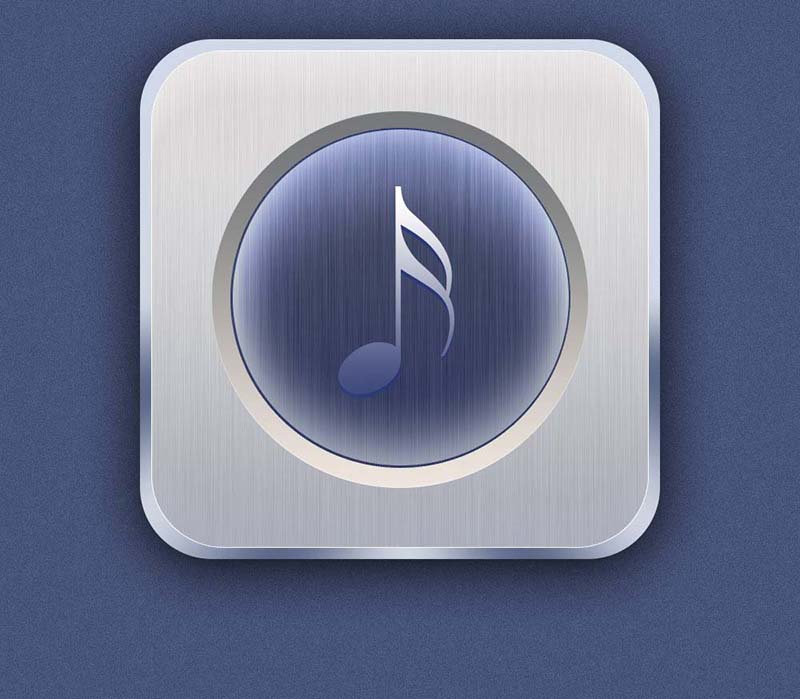
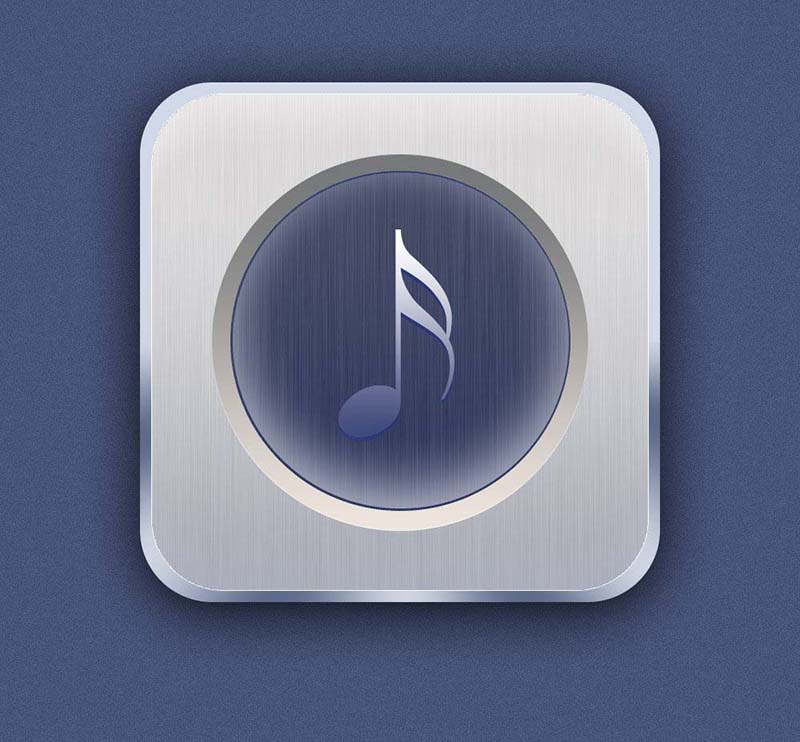
Photoshop怎么绘制金属质感的音乐APP图标?
全栈UI笔记 人气:0我们已经介绍了很多篇关于ps制作图标的教程,今天我们就来看看这篇制作金属质感图标的教程。

下面是教程:

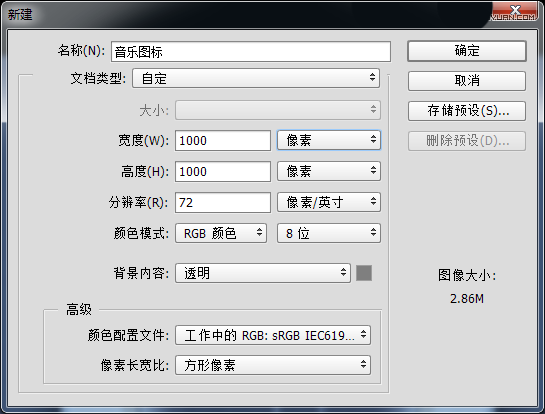
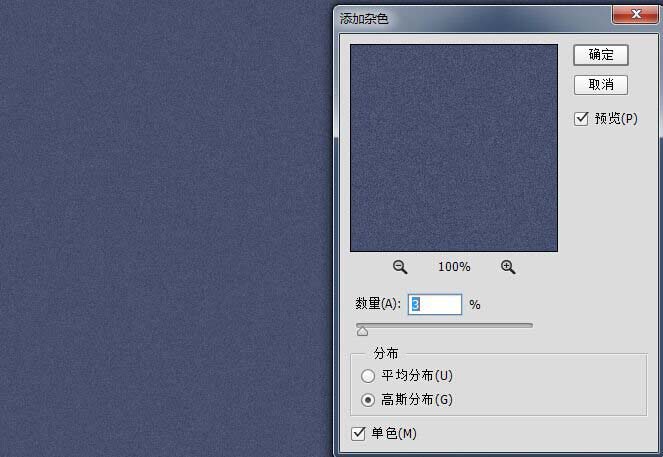
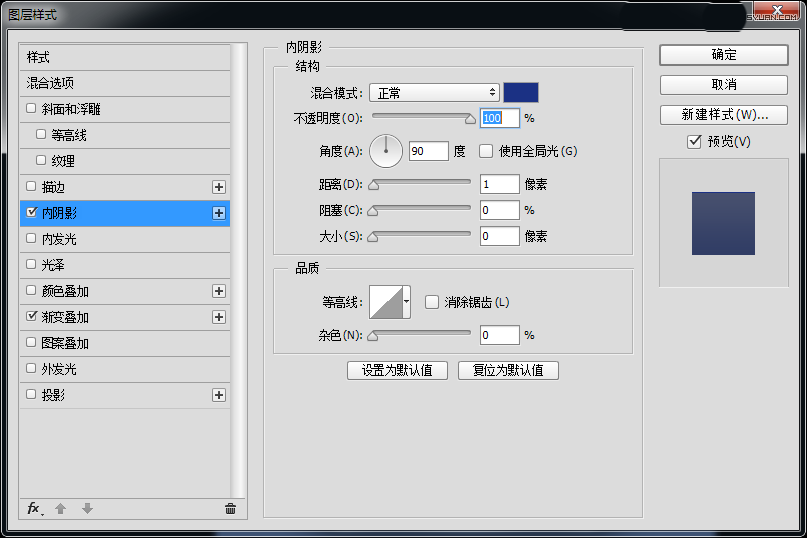
步骤一:首先新建画布1000px*1000px画布,命名为音乐图标,为背景填充颜色#475479,并添加杂色。


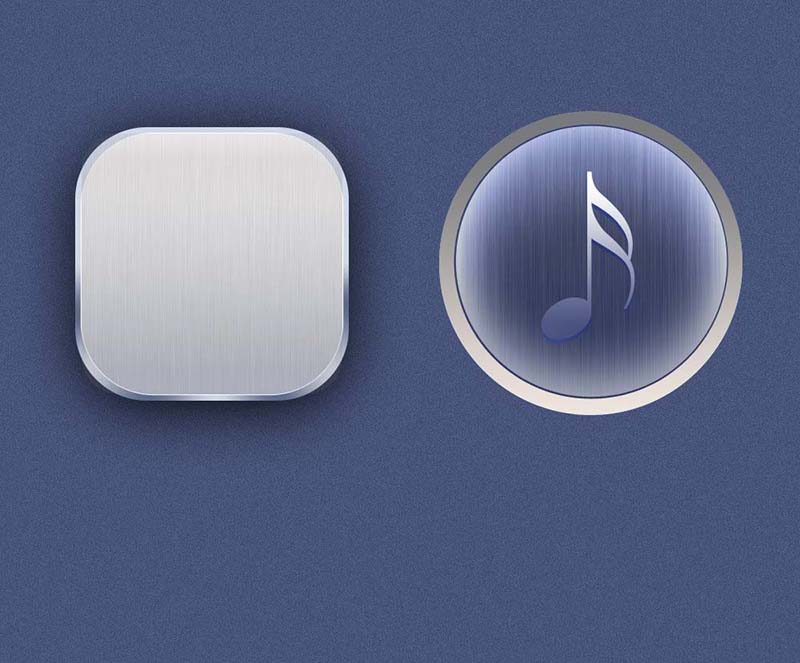
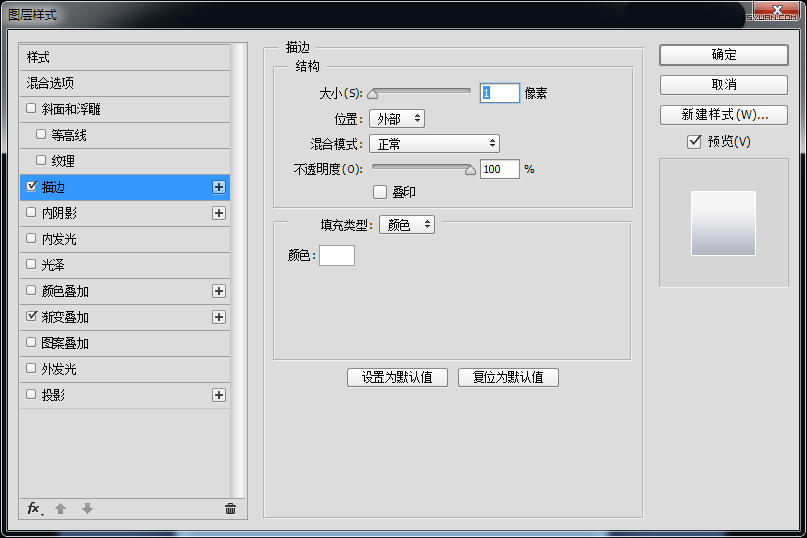
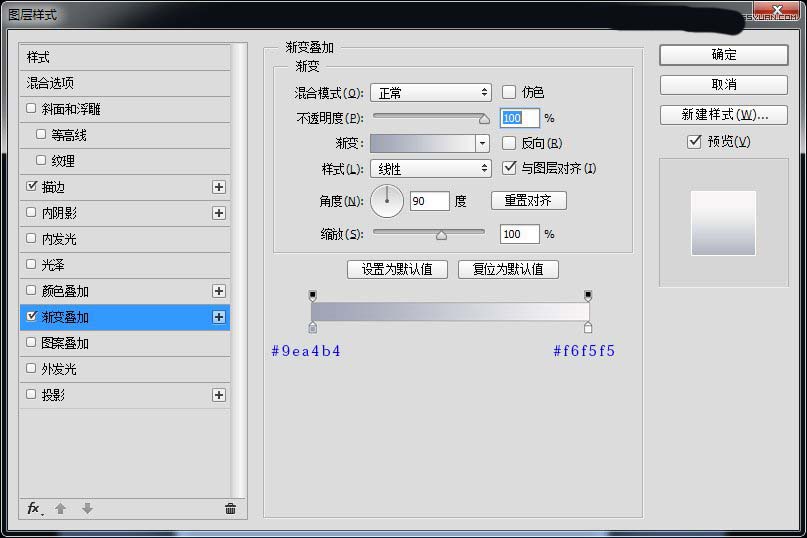
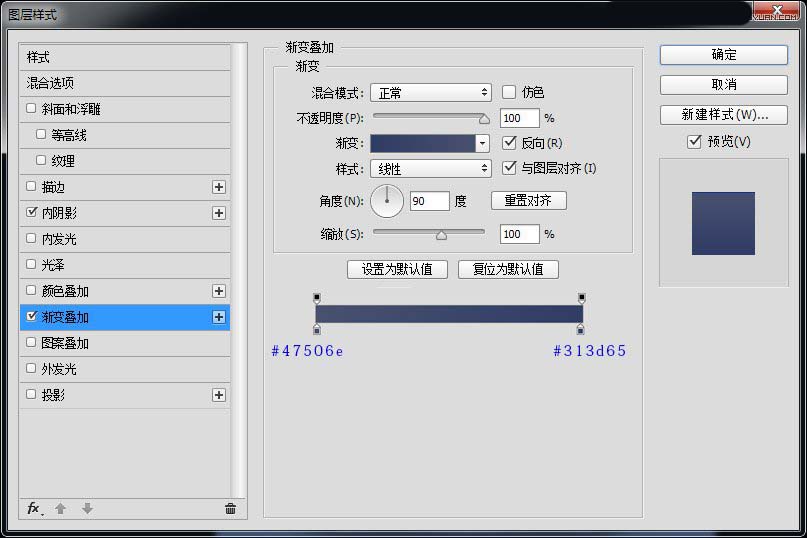
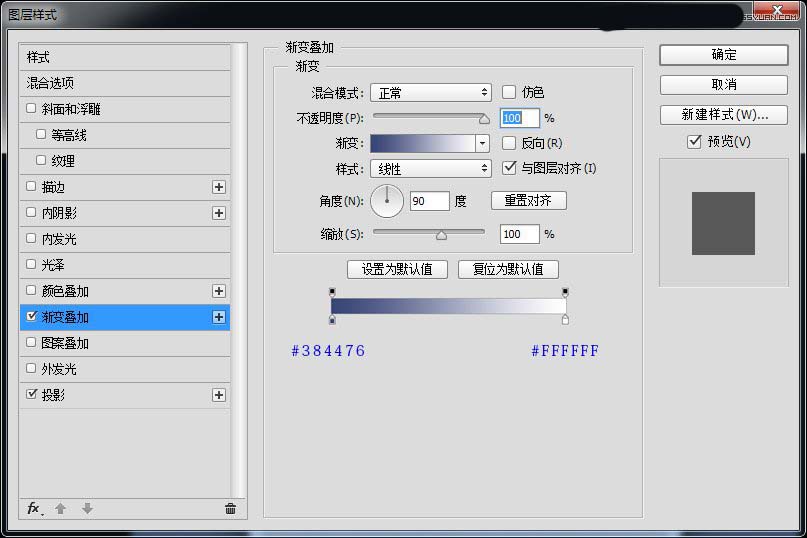
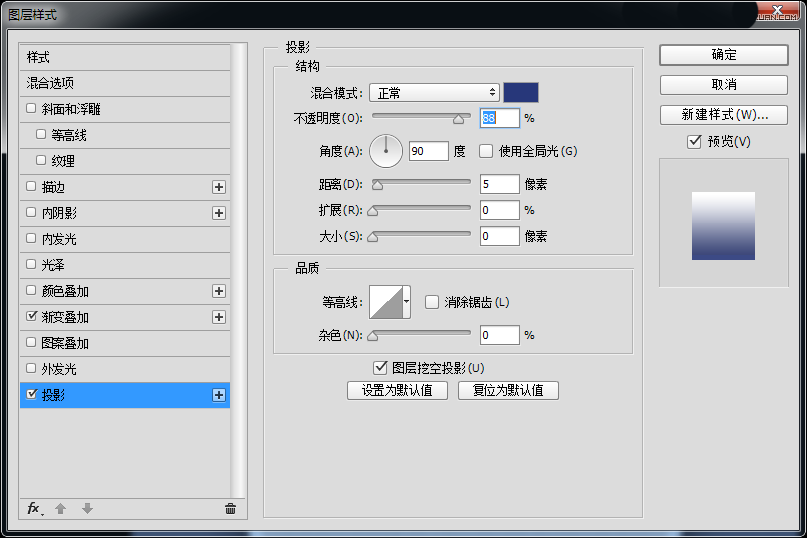
步骤二:我们最先来绘制底座吧,使用圆角矩形工具、绘制一个650px*650px圆角半径90px的底座,并为它添加图层样式。



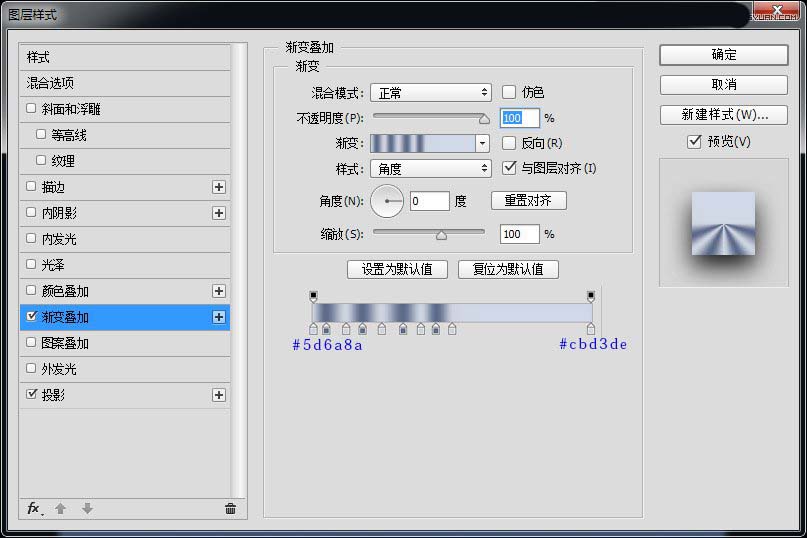
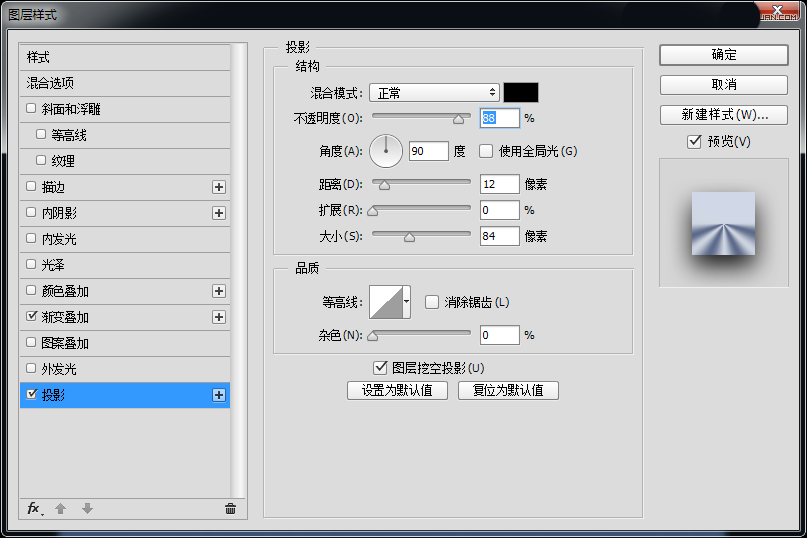
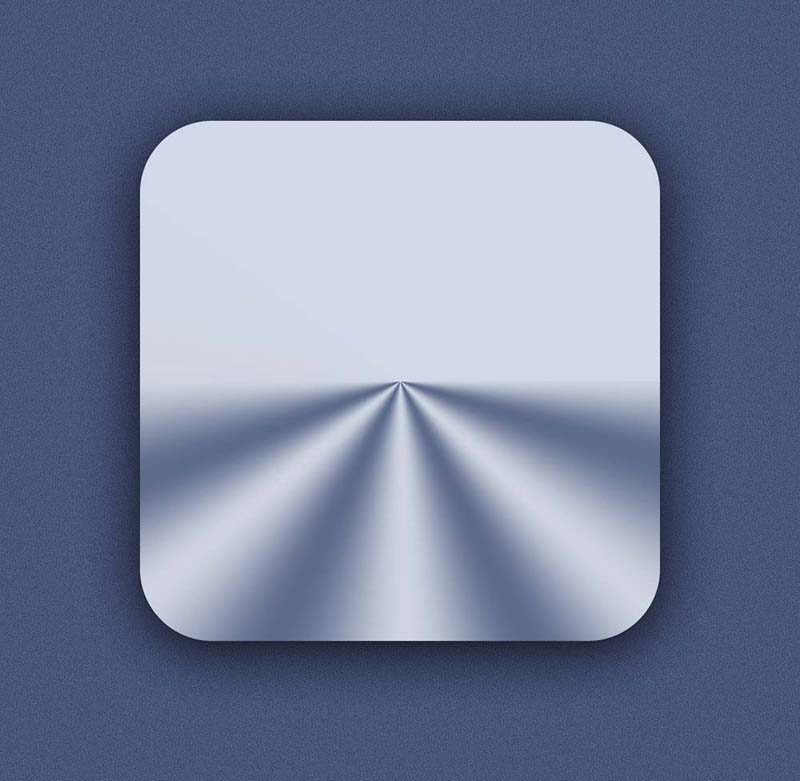
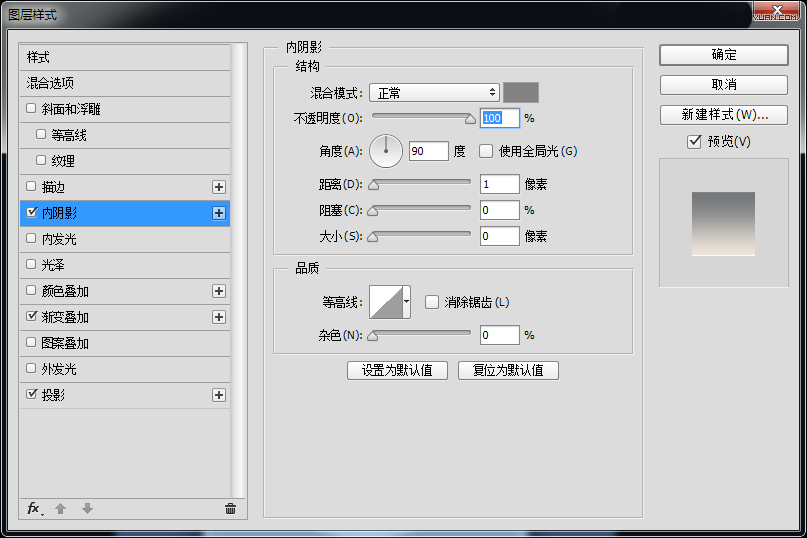
步骤三:高逼格的底座一下就出来了,有木有!!!继续绘制一个620px*620px圆角半径90px的底座,并为它添加图层样式。



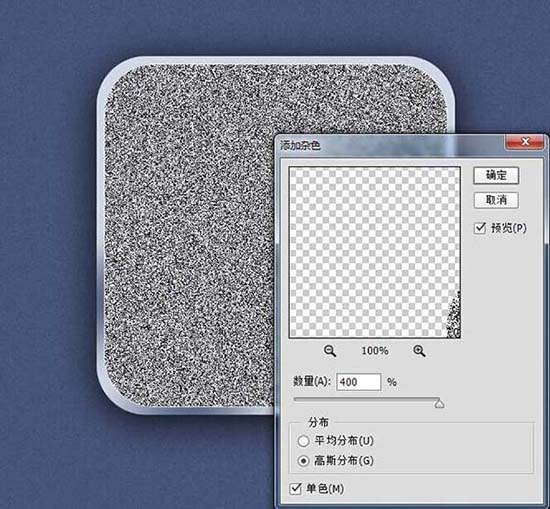
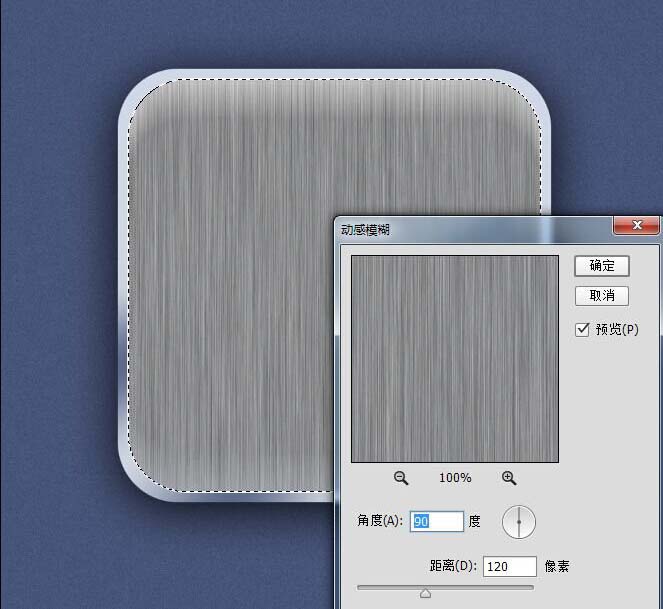
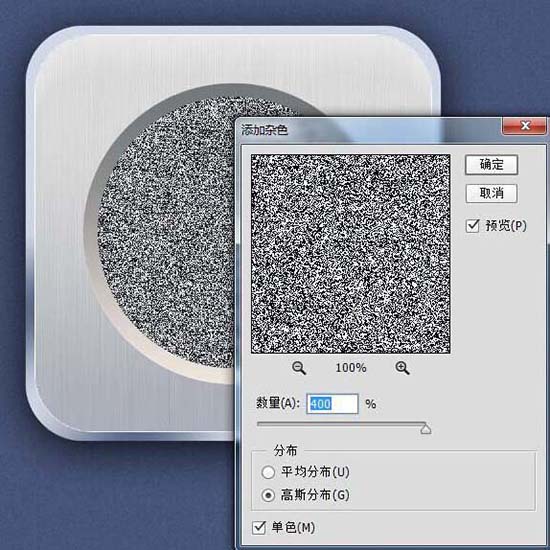
步骤四:现在绘制一下底座的金属拉丝效果吧,继续绘制一个620px*620px圆角半径90px的形状,添加杂色效果并执行动感模糊命令,调整不透明度。



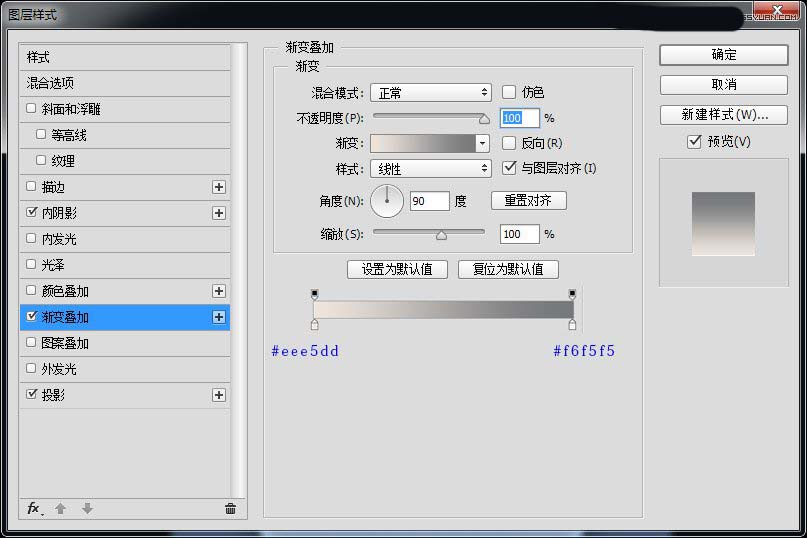
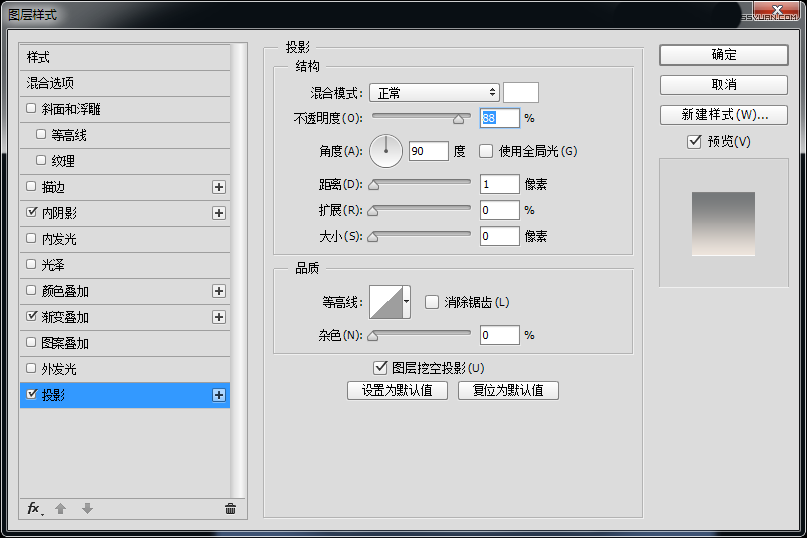
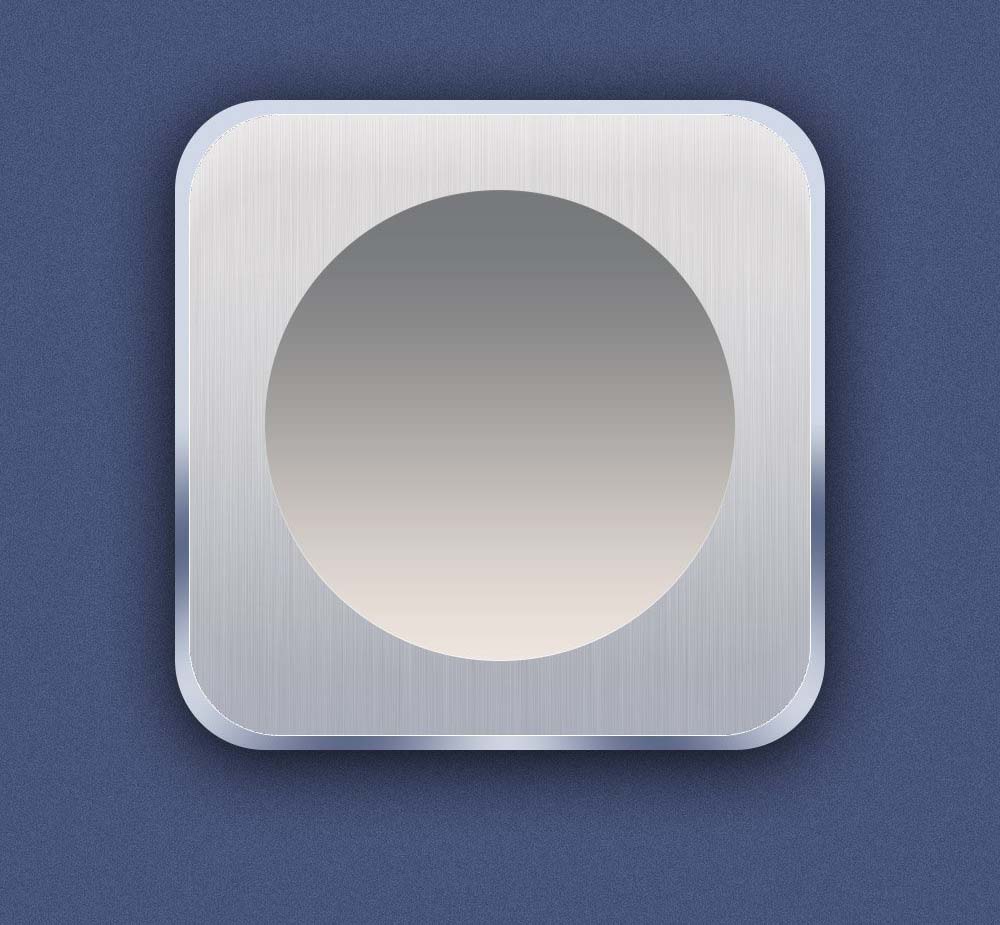
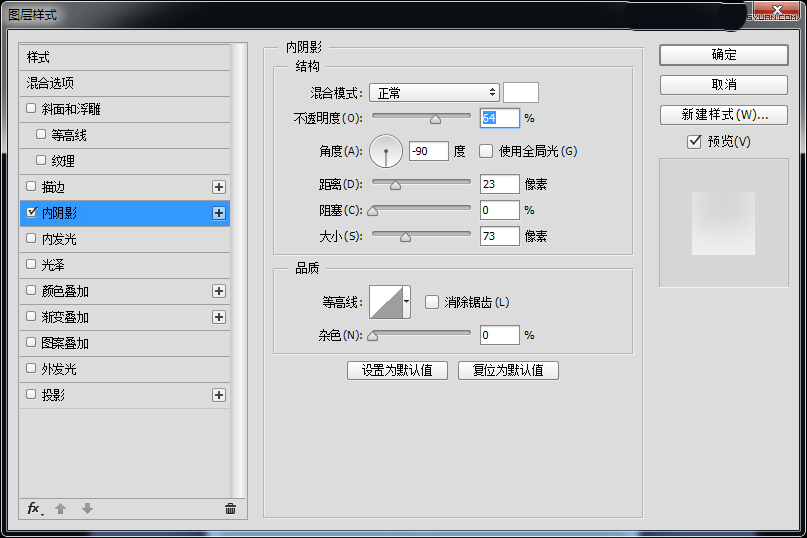
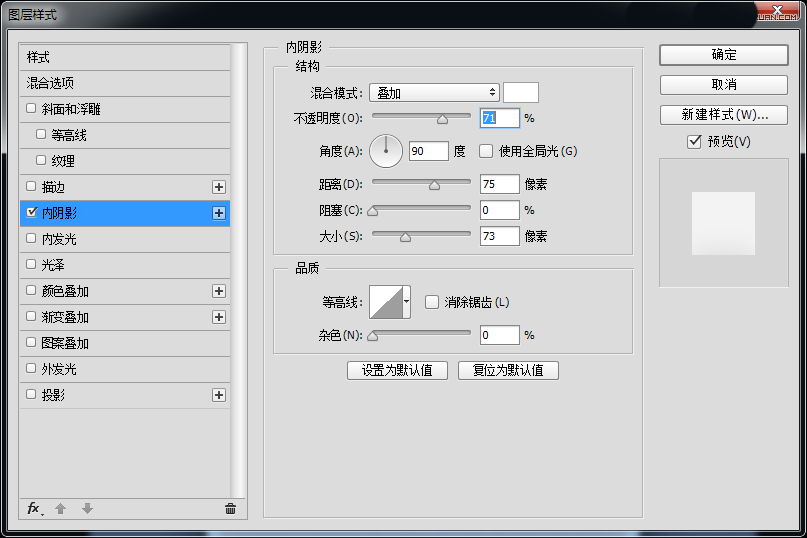
步骤五:我们来绘制一下内部圆吧,选择椭圆工具绘制一个470px*470px的正圆,并为它添加图层样式。




步骤六:继续使用椭圆工具、绘制一个425px*425px的正圆,并为它添加图层样式。



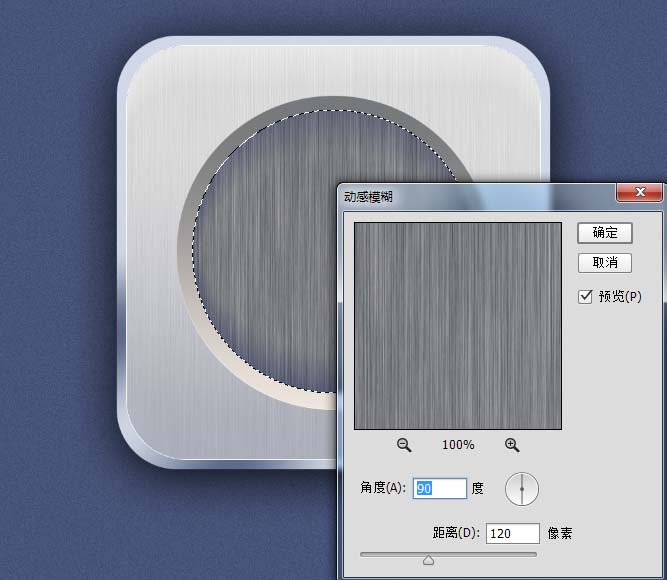
步骤七:现在绘制一下内圆的金属拉丝效果吧,绘制一个425px*425px的正圆,添加杂色效果并执行动感模糊命令,调整不透明度,操作同上。



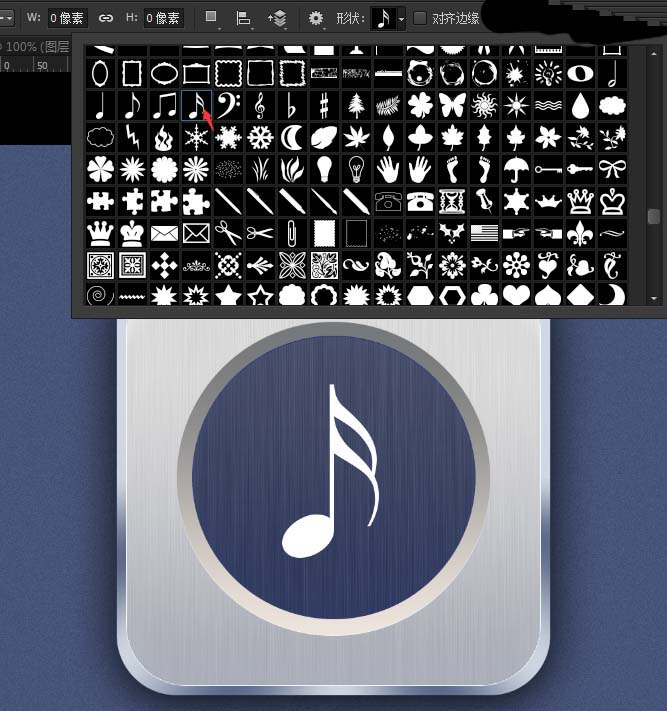
步骤八:现在我们来绘制一下音乐图标吧,选择自动以形状工具,绘制一个145px*260px的形状并为它添加图层样式。




步骤九:就剩高光部分了哦,选择绘制两个大小为420px的正圆,将填充设置为0,添加图层样式吧。




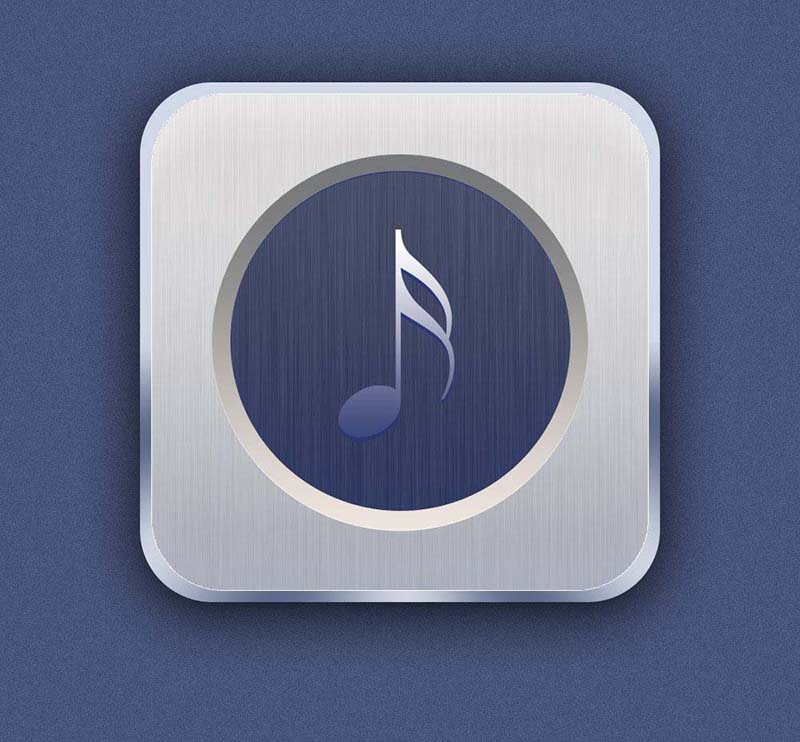
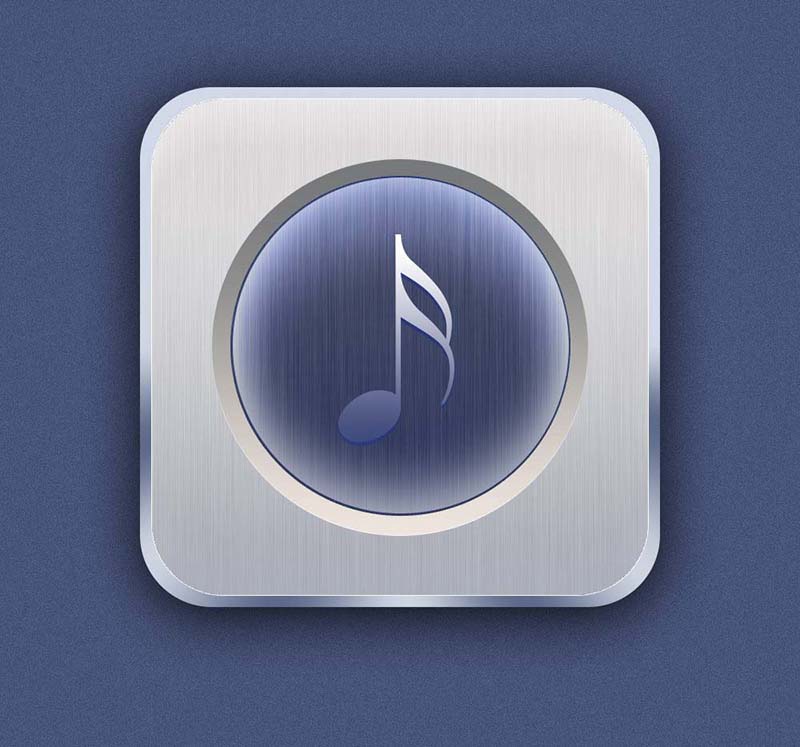
今天的教程我们我们主要分为二个部分:底座、内圆、其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,图标的整体质感也是图层图层样式来完成的。
加载全部内容