Photoshop绘制一个黑色晶体质感的网页应用按钮
伊露撒野 人气:0今天为大家分享一个黑色晶体质感的网页应用按钮设计教程,教程相对复杂,但制作出来的效果非常漂亮,希望大家能喜欢!
最终效果:

步骤:
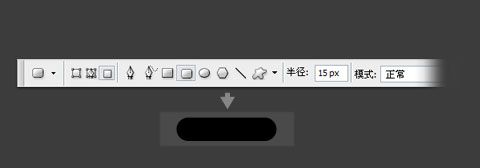
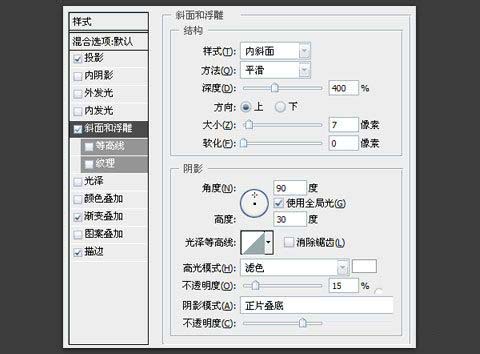
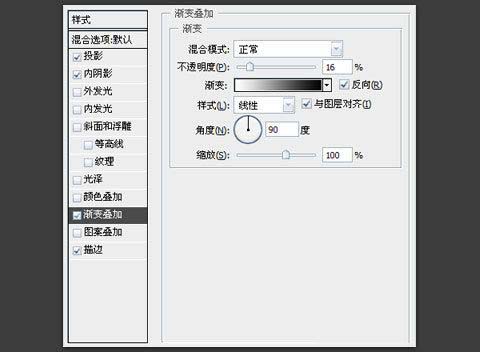
1、打开软件新建一个120*45的PhotoShop文档,设置文档背景色为#4a4a4a。用圆角矩形工具绘制出如下图的对象,填充色为黑色。然后打开图层混合选项,设置如下图参数。



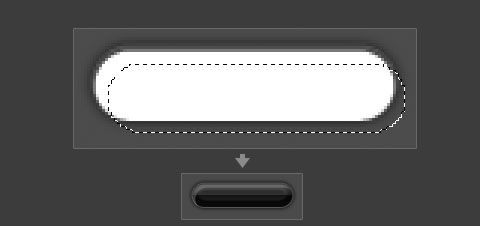
2、新建图层,用“矩形选框工具”选中按钮上半部分。填充白色然后选择菜单-图层-创建剪贴蒙板,并将透明度改为15%。

3、回到形状1图层。根据路径得到选区(Ctrl+单击,或者通过路径菜单-建立选区)然后把选区往下移动一个像素。

4、再新建图层,填充该选区为白色,然后如图再次移动选区,删除选中部分,更改透明度为24%,得到上半部分高光。

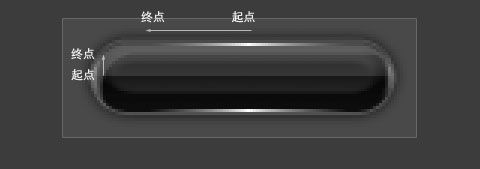
5、再次用第三步的方法将形状1的路径转换为选区,如图所示用白色内描边,然后点击图层蒙板按钮,选择渐变工具添加渐变效果。

6、在文档最顶新建图层,按照第三步的方法得到形状1的选区并填充白色,然后用“矩形选框”工具选中并删除图形的下半部分。
同样用模蒙板的方法,如图拉出渐变并更改透明度至20%,得到按钮中心的广告效果。

7、另外绘制一个圆角矩形,使其大小适合并且居中于按钮的正中间,并如图设置图层混合选项。



8、制作文字效果,我这里使用的是“Franklin Gothic Medium”字体,也可以根据你自己的需求选择想要的效果。字体颜色设置为#e7e7e7,然后根据下图设置参数。最后用曲线调整对象效果,然后做点投影就基本OK了。


加载全部内容