Photoshop设计制作出华丽的多层次感恩教师节立体字
Sener 人气:0
最终效果

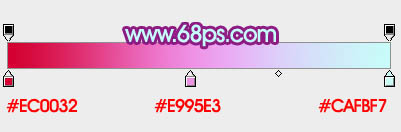
1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变。

<图1>

<图2>
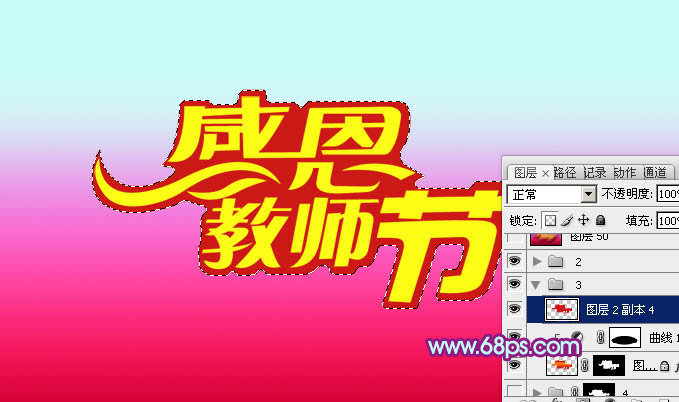
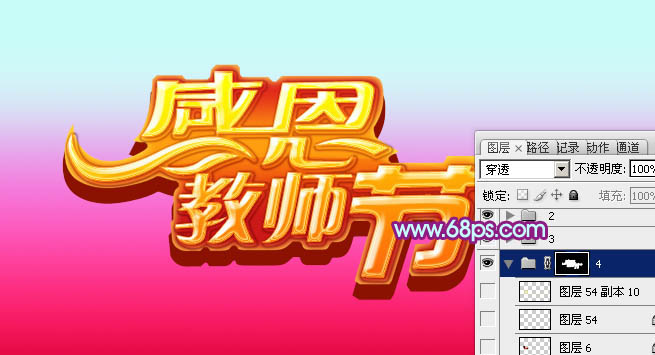
2、新建一个组,在组里新建一个图层,打开图3所示的文字素材,拖进来,解锁后移动位置,文字颜色暂时不需要调整,效果如图4。

<图3>

<图4>
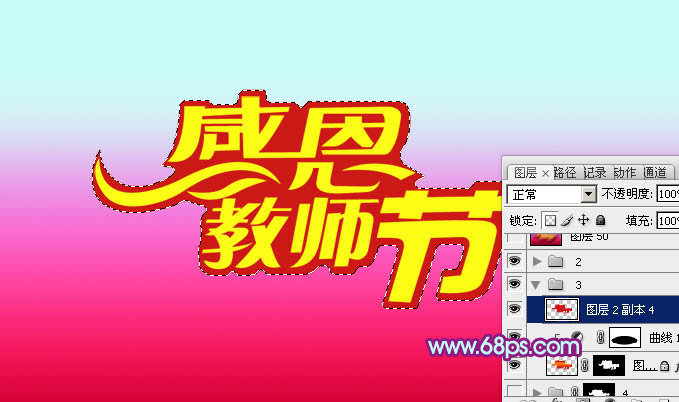
3、在文字组的下面新建一个组,命名为“底1”,在组里新建一个图层用钢笔沿着文字边缘勾出下图所示的路径,转为选区后填充红色。

<图5>
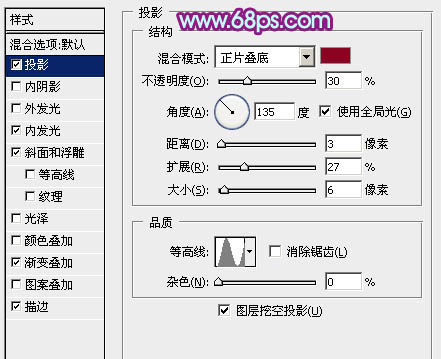
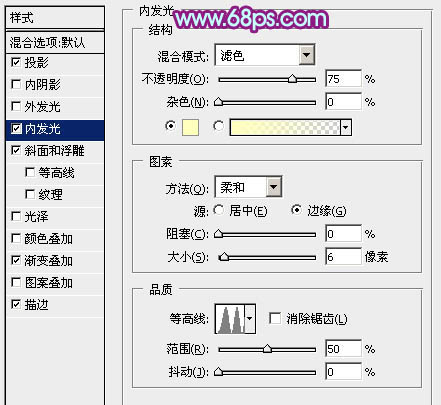
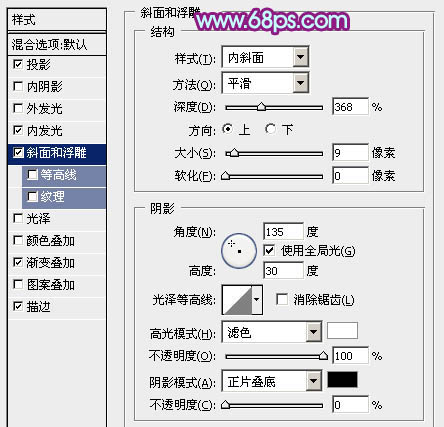
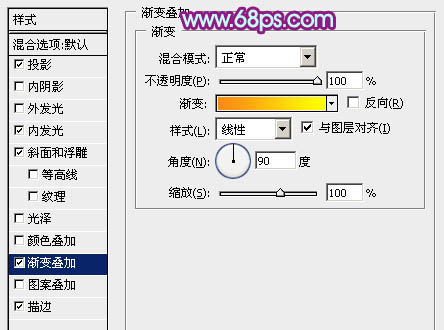
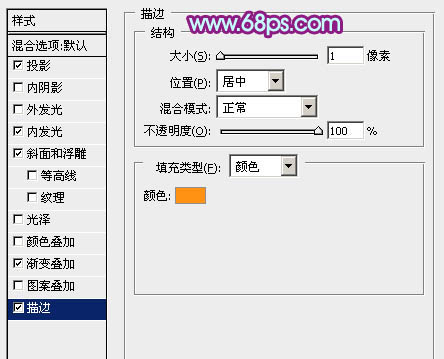
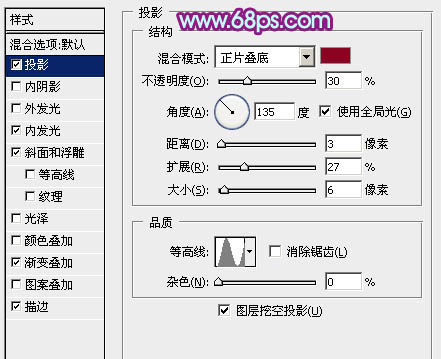
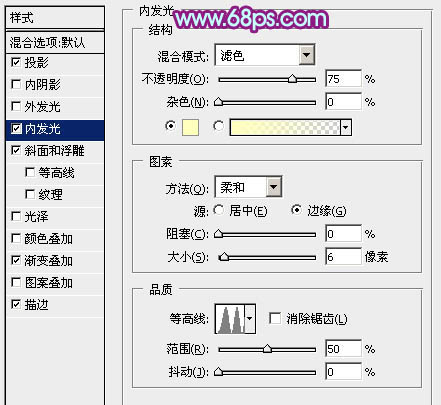
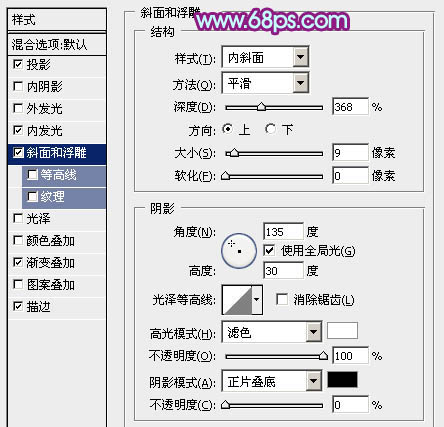
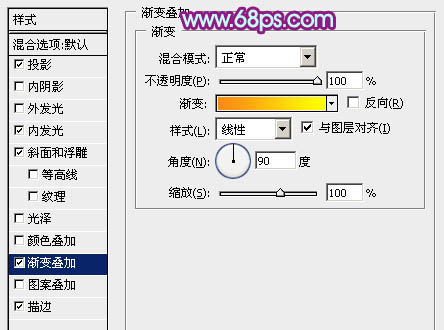
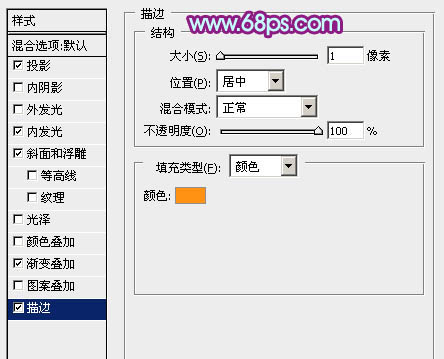
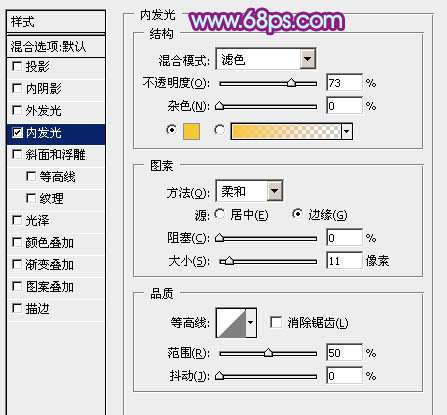
4、回到文字图层,双击图层面板文字缩略图调出图层样式,设置:投影、内发光、斜面和浮雕、渐变叠加、描边,参数设置如图6 - 11,效果如图12。

<图6>

<图7>

<图8>

<图9>

<图10>

<图11>

<图12>
5、回到“底1”组,选择轮廓图层,锁定图层不透明度像素后选择渐变工具,颜色设置如图14,由上至下拉出图13所示的线性渐变。

<图13>

<图14>
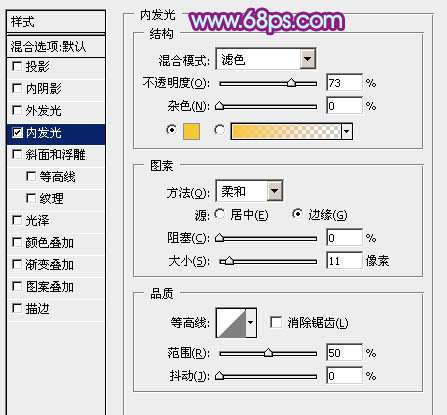
6、双击当前图层缩略图调出图层样式,设置内发光,参数及效果如下图。

<图15>

<图16>
7、调出当前图层选区,把选区稍微往下移动一点距离,如图17。然后在背景图层上面新建一个组,命名为“底2”,在组里新建一个图层,填充暗红色,填充不要取消选区,给组添加蒙版,如图18。

<图17>

<图18>
8、新建一个图层,用钢笔勾出图19所示的选区,选择渐变工具,颜色设置如图20,拉出图21所示的线性渐变。

<图19>

<图20>

<图21>
9、新建一个图层,同上的方法给文字的其它部分拉上渐变,过程如图22 - 25。

<图22>

<图23>

<图24>

<图25>
10、调出当前组的选区,在背景图层上面新建一个图层,填充暗红色,再给当前图层增加一些投影,效果如下图。

<图26>
11、把“底2”组复制一份,移到背景图层上面,稍微往下移一点距离,再把组的不透明度改为:40%,如下图。

<图27>
12、在背景图层上面新建一个组,命名为“底3”,用钢笔勾出下图所示的选区,填充暗红色,边缘部分增加一些内发光。

<图28>
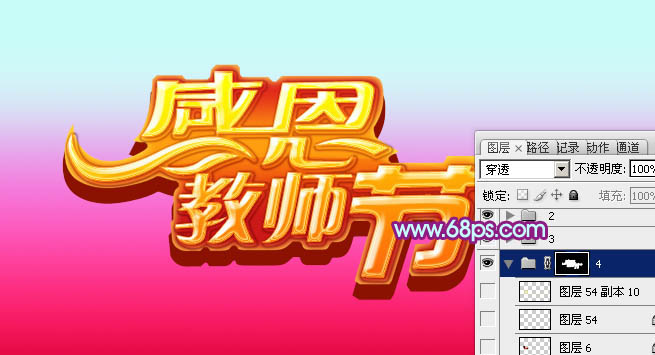
13、同上的方法制作底部的立体面,效果如下图。

<图29>
最后增加一些投影,调整一下细节,完成最终效果。


1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变。

<图1>

<图2>
2、新建一个组,在组里新建一个图层,打开图3所示的文字素材,拖进来,解锁后移动位置,文字颜色暂时不需要调整,效果如图4。

<图3>

<图4>
3、在文字组的下面新建一个组,命名为“底1”,在组里新建一个图层用钢笔沿着文字边缘勾出下图所示的路径,转为选区后填充红色。

<图5>
4、回到文字图层,双击图层面板文字缩略图调出图层样式,设置:投影、内发光、斜面和浮雕、渐变叠加、描边,参数设置如图6 - 11,效果如图12。

<图6>

<图7>

<图8>

<图9>

<图10>

<图11>

<图12>
5、回到“底1”组,选择轮廓图层,锁定图层不透明度像素后选择渐变工具,颜色设置如图14,由上至下拉出图13所示的线性渐变。

<图13>

<图14>
6、双击当前图层缩略图调出图层样式,设置内发光,参数及效果如下图。

<图15>

<图16>
7、调出当前图层选区,把选区稍微往下移动一点距离,如图17。然后在背景图层上面新建一个组,命名为“底2”,在组里新建一个图层,填充暗红色,填充不要取消选区,给组添加蒙版,如图18。

<图17>

<图18>
8、新建一个图层,用钢笔勾出图19所示的选区,选择渐变工具,颜色设置如图20,拉出图21所示的线性渐变。

<图19>

<图20>

<图21>
9、新建一个图层,同上的方法给文字的其它部分拉上渐变,过程如图22 - 25。

<图22>

<图23>

<图24>

<图25>
10、调出当前组的选区,在背景图层上面新建一个图层,填充暗红色,再给当前图层增加一些投影,效果如下图。

<图26>
11、把“底2”组复制一份,移到背景图层上面,稍微往下移一点距离,再把组的不透明度改为:40%,如下图。

<图27>
12、在背景图层上面新建一个组,命名为“底3”,用钢笔勾出下图所示的选区,填充暗红色,边缘部分增加一些内发光。

<图28>
13、同上的方法制作底部的立体面,效果如下图。

<图29>
最后增加一些投影,调整一下细节,完成最终效果。

加载全部内容