Photoshop绘制可爱的办公氛围小插画教程
自设计 人气:0教你使用Photoshop绘制可爱的办公氛围小插画,教程详细介绍了桌面、咖啡杯、MacBook、书籍、垃圾箱、日历的创建过程,如果你能够按照教程步骤正确地执行每一步,你现在应该会做出一个可爱的桌面风景,当然,你也可以根据你的个人喜好通过添加或重新排列物体来进一步调整。我希望你在做这个小插图时玩得开心,但最重要的是,我希望你在这个过程中学到了新的东西!
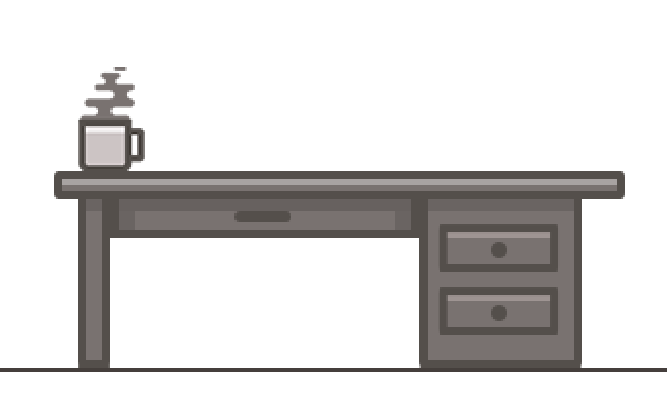
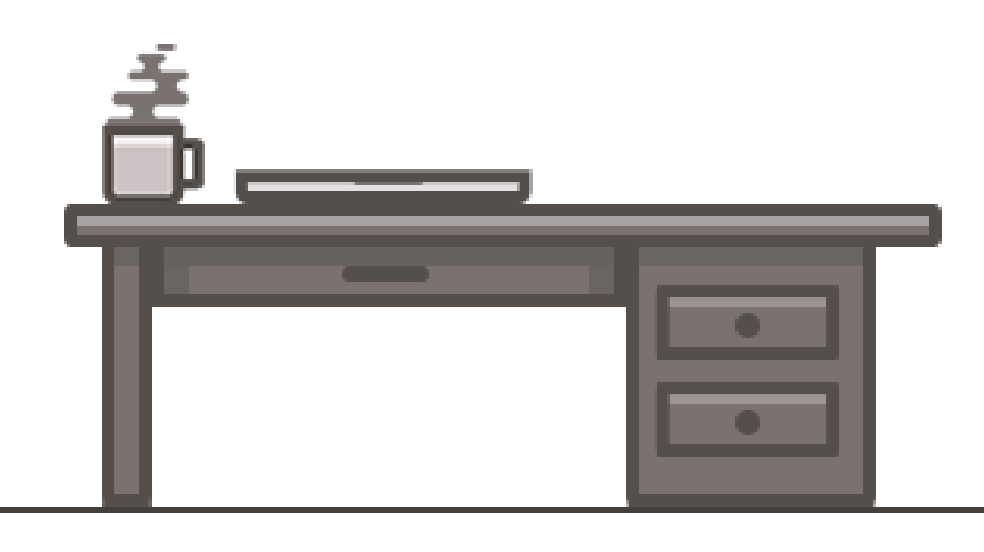
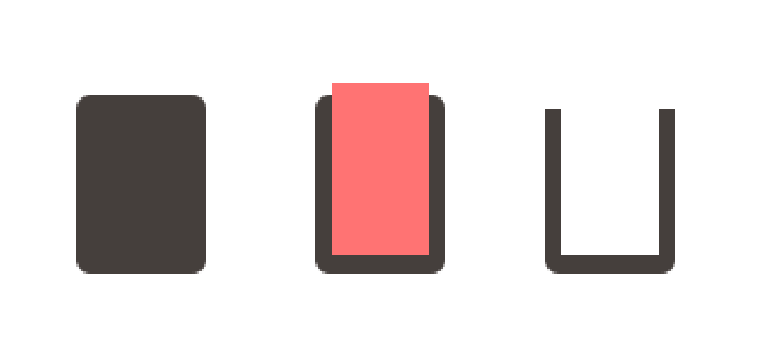
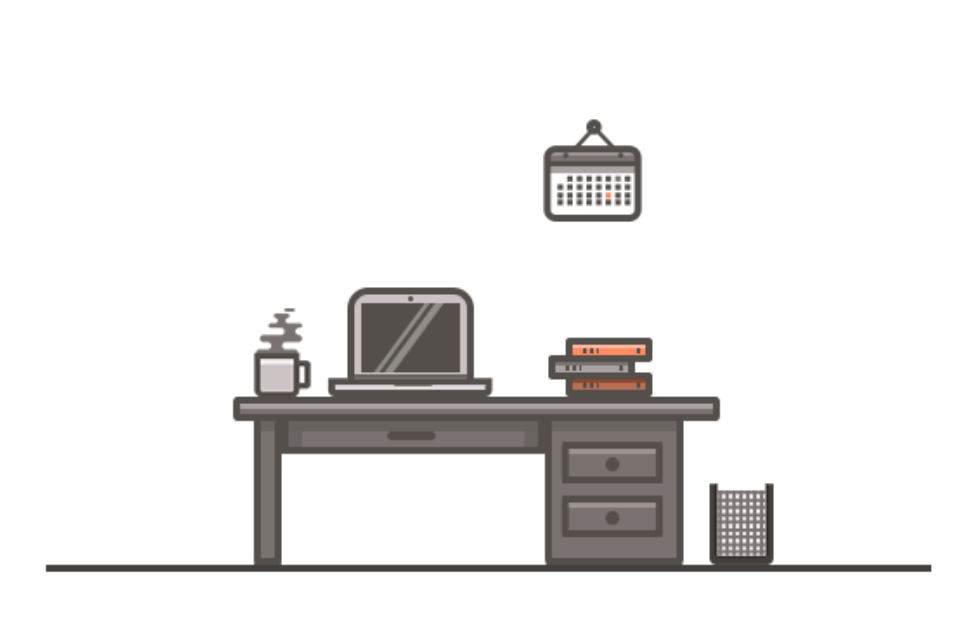
效果图:

具体步骤:
1.创建一个新文档
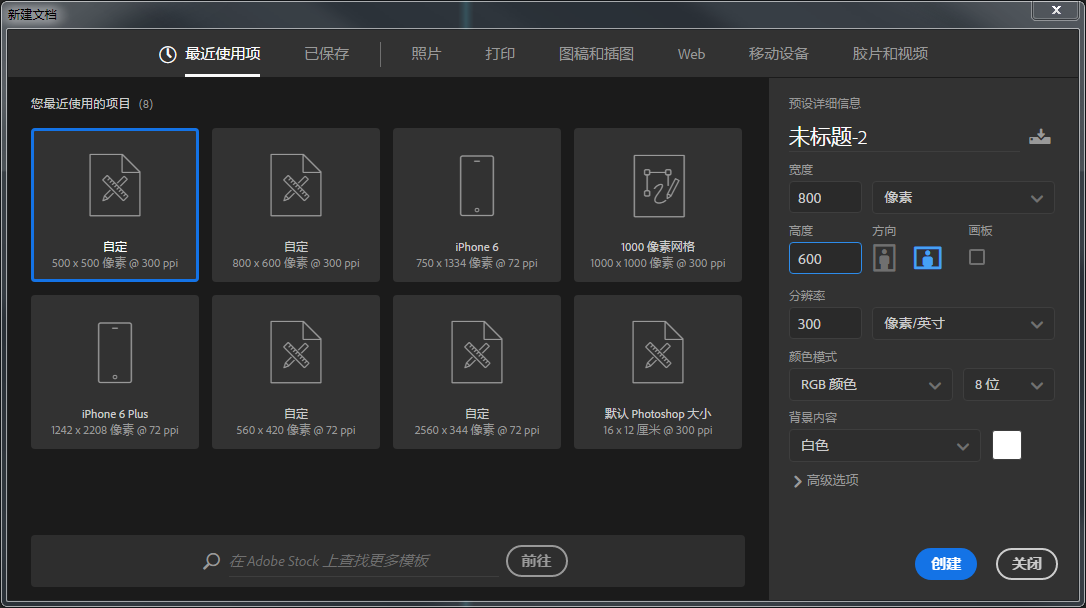
与任何新项目一样,您应该做的第一件事是确保您正确设置文档。假定您已经运行了PS,请转至文件>新建(Control-N)并使用以下设置创建一个新文档:

2.图层你的作品
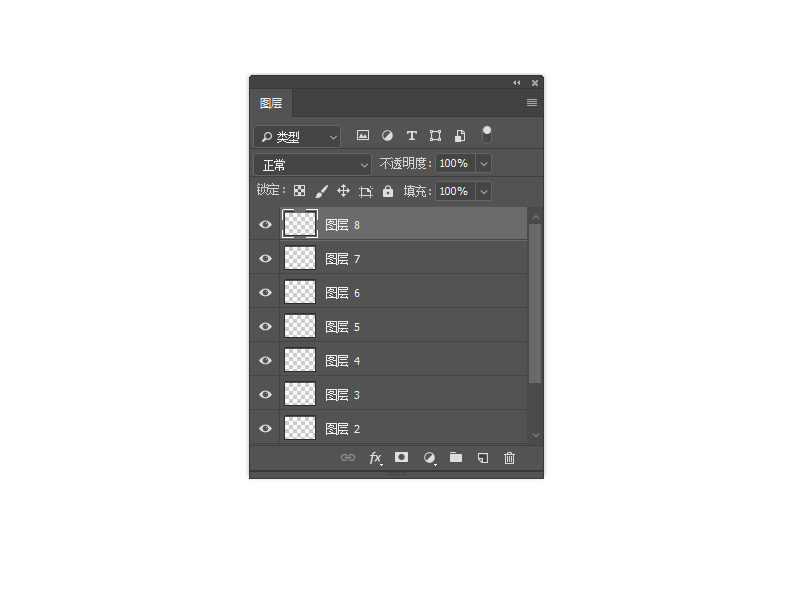
由于图层通过允许我们锁定和隐藏插图的某些部分来改善我们的工作流程,因此我建议您设置其中的一部分,以便在创作过程中移动时不会意外地放错元素。我设置了八个不同的图层,并按如下方式命名它们:
背景
划界线
台
咖啡杯
MacBook
图书
垃圾箱
日历

3.设置自定义网格
如果您熟悉PS的工作方式,您应该知道它可以让您将设计捕捉到其像素网格。这意味着每个锚点将位于四个像素的中间交点处。
由于不同的情况需要不同的网格设置,因此有时您可能会发现自己有能力调整在您的Adobe Illustrator版本上运行的版本。
我个人已经为最低和同时最精确的设置,因为我觉得我有更多的控制我的设计。
要更改这些设置,您必须转到编辑>首选项>指南和网格。从那里,会出现一个小小的弹出窗口,我们需要调整以下内容:
网格线:1 px
细分:1

一旦你调整了这些设置,为了让所有的像素变得清晰,你所需要做的就是启用“ 查看”菜单下的“ 对齐网格”选项。
快速提示: 每次进入像素预览模式时, 您都应该知道对齐网格选项将转换为对齐像素,但这很完美,因为大多数情况下您将以此显示模式前后移动。
如果您习惯在键盘的方向箭头键的帮助下移动物体,您可能需要将键盘增量更改为1 px以尽可能精确地获取它。您可以通过编辑>首选项>常规>键盘增量来完成此操作。
4.创建背景
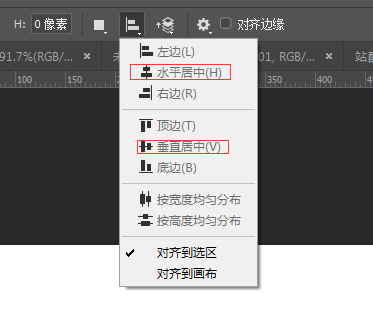
我们需要做的第一件事就是添加一个背景,所有其他元素将被布置在该背景上。要做到这一点,只需选择矩形工具(M),在Illustrator中的任意位置单击,然后输入与我们的小画板 (800 x 600像素)相同的宽度和高度值。创建形状后,将其颜色更改为 #999999,然后使用“ 对齐”面板垂直和水平居中到Artboard。

5.添加划界线
使用圆角矩形工具创建一个554 x 4像素形状,其边角半径为1像素。对使用的线着色#453F3C ,然后通过将这些值(坐标)输入到“ 变形” 面板中进行定位:
X:400 px
Y:445 px

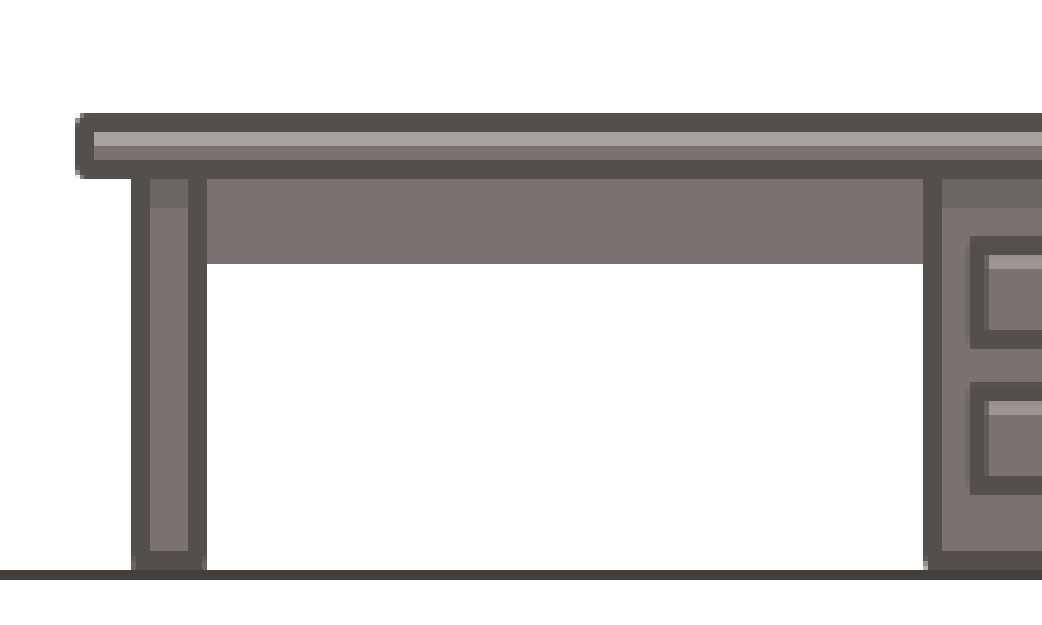
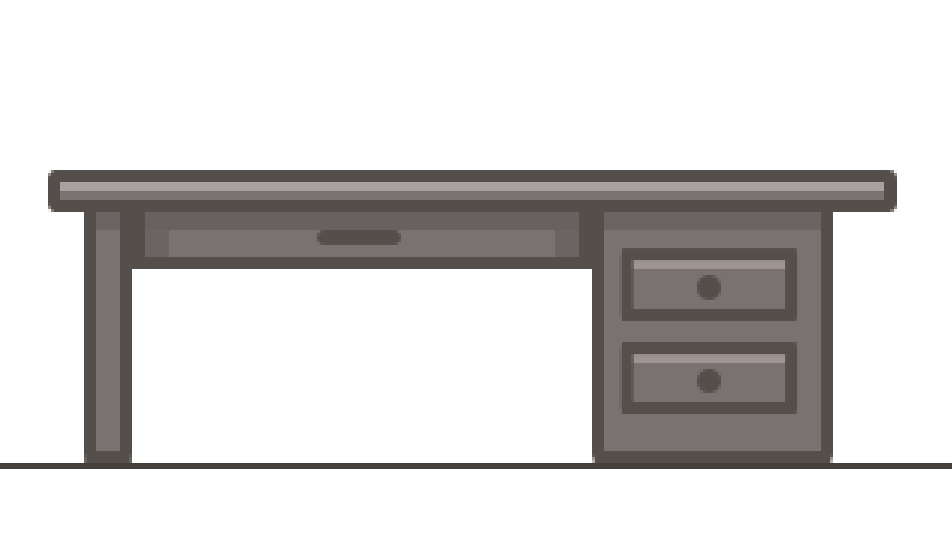
6.创建桌面
步骤1
使用矩形工具(M)创建一个336 x 10像素的 形状,将其颜色设置为#797270,然后使用这些坐标对其进行定位:
X:384 px
Y:314 px
第2步

创建先前创建的形状(的拷贝控制-C>控制-F ), 选择它,然后给它的偏移路径效应(效果>路径>偏移路径)的6像素,确保设置联接到四舍五入。

第3步
将偏移量的颜色更改为#453F3C,然后通过右键单击> 排列>发送到后面将其发送到我们桌面的顶部部分的背面。

步骤4
通过创建一个336 x 4 px白色矩形,在桌面的顶部添加一个小高光,我们将通过将其混合模式设置为覆盖并将其不透明度设置为30%来进行调整。
一旦你添加了突出显示,选择它,轮廓和我们办公桌的较亮部分,并使用Control-G对它们进行分组,使得元素不会被错误地移动。
第5步
抓住矩形工具(M)并创建一个10 x 112像素对象,我们将把它放置在办公桌轮廓的底部,距离其左侧大约26像素。将形状设为相同的#797270阴影,然后按照我们用于桌面顶部的相同流程创建轮廓。

第6步
通过创建一个10 x 6 px矩形并将其放置在桌子轮廓旁边来添加一个小阴影,确保将其水平对齐到腿部。#000000将其着色为黑色(),然后将其混合模式更改为正片叠底, 将其不透明度降低至30%。
第7步
在腿的右侧大约182像素处,创建一个98 x 112像素的矩形,它将充当我们的抽屉底座。

第8步
再次,遵循之前使用的相同流程,为抽屉的底部添加轮廓和阴影。

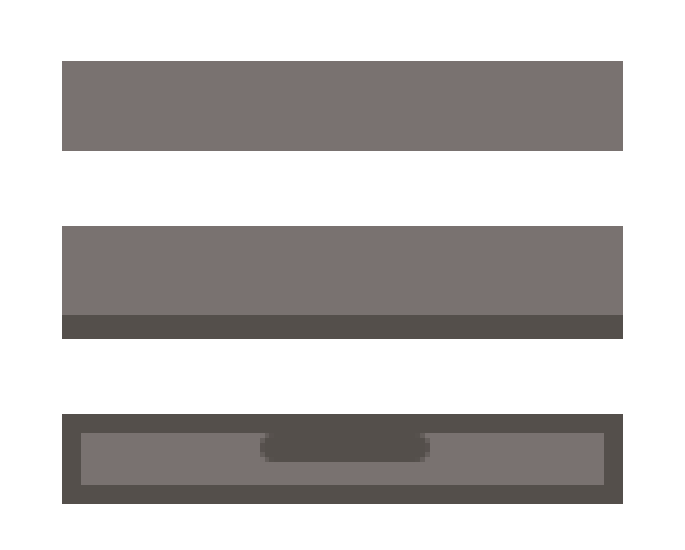
第9步
通过绘制一个更大的82 x 36像素的圆角矩形(#453F3C)以及3像素的圆角半径来创建第一个抽屉。在它的顶部添加一个较小的74 x 28 px矩形,我们将使用它来创建一个切口,以便最终我们将只有抽屉的轮廓。
一旦你选择了两个形状,使用Pathfinder的减号选项从下面的一个减去最上面的一个(我用红色突出显示)。
然后添加74×4像素的亮点(白色#FFFFFF带有 混合模式设置为叠加和不透明度设置为30% )朝向顶部,和一个10×10像素的圆(#453F3C)在中间,这将充当手柄。

第10步
选择组成我们抽屉的所有元素,然后对它们进行分组(Control-G)。将它们组合在一起后,将抽屉放置在柜体上,距离其顶部约24像素,确保水平对齐。

第11步
创建一个辅助抽屉,方法是先按住Alt,然后将其拖曳到底部。创建副本后,请确保使用“ 对齐”面板将其与原始图像相距约8像素。

第12步
使用矩形工具(M)创建一个176 x 18像素的形状,使用#797270它的颜色,并将其放置在抽屉隔间和桌子的腿之间。

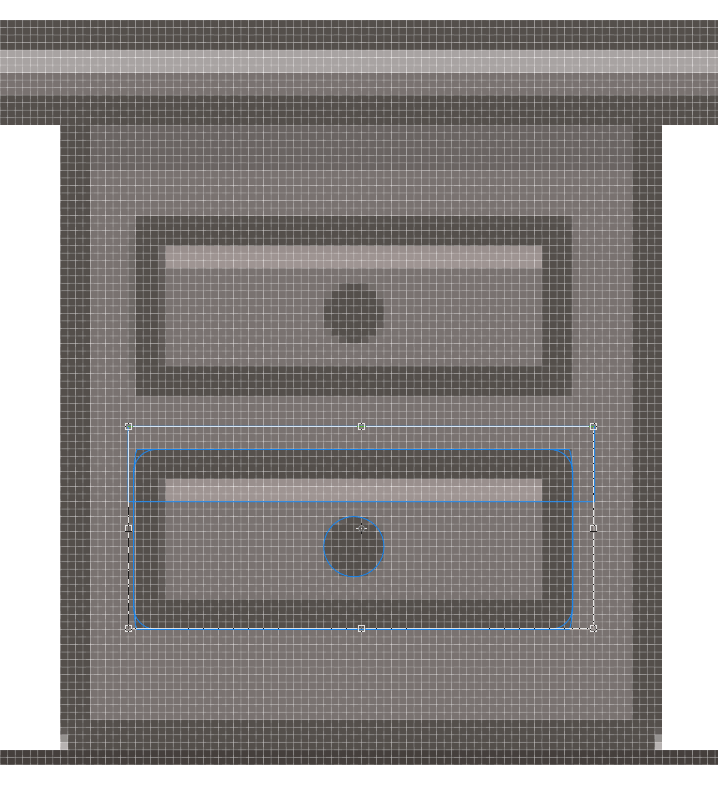
步骤13
在下面添加一个176 x 6像素的矩形(#453F3C),它将充当抽屉的轮廓。使用矩形工具(M),添加顶部和侧面阴影,将混合模式设置为乘法 ,并将不透明度降低到30%。
切换到圆角矩形工具并创建一个38 x 6像素形状(#453F3C),其中有一个3像素的圆角半径,我们将位于顶部阴影下方,确保将其水平对齐到抽屉。

第14步
一旦我们创建了所有桌子的元素,选择它们并确保使用Control-G将它们组合在一起。

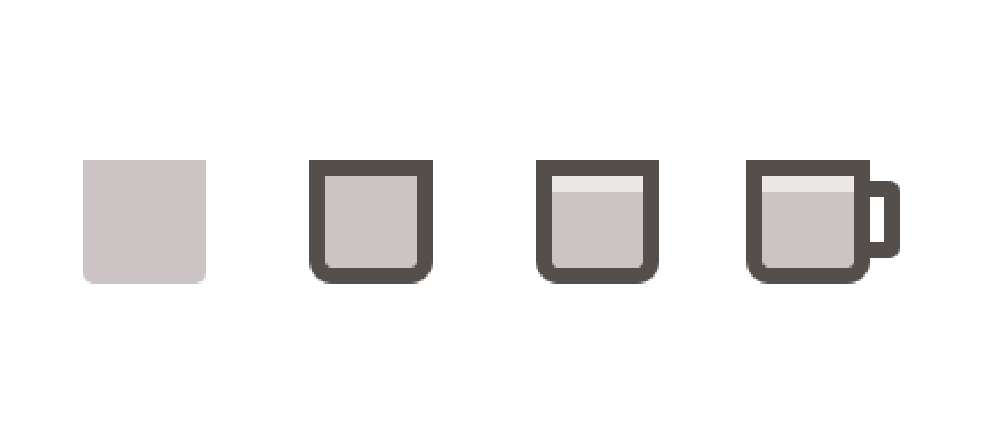
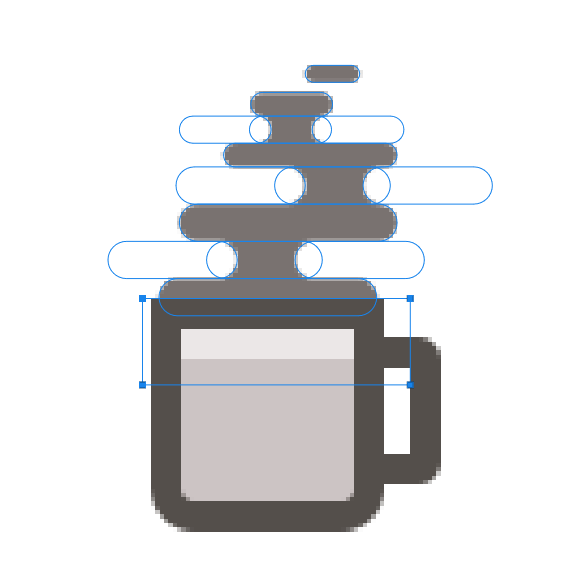
7.创建咖啡杯
步骤1
移动到咖啡杯层上,并使用圆角矩形工具创建一个14 x 18像素的形状,其边角半径为2像素。将其颜色设置为#CCC4C4,然后使用直接选择工具(A),通过选择它们然后按Delete删除其顶部中心的锚点。
一旦你移除锚点,按下Control-J来合并剩下的锚点。接下来,使用“ 偏移路径”效果创建6像素的轮廓,确保将其放置在杯子本身下方。添加14×2像素的亮点(白色#FFFFFF带有 混合模式设置为叠加和不透明度级别设置为60% ),并将其朝向顶部部分的位置。
通过绘制一个7 x 14 px圆角矩形的角半径为2 px来创建手柄。翻转它的笔画填充(Shift-X),然后将笔画的重量改为4 px。
如果您使用CC(Creative Cloud)版本的Illustrator,则可以通过直接选择工具(A)选择圆角并将所需值添加到角点类型 选项中,从而为任何定位点添加圆角。如果您使用的是旧版AI,则尝试使用钢笔工具(P)绘制所需的部分。

第2步
要创造从杯子出来的咖啡味道的蒸汽,你必须有创意,并画出几个不同大小和宽度的圆角矩形。例如,我使用18 x 4像素(2 px圆角半径)形状创建了底座,然后创建了一个较小的11 x 2像素,其中使用2 x 2像素圆圈将其左侧和右侧部分裁剪掉。
然后我在顶部添加了另一个16 x 4像素(2 px圆角半径)形状,然后我改变了我的圆线和切割线的大小,确保为它们使用着色#797270。当你有你喜欢的东西时,只需将其所有元素(Control-G)分组,然后使用排列>发送至返回功能将它们发送到杯子的后部。

第3步
将咖啡杯和蒸汽(Control-G)组合在一起,然后将它们放在办公桌的顶部,朝向左边,距离边缘大约14px。

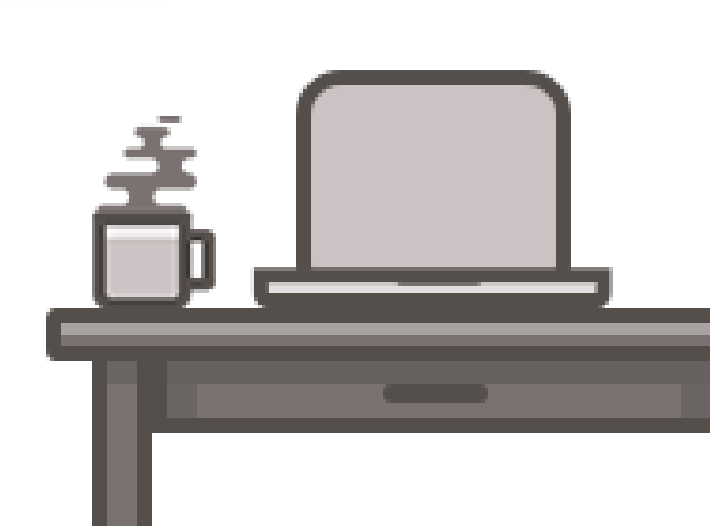
8.创建MacBook
步骤1
首先创建一个具有2 px圆角半径的126 x 6像素圆角矩形。使用颜色的形状,然后使用直接选择工具(A) ,以选择并删除(删除)其顶部中间锚点,团结其余的(控制-J )。#E2E0E0
使用偏移路径效果,创建一个6像素的轮廓,并确保将其发送到我们MacBook基座的背面。然后通过创建一个128 x 3 px矩形(我们将放置在主形状上),然后通过将其副本粘贴到其上,然后右键单击并选择“ 制作剪裁蒙版”来为顶部添加细微高光。
通过在所有其他元素的顶部添加一个28 x 8像素的圆角矩形(#453F3C)以及2 像素的圆角半径来完成MacBook的底座,确保将其水平对齐到轮廓的顶部。一如既往确保使用Control-G对所有元素进行分组。

第2步
将MacBook的底座放在桌子上,朝向左侧,与马克杯手柄相距14 px。

第3步
开始在设备的屏幕部分工作,创建一个106 x 72像素的圆角矩形(#CCC4C4),角半径 为6像素。使用直接选择工具(A)去除它的底部居中的定位点,然后创建一个副本,在其上应用6 px的偏移路径效果。
发送生成的大纲到后面(右键单击>排列>发送到后面)并确保将其颜色更改为#453F3C。

步骤4
抓住矩形工具(M)并创建一个94 x 54像素的形状,它将充当屏幕。改变颜色#453F3C并确保将其正确放置在顶部部分盖子的中央。

第5步
现在,让我们开始添加一些细节,创建一个106 x 3像素的黑色矩形,并将其放置在盖子的底部。将形状的混合模式更改为正片叠底,然后将其不透明度 降低到30%。

第6步
向盖子顶部移动,并使用椭圆工具(L)创建一个4 x 4像素的圆圈,它将作为我们的网络摄像头。使用相同的轮廓阴影对形状着色#453F3C,然后将其定位到盖子顶部的中心。

第7步
创建另一个108 x 4 px的白色矩形作为高亮区域,并将其放置在盖子的顶部,以便覆盖网络摄像机圈的一半。将形状的混合模式更改为覆盖 并将其不透明度降低到大约 60%。
将矩形放置到位后,创建整个盖子(不是轮廓)的副本,然后将其粘贴在高亮区上,然后用鼠标右键单击>制作剪贴蒙版。

快速提示:如果您想知道为什么形状比我们的实际盖子宽,我发现创建更大的形状然后将其表面遮盖到下面形状的形状会为您决定缩放作品时创建更可靠的选项。
第8步
通过创建两个对角高光(一个较窄,一个稍宽)并将它们定位在屏幕中心来完成MacBook。我为第一个创建了一个4 x 108 px的矩形,为另一个创建了另一个8 x 108 px的矩形。
然后,我将它们分组(Control-G),并按R将它们向右旋转45度,然后将其顶部向右拖动。然后我将它们涂成白色,将它们的混合模式设置为覆盖并将其不透明度设置为30%。
在将它们放置在屏幕上之后,我创建了一个显示屏的副本(Control-C),并将其粘贴在高光部分的顶部(Control-F),并用它来创建剪贴蒙版。
其结果是任何人都会喜欢使用的外观漂亮的MacBook。

9.创建书籍
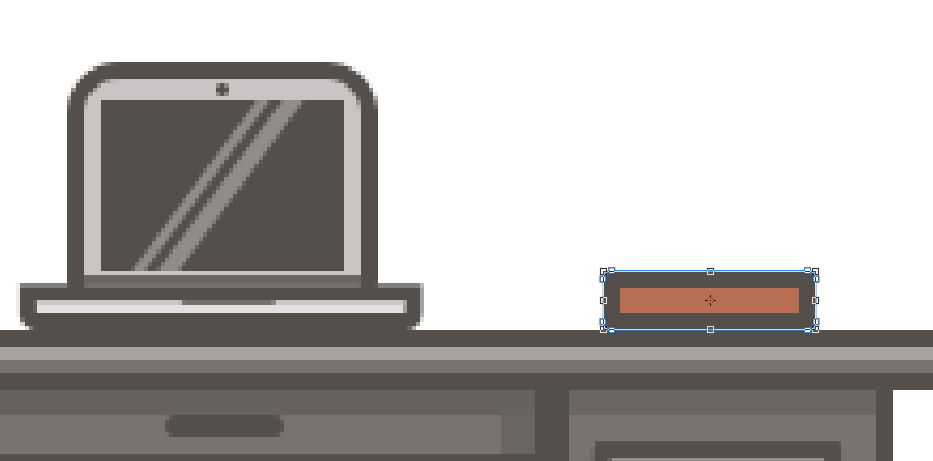
步骤1
因为基本上所有的书都有相同的宽度,高度和轮廓,我们将创建第一个,然后根据它创建变体以获取其余的。
抓住矩形工具(M)并绘制一个60 x 8像素的形状,我们将使用该颜色#B86F52。创建对象(的拷贝控制-C>控制-F ),然后给它一个6像素使用轮廓偏移路径效应,并确保设置联接到四舍五入。将这两个组合在一起,然后将它们放在桌子的顶部,右边距MacBook 大约51像素。

第2步
通过双击书籍(或右键单击>隔离选定组)并使用矩形工具(M)创建一个60 x 2 px黑色形状来 进入隔离模式。设置其混合模式,以正片,同时降低其不透明度 到30% 。然后使用不同宽度的矩形创建一组装饰元素,使用它们着色所有元素。完成后,只需按Escape即可退出隔离模式。#453F3C

第3步
制作我们刚刚创建的书的副本(Control-C> Control-F),然后使用移动工具将其向左上方移动。要做到这一点,只需选择重复点击右键>变换>移动并进入-7像素的水平值字段和-14像素的垂直之一。

步骤4
选择第二本书并进入隔离模式,以便您可以调整其外观,通过改变封面的颜色#797270并将装饰元素修改为不同的东西。

第5步
通过使用移动工具的相同技巧创建第三本和最后一本书。首先,创建一个从第一本书的副本,然后通过输入其定位5像素到水平值字段和-28 PX进入垂直之一。
完成之后,将封面的颜色更改为#F78764装饰物,然后确保将顶部阴影更改为高亮区,方法是将其着色为白色,然后将其混合模式设置为覆盖并将其不透明度设置为30%。

10.创建垃圾箱
步骤1
确保您位于垃圾桶图层上,并使用圆角矩形工具创建一个46 x 68像素的形状,其边角半径为6像素。使用颜色对象#453F3C,然后使用直接选择工具(A)删除其顶部中间的锚点。
接下来,在顶部添加一个34 x 66 px的矩形(用红色突出显示),其顶点半径为2 px,并在其与之前创建的对象的底部之间留下6 px 的间隙。
选择两种形状后,使用探路者的减号选项创建一个作为垃圾箱内部的切口。创建另一个覆盖顶部圆角的形状,并删除它们,这样最终形状就像一个高大的“U”形状。

第2步
一旦你有了你的基础形状,添加一组矩形:垂直12个(高度 设置为2 px)和八个水平(宽度设置为2 px),将它们彼此间隔为2 px。使用它们进行着色 #797270,然后确保将它们发送到垃圾桶轮廓的背面(右键单击>排列>发送至背面)。

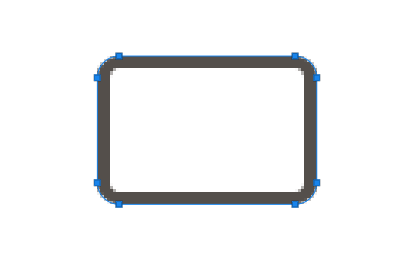
11.创建日历
步骤1
首先创建一个角度半径为2 px的64 x 56 px矩形。使用该颜色进行着色,复制它(Control-C> Control-F),然后通过将6 px的偏移路径效果应用于副本来创建轮廓,确保将其颜色更改为并将其发回到后面点击右键>排列>发送回)。 #E2E0E0#453F3C
选中这两个对象后,按Control-G将它们分组,然后使用这些坐标将它们放置到“ 变换”面板中:
X:469 px
Y:199 px

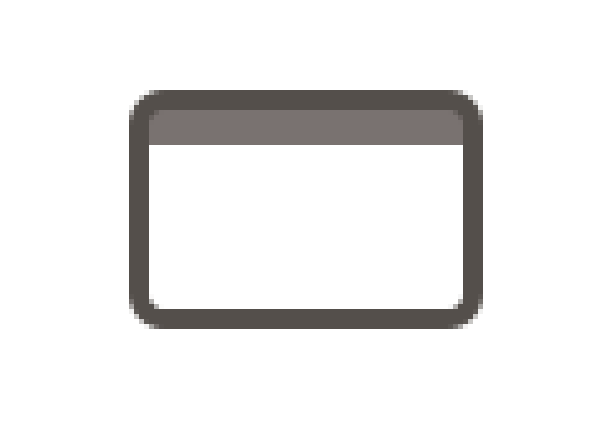
第2步
通过双击日历来 进入隔离模式,然后创建打火机部分的副本并为其使用颜色#797270。使用直接选择工具(A)选择它的底部中间定位点并通过按删除将其删除。使用Control-J 合并剩余的锚点,然后选择底部的锚点, 右键单击>变换>移动。在垂直值字段中输入-46像素,将水平像素值设置为0像素。

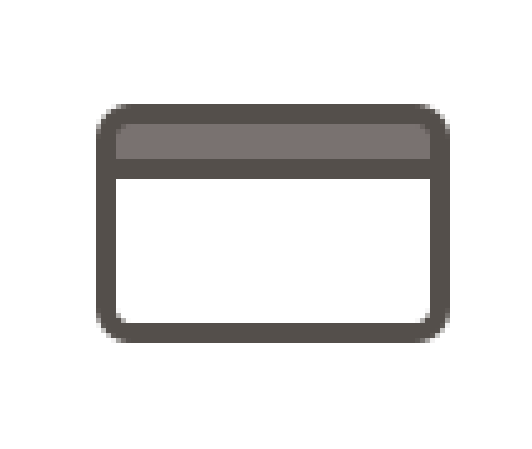
第3步
在之前创建的形状下 添加一个64 x 4像素的矩形并为其使用颜色 #453F3C。

步骤4
添加一个4像素高的高光和阴影,使其具有与我们在其他物体上使用的相同的视觉效果。

第5步
使用椭圆工具(L)创建两个4 x 4像素圆,使用它们进行着色#453F3C,然后将它们相距40像素,确保将其分组(Control-G),然后将它们水平和垂直对齐到较暗的顶部我们的日历部分。

第6步
创建四行七个4 x 4 px正方形(#453F3C),使元素和行彼此距离为4 px。删除顶行的第一个正方形和底行的最后一个,然后将一些不同的颜色(#797270对于稍#F78764亮的和对橙色高亮的)应用到某些日期指示符,以使其更有趣。将所有的方块组合在一起(Control-G),然后将它们垂直和水平居中放置到日历中较低的空白部分。

第7步
通过创建一个2 x 2像素圆(#E2E0E0)和一个2像素轮廓(#453F3C)来完成日历,该轮廓将充当我们的墙针。然后使用钢笔工具(P)跟踪从左侧弹孔中心开始的字符串,向上到销的中心,然后返回到第二个弹孔,将行程设置为2 px。

OK完成!
最新效果:

教程结束,以上就是关于Photoshop绘制可爱的办公氛围小插画教程的全部内容,文章来源于 站酷,感谢作者 自设计 给我们带来经精彩的文章!
相关教程推荐:
加载全部内容