Photoshop设计制作唯美绚丽的光丝光斑组合英文字
ChloeRowe林雅诺 人气:0
效果图虽然比较复杂,不过制作思路非常简单,只是过程比较繁琐而已。过程:先画出文字线稿;然后在PS中用钢笔勾出文字路径;再用路径描边,并用蒙版控制文字局部过渡;然后重复操作用钢笔勾出局部路径,描边后用蒙版控制边缘过渡;最后上色,添加星光及光斑等装饰即可。
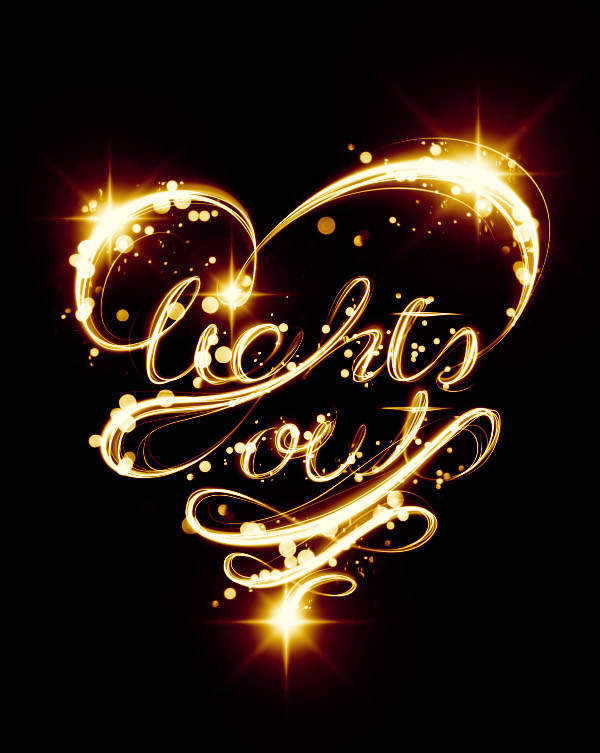
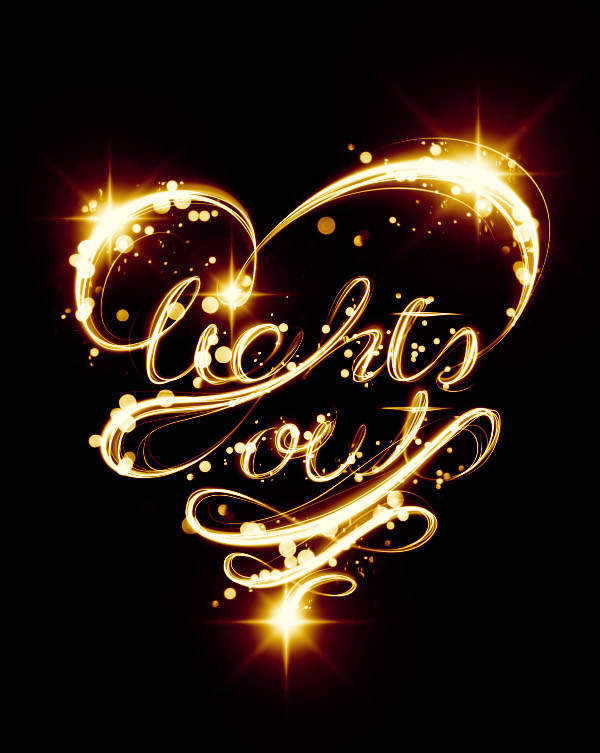
最终效果

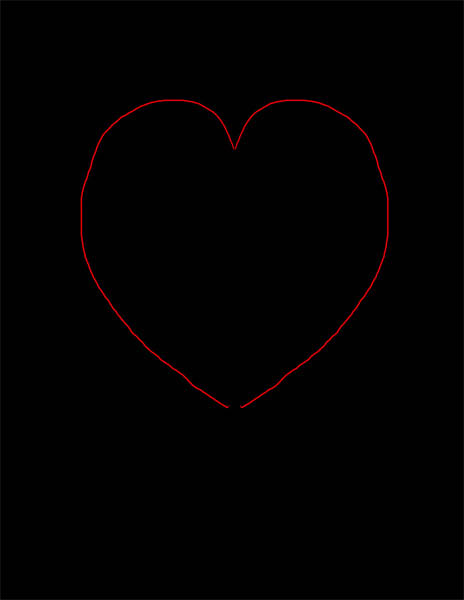
1、新建图层 W:42.5cm, H:59.4cm,300 dpi,CMYK。用画笔很快的画一个心形出来。

2、画出文字草图,考虑到只是一个草图,如果你觉得在纸上画更自在,你可以画好后再扫描到电脑上。

3、这一部很简单,用钢笔工具将你画的字 勾出来(原教程要在AI里执行,小编改编了一下~反正能做出来,就是王道,哇卡卡卡)。

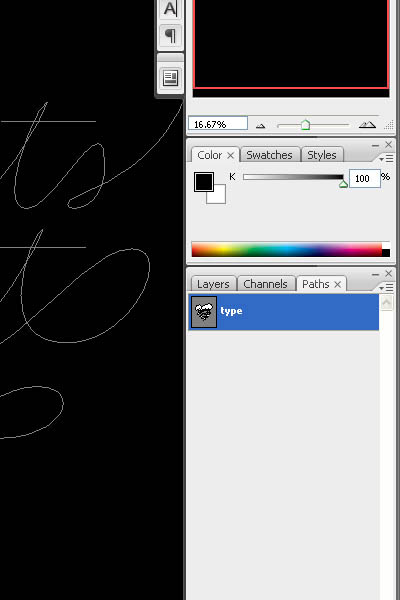
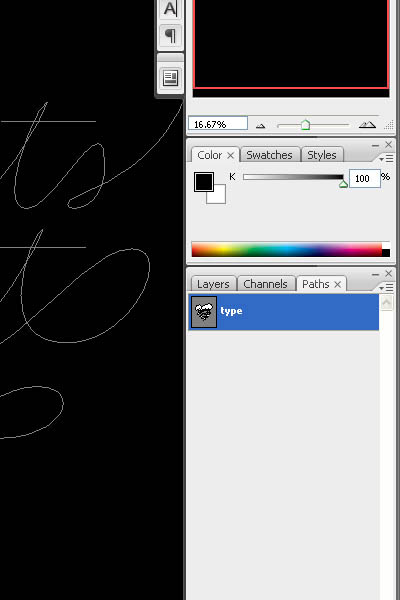
4、在路径通道里保存刚刚钢笔勾画出来的路径。

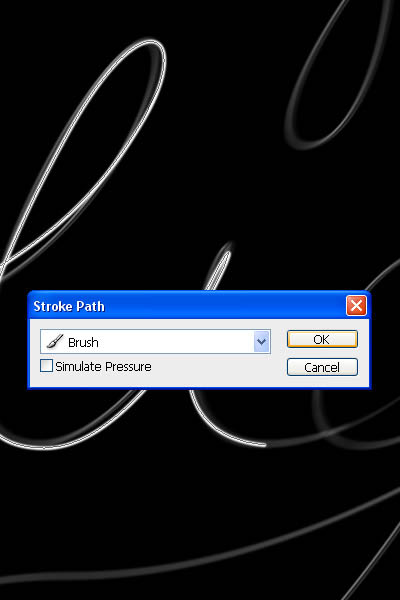
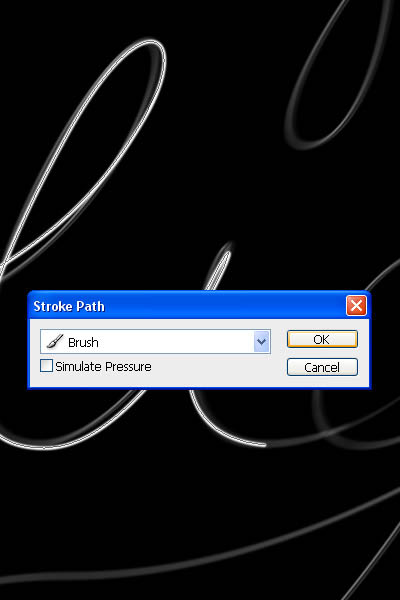
5、设置笔刷,软边,10像素,不透明度100%。回到钢笔工具,进行描边,无模拟压力。

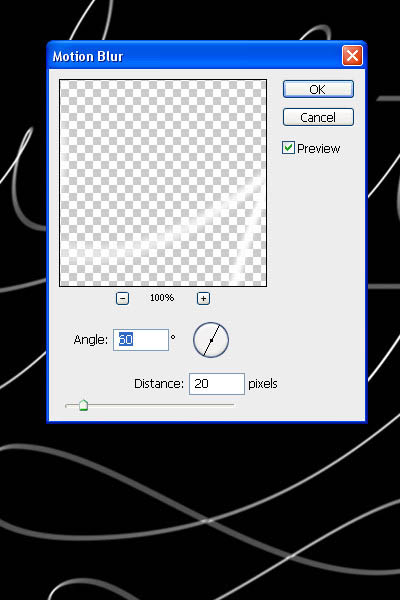
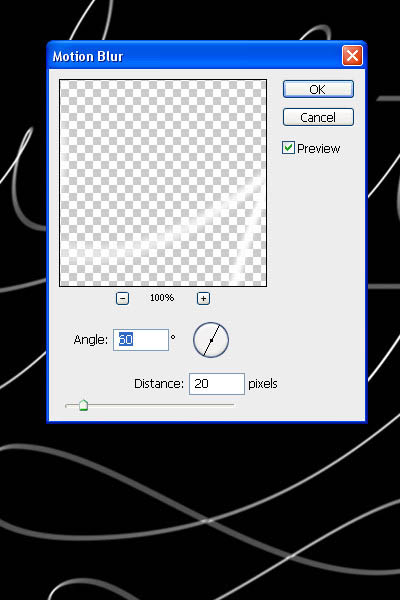
6、滤镜>模糊>动感模糊,60°,大小20。咱们点击确定。

7、改变透明度到50%左右,添加蒙版,然后用黑色笔刷隐藏一部分。

8、在路径层里,找到你之前保存的路径,用钢笔工具稍作调整,大致的形状如下图所示哦。

9、还是描边10px。为了让字效更逼真,我们要分别再描边5px、10px、15px,记得调整透明度,透明度也是不同的,效果参看第10步里的图。

10、添加蒙版,用黑色画笔隐藏这些线条的两端。

11、在原来的字线基础上,给其增加厚度感,线条的两端要细,效果如下图所示。

12、再画一条,尽量增厚每个字母的左边。因为这样可以留出字与字之间的间距哦。

13、记得要让每条线淡出,否则就不真实啦。

14、结果就是下图这样的。

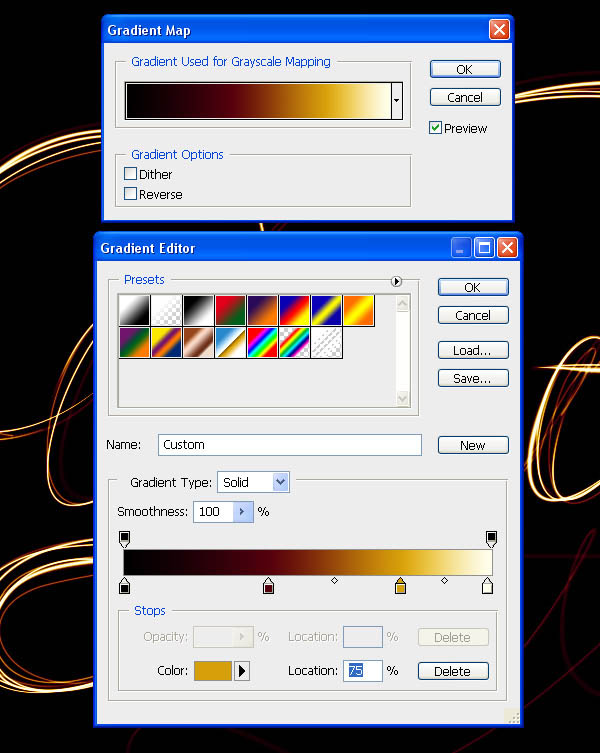
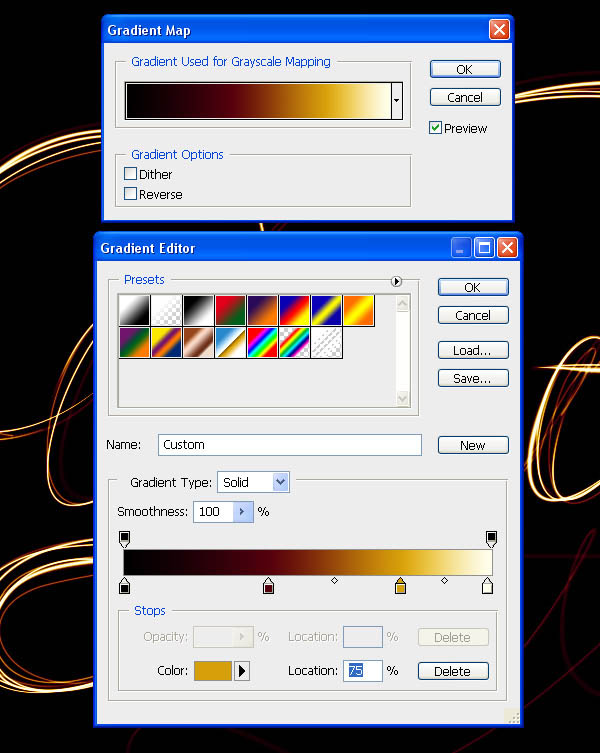
15、增加颜色: 现在呢~我们给所有的图层创建渐变映射调整图层(图层>新建调整图层>渐变映射)。颜色:#000000;#54000c;#d69f0a;#fffee9。

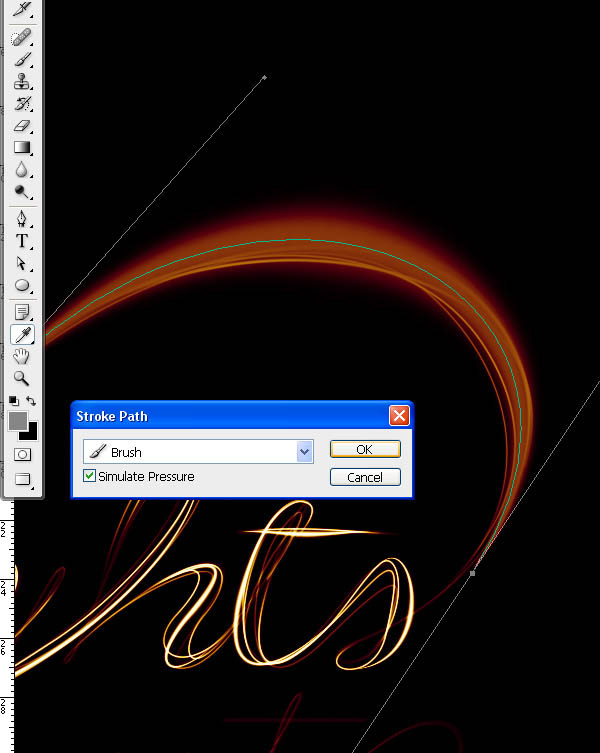
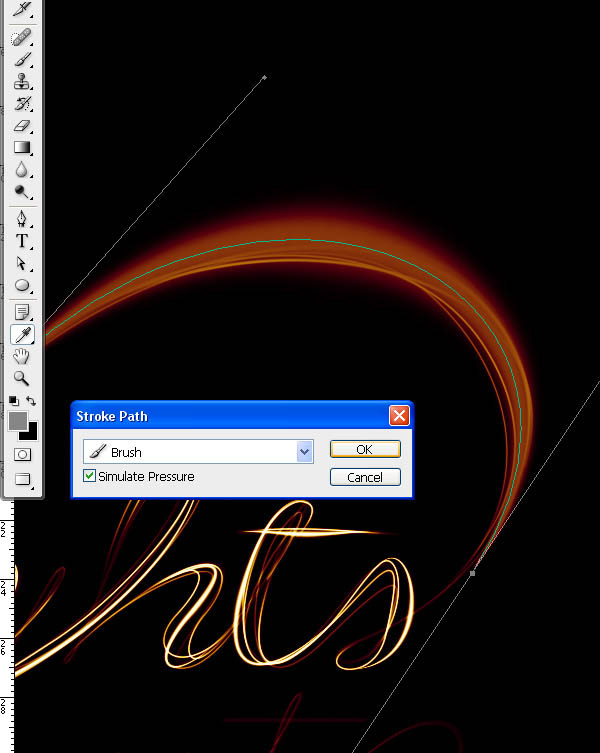
16、让渐变映射调整图层始终保持在最顶端。既然我们已经制作完了线条,现在就是我们给它加特效的时候的,也就是加高光! 重复之前的路径,但这次是100-200px,然后模拟压力。使用 50%的灰色 (#8c8c8c)。图层混合模式-滤色。

17、给文字所有加厚的部分添加高光。

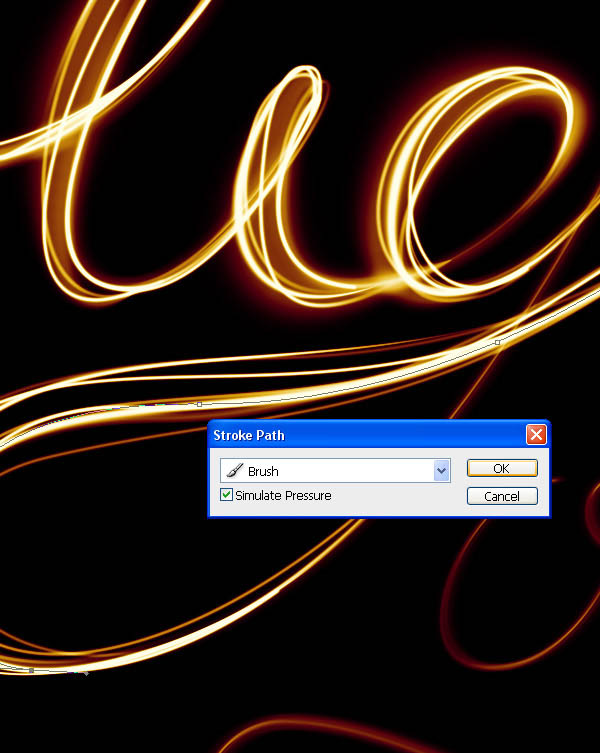
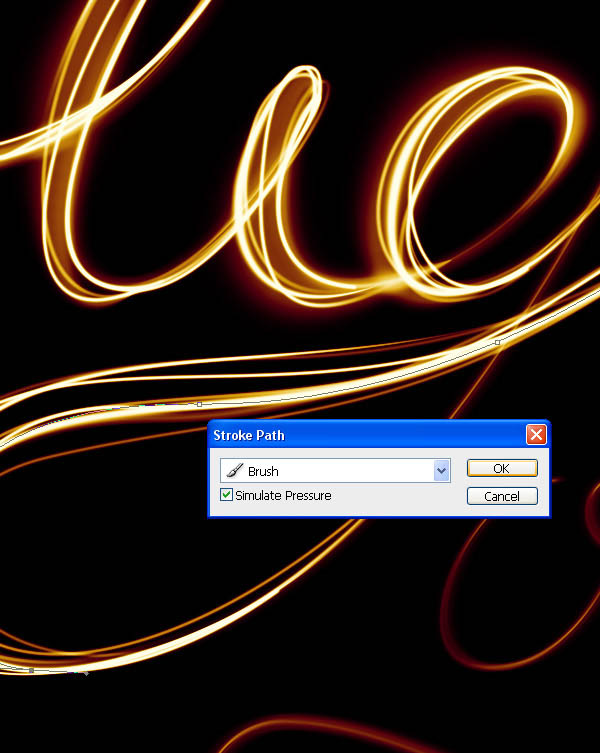
18、现在用白色来增加更多的更粗的线条,但是没有模拟压力哦,线条大概 在25-75px之间。

19、柔软的白色线条围绕文字,让它看上去更有厚感。

20、给文字增加光效: 使用flare image素材,放置进ps里 。改变光的角度,90°。图层混合模式-滤色。


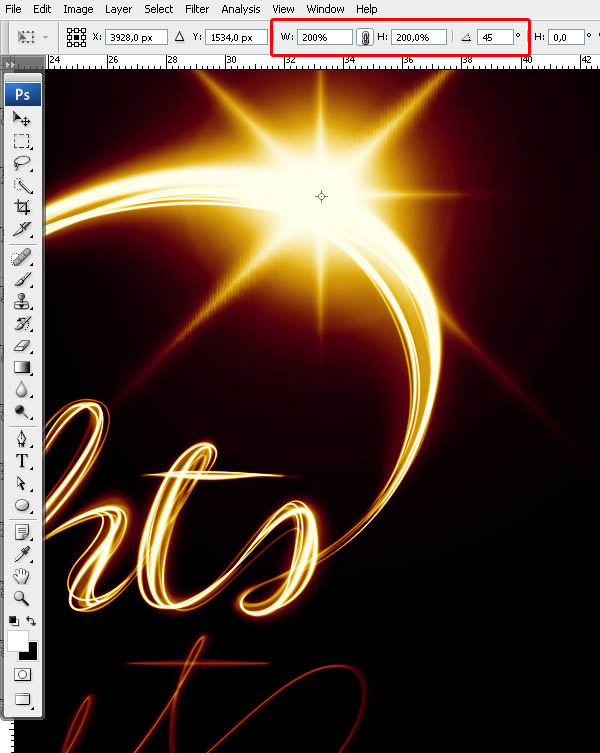
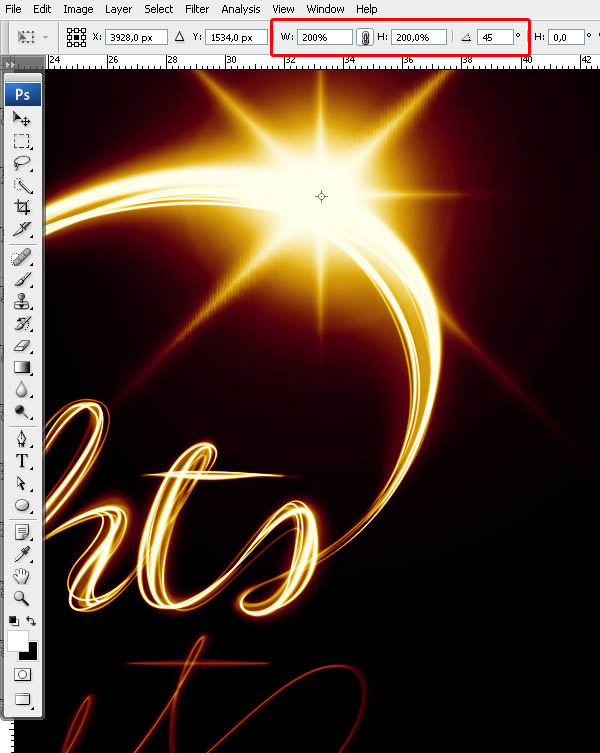
21、复制光效,然后改变大小,W:200%, H:200% ,角度:40°。

22、第二个光效,滤镜>模糊>高斯模糊。大概30px左右。

23、将两个光建组,然后复制,分别放在如下图所示的位置。

24、之后的文字,也重复以上的步骤,效果如下图所示。

25、在用相同的方法,给文字的周围添加一些线条。

26、打开“blurry lighte image”素材,放置进来,设置为滤色。


27、添加蒙版,擦拭,效果如下图所示。


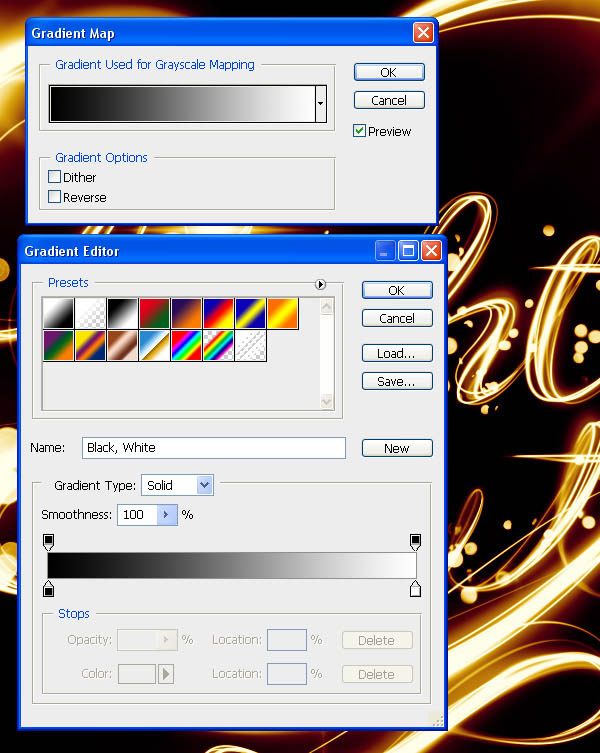
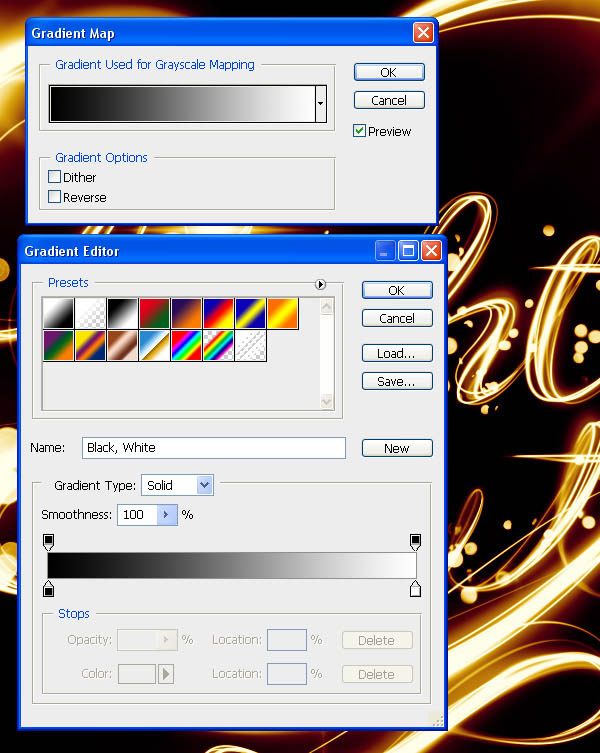
28、将光增强: 来来来,我们来增加光的对比度,让效果 更酷炫点~添加一个黑白渐变映射调整图层,设置为剪贴蒙版。设置它的图层样式为叠加。

29、复制光斑,然后放置在图中不同的位置。

30、多复制一些~改变其大小,然后放在你想放置的地方~不要让它太大了。

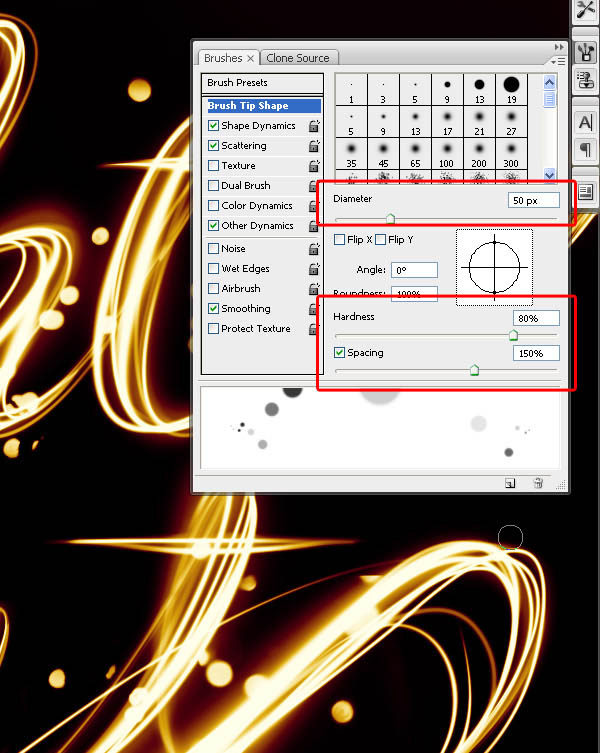
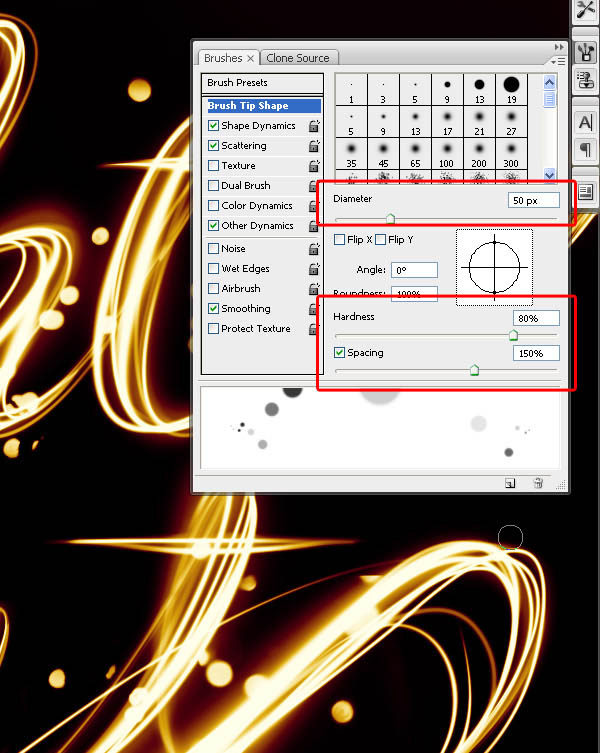
31、现在我们结合基础笔刷 。笔刷设置-画笔笔尖形状-大小50px-硬度80%-间距150%。

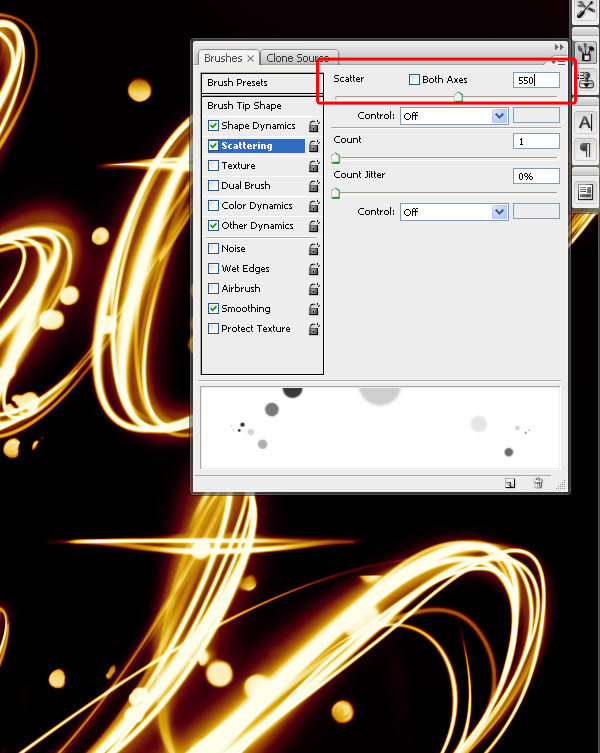
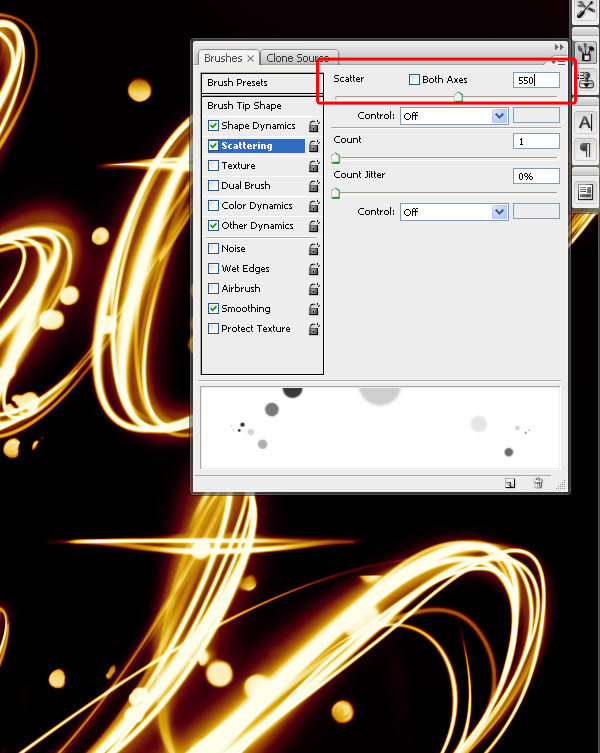
32、打开形状动态 ,散布550。

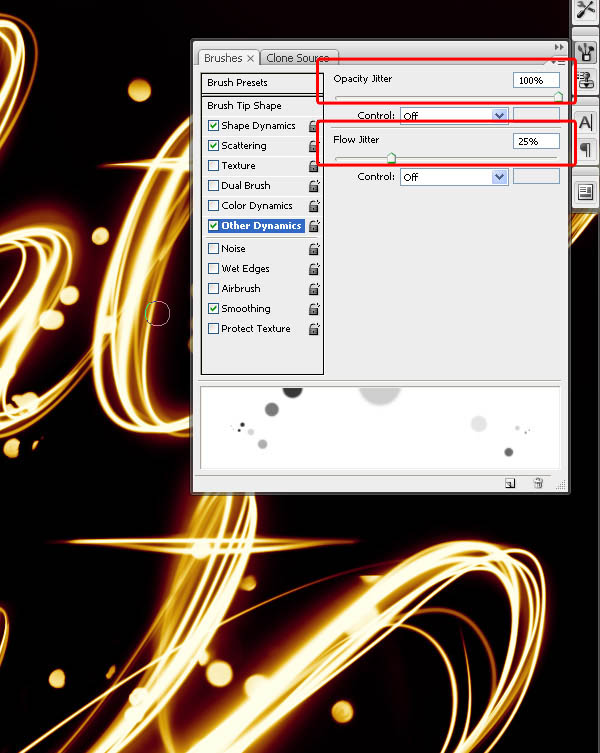
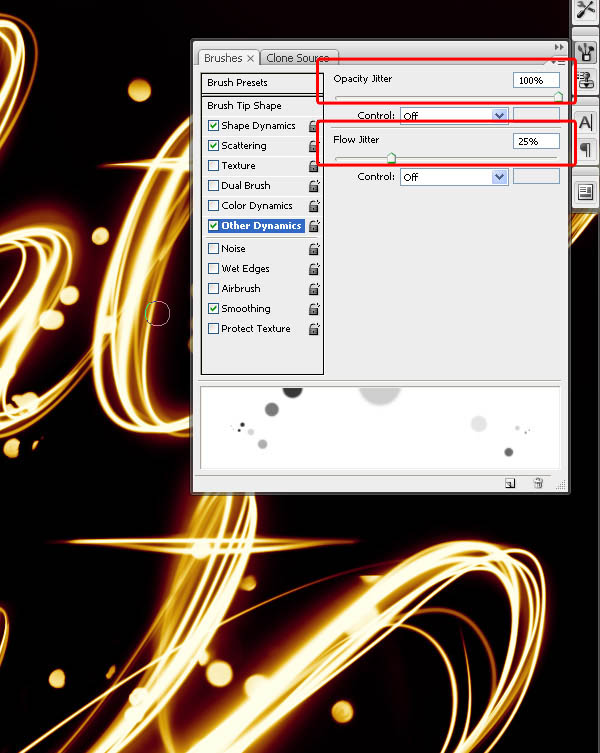
33、开启传递,然后改变设置。

34、在文字的周边用笔刷画更多的线条(图中画圆圈所显示的地方)。

35、重复加工。

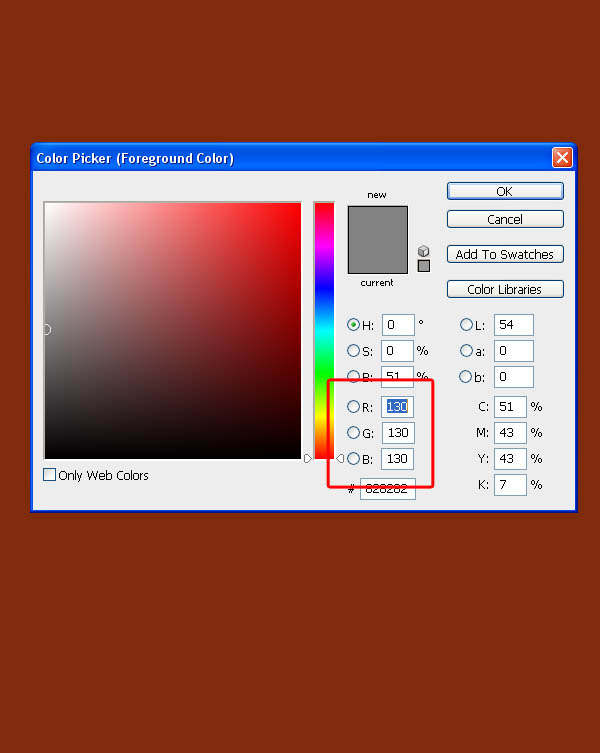
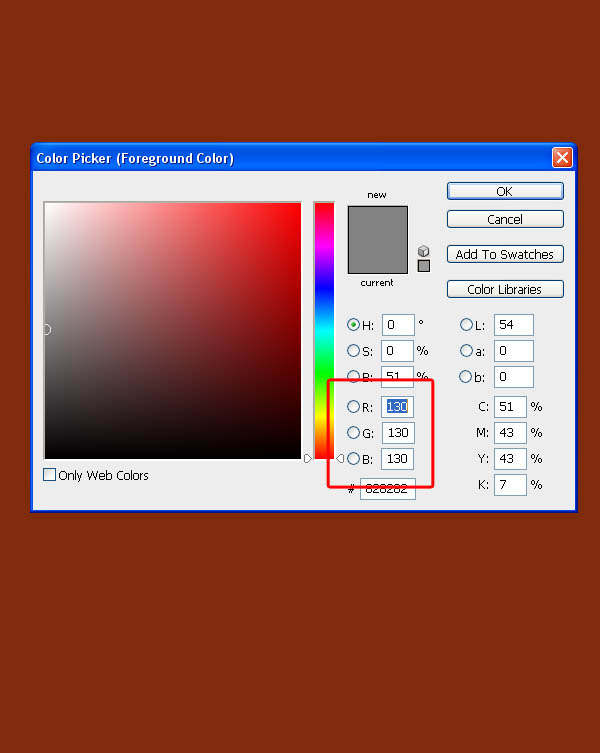
36、增加噪点: 现在我们在不破坏颜色和光效的基础上,增加噪点。选择50%的灰色(#8c8c8c),新建图层,填充。出现棕色,因为它是下面渐变映射层。

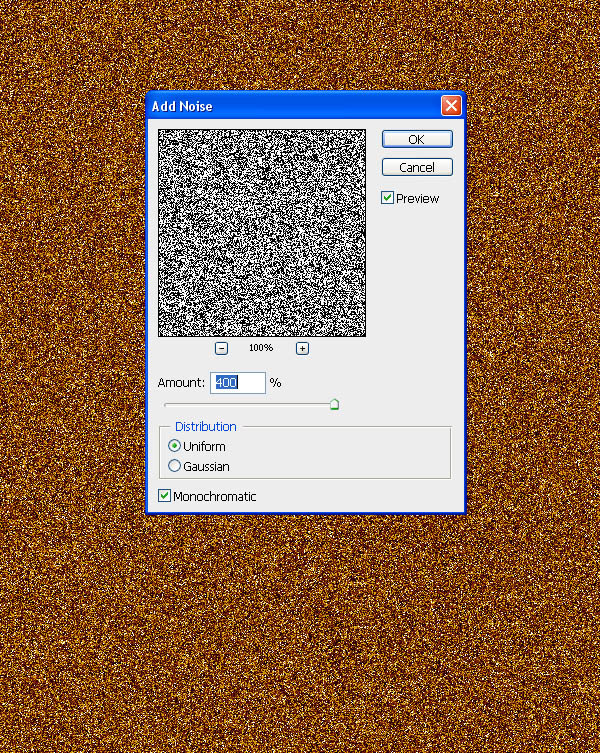
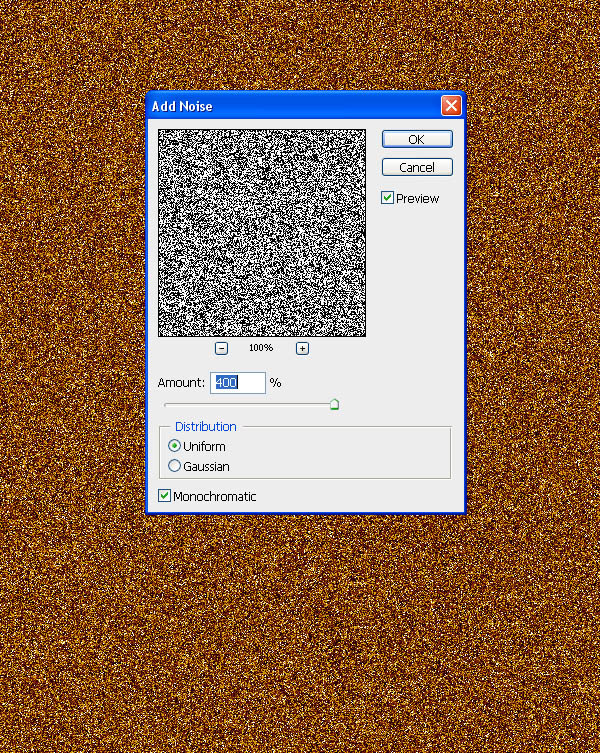
37、滤镜>杂色>添加杂色,然后输入最大值400%。

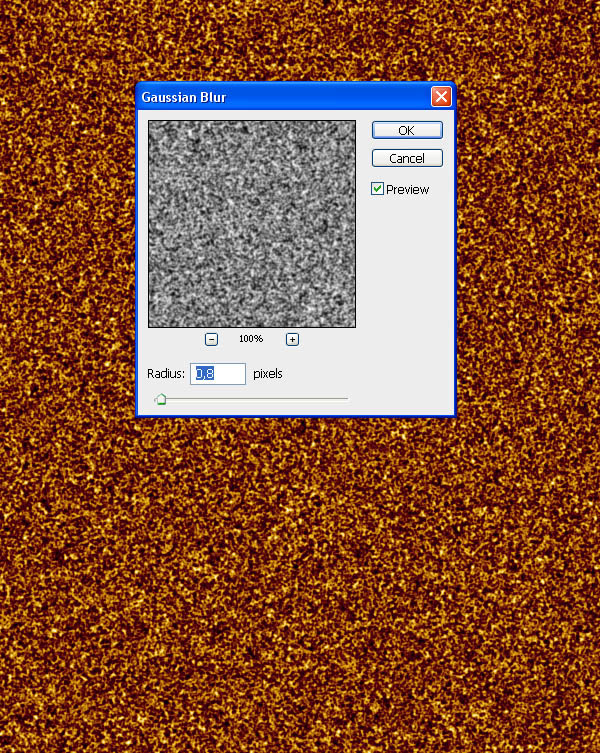
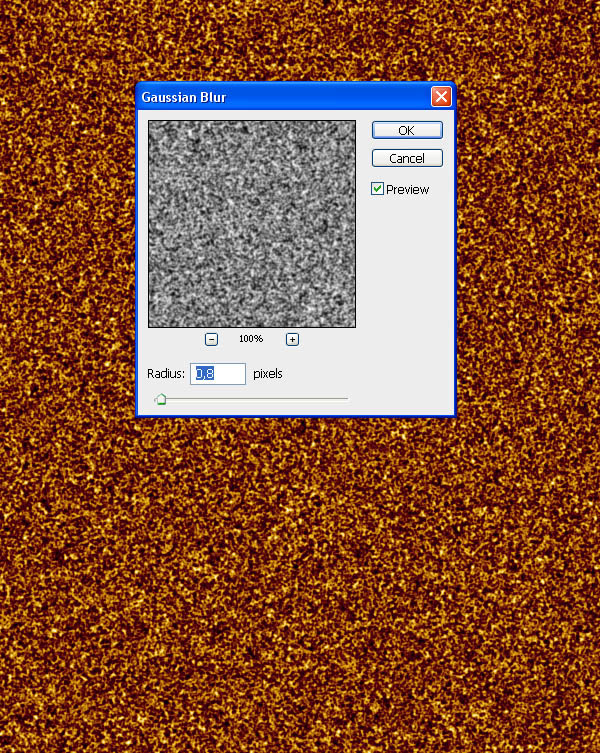
38、对其进行模糊处理0.8像素(滤镜>模糊>高斯模糊)。

39、改变图层模式-亮光,透明度5%。

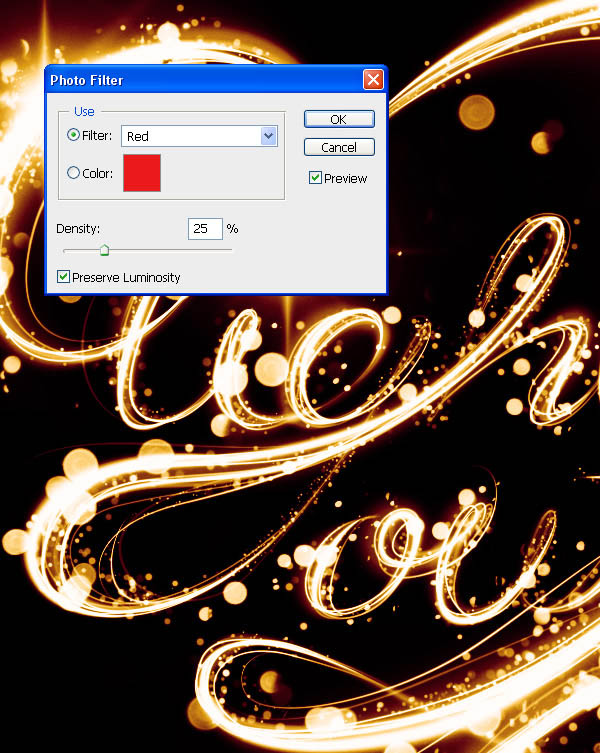
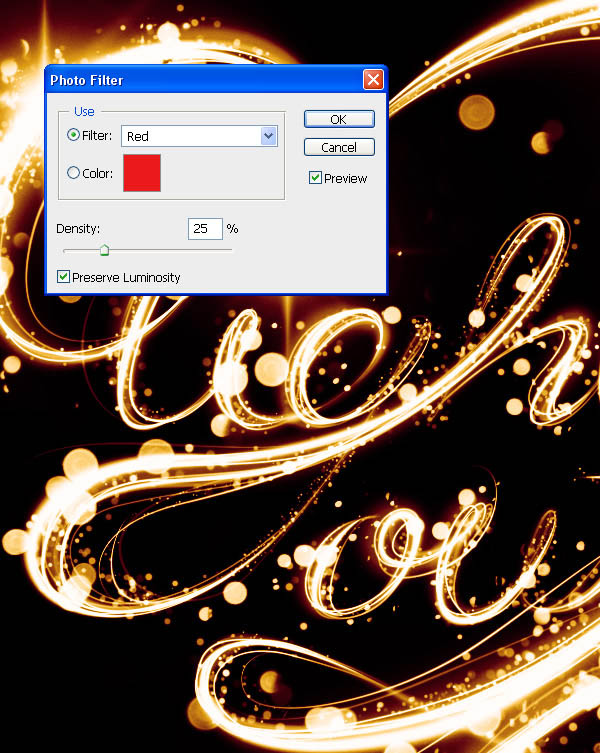
40、做最后的调整,图层>新建调整图层>照片滤镜。选择红色。大功告成啦!哇咔咔。

最终效果:

最终效果

1、新建图层 W:42.5cm, H:59.4cm,300 dpi,CMYK。用画笔很快的画一个心形出来。

2、画出文字草图,考虑到只是一个草图,如果你觉得在纸上画更自在,你可以画好后再扫描到电脑上。

3、这一部很简单,用钢笔工具将你画的字 勾出来(原教程要在AI里执行,小编改编了一下~反正能做出来,就是王道,哇卡卡卡)。

4、在路径通道里保存刚刚钢笔勾画出来的路径。

5、设置笔刷,软边,10像素,不透明度100%。回到钢笔工具,进行描边,无模拟压力。

6、滤镜>模糊>动感模糊,60°,大小20。咱们点击确定。

7、改变透明度到50%左右,添加蒙版,然后用黑色笔刷隐藏一部分。

8、在路径层里,找到你之前保存的路径,用钢笔工具稍作调整,大致的形状如下图所示哦。

9、还是描边10px。为了让字效更逼真,我们要分别再描边5px、10px、15px,记得调整透明度,透明度也是不同的,效果参看第10步里的图。

10、添加蒙版,用黑色画笔隐藏这些线条的两端。

11、在原来的字线基础上,给其增加厚度感,线条的两端要细,效果如下图所示。

12、再画一条,尽量增厚每个字母的左边。因为这样可以留出字与字之间的间距哦。

13、记得要让每条线淡出,否则就不真实啦。

14、结果就是下图这样的。

15、增加颜色: 现在呢~我们给所有的图层创建渐变映射调整图层(图层>新建调整图层>渐变映射)。颜色:#000000;#54000c;#d69f0a;#fffee9。

16、让渐变映射调整图层始终保持在最顶端。既然我们已经制作完了线条,现在就是我们给它加特效的时候的,也就是加高光! 重复之前的路径,但这次是100-200px,然后模拟压力。使用 50%的灰色 (#8c8c8c)。图层混合模式-滤色。

17、给文字所有加厚的部分添加高光。

18、现在用白色来增加更多的更粗的线条,但是没有模拟压力哦,线条大概 在25-75px之间。

19、柔软的白色线条围绕文字,让它看上去更有厚感。

20、给文字增加光效: 使用flare image素材,放置进ps里 。改变光的角度,90°。图层混合模式-滤色。


21、复制光效,然后改变大小,W:200%, H:200% ,角度:40°。

22、第二个光效,滤镜>模糊>高斯模糊。大概30px左右。

23、将两个光建组,然后复制,分别放在如下图所示的位置。

24、之后的文字,也重复以上的步骤,效果如下图所示。

25、在用相同的方法,给文字的周围添加一些线条。

26、打开“blurry lighte image”素材,放置进来,设置为滤色。


27、添加蒙版,擦拭,效果如下图所示。


28、将光增强: 来来来,我们来增加光的对比度,让效果 更酷炫点~添加一个黑白渐变映射调整图层,设置为剪贴蒙版。设置它的图层样式为叠加。

29、复制光斑,然后放置在图中不同的位置。

30、多复制一些~改变其大小,然后放在你想放置的地方~不要让它太大了。

31、现在我们结合基础笔刷 。笔刷设置-画笔笔尖形状-大小50px-硬度80%-间距150%。

32、打开形状动态 ,散布550。

33、开启传递,然后改变设置。

34、在文字的周边用笔刷画更多的线条(图中画圆圈所显示的地方)。

35、重复加工。

36、增加噪点: 现在我们在不破坏颜色和光效的基础上,增加噪点。选择50%的灰色(#8c8c8c),新建图层,填充。出现棕色,因为它是下面渐变映射层。

37、滤镜>杂色>添加杂色,然后输入最大值400%。

38、对其进行模糊处理0.8像素(滤镜>模糊>高斯模糊)。

39、改变图层模式-亮光,透明度5%。

40、做最后的调整,图层>新建调整图层>照片滤镜。选择红色。大功告成啦!哇咔咔。

最终效果:

加载全部内容