Photoshop CS3 V9.0制作跳动文字动画
佚名 人气:0
浏览本站 Photoshop教程 栏目内容。
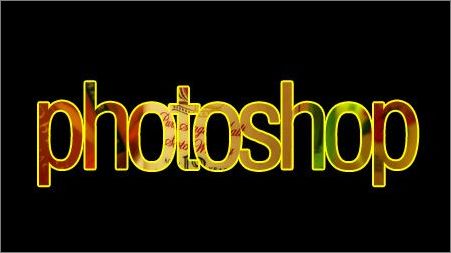
网络上黄昏的老教程,他用的是英文版的,我改用photoshop CS3 V9.0中文版的并做改动。下面我们先来看看最终效果:

效果图
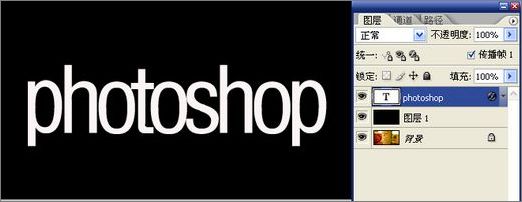
打开一幅艳丽的图片,新建一层填充黑色,用文字工具输入文字得到文字层。

图1
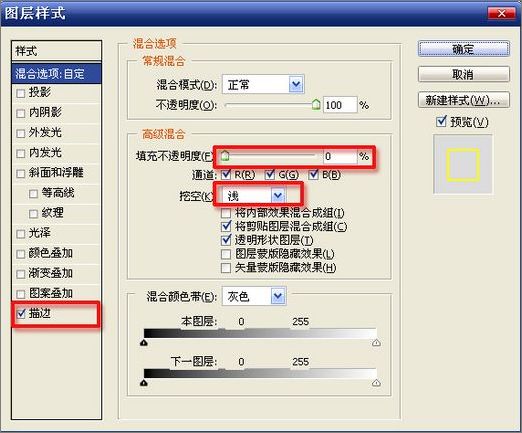
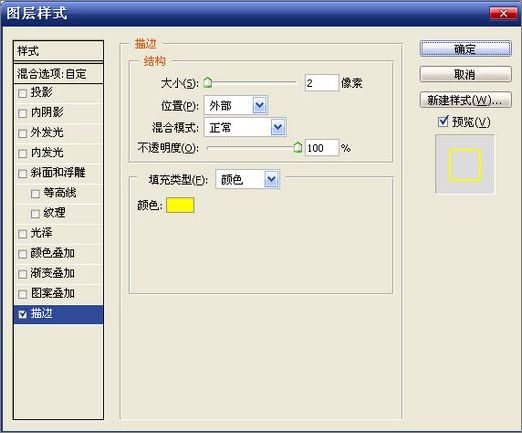
双击文字层给文字层添加图层样式,设置填充不透明度为0,挖空为浅(这里浅和深的效果是一样的,不信可以试。如果当前层在图层组里,深浅的效果就不同了,深挖到背景层而浅只挖出图层组)设置描边效果加强文字识别。

图2

图3

图4
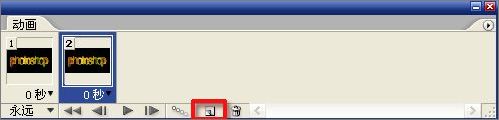
从窗口调出动画面板,点击复制选中的帧。

图5
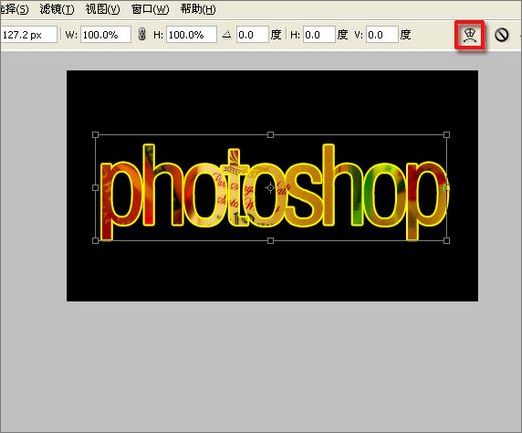
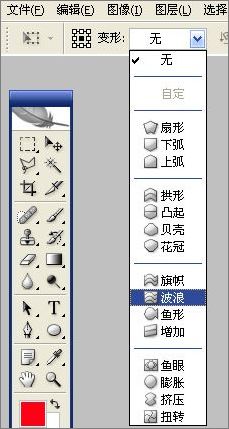
按ctrl t键,变形文字,点击封套按钮。选择变形样式,调整变形量。

图6

图7

图8
复制选中的帧。

图9
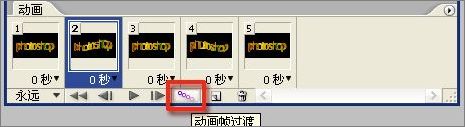
重复文字变形步骤,不过变形设置是与上步相反的。选中第一祯,复制两帧,并放置如下位置:

图10
选中第二帧,点击动画面板的帧过渡按钮,并设置如下:

图11

图12
将后面的帧(上上步的3、4、5帧)分别执行帧过渡.

图13
点击播放按钮,看看效果。
最后存储为web所用格式的gif格式的图片。

效果图
加载全部内容