在Photoshop上为文字切片加上超链接方法
软件云 人气:0我们在做网站或装修店铺的时候,往往要为文字加上超链接,这更多的运用是给自制的导航条图片文字加上链接网址,要做到这一切一般情况下是需要DW软件的,而手头上只有PS该怎么办?下面我们就来谈谈用PS怎样为图片文字加上链接。
方法/步骤
首先打开PS软件,新建一个长1024像素X50像素的导航条,再用着色按钮涂上你喜欢的颜色,如图所示:

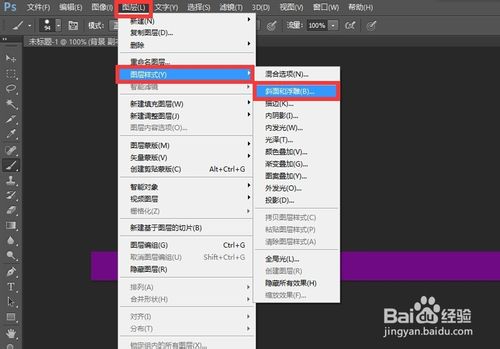
然后,进一步美化一下导航条。新建一个图层,接着依次点击:图层——图层样式——斜面和浮雕。在弹出的对话框中慢慢调节移动滑块,直到你认为比较满意位置,点击确定后,如图所示:


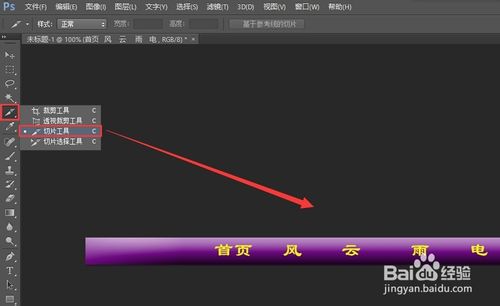
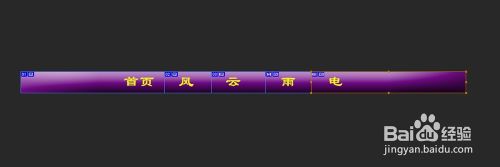
现在给导航条上输入你想要的菜单文字,然后在工具栏里右键剪截工具,再选择切片工具。示例如图:

接下来用切片工具把你准备要加链接的文字进行切割,注意要完整切割,不要留下空隙,否则零散的碎块太多,会给店铺的装修中带来没必要的麻烦。如图所示:

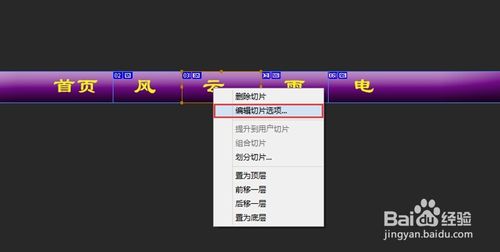
文字切割完成之后,再分别右键每一个文字对应的切块,在右键菜单里点击“编辑切片选项”。如图所示:

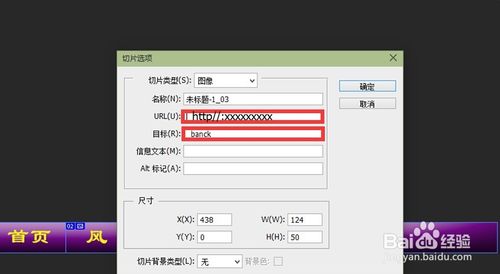
点击“编辑切片选项”之后,在弹出的窗口中粘贴你准备好的链接地址,再在目标栏里填上“_banck”,此表示在新窗口中打开网页,如果不需要就不填了。如图所示:

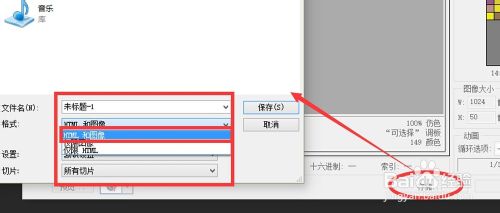
文字链接编辑好后,就要进行保存了。保存格式为“Web”格式。在弹出的存储窗口中点击“存储”。指明路径的时候选择格式为“html和图像”,然后点击保存即可。如图:

保存好的“导航条”为两个文件夹,一个是images文件,一个是html网页文件。在装修店铺或网站时,首先把images文件上传到网站或店铺的图片库中,然后打开html网页文件,再在打开的网页上右键单击查看源代码,复制<body和</body>之间的所有代码,然后粘贴到你需要投放的自定义页面中后,再回到文字编辑模式中修改一下相对应的images图片地址就是了。
注意事项
切片的时候要细心,尽量以大块为好。
以上就是在PS上为文字切片加上超链接方法介绍,希望能对大家有所帮助!
加载全部内容