Photoshop设计金属颗粒质感凹凸字教程
有烟飘过 人气:0
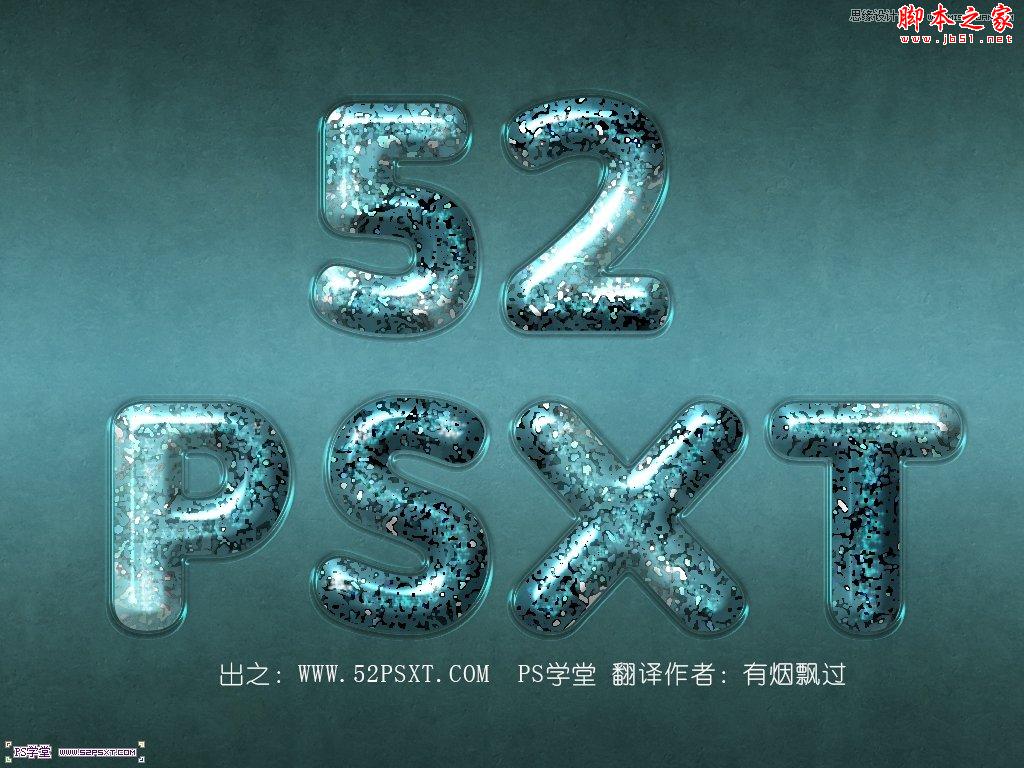
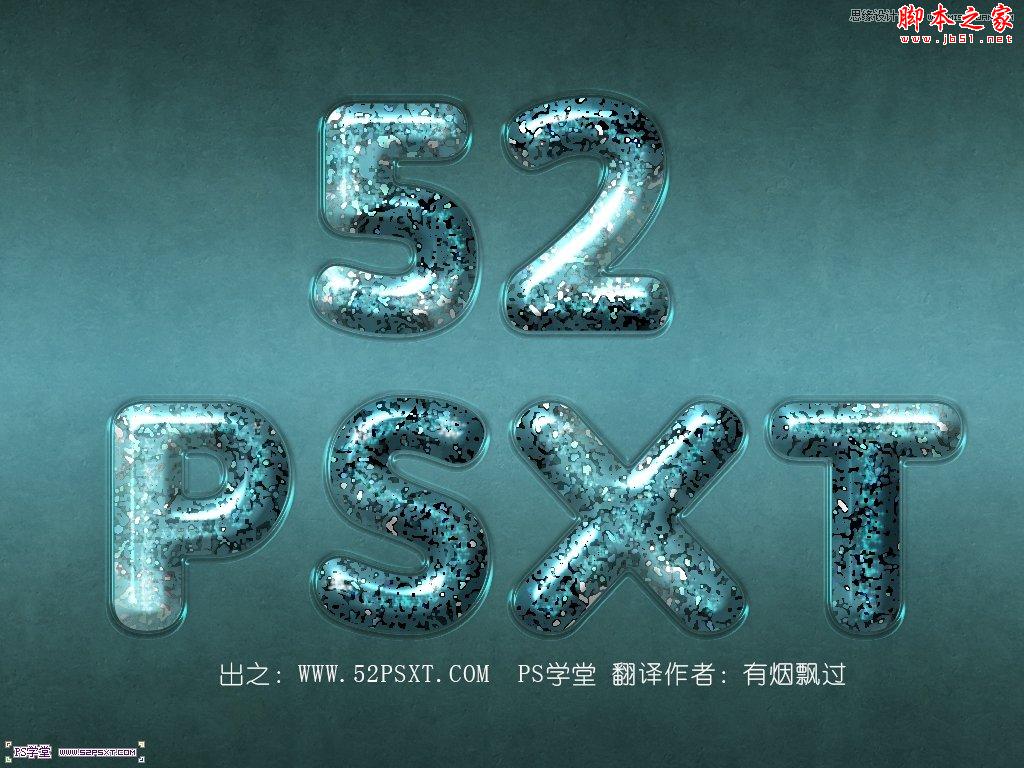
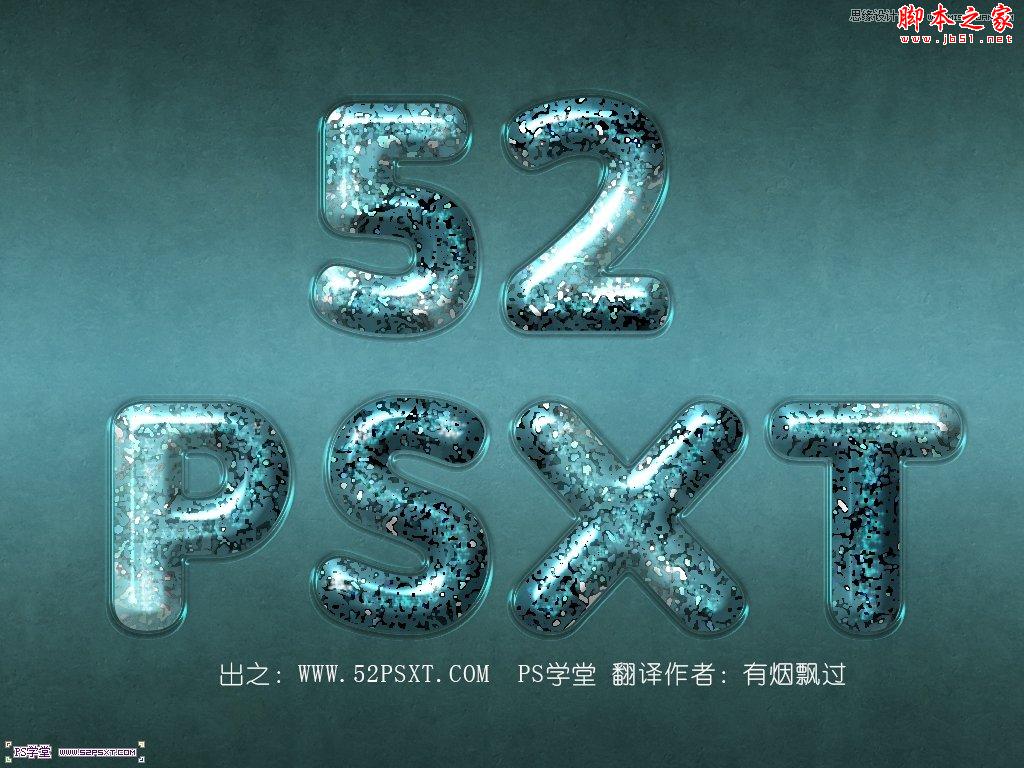
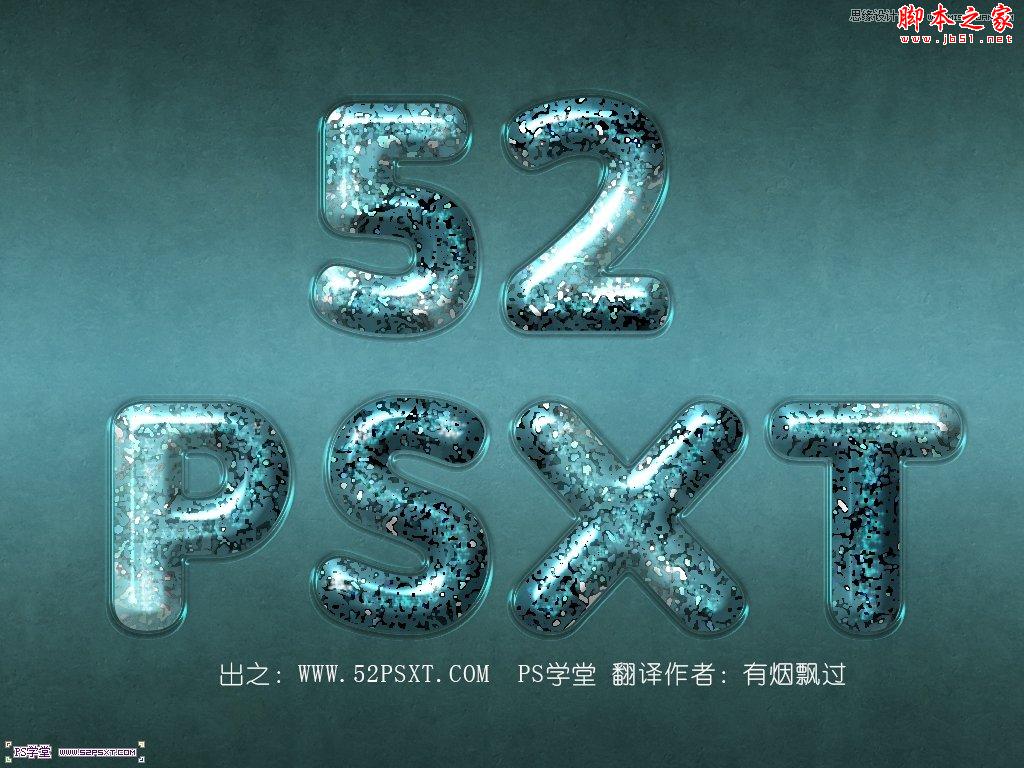
先看看效果:

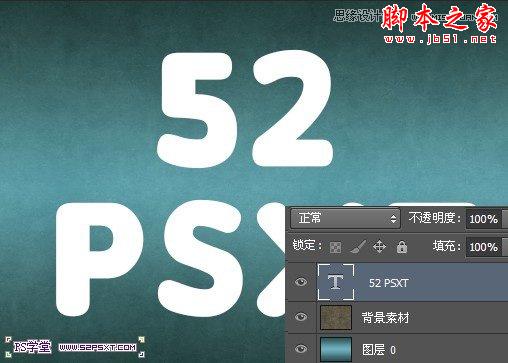
1.新建1024*768px大小的文档,设置前景色为#6fb1bf, 背景色为#2a4d53,然后我们从画布中间向下拉对称渐变






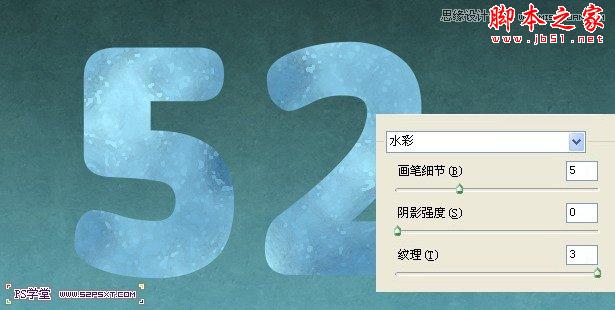
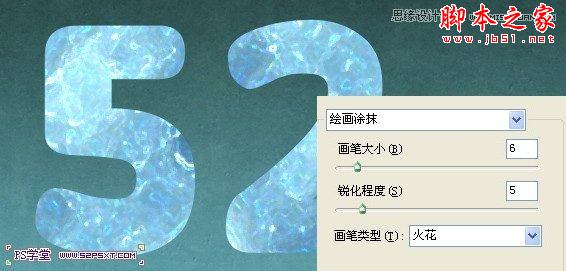
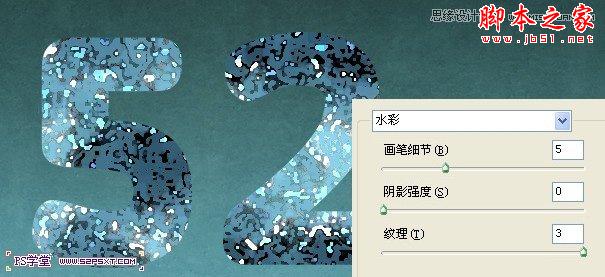
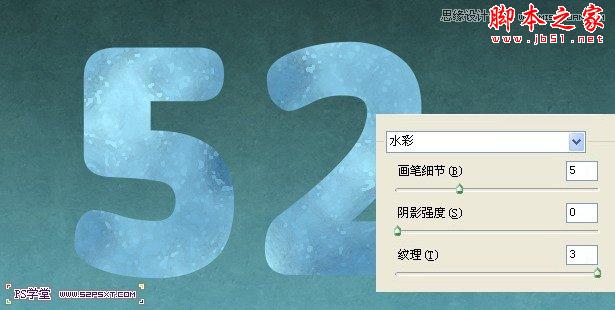
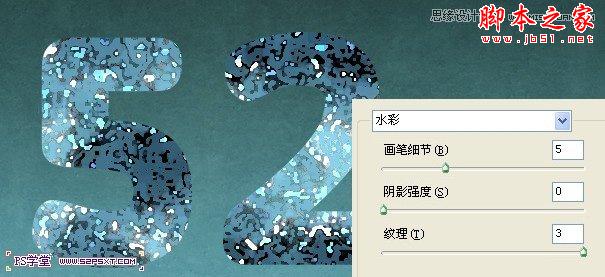
滤镜--艺术效果--水彩













1.新建1024*768px大小的文档,设置前景色为#6fb1bf, 背景色为#2a4d53,然后我们从画布中间向下拉对称渐变






滤镜--艺术效果--水彩












加载全部内容