Photoshop 精细的蓝色导航按钮制作方法
软件云 人气:0
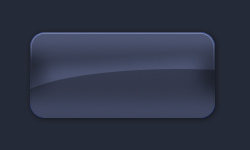
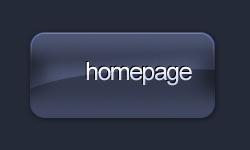
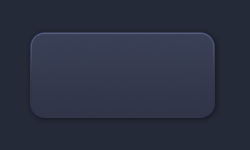
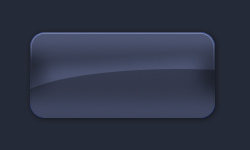
最终效果


1、打开photoshop,然后新建一个文档250*150,并填充背影:#252a38。

2、在工具箱上选择椭圆图标并设置如图。

3、新建一个图层,然后填充一个颜色。

4、在调色板上设置如下。

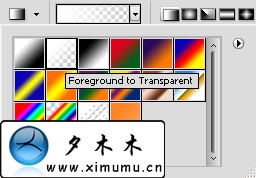
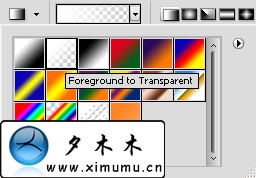
5、使用渐变拉出线性渐变,渐变效果如下。

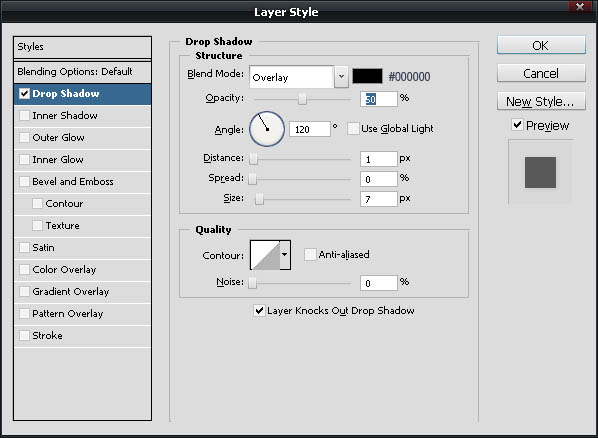
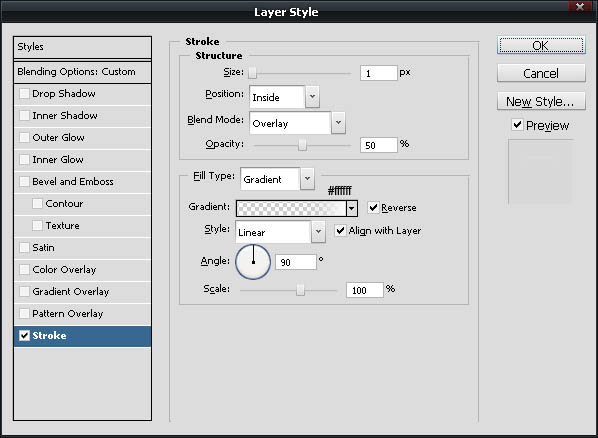
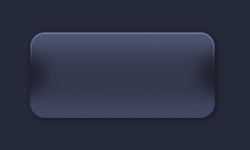
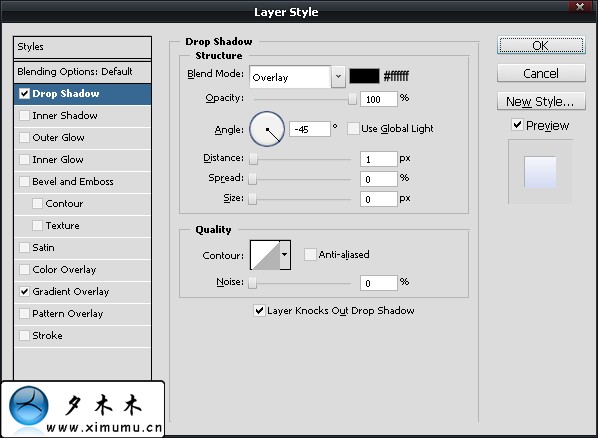
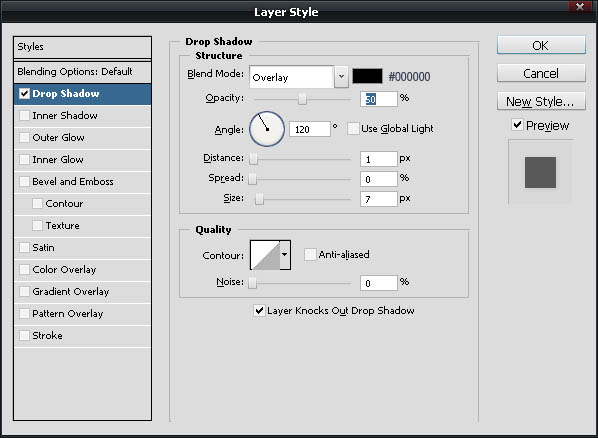
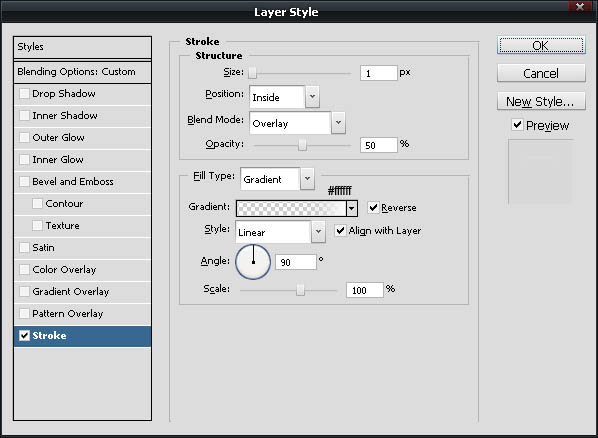
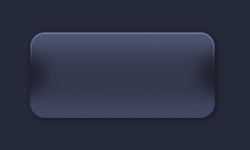
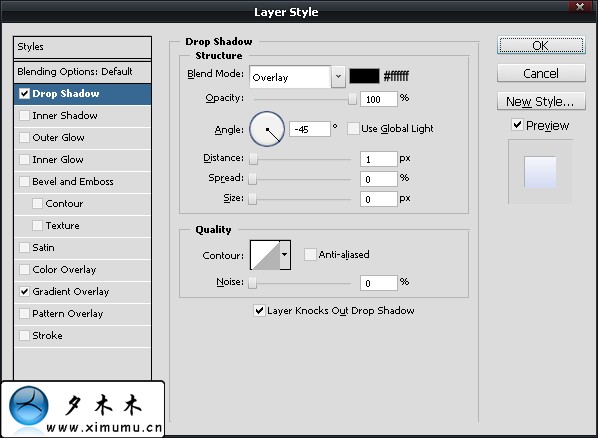
6、双击图层,打开图层样式,给图层添加阴影和描边,参数及效果如下图。



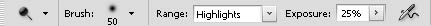
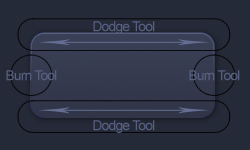
7、在工具箱上选择加深和减淡工具,设置如图。

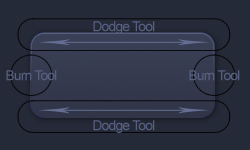
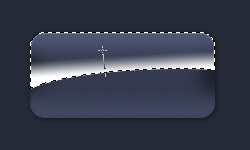
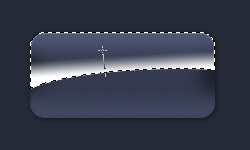
8、然后在图所标识的地方,涂沫如下。


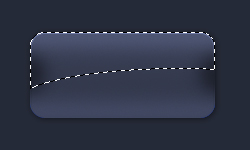
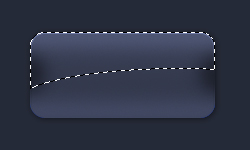
9、选择椭圆选区,作出效果如下。

10、添加渐变,设置如图,从上而下线性渐变。


11、按ctrl+D取消选区,并更改图层的不透明度:40%,,混合模式为“叠加”。

12、现在使用文字工具,添加文字并设置图层样式,参数及效果如下图。



13、添加下面的文字,效果如下。

14、在文字前面加上自己喜爱的图标,按ctrl+U调整色相/饱和度,设置如下,再把图层混合模式改为“叠加”,完成最终效果。


其它颜色的按钮制作方法相同。



1、打开photoshop,然后新建一个文档250*150,并填充背影:#252a38。

2、在工具箱上选择椭圆图标并设置如图。
3、新建一个图层,然后填充一个颜色。

4、在调色板上设置如下。

5、使用渐变拉出线性渐变,渐变效果如下。

6、双击图层,打开图层样式,给图层添加阴影和描边,参数及效果如下图。



7、在工具箱上选择加深和减淡工具,设置如图。
8、然后在图所标识的地方,涂沫如下。


9、选择椭圆选区,作出效果如下。

10、添加渐变,设置如图,从上而下线性渐变。


11、按ctrl+D取消选区,并更改图层的不透明度:40%,,混合模式为“叠加”。

12、现在使用文字工具,添加文字并设置图层样式,参数及效果如下图。



13、添加下面的文字,效果如下。

14、在文字前面加上自己喜爱的图标,按ctrl+U调整色相/饱和度,设置如下,再把图层混合模式改为“叠加”,完成最终效果。


其它颜色的按钮制作方法相同。

加载全部内容