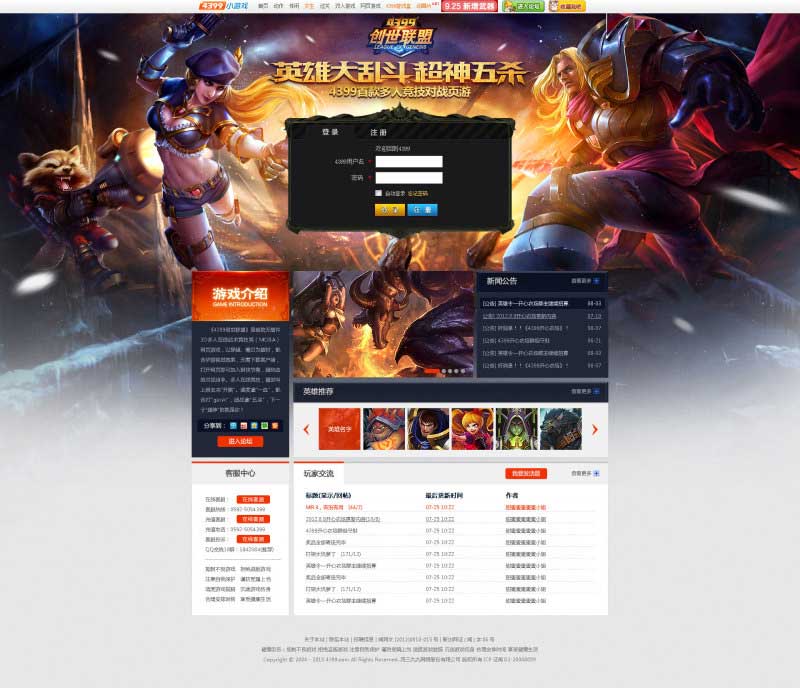
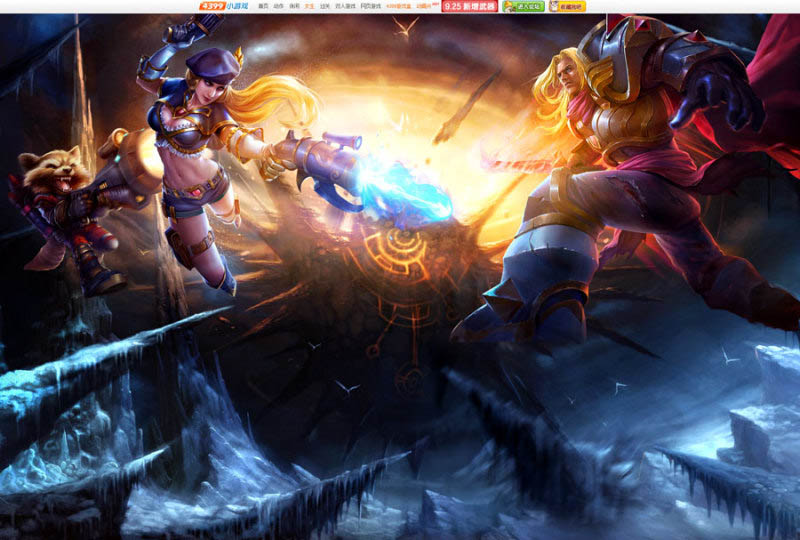
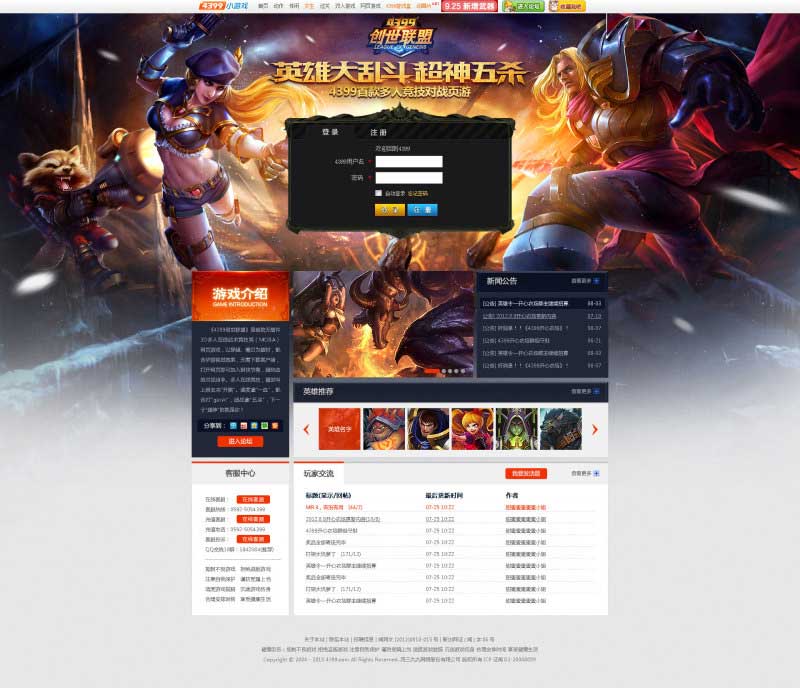
Pqdesign 人气:0最终效果:

主要过程:
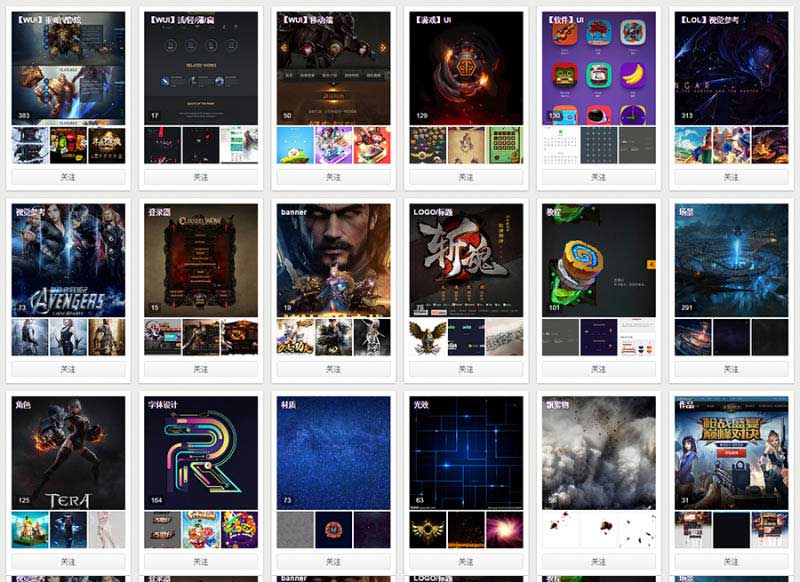
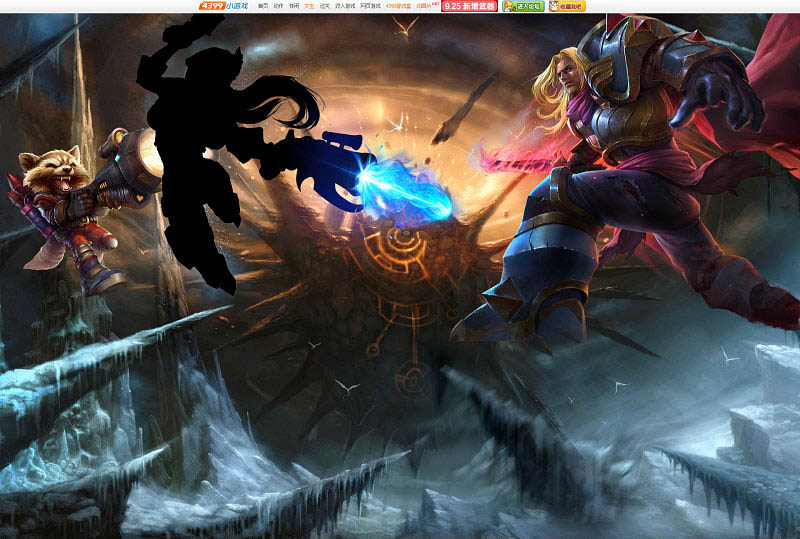
1、找素材。

2、根据视觉参考的大乱斗是一个由中心向四周散发的画面,所以场景选择的也都是对称发散图形。


3、为了保证画面平衡,四周人设动作造型基本保持对称是一个比较稳妥的方法,所以选择了这3个人设出于他们的动作考虑。左侧用了女枪和浣熊2个角色是因为她们比较瘦小,为了和右侧男骑士壮汉保持一个画面平衡。

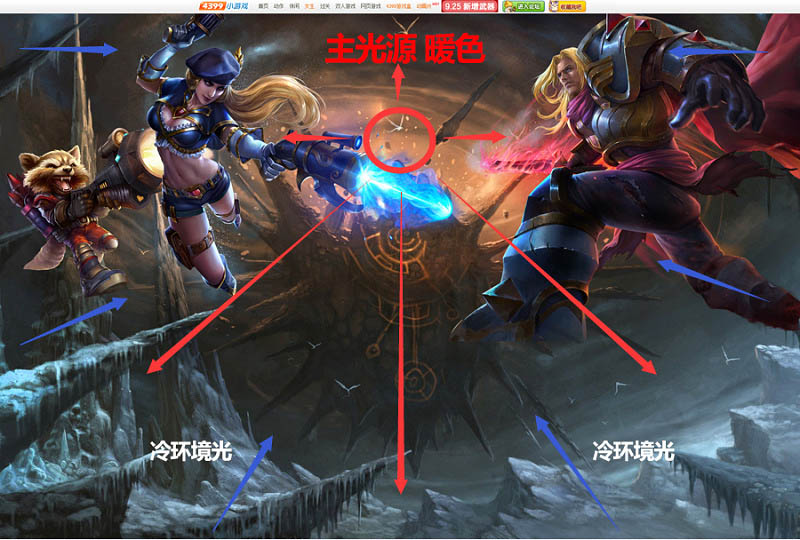
4、定光源(光源分为2种:一、暖光源 二、冷光源)。

5、这里主要是对场景定光源(中间提亮四周压暗),中间用暖黄色的主光源提亮,旁边用蓝色冷光作对比,之所以这样处理是为了使中间的主题画面更突出。

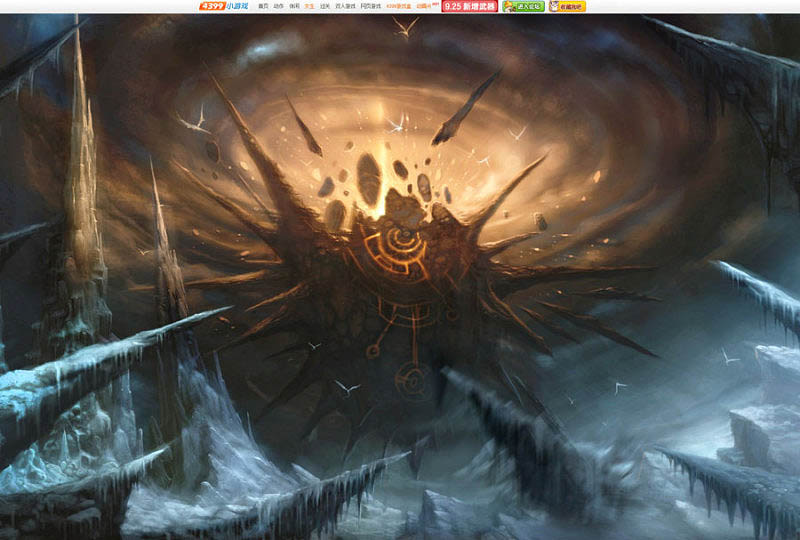
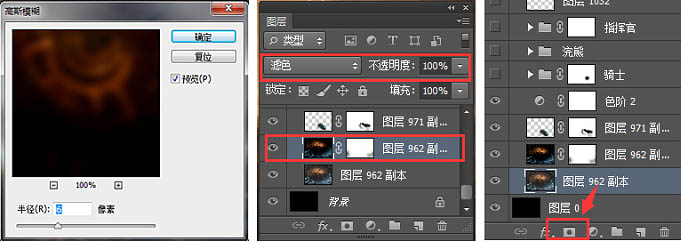
6、对场景复制一层,在新的图层对原画进行高斯模糊处理。图层选滤色属性,在模糊的这个图层增加滤镜蒙版进行擦除,把不需要模糊的地方用画笔擦掉,这个方法可以让场景增加景深效果。

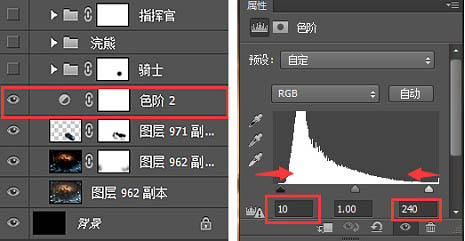
7、利用“色阶”(快捷键Ctrl+L),把场景暗部加深,提高亮部,加强对比。

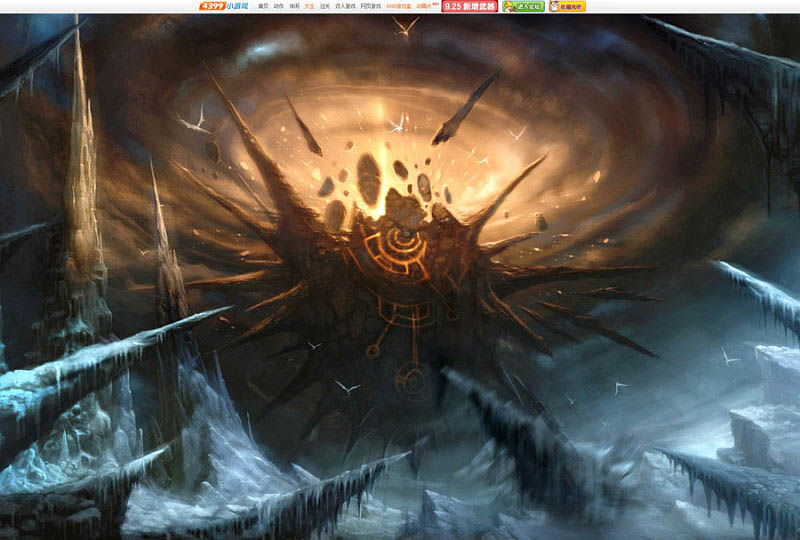
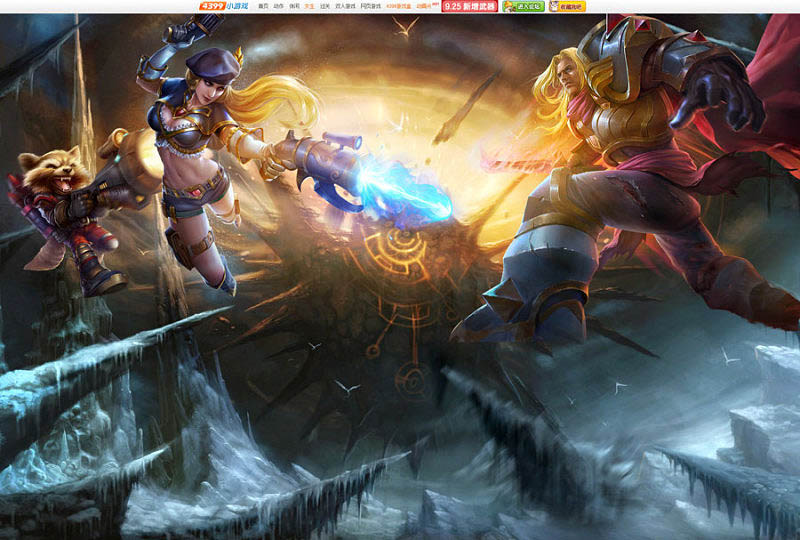
8、现在场景的氛围已经比较到位了,如下图。

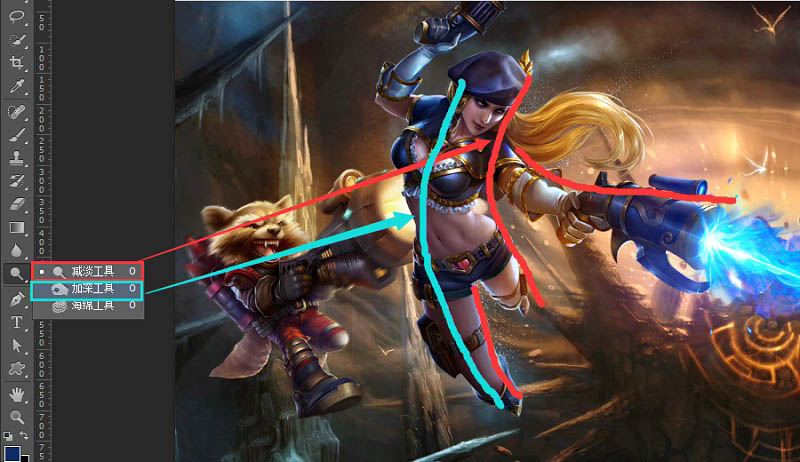
9、利用"色阶"调整(快捷键Ctrl+L),让人物明暗对比争强,质感争强。利用"加深减淡"提亮人物的受光面,压暗人物的背光面。加强光源照射效果,使人物更有立体感,画面更有空间。

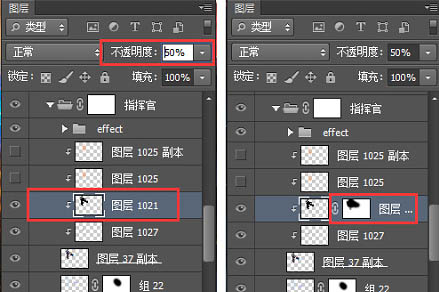
10、根据光源,给人物添加形状选区,填充黑色。

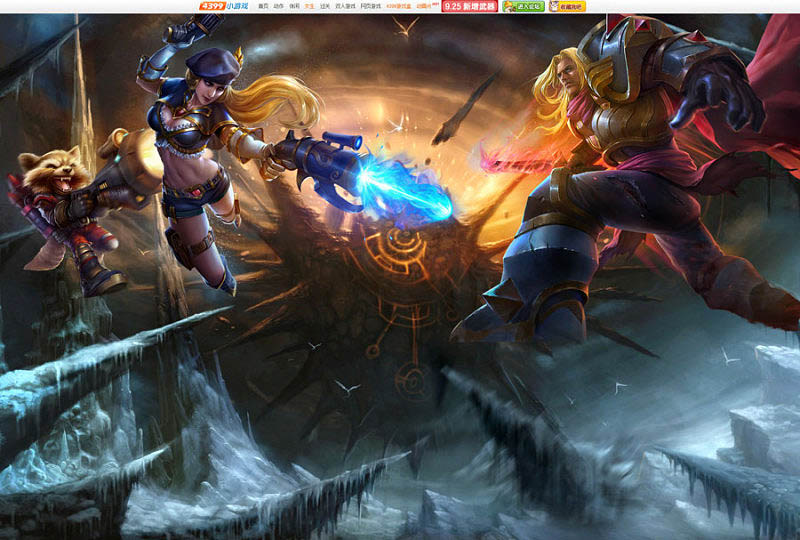
11、调整图层透明度,让人物的明暗程度和背景在同一个环境层次里面。添加蒙版图层,根据光源方向,擦出亮部。

12、其他英雄也是用同样的方法处理,得到最终画面。

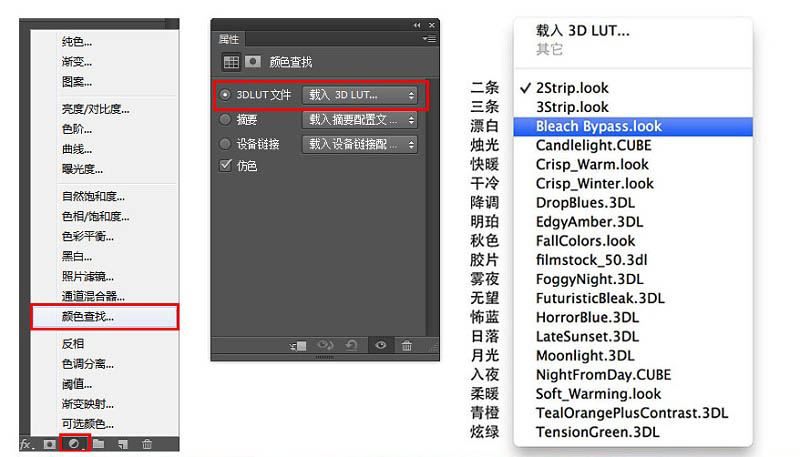
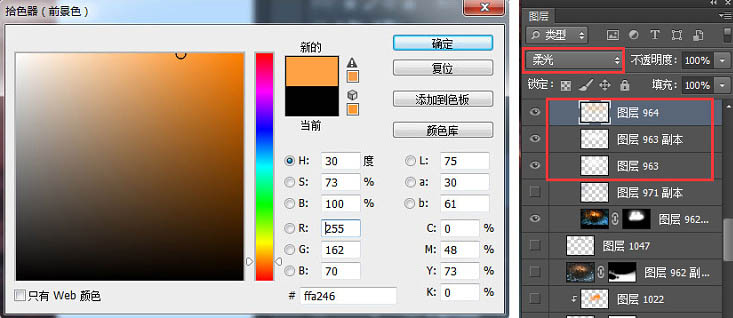
13、颜色查找是一个调整图层,它的位置如下图。添加了颜色查找后,在颜色查找的面板里找到3DLUT文件,下拉就可以看到很多自带特效的样式,有冷,有暖,重口味的,小清新的,可以一个个尝试,有适合的就可以直接用。这里就不多讲。

14、新建图层,做柔光或者叠加图层混合模式。用画笔吸取暖黄色,然后画笔在主光源处叠加暖色光源。


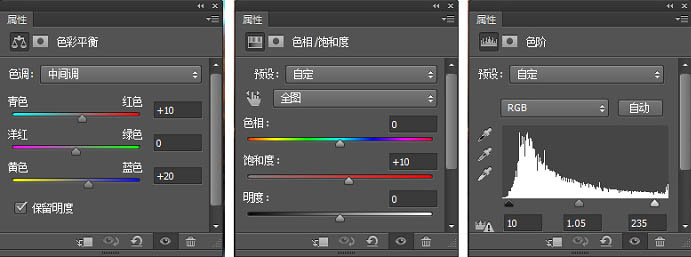
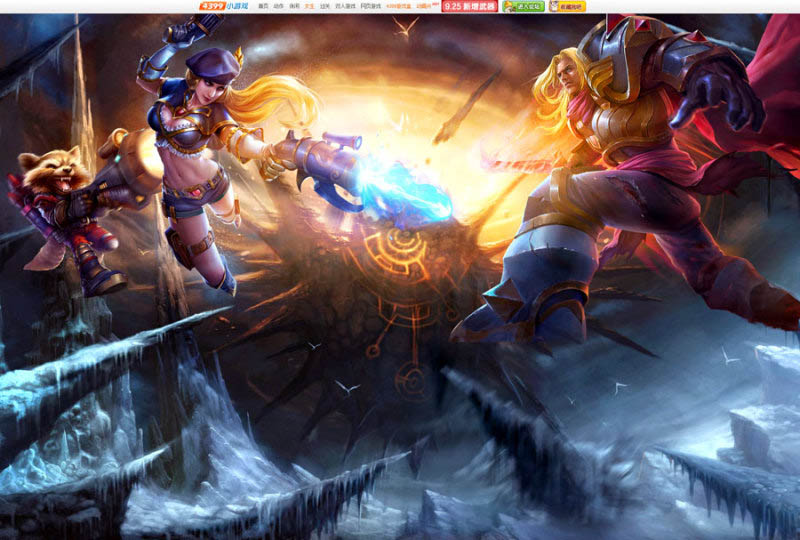
15、利用“色彩平衡”、“色相饱和度”、“色阶”等进行图层整调!很快就得到自己想要的一个画面氛围基调。


16、新建图层,做柔光图层混合模式。利用黑色画笔压暗画面四周,再次突出中间的画面。

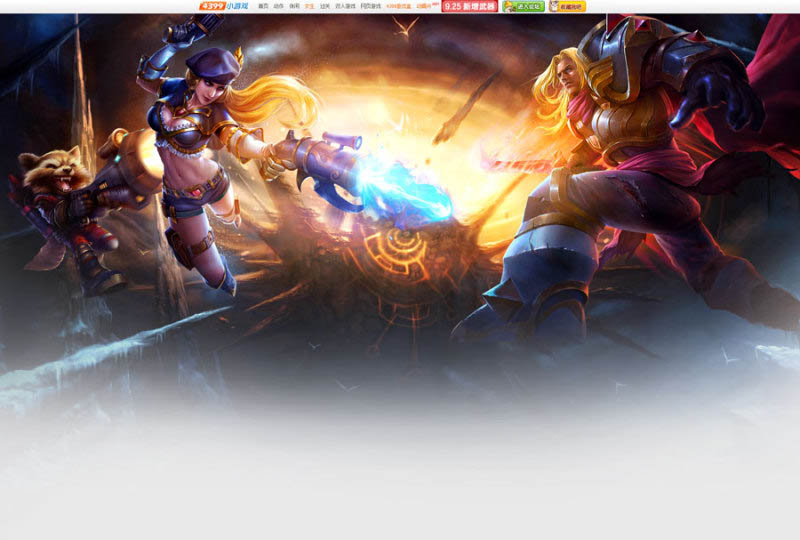
17、新建一个图层,填充灰色,用来做内容模块的背景,与场景做渐变效果。

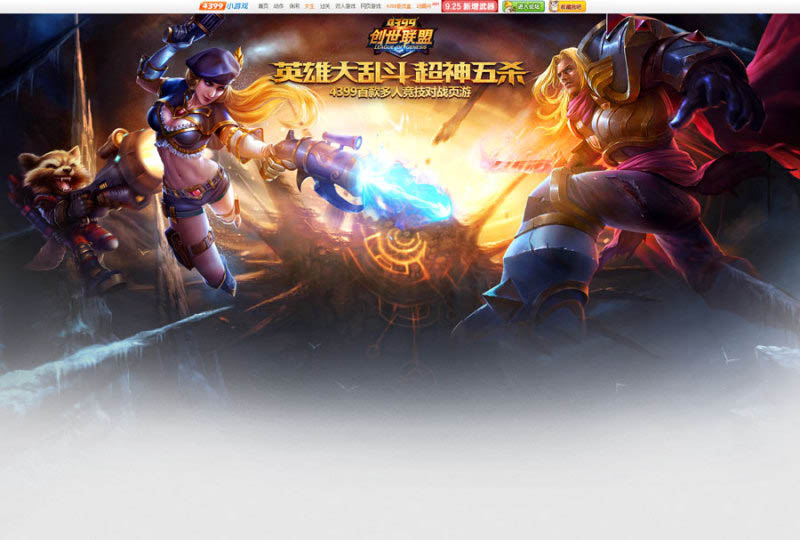
18、字体设计。

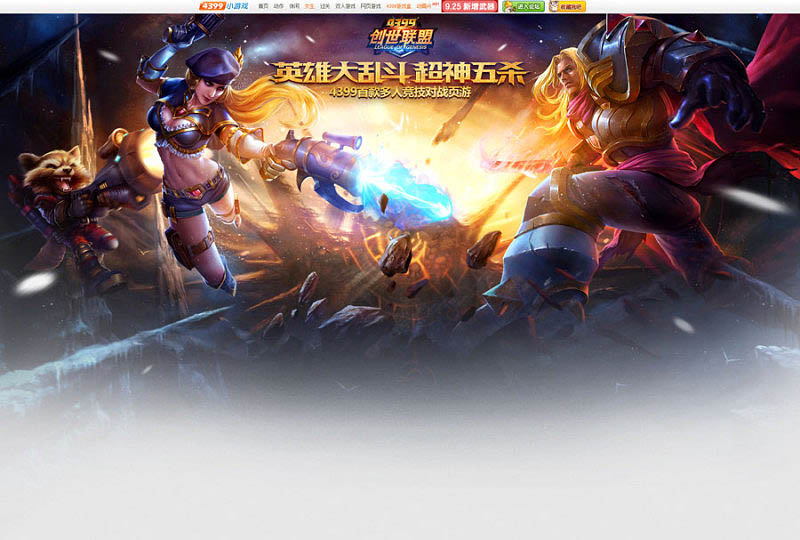
19、漂浮物可以是很多形式出现,根据画面需求添加飘絮的雪花、星星光效等,会让画面变的很精细,提高画面质感。

20、画面人物脚下增加一些飞溅碎石,增强画面的力量感,让画面瞬间震撼起来!合理添加飘絮物可以给画面添加气氛,并且制造空间感,是史诗级别装逼利器。

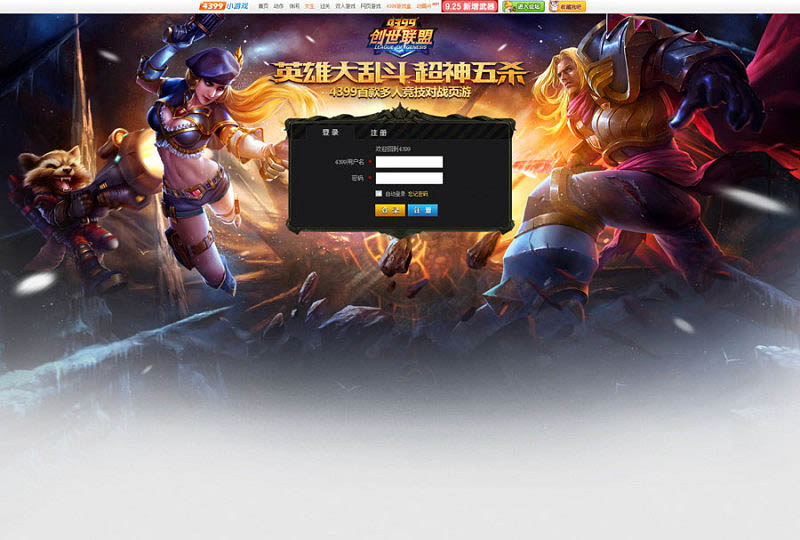
21、画面打造的差不多了,接下来设计头部登录注册框的界面设计。

最终效果:

教程结束,以上就是Photoshop设计超酷的大乱斗场景游戏网站首页教程的全部内容,希望大家喜欢!
加载全部内容