Photoshop制作简单的万花筒效果图片教程
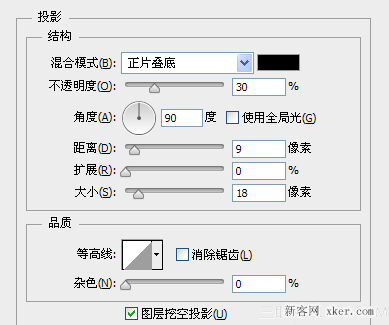
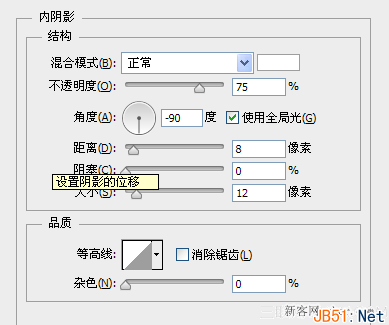
软件云 人气:0新建一个1366×768(单位:像素),分辨率为72像素/英寸的画布,前景色为黑色,填充画布。设置前景色为白色,用矩形工具画一个白色矩形(尺寸建议小点好了,不用太大,除非小的满足不了你),自由变换(ctrl+t)下,旋转45°角。将该图层的填充设置为0,添加图层样式:


这样设置之后,我们会得到如下样子:

给图层添加一个蒙版,用柔边的画笔把矩形的边缘和底柔和进去,然后把图层的不透明度调为30%,大概是酱紫滴:

双击手抓工具,看看效果,大概是酱紫滴:

步骤二:绘制菱形组
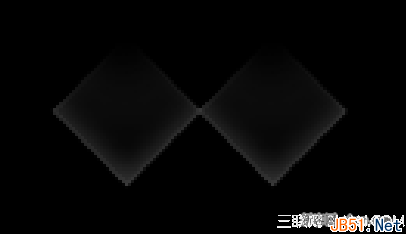
复制图层,挪动下位置:

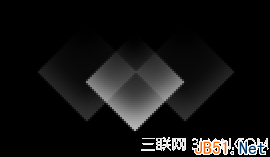
再复制一个图层,置于两个图层之上。位置么……放在两个方形的正中间,并往下挪大概5个像素左右的样子。然后把这个最上面图层的不透明度设置为100%,图层填充为19%,就像这样:

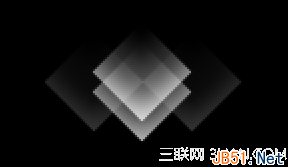
然后再复制一个图层,置于所有的图层之上,往上挪大概5个像素左右的样子,将这个图层的不透明度设置为100%,填充设置为54%。大概这个样子:

步骤三:横向发展
选中所有的图层(当然,黑色背景层是不用选的),按ctrl+g全部丢到一个图层组里,同时删(yin)掉(cang)最右边的那个菱形。将这个图层组命名为“菱形组1”(其实名字随意啦,只是一个循环单元而已),挪到画布的左下方。完了之后将这个图层组复制一下(ctrl+j),复制出来的图层组转成智能对象,原先的那个就隐藏起来,就是这样:

按ctrl+j把这个智能对象复制一下,挪下位置,大概挪到这:

接下来,就是见证奇迹的时刻!我们按ctrl+shift+alt+t!看!是不是很神奇呢?居然自动复制了一个图层并且自动排好了!多么的奇妙啊!我们多按几次,直到铺满一整行。哇~~~哈哈~~~~真的好神奇捏!什么?你已经知道了?你不戳穿我能死啊?!

排好之后大概是这样:

步骤四:纵向发展
将这一行弄个图层组,随意命名,然后从下往上复制,注意和上一组错开:

重复这些步骤,直到铺满整个画布:

步骤五:添加个性效果
随后加个LOMO特效,这个简单的,也不多说了哈!

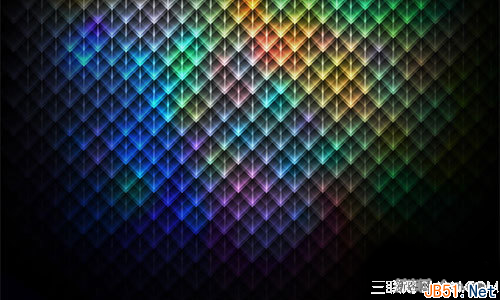
最后再加些自己喜欢的颜色,更改下图层样式,试试不同的图层模式有不同的效果哦!

PS:各位看官可以把单个的菱形单元单独添加不同的效果来丰富整个画面哟!比如这样:

如果您喜欢本文请分享给您的好友,谢谢!
相关文章:
Photoshop把图片做成抽象的万花筒效果图:https://www.qb5200.com/photoshop/97018.html
加载全部内容