Photoshop打造70年代复古文字
软件云 人气:0
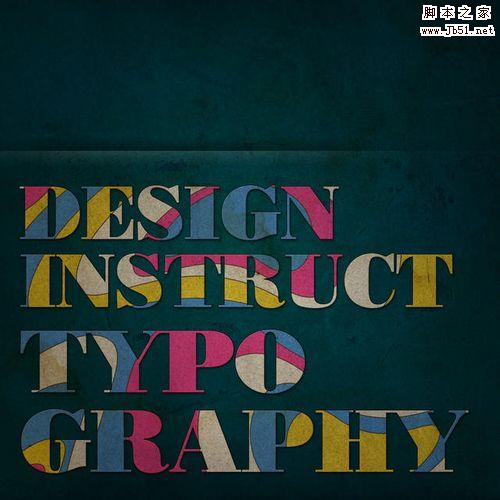
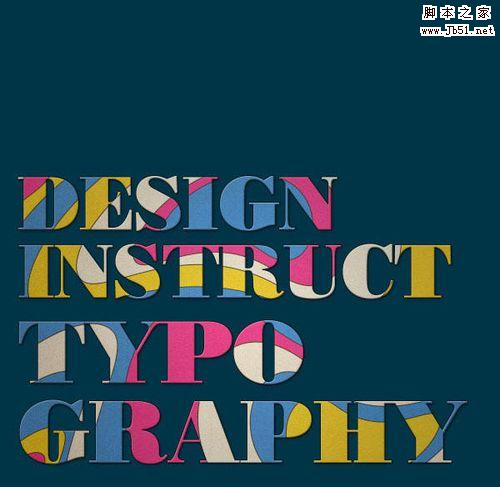
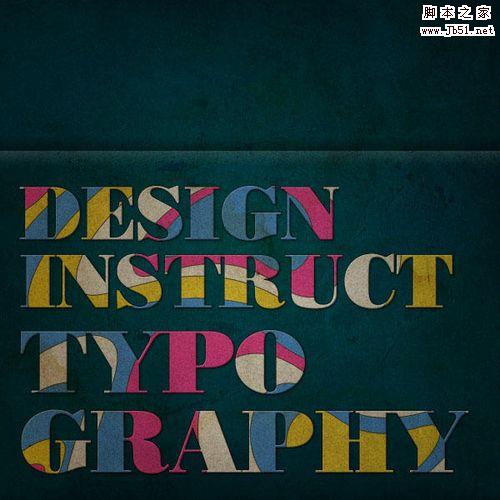
图01
Step 1
打开PHOTOSHOP创创建一个1200像素*1200像素大小的文件 。
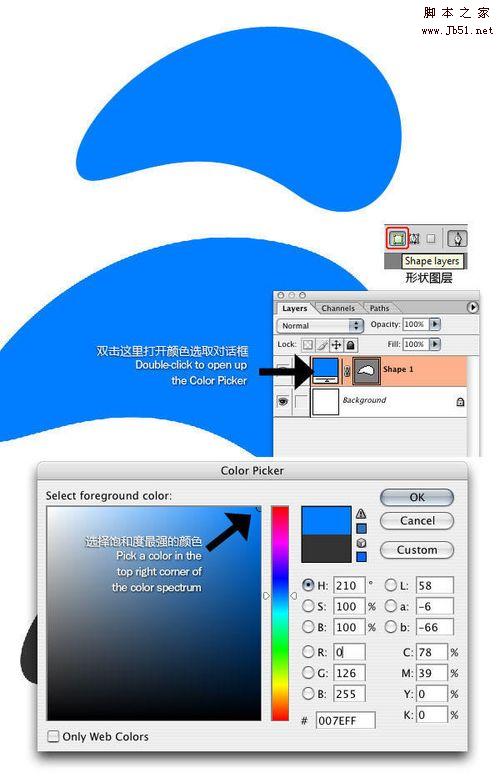
使用钢笔工具(P)参考下图画一个抽象图形,这里要注意创建的是形状图层,而不是路径。
画好后双击图层面板的缩微图,打开颜色选取菜单,选择颜色(#017eff)

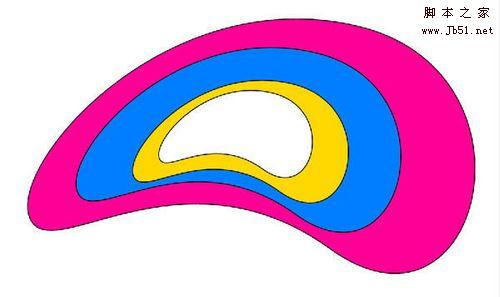
图02
Step 2
Ctrl/Cmd + J复制形状图层
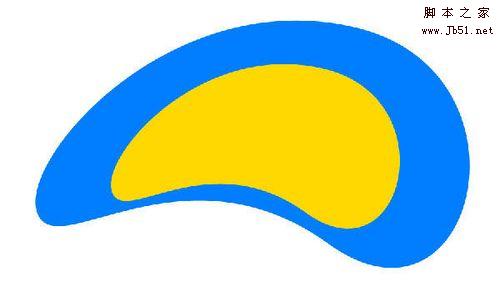
将复制的图层颜色换为 (#ffd801)
Ctrl/Cmd + T改变形状大小;可按住 Shift键,这样调整大小时不会改变形状比例。

图03
Step 3
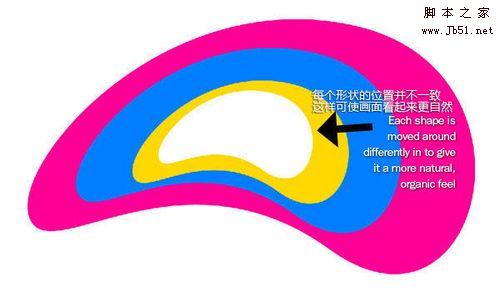
重复step 2的动作,复制多个不同颜色的形状图层:白色:(#ffffff);粉色: (#fe0096);黄色:(#ffd801)
在图形叠加的过程中,可以调整图形的位置,使其看起来更加自然,如下图:

图04
Step 4
现在为每个形状加一个“烟熏妆”:双击其中一个图层打开图层样式对话框,然后选择描边,大小为2像素,颜色为黑色(#000000) ,然后复制图层样式并黏贴在其他图层上,这样每个图层都有一个黑色的描边。

图05
Step 5
然后在图层面板创建新组,命名为 Shape1,将刚才所有的形状拖如组内。现在点击鼠标右键,选择复制组,将新复制的组命名为 Shape2.
选择Shape2的形状,并点击 Ctrl/Cmd + T,将其移动倒置,如下图。

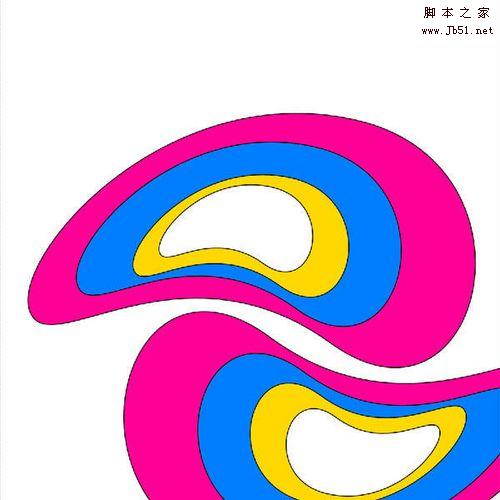
图06
Step 6
继续复制和移动组,直到画面的大部分区域都被形状覆盖
交叉变换四种颜色,使画面排列更随意。
然后将背景颜色设为蓝色 (#017eff),这样就得到下图效果:

图07
Step 7
现在为背景添加复古效果,打开paper texture纹理,将其置入正在制作的画面,按照你的要求调整纹理位置和大小,并确保该纹理图层在所有图层的上面,然后将不透明度设为40%,得到如下效果

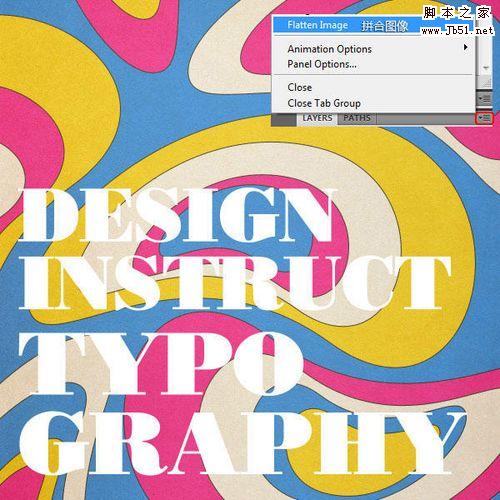
图08
Step 8
现在我们需要把所有图层合并成一个图层。选中所有图形并拼合图像,这样得到了一个锁定的背景图层,双击它将其解锁,重命名为 Wavy Backgound
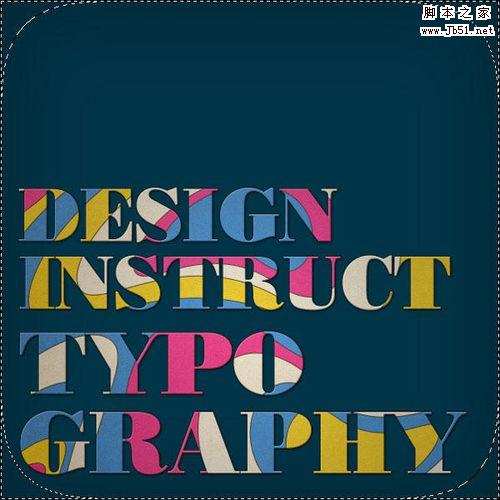
然后使用你喜欢的字体输入文字,这里使用的是 Bodoni Poster字体。(为体现效果最好使用粗一些的字体)

图09
Step 9
将文字图层至于wavy background图层下方。
选中wavy background图层,然后打开图层 >创建剪切蒙版,这样,背景的形状就只在文字中显示。

图10
Step 10
创建新图层,至于所有图层底端,然后将其命名为Background ,使用 #003547 填充颜色。

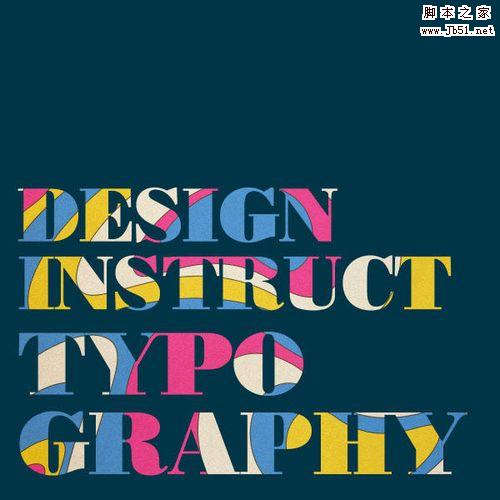
图11
Step 11
现在文字图层添加几个图层效果:
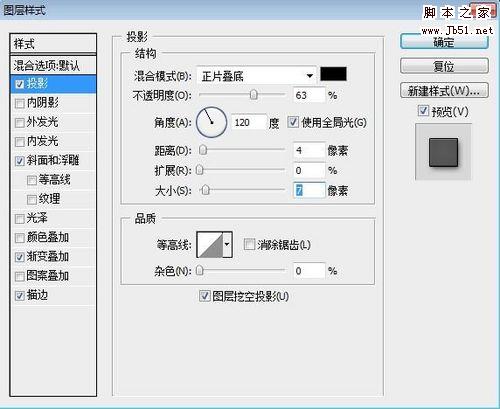
投影

图12
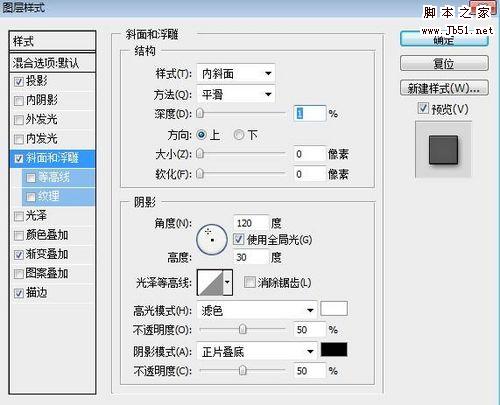
斜面和浮雕

图13
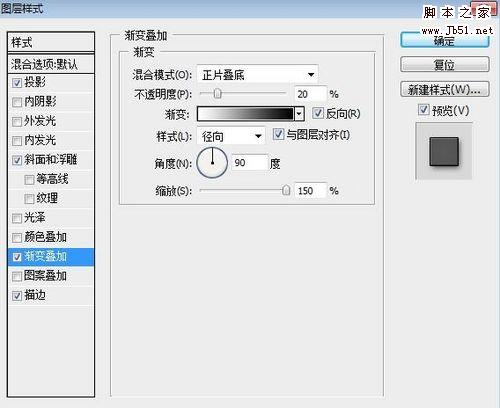
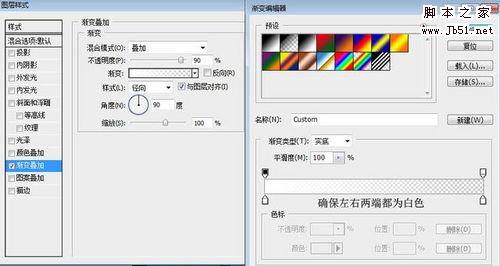
渐变叠加

图14
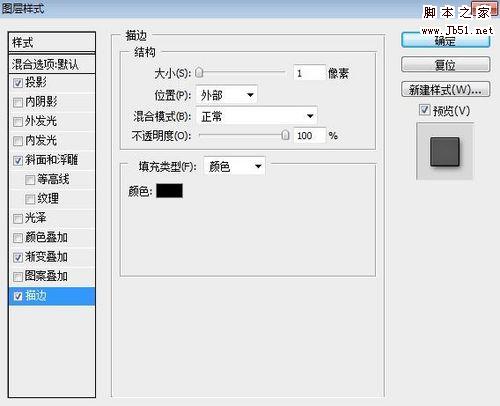
描边

图15

图16
Step12
现在需要为画面边缘添加阴影效果。
创建一个新图层,将其置于 background图层上面。
使用矩形选择工具,将羽化数值设为100px,然后反向选择,得到如下虚线效果(选择>反向)
在虚线区域内填充黑色,然后将不透明度设为30%

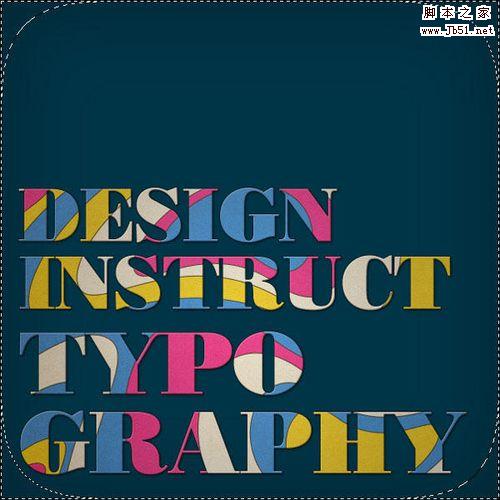
图17
Step 13
为背景添加渐变效果
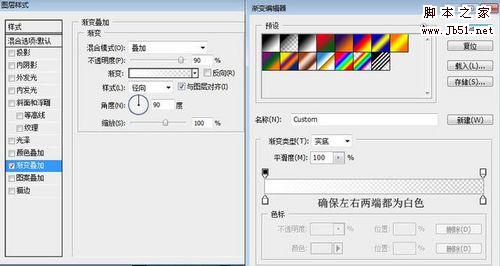
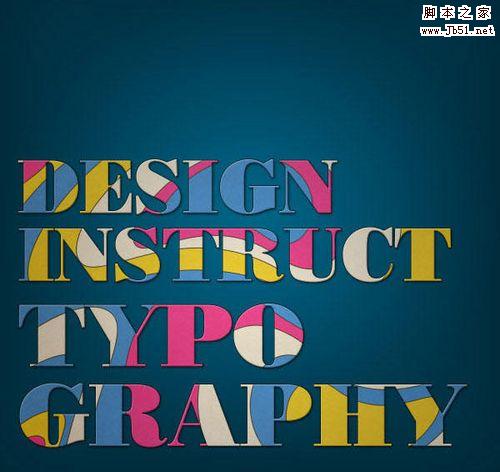
选择Background背景图层,双击打开图层样式面板,选择渐变叠加,按下图设置

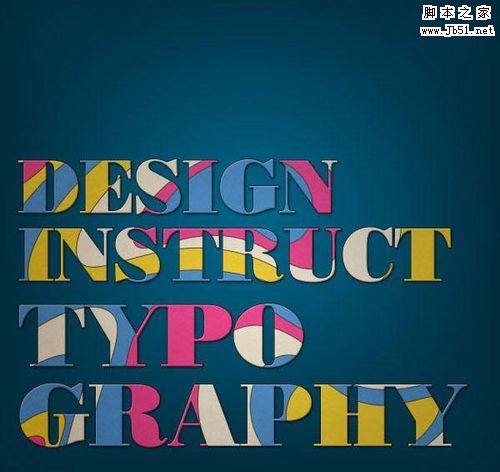
图18

图19
Step14
现在需要为画面边缘添加阴影效果。
创建一个新图层,将其置于 background图层上面。
使用矩形选择工具,将羽化数值设为100px,然后反向选择,得到如下虚线效果(选择>反向)
在虚线区域内填充黑色,然后将不透明度设为30%

图20
Step 15
为背景添加渐变效果
选择Background背景图层,双击打开图层样式面板,选择渐变叠加,按下图设置

图21

图22
Step 16
现在为背景添加造旧效果。置入collage texture素材,使用Ctrl/Cmd + T调整位置和大小,然后将其置于Background图层上面,将素材图层的图层混合效果设为正片叠底,不透明度为50%

图23
Step 17
然后置入 stained paper texture素材,同样的将其图层混合模式设为正片叠底。
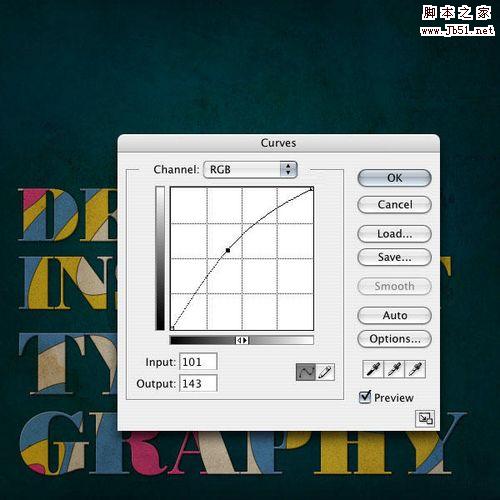
现在你会发现画面有些过于暗淡,所以我们需要调整一下曲线(Ctrl/Cmd + M),参考数值如下:

图24
Step 18
接下来添加杂色。创建一个新图层,用白色填充。
然后打开滤镜 >杂色 >添加杂色,数量为103%,平均分布,勾选单色。

图25
Step 19
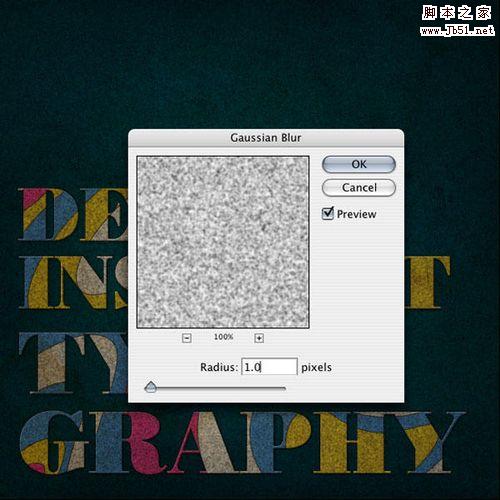
将杂色图层混合模式设为正片叠底,然后打开滤镜 >模糊>高斯模糊,半径为1px,最后将图层不透明度设为40%

图26
Step 20
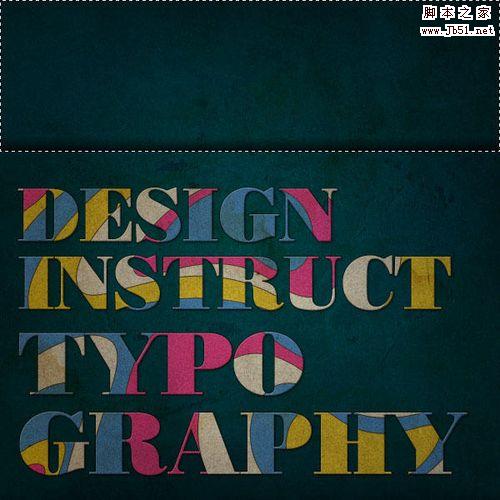
最后,让我们来制作一个折痕。新建图层,使用矩形选择工具,羽化0px,在画面上端创建选区,然后使用渐变工具(G),在选区底端拉一个很小的黑色渐变,如图

图27
Step 21
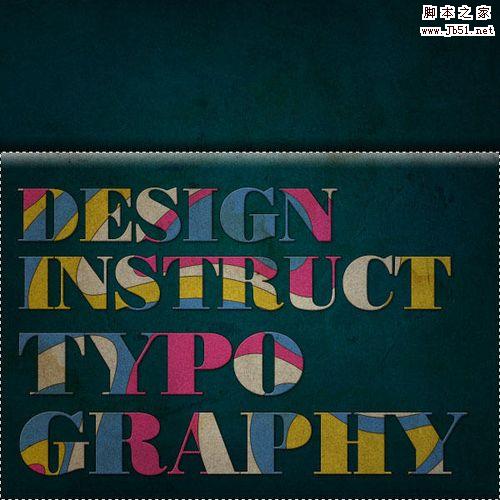
按住 Ctrl/Cmd + Shift + I 反向选择选区。然后创建一个新图层,使用渐变工具 (G),在选区顶端添加白色渐变,这个时候,黑色和白色渐变应该重合,如下图:

图28
Step 22
将黑色渐变图层的不透明度设为50%,白色渐变图层不透明度设为20%,这样区域变得更加锐利。

图29
Step 23
如果你想让渐变呈现一个渐隐的效果,将两个渐变图层合并为一个图层,然后点击添加图层蒙版图标,使用黑色的笔刷工具(B),硬度设为0%,不透明度为20%,在画面右边涂抹,这样就可以令渐变痕迹变淡了。

图30
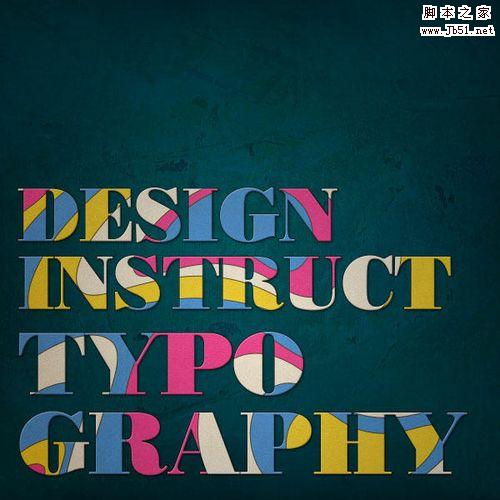
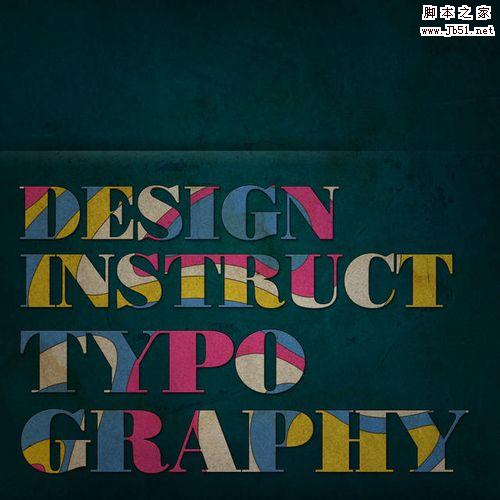
Conclusion
好了,现在这张具有70年代复古风格的字体就做好了,你可以将这种效果运用到很多设计中。

图31
加载全部内容