Photoshop结合ai设计有斑马水波纹文字效果的海报
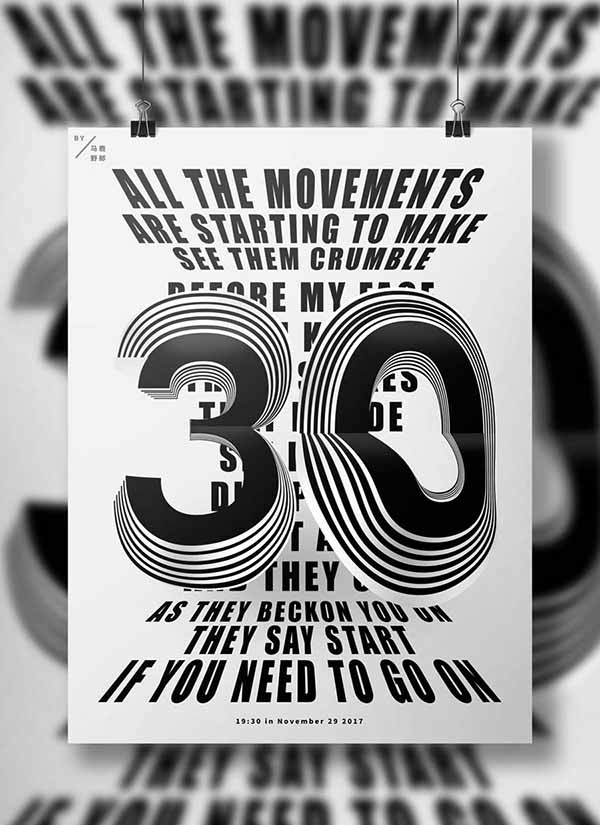
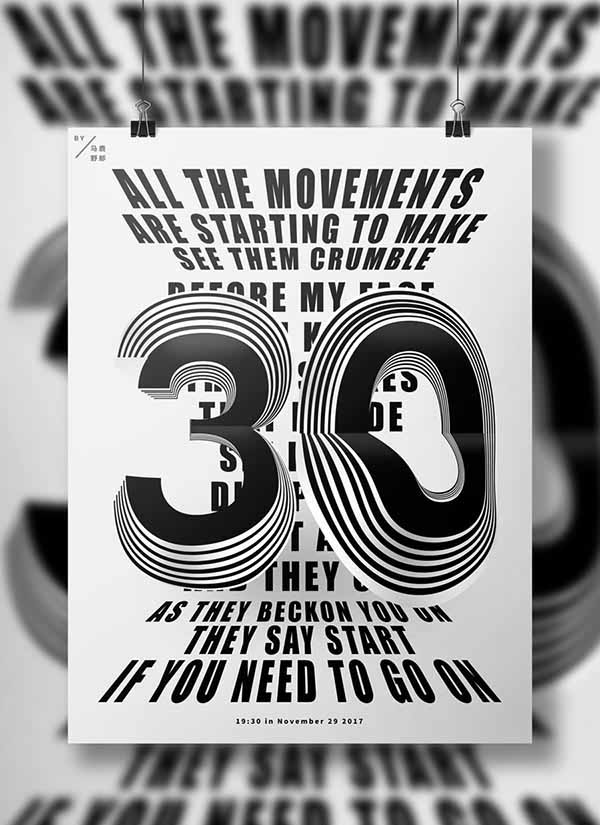
野鹿志 人气:0艺术海报需要一些特殊的文字,想要设计斑马波纹的立体文字,该怎么设计呢?下面我们就来看看PS和AI两个软件一起完成的教程,先看看效果图。

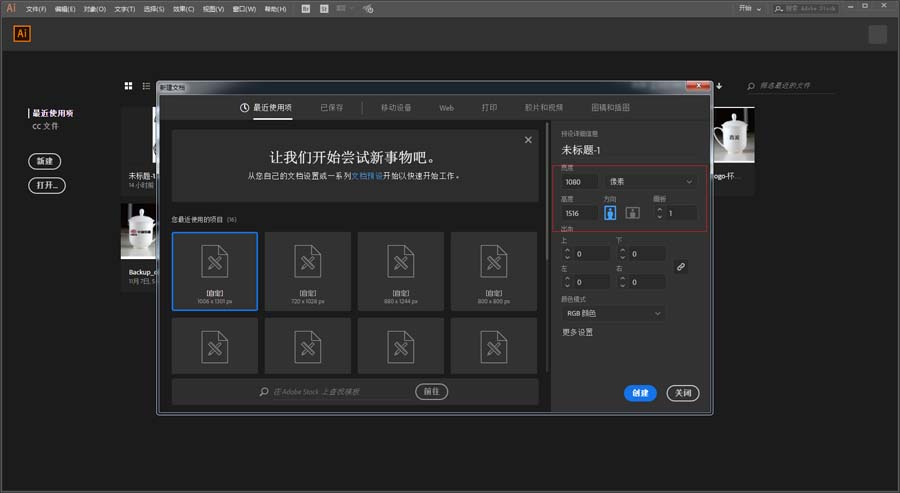
打开Ai,新建尺寸为1080*1516的画板:

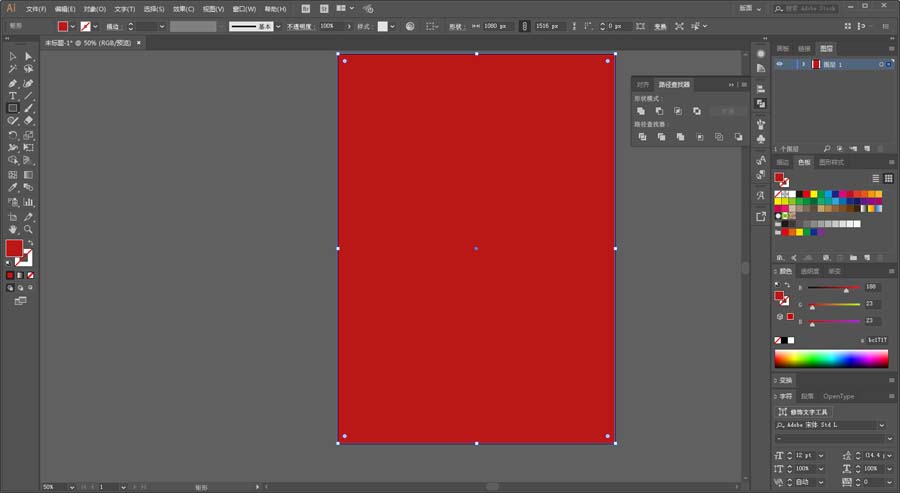
为了方便观察,先用矩形工具画一个矩形充当背景并且ctrl+2锁定,颜色随意:

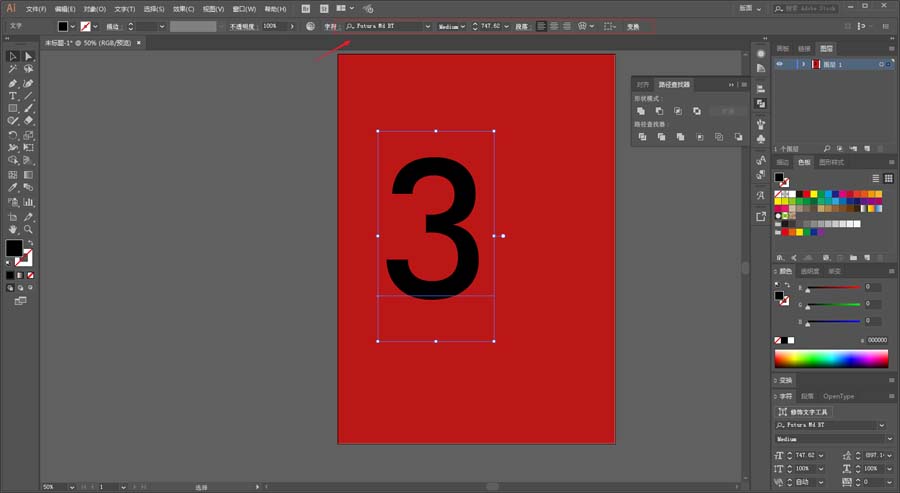
选择一个合适的字体,打上数字,我这里选的是Futura Md BT:

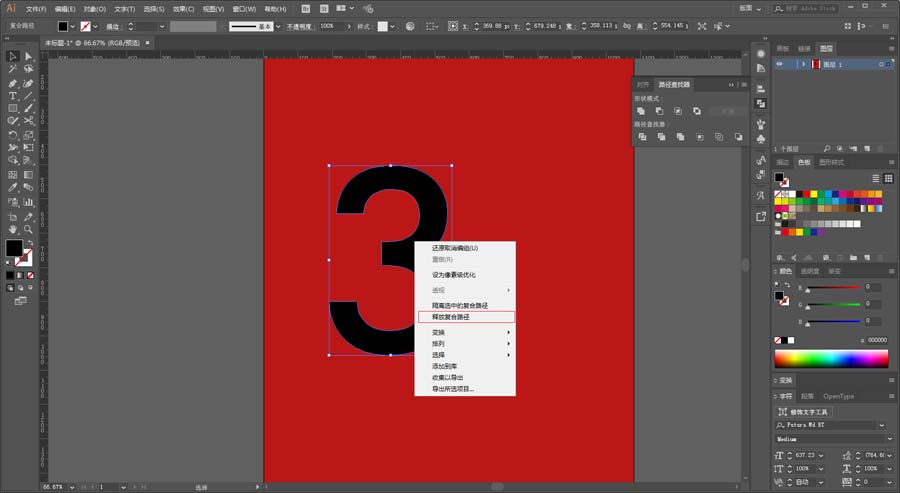
选中对象以后,ctrl+shift+o轮廓化,鼠标右键取消编组,然后再次鼠标右键释放复合路径:

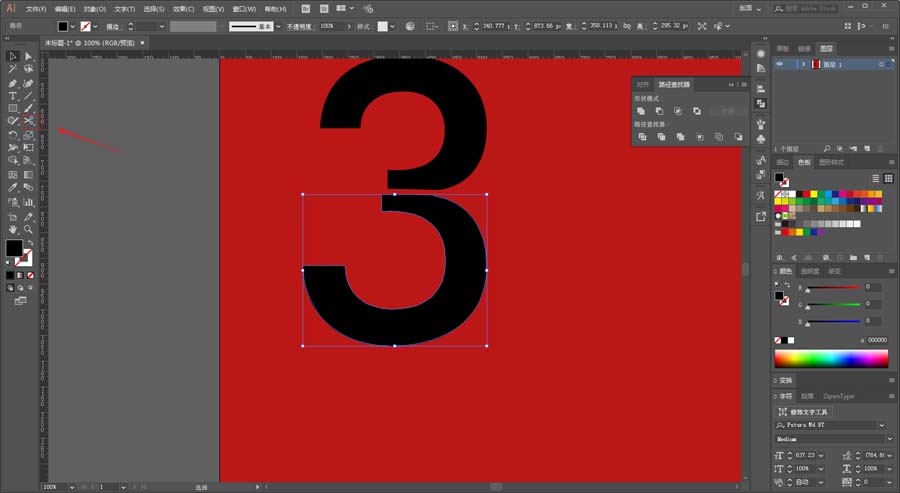
用剪刀工具将3从中间剪开:

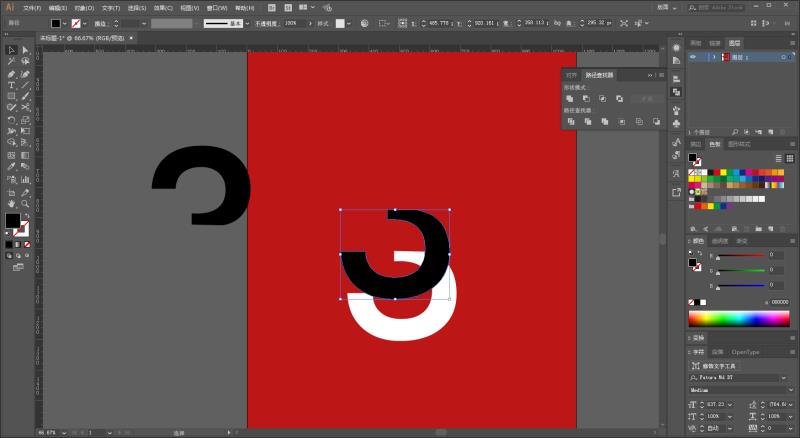
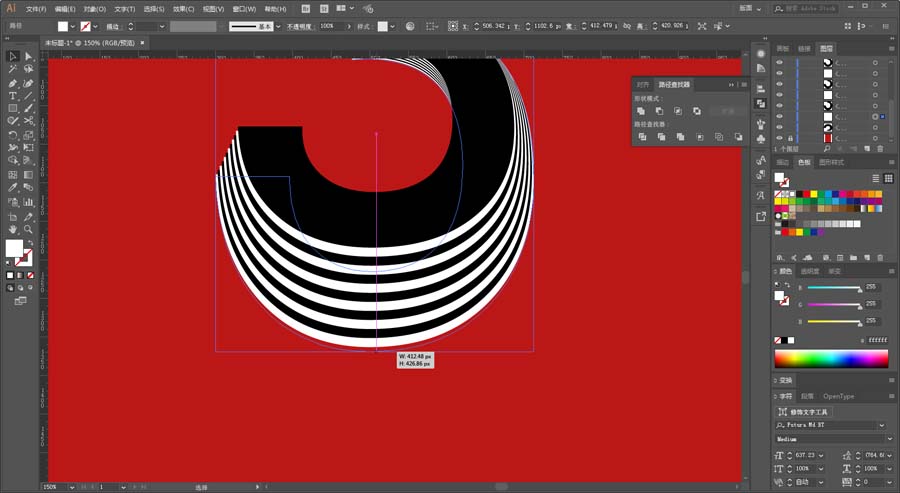
选中3的下半部分,按住Alt键用小黑工具拖动,复制出来一个,并且将颜色改为白色,同时将其图层顺序放置黑色的的下面:

将白色形状适当放大变形,摆放到如图所示的位置:

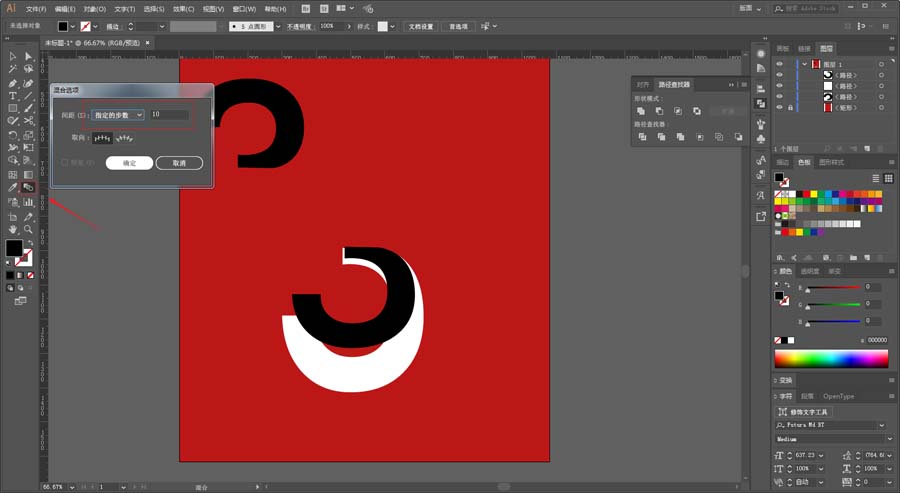
用混合工具,将步数设置为10步,然后从黑色到白色建立混合:

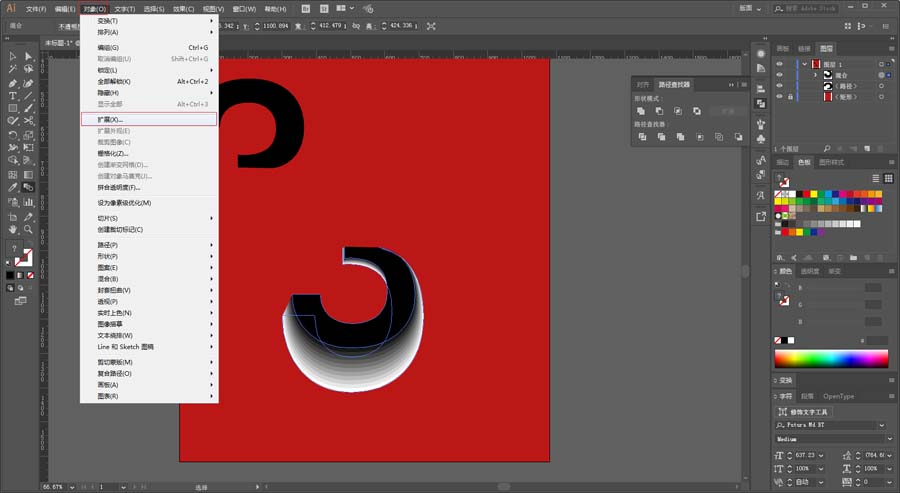
混合以后,执行对象-扩展,并且取消编组:

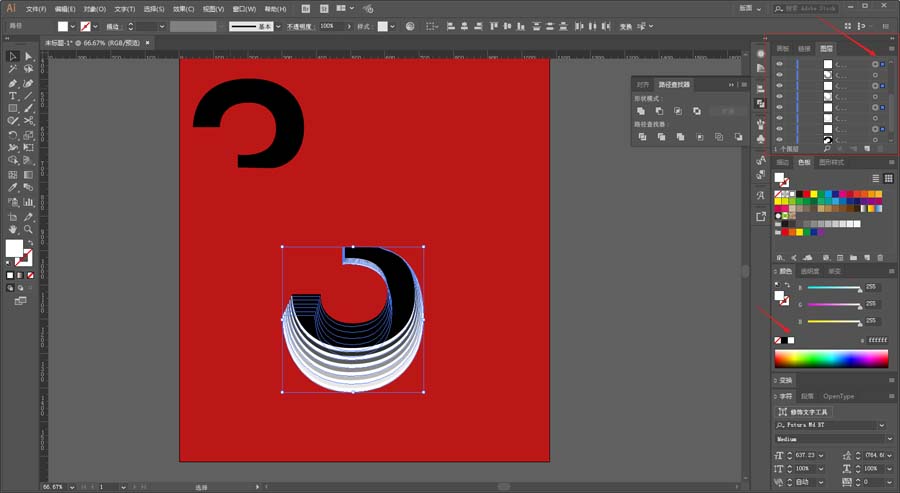
在图层面板中,每间隔一个黑色对象选中一个,按住shift键可以将其全部加选上,然后将颜色一次性全部改为白色:

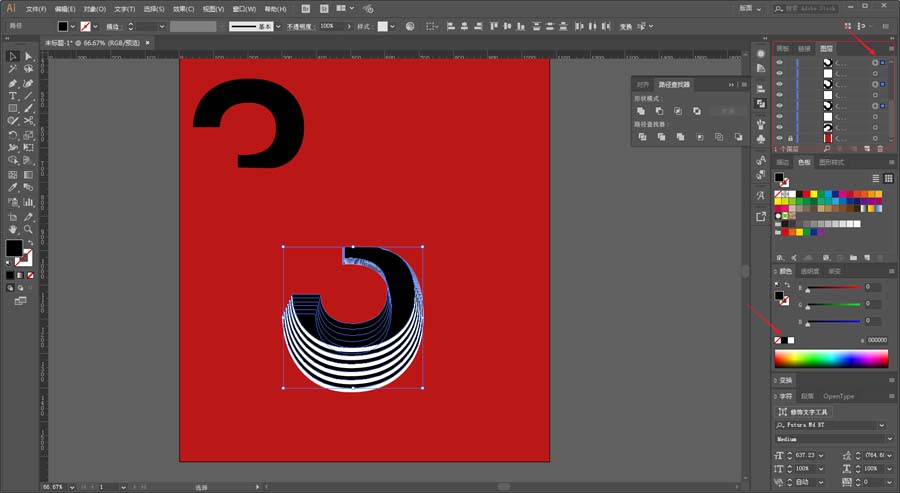
同理再将剩余的对象选上改为黑色:

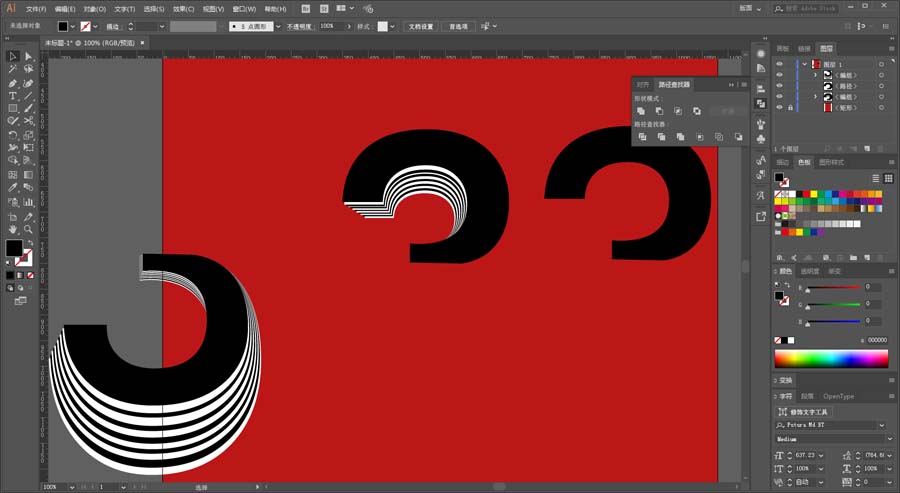
再去选中一个对象,略微更改一下大小,让其波纹部分看起来不那么规律,搞完以后打上组:

同样的方法,把3上半部分的内侧做出效果来:

继续把3的外圈也做出来:

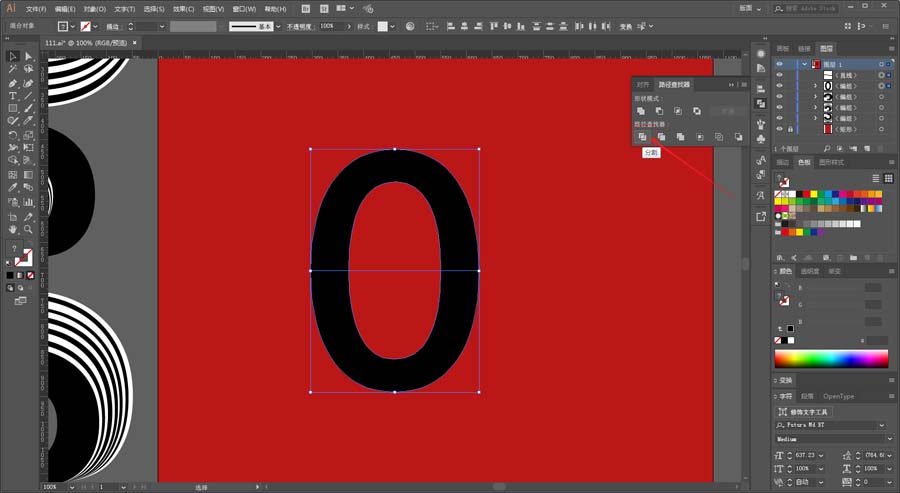
接下来再来制作数字0,方法其实也是一样的唯一要说的切割0的时候,由于0是复合路径,所以剪刀工具来剪的话不好使。
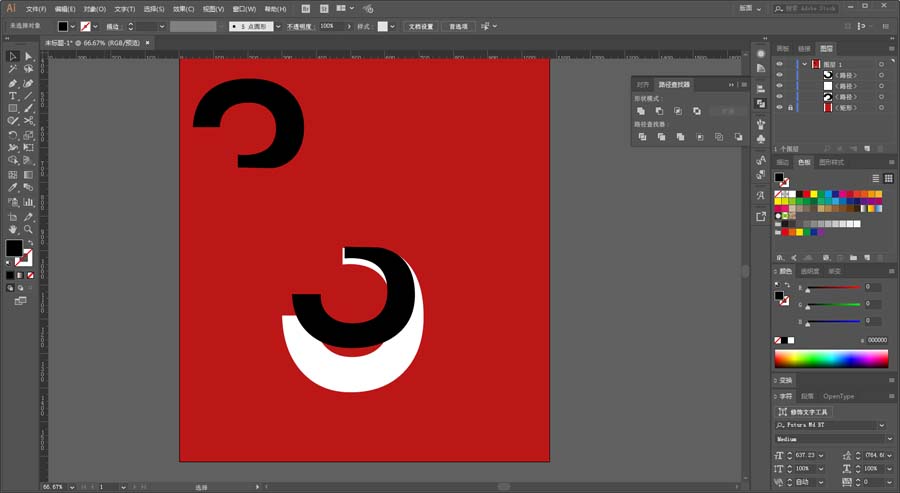
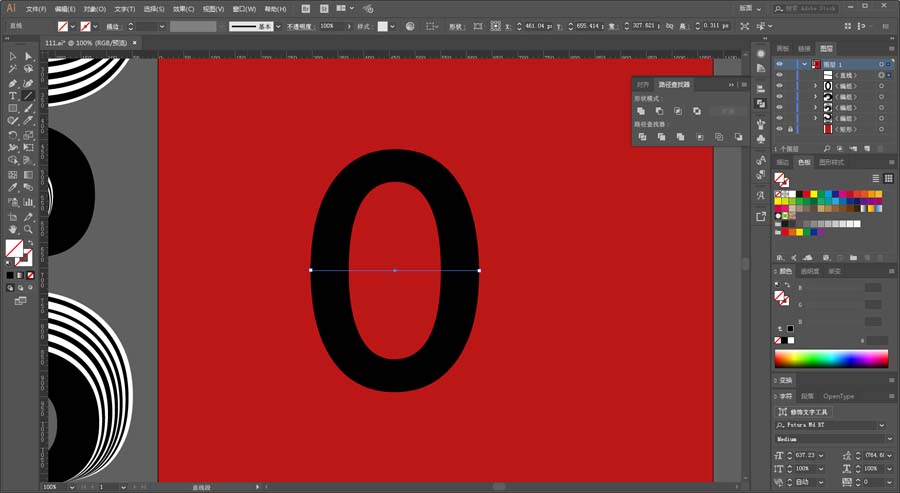
所以需要将0轮廓化以后,用直线工具画一条直线:

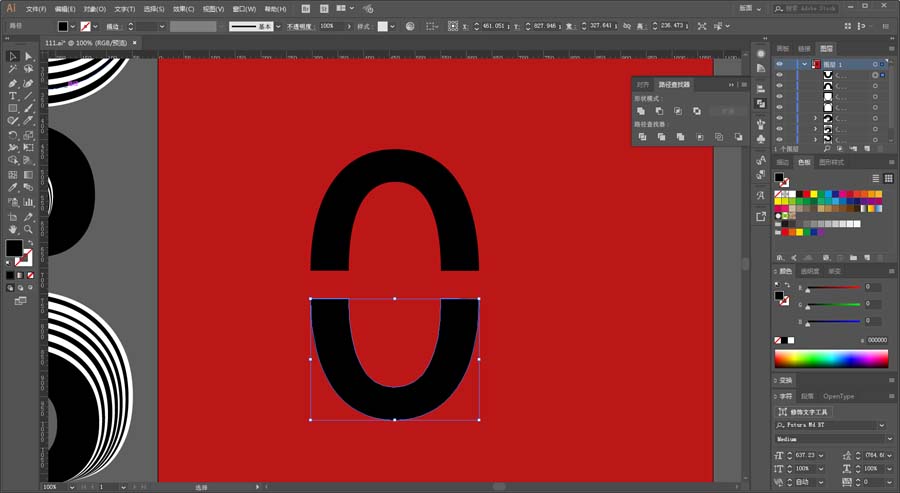
再使用路径查找器里的分割:

取消编组以后,数字就被分割开了:

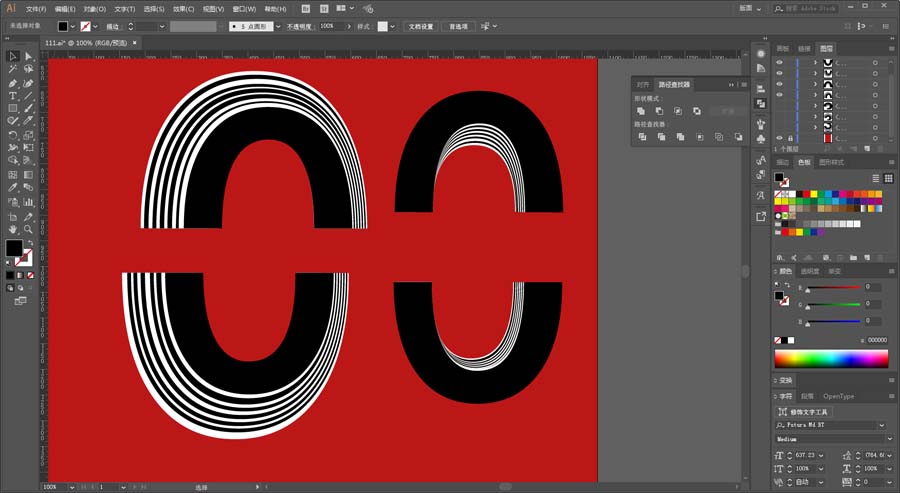
其他的就不再赘述了,基本上各个部分做出来大概是这个样子:

数字的各个部分做好以后先丢在一边不管它。
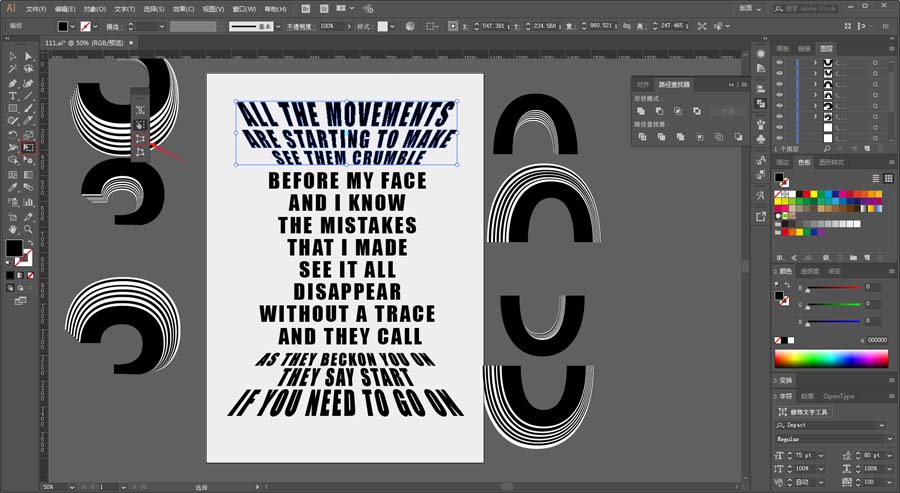
接着再更改背景颜色,如图所示码字排版做透视,文字分成上、中、下三段,上下都用自由变化工具做透视就行了:

再把数字的各个部分做初步的拼合,并且调整合适的位置以及大小:

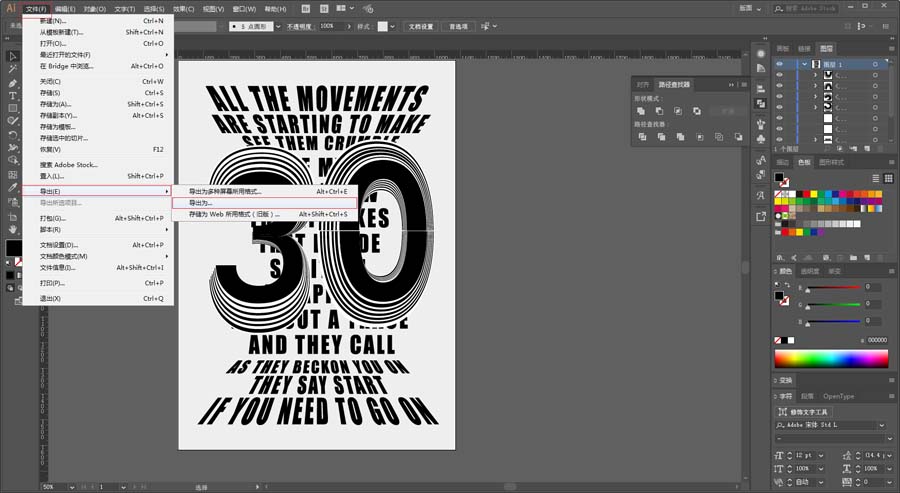
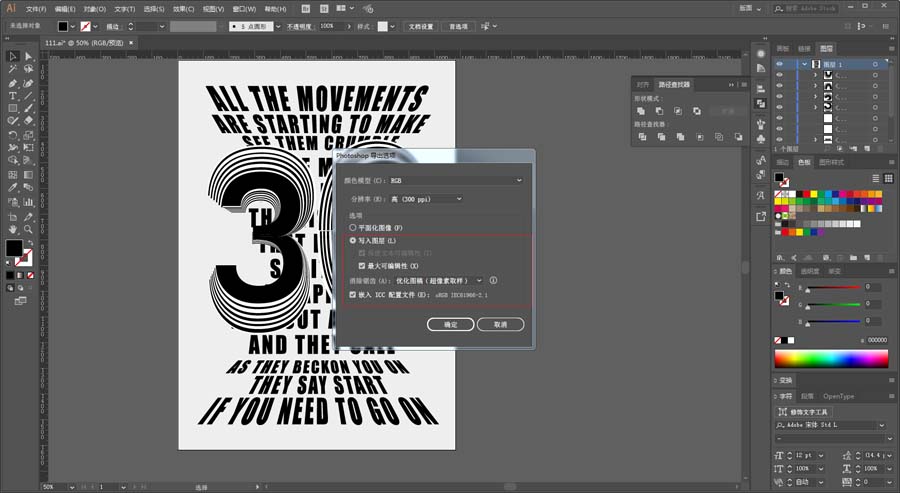
接下来我们就要到Ps里进一步处理了,执行文件-导出-导出为psd格式:

这个地方我们选择写入图层-最大可编辑性,这样保存的psd文件就保留了所有的图层:

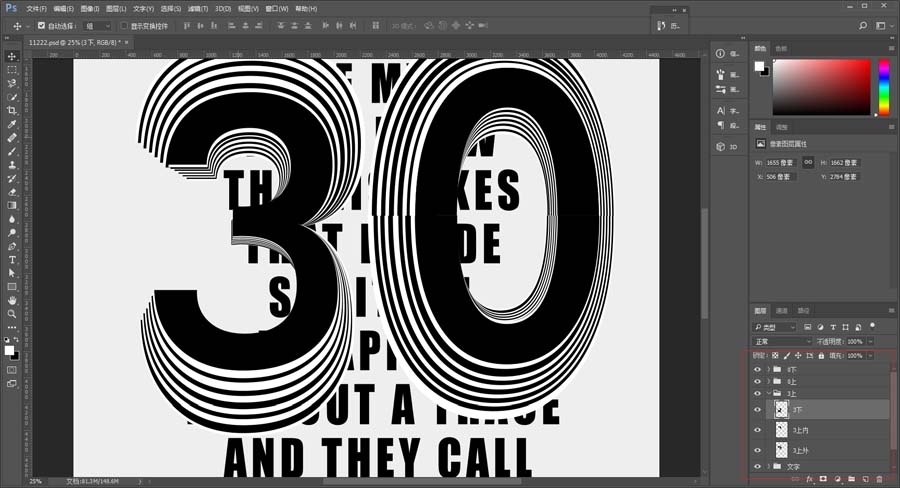
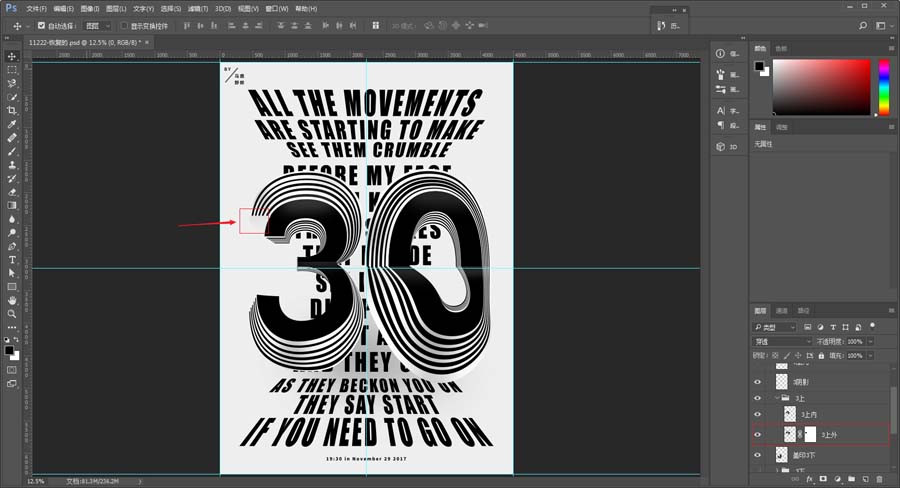
把各个图层重命名,并且摆放好合适的顺序:

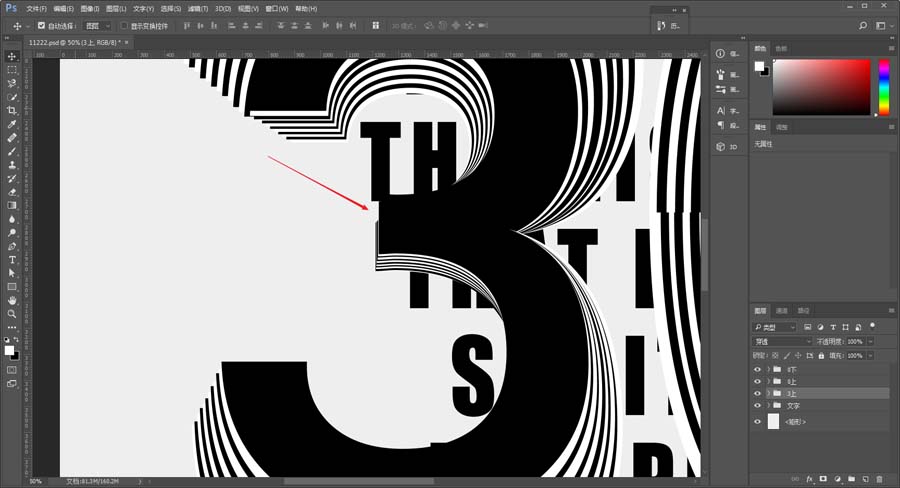
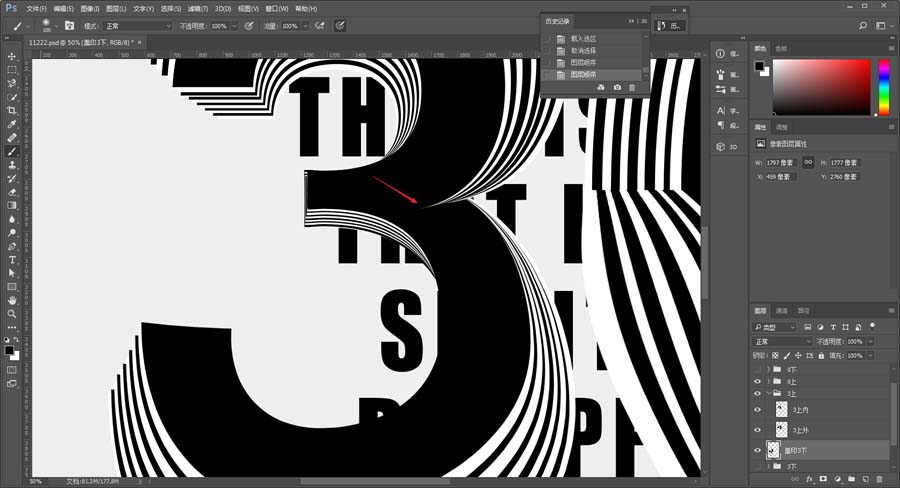
红色箭头处缺了一小块儿,需要处理:

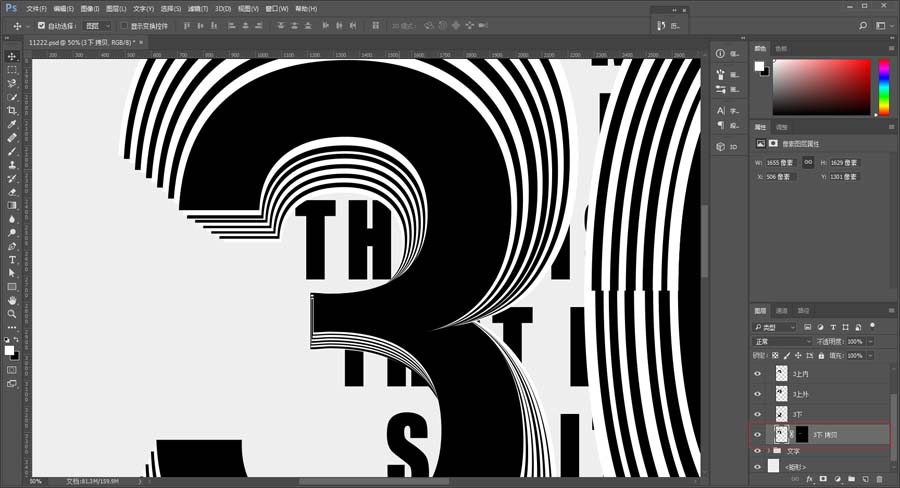
直接复制一层3下图层,添加图层蒙版搞掉不需要的地方去补一下就可以了:

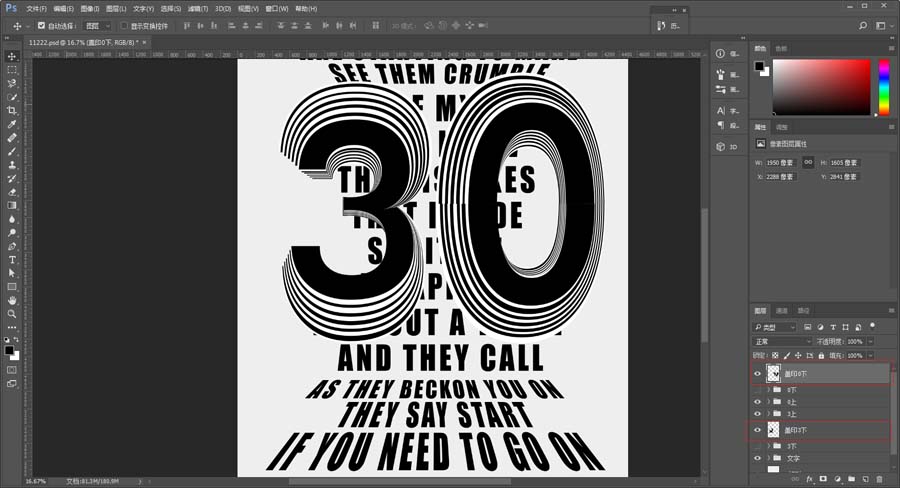
接着把两个数字的下半部分分别盖印出来:

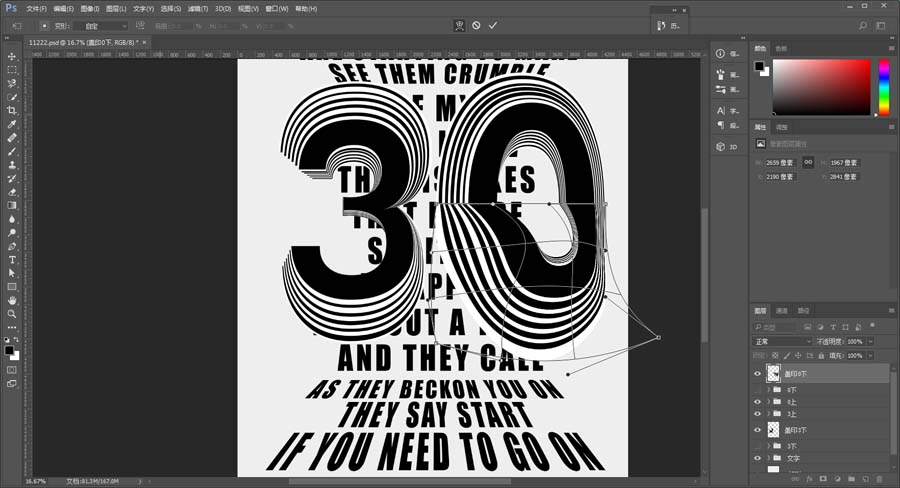
对盖印出来的图层分别执行ctrl+t变形,进行扭曲调整:

红色箭头处在对于的图层上载入选区,用黑色画笔涂抹掉就好:

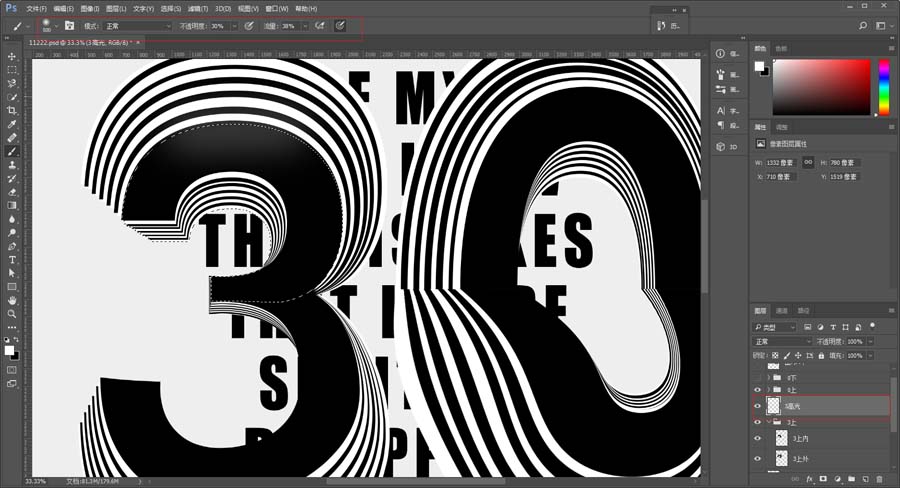
接下来就是在各个数字上面新建透明图层,用白色柔边画笔降低不透明度和流量画高光:

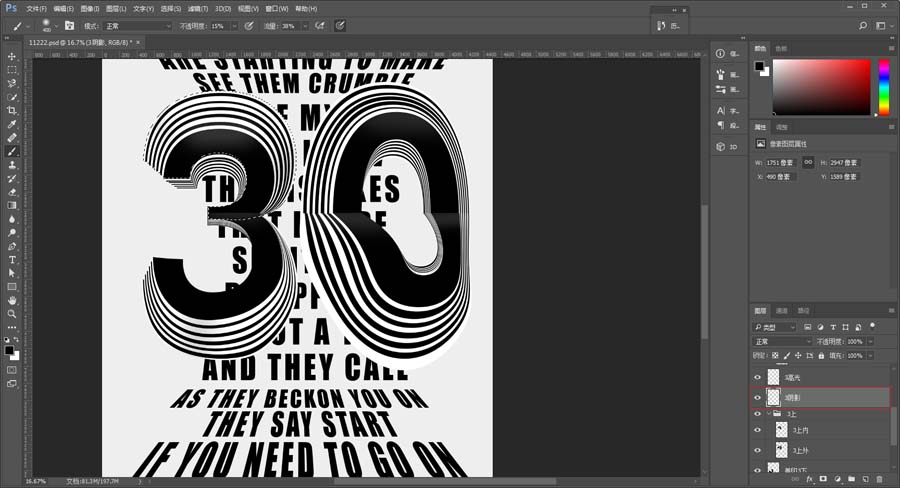
接着再画阴影:

野郎不懂明暗关系的,就凭感觉搞啦。
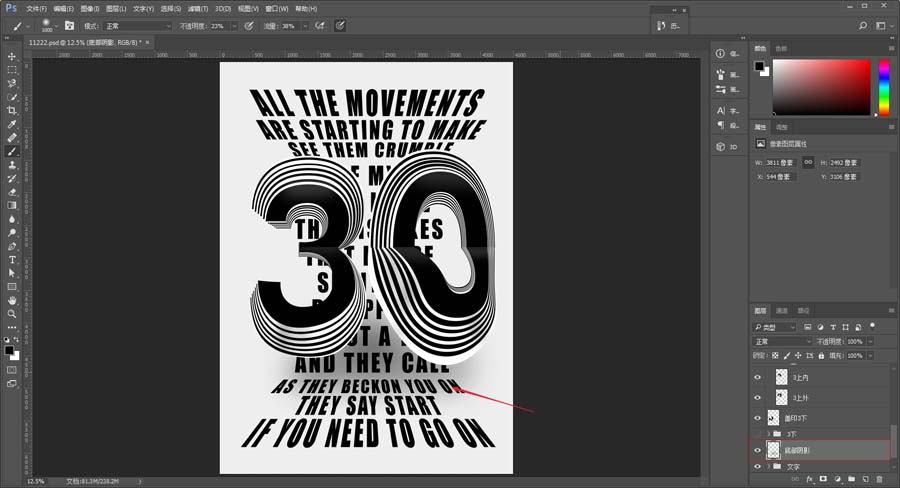
文字组上面新建一层,再画一点底部影子:

查漏补缺,搞掉不需要的部分,同时进行整体的调整:

最后老三样,导进样机看看成品呢:

以上就是ps和ai设计立体水波纹文字海报的教程,希望大家喜欢,请继续关注软件云。
加载全部内容