Photoshop教程:物体质感怎么处理?
佚名 人气:0
[前言]
最近看到有人提问,如何表现质感、光线,这是一个好问题,说明大家开始关注一些真正原理上的技巧,而不是单纯为了技巧而技巧了。这对PS的真正提升,是有很大好处的,菜单、面板多熟悉都好,为什么做不出酷的效果?我想这是初学者经常迷惑的一个问题。
这么比喻吧,一个单词,wonderful,大家都知道是什么意思:美妙的。一看到这个单词大家就想起“美妙“这个感觉。但,这个单词是由w,o,n,d,e,r,f,u,l这几个‘字母组成的,单独记这些字母很枯燥不是吗?而且分开之后没有任何意思。对比PS的学习,这表明什么?表明单纯的菜单命令,很枯燥,而且没什么意思,也没什么特别的功能技巧,但组合得好,才能做出好的作品。
那看来,组合是个奥妙了。不错,PS用得好的人,关键在于小技巧的组合。那什么才是组合的灵魂呢?换言之,怎么才能想出这种组合呢?来源于实际生活中的种种原理。靠什么能得到?观察。
不要不以为然,出个题目,ps中模糊命令知道吗?(知道~ )好,回答得很爽快。那知道一个球体的明暗关系吗?(知道一点吧),明暗分界线是怎么来的?(还好……)反射?折射?焦散?漫反射与金属反射?反射成像是怎样的?(……)
这也是为什么我一直想写点ps表现质感的东西却又觉得难以下笔的原因。
因为表现质感,实在是想法上的事情,你知道这东西是这样,就用任何工具去表现他好了,说白了,和ps不是很大关系。我就怕写离题了所以迟迟不下笔。
所以大家对这篇东西不要抱太高希望,觉得一看了就能做出什么什么夸张的效果,其实不是的。坦白地说,这篇东西是我花了一个中午写出来的,例子也是现编现造,绝对不是一些什么很酷很炫的效果。但我要告诉大家,冰冻非三日之寒,我授之以鱼,最多只能给你一条大鱼,我要授之以渔,才能让你学习如何打网抓鱼。
因此,一句话,不要嫌弃例子,这个例子绝对是一个非常精妙的原理/操作结合的好教材,一步一步学着做下去,必定大有裨益。
[质感表现基础手法(之一)]
软件:我们使用的是ps7.01简体中文版。
素材:空白文档,我们要凭空做东西。
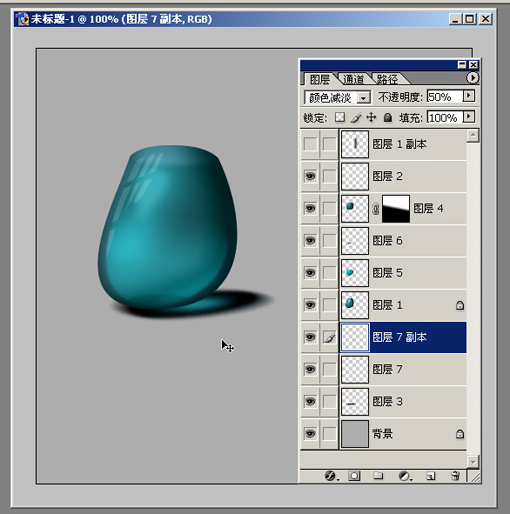
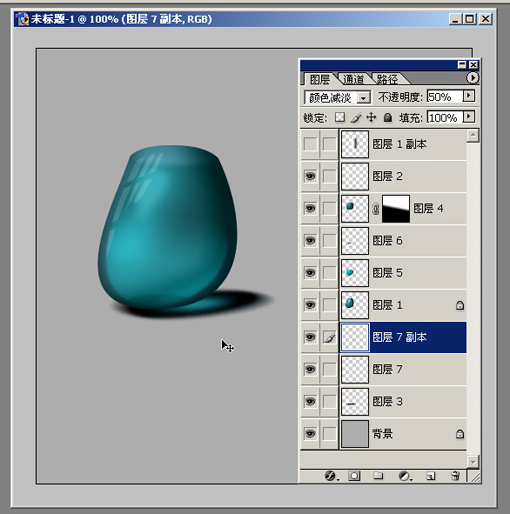
好,准备完成,我们开始吧。不,一开始大家都想看看最近效果,虽然看起来不怎么样(如前言所说),但的确值得一学,先传上来吧。

ok,看过效果图,大家知道了,是一个玻璃器皿。为什么弄一个这样随便的器皿?因为我不想初学者一开始就陷入无休止的基础操作之中,而这些基础操作属于花时间锻炼的活,因此,随便点,大家好上手吧。
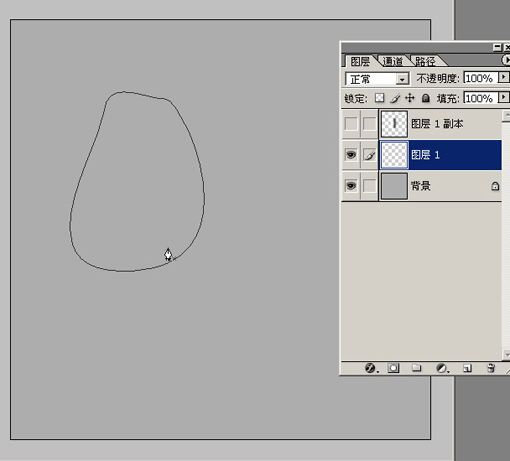
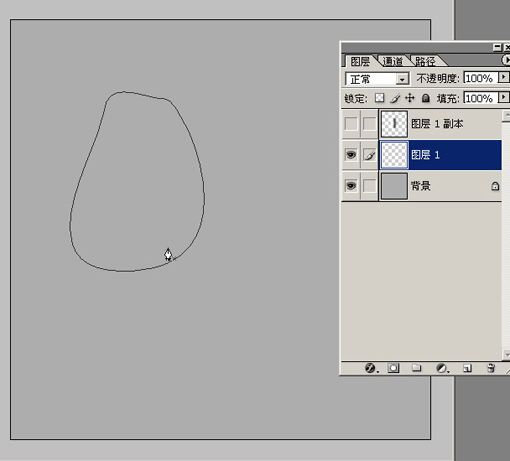
1、路径工具,关于路径工具我不多说了,大家去找赵鹏的“路径终结教程”,非常值得学习!我们新建一个文档,然后背景使用灰色,然后新建图层,用钢笔画个闭合的曲线图形。如图:

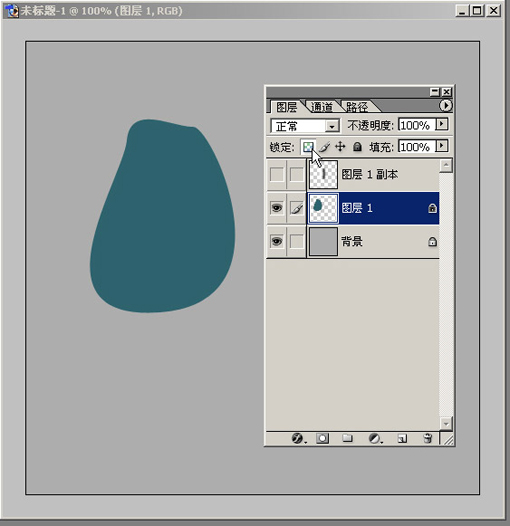
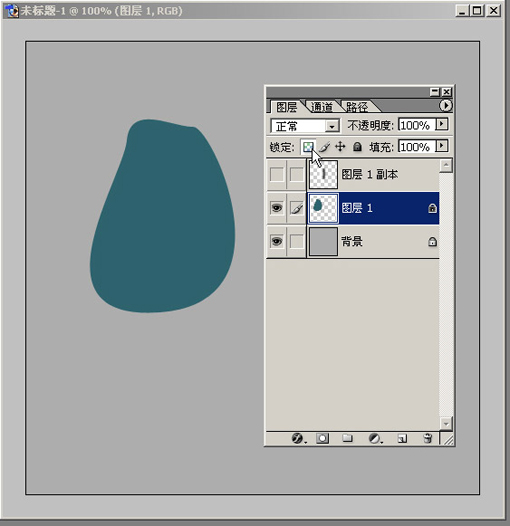
2、ctrl enter,将路径转换为选区,然后使用一种暗青色填充,取消选区,并锁定该图层的透明度。

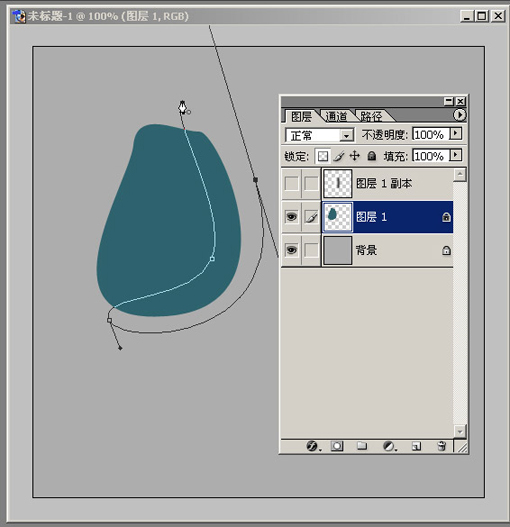
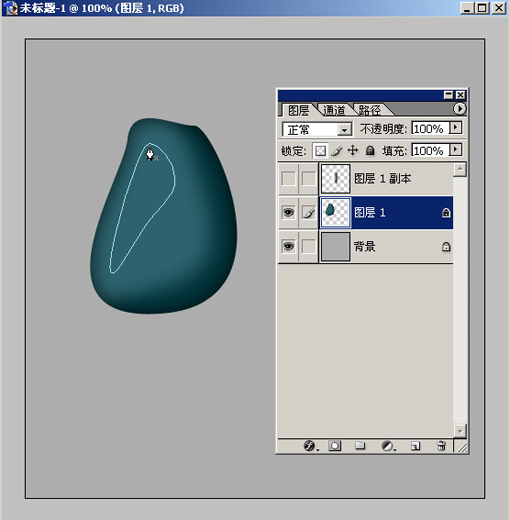
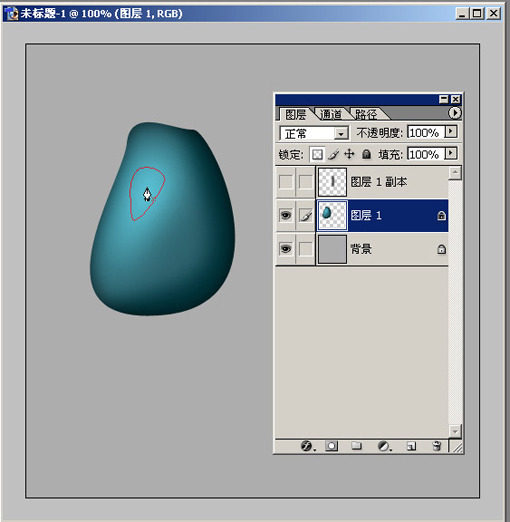
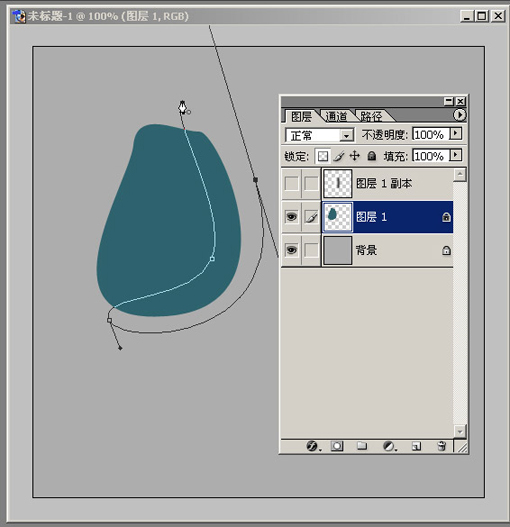
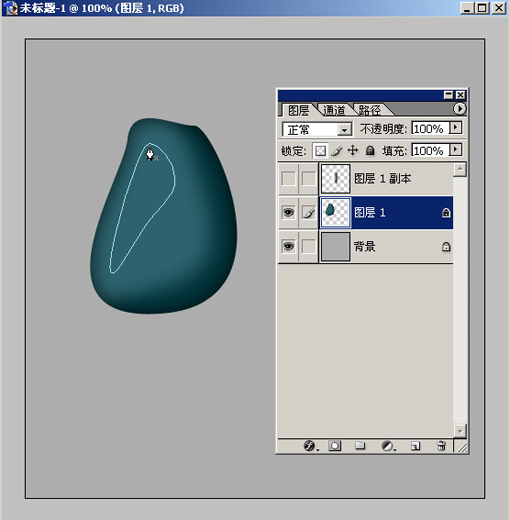
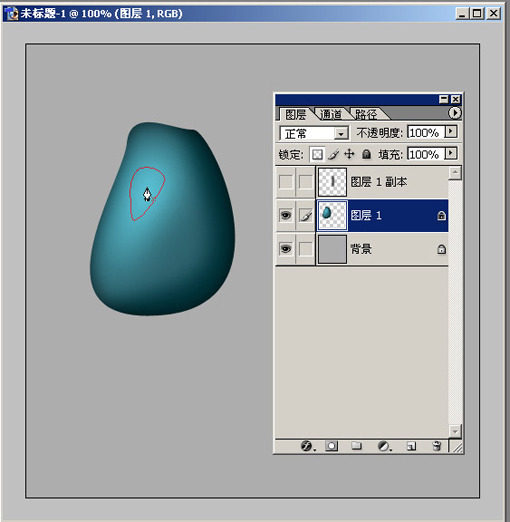
3、人们对于立体感,一个来源是人眼分辨物体远近的能力,还有一种就是通过光线的明暗变化。对于大部分物体而言,光照射到的一面,就是亮的,没有照到的一面,就是暗的。我们先来描绘暗部。用钢笔工具勾画出一个路径,包住的地方是我们需要的暗部(我们假设光源从左上到右下照射)。

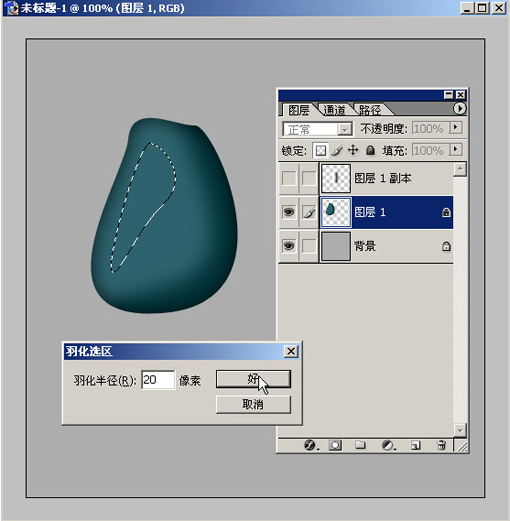
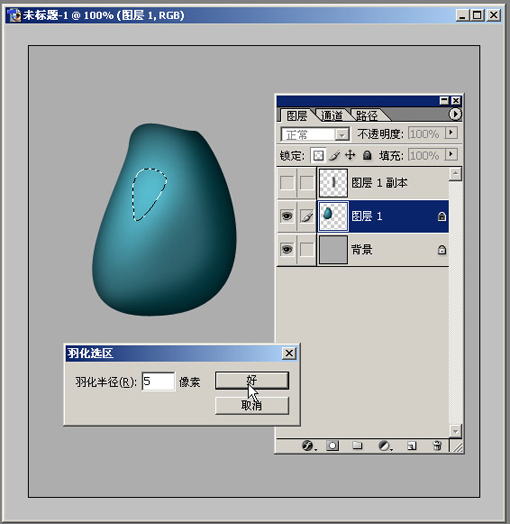
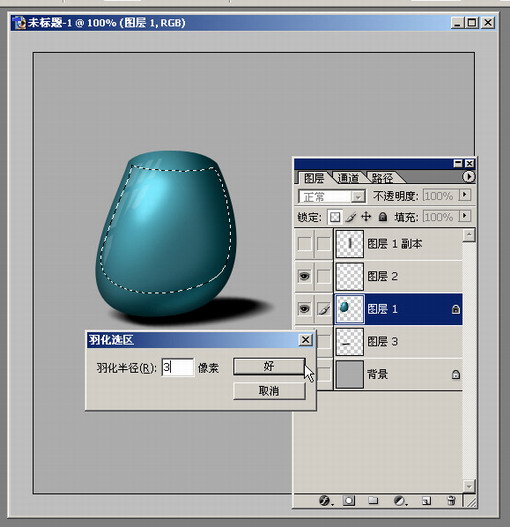
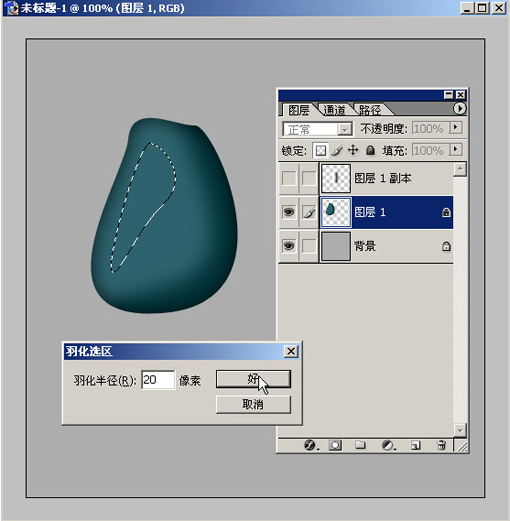
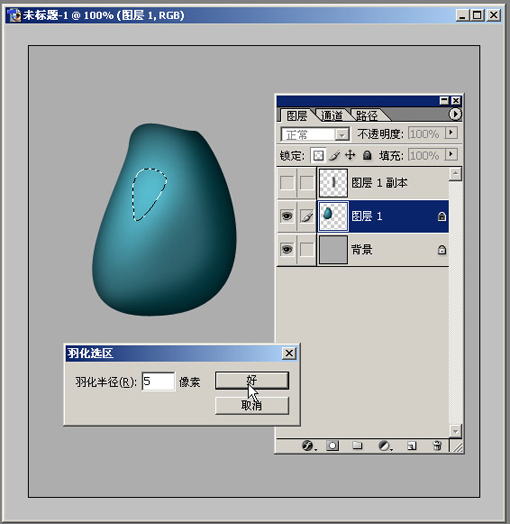
4、转化为选区后,我们来准备将这部分变暗。但变暗是一个过渡性的变化,而不是生硬的改变颜色。如何做到这一点?我们希望选区作用的区域能是过渡性的。怎么办?我们想到“羽化”。对选区羽化,自然产生过渡性的选区,对之应用变暗操作,自然也是过渡性的。

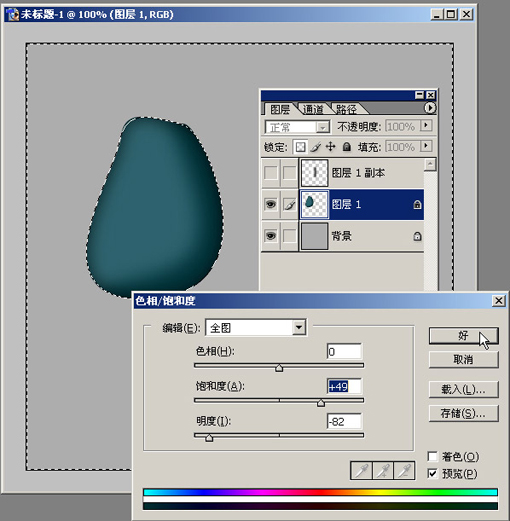
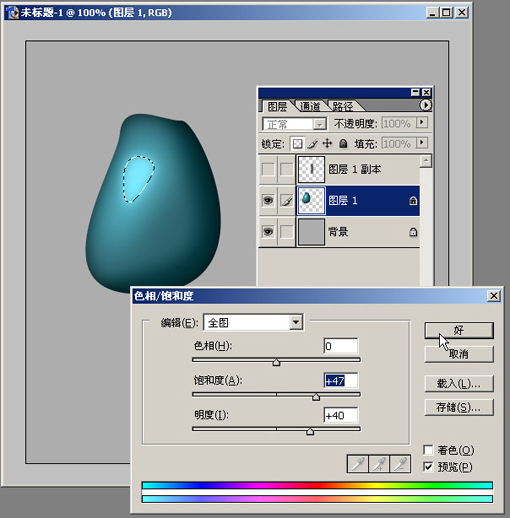
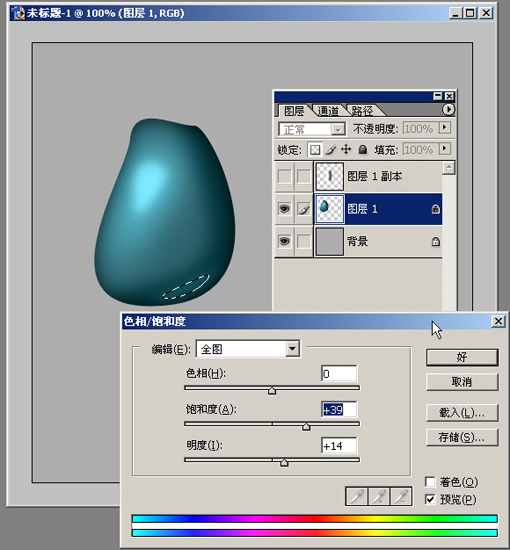
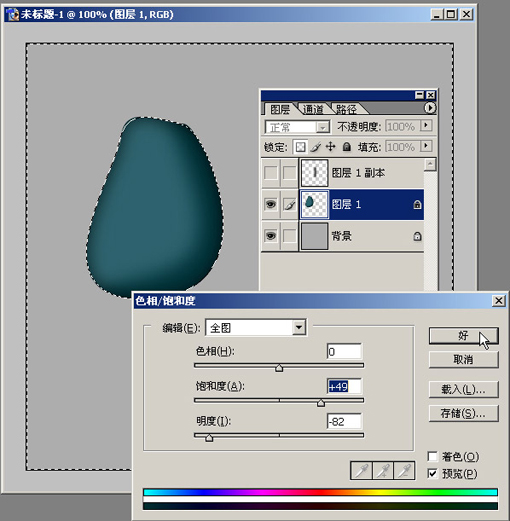
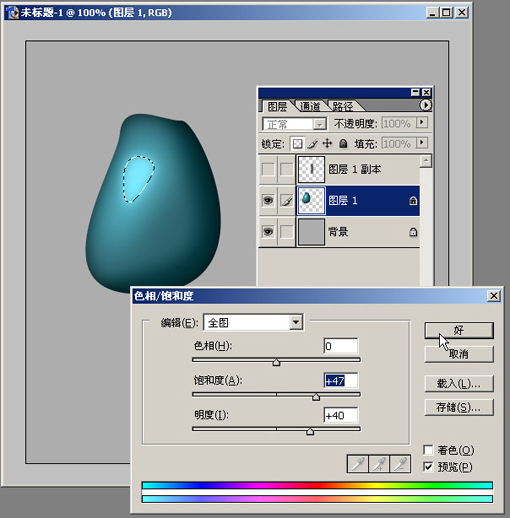
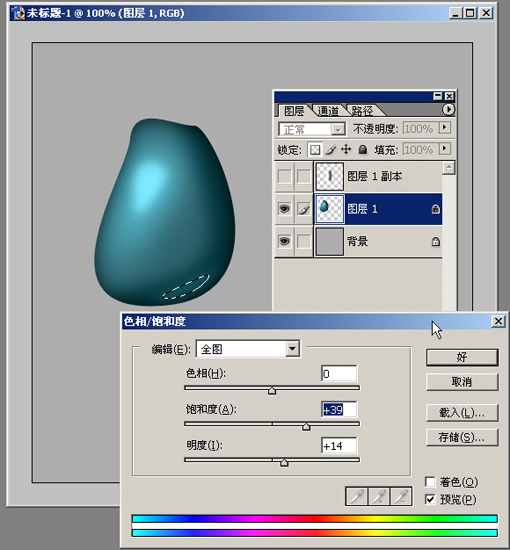
5、选区羽化了,我们要让它变暗。用填色吗?不,太不符合我们的习惯了。我们应该说:你要变暗,因此它就能变暗。什么操作可以做到这点?ctrl u,色相饱和度命令。

6、大家可以看到,3个参数很符合我们的思维。色相就是颜色,我说这个桔子是红色的,它要是还没熟,那就是绿色的,这个变化是色相变化;天黑了,桔子变得发灰,变暗,那就是明度的变化;饱和度?这个可用颜料来思考。红色加点白色,会变得浅,换言之,是为不纯,也就是通常说的“粉了”,这种就是饱和度下降的一种情况。
我们首先要将明度降低(要变暗不是么),变暗了会发灰(有黑色和下去了,当然饱和度降低),一般对于画面,我们还是想它鲜亮些的,所以我们适当提高饱和度。

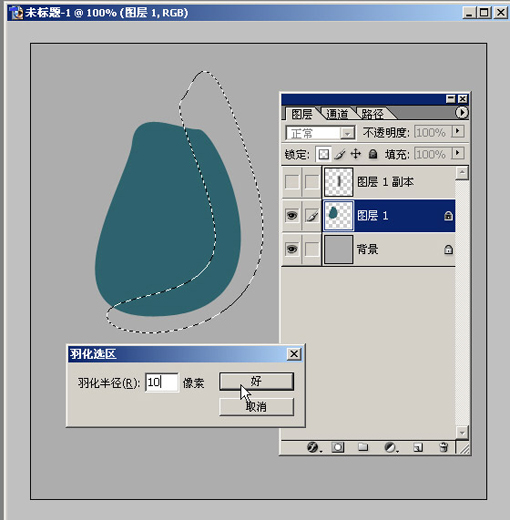
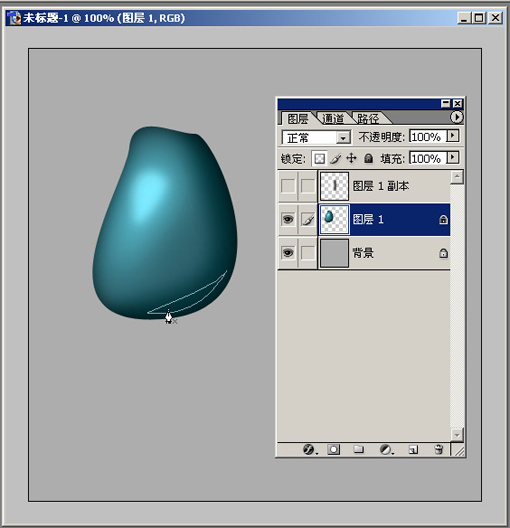
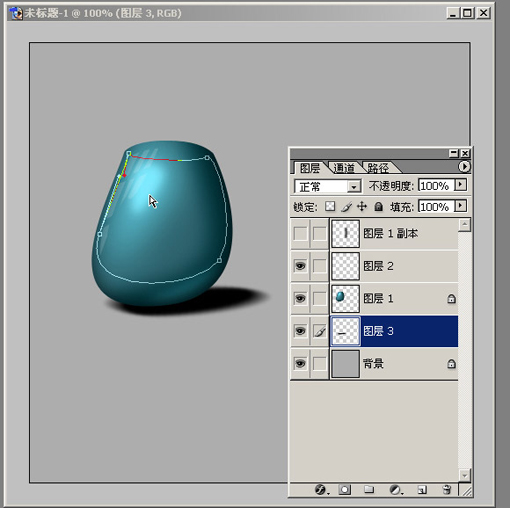
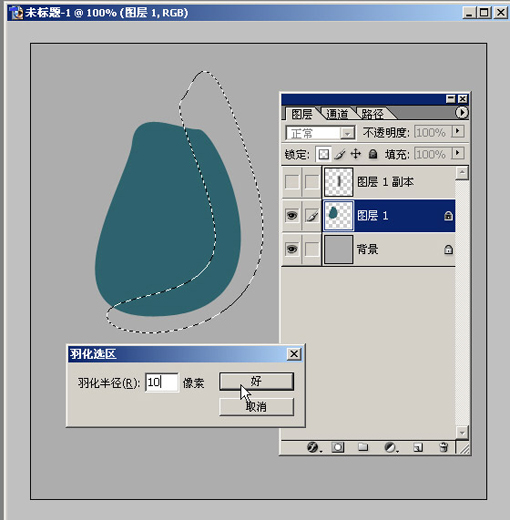
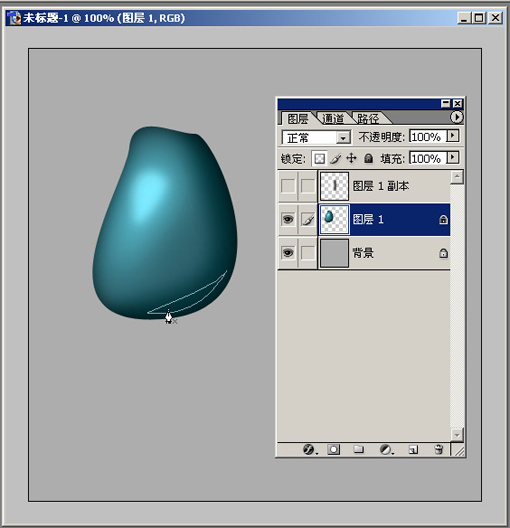
7、可以看到,过渡很好。一般来说,为了增加立体感,我们要让物体的边缘部分也暗些。载入该层选区,如图:

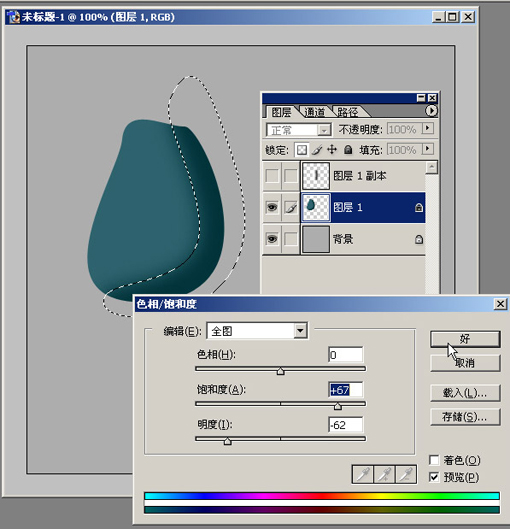
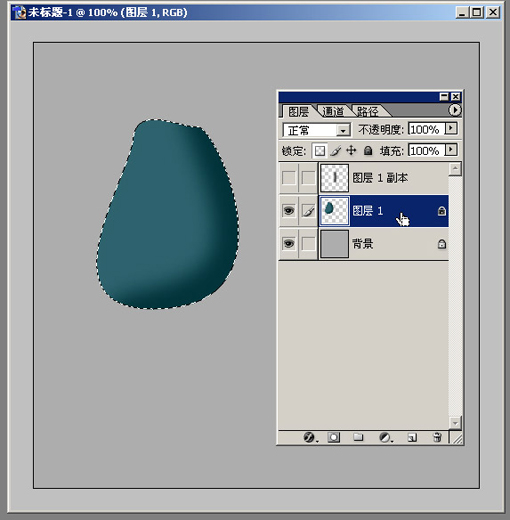
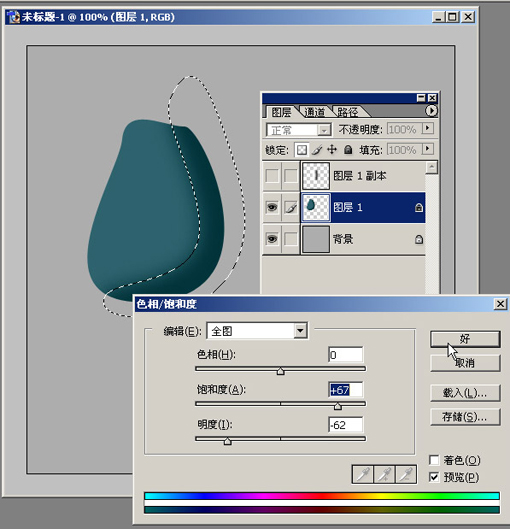
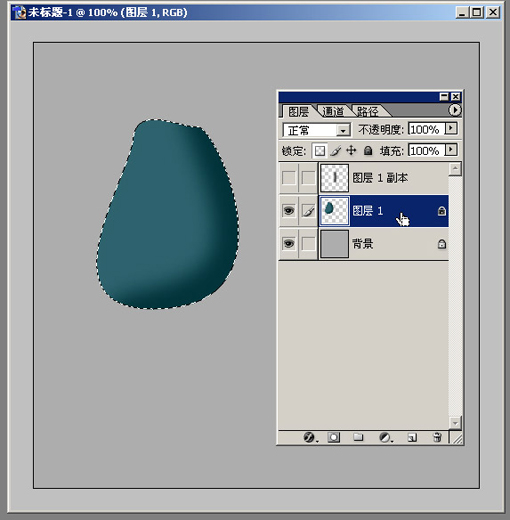
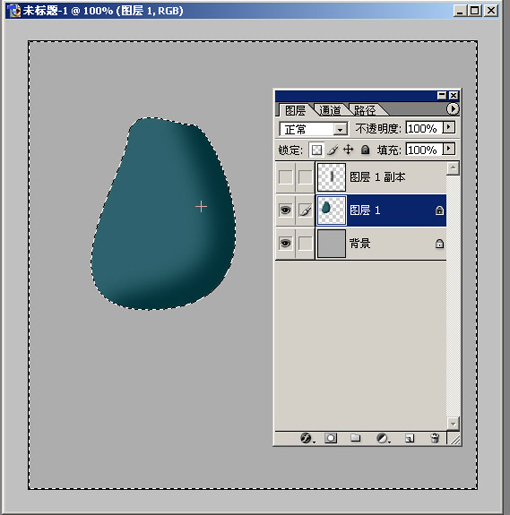
然后我们反选,再羽化,羽化值可以小些了,比如10,因为我们不需要太多的过渡。然后就是同样的色相饱和度操作。


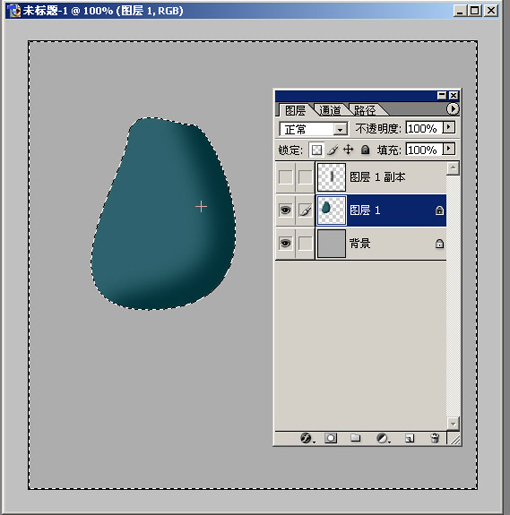
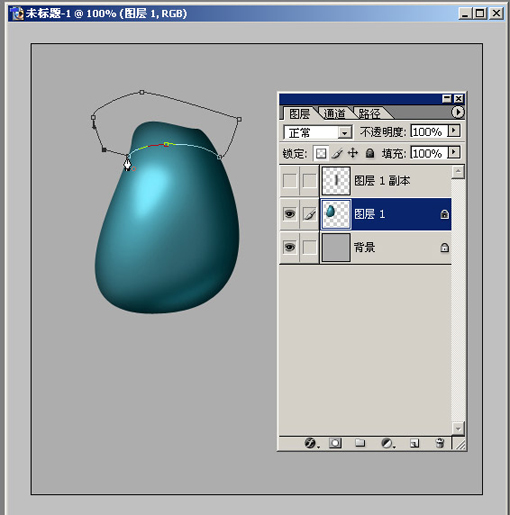
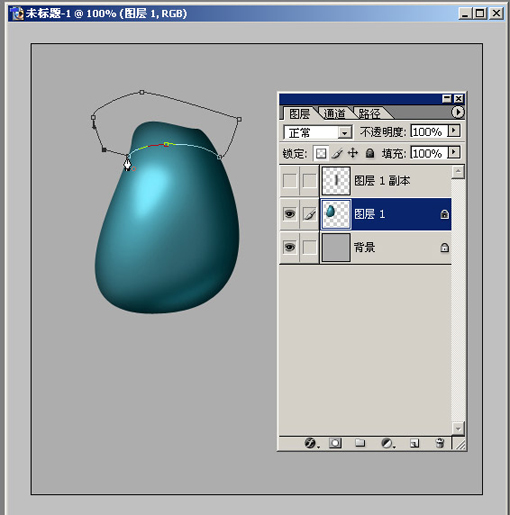
8、暗部基本完成,亮度一样使用路径勾出来。

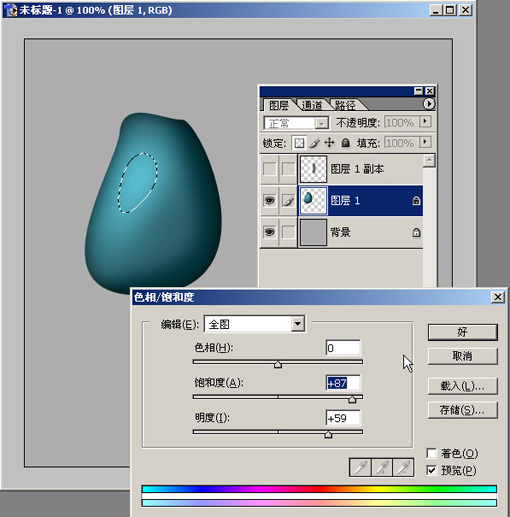
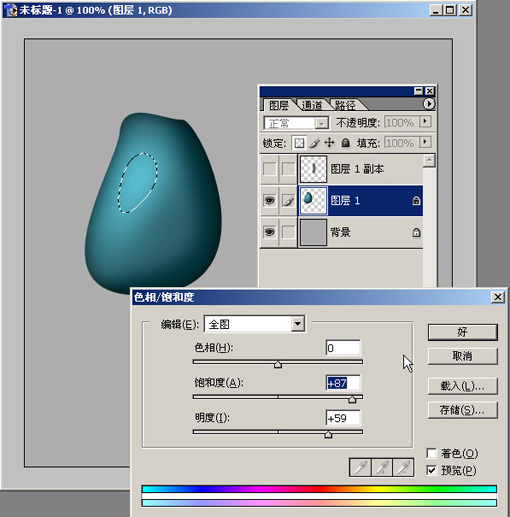
9、先调整大体的亮部,我们需要的是大面积的过渡,因此羽化值高些,20吧。

10、调整色相饱和度的时候,记得提高饱和度,颜色才能正确,否则会发白。

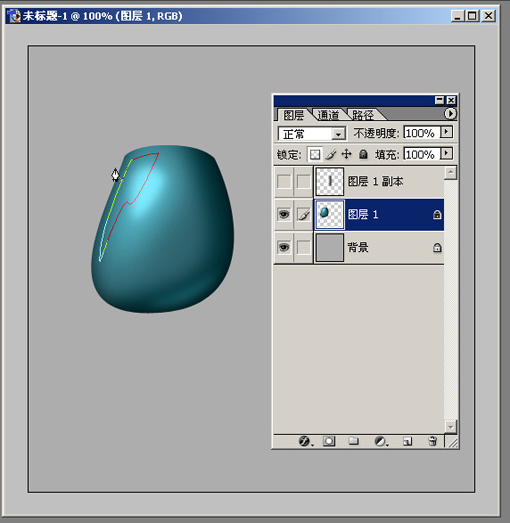
11、大亮部之后是个小面积的高光。同样用钢笔勾选小面积。



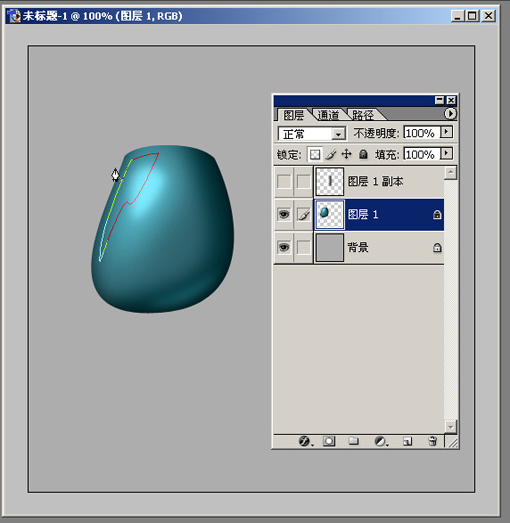
12、记住暗部总会有反光,它和亮部一夹,就会形成物体的明暗分界线。因此,我们需要勾选出暗部的反光区。

13、还是重重复复的羽化、调整色相与饱和度。

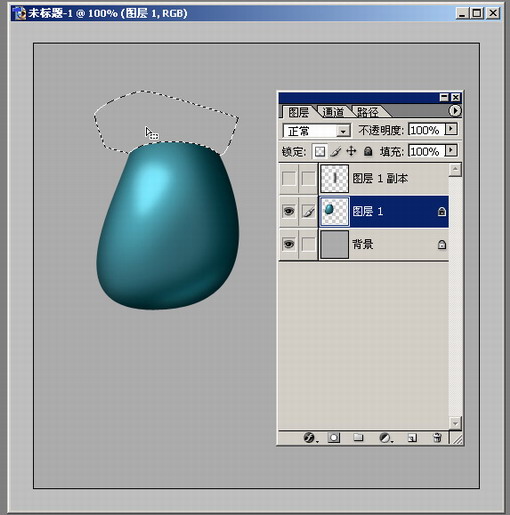
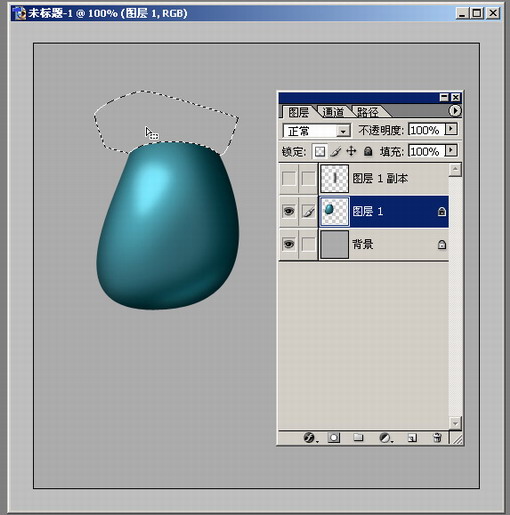
14、修整外形,让它看起来有个开口。


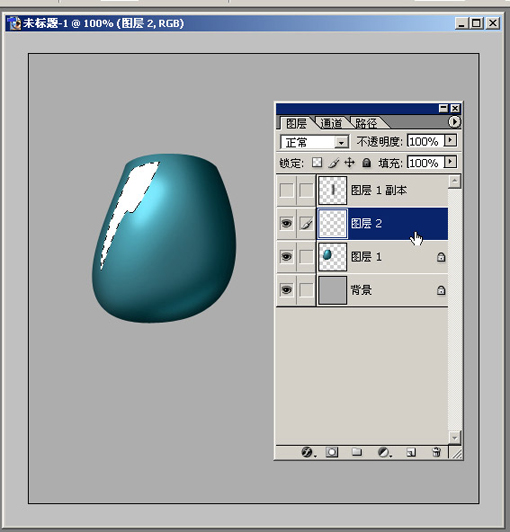
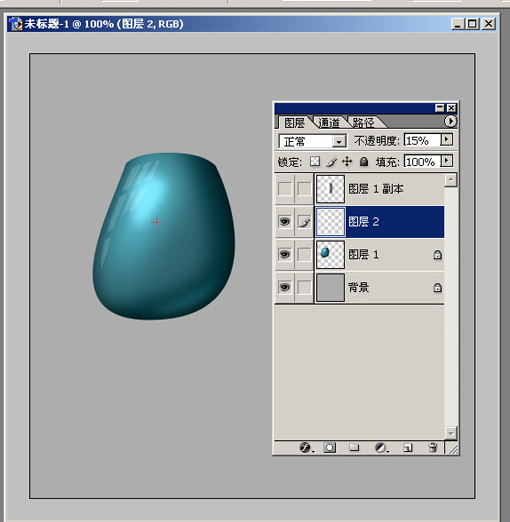
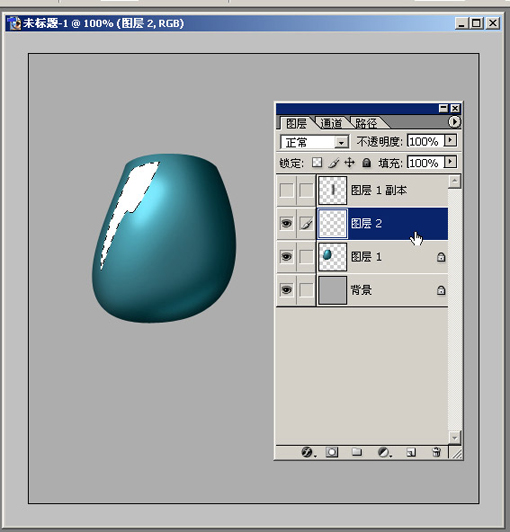
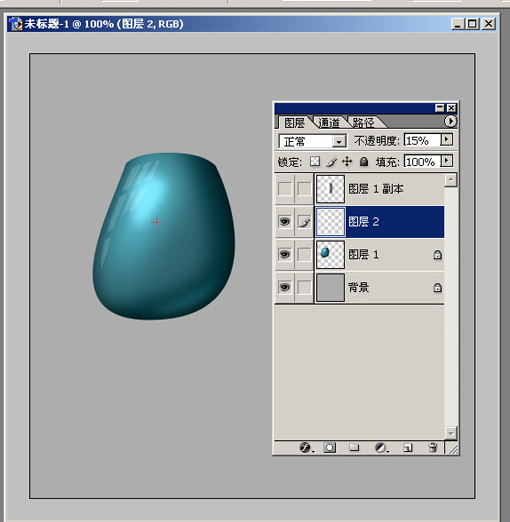
15、加点反射怎么样,让它有个清晰的反射。这次使用新的图层。


调整透明度,将色块切割,弄出是一个窗户的反射样子。

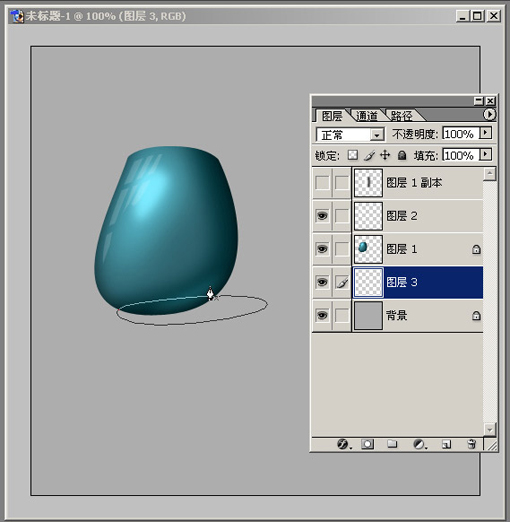
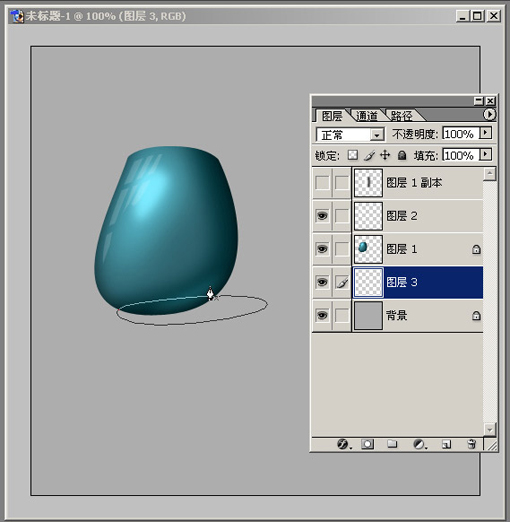
16、该绘制阴影了。用椭圆选择工具拖拉出一个椭圆选区。

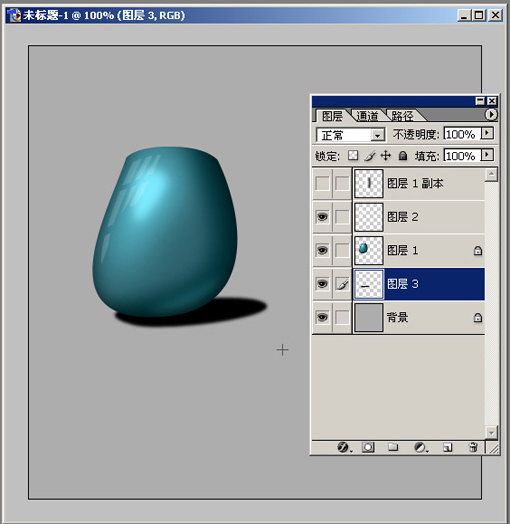
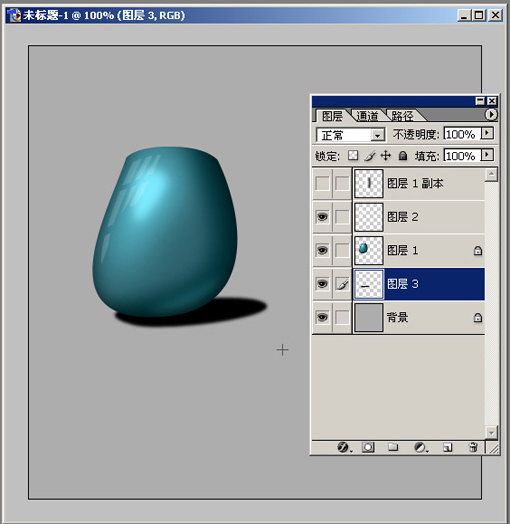
17、新建图层,然后填黑色,再用高斯模糊,让阴影边缘不要太生硬。

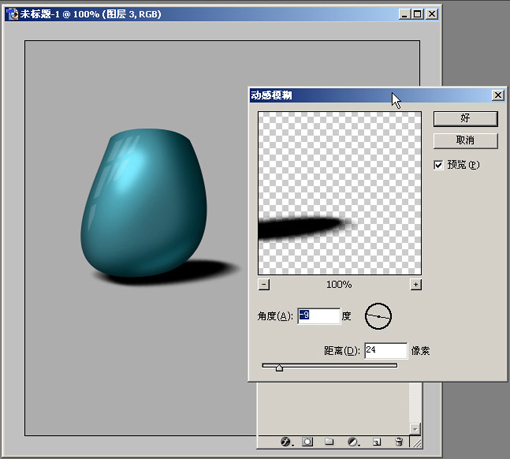
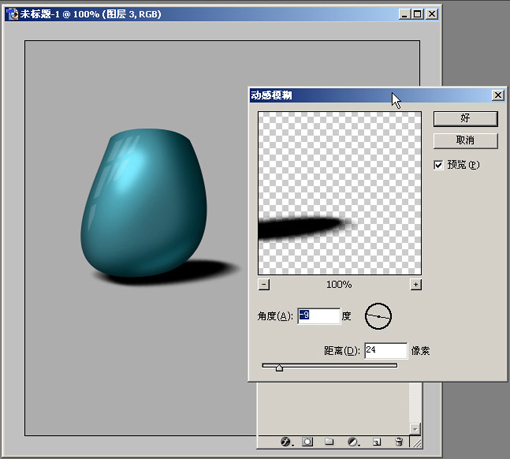
18、阴影可不能只是简单模糊了事,由于光源的发散性,阴影不会是一个在各个方向上稳定的过渡。我们可以使用动感模糊来处理一下,注意方向。

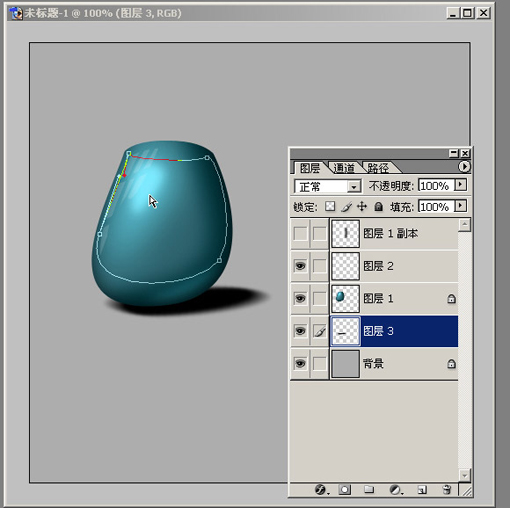
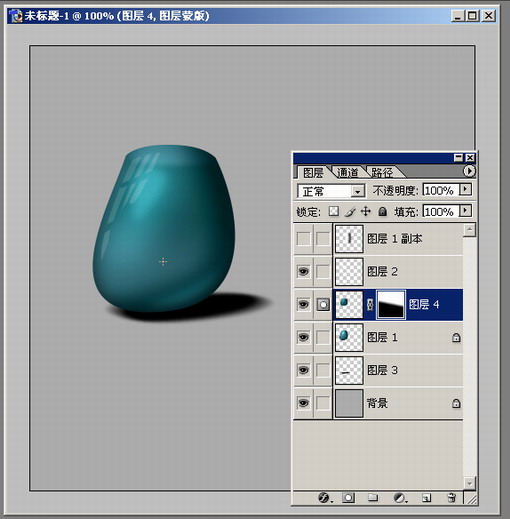
19、我们来绘制内壁,勾选内壁,我们只需要上面的瓶口形状精确,下面等等是要用蒙版隐藏的,因此下面的形状不要求太准。

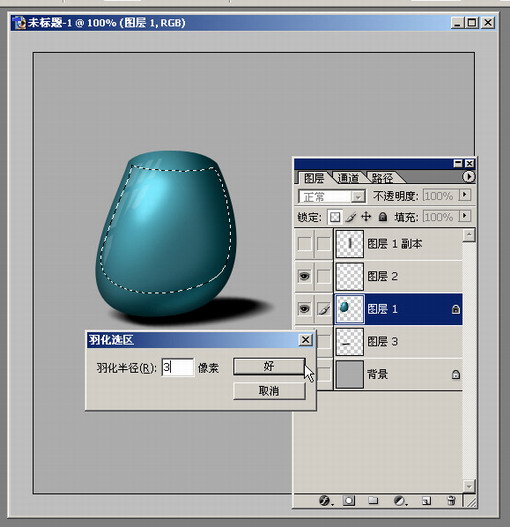
20、同样羽化,但羽化后,我们不是马上调色,而是使用ctrl j,将这部分瓶子复制为新的图层。


21、将这块变暗,然后添加蒙版,只留下上面的部分。由于有蒙版过渡,因此感觉很自然。

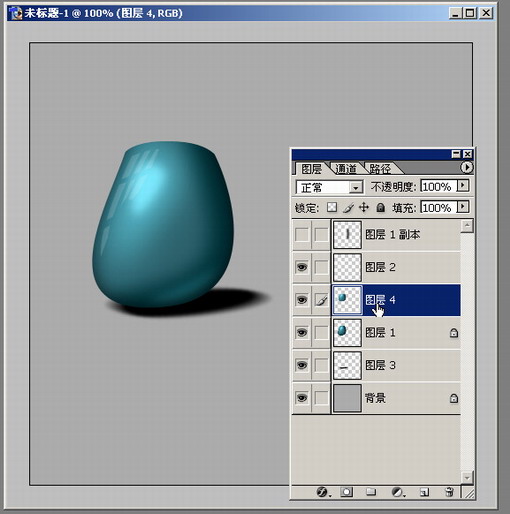
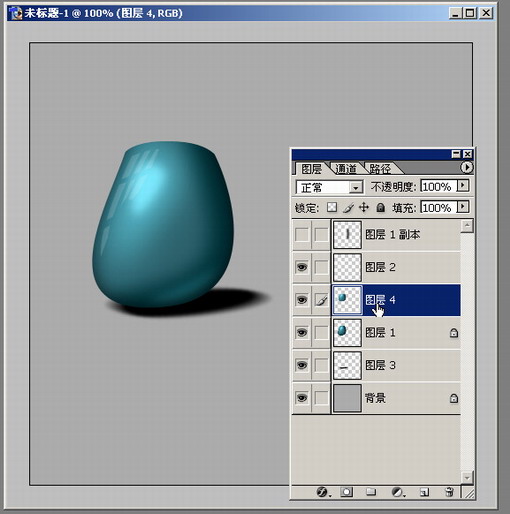
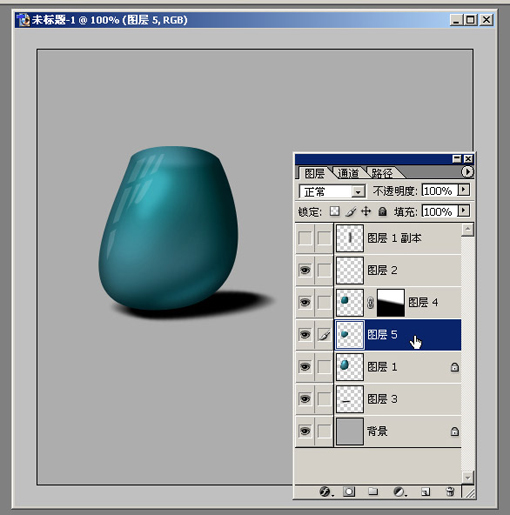
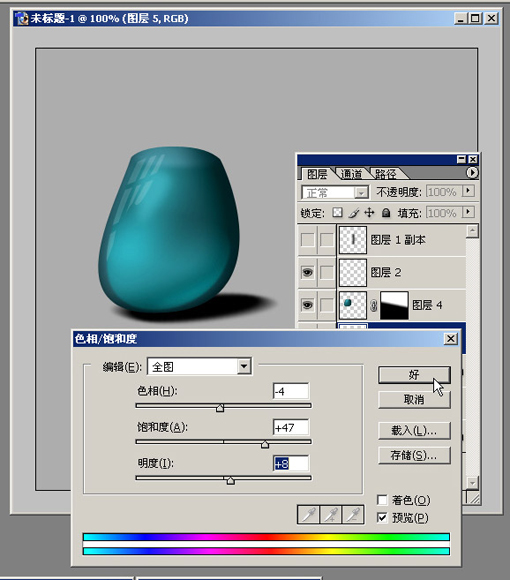
22、瓶口看起来效果可以。现在感觉瓶子有点透明感觉了。还要继续制作瓶子的内壁。注意内壁由于反射,会比较亮一点(瓶壁厚的时候都会有这种效应,来源于反射与全反射)。一样选择复制出来为新的图层(ctrl j),然后调节的亮些。如图:


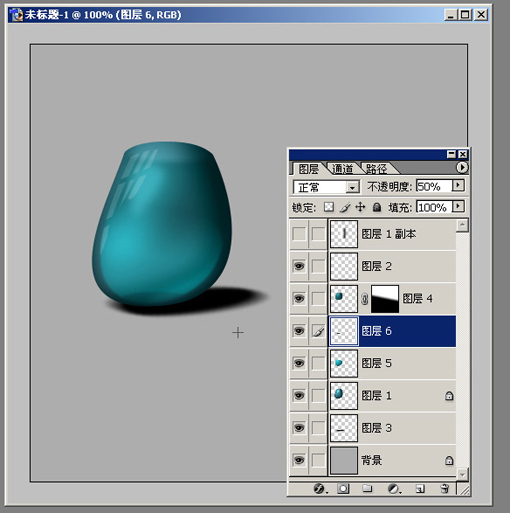
23、再加上瓶底,看起来瓶子透明了。

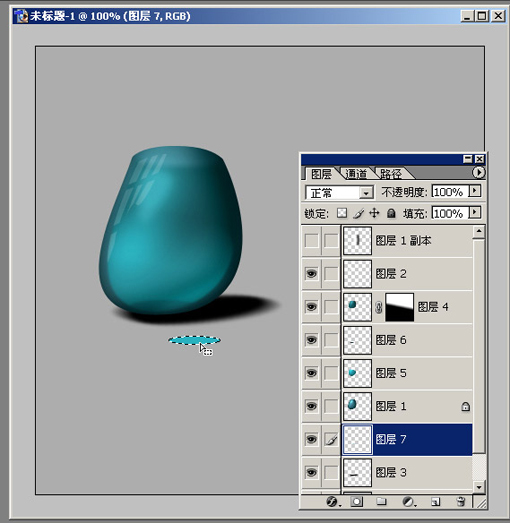
24、焦散制作。作为一个玻璃瓶子,自然会有折射,折射会直接投射到阴影里面,在隐隐里面产生亮光。我们选择玻璃瓶的亮色,然后画出一个椭圆形,并用该色填充。

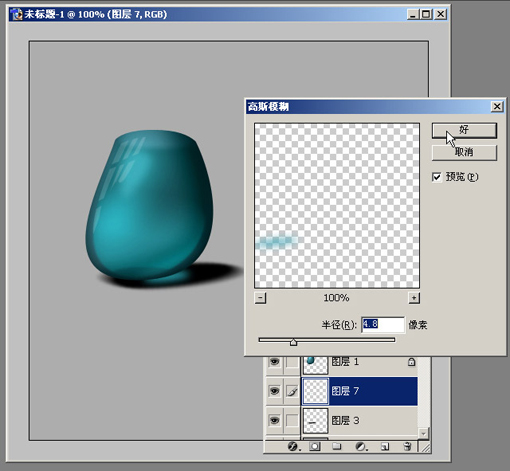
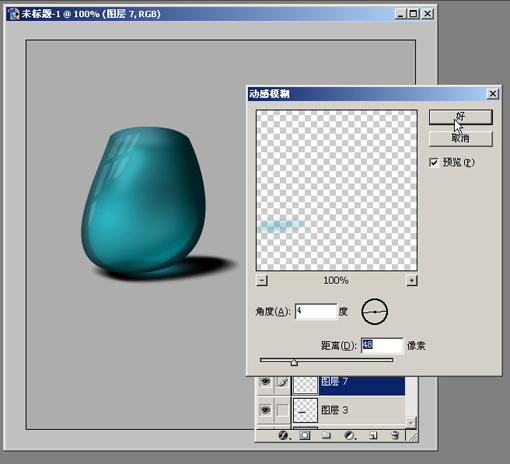
25、同样地,我们使用高斯模糊与运动模糊功能。


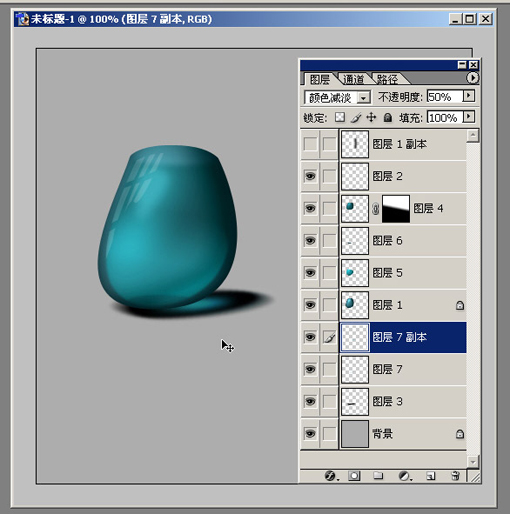
26、复制多一个焦散图层,增强光线效果。这样就算基本完成了。

[小结:我们从中能得到什么启发]
就是这个简单的一个小教程。其中反反复复都是些最基本的操作,比如钢笔,羽化,色相饱和度调整,模糊,运动模糊。
分开来看这些操作,觉得很单一,很难做什么效果。但用得好,组合的对,效果是非常惊人的。至于能做到什么程度,我只可以说,做到很夸张。要例子看的话,可以去我的主页看看我的部分ps插画作品 点这里访问 。还有一些商业性的插画,因为比较花时间,自然效果更好,但由于版权问题,还是不便于网上发布。
一句话:观察,从目的开始,想清楚自己要干什么,而不是老去问,ps能做什么,这个功能能给我什么效果?
谢谢大家。
最近看到有人提问,如何表现质感、光线,这是一个好问题,说明大家开始关注一些真正原理上的技巧,而不是单纯为了技巧而技巧了。这对PS的真正提升,是有很大好处的,菜单、面板多熟悉都好,为什么做不出酷的效果?我想这是初学者经常迷惑的一个问题。
这么比喻吧,一个单词,wonderful,大家都知道是什么意思:美妙的。一看到这个单词大家就想起“美妙“这个感觉。但,这个单词是由w,o,n,d,e,r,f,u,l这几个‘字母组成的,单独记这些字母很枯燥不是吗?而且分开之后没有任何意思。对比PS的学习,这表明什么?表明单纯的菜单命令,很枯燥,而且没什么意思,也没什么特别的功能技巧,但组合得好,才能做出好的作品。
那看来,组合是个奥妙了。不错,PS用得好的人,关键在于小技巧的组合。那什么才是组合的灵魂呢?换言之,怎么才能想出这种组合呢?来源于实际生活中的种种原理。靠什么能得到?观察。
不要不以为然,出个题目,ps中模糊命令知道吗?(知道~ )好,回答得很爽快。那知道一个球体的明暗关系吗?(知道一点吧),明暗分界线是怎么来的?(还好……)反射?折射?焦散?漫反射与金属反射?反射成像是怎样的?(……)
这也是为什么我一直想写点ps表现质感的东西却又觉得难以下笔的原因。
因为表现质感,实在是想法上的事情,你知道这东西是这样,就用任何工具去表现他好了,说白了,和ps不是很大关系。我就怕写离题了所以迟迟不下笔。
所以大家对这篇东西不要抱太高希望,觉得一看了就能做出什么什么夸张的效果,其实不是的。坦白地说,这篇东西是我花了一个中午写出来的,例子也是现编现造,绝对不是一些什么很酷很炫的效果。但我要告诉大家,冰冻非三日之寒,我授之以鱼,最多只能给你一条大鱼,我要授之以渔,才能让你学习如何打网抓鱼。
因此,一句话,不要嫌弃例子,这个例子绝对是一个非常精妙的原理/操作结合的好教材,一步一步学着做下去,必定大有裨益。
[质感表现基础手法(之一)]
软件:我们使用的是ps7.01简体中文版。
素材:空白文档,我们要凭空做东西。
好,准备完成,我们开始吧。不,一开始大家都想看看最近效果,虽然看起来不怎么样(如前言所说),但的确值得一学,先传上来吧。

ok,看过效果图,大家知道了,是一个玻璃器皿。为什么弄一个这样随便的器皿?因为我不想初学者一开始就陷入无休止的基础操作之中,而这些基础操作属于花时间锻炼的活,因此,随便点,大家好上手吧。
1、路径工具,关于路径工具我不多说了,大家去找赵鹏的“路径终结教程”,非常值得学习!我们新建一个文档,然后背景使用灰色,然后新建图层,用钢笔画个闭合的曲线图形。如图:

2、ctrl enter,将路径转换为选区,然后使用一种暗青色填充,取消选区,并锁定该图层的透明度。

3、人们对于立体感,一个来源是人眼分辨物体远近的能力,还有一种就是通过光线的明暗变化。对于大部分物体而言,光照射到的一面,就是亮的,没有照到的一面,就是暗的。我们先来描绘暗部。用钢笔工具勾画出一个路径,包住的地方是我们需要的暗部(我们假设光源从左上到右下照射)。

4、转化为选区后,我们来准备将这部分变暗。但变暗是一个过渡性的变化,而不是生硬的改变颜色。如何做到这一点?我们希望选区作用的区域能是过渡性的。怎么办?我们想到“羽化”。对选区羽化,自然产生过渡性的选区,对之应用变暗操作,自然也是过渡性的。

5、选区羽化了,我们要让它变暗。用填色吗?不,太不符合我们的习惯了。我们应该说:你要变暗,因此它就能变暗。什么操作可以做到这点?ctrl u,色相饱和度命令。

6、大家可以看到,3个参数很符合我们的思维。色相就是颜色,我说这个桔子是红色的,它要是还没熟,那就是绿色的,这个变化是色相变化;天黑了,桔子变得发灰,变暗,那就是明度的变化;饱和度?这个可用颜料来思考。红色加点白色,会变得浅,换言之,是为不纯,也就是通常说的“粉了”,这种就是饱和度下降的一种情况。
我们首先要将明度降低(要变暗不是么),变暗了会发灰(有黑色和下去了,当然饱和度降低),一般对于画面,我们还是想它鲜亮些的,所以我们适当提高饱和度。

7、可以看到,过渡很好。一般来说,为了增加立体感,我们要让物体的边缘部分也暗些。载入该层选区,如图:

然后我们反选,再羽化,羽化值可以小些了,比如10,因为我们不需要太多的过渡。然后就是同样的色相饱和度操作。


8、暗部基本完成,亮度一样使用路径勾出来。

9、先调整大体的亮部,我们需要的是大面积的过渡,因此羽化值高些,20吧。

10、调整色相饱和度的时候,记得提高饱和度,颜色才能正确,否则会发白。

11、大亮部之后是个小面积的高光。同样用钢笔勾选小面积。



12、记住暗部总会有反光,它和亮部一夹,就会形成物体的明暗分界线。因此,我们需要勾选出暗部的反光区。

13、还是重重复复的羽化、调整色相与饱和度。

14、修整外形,让它看起来有个开口。


15、加点反射怎么样,让它有个清晰的反射。这次使用新的图层。


调整透明度,将色块切割,弄出是一个窗户的反射样子。

16、该绘制阴影了。用椭圆选择工具拖拉出一个椭圆选区。

17、新建图层,然后填黑色,再用高斯模糊,让阴影边缘不要太生硬。

18、阴影可不能只是简单模糊了事,由于光源的发散性,阴影不会是一个在各个方向上稳定的过渡。我们可以使用动感模糊来处理一下,注意方向。

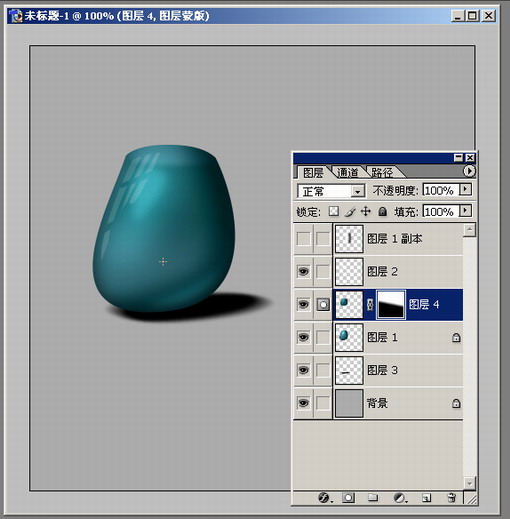
19、我们来绘制内壁,勾选内壁,我们只需要上面的瓶口形状精确,下面等等是要用蒙版隐藏的,因此下面的形状不要求太准。

20、同样羽化,但羽化后,我们不是马上调色,而是使用ctrl j,将这部分瓶子复制为新的图层。


21、将这块变暗,然后添加蒙版,只留下上面的部分。由于有蒙版过渡,因此感觉很自然。

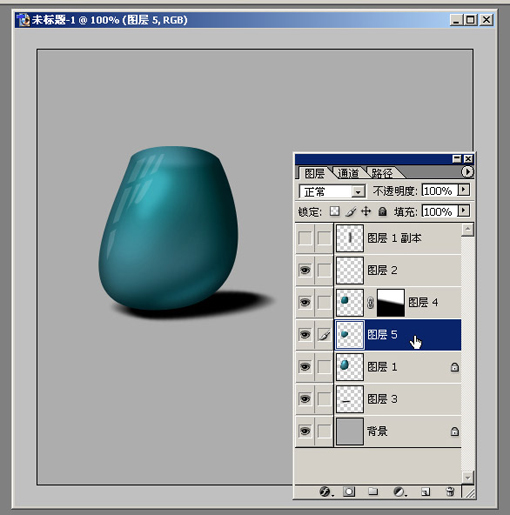
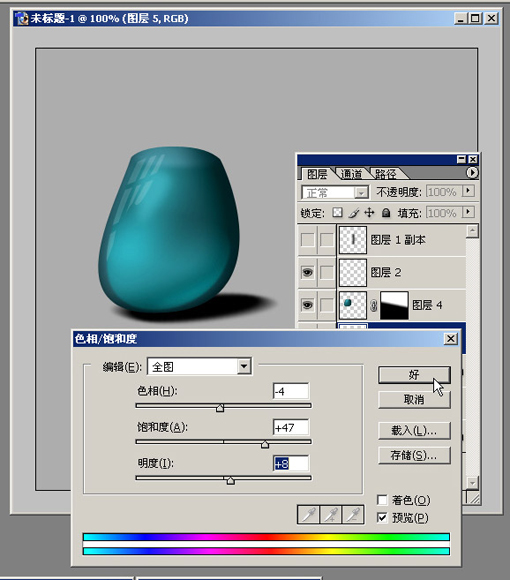
22、瓶口看起来效果可以。现在感觉瓶子有点透明感觉了。还要继续制作瓶子的内壁。注意内壁由于反射,会比较亮一点(瓶壁厚的时候都会有这种效应,来源于反射与全反射)。一样选择复制出来为新的图层(ctrl j),然后调节的亮些。如图:


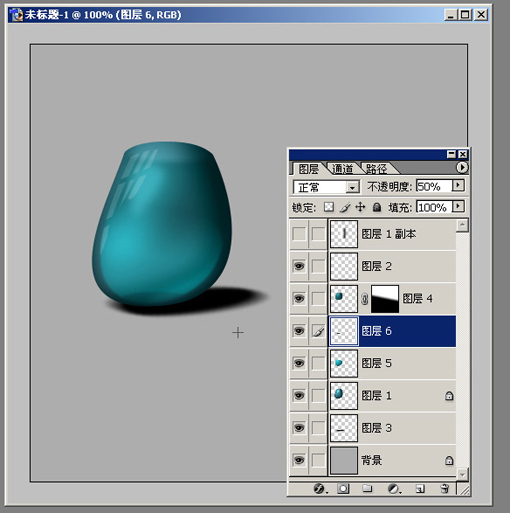
23、再加上瓶底,看起来瓶子透明了。

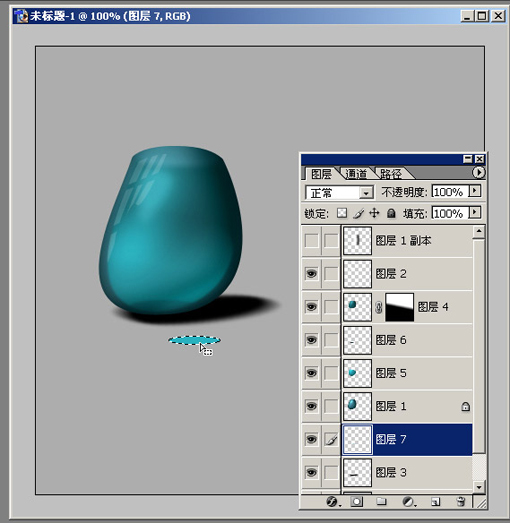
24、焦散制作。作为一个玻璃瓶子,自然会有折射,折射会直接投射到阴影里面,在隐隐里面产生亮光。我们选择玻璃瓶的亮色,然后画出一个椭圆形,并用该色填充。

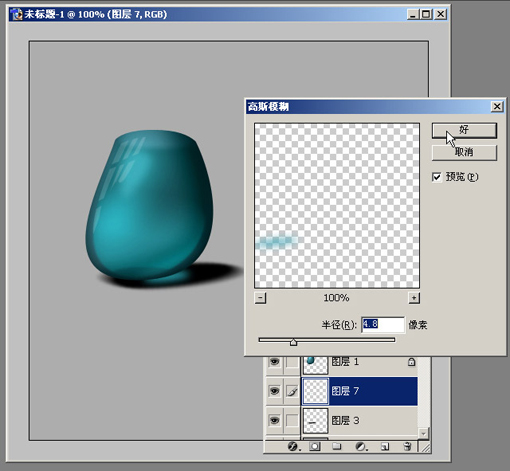
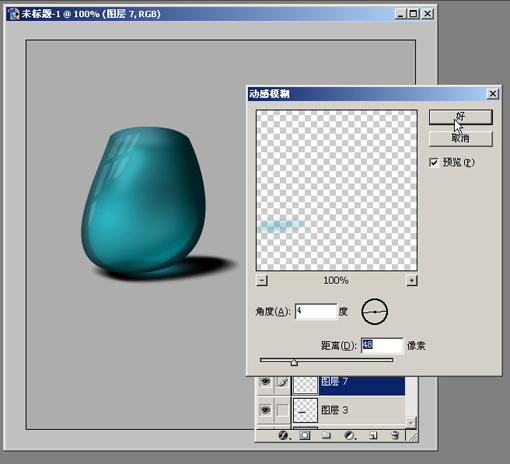
25、同样地,我们使用高斯模糊与运动模糊功能。


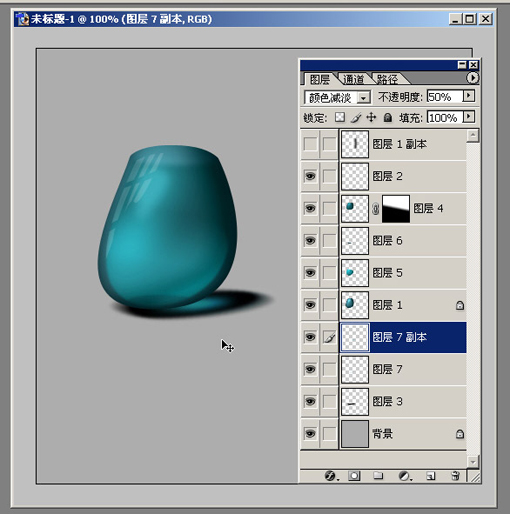
26、复制多一个焦散图层,增强光线效果。这样就算基本完成了。

[小结:我们从中能得到什么启发]
就是这个简单的一个小教程。其中反反复复都是些最基本的操作,比如钢笔,羽化,色相饱和度调整,模糊,运动模糊。
分开来看这些操作,觉得很单一,很难做什么效果。但用得好,组合的对,效果是非常惊人的。至于能做到什么程度,我只可以说,做到很夸张。要例子看的话,可以去我的主页看看我的部分ps插画作品 点这里访问 。还有一些商业性的插画,因为比较花时间,自然效果更好,但由于版权问题,还是不便于网上发布。
一句话:观察,从目的开始,想清楚自己要干什么,而不是老去问,ps能做什么,这个功能能给我什么效果?
谢谢大家。
加载全部内容