Photoshop怎么鼠绘漫画风格的小丑图标?
小设计家 人气:0ps总想要设计一个可爱的小丑图标,该怎么设计呢?下面我们就来看看详细的设计教程,效果图如下图。

1、让我们先新建一个 400*400 的画布

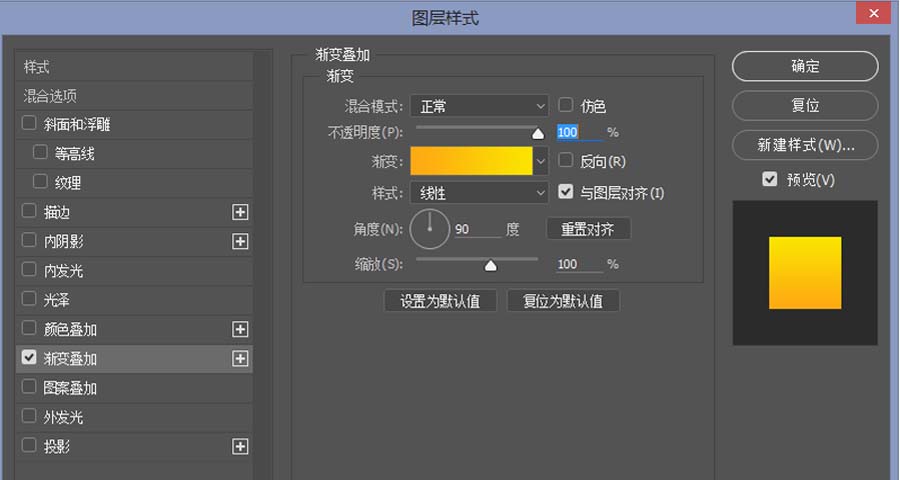
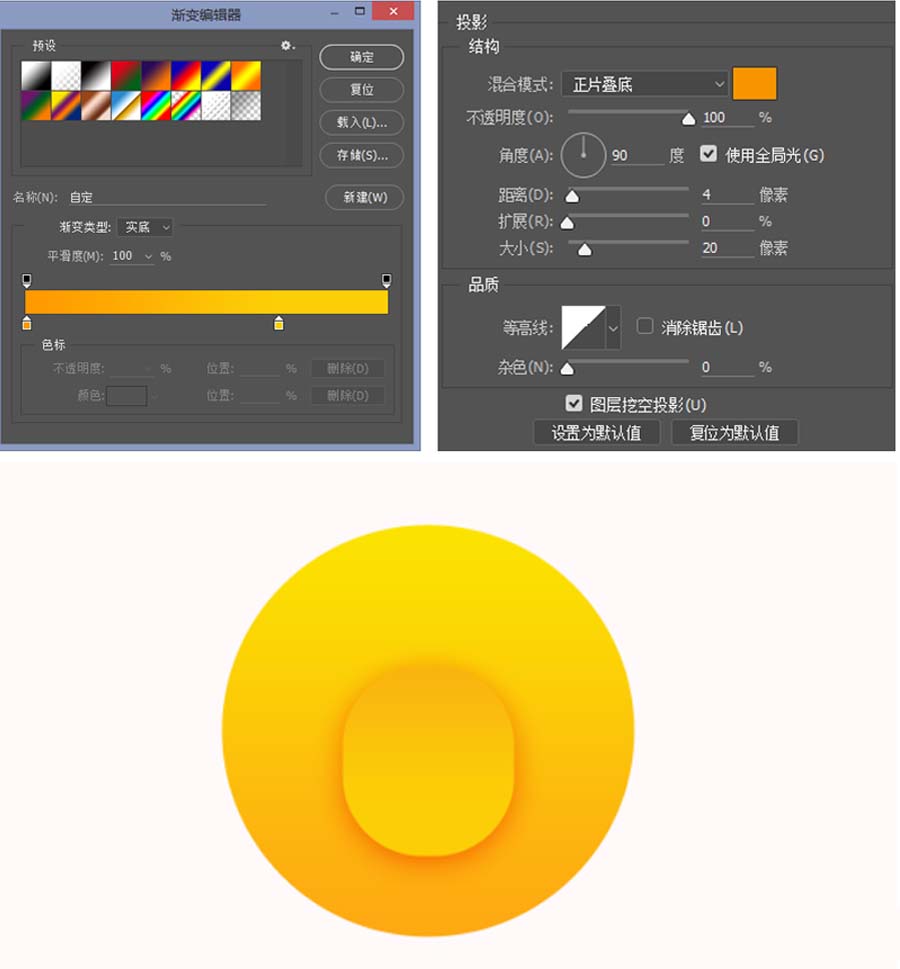
2、用"椭圆工具" 画出一个 260*260 的圆形,并给这个图层添加上一个"渐变叠加"的图层样式,渐变的颜色分别为 #fda912、#fbe300;

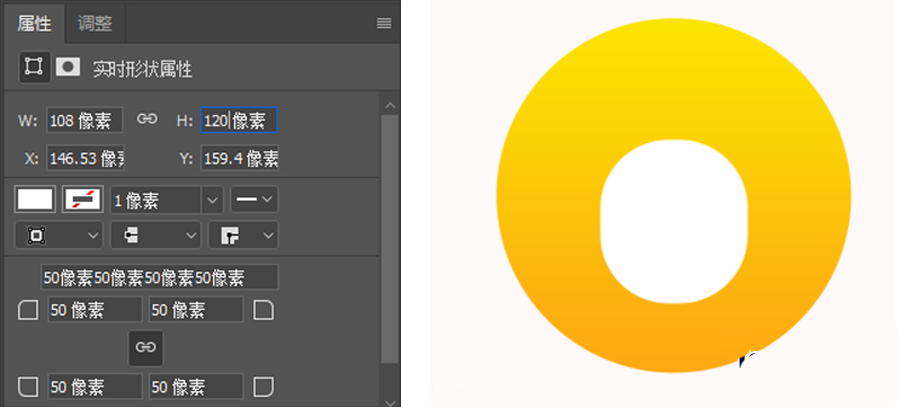
3、使用"圆角矩形工具"画出一个大小为 108*120 ,圆角为50px的圆角矩形作为小丑的脸,将此图层命名为"脸"。

4、给小丑的脸添加一个"渐变叠加"效果,其渐变颜色为 #ff9900 到 #fcce07。同时再给它添加一个"投影"效果投影颜色为 #f79501;

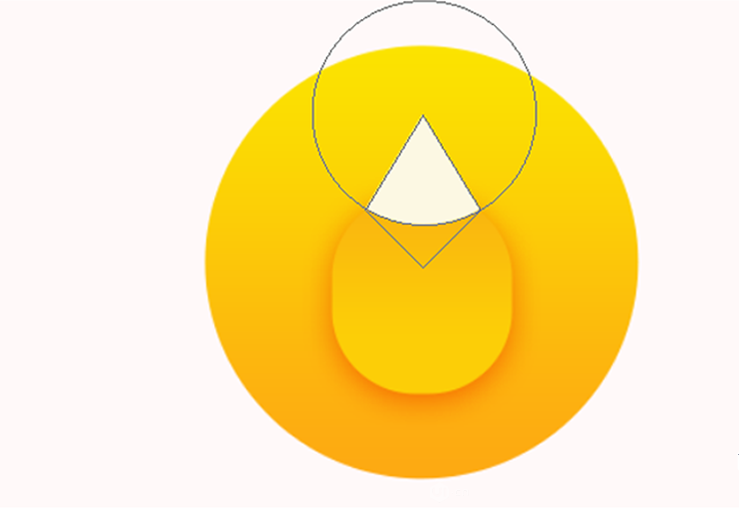
5、按住shift键,使用"矩形工具"画出正方形 ,再将它旋转45°。为其填充颜色 #fcf8e3,并将此图层命名为帽子。
6、使用"路径选择工具"图icon 选中"帽子"图层中的矩形路径,按住shift和 alt 画出一个 正圆,再使用"路径选择工具" 移动调整出帽子的形状。

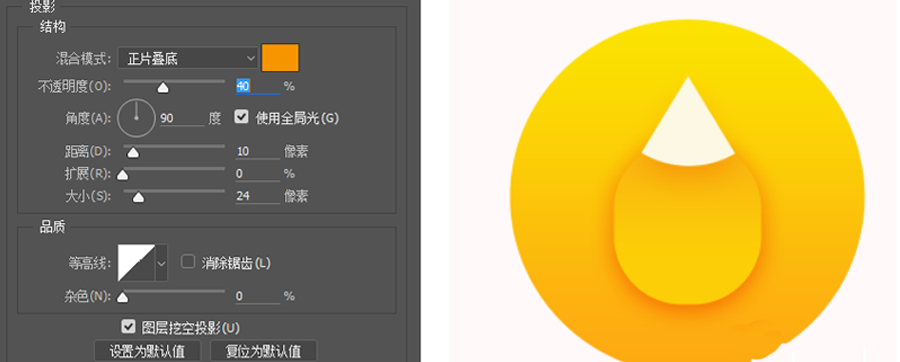
7、为"帽子"图层添加一个"投影"效果,投影颜色为 #f79501;

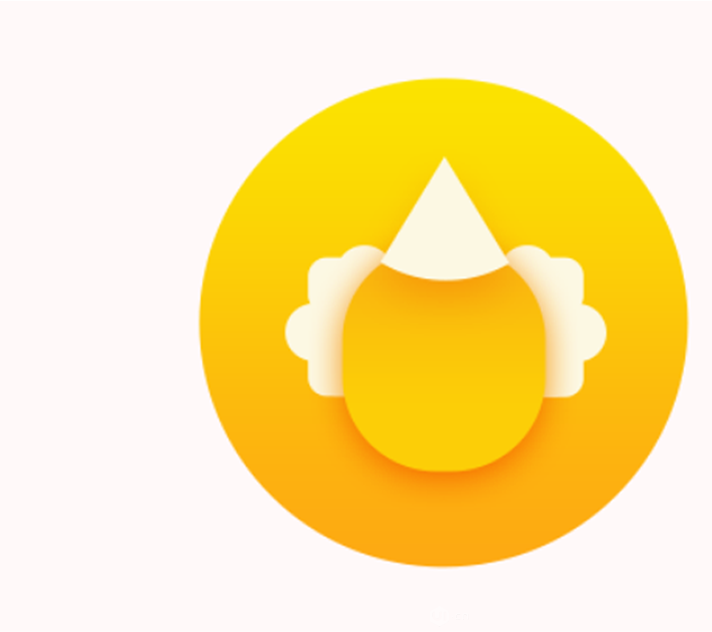
8、用椭圆工具画出一个 30*30 圆形,将其填充颜色 #fcf8e3 使用 "路径选择工具"选中刚刚画好的圆ctrl+c 复制 ctrl+v 粘贴将复制出来的圆调整到合适的位置,重复上述步骤再复制出三个圆。
9、使用"路径选择工具"选中上述中的所有圆,按住shift键,使用"圆角矩形工具" 画出一个 64*74 圆角为 5px 的圆角矩形,调整到合适的位置,将这个图层命名为头发,并移动图层到小丑的脸的下面。

10、选择"头发"图层 按住 ctrl+j 复制一个图层,按住 ctrl+t 单击右键选择"水平翻转",将复制的"头发"图层移动到脸的另一边。

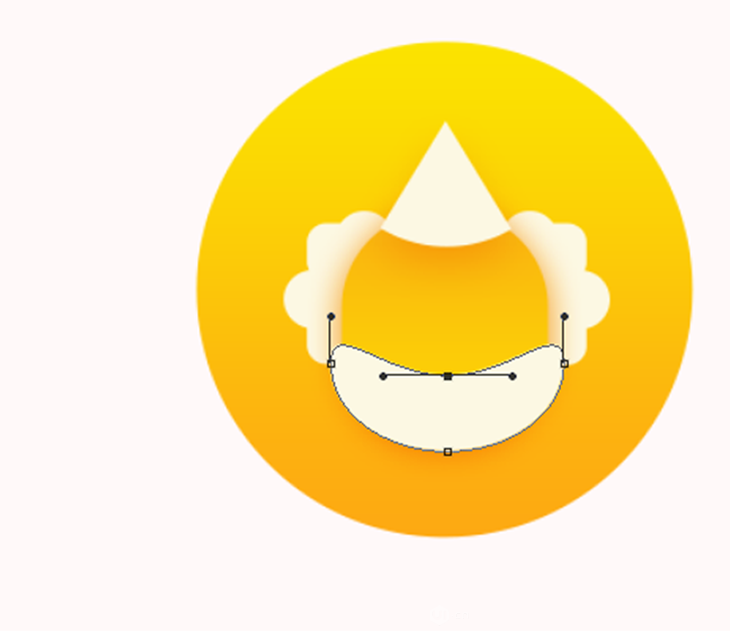
11、使用"椭圆工具"画出一个椭圆,使用"直接选择工具" 选中椭圆最上方的锚点,向下移动。

12、复制上述步骤中的图层,使用 "路径选择工具" 选中图层中的路径将选中的路径复制一个出来,并将它放大,选择"减去顶层形状"运算,给得到的图形填充颜色 #f8b10a;

13、给上一部的图层添加一个内阴影,阴影颜色为 #f79501;使用"矩形工具"画出一个矩形,将得到的矩形旋转45度,使用 "直接选择工具"将左右两锚点向里移动4px,再将得到的菱形复制一个旋转90度,这样小丑的眼睛也就画好了。使用"椭圆工具"画出一个30*30的圆形,填充上颜色 #fcf8e3,当作小丑的鼻子,现在为止我们的小丑icon就完成啦~

以上就是ps使用鼠标手绘小丑人物图形的教程,希望大家喜欢,请继续关注软件云。
版权申明:本文原创作者“小设计家”,感谢“小设计家”的原创经验分享!
加载全部内容