Photoshop将制作出彩色轻烟般的漂亮光束连写字效果
Sener 人气:0
最终效果

1、新建一个800 * 600像素的文档,背景填充黑色。新建一个图层,用矩形选框工具拉出下图所示的矩形选区填充白色。

<图1>
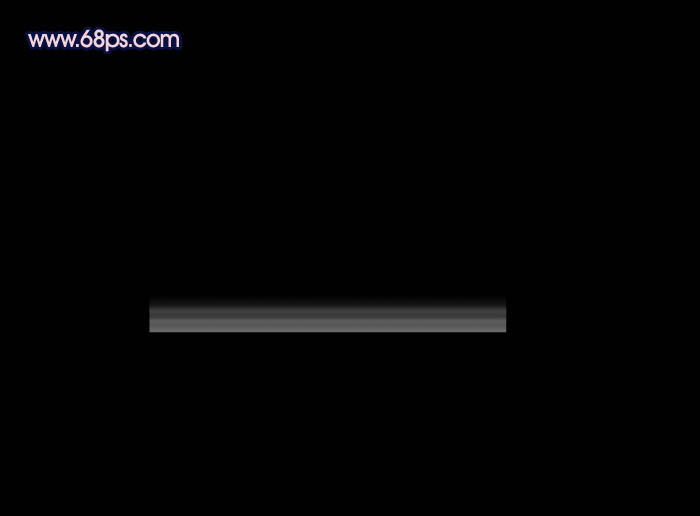
2、取消选区后把图层不透明度改为:50%,加上图层蒙版,用黑白线性渐变拉出顶部透明度效果如下图。

<图2>
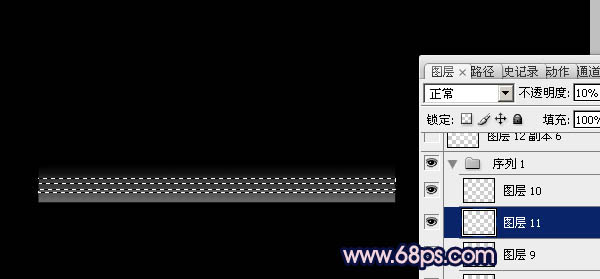
3、新建一个图层,用矩形选框工具拉出两条小的选区如图3,然后填充白色,确定后把图层不透明度改为:10%,效果如图4。

<图3>

<图4>
4、同上的方法再制作几条透明度较低的光束,过程如图5,6。做好后把这几条光束图层合并为一个图层。

<图5>

<图6>
5、新建一个图层,用钢笔勾出想要的连写文字,也可以用画笔直接写好。字体颜色任选,大致效果如下图。

<图7>
6、把光束图层复制一层,按Ctrl + T 调竖直,然后右键选择“变形”(需要CS2及以上版本才有这个工具),按照文字走向调整各节点,过程如图9,10,效果如图11。

<图8>

<图9>

<图10>

<图11>
7、再把光束图层复制一层,同上的方法再“变形”处理,做出文字的另一段。过程如图12,13。不过变形后接口处会有一点生硬,后面要柔化处理。

<图12>

<图13>
8、选择涂抹工具,属性设置如图14,然后把接口处稍微涂抹一下,涂抹的时候要顺着光束走向涂抹,过程如图15,16。

<图14>

<图15>

<图16>
9、同上的方法再制作文字的其它部分,过程如图17 - 20。注意好斜街部分的柔化处理。

<图17>

<图18>

<图19>

<图20>
10、把构成文字的几段光束合并,再用涂抹工具修整下边缘和两端,大致效果如下图。

<图21>
11、现在再来给文字上色,锁定图层不透明度选择渐变工具,颜色设置如图23,然后由上至下拉出图22所示的线性渐变。

<图22>

<图23>
12、当前文字图层复制一层,填充白色,效果如下图。

<图24>
13、把当前白色文字图层复制一层,按住Alt键添加图层蒙版,用白色画笔把需要加强的部分擦处理,效果如下图。

<图25>
14、调整细节,适当把文字柔化处理,再调整一下明暗和色彩鲜艳度,大致效果如下图。

<图26>

<图27>
最后调整一下细节,完成最终效果。


1、新建一个800 * 600像素的文档,背景填充黑色。新建一个图层,用矩形选框工具拉出下图所示的矩形选区填充白色。

<图1>
2、取消选区后把图层不透明度改为:50%,加上图层蒙版,用黑白线性渐变拉出顶部透明度效果如下图。

<图2>
3、新建一个图层,用矩形选框工具拉出两条小的选区如图3,然后填充白色,确定后把图层不透明度改为:10%,效果如图4。

<图3>

<图4>
4、同上的方法再制作几条透明度较低的光束,过程如图5,6。做好后把这几条光束图层合并为一个图层。

<图5>

<图6>
5、新建一个图层,用钢笔勾出想要的连写文字,也可以用画笔直接写好。字体颜色任选,大致效果如下图。

<图7>
6、把光束图层复制一层,按Ctrl + T 调竖直,然后右键选择“变形”(需要CS2及以上版本才有这个工具),按照文字走向调整各节点,过程如图9,10,效果如图11。

<图8>

<图9>

<图10>

<图11>
7、再把光束图层复制一层,同上的方法再“变形”处理,做出文字的另一段。过程如图12,13。不过变形后接口处会有一点生硬,后面要柔化处理。

<图12>

<图13>
8、选择涂抹工具,属性设置如图14,然后把接口处稍微涂抹一下,涂抹的时候要顺着光束走向涂抹,过程如图15,16。

<图14>

<图15>

<图16>
9、同上的方法再制作文字的其它部分,过程如图17 - 20。注意好斜街部分的柔化处理。

<图17>

<图18>

<图19>

<图20>
10、把构成文字的几段光束合并,再用涂抹工具修整下边缘和两端,大致效果如下图。

<图21>
11、现在再来给文字上色,锁定图层不透明度选择渐变工具,颜色设置如图23,然后由上至下拉出图22所示的线性渐变。

<图22>

<图23>
12、当前文字图层复制一层,填充白色,效果如下图。

<图24>
13、把当前白色文字图层复制一层,按住Alt键添加图层蒙版,用白色画笔把需要加强的部分擦处理,效果如下图。

<图25>
14、调整细节,适当把文字柔化处理,再调整一下明暗和色彩鲜艳度,大致效果如下图。

<图26>

<图27>
最后调整一下细节,完成最终效果。

加载全部内容