Photoshop使用3D功能制作震撼的土黄色立体字
鱼鱼and猫咪 人气:0
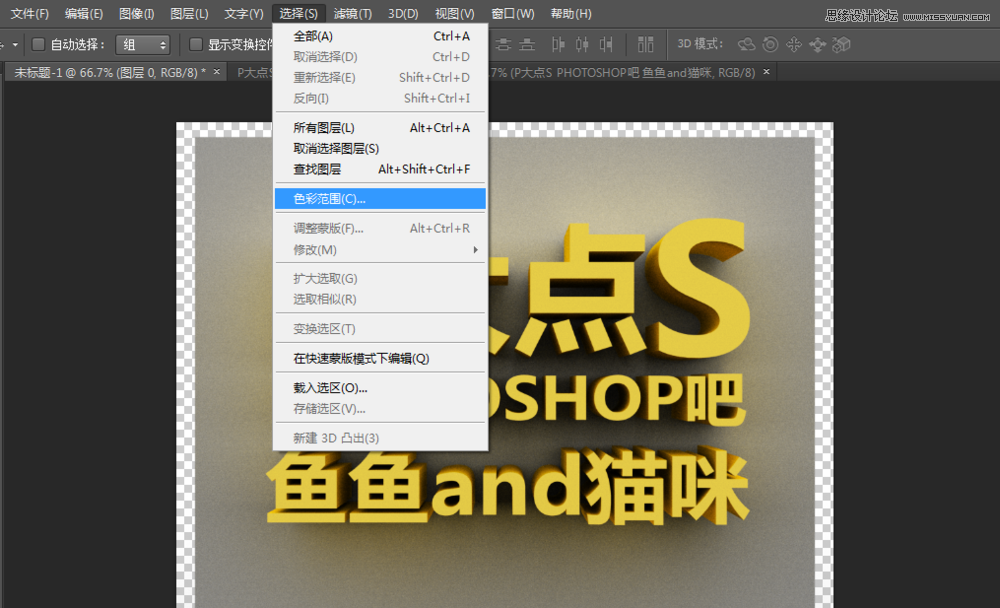
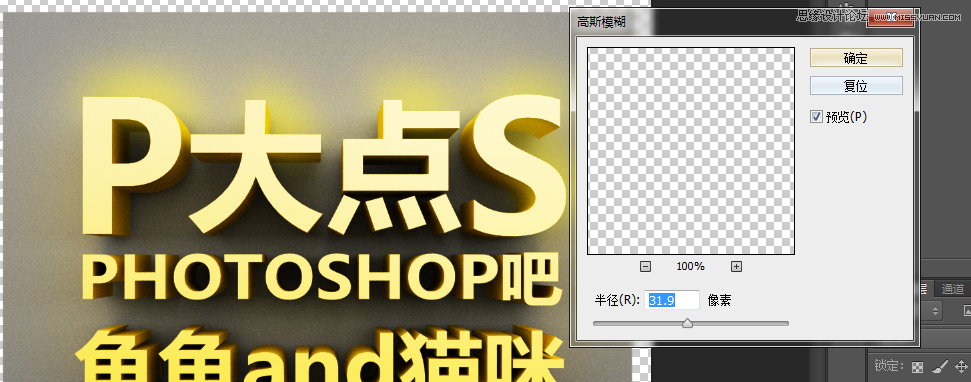
先看看效果图
















































































































加载全部内容