Photoshop将鼠绘出一枚质感的钢铁图标教程
站酷 人气:0
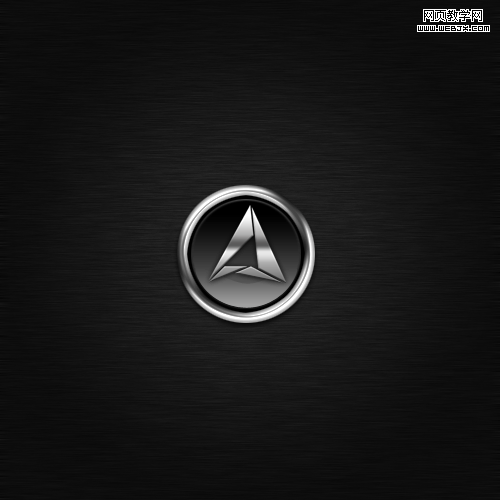
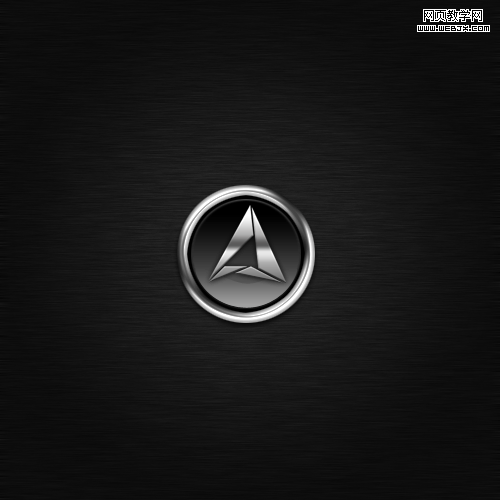
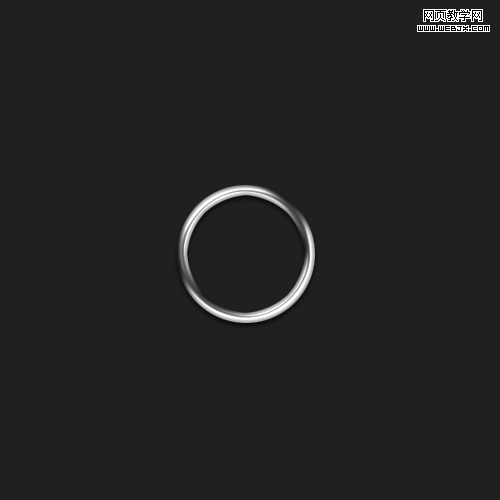
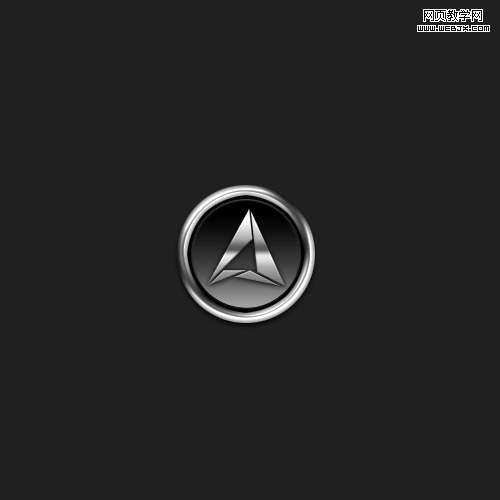
最终效果:

新建一个画布 500*500,颜色#333 不要纯黑,深色就好

画个黑色的圆,不用多说了把,大小看自己喜欢,- -|| 太大了我是没办法的

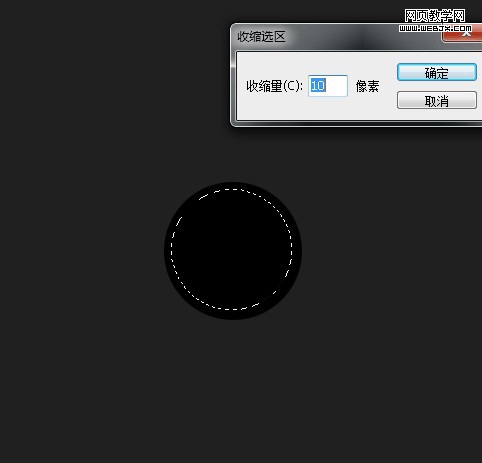
收缩10px

删除选区内容(貌似不是很圆,后来想了下,最好平滑1px

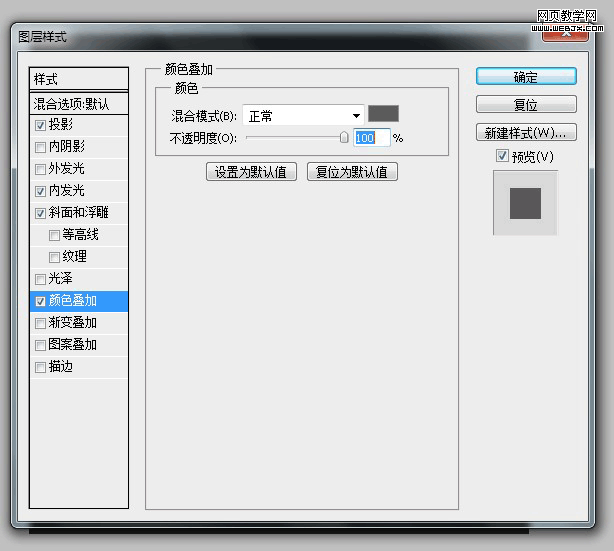
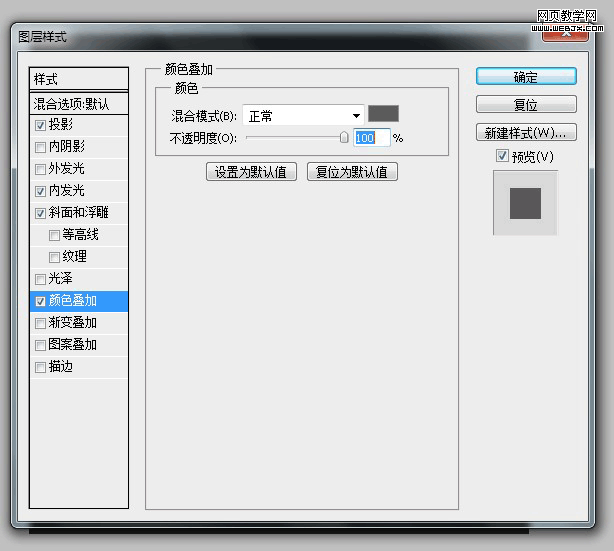
颜色叠加#5d5d5d 模式正常

好吧,我承认 做质感浮雕是必不可少了,当然 有的牛人自己画,我们还是老实点用样式把,
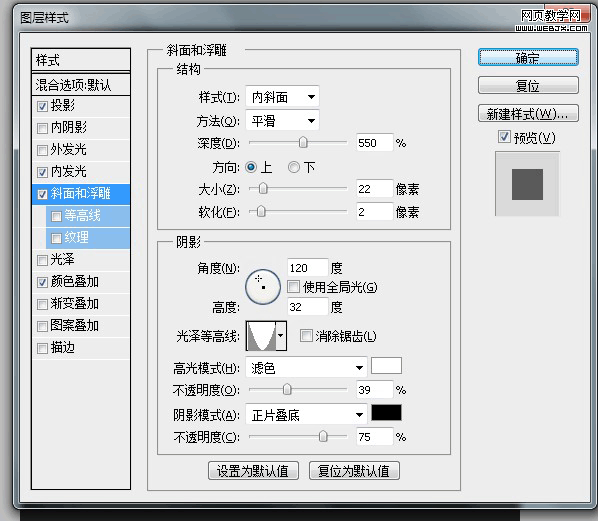
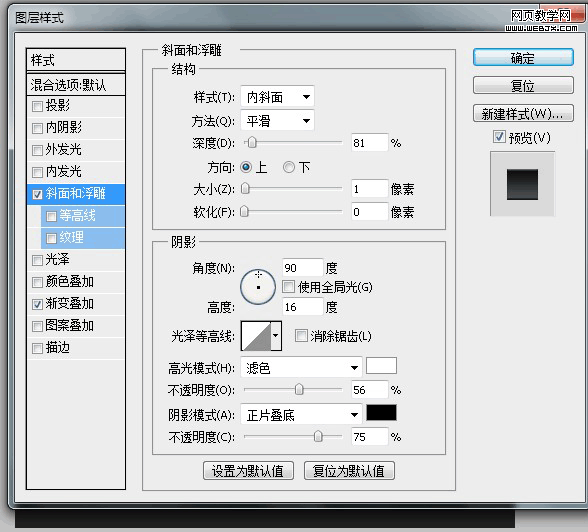
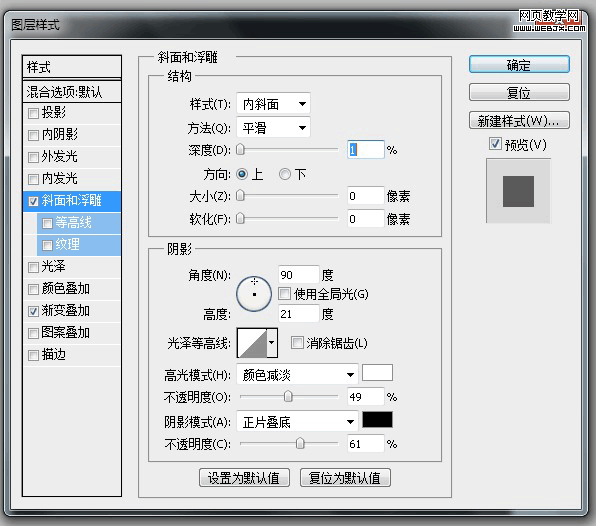
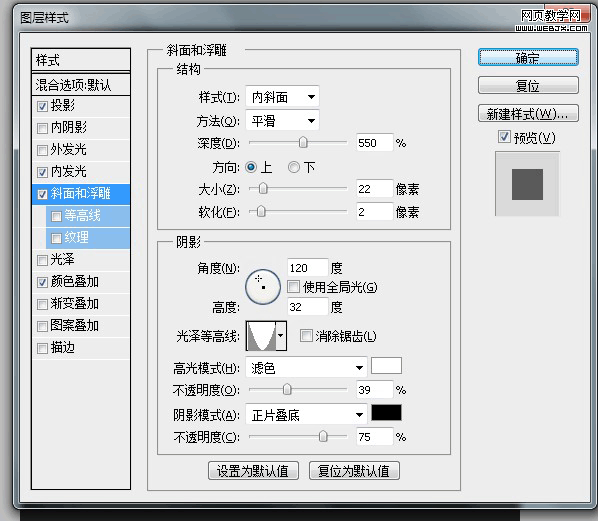
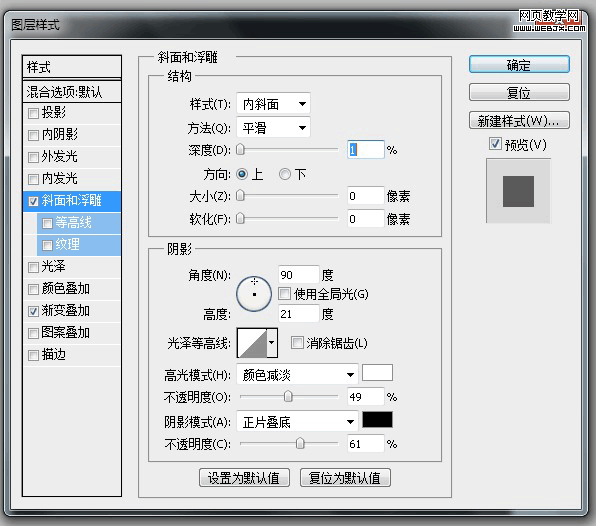
深度500%,大小22px(可以根据圆大小自行更改,达到好的效果),其他的值就不一点点说,自己仔细看,呵呵,怕说的太多,大神不附体,上传又失败了,记得去掉全局光 光泽等高线也高调一下,如下图

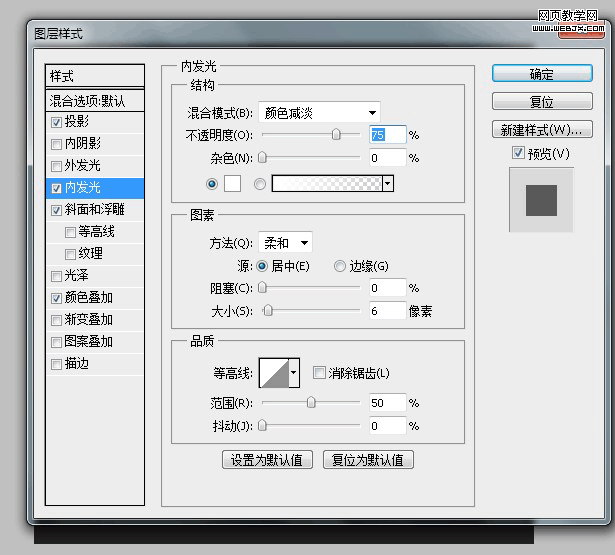
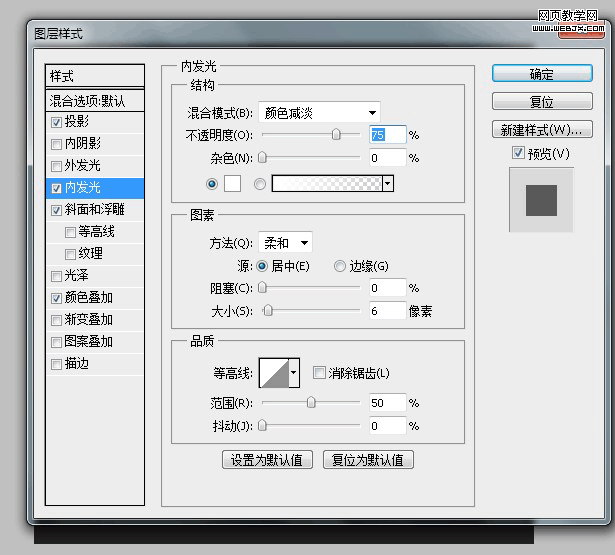
内发光

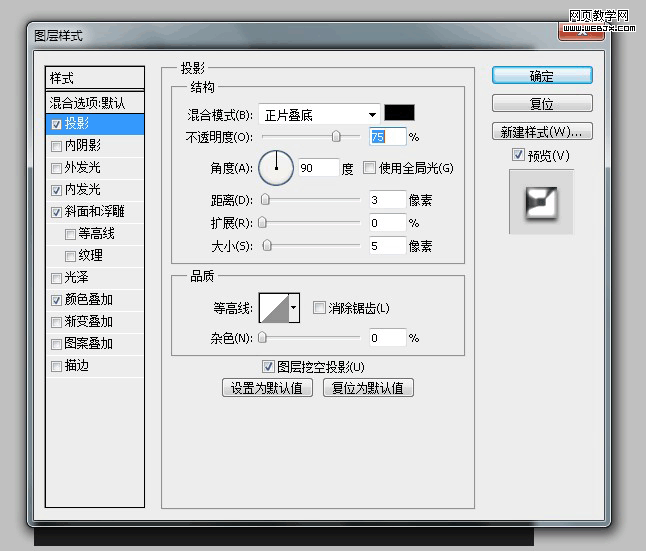
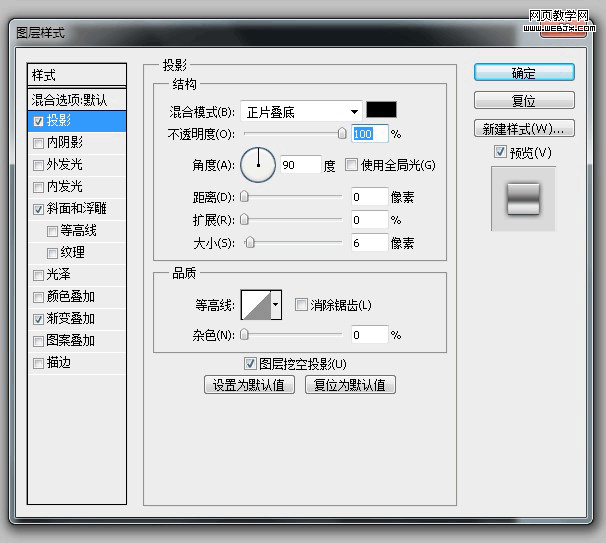
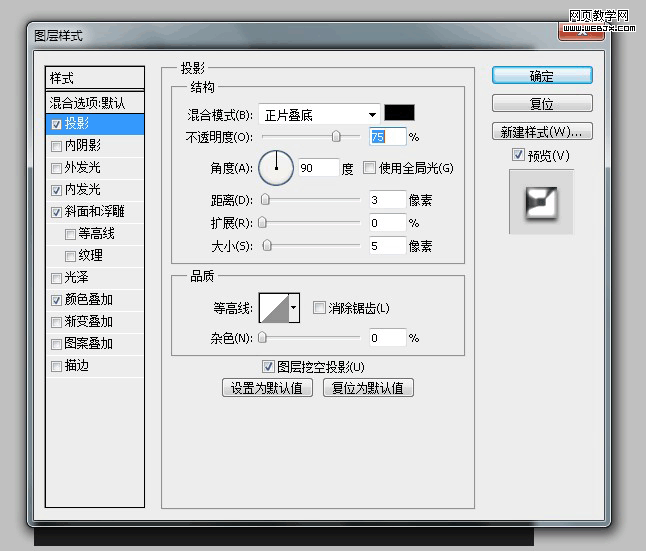
立体感 投影是必须的

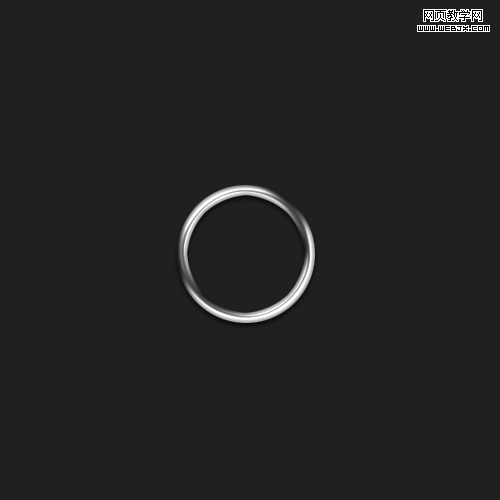
好了效果完成了

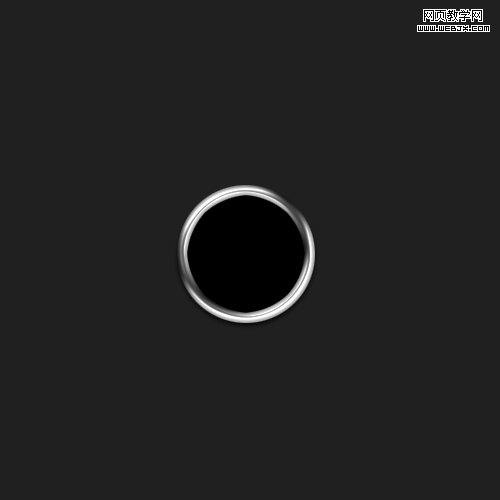
新建图层,画个黑色的圆,填充,相信大家都会

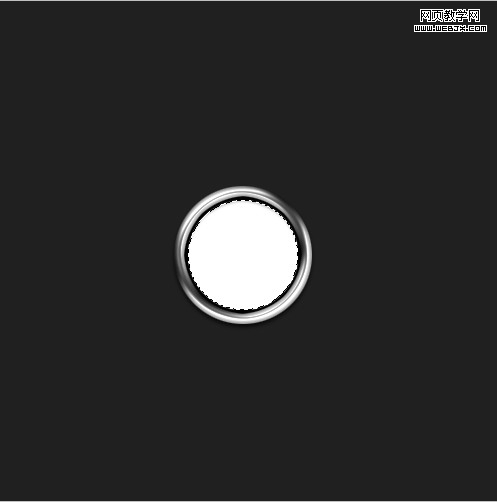
收缩5px,填充一个颜色,为了明显 我填充了白色

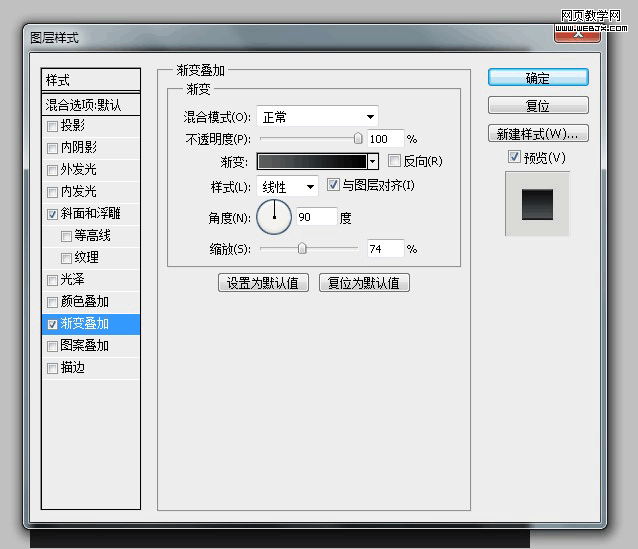
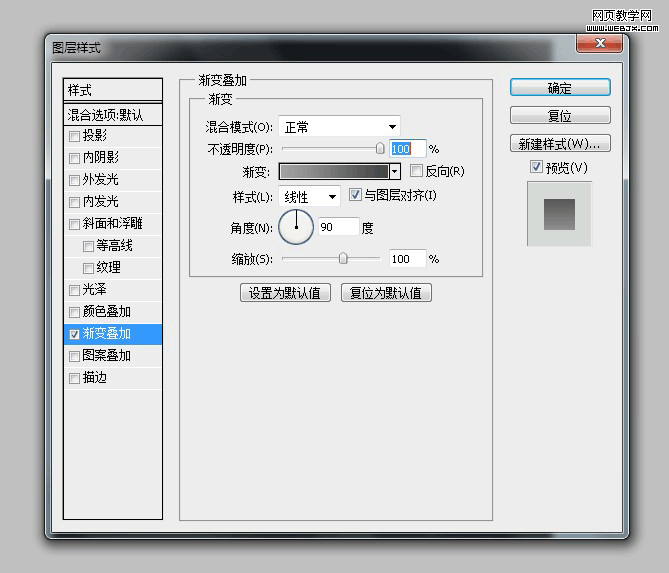
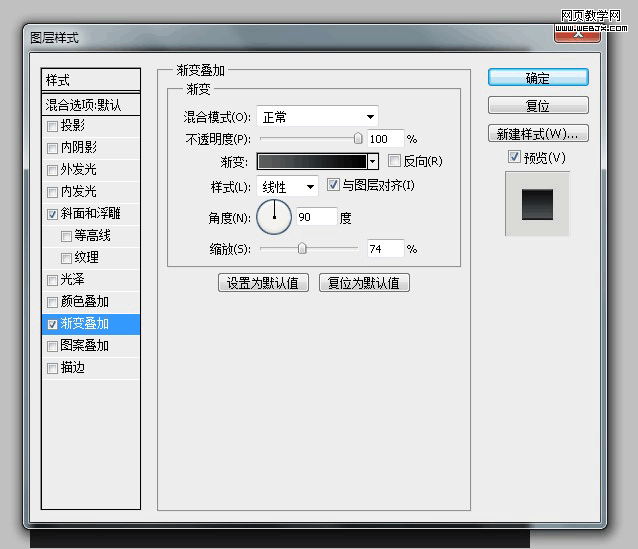
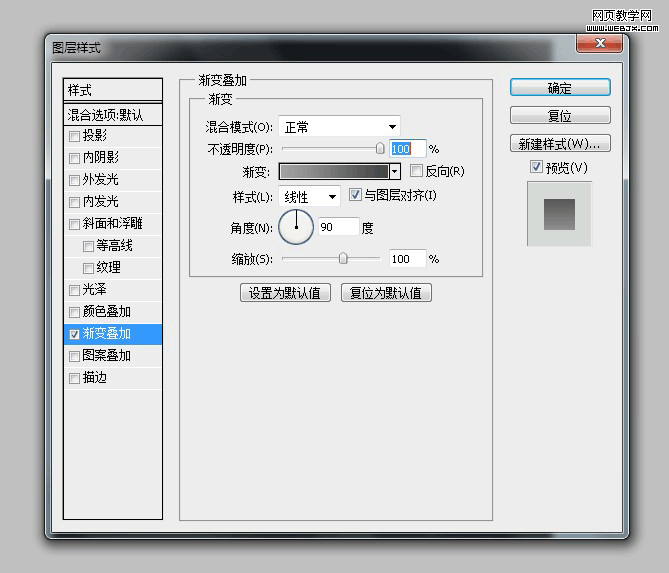
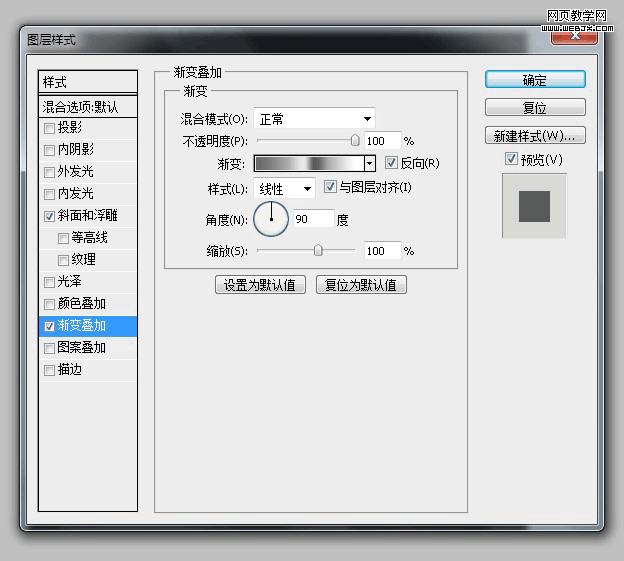
好了,重点来了,白色的圆渐变,颜色#5e5e5e>#000000 90° 缩放74%

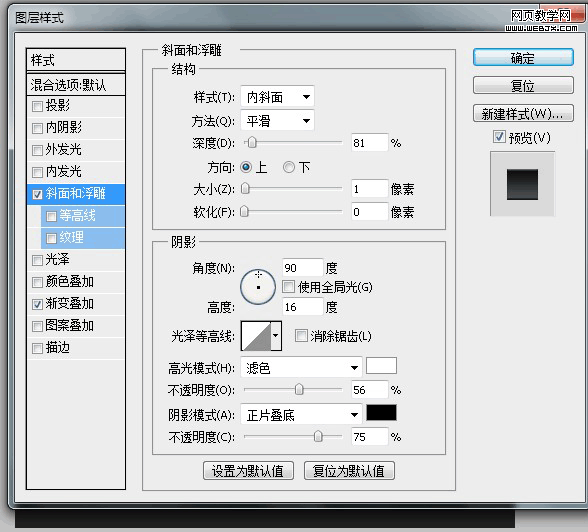
0.0 为了那个浅色的线,好吧,又用浮雕

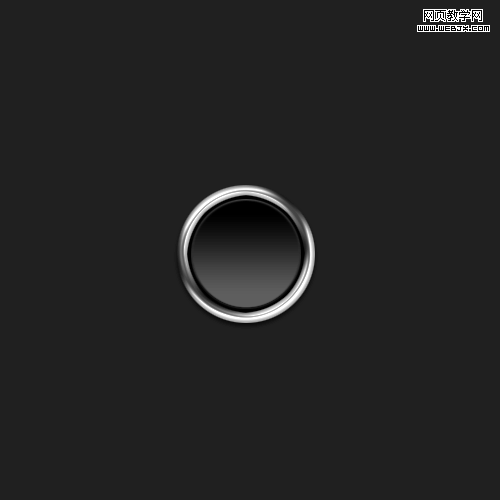
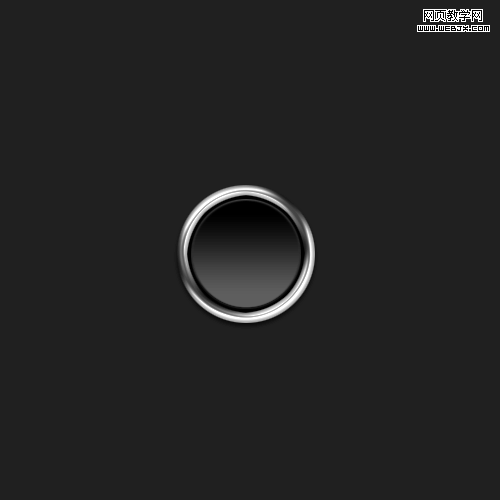
好了 效果初步完成

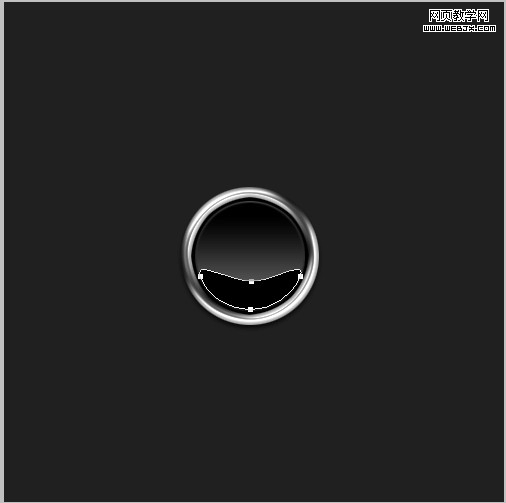
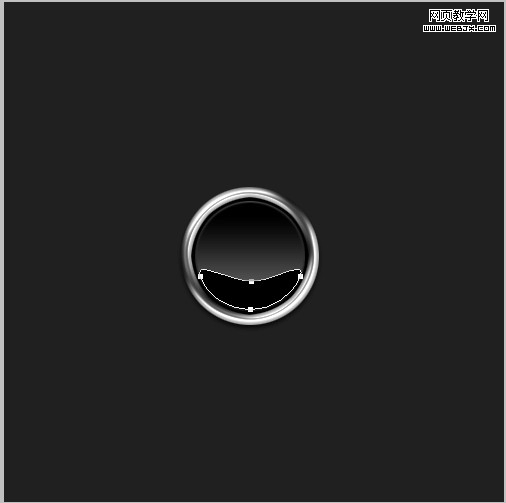
用椭圆形工具画个椭圆(- -|)然后用直接选择工具选择,弄成下面的形状

渐变#a2a2a2>#444444 当然也会有点出入,根据你圆的位置做调整

主要是坐到这个效果,呵呵

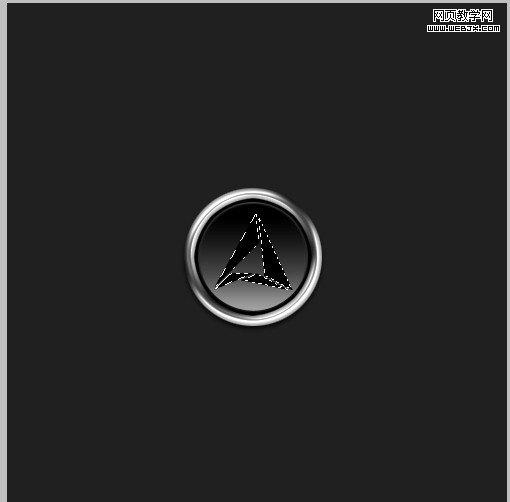
好了,大体完成了,就差图标了,这个自己发挥,呵呵 ,我这里画了个很丑的凌形,技术有限

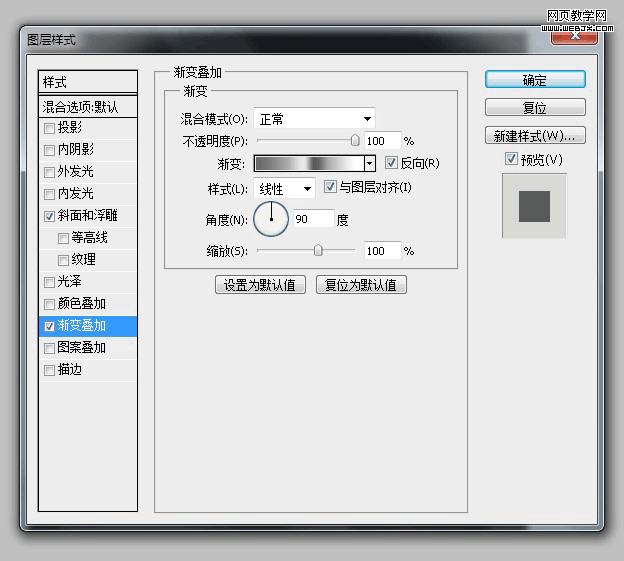
渐变

0.0 又是浮雕

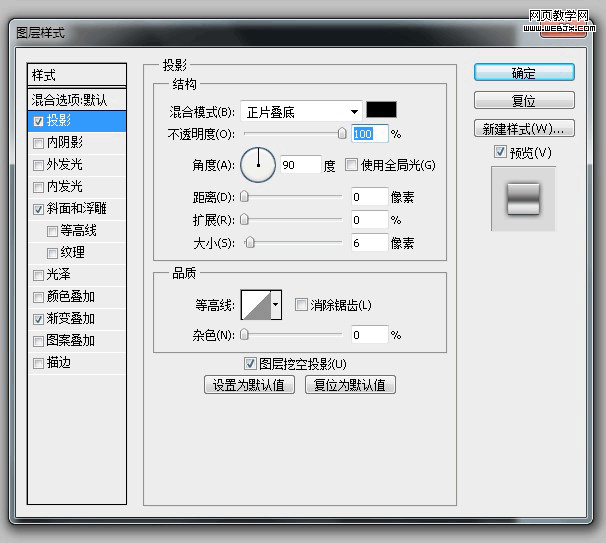
投影

效果如下

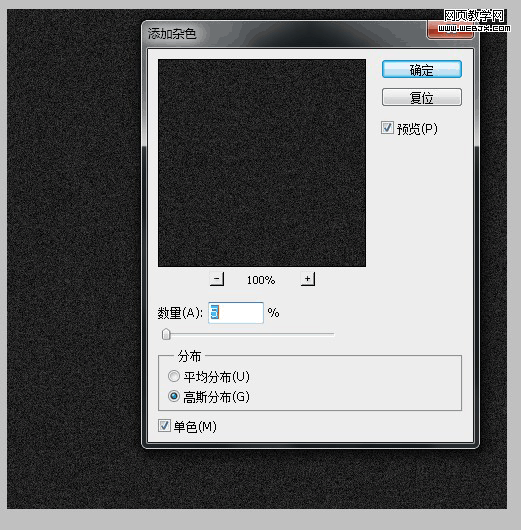
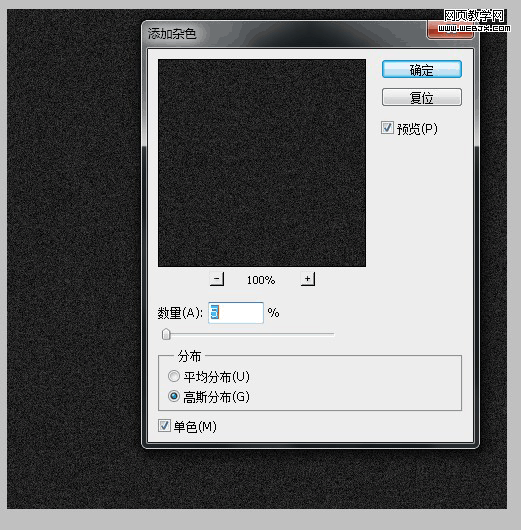
好了 让我们处理一下背景把,滤镜>杂色>添加杂色,高斯分布 数量5%,单色

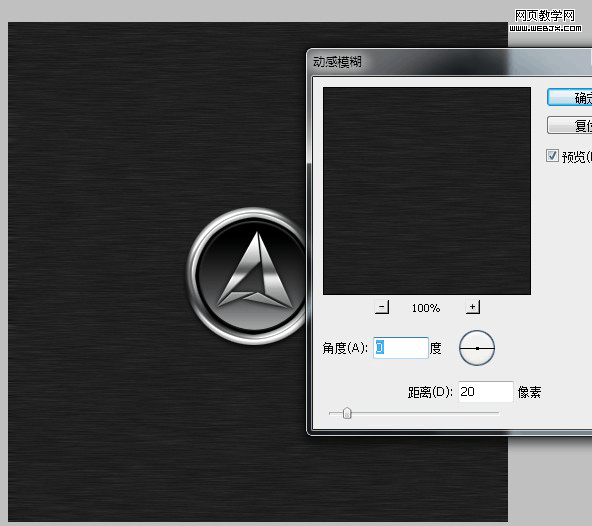
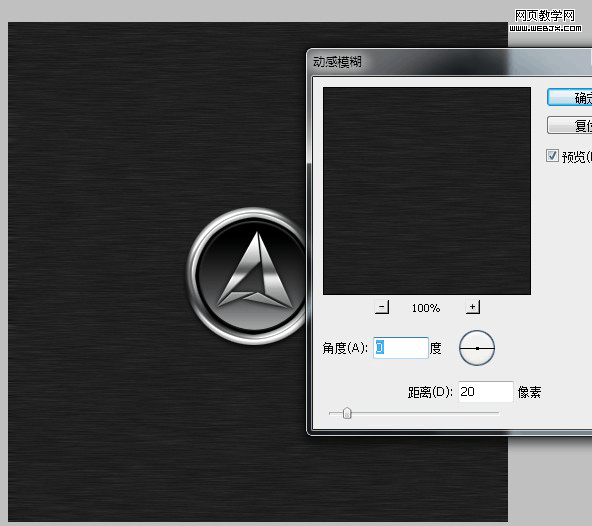
模糊>动感模糊 距离20px 角度0

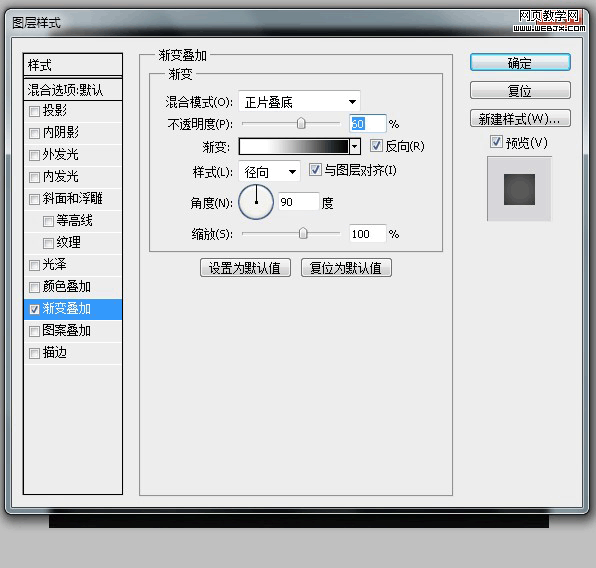
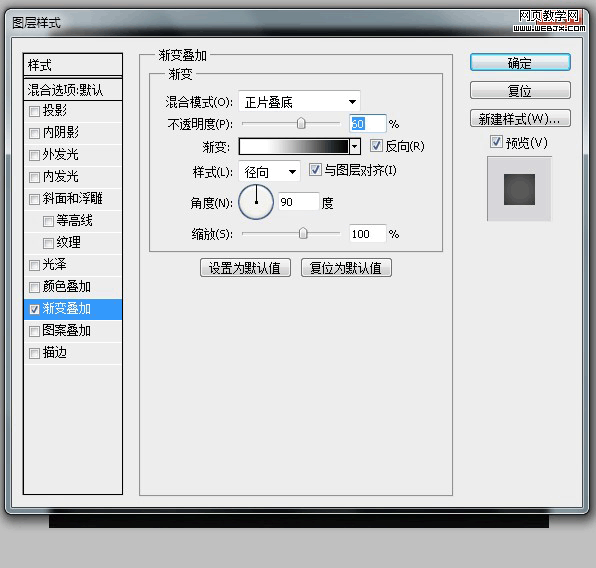
渐变,记得这里是径向,模式是正片叠底,值白色到黑色,透明度60%

好了 完成了


新建一个画布 500*500,颜色#333 不要纯黑,深色就好

画个黑色的圆,不用多说了把,大小看自己喜欢,- -|| 太大了我是没办法的

收缩10px

删除选区内容(貌似不是很圆,后来想了下,最好平滑1px

颜色叠加#5d5d5d 模式正常

好吧,我承认 做质感浮雕是必不可少了,当然 有的牛人自己画,我们还是老实点用样式把,
深度500%,大小22px(可以根据圆大小自行更改,达到好的效果),其他的值就不一点点说,自己仔细看,呵呵,怕说的太多,大神不附体,上传又失败了,记得去掉全局光 光泽等高线也高调一下,如下图

内发光

立体感 投影是必须的

好了效果完成了

新建图层,画个黑色的圆,填充,相信大家都会

收缩5px,填充一个颜色,为了明显 我填充了白色

好了,重点来了,白色的圆渐变,颜色#5e5e5e>#000000 90° 缩放74%

0.0 为了那个浅色的线,好吧,又用浮雕

好了 效果初步完成

用椭圆形工具画个椭圆(- -|)然后用直接选择工具选择,弄成下面的形状

渐变#a2a2a2>#444444 当然也会有点出入,根据你圆的位置做调整

主要是坐到这个效果,呵呵

好了,大体完成了,就差图标了,这个自己发挥,呵呵 ,我这里画了个很丑的凌形,技术有限

渐变

0.0 又是浮雕

投影

效果如下

好了 让我们处理一下背景把,滤镜>杂色>添加杂色,高斯分布 数量5%,单色

模糊>动感模糊 距离20px 角度0

渐变,记得这里是径向,模式是正片叠底,值白色到黑色,透明度60%

好了 完成了

加载全部内容