PhotoShop(Photoshop)设计打造出非常酷的毛茸茸字体效果实例教程
软件云 人气:0
这是一个简单的Photoshop技巧,可以应用到各种各样的效果,从毛、皮、草、火、相当多的东西。因此,在本教程中,我将向大家展示如何在PS6中用最基本的工具做一个非常酷而简单的教程—毛茸茸的字体。
第1步
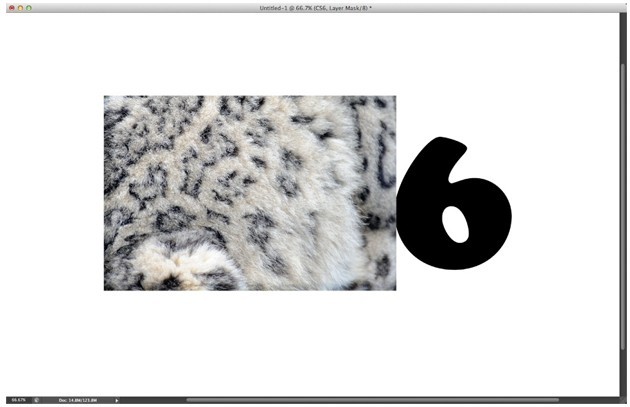
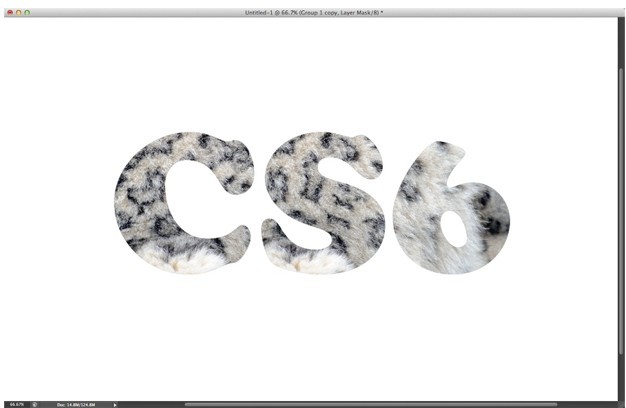
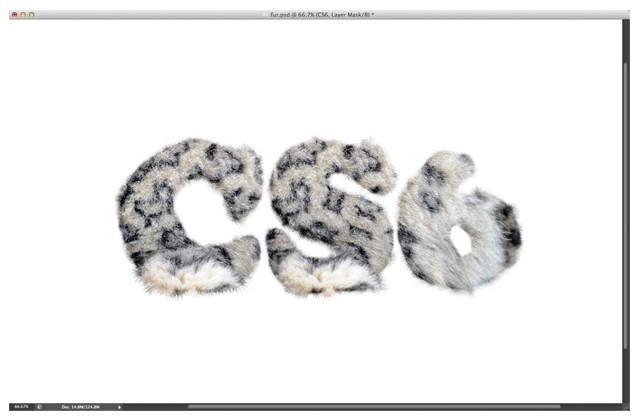
打开Photoshop CS6,并创建一个新的文档。我使用2880×1800像素的尺寸。之后的横排文字工具(T)中添加一个文本。在本教程中,我用“CS6” 。

第2步
为了使效果更逼真,我们可以选择一些动物纹理图片,然后把图片覆盖在文本上面。

第3步
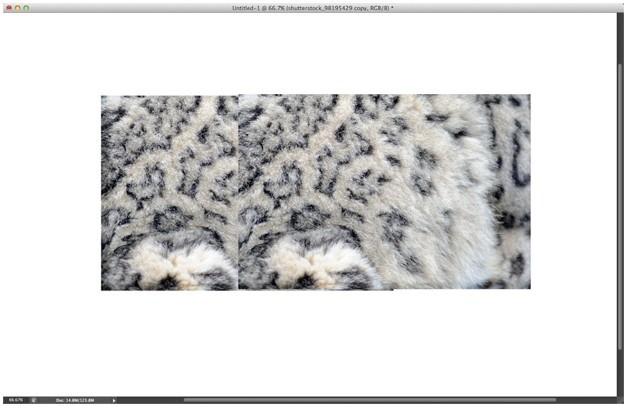
尼玛不要问我图片太小了?覆盖不完怎么办?~你丫的不会重复复制图片,手动处理一下,直到把文本覆盖完!

第4步
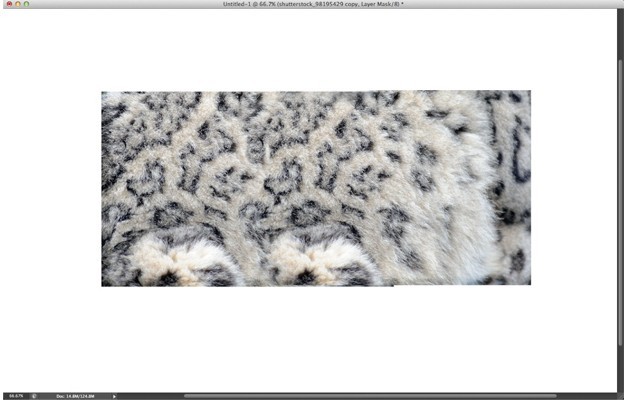
按照上一部覆盖后,但看起来好像不自然!!尼玛,不会用橡皮擦工具处理一下吗?细节!!要主意细节!

第5步
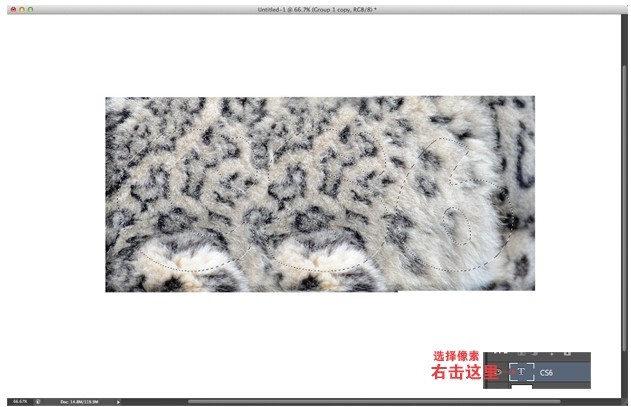
转到图层面板,选择文字层。点击顶部的图层的缩略图鼠标右键,然后单击“选择像素”。一个选取框选择使用文本将被添加作为参考。(也可以使用快捷键CTRL+左击文本图层前面图标)

第6步
选区出来后,就在图层面板选中纹理图片的那个图层,然后点击图层→图层模版→显示选区。就得到以下效果了

第7步
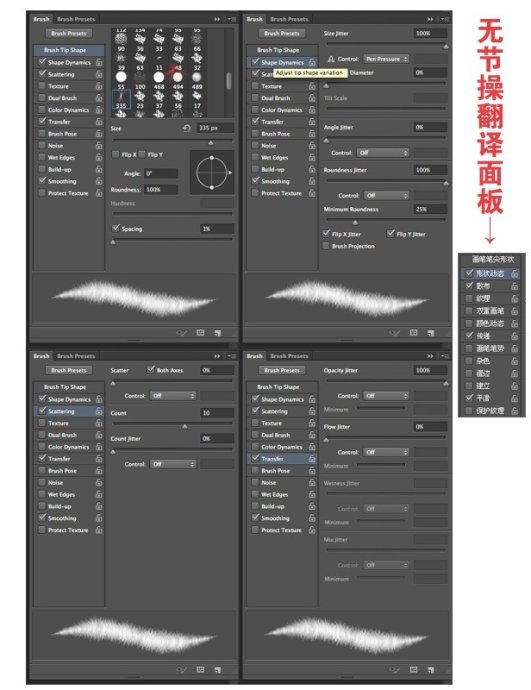
建一个笔刷供后期使用。我创建了一个用默认画笔(草)改造而成的笔刷,命名为(皮草),就跟下面的形状一样。笔刷怎么保存?自己百度一下.

第8步
转到笔刷设置窗口。然后在画笔笔尖形状中选择我们刚刚创建的“皮草”之一。之后,只要按照下面的设置就可以马上得到一个很酷的笔刷,准确来讲是“毛刷”。

第9步
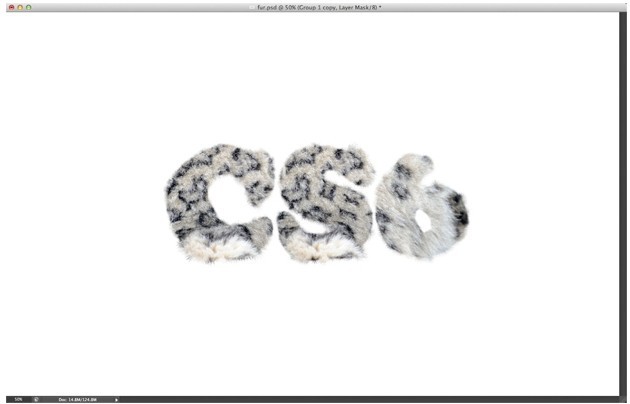
选择“皮草”图层的蒙板,然后用画笔工具(B) ,选择我们刚刚创建的白色“毛刷”。开始在字母的边缘画创建一个非常逼真的效果。提示:要经常更改笔刷大小,使效果更加自然。

第10步
步骤跟上面一样!~不解释!

第11步
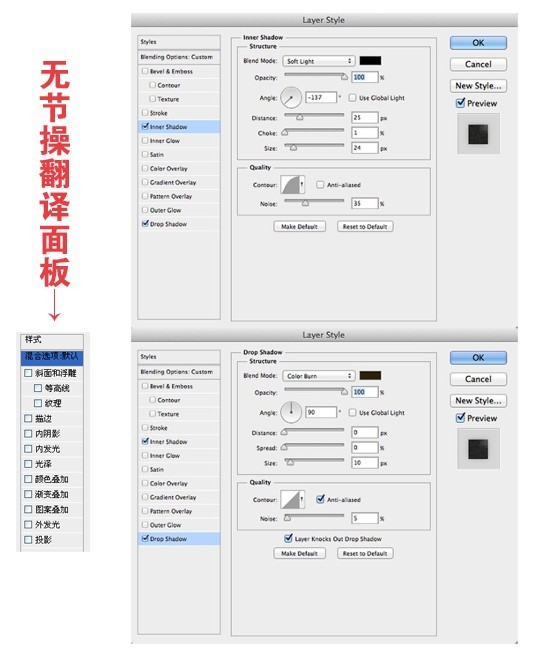
看到快成型的毛茸茸字体图层了,然后选择图层>图层样式>内阴影。
后面我们将给图层添加内阴影和阴影,你可以参考下面的值。

第12步
加了图层样式效果,如图。!有木有!!!!!效果更棒拉!

第13步
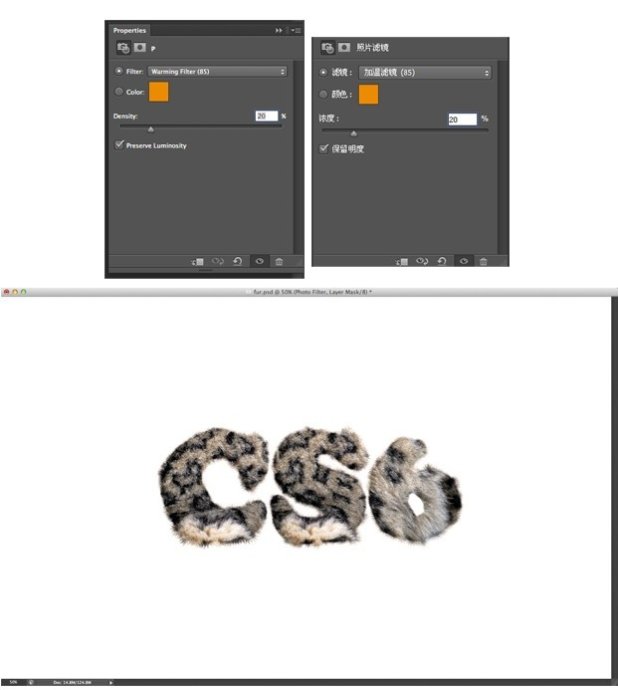
转到图层面板>新建调整图层>照片滤镜。使用变暖过滤器(85),20%浓度度的图片过滤器后,改变混合模式为正片叠底。

第14步
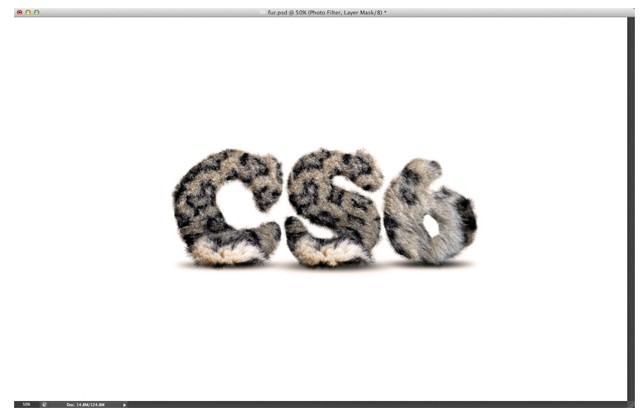
现在,我们只要给字母加上漂亮的阴影使它更逼真!!!!

第15步
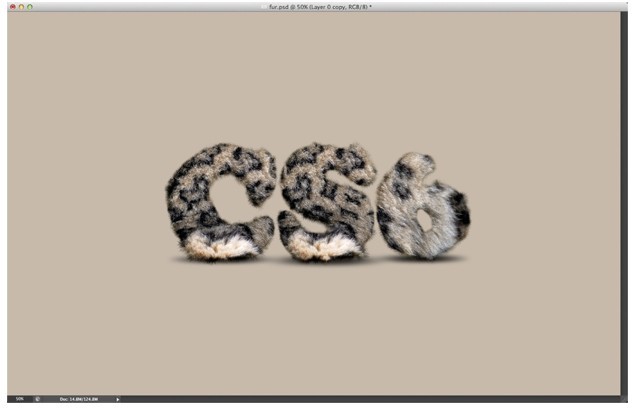
还不够?还可以使用油桶工具填充一个@%@%……的米色的背景

第16步
你以为这样就结束了吗?官人,请留步!!!!你还可以使用画笔工具在中间画一个白色的聚光灯。

结论
多做调整,多尝试,做设计就像这个聚光灯一样,也许你填充了米色的背景觉得很丑,但点睛之笔在于中间画上了白色聚光灯效果,使他看起来更逼真,更柔和。正如你可以看到这个教程很简单,但它是一种技术,我相信你会经常使用的,因为它是非常灵活的。我希望你喜欢它,并分享我们的结果和过程的意见和建议。

加载全部内容