Photoshop设计制作冰冻效果的蓝色字体教程
软件云 人气:0
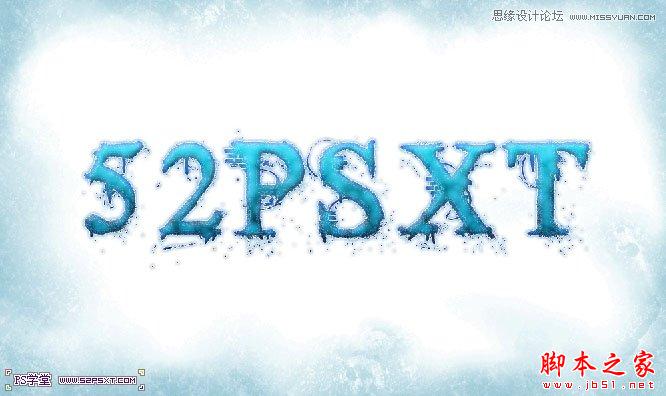
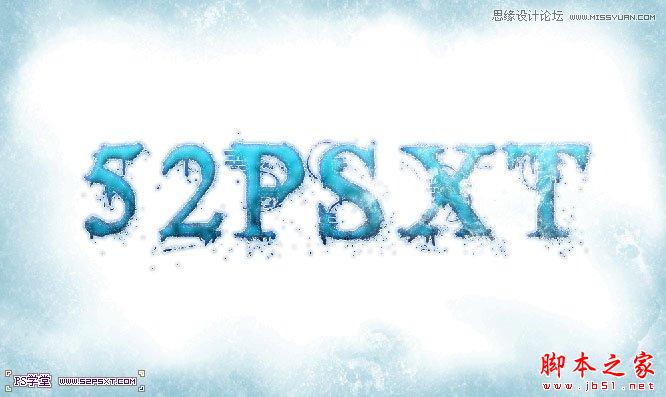
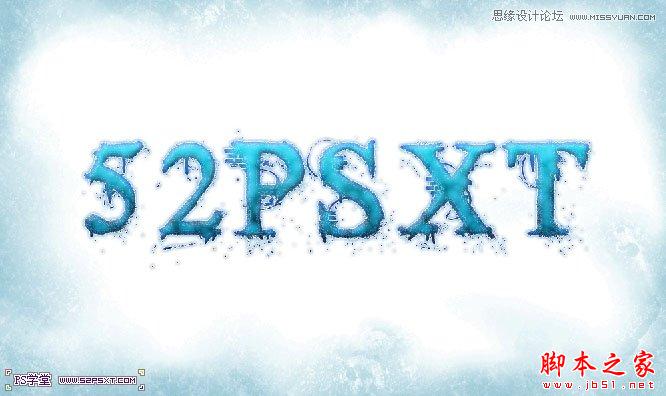
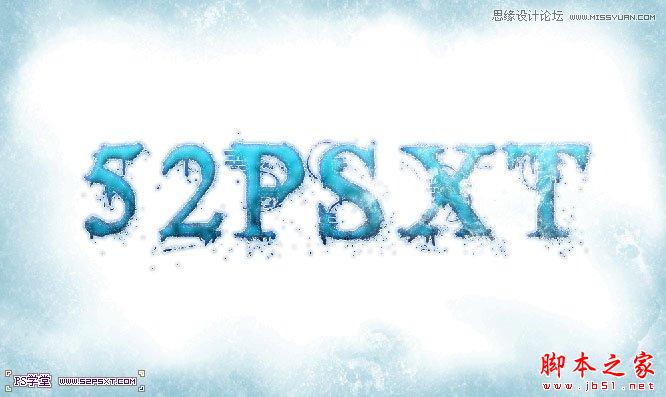
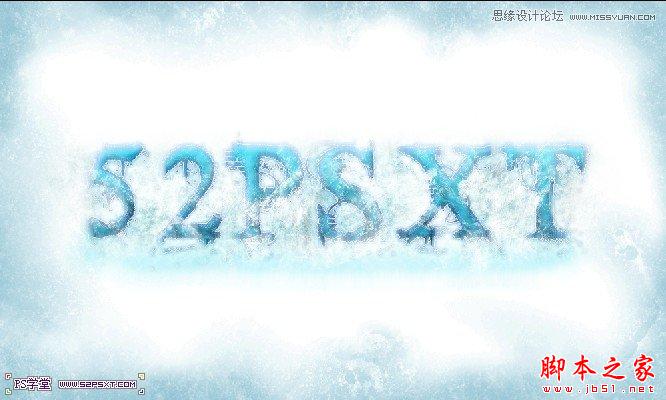
效果图:

素材下载:本地下载地址
效果图:
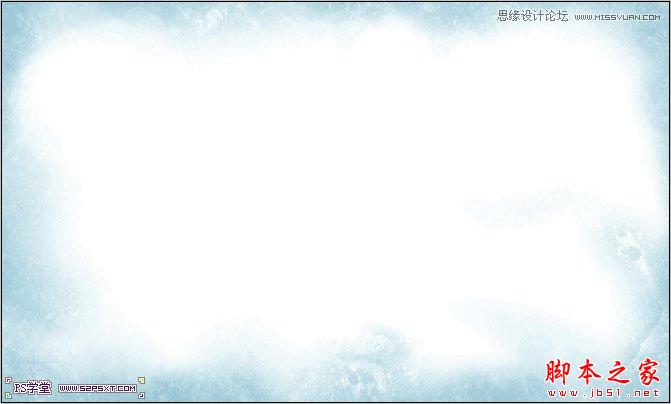
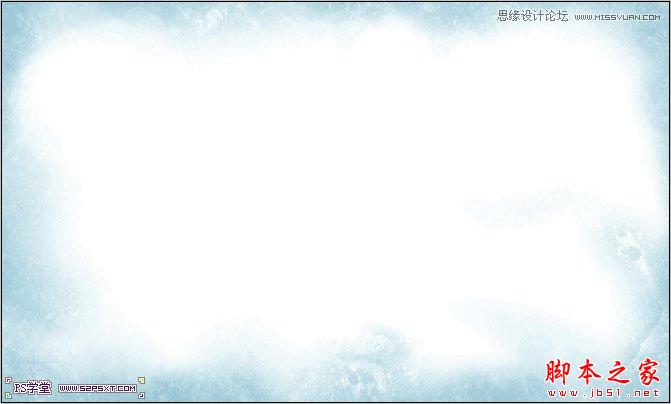
1.新建1000*600px大小的文档,白色。我们先做背景层,新建图层“背景”,编辑--预设管理器--画笔,选择素材中的冰笔刷,载入。(回复即可下载素材)。用黑色画笔在“背景”图层上,画出周边的效果,将图层不透明度改为50%。

2.新添调整图层色彩平衡

新添调整图层亮度/对比度


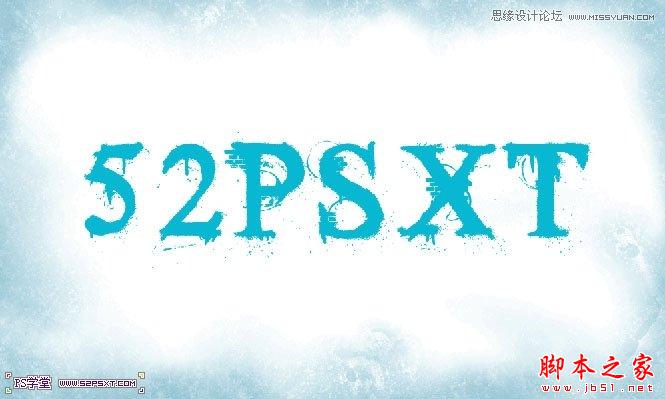
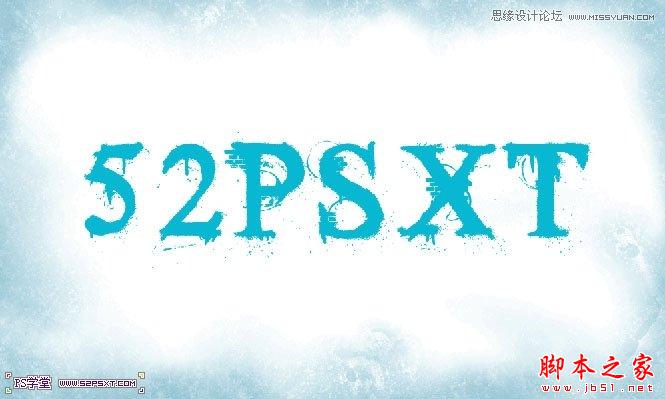
3.打上字体“52psxt”,这里字体我选择的是Times New York,颜色#08b8d2,注意字体的大小和间距。

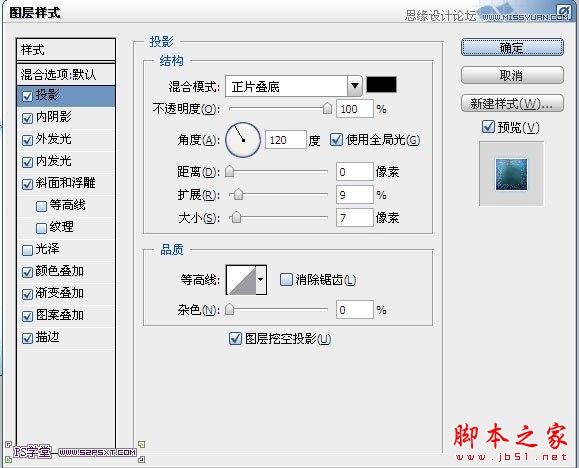
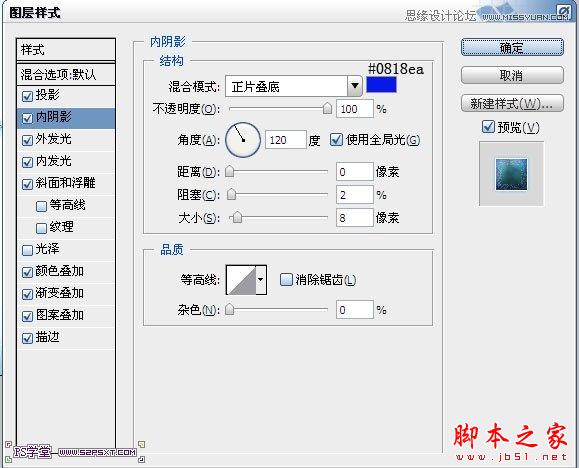
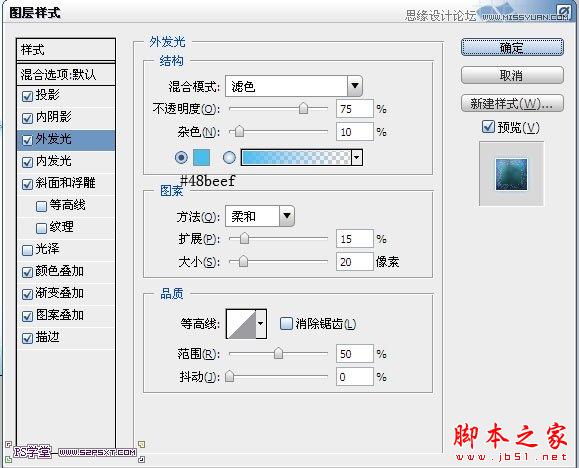
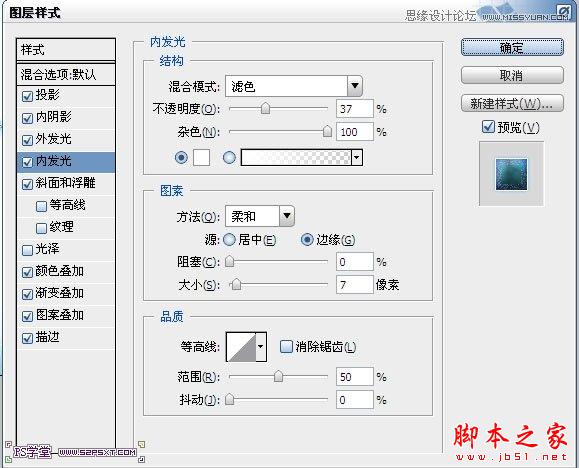
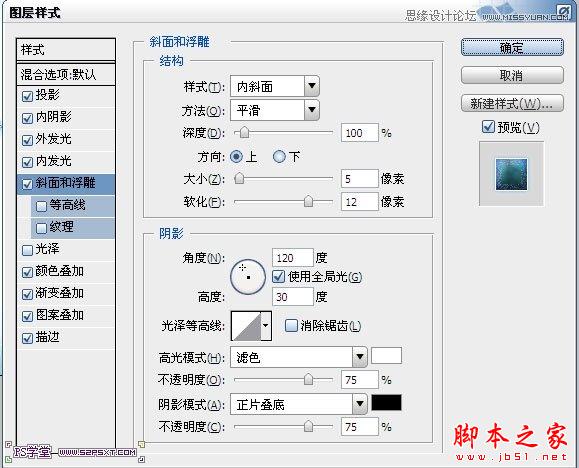
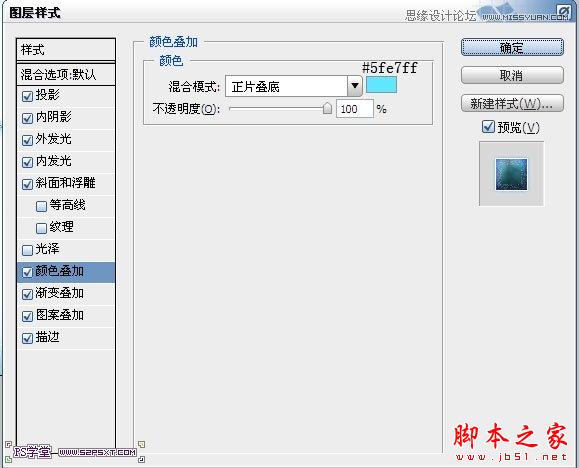
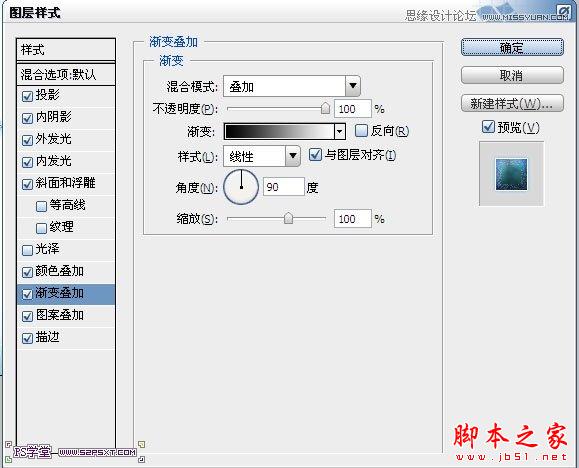
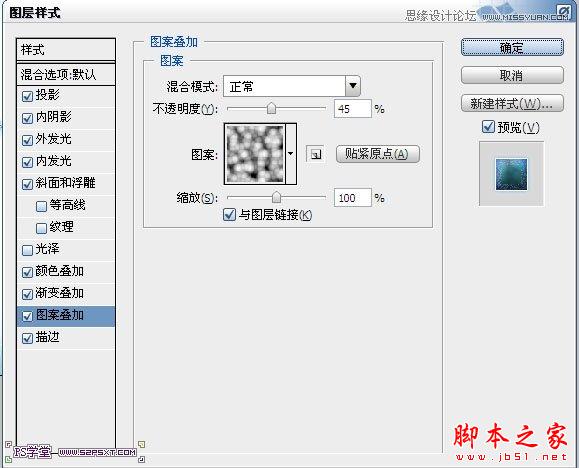
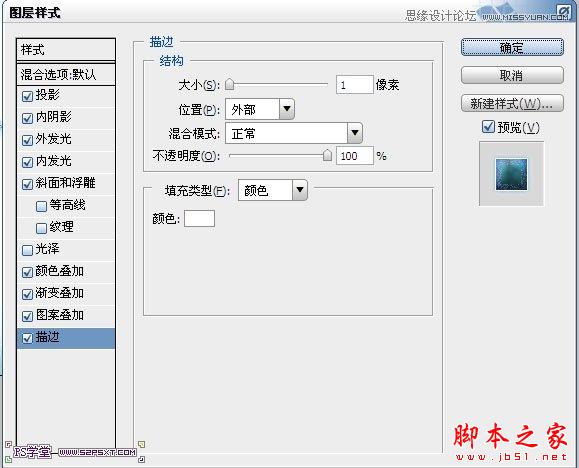
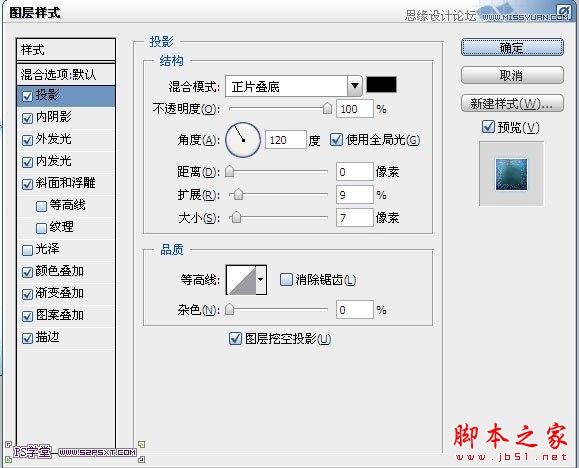
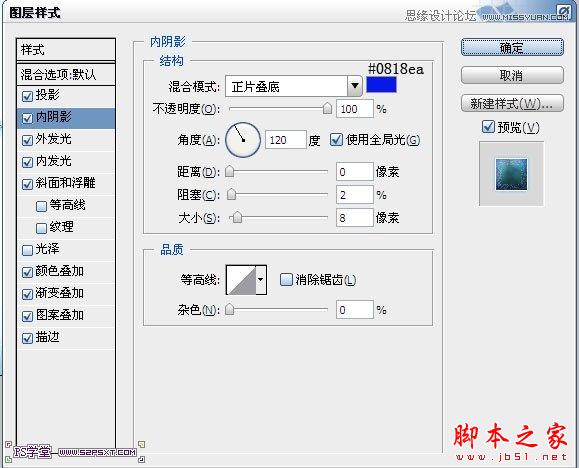
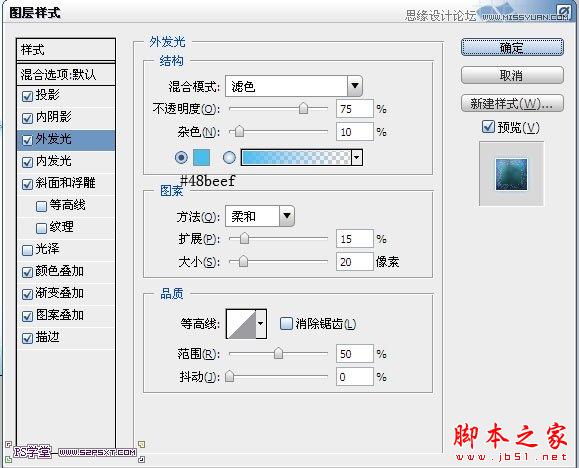
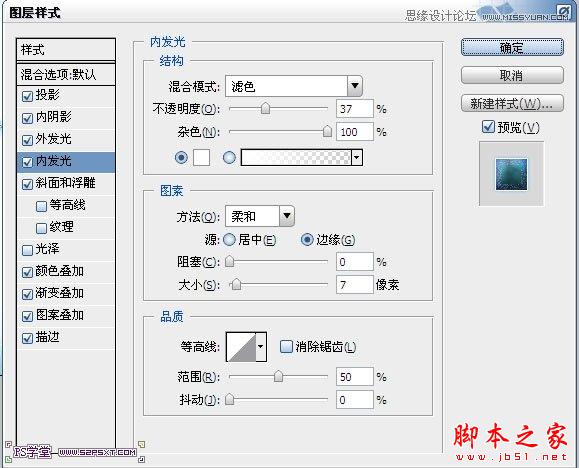
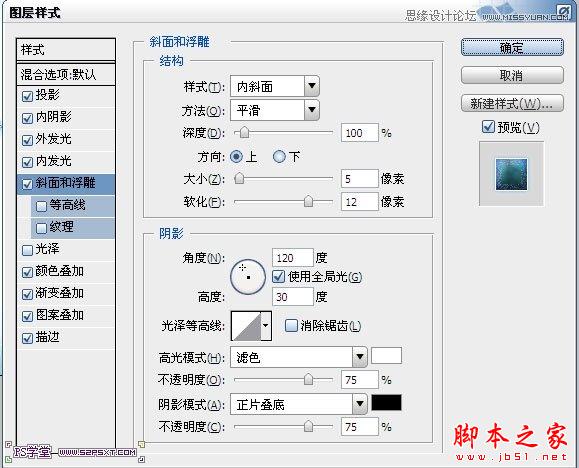
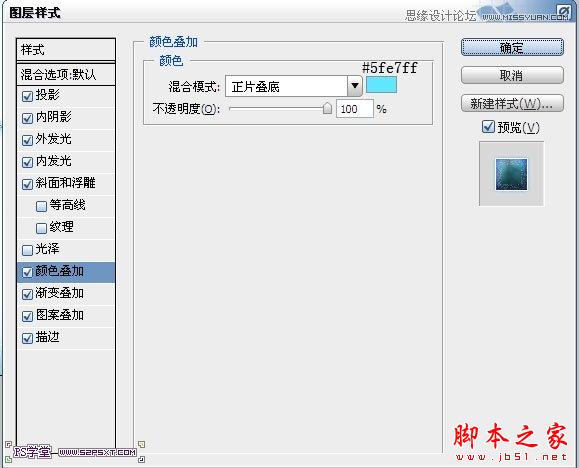
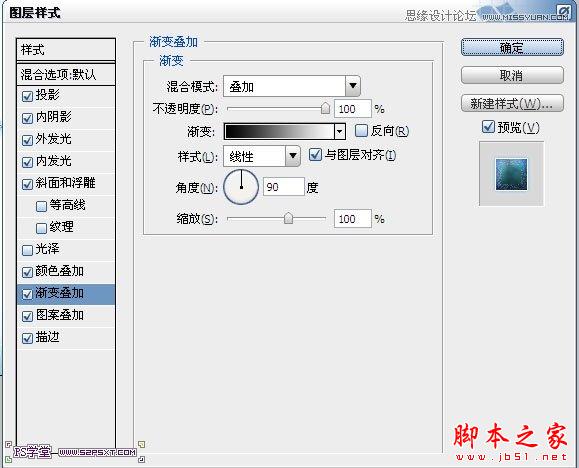
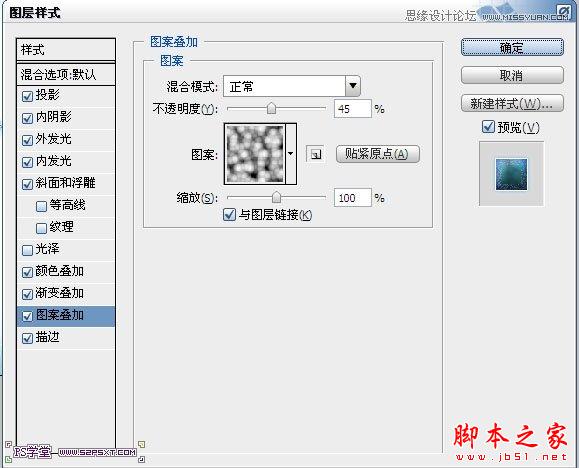
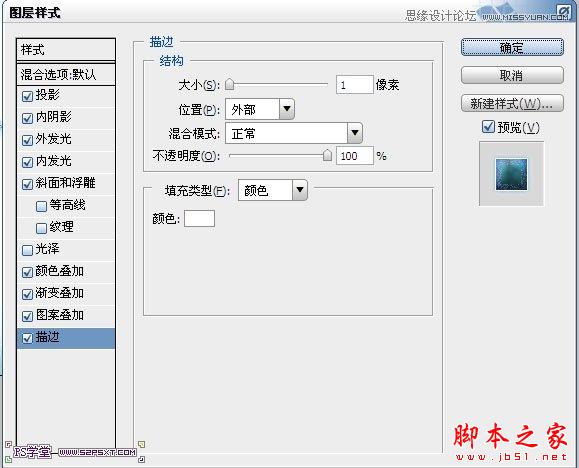
4.双击字体图层,设置图层样式如下:










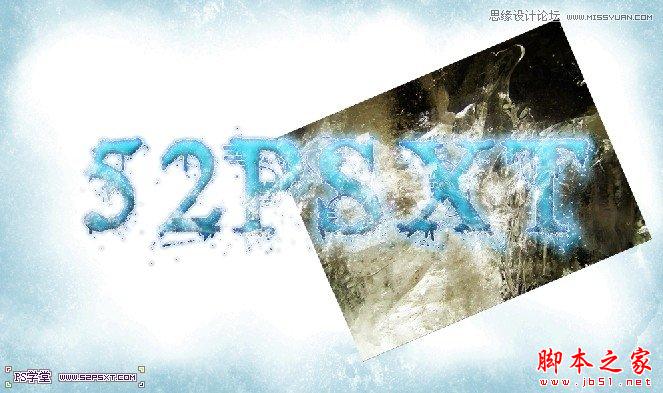
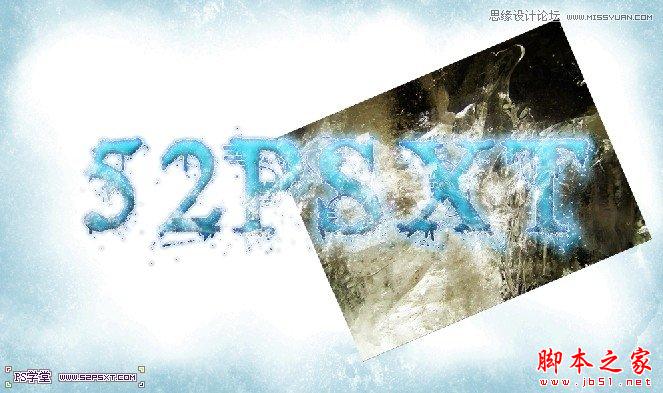
5.打开冰素材图,放在字体上方,摆放好位置

将图层样式改为滤色,用第一步载入的冰画笔,用橡皮擦擦拭边缘部分,只留下字体上面的部分

同样的复制一个,将图层移到左边,摆放好位置

6.继续打开冰素材图,摆放在字体图层下方,调整好大小。

用橡皮擦工具擦拭

同样的方法做左边部分

7.合并两个冰素材图层,将图层调整如下:
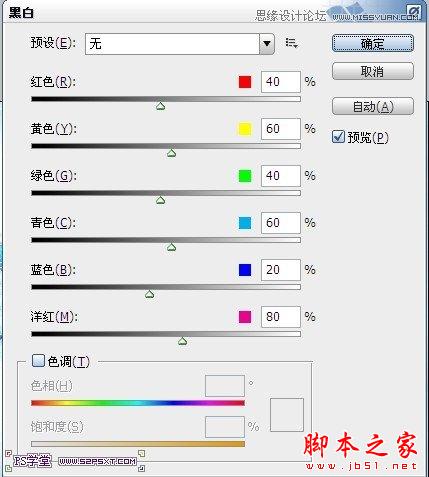
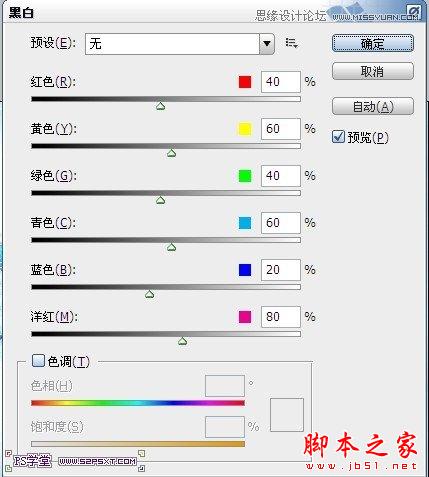
调整图层--黑白

调整图层--色彩平衡


8.在字体下部做出如下选区,用冰画笔工具随意画一下,取消选区,用冰画笔橡皮擦擦拭边缘部分,使其变得自然


9.ctrl+shift+E盖印图层,复制一层盖印图层,执行滤镜--模糊--动感模糊

改图层模式为点光,ctrl+T压缩一下,使字体部分与背景更融合。

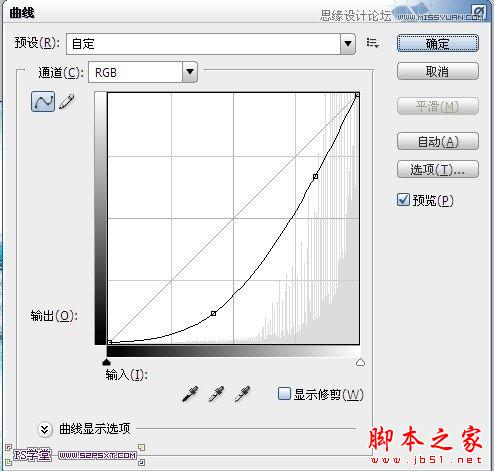
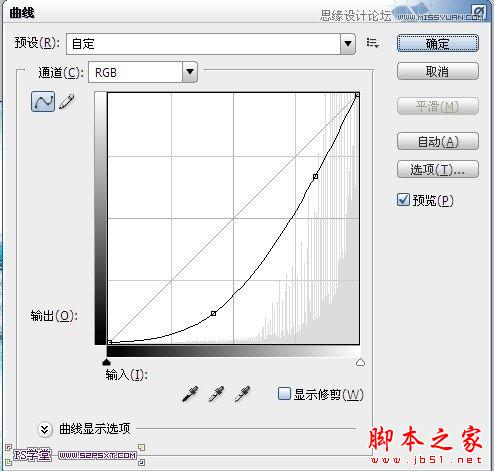
10.在所有图层上,新建调整图层--曲线,使整个图效果更明显


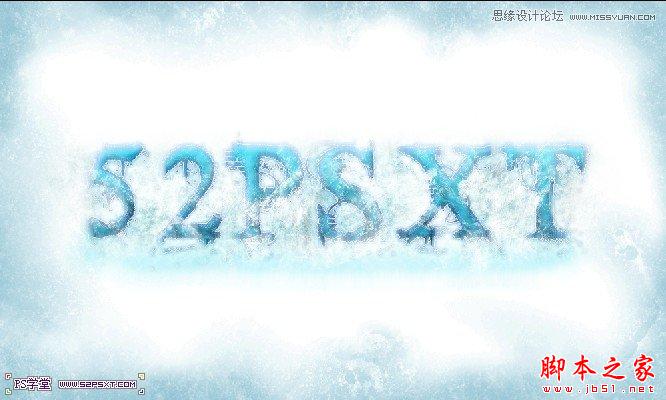
到这基本上就完成了。当然你也可以和我一样再给整个图细节的调整。
新建图层拉透明到黑色的渐变,改图层模式为叠加,加深背景周边效果

盖印图层,用加深工具在周边涂抹,做出深浅效果

最后锐化--智能锐化,数值默认即可。


素材下载:本地下载地址
效果图:
1.新建1000*600px大小的文档,白色。我们先做背景层,新建图层“背景”,编辑--预设管理器--画笔,选择素材中的冰笔刷,载入。(回复即可下载素材)。用黑色画笔在“背景”图层上,画出周边的效果,将图层不透明度改为50%。

2.新添调整图层色彩平衡

新添调整图层亮度/对比度


3.打上字体“52psxt”,这里字体我选择的是Times New York,颜色#08b8d2,注意字体的大小和间距。

4.双击字体图层,设置图层样式如下:










5.打开冰素材图,放在字体上方,摆放好位置

将图层样式改为滤色,用第一步载入的冰画笔,用橡皮擦擦拭边缘部分,只留下字体上面的部分

同样的复制一个,将图层移到左边,摆放好位置

6.继续打开冰素材图,摆放在字体图层下方,调整好大小。

用橡皮擦工具擦拭

同样的方法做左边部分

7.合并两个冰素材图层,将图层调整如下:
调整图层--黑白

调整图层--色彩平衡


8.在字体下部做出如下选区,用冰画笔工具随意画一下,取消选区,用冰画笔橡皮擦擦拭边缘部分,使其变得自然


9.ctrl+shift+E盖印图层,复制一层盖印图层,执行滤镜--模糊--动感模糊

改图层模式为点光,ctrl+T压缩一下,使字体部分与背景更融合。

10.在所有图层上,新建调整图层--曲线,使整个图效果更明显


到这基本上就完成了。当然你也可以和我一样再给整个图细节的调整。
新建图层拉透明到黑色的渐变,改图层模式为叠加,加深背景周边效果

盖印图层,用加深工具在周边涂抹,做出深浅效果

最后锐化--智能锐化,数值默认即可。

加载全部内容