Photoshop 格子纹理立体字教程
软件云 人气:0
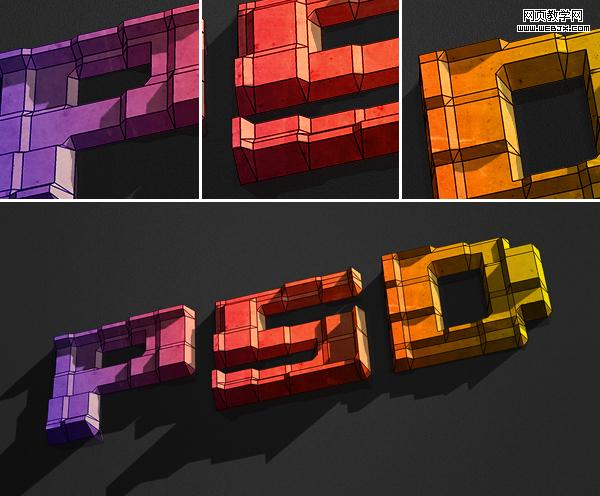
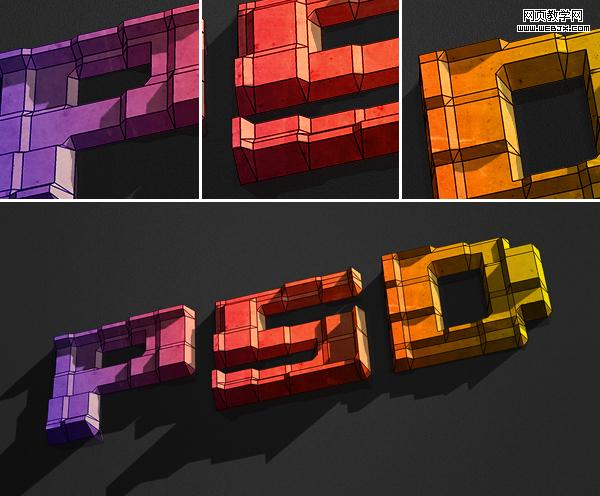
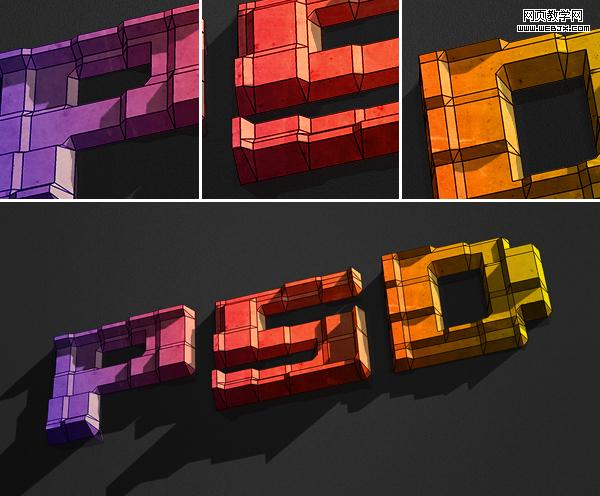
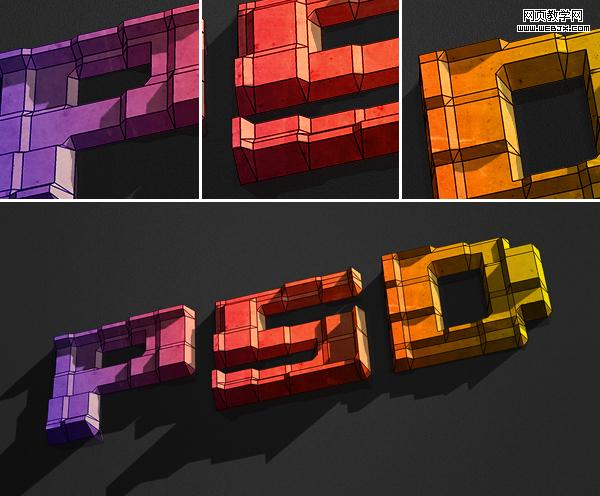
最终效果

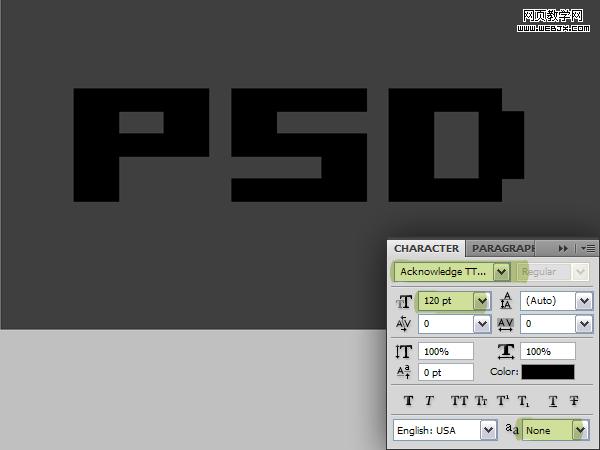
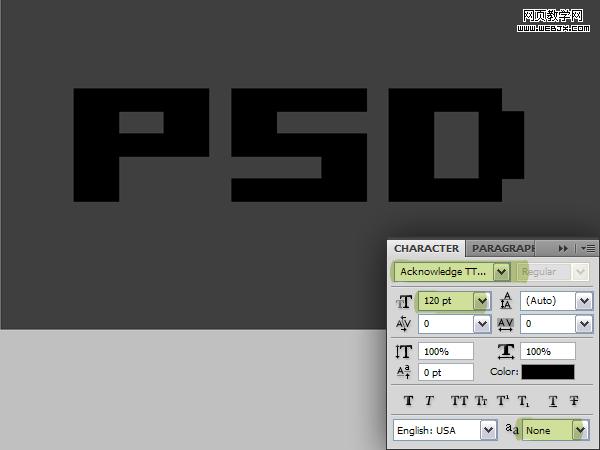
1、首先我们选择一种位图格式的字体,然后输入文字,设置颜色,这里我填充的背景色是#3a3a3a,前景色设置为黑色,输入下面文字,调整字符面板中字体大小到120pt,效果如下。

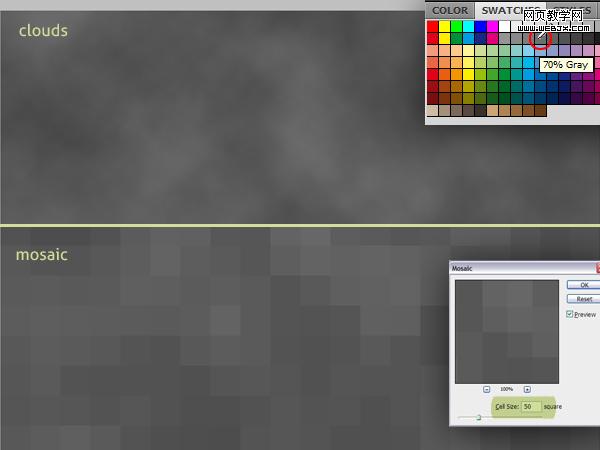
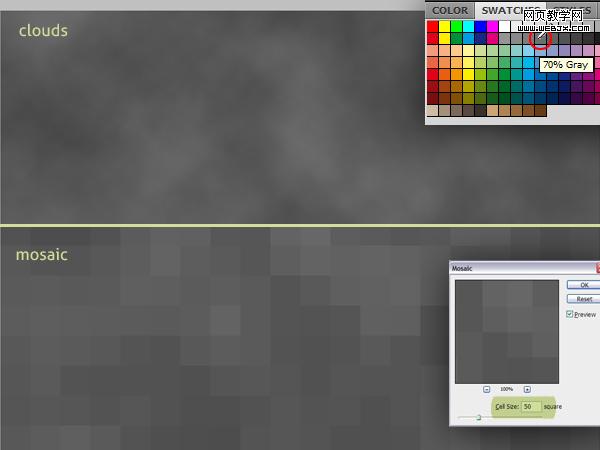
2、创建一个新图层Mosaic,设置前景色为70%灰色,背景色为85%灰色,然后执行云彩滤镜,之后执行马赛克滤镜,设置大小为50,效果如下。

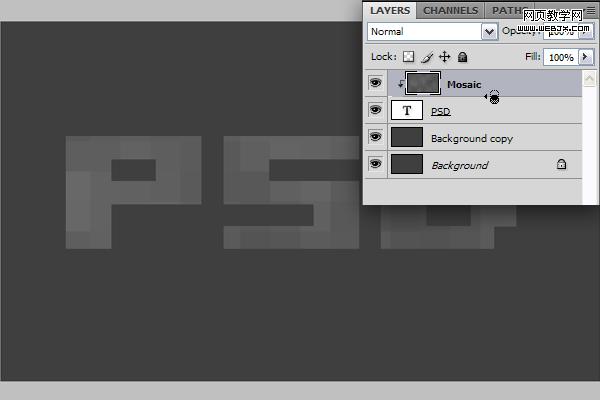
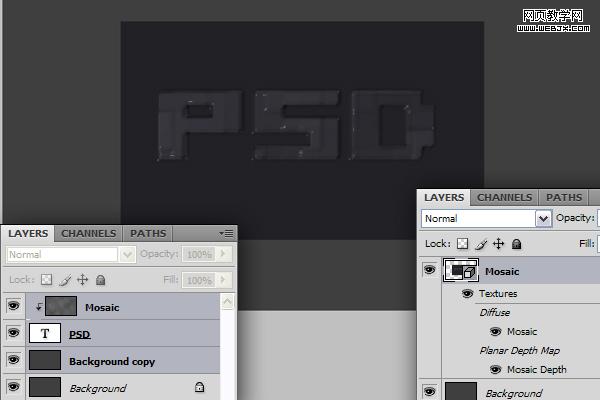
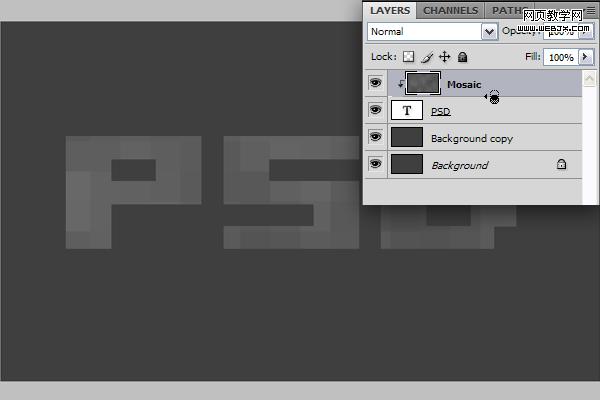
3、选择Background图层,然后按CTRL+J复制图层,按Alt键单击PSD和Mosaic图层,遮住Mosaic图层。

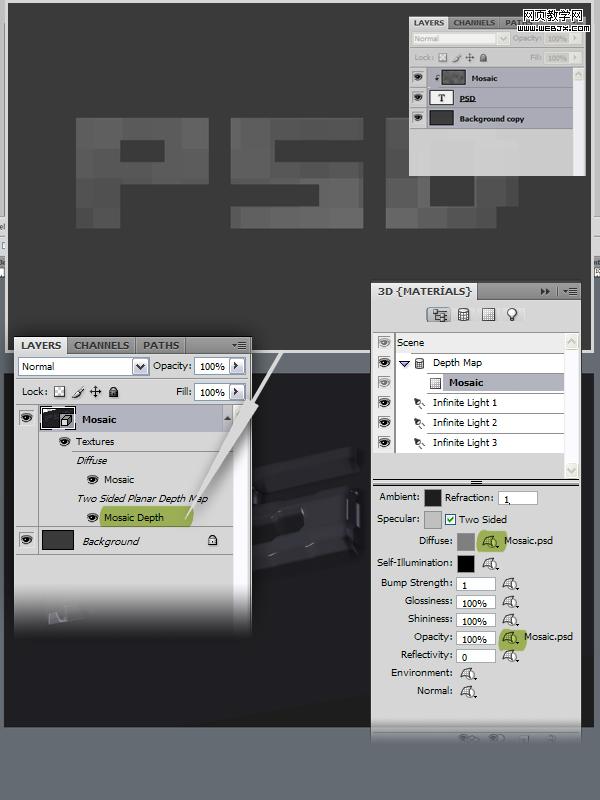
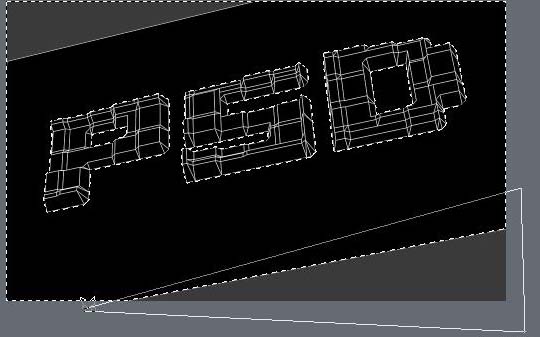
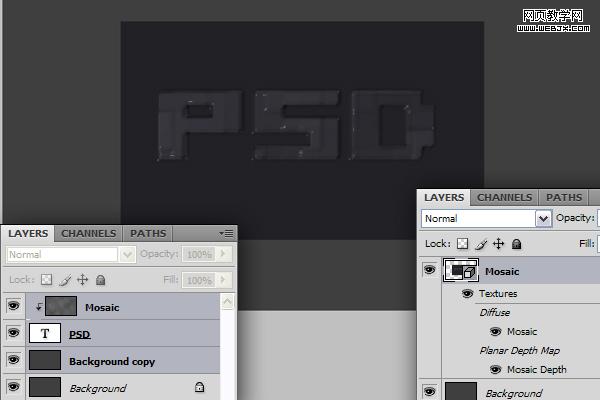
4、选择Background图层,然后执行“3D > New Mesh From Grayscale > Two-sided Plane”

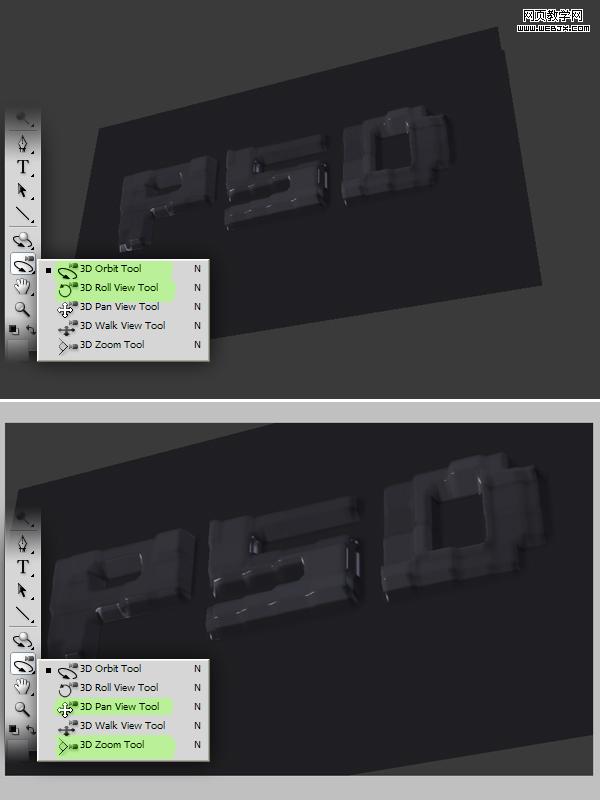
5、下面我们创建3D效果。主要使用3D工具来实现,由于我的机器没有安装Adobe Photoshop CS4 Extended,没法给大家详细翻译了!以下内容尽量看图吧!我简单翻译下!

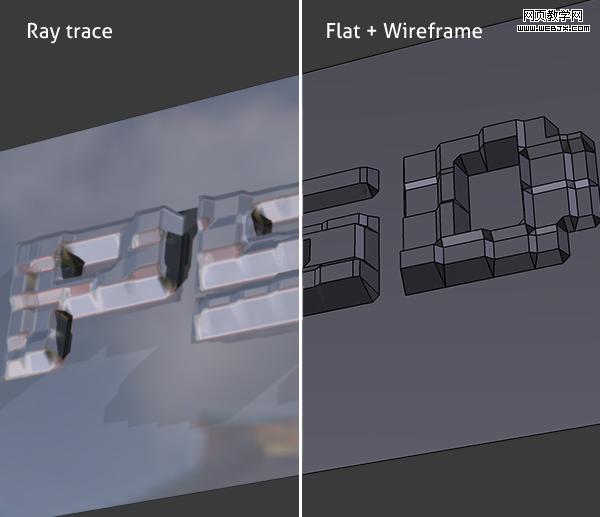
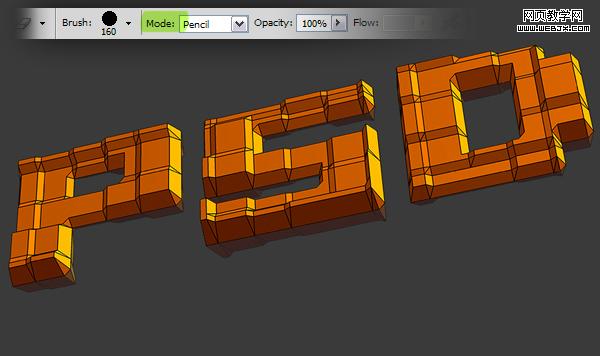
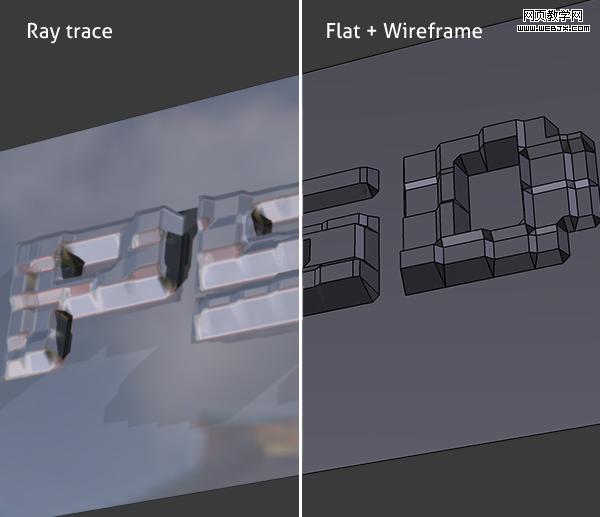
6、在Photoshop中渲染达到块状效果。

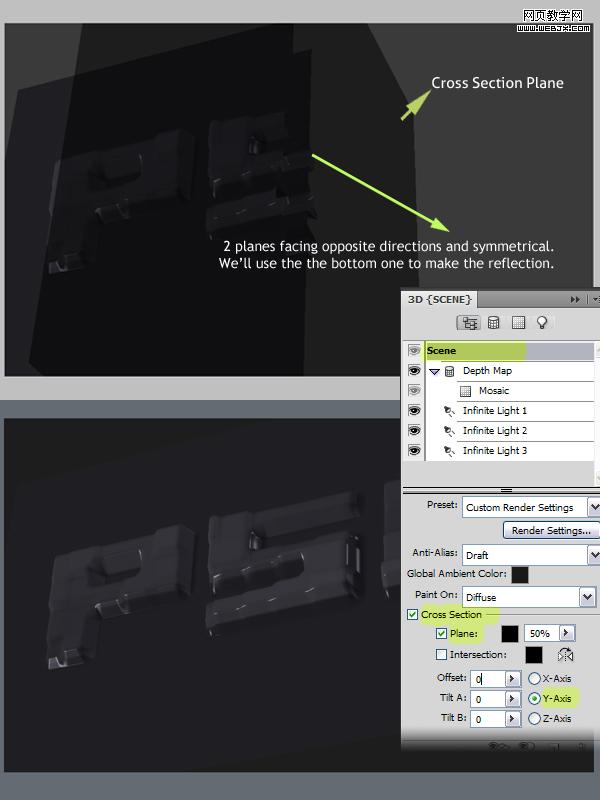
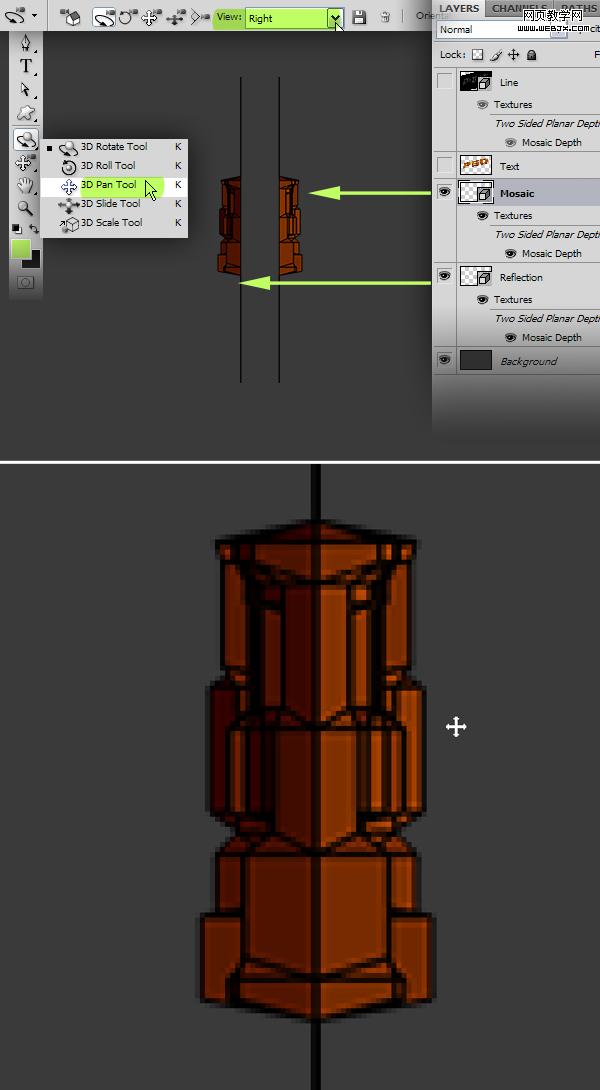
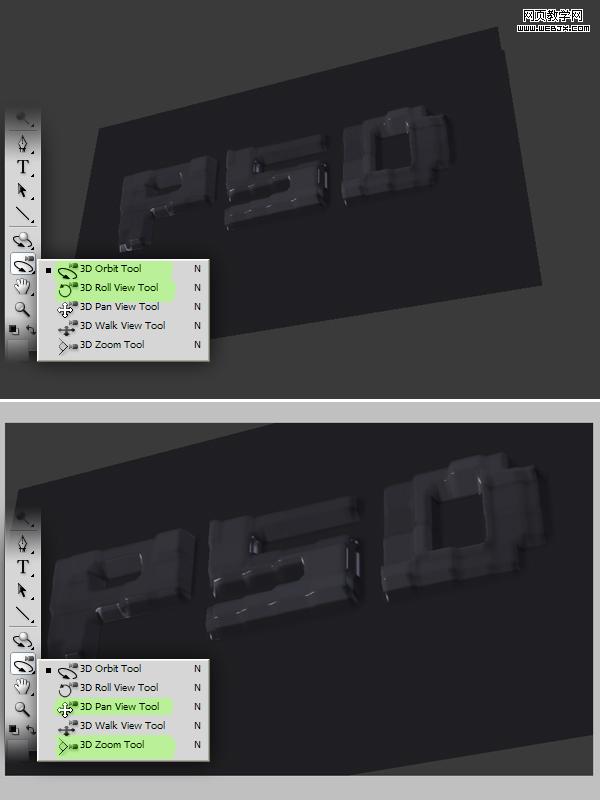
7、打开3D窗口和双击3D图层,设置角度。

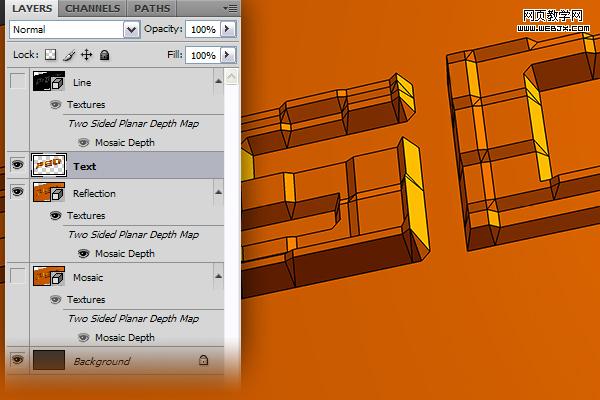
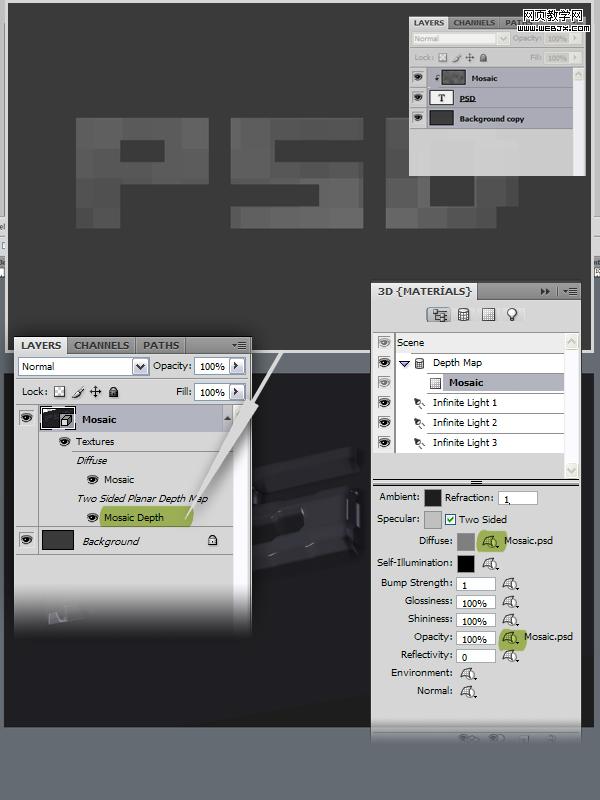
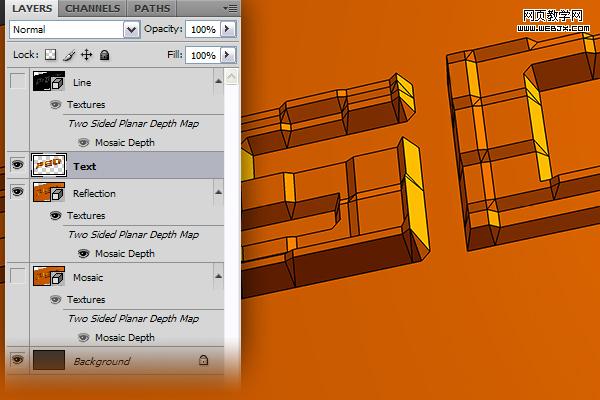
8、设置图层不透明度。

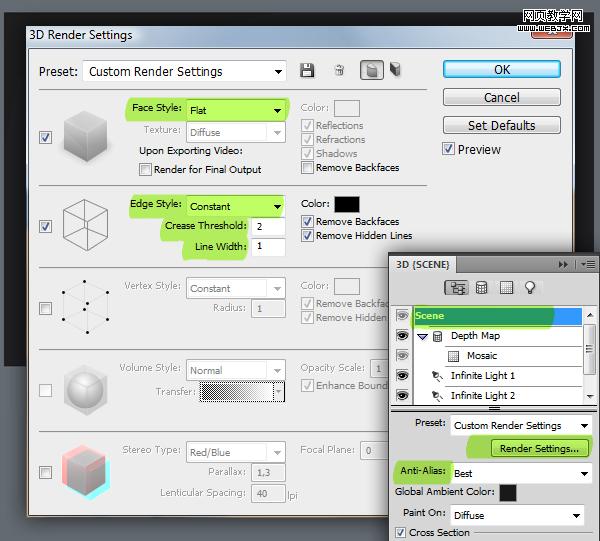
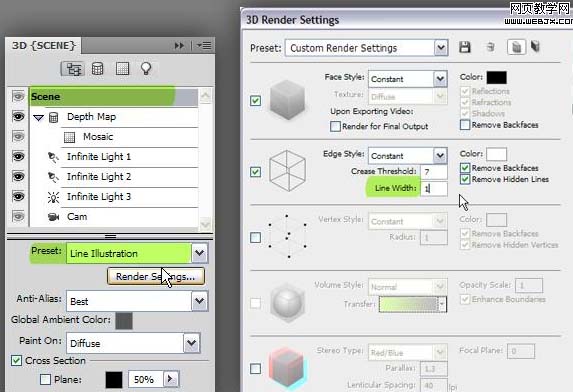
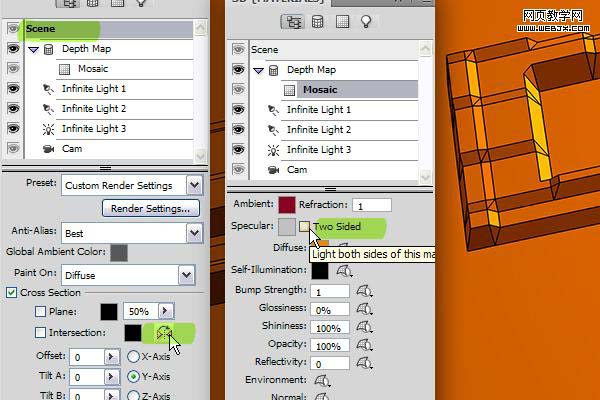
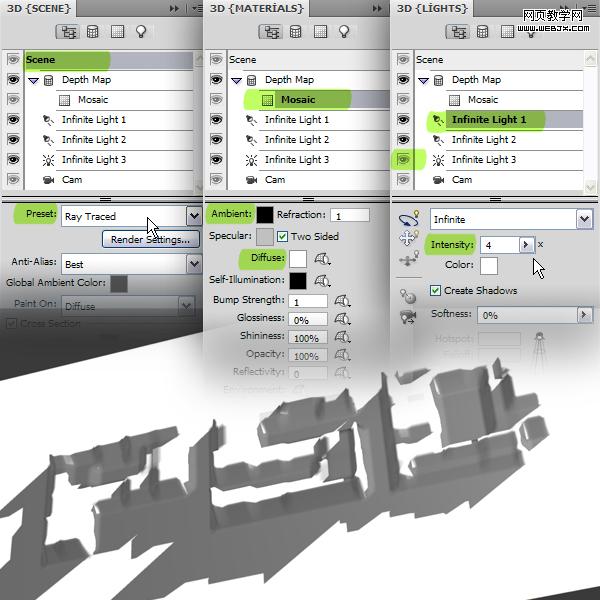
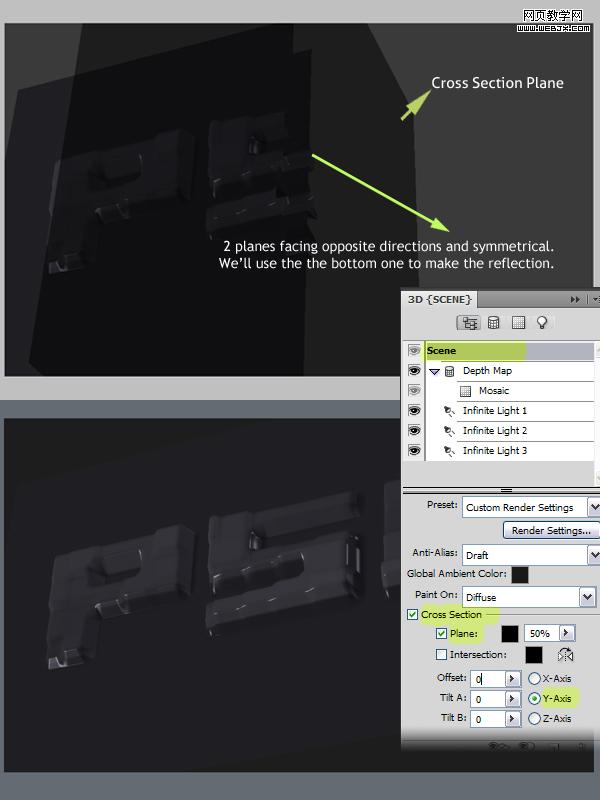
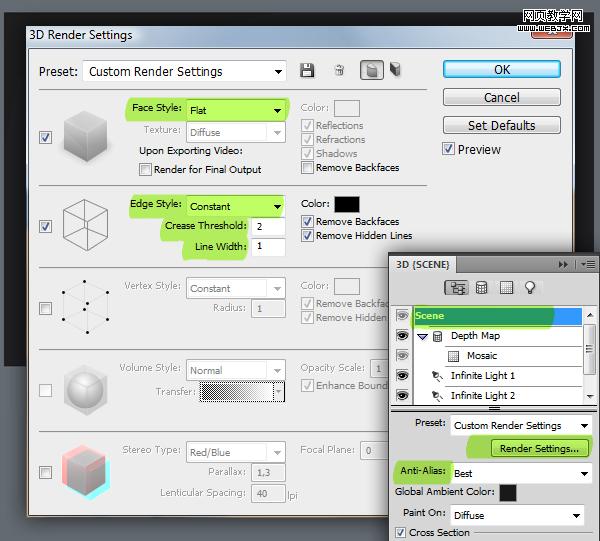
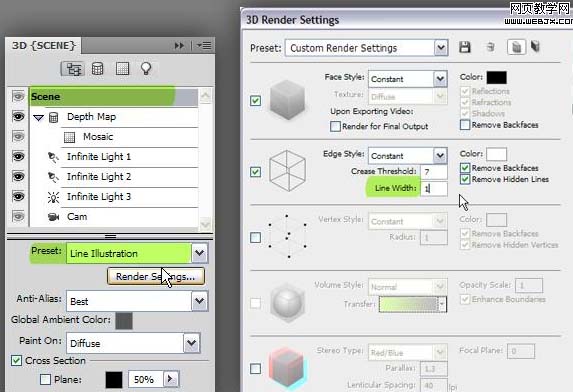
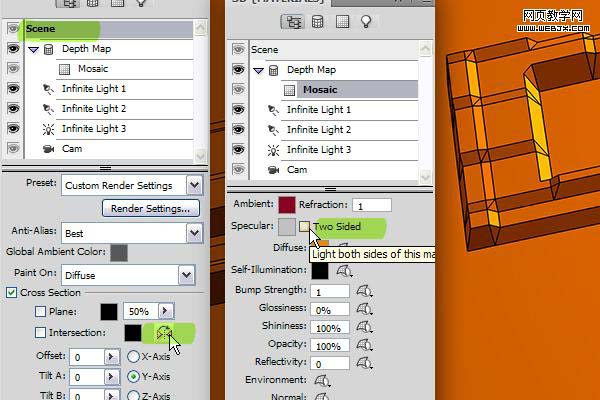
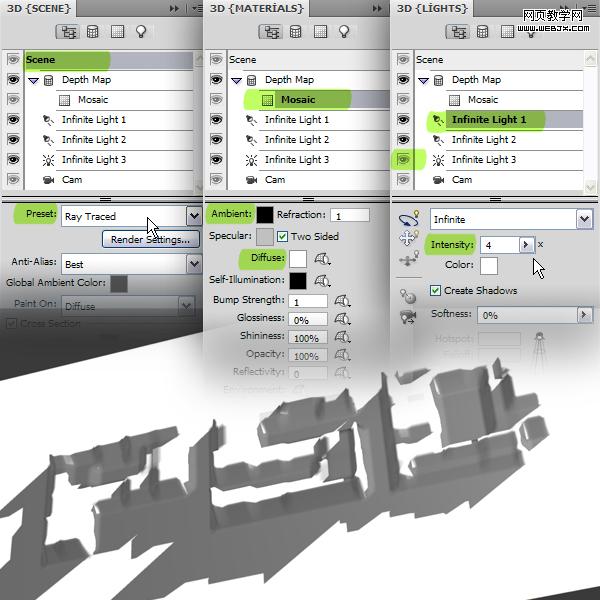
9、3D渲染设置。

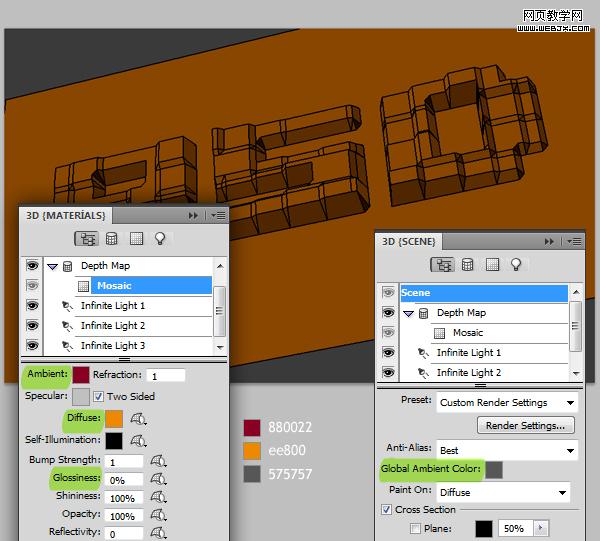
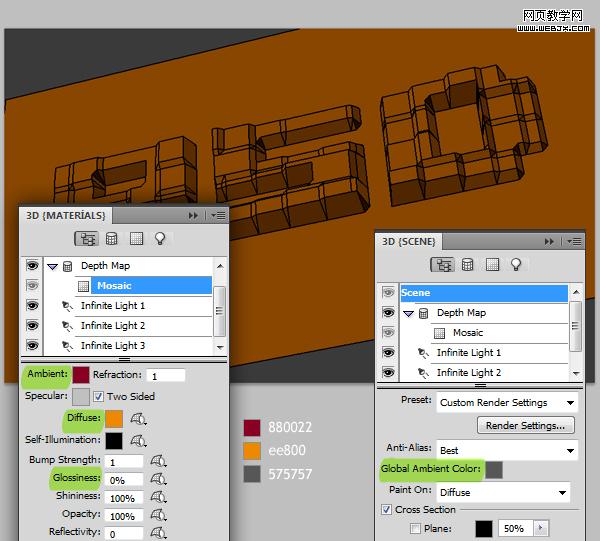
10、调整颜色。

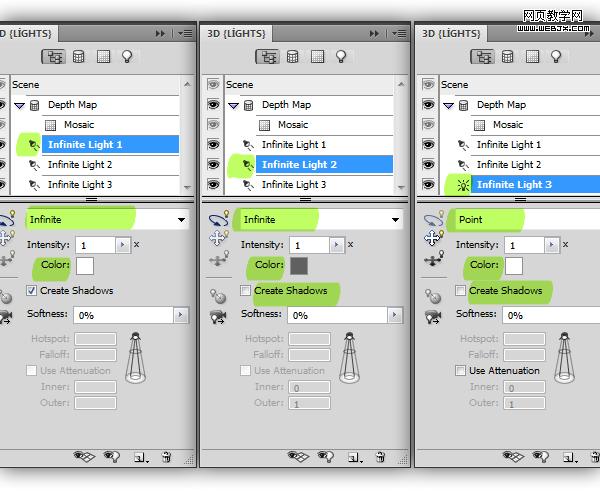
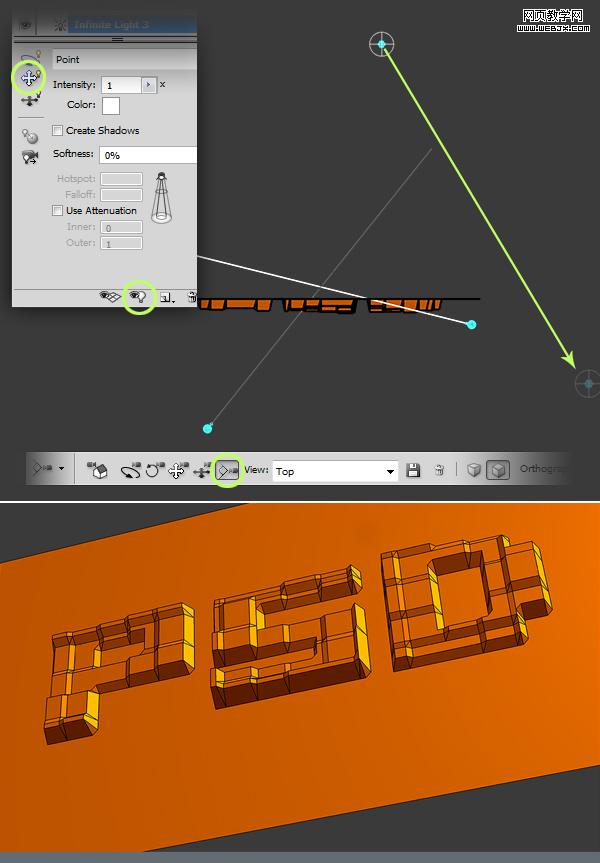
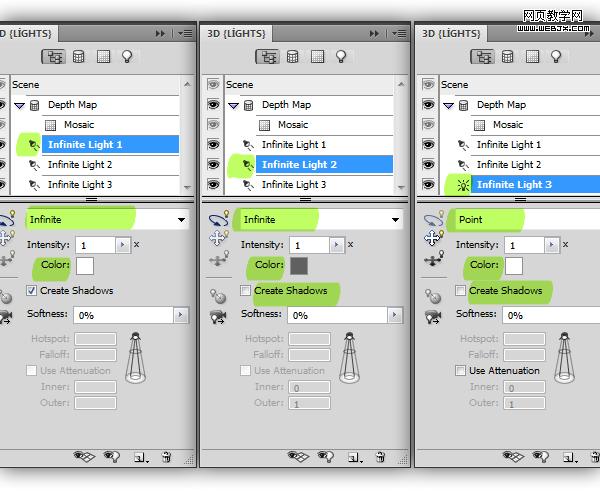
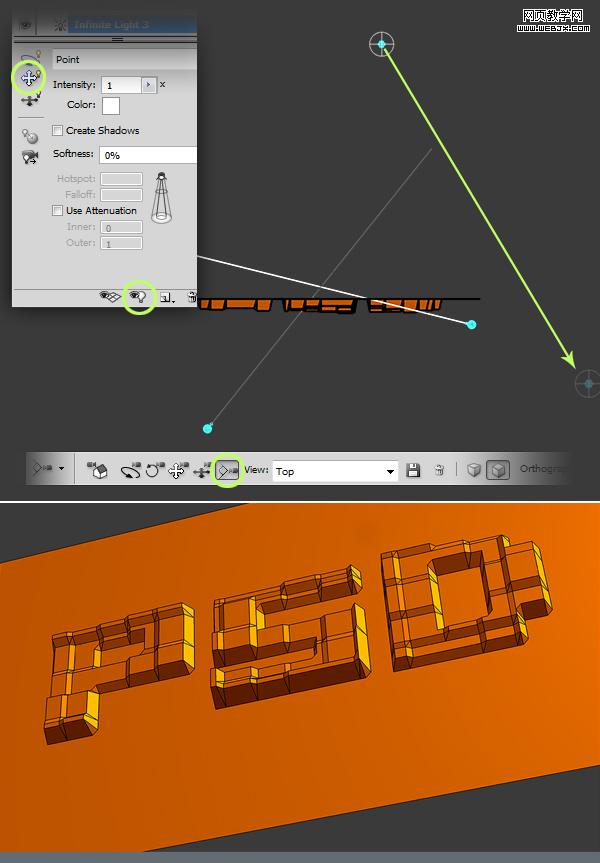
11、设置光线。

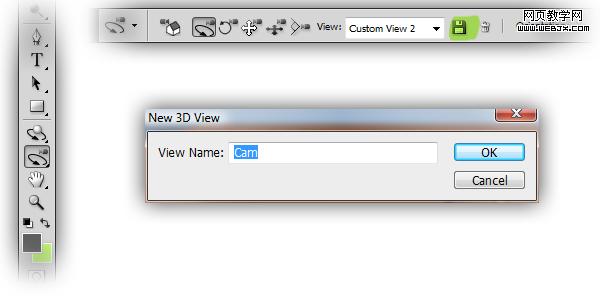
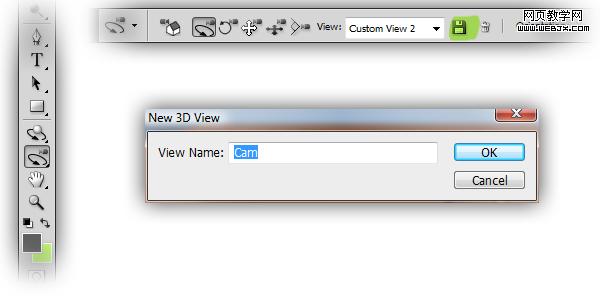
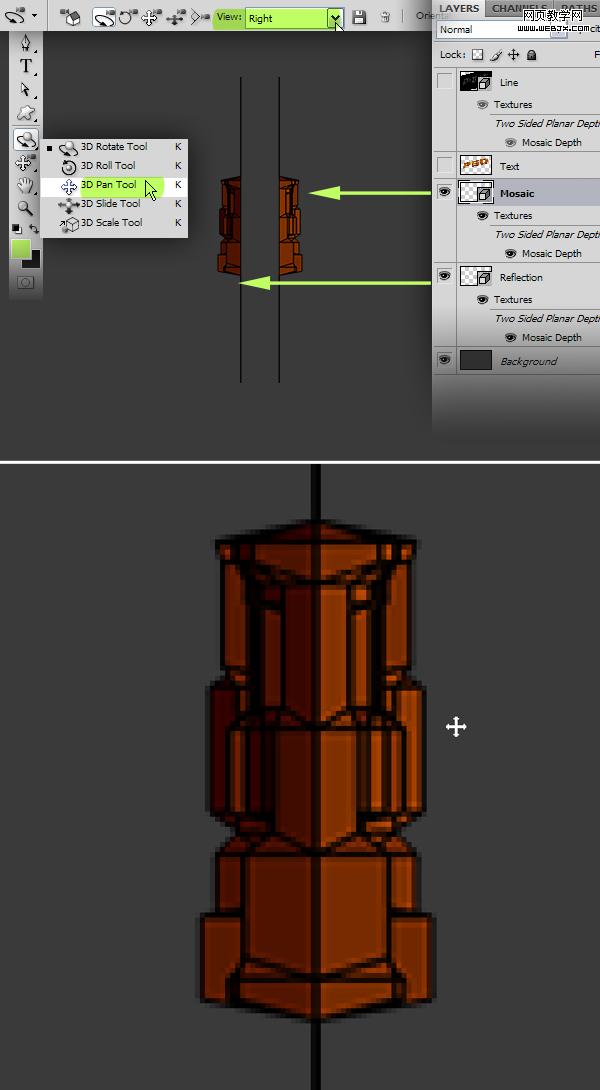
12、新建立一个cam 3D view。

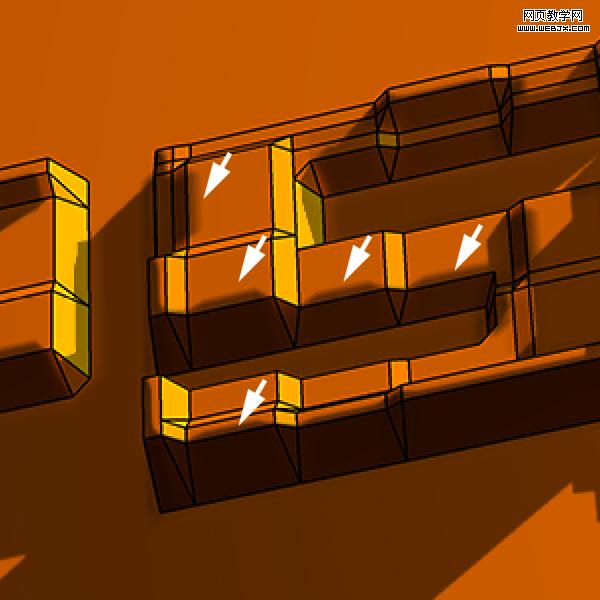
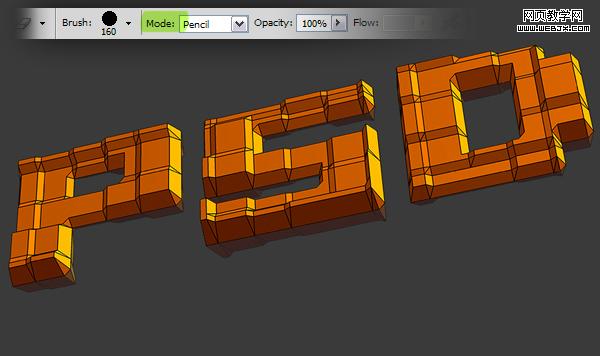
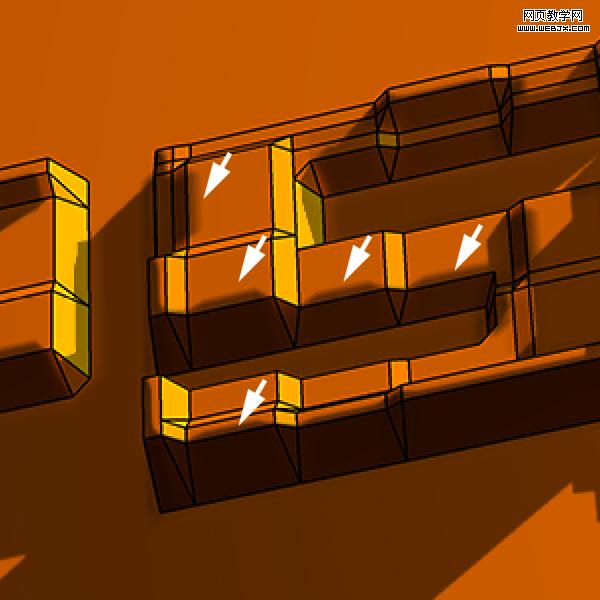
13、绘制光线。

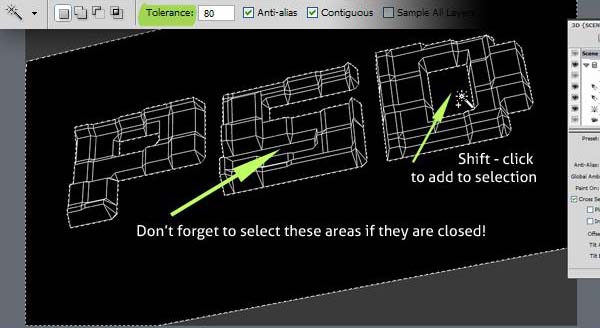
14、设置3D立体效果。



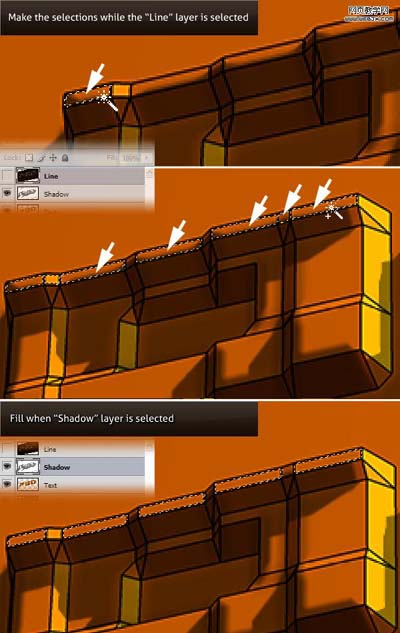
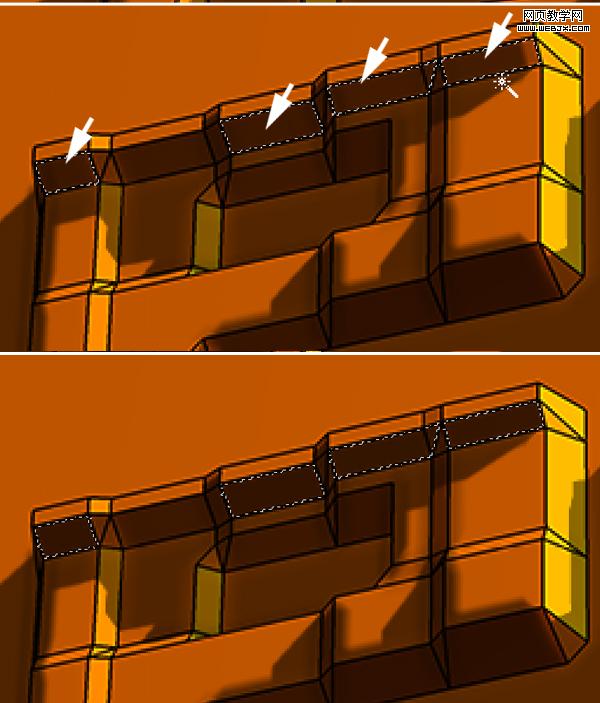
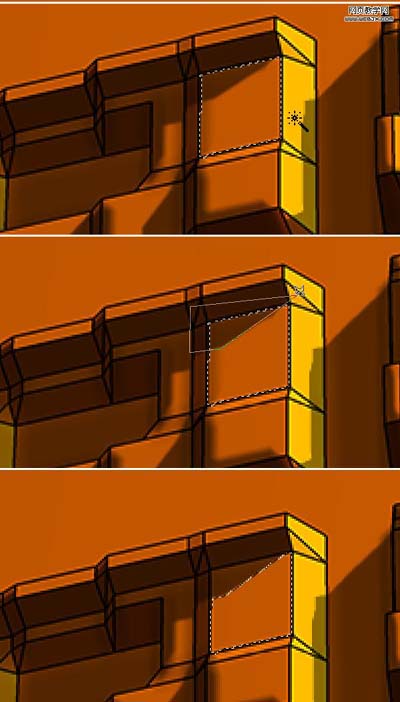
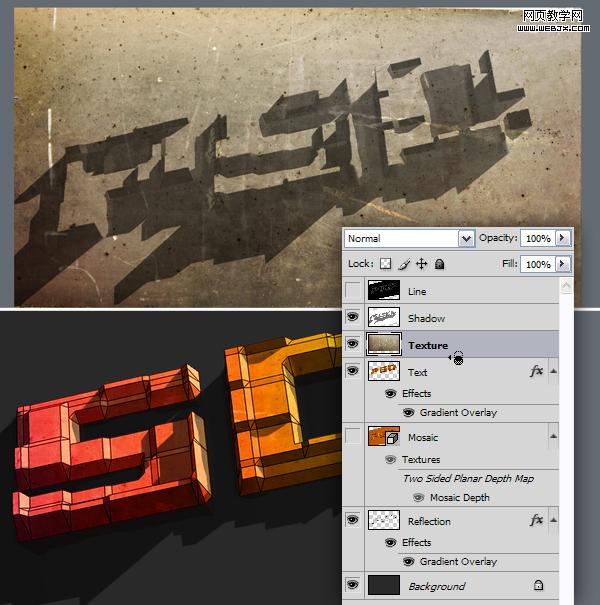
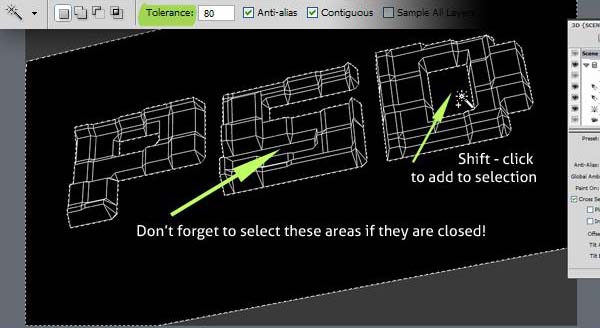
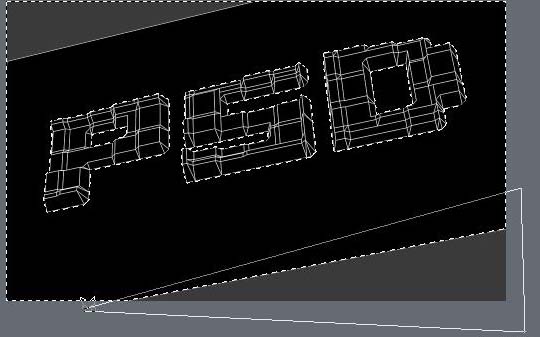
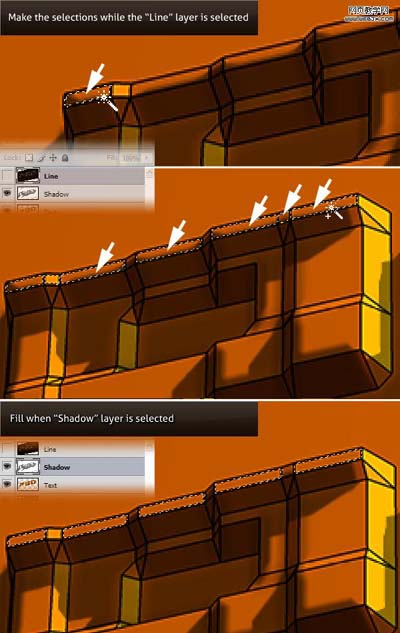
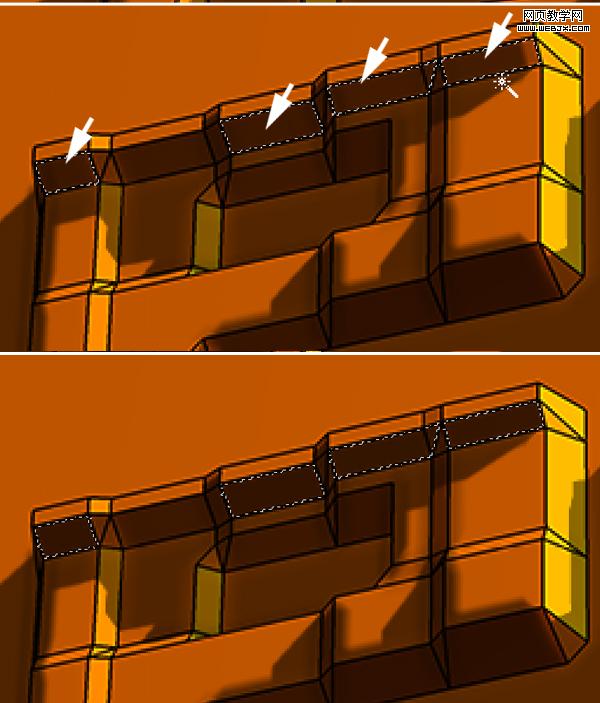
15-22、立体字表面质感及投影的设置,过程如下图。








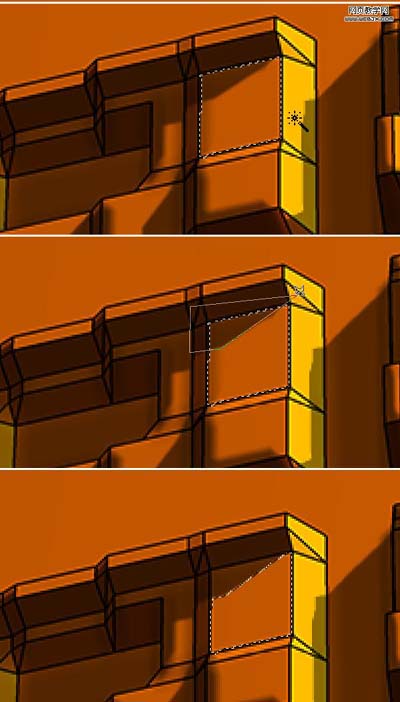
23、细节处理。

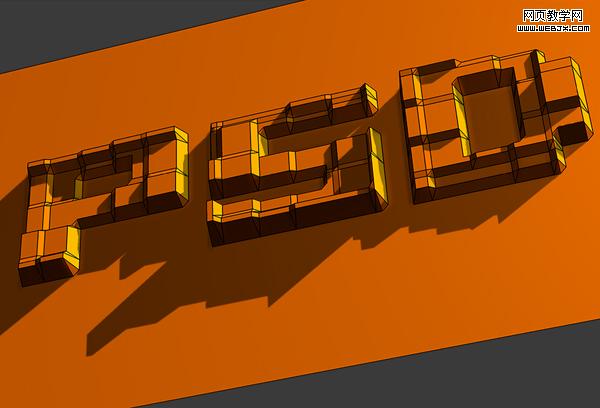
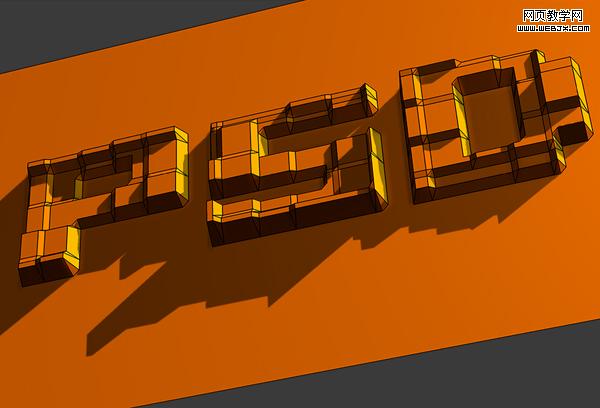
24、大致效果图。

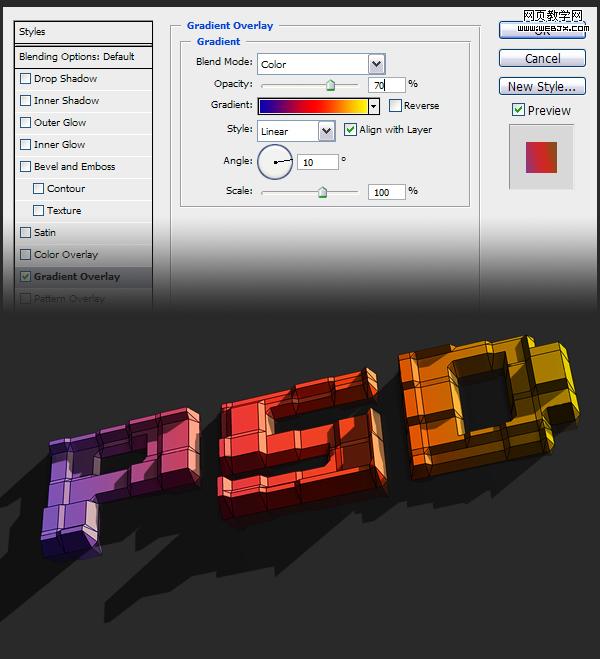
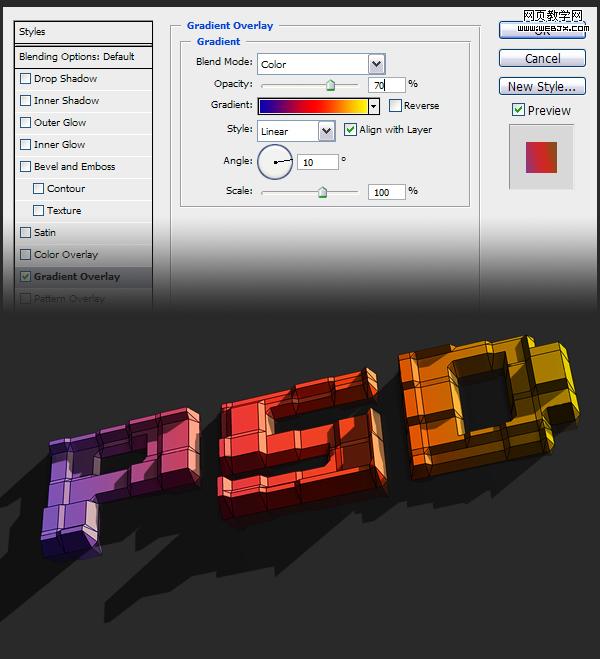
25、设置图层样式,选择渐变叠加。

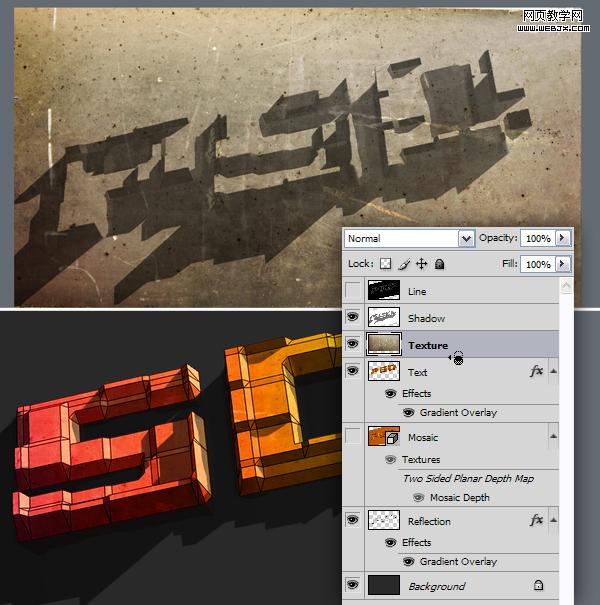
26、加入纹理素材,放到投影图层的下面,按住Alt键再图层面板把图层往下拖与下一图层编组。

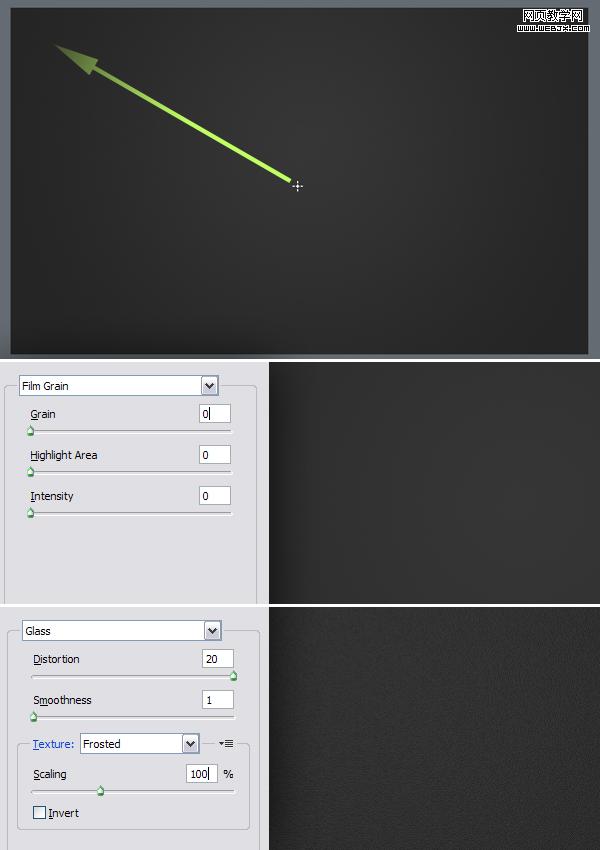
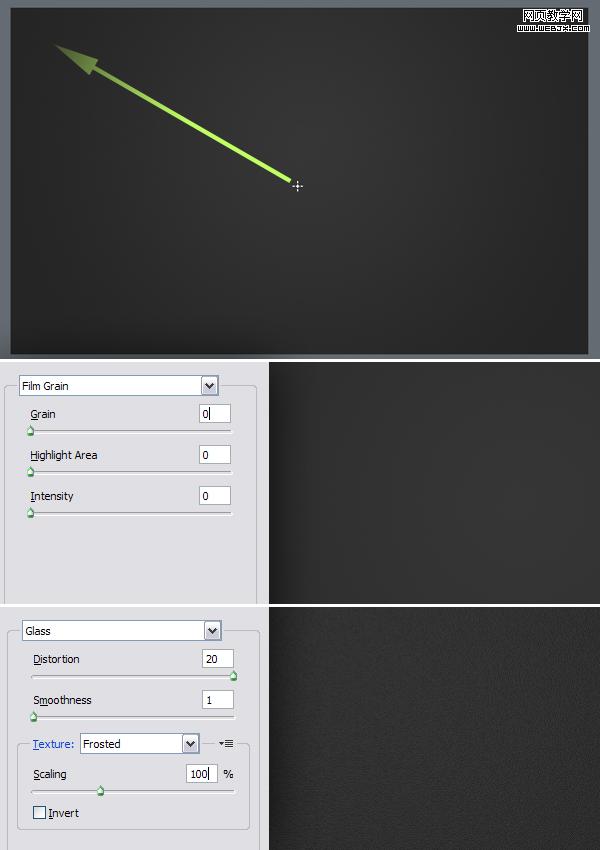
27、最后加上一些滤镜效果,完工。

最终效果。


1、首先我们选择一种位图格式的字体,然后输入文字,设置颜色,这里我填充的背景色是#3a3a3a,前景色设置为黑色,输入下面文字,调整字符面板中字体大小到120pt,效果如下。

2、创建一个新图层Mosaic,设置前景色为70%灰色,背景色为85%灰色,然后执行云彩滤镜,之后执行马赛克滤镜,设置大小为50,效果如下。

3、选择Background图层,然后按CTRL+J复制图层,按Alt键单击PSD和Mosaic图层,遮住Mosaic图层。

4、选择Background图层,然后执行“3D > New Mesh From Grayscale > Two-sided Plane”

5、下面我们创建3D效果。主要使用3D工具来实现,由于我的机器没有安装Adobe Photoshop CS4 Extended,没法给大家详细翻译了!以下内容尽量看图吧!我简单翻译下!

6、在Photoshop中渲染达到块状效果。

7、打开3D窗口和双击3D图层,设置角度。

8、设置图层不透明度。

9、3D渲染设置。

10、调整颜色。

11、设置光线。

12、新建立一个cam 3D view。

13、绘制光线。

14、设置3D立体效果。



15-22、立体字表面质感及投影的设置,过程如下图。








23、细节处理。

24、大致效果图。

25、设置图层样式,选择渐变叠加。

26、加入纹理素材,放到投影图层的下面,按住Alt键再图层面板把图层往下拖与下一图层编组。

27、最后加上一些滤镜效果,完工。

最终效果。

加载全部内容