photoshop利用辅助线一键切图
damifanlier 人气:0好的淘宝商家和刚入行的设计师对切图不是很清楚,现在交大家一个简单快速的方法,首先先设计好了一张图,接着计入快速切图过程,一起来学习吧!
步骤
1、设计好一张设计图,网页或者,淘宝商品详情均可以

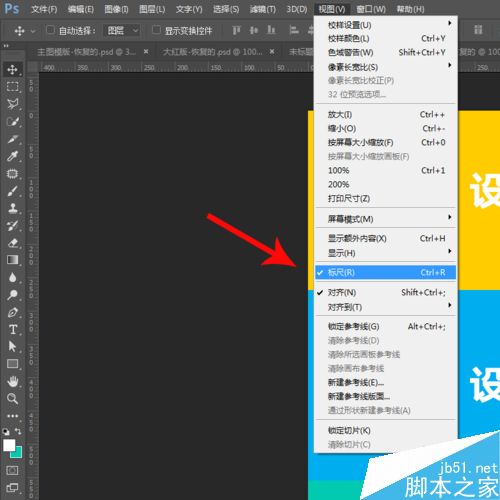
2、选择视图->标尺(勾选)或者 按 ctrl+R 打开标尺

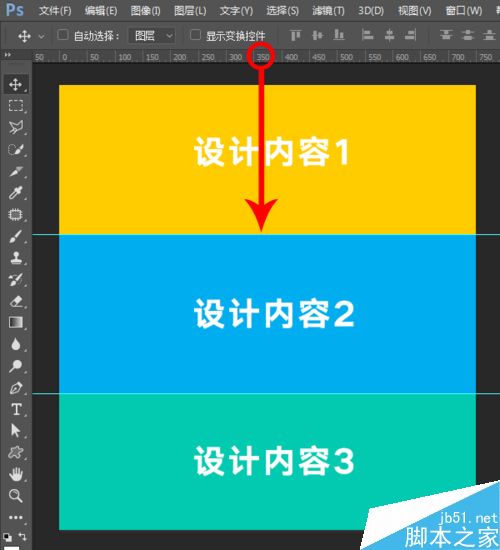
3、单机标尺区鼠标左键不动,

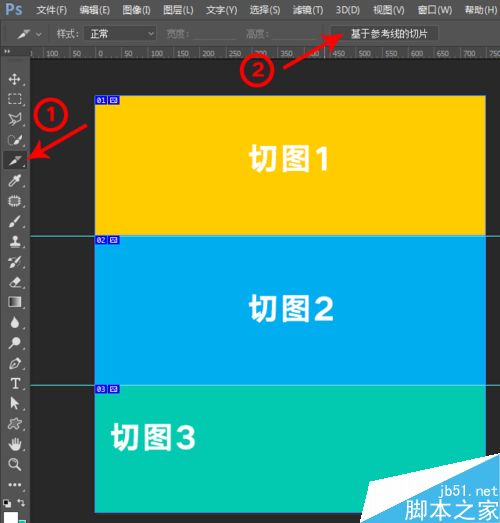
4、拉好参考线之后,单机切片工具,点击上方属性区,基于参考线的切片

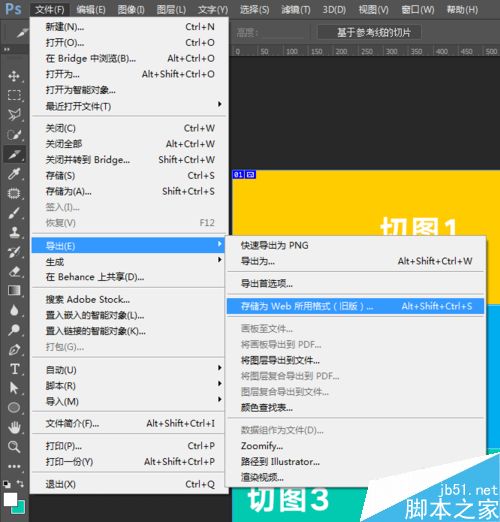
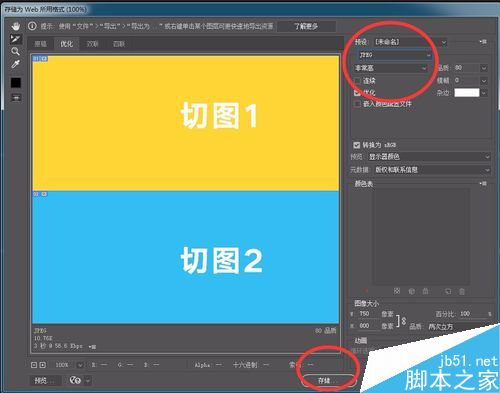
5、单机文件-导出为web 格式 ,一般选择jpg格式


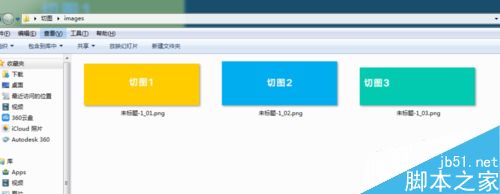
6、导出图片完成 :-)

注意事项
划线的是时候可以用 ctrl加 “+ ” 放大 ctrl加 “- ” 缩小 调整
如果是色彩范围不多可以选择png-8 图片更小更清晰
以上就是photoshop利用辅助线一键切图方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
加载全部内容