Photoshop制作可爱逼真的折叠紫色塑胶彩带文字
Sener 人气:0文字特效我们已经做过很多,今天本教程教大家一种新颖的文字特效,使用Photoshop制作可爱逼真的折叠紫色塑胶彩带文字,喜欢的朋友可以一起来学习
塑胶带文字制作是比较复杂的,前期需要很多准备工作,要准备一些彩带,按照自己的创意,用彩带折叠出想要的文字,然后在PS中仿制出来即可。
最终效果
1、新建一个1024 * 650像素的文件,选择渐变工具,颜色设置如图1,由下至上拉出图2所示的线性渐变作为背景。
<图1> 
<图2>
2、点这里下载文字素材,文件为PNG格式,解锁后拖进来,适当放好位置,效果如下图。
<图3>
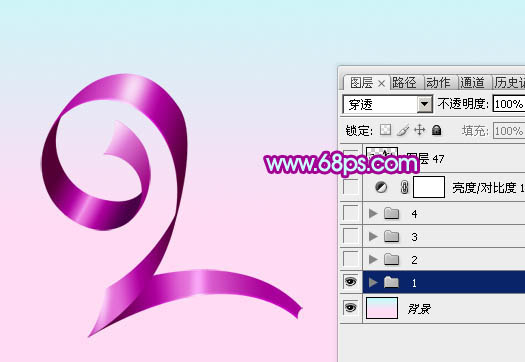
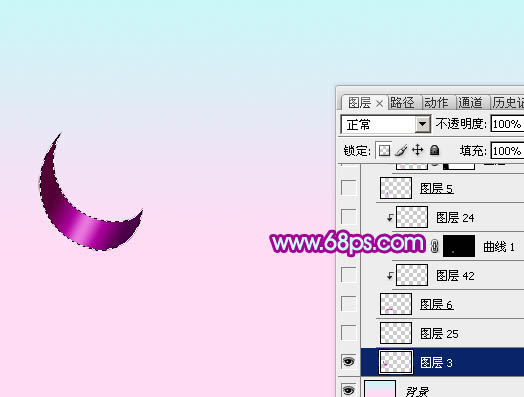
3、首先来制作第一个文字,需要完成的效果如下图。
<图4>
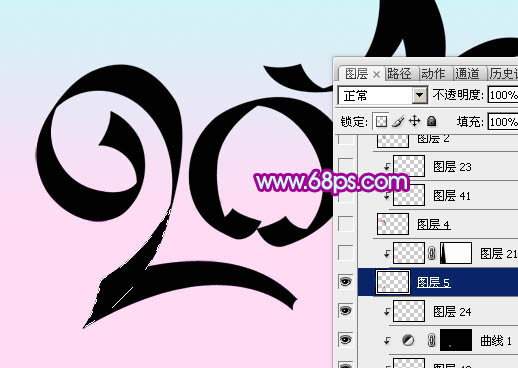
4、在背景图层上面新建一个组,在组里新建一个图层,把参考文字图层显示出来,用钢笔沿文字勾出第一段轮廓,转为选区如下图。
<图5>
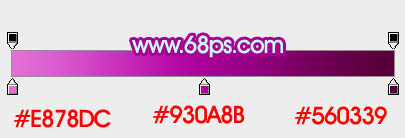
5、选择渐变工具,颜色设置如图6,颜色设置好后点新建按钮,把渐变保存到预设里面,后面还会用到。拉出图7所示的线性渐变色,需要控制好角度。
<图6> 
<图7>
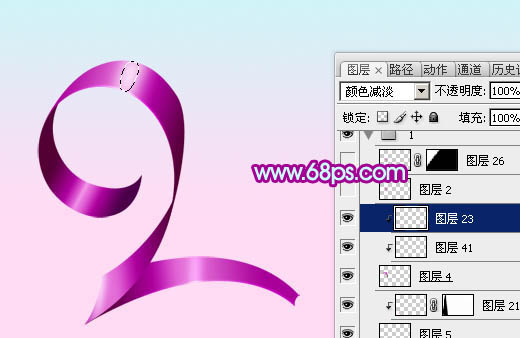
6、用钢笔勾出中间高光部分的选区,羽化1个像素后按Ctrl + J 把选区部分的图像复制到新的图层,混合模式改为“颜色减淡”,适当降低图层不透明度,效果如下图。
<图8>
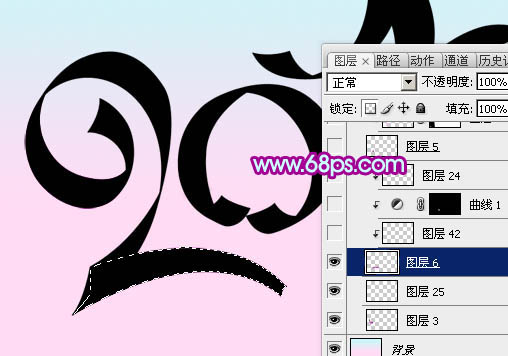
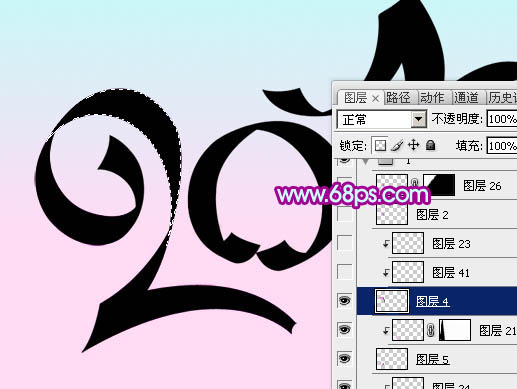
7、把参考文字显示出来,用钢笔勾出第二段轮廓,转为选区如下图。
<图9>
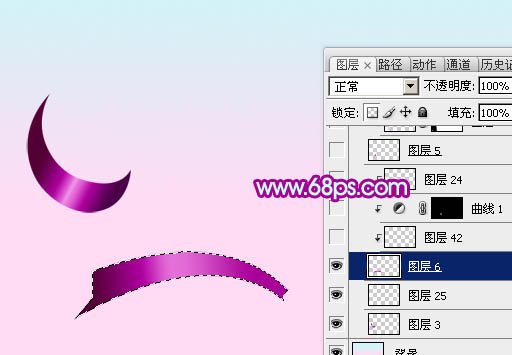
8、新建一个图层,选择渐变工具,颜色设置同上,拉出下图所示的线性渐变。
<图10>
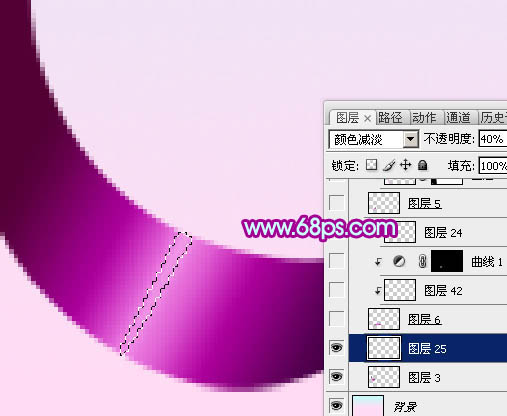
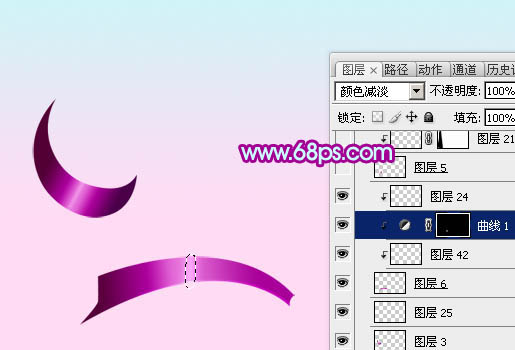
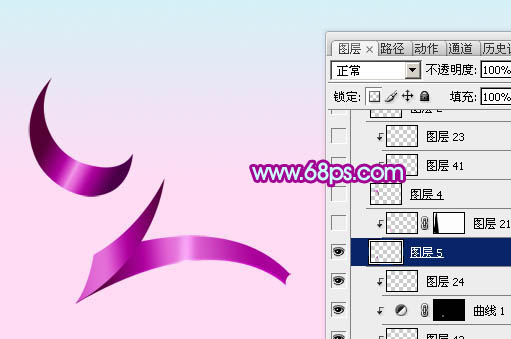
9、用钢笔勾出中间高光部分的选区,羽化1个像素后按Ctrl + J 把选区部分的图像复制到新的图层,混合模式改为“颜色减淡”,效果如下图。
<图11>
10、新建一个图层,用钢笔勾出第三段轮廓,转为选区如下图。
<图12>
11、选择渐变工具,颜色设置如图13,拉出图14所示的线性渐变。
<图13> 
<图14>
12、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,图层混合模式改为“滤色”,把前景颜色设置为淡紫色:#F7C4F2,用画笔把下图底部位置涂上高光。
<图15>
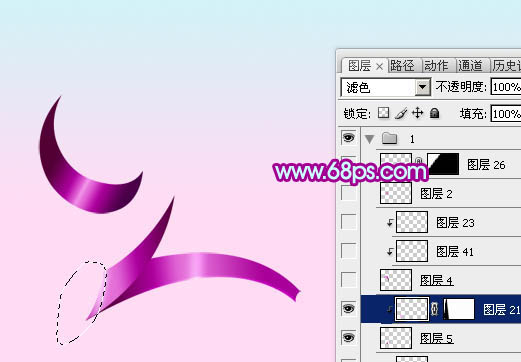
13、新建一个图层,用钢笔勾出第四段轮廓,转为选区如下图。
<图16>
14、选择渐变工具,颜色设置如图17,拉出图18所示的线性渐变。
<图17> 
<图18>
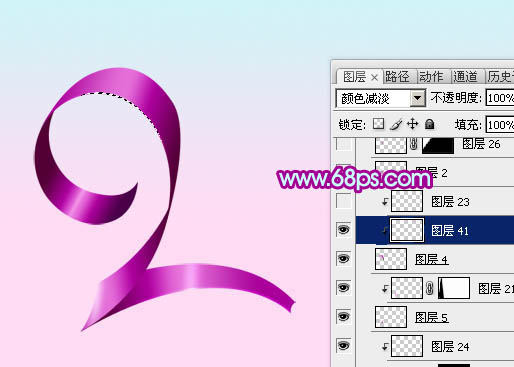
15、用钢笔勾出下图边缘部分的选区,羽化1个像素后按Ctrl + J 复制到新的图层,混合模式改为“颜色减淡”。
<图19>
16、中间高光部分的颜色用同上的方法制作,效果如下图。
<图20>
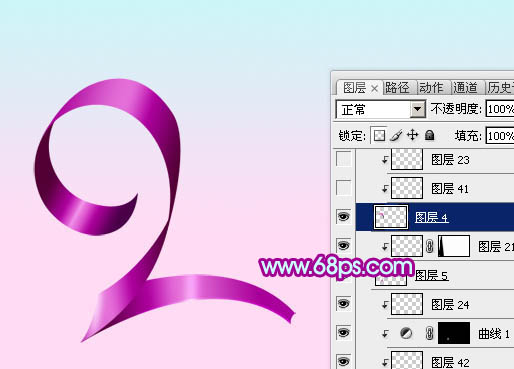
17、第五段的制作方法同上,效果如下图。
<图21>
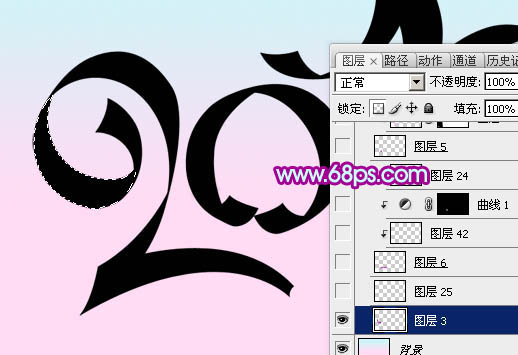
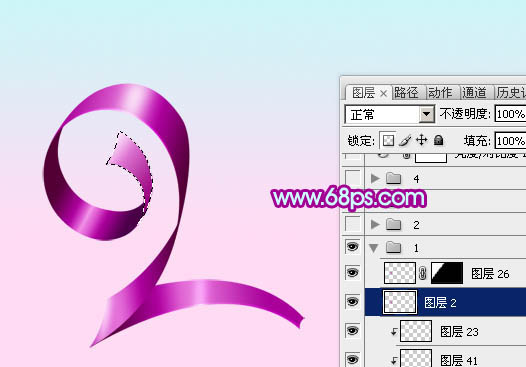
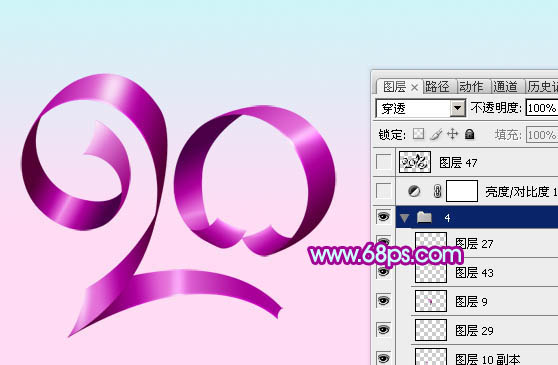
18、其它文字制作方法相同,过程如图22 - 24。
<图22> 
<图23> 
<图24>
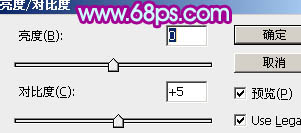
19、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。
<图25> 
<图26>
最后调整一下细节,完成最终效果。
加载全部内容