AI+Photoshop绘制幻想流光类插画教程
Eason丶安 人气:0教你使用Illustrator结合Photoshop绘制幻想流光类插画,这里做的是一只睡着的小兔子,在AI中先画出兔子的插画,然后导出PSD到PS进行修饰,重点是如何做出流光的感觉,好了,话不多说,下面让我们开始学习吧!
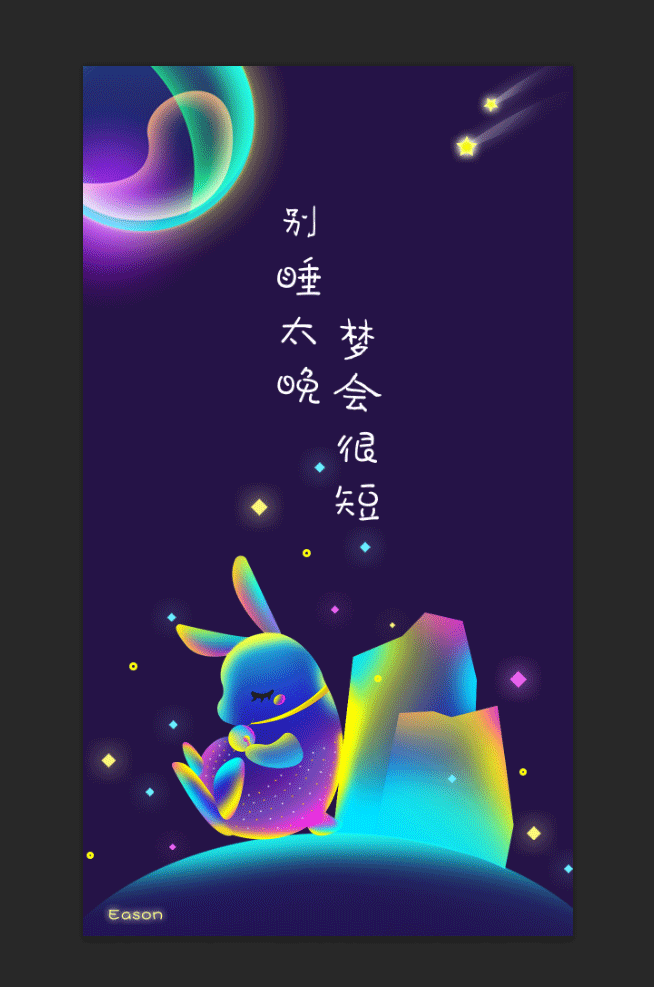
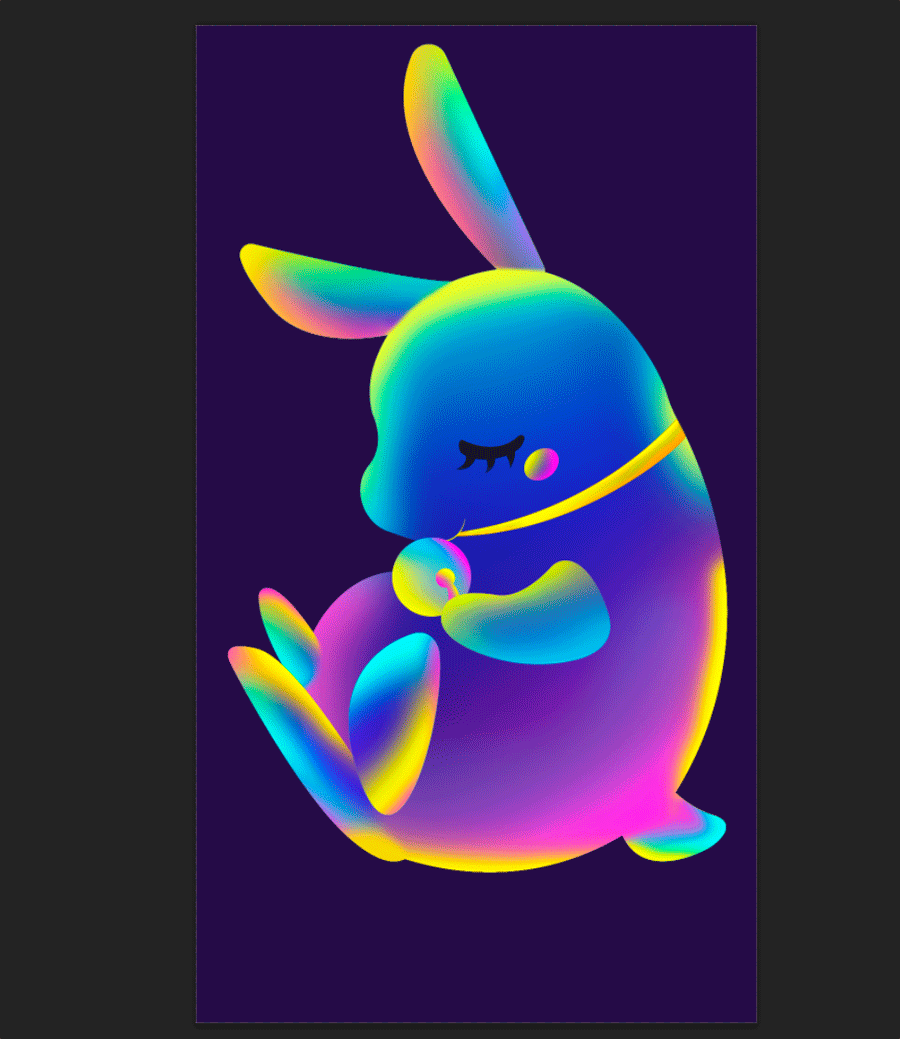
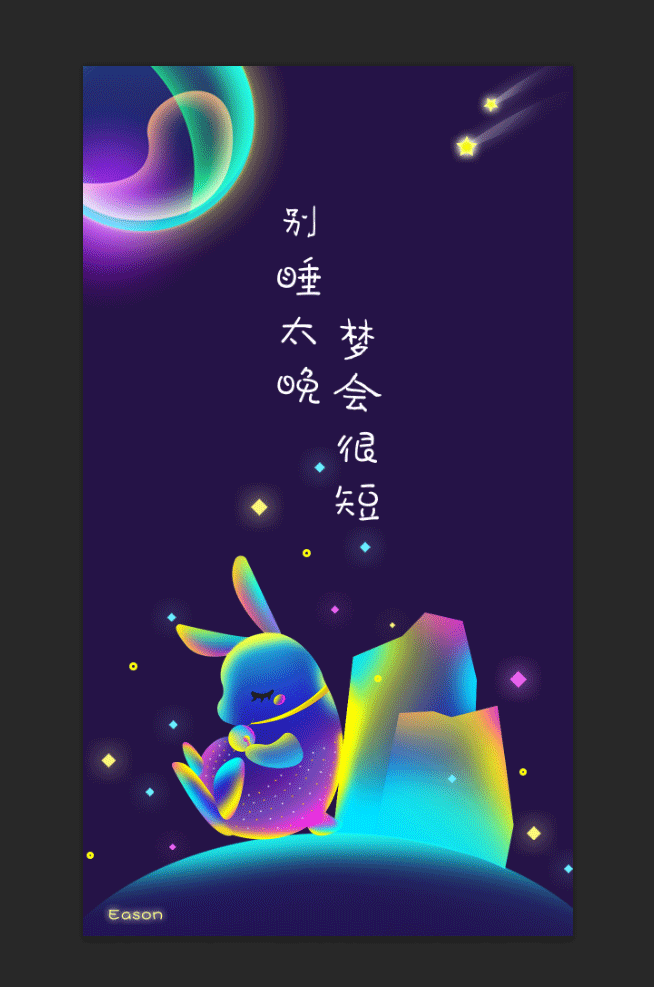
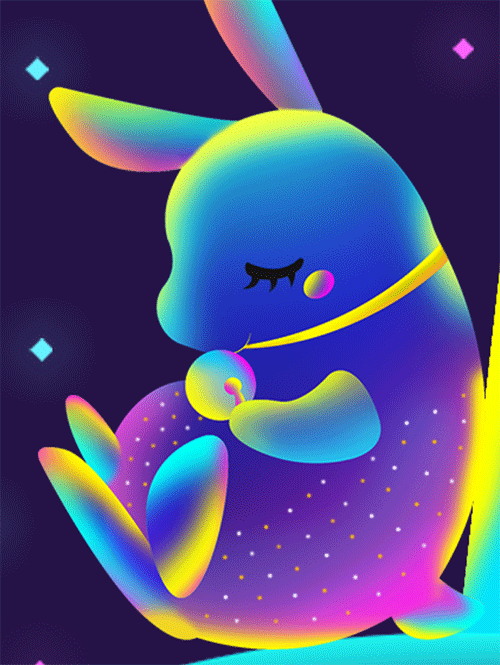
效果图:

先来分析一下插画的组成:
1.主体插画内容设计
2.图层合理叠加
3.舒适的颜色选择
4.添加效果元素
5.文案和插画的排版
不多BB,直接上教程。

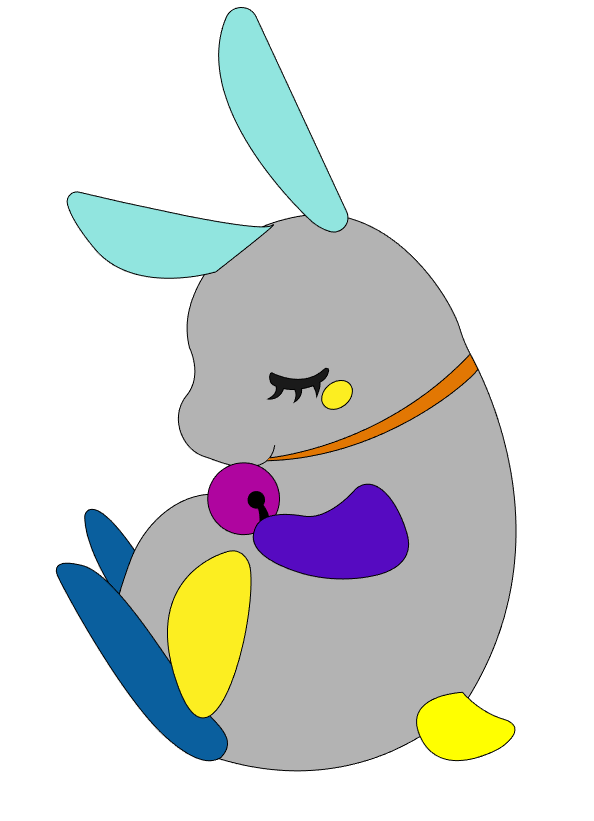
先选择你想做的插画内容,我这里做的是一只睡着的小兔子,在AI中先画出兔子的插画。(不会插画的同学可以找画好的插画用钢笔进行勾描。)
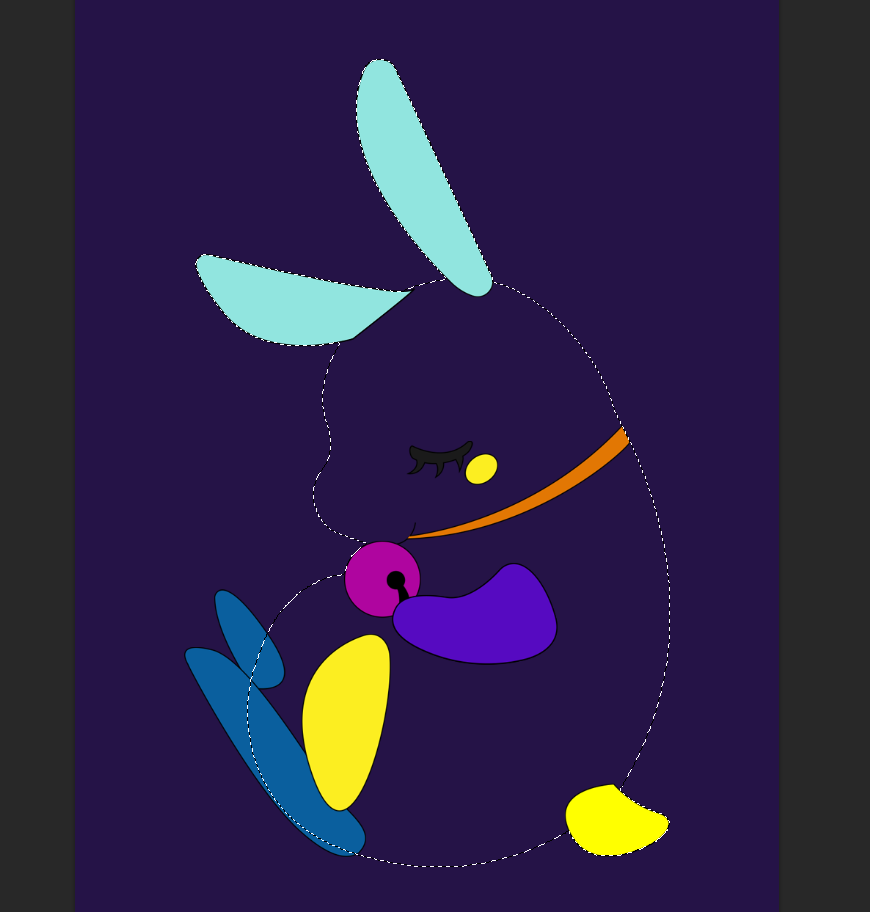
把兔子的主体和其他部位分别勾画出来,这里的颜色不用太在意,随意填,能区分图层就可以。
完成了我们的主体插画就需要导出PSD然后到PS进行修饰。
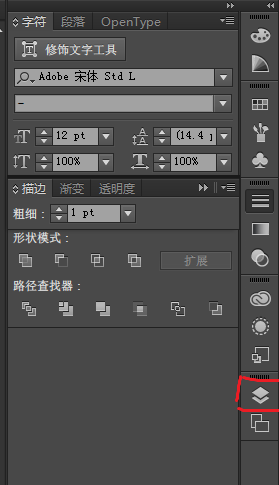
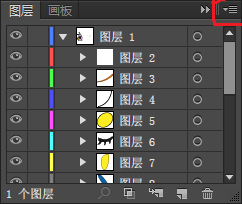
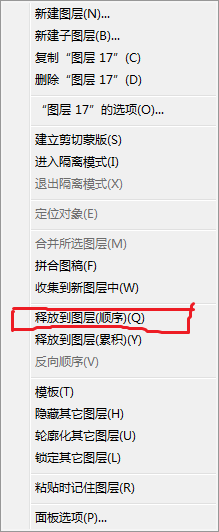
导出的流程:先在右侧找到图层,点击出现图层界面,右上角菜单栏,点开选择释放到图层(顺序),然后我们在导出PSD文件。(因为我们需要在PS里找到相应的图层进行修饰所以这一步很重要)




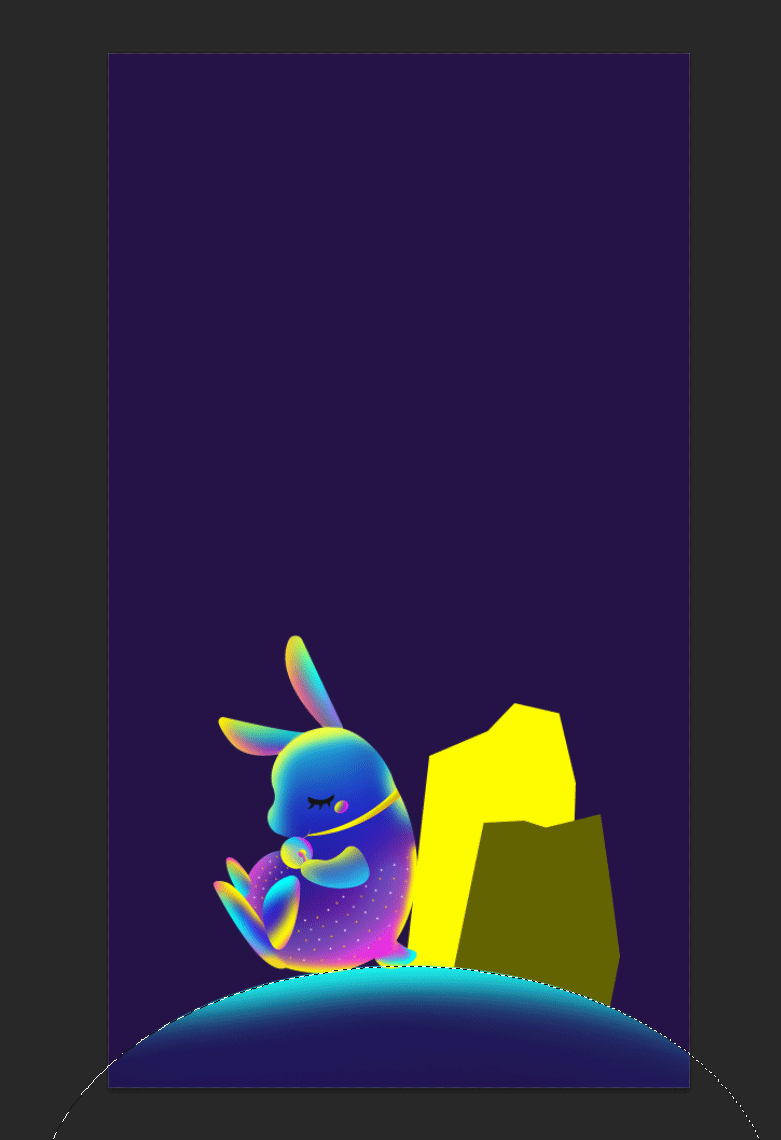
在PS中打开导出的文件,我们先来添加个背景色,打算做个星空的感觉所以添加个深紫色。

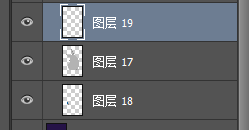
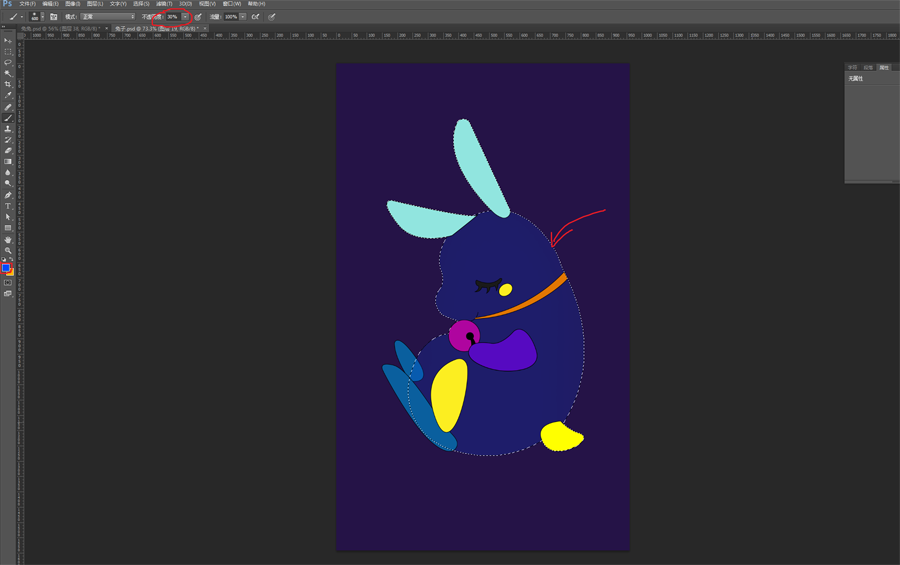
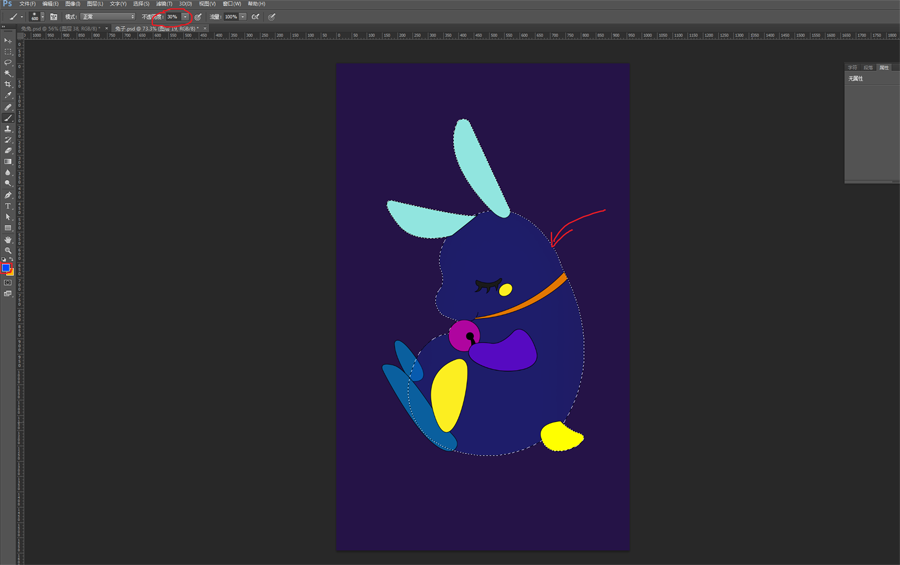
我们可以看到右侧图层位置和AI中的是相同的所以兔子的每个位置都是单独出来的图层。我们先选择兔子的身体图层,Ctrl+鼠标左键点选出身体选区(蚂蚁线位置)新建个图层放在身体图层上面。


快捷键B调至画笔工具,选择一个兔子身体的颜色,这里我选择的是蓝色和我们的背景色也是相近色。注意透明度小一点,因为我们选择的身体的颜色不是主体色。




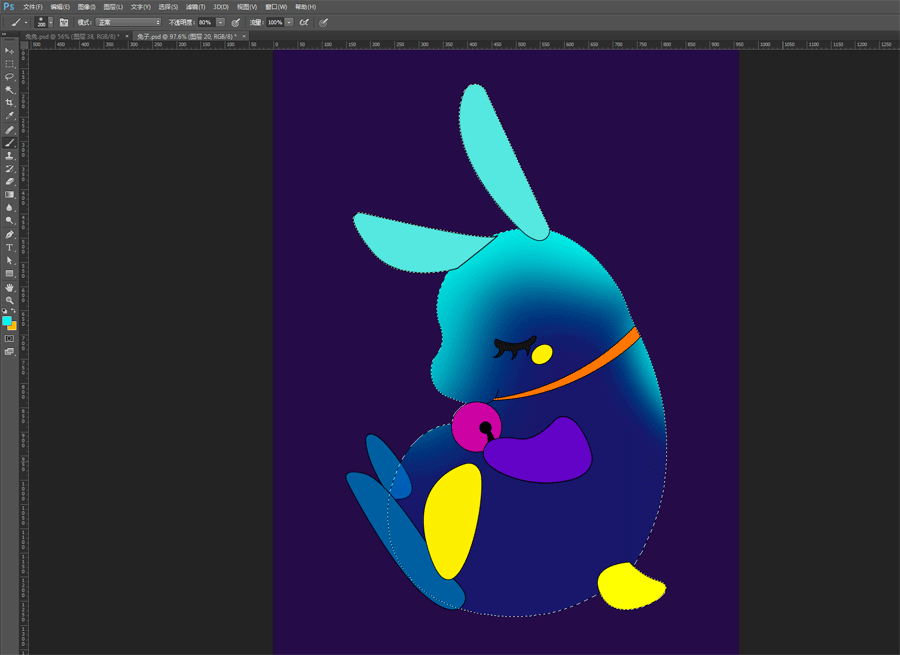
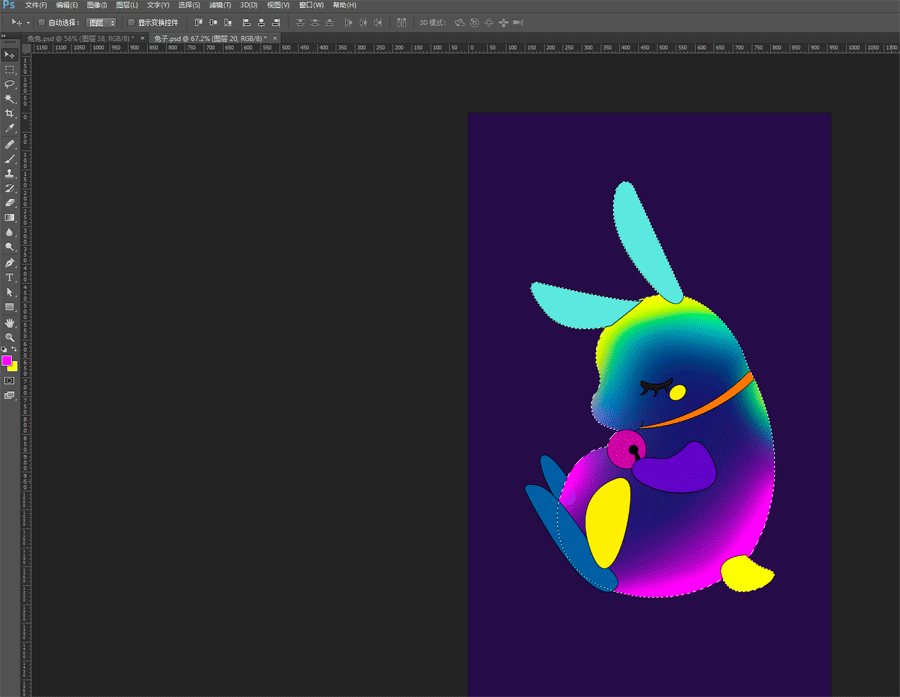
然后我们接着添加其他颜色做出流光的感觉,天蓝,亮黄,亮粉颜色选择都是相近色,饱和度和亮度都偏高。这里画笔选择揉边画笔,不透明度调高。可以通过不透明度的调整体现出光的明暗关系。铺色的时候没有太多要求根据自己的感觉去涂抹就可以。尽量避免两块大面积颜色衔接。

我在做的时候兔子的图层处理出了一点问题,以至于后面给自己增加了很多工作量,有些位置可以用图层蒙版擦一下,让融合感更好。
主角儿画完了 我们就需要考虑整体画面了。先做个星球的样子,再来两块石头放在背后靠着。

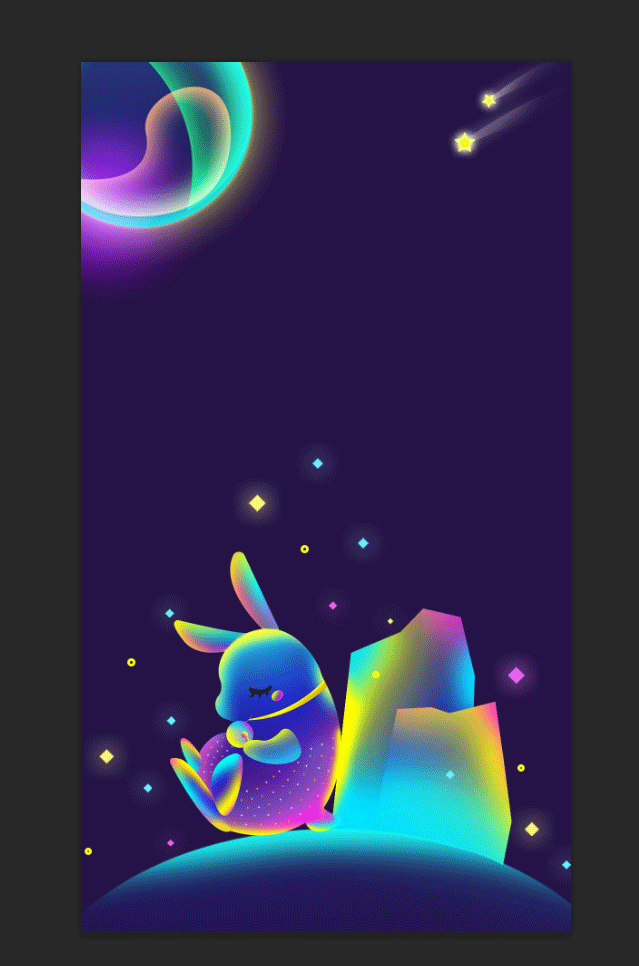
再来添加一些效果元素,让我们星空的画面更美一些,流星可以有,兔子周围在添加一些亮闪闪的小元素。还可以看到另一个星球。

再加上文案和自己的logo就可以啦。一幅幻想流光感觉的海报就完成了。当然你可以在文案上在下点功夫做个适合的字体和排版。

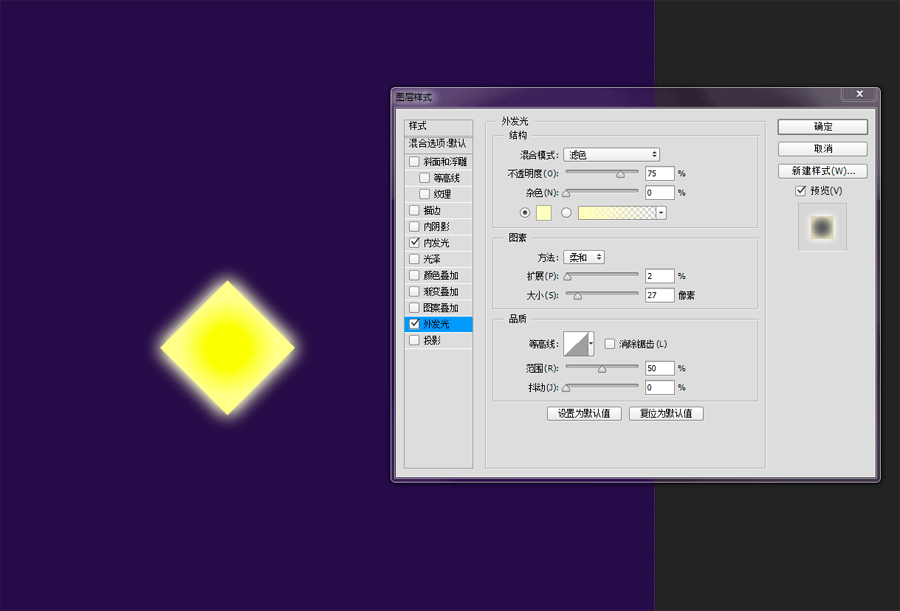
这里在说一下小元素的制作,正方形旋转45°,混合选项里添加一点内发光和外发光,数值自己把控就行。这些小元素也可以用在其他的海报制作上。我这里还给兔子增加了一点细节,可以顺着它的线条点一些小圆点,让整体更丰满一些。


教程结束,以上就是关于AI+PS绘制幻想流光类插画教程的全部内容,希望大家学以致用!还有这种制作的元素可以衍生很多,比如作为点元素装饰整体画面,或者可以做成字体样式等等,需要你大开脑洞去思考了。文章来源于 站酷,感谢作者 Eason丶安 给我们带来经精彩的文章!
加载全部内容