Photoshop怎么设计新浪模板? Photoshop制作新浪微博页面菜单教程
软件云 人气:0新浪微博俗气的默认模板,大家是不是受够啦!没事,现在手把手教你怎么自定义设置霸气的模板...
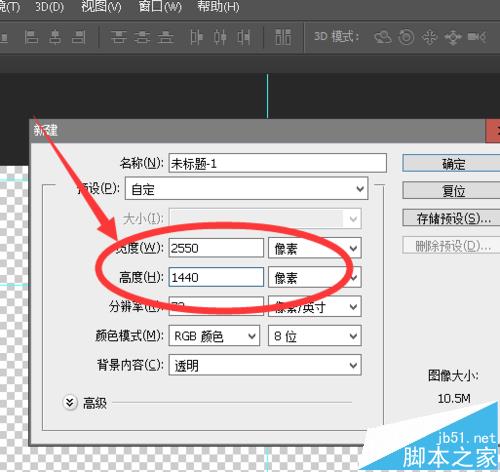
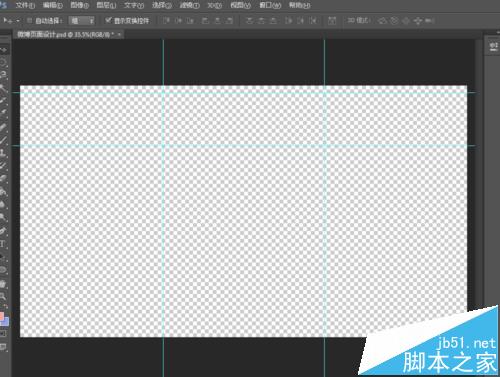
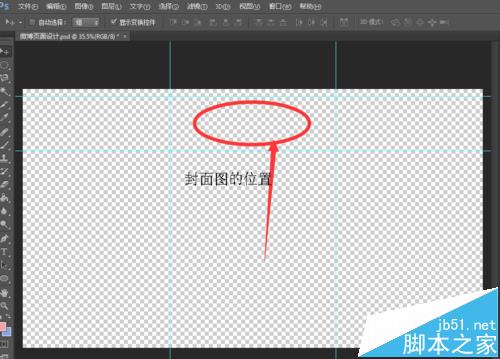
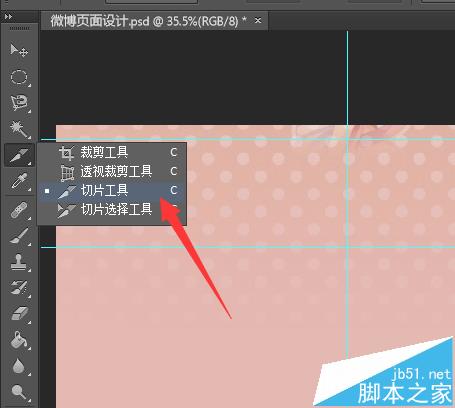
1、打开ps,新建一个2550x1440的图层。新建参考线4条参考线,数值分别为:竖线820px,1740px,横线:67px,367px...然后如图所示(四条蓝色的细线就是,红色区域就是封面图的位置),紧接着就开始设计




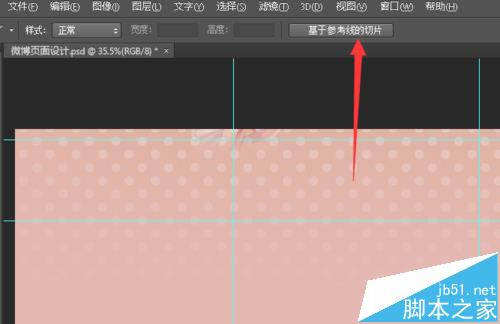
2、大家可以发挥想象,各种设计。设计好后,需要切片(按参考线切片)。导出,会得到很多图片,你需要的是两张图片,一张是封面图,一张是背景图。


3、把封面图,背景图分别上传到微博,点击确认。奇迹就出现了,漂亮的页面浮现在眼前!

注意事项:
1、参考线的数值一定不能错,切记!
2、封面图和背景图要分开上传!
加载全部内容