怎样用Photoshop制作一个蓝色的圆形水晶球按钮
软件云 人气:0经常上网的朋友,会看到许多的网页都有漂亮的按钮,其中有一类按钮就像是水晶球一样晶透可人。我们估且把这类的按钮就称之为水晶按钮吧,貌似苹果的iPhone,iPod,iPad等产品里使用的按钮就类似这种水晶按钮。
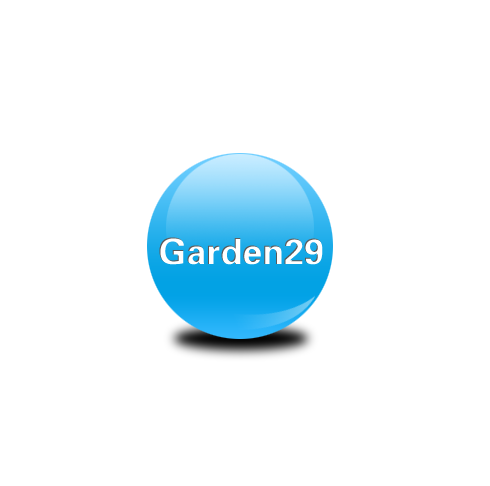
今天我们要教大家制作的就是打造出一款水晶类的按钮——蓝色水晶球按钮,先看一下最终效果:

下面我们开始介绍制作步骤:
首先新建一张500px*500px的空白背景画布,画布参数可参考之前介绍的倒影字制作。
使用椭圆选区工具,按住Alt+Shift,从中心处往外拖,做一个正圆选区,新建图层1并填充蓝色(这里填充的颜色可以任意,关键是要有填充,之后会用图层混合样式修改颜色)。如图示:

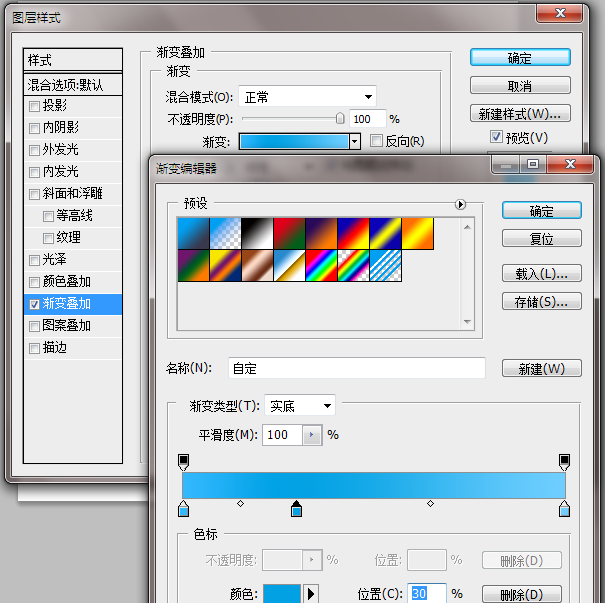
按Ctrl+D取消选区,双击图层1或右击选择混合选项,打开图层样式参数设置框。如图示,选择渐变叠加,在颜色渐变选择器里设置90度线性叠加,颜色如图展示的浅蓝-深蓝(30%位置)-浅蓝。

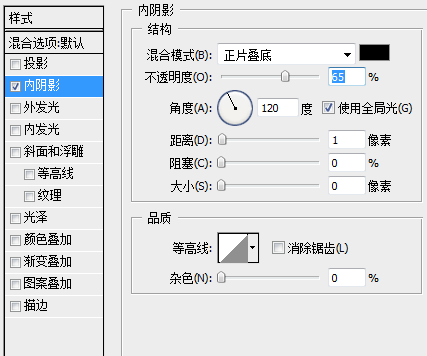
输入文字:Garden29,调整字体,字号,颜色。双击文字图层,对其使用内阴影样式,参数如图。

在文字图层上方新建一个图层,画一个略小于图层1的正圆,填充白色。对该图层添加图层蒙版,在蒙版上拉一下从上到下,由白到黑的渐变,制作出顶部反光。效果如图:

再新建一个图层位于最上方,用钢笔工具勾画一个月牙形状,转为选区,按前面的方法制作底部反光效果。如图:

接下来再新建一个图层,拖动图层至图层1下方,使用椭圆选区工具作一个扁平的椭圆选区,右击选区-羽化5像素左右,填充黑色。制作出阴影,效果如图示:

总结:水晶按钮的制作,关键在于反光部分,角度与反光强度要制作得当,这样制作出来的效果才更加逼真,更具水晶质感。
教程完毕,Photoshop制作一个蓝色的圆形水晶球按钮是不是很简单,大家也可以尝试制作其他有特色的按钮,小编相信大家一定会打造比这更好看的按钮!
加载全部内容