Photoshop鼠绘精美的螺旋圆点花纹图标
软件云 人气:0本教程是向大家介绍用PS鼠绘精美的螺旋圆点花纹图标,教程不错,推荐过来与大家一起分享,希望对大家有一定的帮助!
前言:
是模仿 Nest 烟雾警报器 做的 icon,打洞实在被难倒了没办法完全一样,只能做个差不多相似的样子出来。打洞排列怎么做可以参考这篇:《AI教程:利用ILLUSTRATOR创建漂亮的螺旋圆点花纹》,不怎么好做就是了。
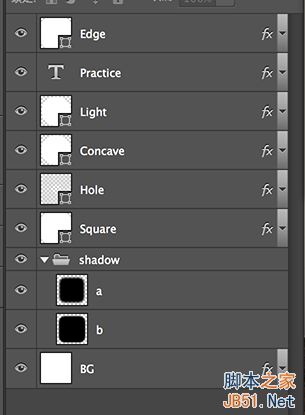
图层数
比起之前的Icon Design:My Wallet,这个 Nest Pastiche icon 只有 9 个图层,最难搞的就是那堆洞的排列,其他都还好处理。
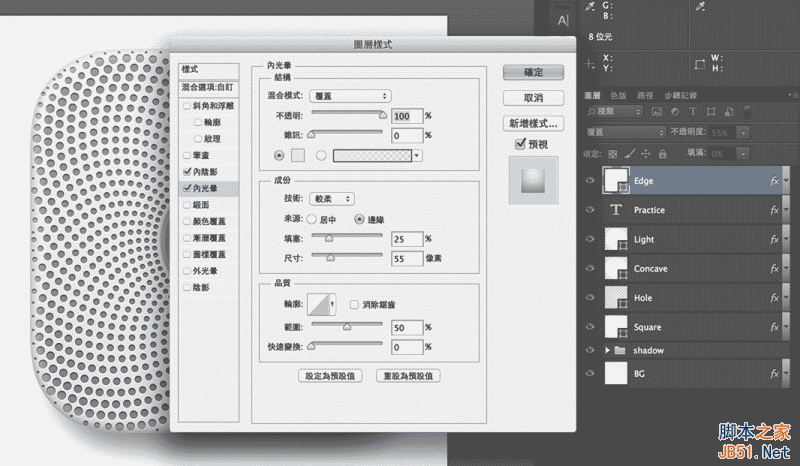
1. 边缘高光阴影
2. 文字
3. 中间的环和彩色光
4. 中间的凹槽
5. 满满的打洞
6. 方型底
7. 阴影a
8. 阴影b
9. 白底

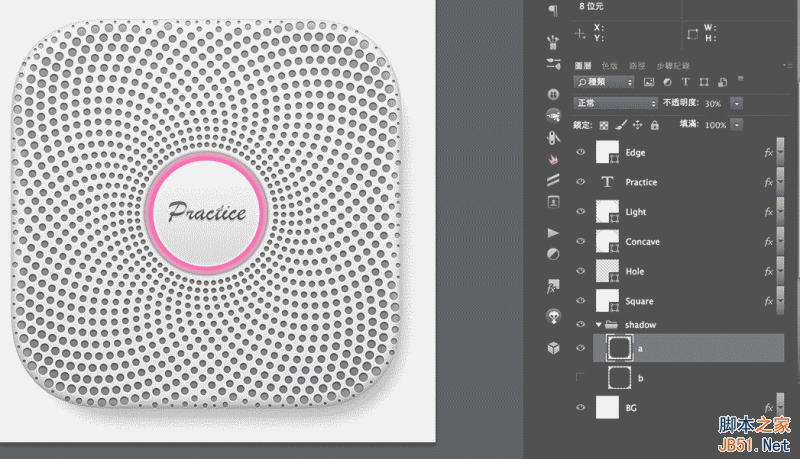
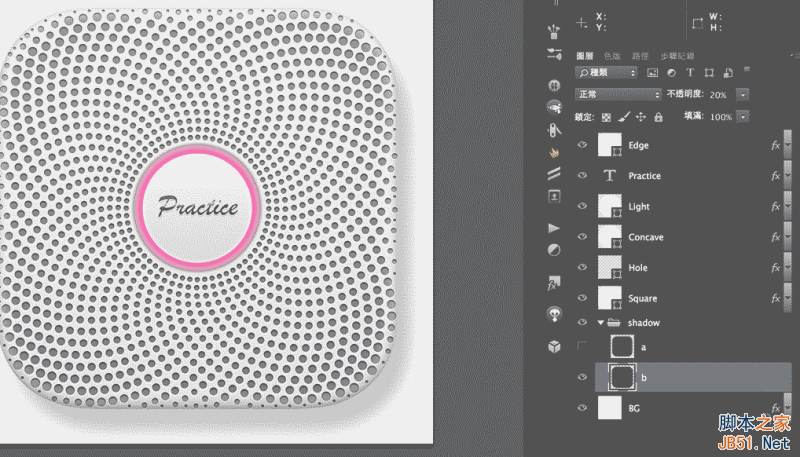
阴影
为了模拟真实影子,我会做2层的阴影,略微修改尺寸、位置、透明度、高斯模糊的数值。如果只用单层,影子渐层感会比较呆板。

靠近主体、尺寸较小,用于加深主体的影子、增强对比度。

偏离主体、高斯模糊的数值更大、尺寸也比较大,透明度低,做影子外围渐层的效果。
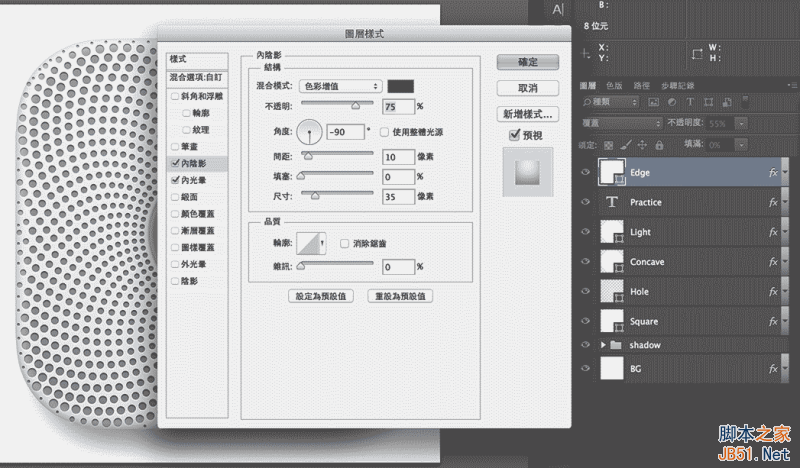
边缘导角这种弯进去的作法挺常见的,稍微试了下,发现只要一个图层、设定 2 种图层样式就能表现出还不错的视觉效果。光线由上往下打,所以上方有高光、阴暗面在下方。想象一下实物、方体边缘是导了 R 角,所以高光不会是锐利一条线,而是渐层。

制作阴影面,离光缘越远的部份一定比较暗。

制作 R 角缓和的反光。因为内阴影和内光运会重迭在一起,注意数值设定,内光晕要比内阴影的尺寸更大。
成品

中间的文字仿真 3C 产品上常见的金属文字贴纸。因文字较细,仅设定笔画、渐层、阴影。原版产品的光圈是蓝色、我试着改成粉红色。
Nest 除了白色机型之外、也有黑色款,有兴趣的人可以试着把黑色款做出来。
以上就是用PS鼠绘精美的螺旋圆点花纹图标的效果,介绍的不是很详细,还请大家多多见谅!谢谢大家观看!
加载全部内容