Photoshop设计制作逼真剔透的玻璃按键
我是色技师 人气:0玻璃按钮的暗部非常少,重点是高光部分的渲染,可以先用图层样式做出内侧边缘高光及底部的投影;再用手绘的方法加上顶部的高光;其它部分可以加上一些环境光或倒影等即可。
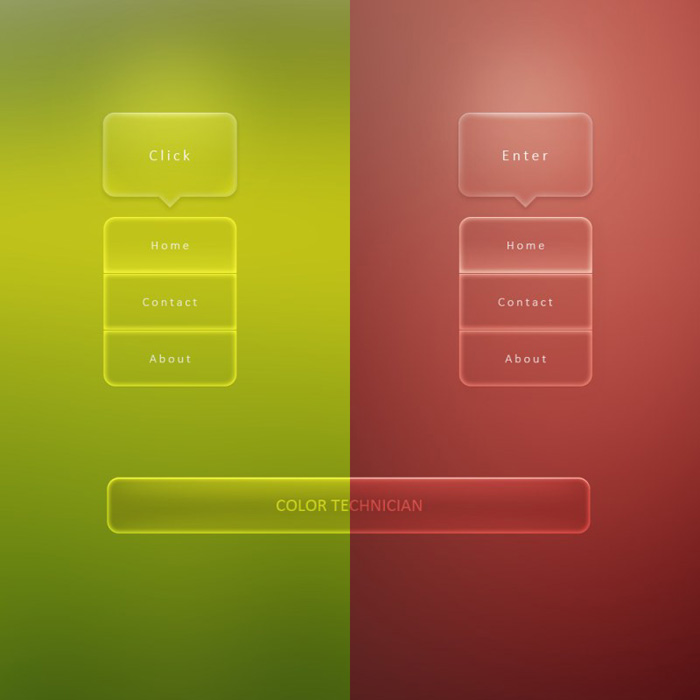
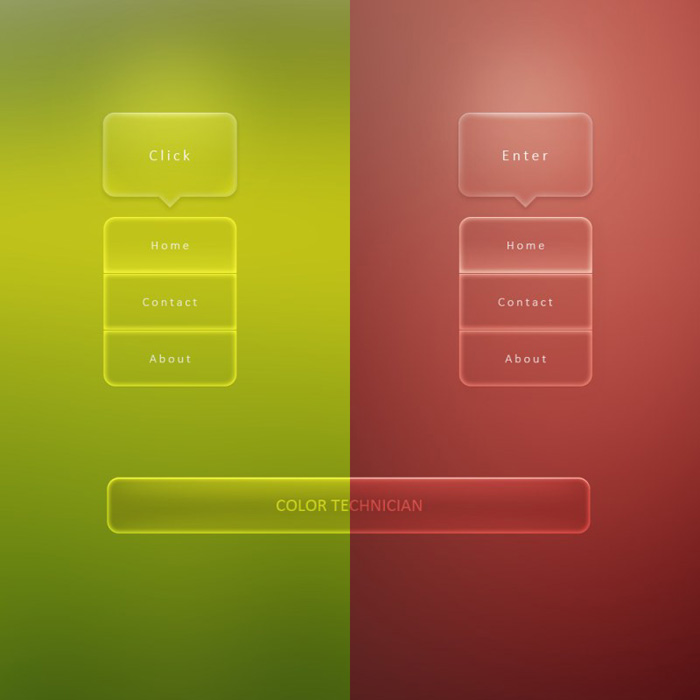
最终效果
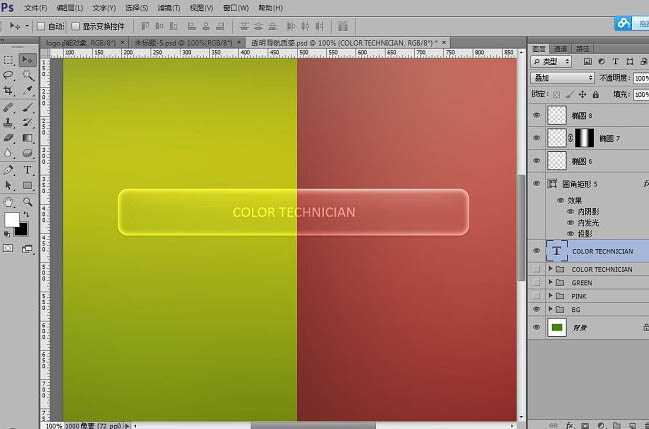
1、新建一个画布(我的是1000*1000px,新手可以效仿),背景颜色(个人喜好,我的背景是图片模糊处理过的,我会在专门发一篇关于背景的,这次先添加颜色就好)
新建一个你认为合适的导航,我这里是圆角为17px / 600*80px 的圆角矩形。 
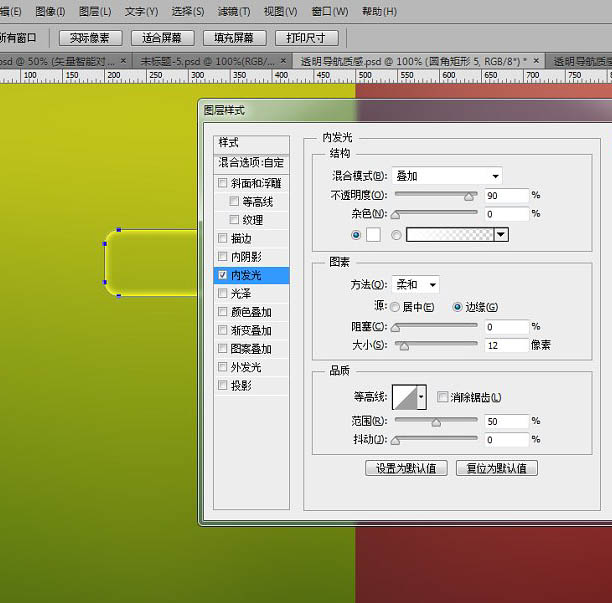
2、首先填充为( 0 ),内发光(颜色:#ffffff - 效果:叠加 - 不透明度90% - 大小12px )其余不用设置。很棒!感觉来了有木有。 
内阴影 (颜色:#e5e5e5 - 效果:叠加 - 不透明度45% - 距离1px 其余为0 全局光全为90度)。 
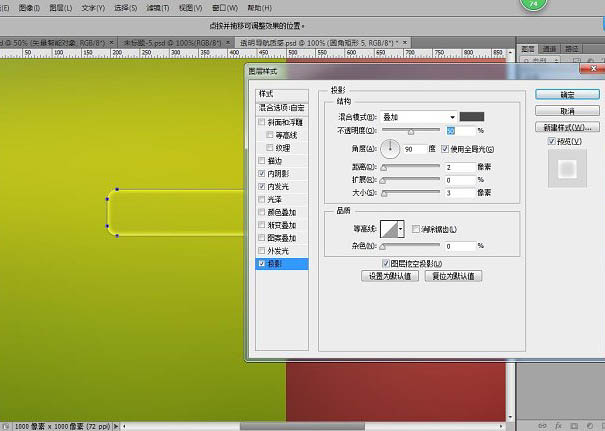
接下来是投影:
颜色:#4c4c4c 效果:叠加 不透明度:50% 距离:2px 大小:3px 扩展:0。 
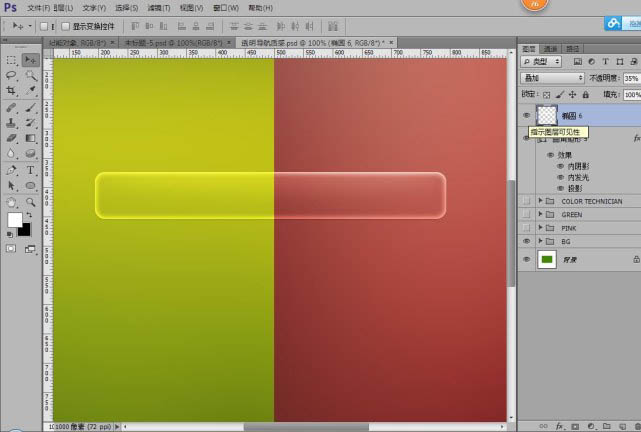
3、这里画一个椭圆 (做高光用)。 
4、蒙版羽化16.8px。 
5、效果:叠加 不透明度35% 剪切蒙版 看一下效果。 
6、椭圆并未显示,因为这个:
我们把椭圆要剪切进去的圆角矩形(是被剪切的圆角矩形哦!) ,将内部效果混合成组勾上,将剪贴图层混合成组取消勾选。看一下效果:

7、我们回到这步。
8、椭圆的羽化调好后,右键 - 栅格化图层。
9、然后点击圆角矩形,调出选区(调选区不用教了吧! ctrl+鼠标左键 点击),然后ctrl+shift+I 反选再点击椭圆图层按Delete,看下效果吧。
10、然后 ctrl+d 取消选区,效果:叠加,不透明度:35%,效果如下。

11、再次画一个椭圆。
12、做法同上一个椭圆,自己回想一下蒙版羽化:3px - 栅格化 - 调选区 - 反选 - 删除 - 效果:叠加 - 不透明度15%。然后呢给这个椭圆加一个蒙版。

13、还是画椭圆,这次是在下方哦。
14、蒙版羽化 18px左右,效果还是叠加,不透明度15%,效果如下。
加上文字,效果如下图。
最终效果:

加载全部内容